certains le considèrent comme un emploi à temps plein en soi. D’autres préfèrent la datation. Et plusieurs chats chez BuzzFeed pensent que ça pue.
mais il ne doit pas être de cette façon.
lorsque vous postulez pour un emploi, on vous demande généralement de soumettre un CV et une lettre de motivation, ou peut-être votre profil LinkedIn. Mais il existe de meilleures façons de se démarquer de vos concurrents, et la construction d’un site web personnel en fait partie.,
exemples de Bio professionnels, conseils& modèles
Parlez-nous un peu de vous ci-dessous pour accéder aujourd’hui:
pourquoi vous avez besoin D’un site web personnel
Voici la chose au sujet des CV et des lettres de motivation: peu importe comment unique que vous essayez de faire votre propre, pour la plupart, ils ont tendance à lire sec. Et il y a une bonne raison à cela: il est censé être un seul, page sans fioritures qui documente votre expérience de travail., Et tout en étant concis est bon, il y a très peu d »occasions de transmettre votre unicité, ou pour votre personnalité de briller à travers du tout pour cette question.
alors qu’un CV est un seul document, en grande partie immuable, un site web personnel peut être personnalisé et mis à jour en fonction de ce que vous travaillez sur, ou ce que vous voulez souligner. Il est à la fois fluide et actuel.
saviez-vous que 70% des employeurs disent avoir rejeté un candidat parce qu’ils ont appris quelque chose d’indésirable à leur sujet en ligne?, Cela ne signifie pas que vous devriez frotter l « internet de tout ce qui vous concerne in en réalité, cette statistique souligne l » importance de polir votre présence en ligne. Les recruteurs vous recherchent en ligne, et un site web personnel qui raconte l’histoire que vous voulez raconter peut faire toute la différence entre vous et un candidat concurrent.
Si vous songez à créer un site web personnel de votre propre, consultez les exemples ci-dessous qui ont frappé le clou sur la tête. Inspiré par un type particulier de site web?,ume sites Web
meilleurs sites Web personnels
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D »Orio
- Verena michelitsch
- gari cruze
- Melanie daveid
- La Bête est de retour
- Daniel Grindrod
- The everywhereist
- side hustle Nation
- fifty coffees
- smart passive income
- minimalist Baker
- Kendra Schaefer
- M., Money Moustache
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
li>
sites Web de CV personnels
que vous créiez un site d’une seule page ou un portfolio plus grand, le CV Web sert d’option plus personnalisée pour partager des informations et démontrer vos compétences technologiques — et il peut être utilisé par tous les types de demandeurs d’emploi.,
même si vous avez très peu d’expérience professionnelle, vous pouvez tirer parti d’un site web pour créer une meilleure image de vos capacités et de vous-même en tant que candidat, tout en vous appuyant sur votre CV traditionnel pour fournir les informations de base.
1. Gary Sheng

contrairement à un document de CV standard, le site Web de Sheng lui permet d’inclure facilement des logos et des liens cliquables qui permettent à ses compétences en génie logiciel et en développement web de briller.,
nous aimons que les visiteurs puissent choisir de faire défiler sa page pour voir toutes les catégories du site (« à propos de moi », » ma Passion », etc.), ou aller à une page spécifique en utilisant la navigation supérieure.
la section « Mon système » se lit comme un énoncé de mission de l’entreprise, et cette touche personnelle contribue à humaniser son travail et à le rendre plus mémorable.
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez web de cv est moderne, frais et riche en informations., Il montre sa personnalité, image de marque, et le développement des compétences d »une manière qui est encore très simple et clair. Sans oublier que son utilisation de polices uniques et de superpositions géométriques attribue de la personnalité à son nom d’une manière accrocheuse.
vous voulez entrer en contact avec Derolez? Il suffit de cliquer sur le CTA situé en bas de la page pour ouvrir un e-mail qui est pré-adressé directement à lui. Ou sélectionnez l’un des liens de médias sociaux pour se connecter avec lui sur des plates-formes comme Twitter where où l’apparence des actifs visuels s’harmonise parfaitement avec l’image de marque de son site web. Bien joué, Derolez.,

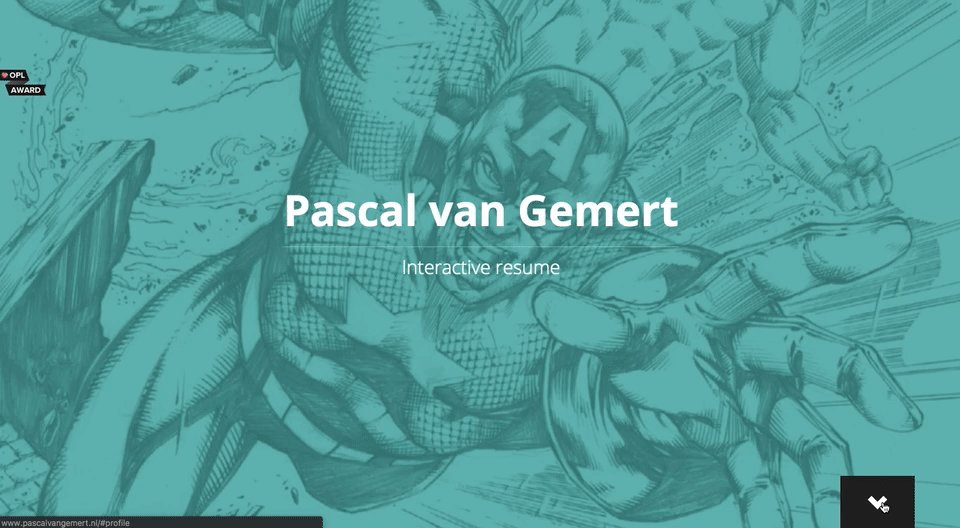
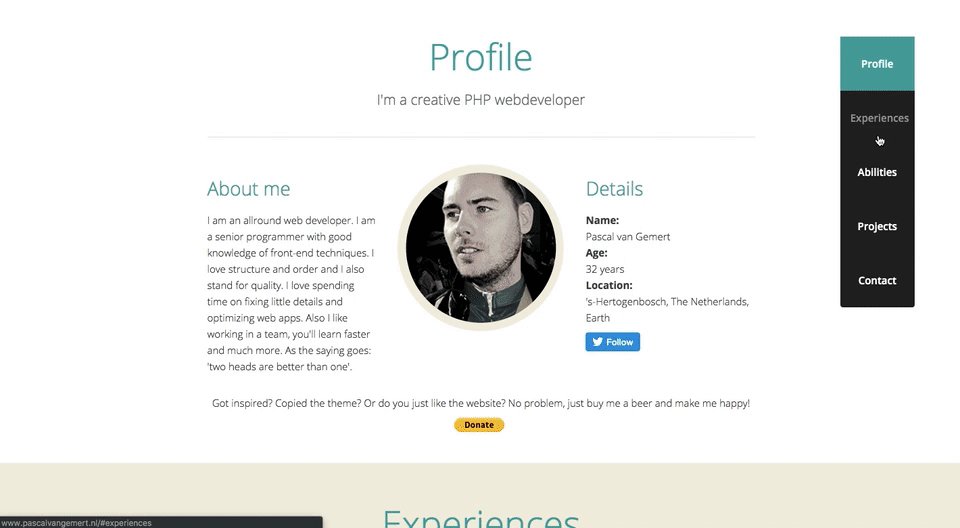
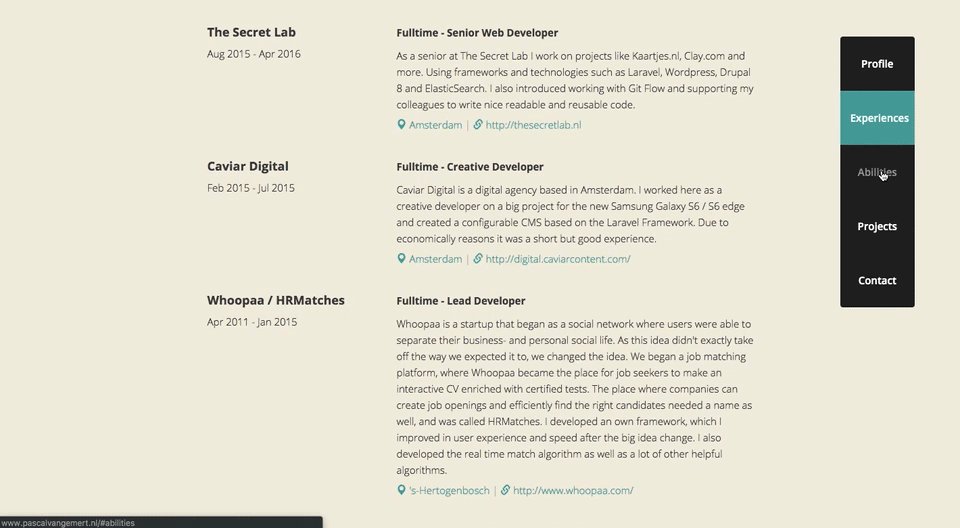
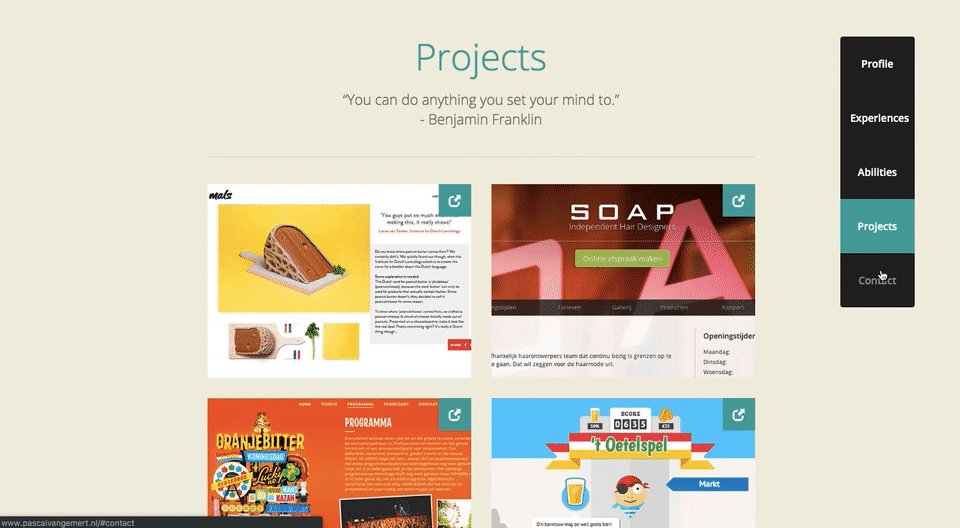
3. Pascal van Gemert

Pascal van Gemert est un développeur web des Pays-bas, et son site Web de CV personnel prouve que vous pouvez inclure beaucoup d’informations sur une seule page Web si elle est organisée correctement.
plus vous obtenez d’expérience, plus vous aurez à partager avec les employeurs., CV de Pascal, montré ci-dessus, utilise une barre de défilement étendue pour empêcher les visiteurs d « avoir à naviguer vers une page différente lors de l » apprentissage de lui. Il visualise également sa carrière de différentes manières entre « profil », « expériences », « compétences » et « projets », tout en utilisant une couleur sarcelle cohérente pour unir tout le contenu de son CV sous une seule marque.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson »s incroyable cv doit être vu pour être cru., De belles images de planètes aident à compléter son expérience en sciences planétaires, et des animations font de son CV plus une expérience qu’un document.
en termes de conception, le fond texturé et multicouche ajoute une plus grande profondeur à la page bidimensionnelle d’une manière qui évoque les sentiments de l’espace et des systèmes planétaires, sur lesquels le travail de Johnson se concentre.
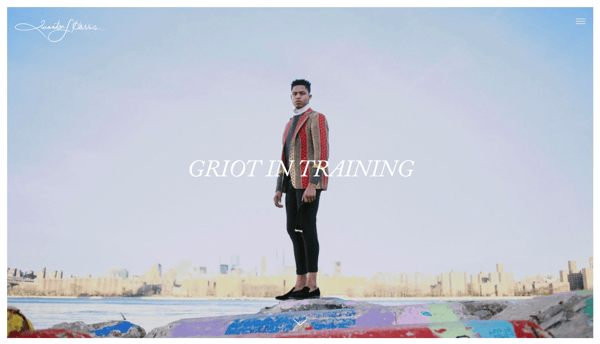
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris » reprendre utilise des photos pour raconter son histoire personnelle — et il se lit comme une sorte de cool, album numérique., Il couvre toutes les bases d’un curriculum vitae et d’autres — en discutant de sa formation, l’expérience professionnelle et les compétences dans un très visuelle.
Sans oublier, la copie est fantastique. Il est clair que Harris a pris le temps de choisir soigneusement les bons mots pour décrire chaque étape de son parcours personnel et professionnel. Par exemple, la section sur la narration se lit comme suit:
NYC, ma nouvelle maison, est remplie des secrets nécessaires non seulement pour faire avancer Mon métier, mais aussi mon identité en tant qu’artiste. Avec chaque objectif cassé et chaque pixel posé, je deviens moi.,
enfin, au point de navigation final (notez les cercles de défilement sur le côté gauche de la page), les utilisateurs sont redirigés vers quintonharris.com, où il continue à raconter son histoire plus en détail.

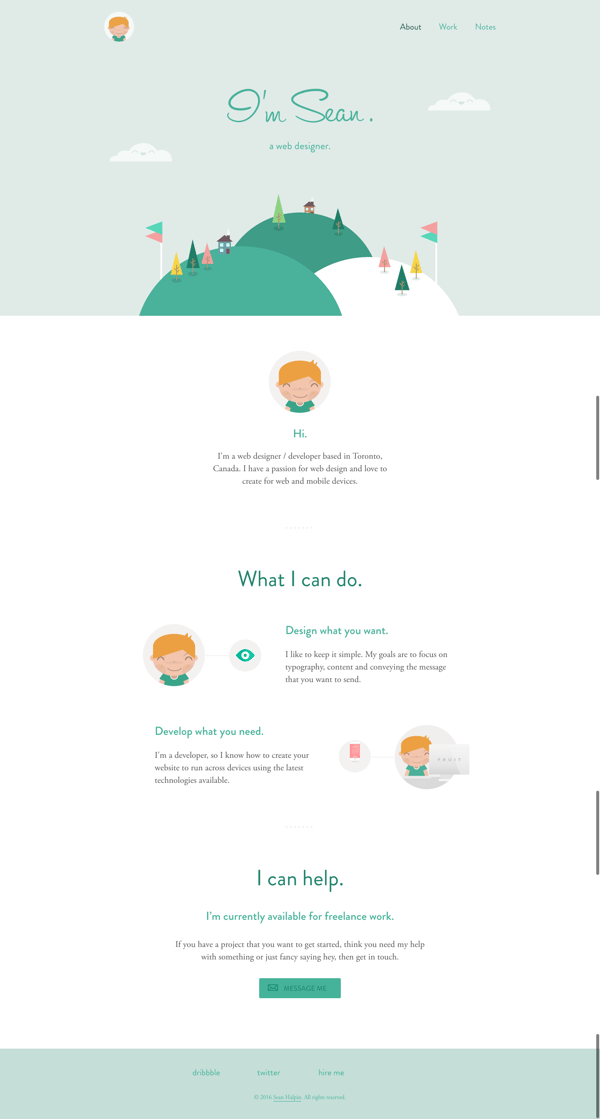
6. Sean Halpin

Le CV de Halpin est court, doux et au point, ce qui est authentique à sa voix et à son image de marque personnelle décrites sur le site., L’espace blanc permet à ses dessins et copie de pop et commande l’attention du lecteur, ce qui contribue à améliorer la lisibilité especially en particulier sur les appareils mobiles:


meilleures pratiques pour les sites Web de CV
- coder votre CV afin qu’il puisse être analysé par les moteurs de recherche.
- offrez un bouton pour télécharger votre CV en PDF afin que le responsable du recrutement puisse l’ajouter à votre fichier.,
- Gardez une image de marque cohérente entre les versions du site web et du document: utilisez des polices, des couleurs et des images similaires afin que vous soyez facile à reconnaître.
- Soyez créatif et authentique envers vous-même. Pensez aux couleurs, images, et les médias que vous voulez faire partie de votre histoire que vous ne pourriez pas inclure dans un CV de document.
Portfolios personnels
La création d’un portfolio en ligne est un outil de branding et de marketing personnel très utile si votre expérience professionnelle et vos compétences nécessitent la création de contenu., En fait, les photographes, les graphistes, les illustrateurs, les rédacteurs et les spécialistes du marketing de contenu peuvent tous utiliser des portfolios web pour montrer leurs compétences de manière plus conviviale qu’un CV ou un portfolio papier.
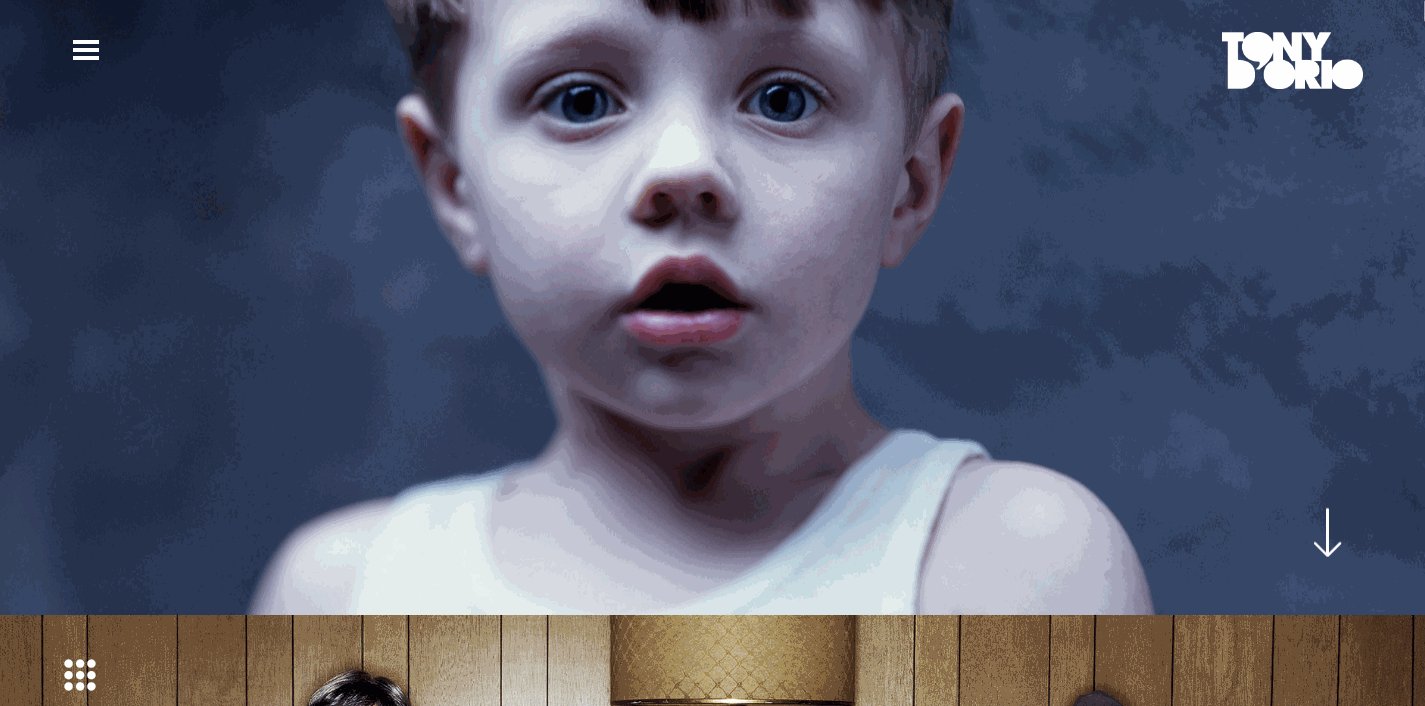
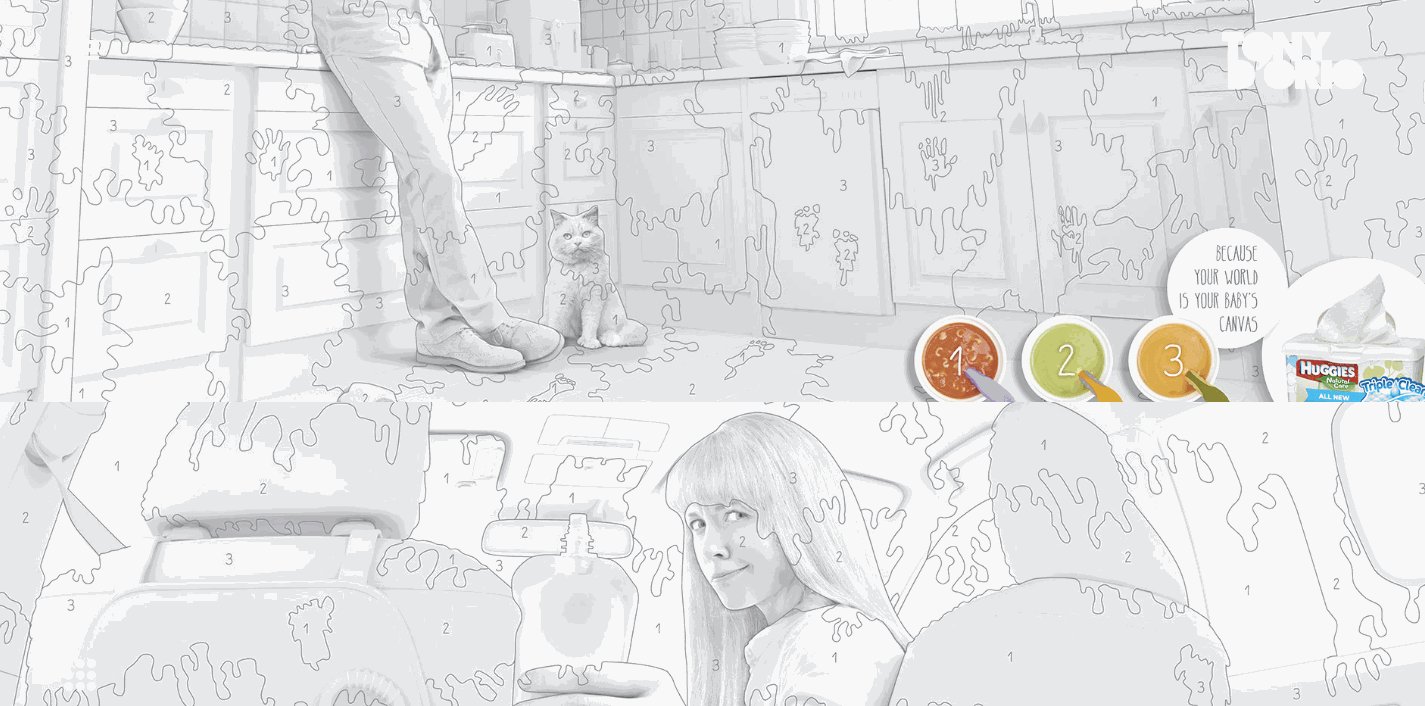
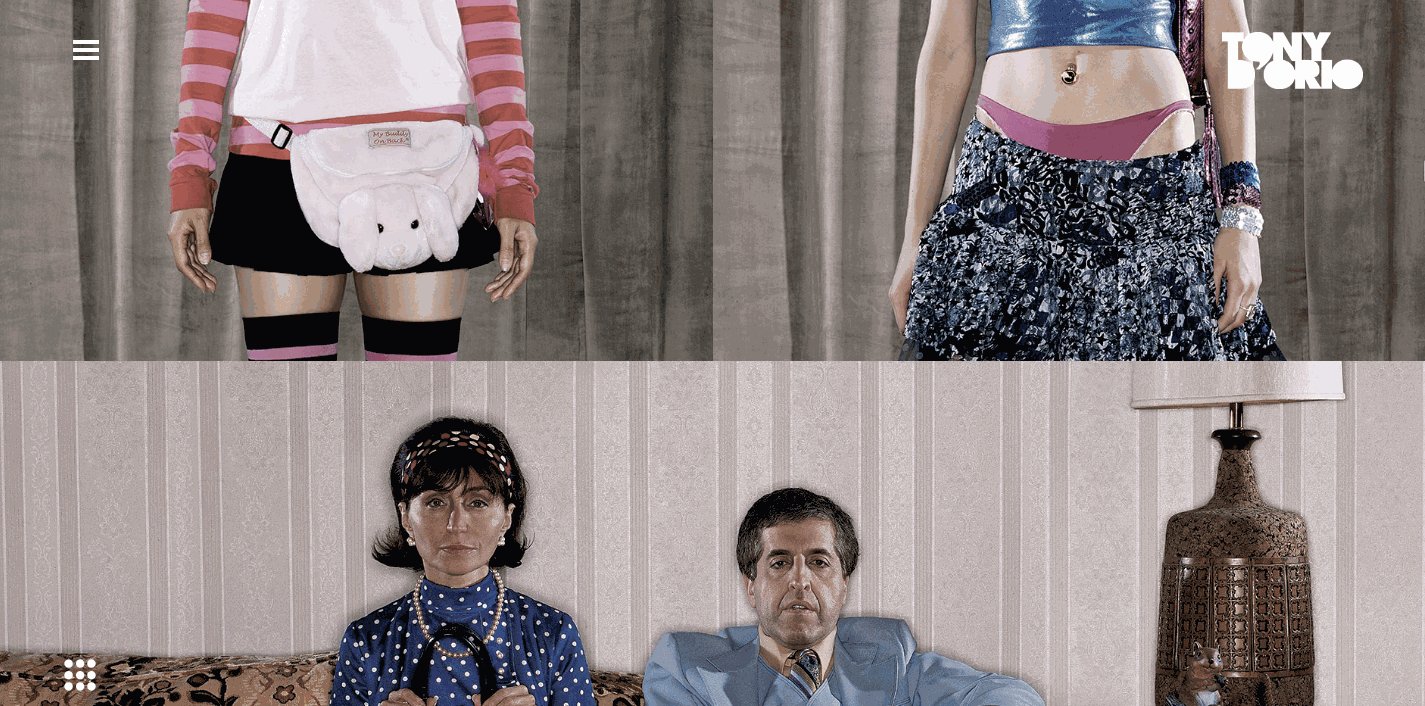
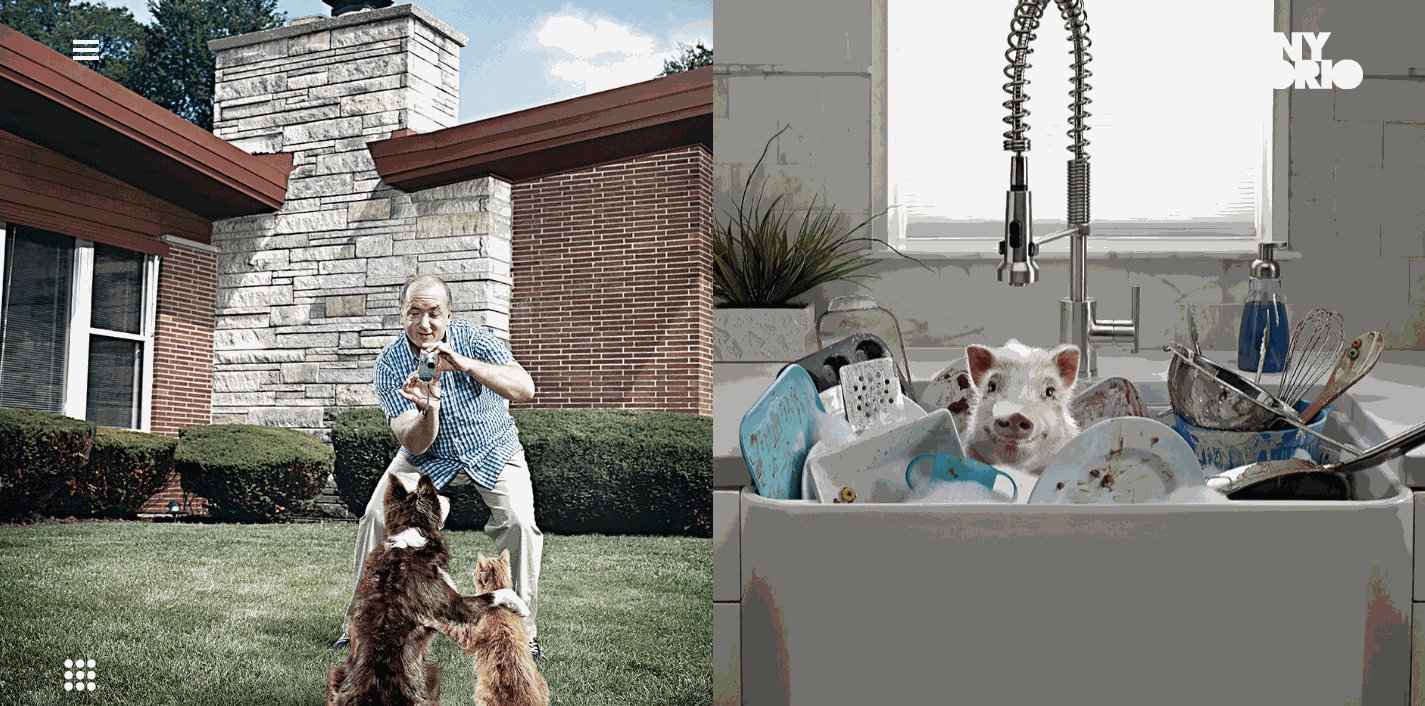
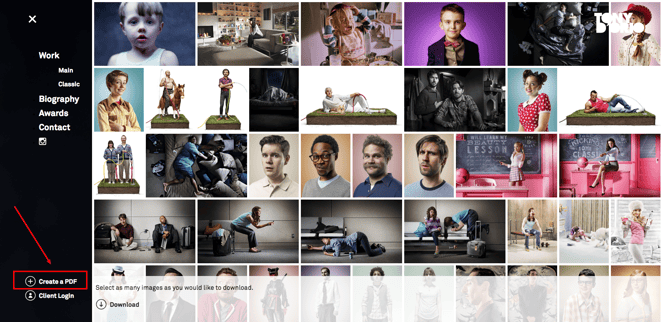
7. Tony D » Orio

Il est important de garder la conception de votre portfolio visuel simple pour permettre aux images de capter l »attention des visiteurs, et d » Orio accomplit cela en mettant en vedette des photographies audacieuses au centre de son site web. Son logo et le menu de navigation sont clairs et ne pas distraire de son travail., Et il permet aux clients potentiels de télécharger son travail gratuitement.
vous Voulez donner un essai? Cliquez sur le menu hamburger dans le coin supérieur gauche, puis sélectionnez + Créer un PDF pour sélectionner autant d’images que vous souhaitez télécharger.

Une fois que vous ouvrez le PDF, vous remarquerez qu’il est entièrement équipé d’une carte de visite D »Orio »comme couverture … juste au cas où vous en avez besoin.

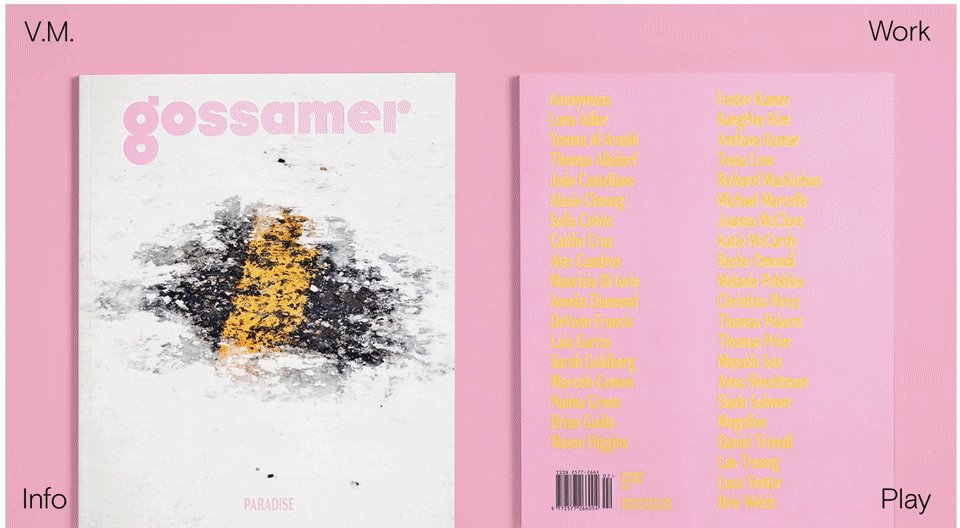
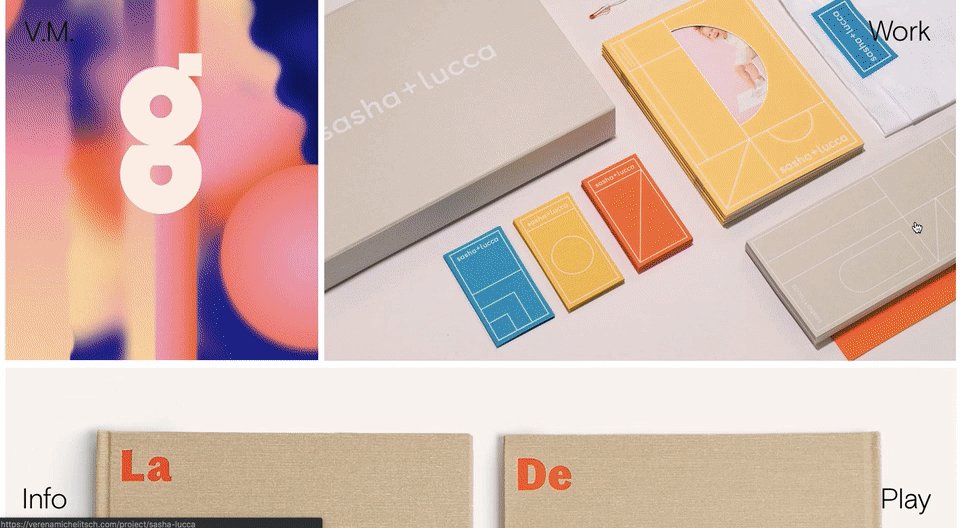
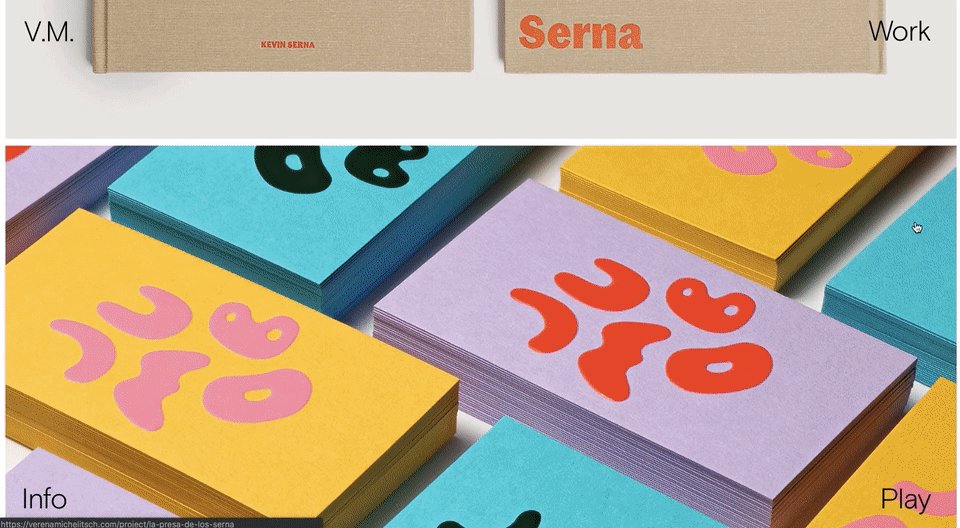
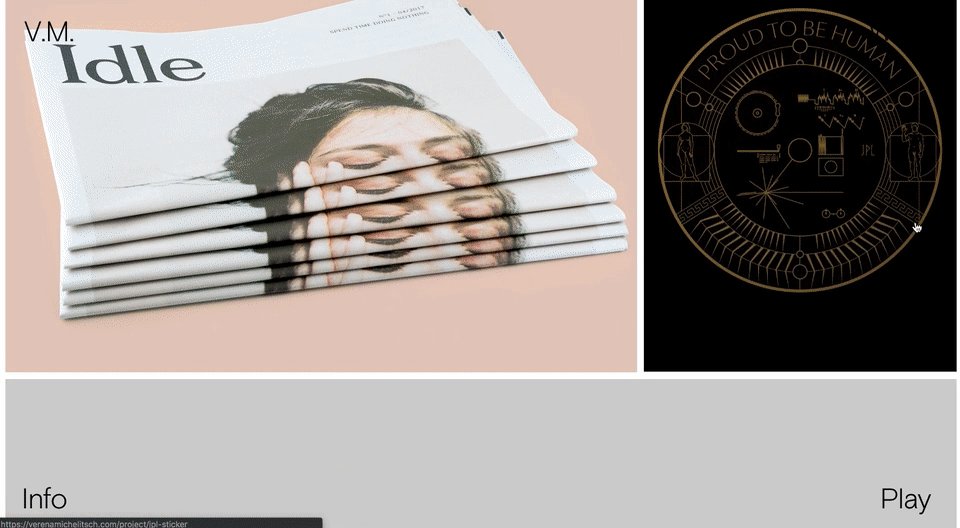
8., Verena Michelitsch

lorsque vous êtes un concepteur, pas un pixel de votre site web personnel ne doit être inutilisé. Le portfolio de Verena Michelitsch, illustré ci-dessus, est couvert de bout en bout en artwork. De sa vaste bibliothèque de travail, elle a choisi d’exposer plusieurs couleurs, styles et dimensions afin que les visiteurs puissent voir à quel point elle a en tant que designer. C « est un exemple parfait de l »adage classique, » Montrer, ne pas dire. »
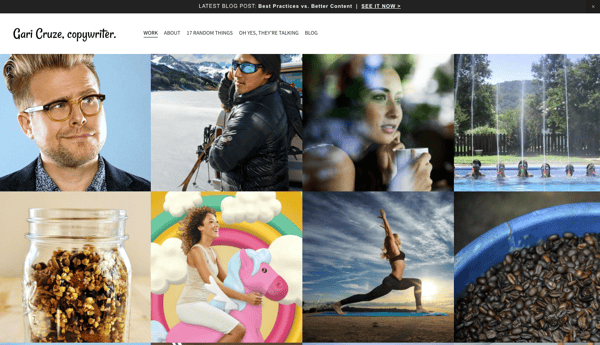
9., Gari Cruze

Cruze est un concepteur-rédacteur. Mais en transformant son site Web en un portfolio contenant des images de différentes campagnes sur lesquelles il a travaillé, il donne envie aux visiteurs de continuer à cliquer pour en savoir plus sur lui. Aussi, il y a un grand CTA en haut de la page qui conduit les visiteurs à son dernier article de blog.
la copie humoristique de son site-en particulier dans les sections »17 Random Things « et » Oh Yes, They « re Talking » – sert à montrer ses compétences, tout en se rendant plus mémorable., Ces pages incluent également ses coordonnées sur le côté droit, ce qui facilite la communication et la connexion à tout moment:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid »s site web est un excellent exemple de « moins est plus. »
le portfolio de ce développeur présente des images claires et bien marquées des campagnes et des applications sur lesquelles Daveid a travaillé, et elle montre ses compétences en codage lorsque vous cliquez pour voir les détails de son travail.,
bien qu’il puisse sembler trop minime de n’inclure que trois exemples de son travail, Daveid a rendu service à son portfolio en incluant ses meilleures campagnes les plus remarquables. À la fin de la journée, il est préférable d’avoir moins d’exemples d’excellence dans votre portefeuille que de nombreux exemples de la médiocrité.
11. La Bête Est de Retour

Christopher Lee portefeuille est occupé et coloré d’une manière qui fonctionne., Lorsque vous en Lisez plus sur Lee sur son site facilement navigable, vous vous rendez compte qu’une page d’accueil aussi amusante et dynamique est parfaite pour un illustrateur et un concepteur de jouets.
connu sous son nom de marque, « The Beast Is Back », le portfolio Web de Lee met en évidence des designs accrocheurs avec des marques reconnaissables, telles que Target et Mario, ainsi que des liens pour acheter son travail. Ceci est un autre portfolio de style galerie avec des touches de couleur qui le rendent amusant et lui donnent de la personnalité, le rendant ainsi plus mémorable.
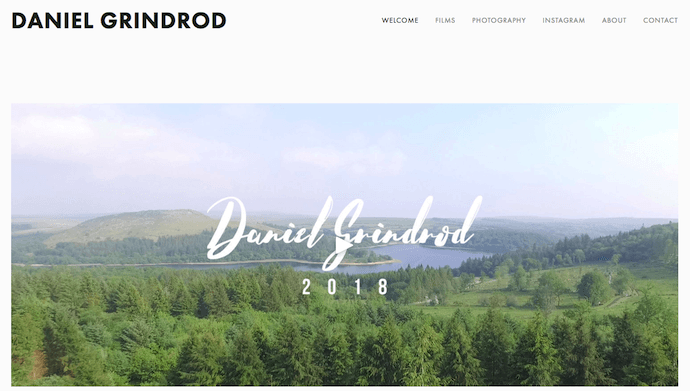
12., Daniel Grindrod
ce vidéaste indépendant est un autre exemple d »un portfolio simple mais élégant, organiser les nombreux types de médias Daniel fait dans les catégories par lesquelles ses clients potentiels voudraient probablement parcourir. Le spot vidéo d’ouverture sur la page d’accueil-intitulé « Daniel Grindrod 2018 », comme indiqué sur l’image fixe-garantit également aux visiteurs de son site qu’il crée activement de beaux travaux.

les Meilleures Pratiques pour le Portefeuille de Sites web
- Utiliser principalement des effets visuels., Même si vous présentez votre travail écrit, l « utilisation de logos ou d » autres marques est plus accrocheur pour vos visiteurs.
- N’ayez pas peur d’être vous-même. Votre personnalité, le style et le sens de l’humour pourrait être ce qui vous distingue des autres sites!
- l’Organisation est la clé. Si votre portefeuille est plein de photos, logos et autres images, assurez-vous qu’il »s facile pour les visiteurs de naviguer à l’endroit où ils peuvent vous contacter.
- la Marque que vous. Choisissez un logo ou une icône pour rendre vos informations facilement identifiables.,
Blogs personnels
publier régulièrement sur un blog est un excellent moyen d’attirer l’attention sur les médias sociaux et les moteurs de recherche — et de générer du trafic vers votre site. Blogging est un moyen intelligent de donner à votre travail une personnalité, chronique de vos expériences, et étirer vos muscles d’écriture. Vous pouvez écrire un blog personnel si vous êtes un écrivain de métier, mais pratiquement tout le monde peut bénéficier de l « ajout d » un blog à leur site et de fournir un contenu utile pour leur public.
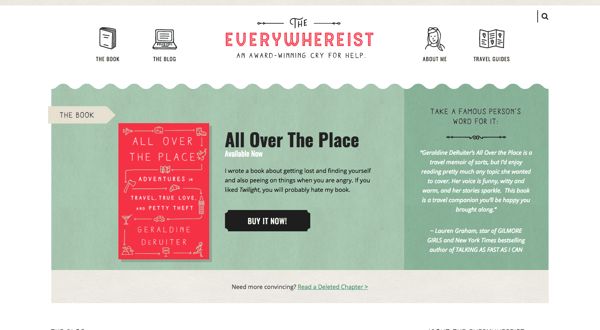
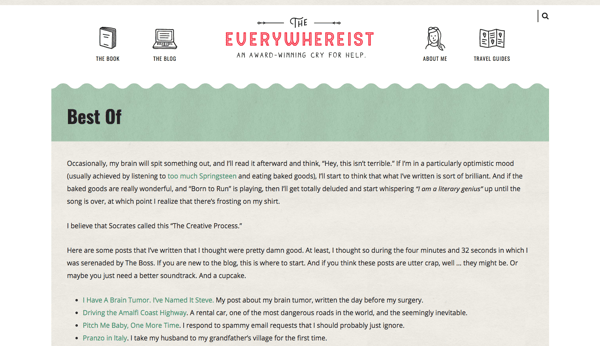
13., The Everywhereist

Ce blog semble un peu plus occupé, mais son image de marque cohérente aide les visiteurs à naviguer facilement sur le site. Le blog de voyage utilise l’iconographie du globe pour déplacer les visiteurs sur le site, ce qui facilite l’exploration des sections au-delà du blog.
appartenant à L’écrivaine Geraldine DeRuiter, ce blog comporte également une section « Best Of » qui permet aux nouveaux visiteurs de découvrir ce que le blog couvre pour s’acclimater. La palette de couleurs est chaude, neutre et exempte d’encombrement excessif qui pourrait distraire du contenu.,

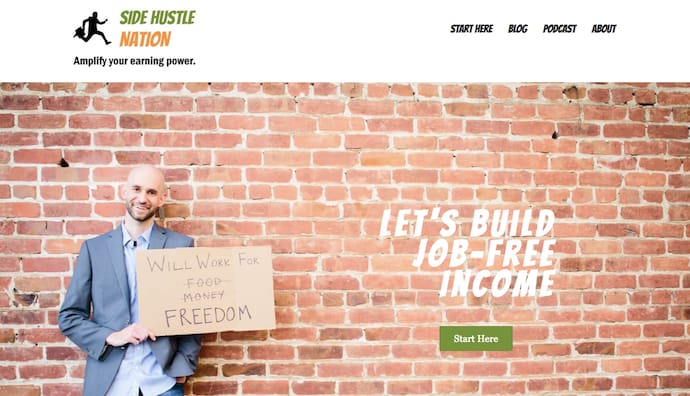
14. Side Hustle Nation

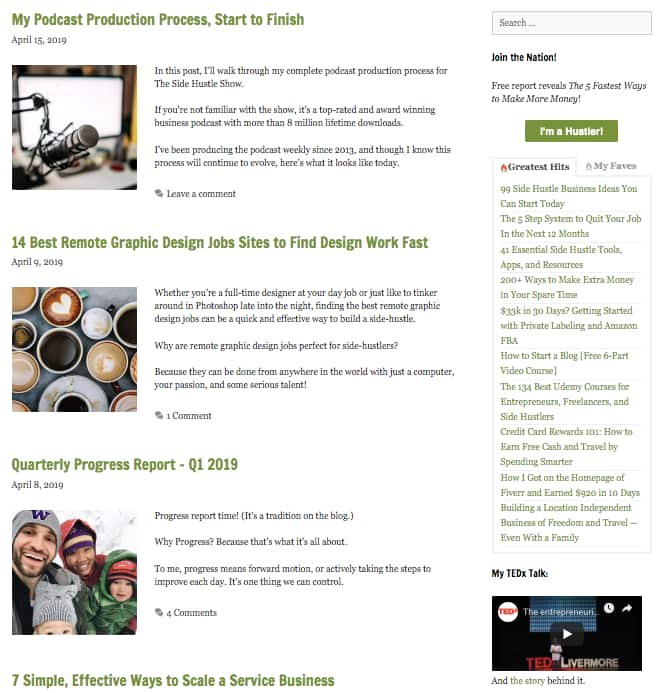
Side Hustle Nation est le blog d’affaires de Nick Loper, un conseiller dont le site Web offre des tonnes de conseils financiers précieux pour les propriétaires d’entreprises individuelles. Sa page d’accueil, montrée ci-dessus, donne un ton léger mais passionné à ses lecteurs. Il vous suggère d » obtenir un contenu convivial tous engagés dans un seul objectif: la liberté financière., L’appel vert à l’action, « Commencez ici », Aide les visiteurs pour la première fois à savoir exactement comment naviguer sur son site web.

sur la page de blog de Nick, ci-dessus, vous remarquerez deux types de contenu uniques: »mon processus de Production de Podcast, »le poste supérieur; et « rapport D’étape trimestriel, » le troisième poste vers le bas. Le premier article montre aux lecteurs comment Nick, lui-même, crée du contenu qui aide son entreprise à croître, tandis que le troisième article maintient ses lecteurs à jour sur la croissance de son blog au fil du temps., Ces types de contenu donnent aux gens un coup d’oeil derrière le rideau de votre opération, leur montrant que vous pratiquez ce que vous prêchez et que votre perspicacité est éprouvée.
15. fifty coffees

le site web fifty coffees relate la série de réunions de café de l’auteure à la recherche de sa prochaine opportunité d’emploi, et il fait un excellent travail en utilisant la photographie et les visuels pour aider à raconter ses longues histoires.
La meilleure partie?, Chaque poste se termine par des plats à emporter numérotés de ses réunions pour faciliter la compréhension de la lecture. La photographie de haute qualité utilisée pour compléter les histoires est comme la cerise sur le gâteau.

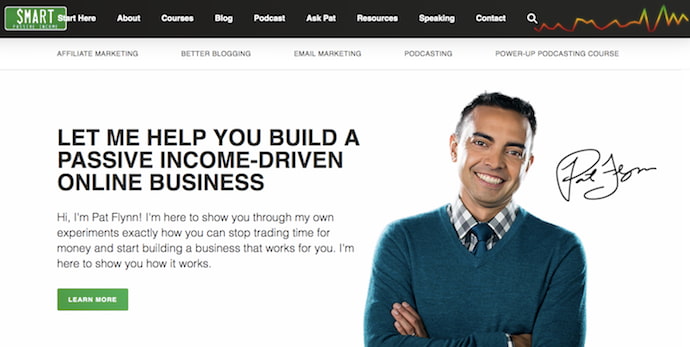
16. Smart Passive Income

Il s’agit du blog personnel de Pat Flynn, un centre de conseils financiers pour les personnes qui souhaitent démarrer leur propre entreprise., Sa page d »accueil, montré ci-dessus, vous permet de savoir exactement qui est derrière le contenu et quelle est sa mission pour le contenu qu »il offre aux lecteurs.

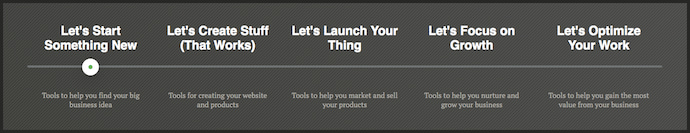
sa page de blog est également livrée avec un outil de navigation unique, illustré ci-dessus, qui n’est pas simplement classé par sujet. Plutôt, il est organisé par ce que le lecteur veut accomplir., De « commençons quelque chose de nouveau » à « optimisons votre travail », « cette structure de site permet de personnaliser l »expérience du lecteur afin que vous ne les forciez pas à deviner simplement quels articles de blog vont résoudre leur problème. Cela aide à garder les gens sur votre site Web plus longtemps et augmenter le trafic de votre blog à long terme.
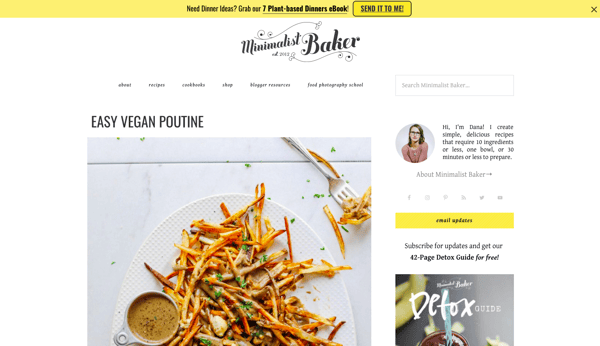
17. Boulanger minimaliste

Je ne mets pas en évidence le blog alimentaire de Dana simplement parce que la nourriture a l’air délicieuse et que j’ai faim., Son blog utilise un simple fond blanc pour laisser sa Photographie culinaire pop, une image de marque unique pour la rendre mémorable et une mini-bio pour personnaliser son site web.
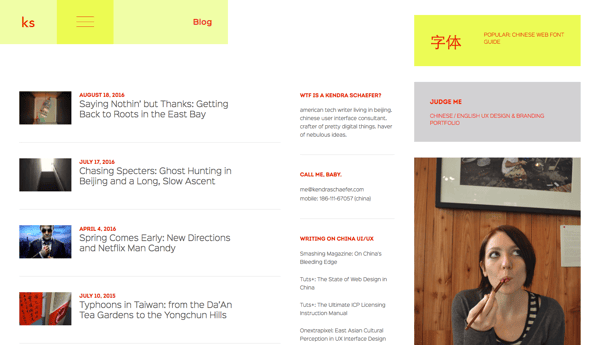
18. Kendra Schaefer

Le blog de Kendra regorge d’informations sur sa vie, ses antécédents et son expérience professionnelle, mais elle évite d’accabler les visiteurs en utilisant un fond clair et en organisant les modules de son blog pour minimiser l’encombrement. Elle partage également des liens vers des échantillons d’écriture supplémentaires, ce qui renforce son autorité d’écriture et sa crédibilité.,
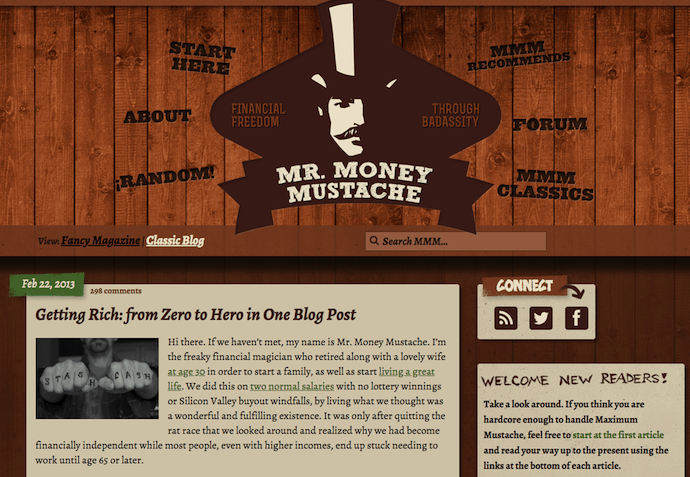
19. Mr.Money Moustache

M. Money Moustache pourrait prendre une vieille école, Gangs de façade de style New York, mais la conception de son blog-et les conseils que le blog offre-ne pourrait pas être plus frais (il ne ressemble pas que).
Ce blog financier est un site web amusant et consultable qui offre un bon aperçu de la gestion de l’argent pour les profanes., Alors que ses histoires personnelles aident à soutenir la légitimité de ses conseils, les liens de navigation entourant son logo permettent de sauter facilement dans son contenu sans aucun contexte préalable autour de sa marque.
meilleures pratiques pour les Blogs
- Gardez votre site simple et sans encombrement pour éviter les distractions supplémentaires au-delà des articles de blog.
- Publiez souvent. Les blogs d’entreprise qui publient plus de 16 messages par mois obtiennent près de 3,5 fois le trafic web des blogs qui ont publié moins de quatre messages par mois.,
- expérimentez différents styles de blog, tels que des listes, des interviews, des graphiques et des puces.
- utilisez des visuels pour décomposer le texte et ajouter du contexte à votre discussion.
sites Web de démonstration personnels
Une autre façon intéressante de promouvoir vous-même et vos compétences est de créer un site web personnel qui sert également de démonstration de vos compétences en codage, en conception, en illustration ou en développement. Ces sites peuvent être interactifs et animés d’une manière qui fournit des informations sur vous, et montre également les gestionnaires d’embauche pourquoi ils devraient travailler avec vous., C’est une excellente option de site web pour les créateurs de contenu technique et artistique tels que les développeurs, les animateurs, les concepteurs UX, les gestionnaires de contenu de site web et les illustrateurs.
20. Albinos Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina est en vedette avancé et complexe des compétences en développement web, mais les images et les icônes qu’il utilise sont toujours claires et faciles à comprendre. Il offre également une option simple pour afficher son cv au début de son site, pour ceux qui ne veulent faire défiler l’animation.
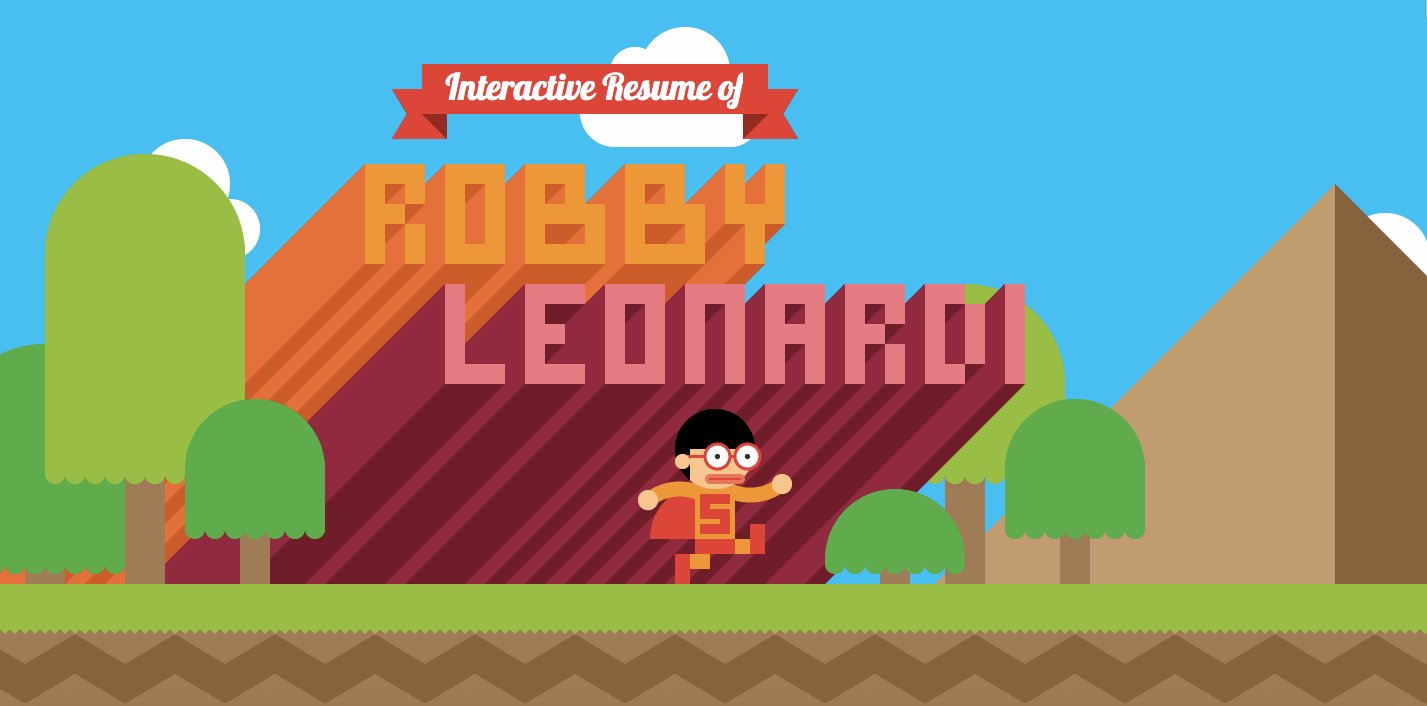
21., Robby Leonardi

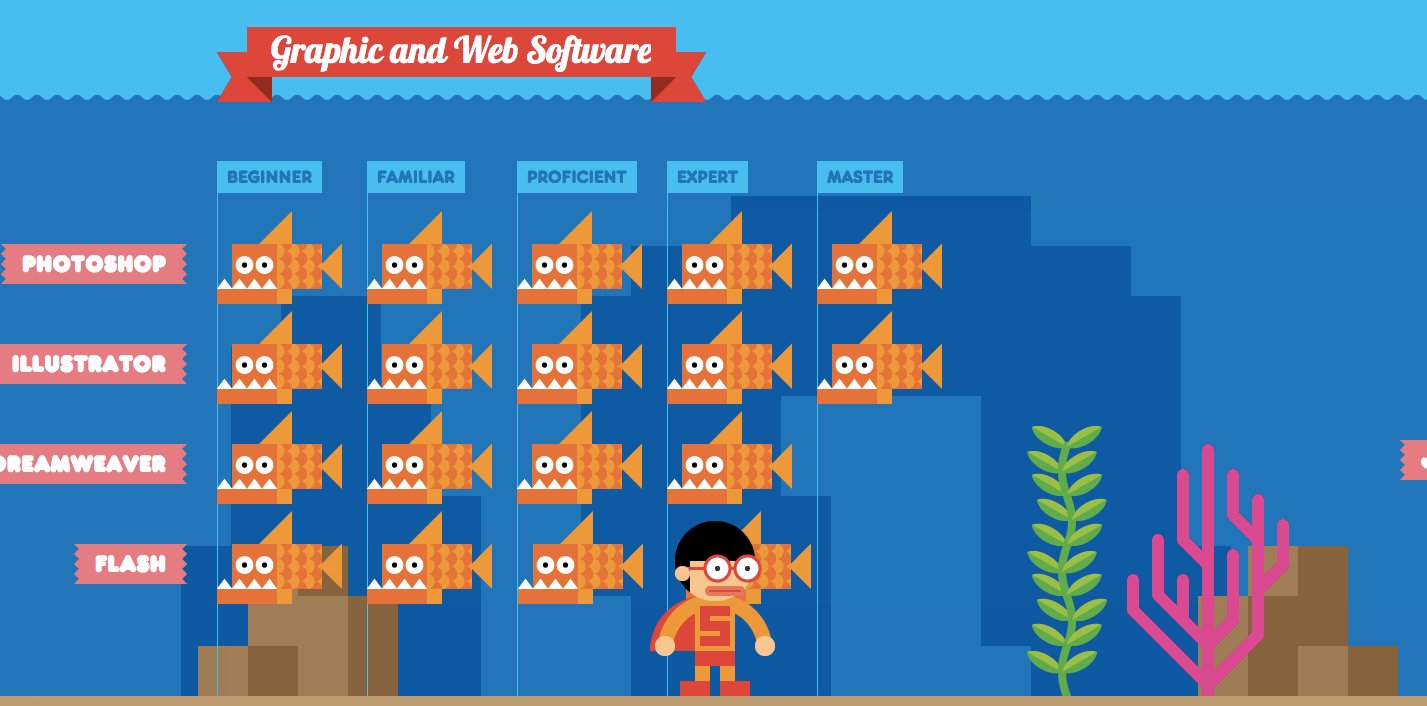
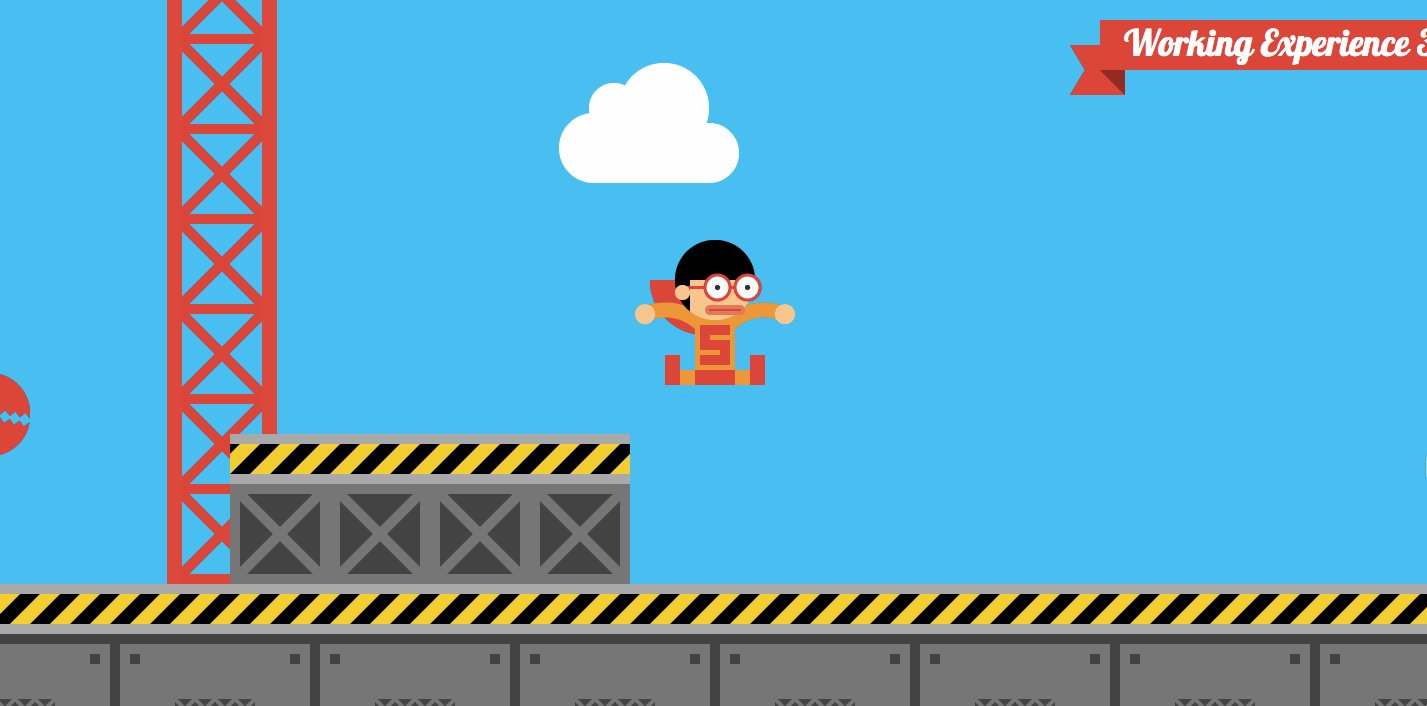
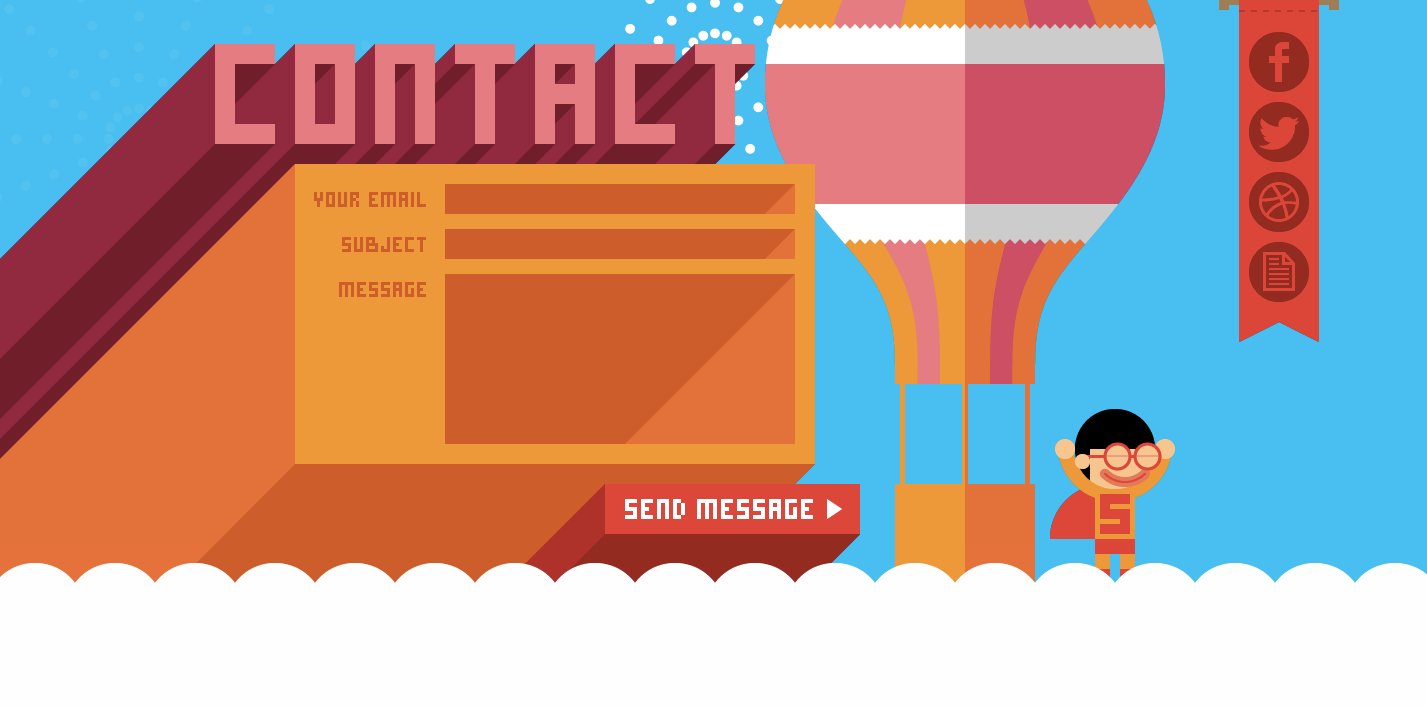
L’incroyable site Web de démonstration de Leonardi utilise des compétences en animation et en développement web pour transformer son portfolio et son CV en jeu vidéo pour les visiteurs du site. L’image de marque fantaisiste et la façon unique de partager des informations garantissent que son site est mémorable pour les visiteurs.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed utilise sa page comme une démonstration du début à la fin de la façon de coder un site web., Son site web commence comme une page blanche vierge et se termine comme un site entièrement interactif que les visiteurs peuvent le regarder coder eux-mêmes. Le facteur cool rend ce site mémorable, et il rend ses compétences extrêmement commercialisables.
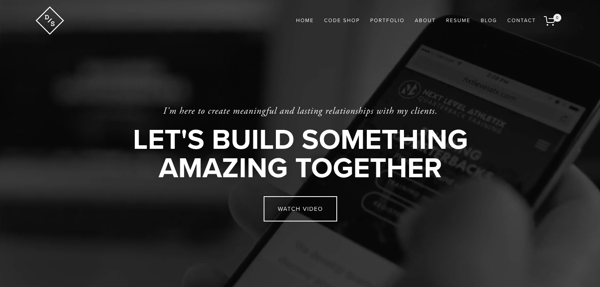
23. Devon Stank

le site de démonstration de Stank fait un excellent travail pour montrer qu »il a les côtelettes de conception web et il va encore plus loin en disant aux visiteurs tout sur lui, son agence, et ses passions. Il est l « équilibre parfait d » une démo et un mini-cv.
de Plus, nous adorons le résumé vidéo., C »est un résumé consommable qui capture à la fois la personnalité et les références de Stank.
meilleures pratiques pour les sites Web de démonstration
- marquez-vous et utilisez des logos et des couleurs cohérents pour identifier votre nom et vos compétences parmi la multitude de visuels.
- ne submergez pas vos visiteurs avec trop de visuels à la fois especially surtout si votre démo est animée. Assurez-vous de garder l »imagerie facile à comprendre afin que les visiteurs ne sont pas bombardés quand ils visitent votre site.,


publié à l’Origine Avr 16, 2019 9:52:00, mis à jour le 17 avril 2019
Thèmes:
à la Recherche d’Emploi