rappelez-vous Mad Libs?
Le jeu de mots modèle qui vous a fait rire jusqu’à ce que vous pleuriez pendant les soirées pyjama de l’enfance? Cela a donné à votre famille une activité amusante à faire après le dîner? Et que votre professeur cool laisse jouer votre classe?
Eh bien, permettez-moi de vous assurer que Mad Libs est toujours « le plus grand jeu du monde. »Et grâce à Wufoo, jouer est gratuit et facile!,
pour vous aider à transformer Wufoo en un générateur de Mad Lib, parlons de la façon dont vous pouvez utiliser les différentes fonctionnalités de Wufoo pour en créer une vous-même.
Étape #1 dans L’utilisation de Wufoo comme générateur de Mad Lib: Choisissez une histoire
c’est probablement la partie la plus difficile de créer un formulaire MAD Lib. Comme la plupart des choses qui sont drôles, vous devez avoir une bonne poignée sur la punchline. Dans un MAD Lib, cela signifie révéler des mots inattendus dans une histoire assez simple. Si vous cherchez de l’inspiration, il y a un grand ensemble d’idées qui peuvent être trouvées sur It’s a Mad Libs World!,
Étape #2: concevoir le formulaire—avec l’aide de notre capture d’écran de modèle Mad Libs
pour utiliser Wufoo comme votre propre générateur MAD Lib, construisez trois pages dans votre formulaire. Dans la première page, vous pouvez demander les informations personnelles des preneurs de formulaire. Obtenir des informations, comme leur adresse e-mail, vous permet d’envoyer une copie de l’histoire terminée à l’utilisateur comme souvenir.
La deuxième page demande toutes les différentes catégories de mots dont vous avez besoin pour compléter votre histoire., Pour l’inspiration, découvrez une capture d’écran de notre Mad Libs modèle ci-dessous:


Dans notre Mad Libs modèle, tous les champs sont obligatoires. Ceci est fait pour éviter toute lacune dans notre histoire. .
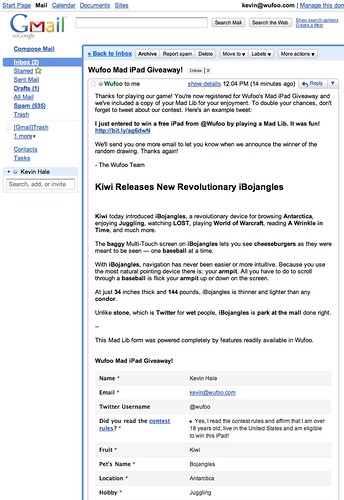
La troisième page doit contenir l’histoire en elle-même. Une fois que vous soumettez le formulaire rempli, la page de confirmation affichera la 3ème page remplie—et elle sera également envoyée par courriel au preneur de formulaire.Parlons maintenant des étapes que vous devez prendre sur le back-end pour vous assurer que Wufoo fonctionne comme votre générateur MAD Lib!,
Étape #3: utiliser notre système de modèles
notre système de modèles vous permet de prendre les données envoyées par l’utilisateur et de les renvoyer sur une page de confirmation, dans un e-mail de confirmation, et même dans un reçu de paiement et une facture.
Pour utiliser les modèles dans Wufoo, vous devrez d’abord obtenir une liste des ID de champ API associés à chaque champ. Vous pouvez trouver ces informations dans le Gestionnaire de Code. Il contiendra une liste de vos formulaires ainsi qu’une table contenant les champs et leurs ID., En utilisant ces informations et notre documentation de modèle, vous pouvez construire les balises de modèle nécessaires pour afficher les données sur la page de confirmation. Par exemple, si vous souhaitez afficher ce que l’Utilisateur a entré pour le champ Fruit (voir capture d’écran précédente), vous trouverez l’ID de champ pour ce champ, puis l’utilisez pour créer la balise de modèle appropriée. Cela signifie qu’à partir de l’entrée de ce formulaire, il affichera les données d’un champ avec un ID de numéro X., Pour utiliser un exemple, j’ai mappé les champs et leurs balises appropriées dans une histoire potentielle:

Il convient de noter que vous pouvez également envelopper chaque balise de modèle dans des balises en gras afin de les styliser différemment et de les Vous pouvez ensuite insérer ce texte sur la page de Confirmation. Si vous souhaitez également permettre à l’utilisateur d’obtenir une copie de l’entrée lorsqu’il quitte, Vous pouvez configurer l’e-mail de confirmation pour utiliser les mêmes informations modélisées., Voir l’exemple ci-dessous:

Étape #4: Habillez votre formulaire MAD Lib avec CSS personnalisé
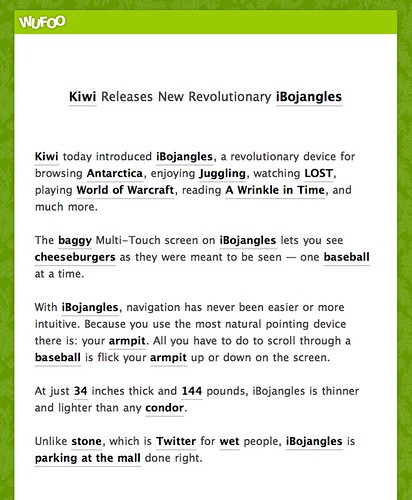
Si vous voulez rendre votre histoire MAD Lib un peu plus chic et souligner les mots qui ont été saisis par l’utilisateur, vous pouvez styliser ces balises en gras autour des balises Dans Wufoo, vous pouvez utiliser notre concepteur de thème pour attacher vos propres règles de style CSS dans une feuille de style externe. J’ai téléchargé un fichier CSS sur Amazon S3 appelé contest.css avec la règle CSS suivante pour mettre en évidence ces balises.,
Maintenant, lorsque l’utilisateur soumet le formulaire, la page de confirmation soulignera et mettra en surbrillance les mots des utilisateurs comme suit:

Vous pouvez en savoir plus sur l’utilisation de votre propre feuille de style CSS dans
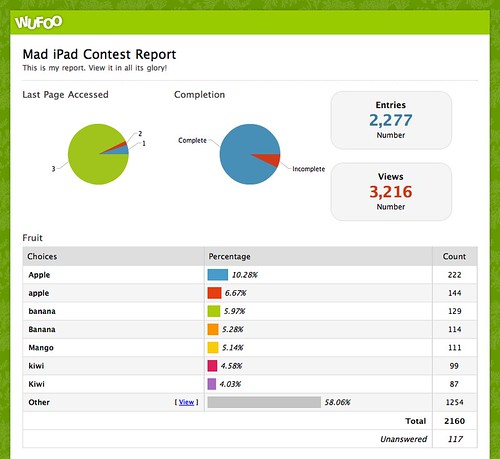
Étape #5: rapportez vos résultats!
Une fois que vous avez terminé, vous pouvez même créer un rapport qui montrera les réponses les plus populaires pour chaque mot que vous avez demandé dans votre MAD lib.

Et c’est tout!, Le formulaire ne prend pas beaucoup de temps à créer et nos utilisateurs semblent obtenir un coup de pied hors de faire leurs propres annonces de produits révolutionnaires. Essayez-le et amusez-vous à créer vos propres Mad Libs!