nogle henviser til det som et fuldtidsjob i sig selv. Andre sammenligner det med dating. Og flere katte over på bu..feed synes, det bare stinker.
men det behøver ikke at være sådan.
Når du”re ansøger om et job, du”re typisk bedt om at indsende et CV og følgebrev, eller måske din LinkedIn-profil. Men der er bedre måder at skille sig ud fra din konkurrence, og opbygning af en personlig hjemmeside er en af dem.,
Professionel Bio Eksempler, Tips & Skabeloner
Fortæl os lidt om dig selv nedenfor for at få adgang til i dag:
Hvorfor har Du Brug for en Personlig Hjemmeside
Her”s ting om cv’ er og følgebreve: uanset hvor unik du prøv at lave din egen, for det meste, har de en tendens til at læse tør. Og der er en god grund til det: det er meningen at være en enkelt, ingen dikkedarer side, der dokumenterer din erhvervserfaring., Og samtidig være kortfattet er god, der”s meget lidt mulighed for at formidle din egenart, eller for din personlighed til at skinne igennem på alle for den sags skyld.
mens et CV er en eneste, stort set uændret dokument, en personlig hjemmeside kan tilpasses og opdateres efter hvad du”re arbejder på, eller hvad du ønsker at understrege. Det ” er både flydende og strøm.
vidste du, at 70% af arbejdsgiverne siger, at de”har afvist en jobkandidat, fordi de lærte noget uønsket om dem online?, Dette betyder ikke, at du skal skrubbe internettet for alt om dig-faktisk, denne statistik understreger vigtigheden af at polere din online tilstedeværelse. Rekrutterere søger dig online, og et personligt websiteebsted, der fortæller den historie, du vil fortælle, kan gøre hele forskellen mellem dig og en konkurrerende kandidat.
Hvis du”re tænker på at oprette en personlig hjemmeside af din helt egen, Tjek eksemplerne nedenfor, der ramte neglen på hovedet. Inspireret af en bestemt type hjemmeside?,ume Hjemmesider
Bedste Personlige Hjemmesider
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Sundhed
- Tony D ‘ Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Dyret Er Tilbage
- Daniel Grindrod
- Everywhereist
- Side Stress Nation
- halvtreds kaffe
- Smart Passive Income
- Minimalistisk Baker
- Kendra Schäfer
- Mr., Penge Overskæg
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Personlige Cv Hjemmesider
uanset Om du oprette en enkelt side eller en større portefølje, web genoptage fungerer som en mere personlig mulighed for at dele oplysninger og demonstrere dine teknologiske færdigheder-og det kan anvendes af alle typer af jobsøgende.,selvom du har meget lidt erhvervserfaring, kan du udnytte et websiteebsted for at opbygge et bedre billede af dine evner og dig selv som kandidat, mens du læner dig på dit traditionelle CV for at give de grundlæggende baggrundsoplysninger.
1. Gary Sheng

i Modsætning til en standard cv dokument, Sheng”s hjemmeside gør det nemt for ham at indeholde logoer og klikbare links, der giver hans softwareudvikling og webudvikling færdigheder til at skinne.,
Vi elsker, at besøgende kan vælge at rulle ned på sin side for at se alle categoriesebstedets kategorier (“Om mig”,” min lidenskab “osv.), eller spring til en bestemt side ved hjælp af den øverste navigation.
afsnittet “Mit System” lyder som en virksomhedsmissionserklæring, og dette personlige præg hjælper med at humanisere hans arbejde og gøre ham mere mindeværdig.
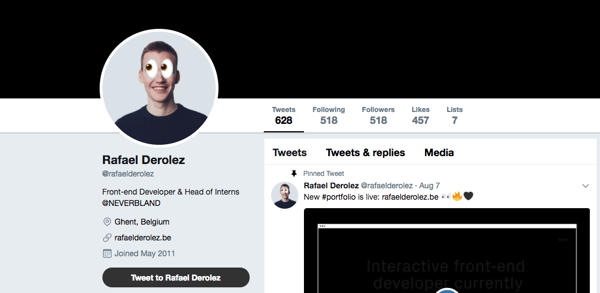
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez”s web-cv er moderne, cool og informative., Det viser off hans personlighed, branding, og udvikle færdigheder på en måde, at”s stadig meget enkel og klar. For ikke at nævne, hans brug af unikke skrifttyper og geometriske overlejringer tilskriver personlighed til hans navn på en iøjnefaldende måde.
vil du komme i kontakt med derole?? Du skal blot klikke på CTA placeret i bunden af siden for at åbne op for en e-mail, der”s pre-adresseret direkte til ham. Eller vælg en af de sociale medier links til at forbinde med ham på platforme som Twitter — hvor udseendet og fornemmelsen af det visuelle aktiver sker til problemfrit at tilpasse med branding af hans hjemmeside. Godt spillet, Derole..,

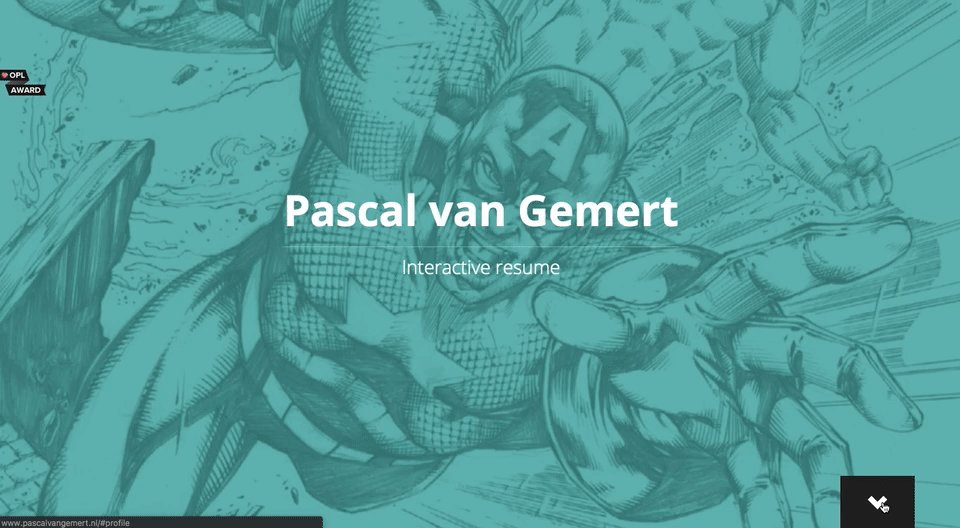
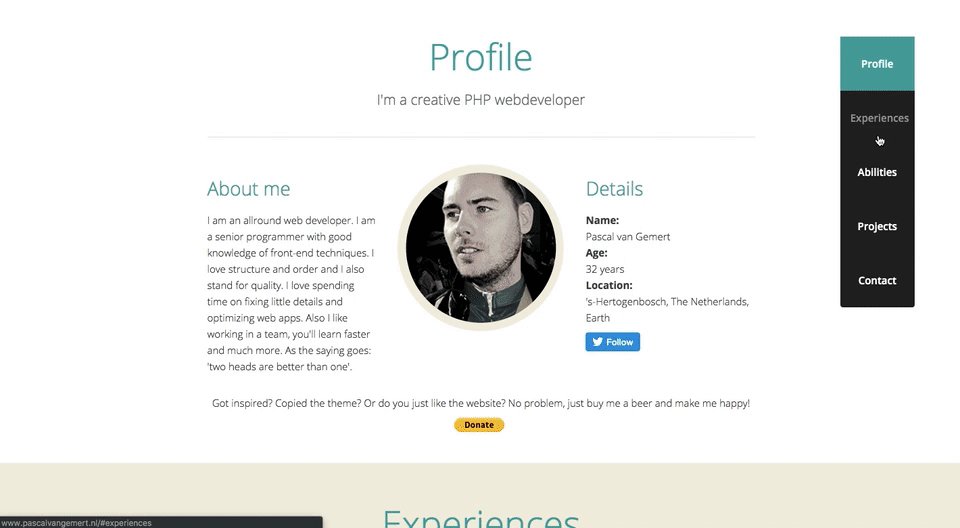
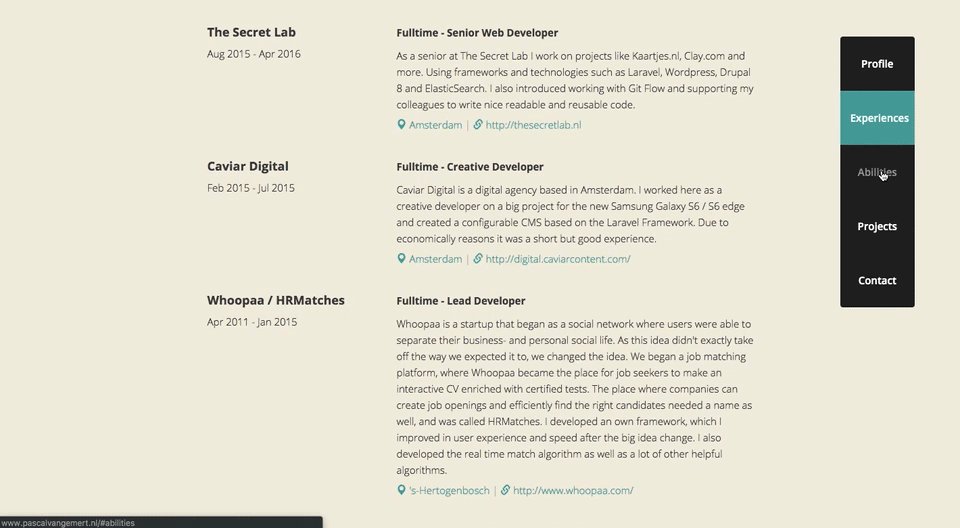
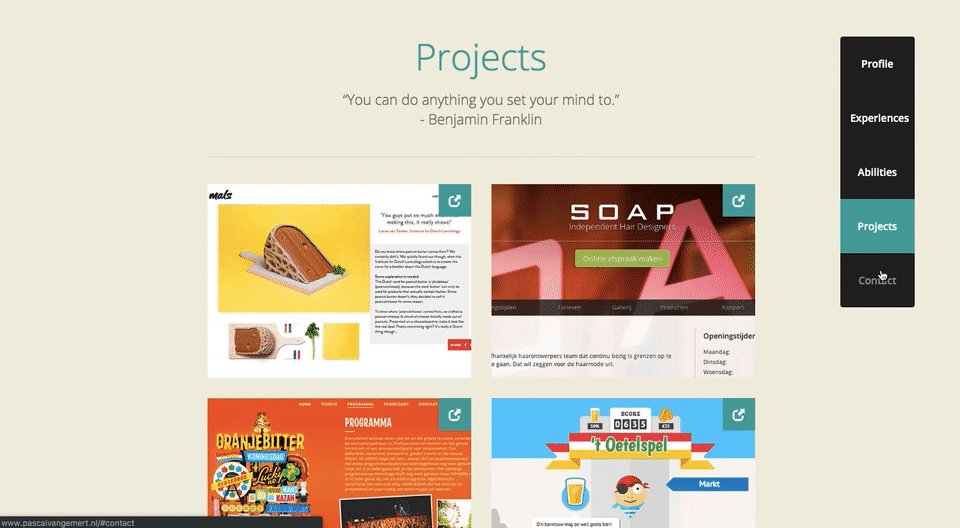
3. Pascal van Gemert

Pascal van Gemert er en web-udvikler fra Holland, og hans personlige cv hjemmeside beviser, kan du inkludere en masse information på en enkelt webside, hvis det er organiseret ordentligt.
jo mere erfaring Du får, jo mere af det du”ll nødt til at dele med arbejdsgiverne., Pascal ” s CV, vist ovenfor, bruger en udvidet rullepanel for at holde besøgende fra at skulle navigere til en anden side, når lære om ham. Han visualiserer også sin karriere på forskellige måder mellem “profil”, “oplevelser”, “færdigheder” og “projekter”, mens han bruger en konsistent krikandfarve til at forene alt hans CV-indhold under .t mærke.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson”s utrolige genoptage skal ses at blive troet., Smukke billeder af planeter hjælper med at supplere hans planetariske videnskabsbaggrund, og animationer gør hans CV mere af en oplevelse end et dokument.
med hensyn til design, tekstureret, flerlags baggrund tilføjer større dybde til den todimensionale side på en måde, der fremkalder følelser af rum og planetsystemer, som Johnson”s arbejde fokuserer på.
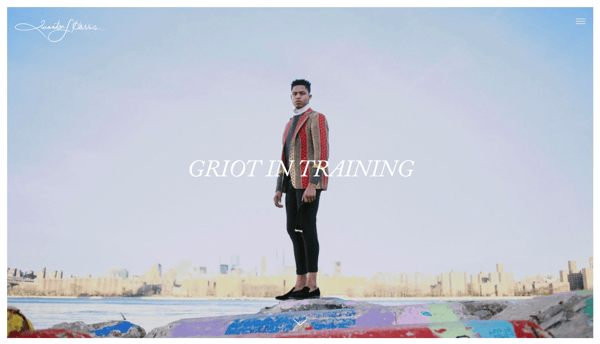
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris” resume bruger billeder til at fortælle sin personlige historie — og det lyder nærmest som et cool, digital scrapbog., Det dækker alle baser af et CV – og derefter nogle – ved at diskutere hans uddannelsesmæssige baggrund, erhvervserfaring og færdigheder på en meget visuel måde.
for ikke at nævne, kopien er fantastisk. Det ” s klart, at Harris tog sig tid til omhyggeligt at vælge de rigtige ord til at beskrive hvert trin i hans personlige og professionelle rejse. For eksempel lyder afsnittet om historiefortælling:
NYC, mit nye hjem, er fyldt med de nødvendige hemmeligheder for ikke kun at drive mit håndværk fremad, men min identitet som kunstner. Med hver linse snappet og hver pi .el lagt, bliver jeg mig.,
endelig ved det sidste navigationspunkt (Bemærk rullecirklerne i venstre side af siden) omdirigeres brugerne til quintonharris.com, hvor han fortsætter med at fortælle sin historie mere detaljeret.

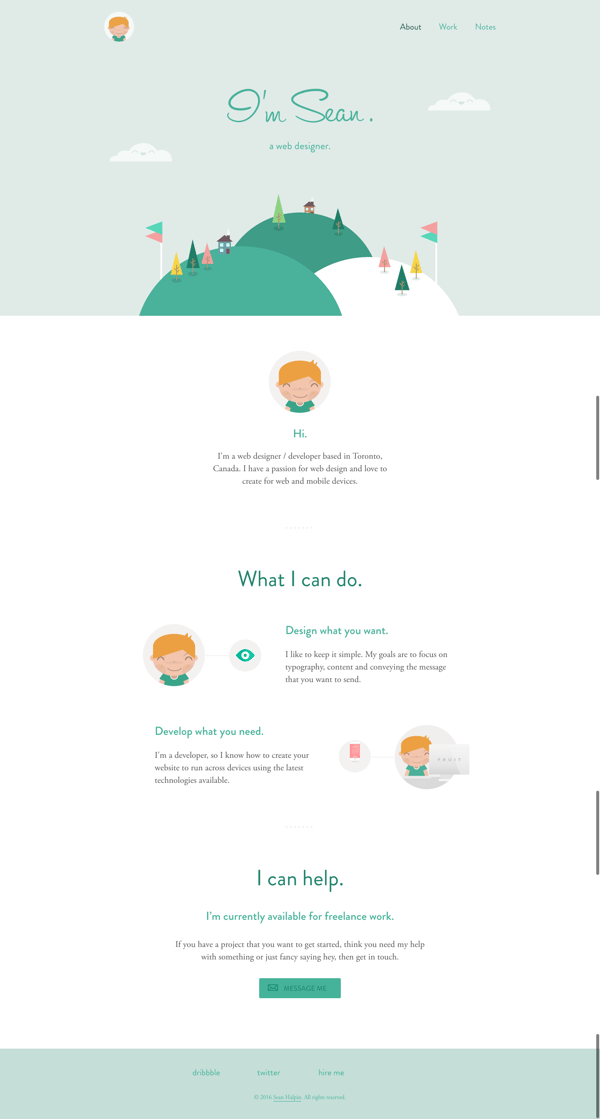
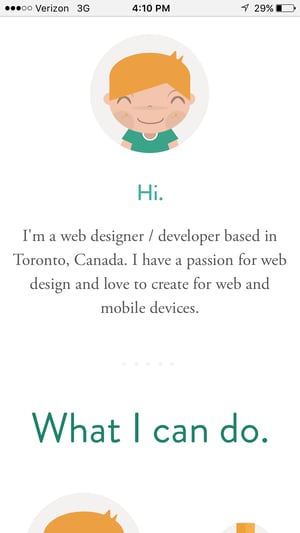
6. Sean Sundhed

Halpin”s cv er kort, sød, og til det punkt, som er autentisk til hans stemme og personlig branding er beskrevet på webstedet., Det hvide rum giver mulighed for sine designs, og kopi til pop og kommando læser”s opmærksomhed, som hjælper med at forbedre læsbarheden-især på mobile enheder:


Bedste Praksis for at Genoptage Hjemmesider
- Kode, dit cv, så det kan gennemgås af søgemaskiner.
- Tilbyd en knap for at do .nloade dit CV i PDF, så ansættelseslederen kan tilføje det til din fil.,
- hold branding konsekvent mellem hjemmesiden og dokumentversioner: brug lignende skrifttyper, farver og billeder, så du”re let at genkende.
- Vær kreativ og autentisk for dig selv. Tænk på de farver, billeder, og medier, du ønsker at være en del af din historie, som du kunne”t medtage i et dokument CV.
Personlige Porteføljer
Opbygning af en online portfolio er et meget nyttigt personlig branding og marketing værktøj, hvis din erhvervserfaring og dygtighed sæt opkald til oprettelse af indhold., Faktisk kan fotografer, grafiske designere, illustratorer, forfattere og indholdsmarkedsførere alle bruge webebporteføljer til at vise deres færdigheder på en mere brugervenlig måde end en CV-eller papirkopi-portefølje.
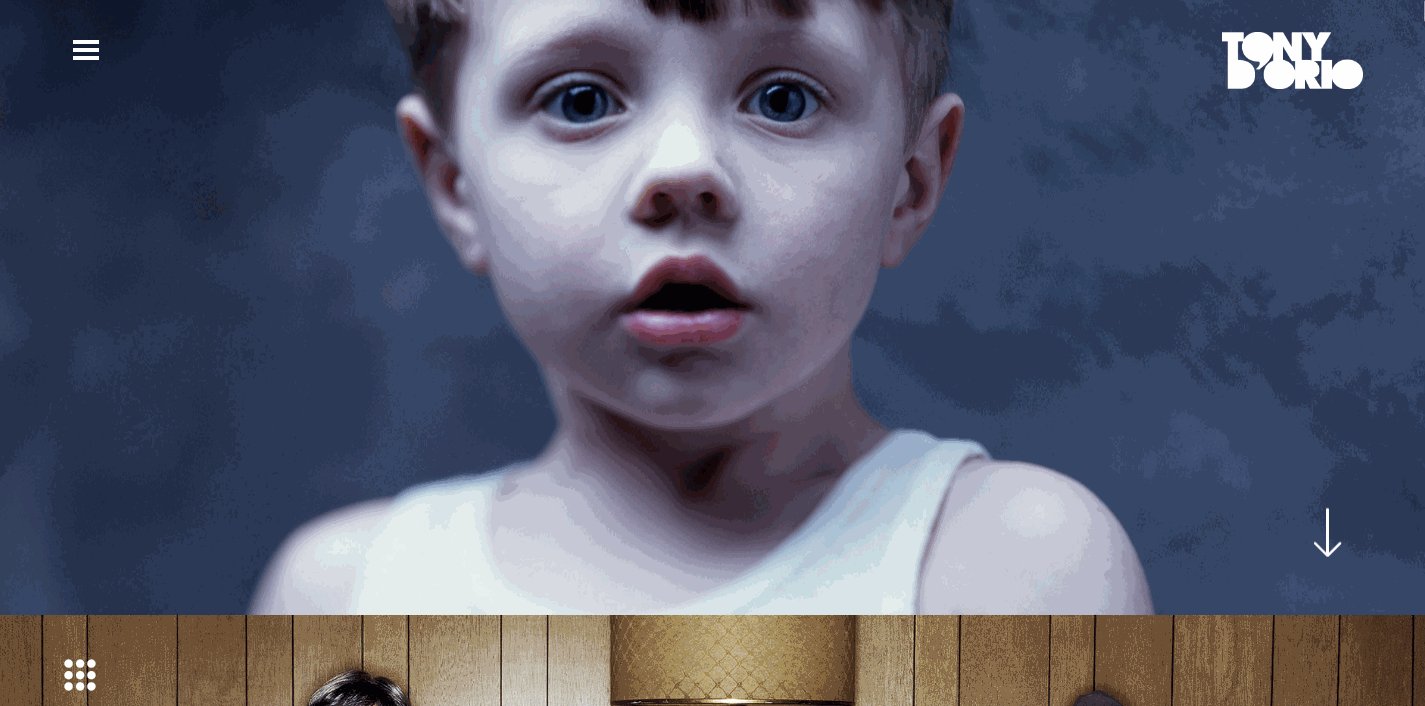
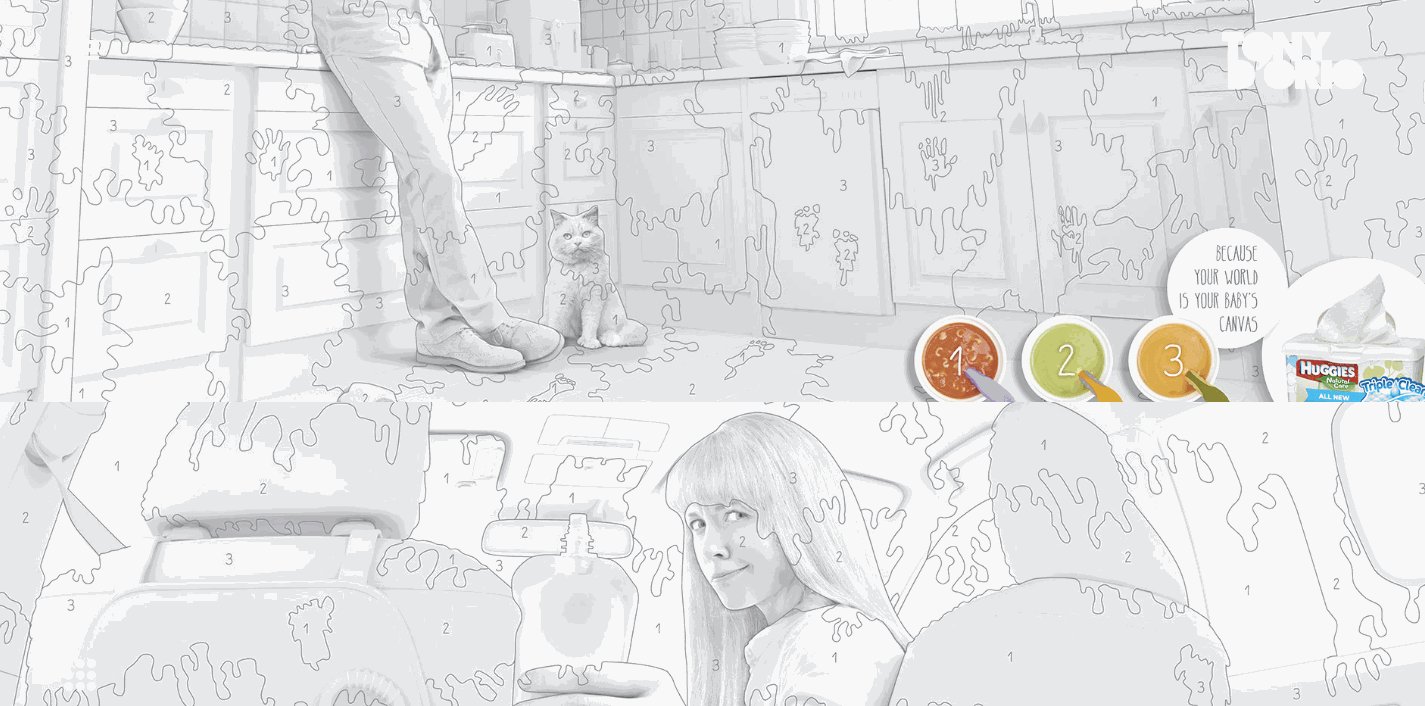
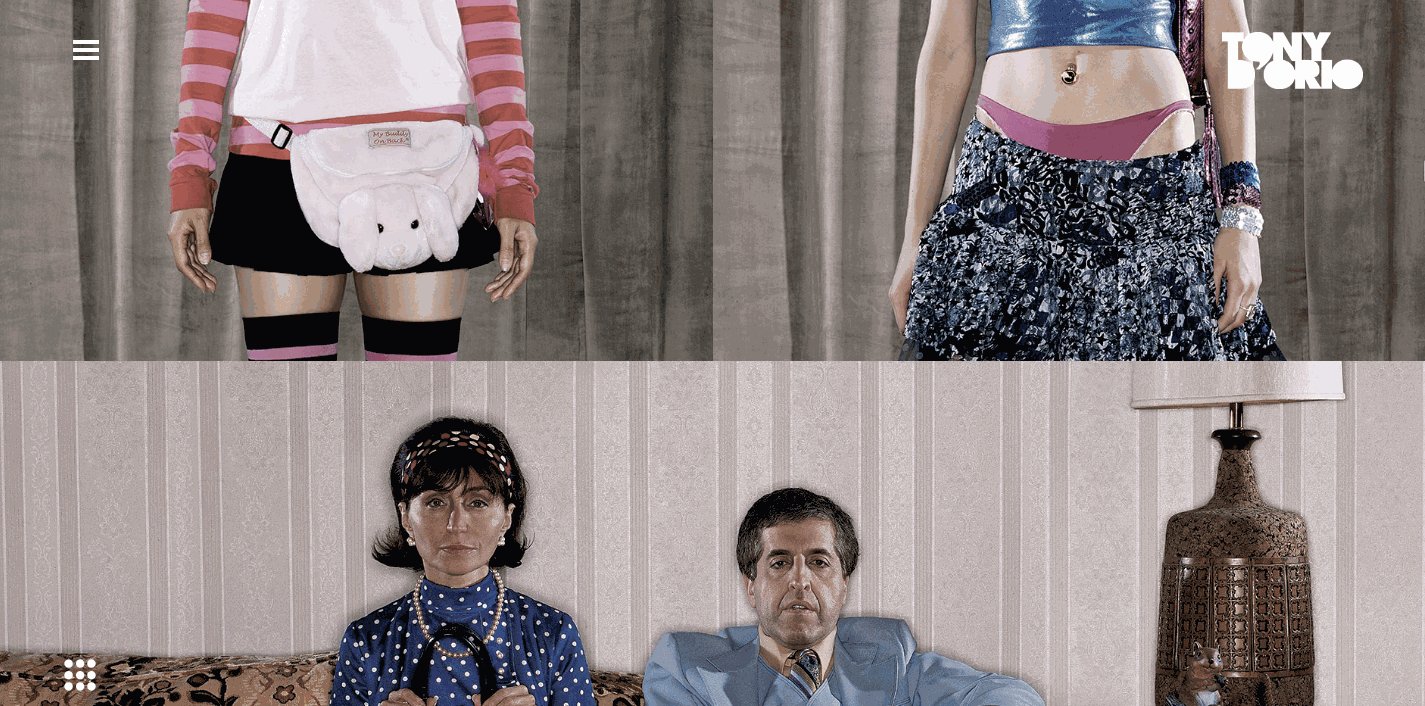
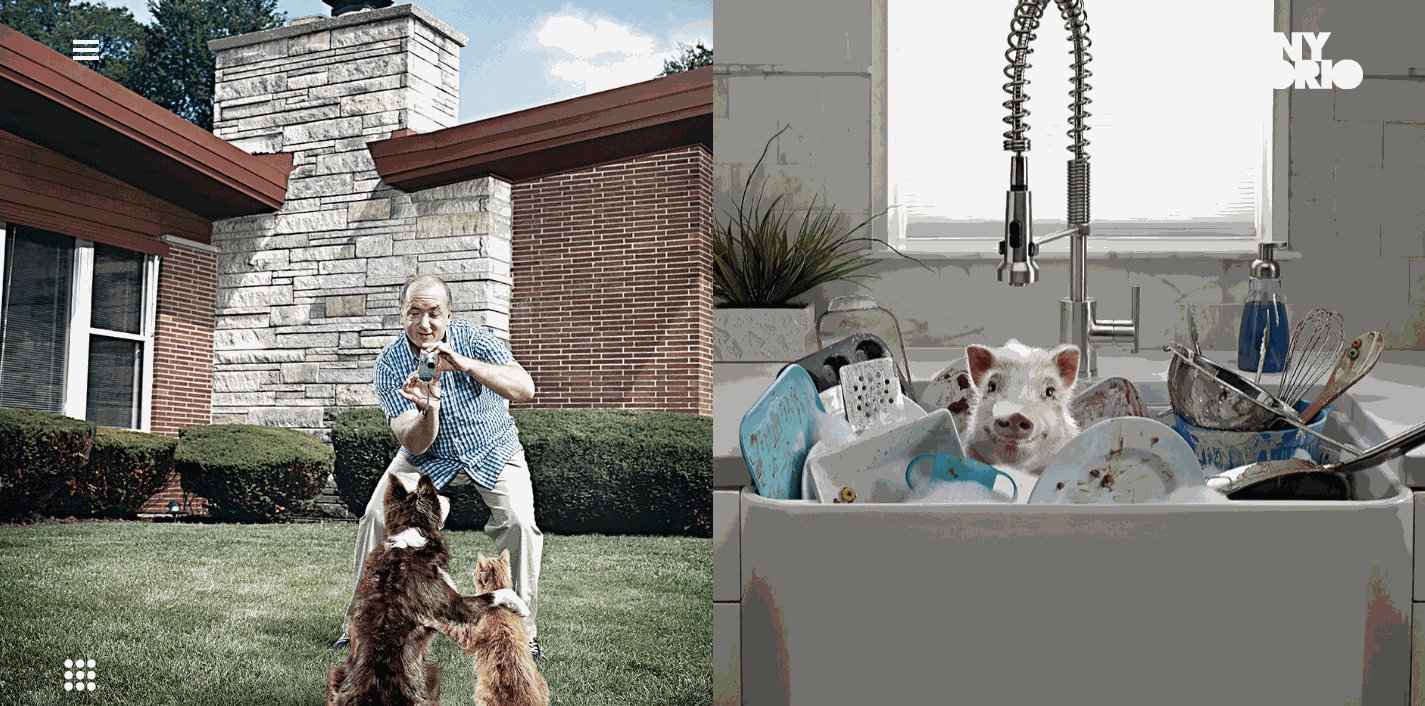
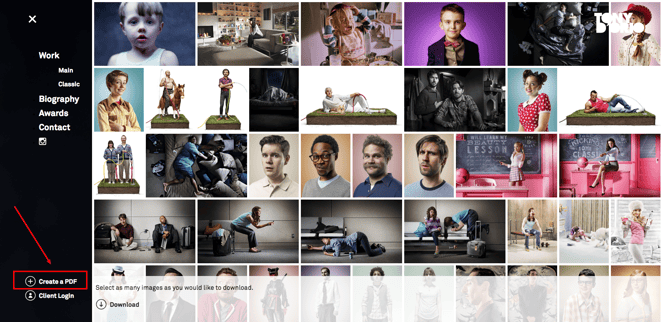
7. Tony D ‘ Orio

Det er vigtigt at holde designet af din visuelle portfolio enkel at lade billeder fange besøgende” opmærksomhed, og D”Orio udretter dette ved med fed billeder foran på hans hjemmeside. Hans logo og navigationsmenu er klare og don”t distrahere fra hans arbejde., Og han gør det nemt for potentielle kunder at do .nloade sit arbejde gratis.
vil du prøve det? Klik på hamburgermenuen i øverste venstre hjørne, og vælg derefter + Opret en PDF for at vælge så mange billeder, som du”d gerne vil do .nloade.

Når du åbner PDF, du”ll bemærke, at det kommer fuldt udstyret med D”Orio”s visitkort, som de dækker … bare hvis du har brug for det.

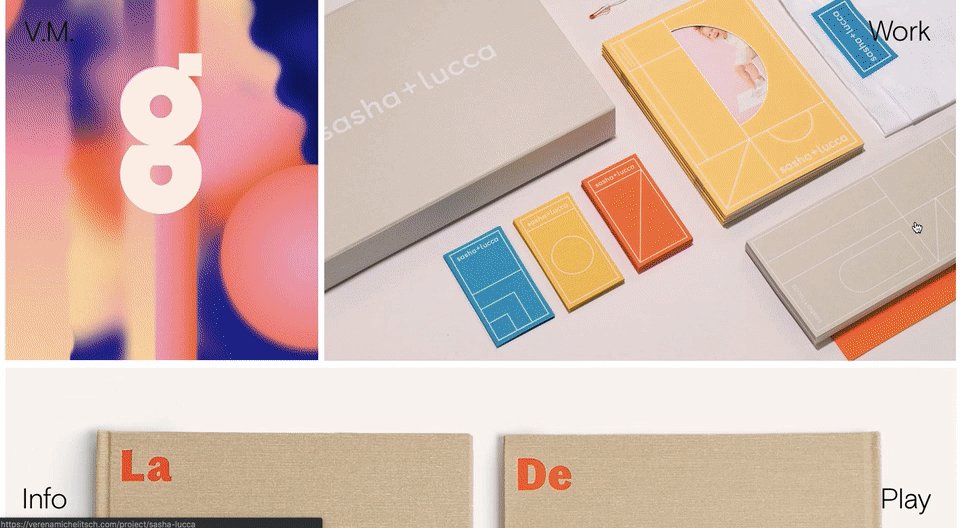
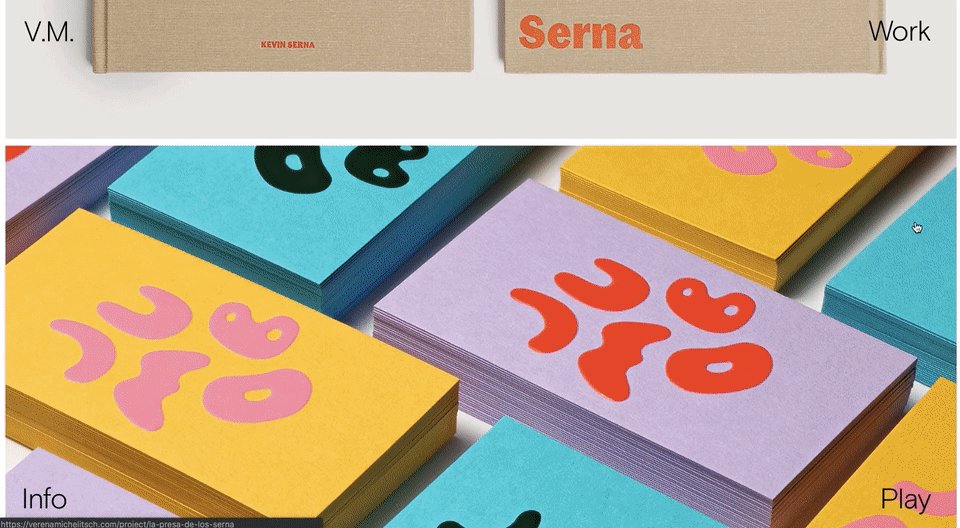
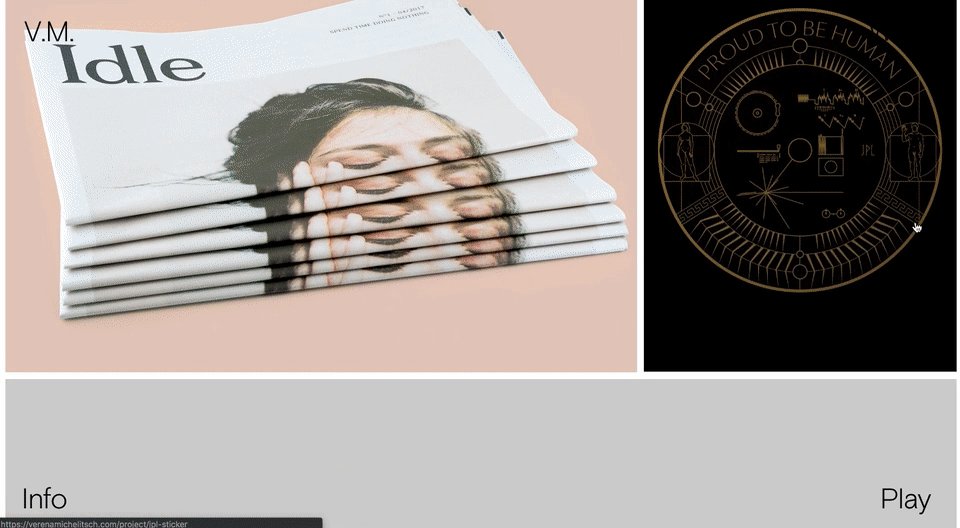
8., Verena Michelitsch

Når du”re en designer, ikke en pixel på din personlige hjemmeside skal gå ubrugt. Verena Michelitsch ” s portefølje, vist ovenfor, er dækket ende til ende i kunstværker. Fra hendes omfattende bibliotek af arbejde, hun valgte at udstille flere farver, stilarter, og dimensioner, så besøgende kan se, hvor meget rækkevidde hun har som designer. Det er et perfekt eksempel på det klassiske ordsprog, “At vise, don”t fortælle.”
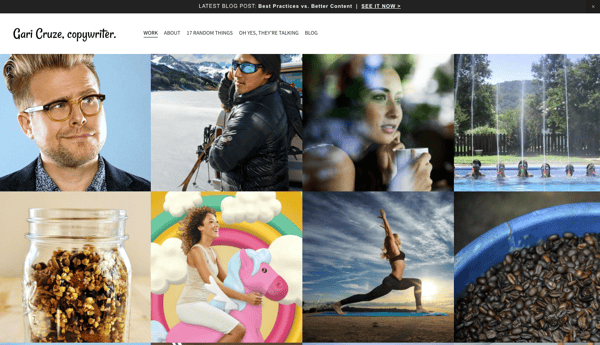
9., Gari Cruze

Cruze er en tekstforfatter. Men ved at dreje sin hjemmeside i en portefølje byder billeder fra forskellige kampagner han”s arbejdet på, han gør besøgende ønsker at holde klikke for at lære mere om ham. Også,der ” s en stor CTA øverst på siden, der fører besøgende til hans seneste blogindlæg.
hans siteebsted er humoristisk kopi-specifikt i” 17 tilfældige ting “og”Åh ja, de taler” sektioner-tjener til at vise sine evner, samtidig med at han også gør sig mere mindeværdig., Disse sider indeholder også hans kontaktoplysninger i højre side, hvilket gør det nemt at nå ud og oprette forbindelse på ethvert tidspunkt:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid”s hjemmeside er et godt eksempel på “mindre er mere.”
denne udviklers portefølje indeholder klare, velmærkede billeder af kampagner og apps, som Daveid arbejdede på, og hun viser sine kodningsevner, når du klikker igennem for at se detaljerne i hendes arbejde.,selvom det kan virke alt for minimalt at kun inkludere tre eksempler på hendes arbejde, gjorde Daveid sin portefølje en tjeneste ved at inkludere sine bedste, mest bemærkelsesværdige kampagner. I sidste ende, det”s bedre at have færre eksempler på ekspertise i din portefølje end mange eksempler på middelmådighed.
11. Dyret Er Tilbage

Christopher Lee”s portefølje er travle og farverige på en måde, der virker., Når du læser mere om Lee på hans let navigerbare siteebsted, indser du, at en så sjov og levende hjemmeside er perfekt til en illustrator og legetøjsdesigner.kendt under hans mærkenavn, “The Beast Is Back”, fremhæver Lee ‘ s portfolioebportefølje iøjnefaldende design med genkendelige mærker som Target og Mario sammen med links til at købe sit arbejde. Dette er en anden galleri-stil portefølje med pops af farve, der gør det sjovt og give det personlighed, hvilket gør det mere mindeværdigt.
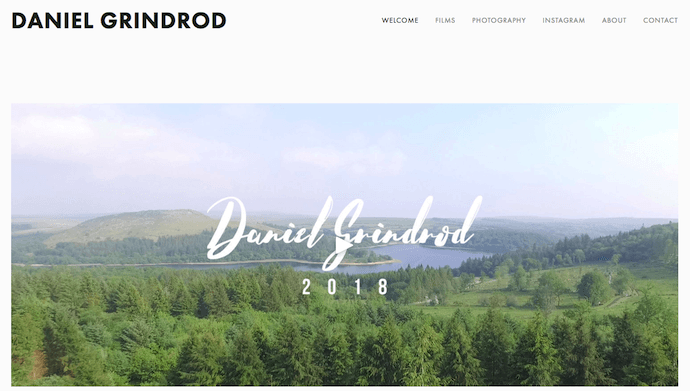
12., Daniel Grindrod
Dette freelance fotograf er et andet eksempel på en enkel, men elegant portefølje, organisere mange typer af medier Daniel”s gjort i de kategorier, som hans potentielle kunder vil sandsynligvis ønsker at gennemse. Åbningen video spot på hjemmesiden-mærket “Daniel Grindrod 2018,” som vist på stillbilledet-sikrer også sine besøgende, at han er aktivt at skabe smukke arbejde.

Bedste Praksis for Portefølje Hjemmesider
- Brug primært visuals., Selv hvis du”re fremvisning dit skriftlige arbejde, ved hjælp af logoer eller andre branding er mere iøjnefaldende for dine besøgende.
- Don ” t være bange for at være dig selv. Din personlighed, stil, og sans for humor kan være det, der adskiller dig fra andre sider!
- organisation er nøglen. Hvis din portefølje er fuld af fotos, logoer, og andre billeder, sørg for det”s nemt for besøgende at navigere til, hvor de kan kontakte dig.
- Brand dig selv. Vælg et logo eller ikon for at gøre dine oplysninger let identificerbare.,
Personlige Blogs
Konsekvent udgivelse på en blog er en fantastisk måde at tiltrække opmærksomhed på sociale medier og søgemaskiner, — og drive trafik til dit websted. Blogging er en smart måde at give dit arbejde en personlighed, krønike dine oplevelser og strække dine skrivemuskler. Du kan skrive en personlig blog, hvis du”re en forfatter af handel, men stort set alle kan drage fordel af at tilføje en blog til deres hjemmeside, og skabe brugbart indhold for deres publikum.
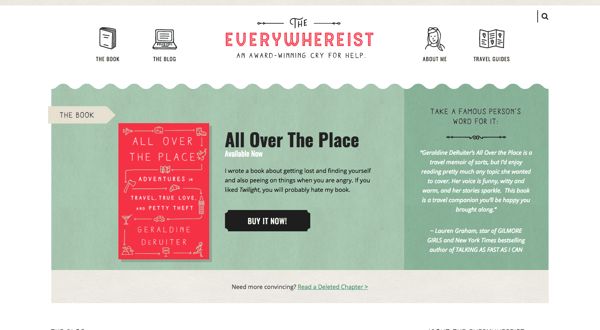
13., Den Everywhereist

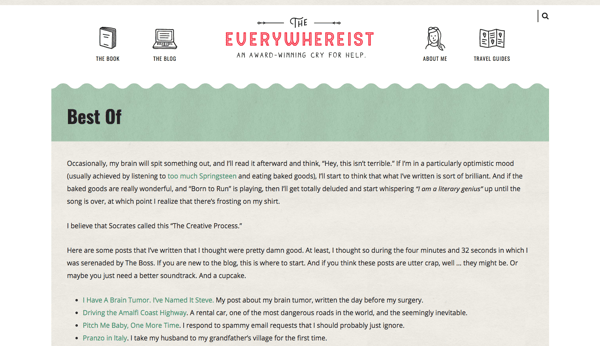
Denne blog ser en smule travlt, men dens konsekvent branding hjælper de besøgende nemt kan navigere rundt på webstedet. Rejsebloggen bruger globe iconography til at flytte besøgende rundt på theebstedet, hvilket gør det nemt at udforske sektioner ud over bloggen.denne blog ejes af forfatteren Geraldine deruiter og indeholder også et” Best Of ” – afsnit, der giver nye besøgende mulighed for at lære om, hvad bloggen dækker for at blive akklimatiseret. Farveskemaet er varmt, neutralt og fri for overskydende rod, der kan distrahere fra indholdet.,

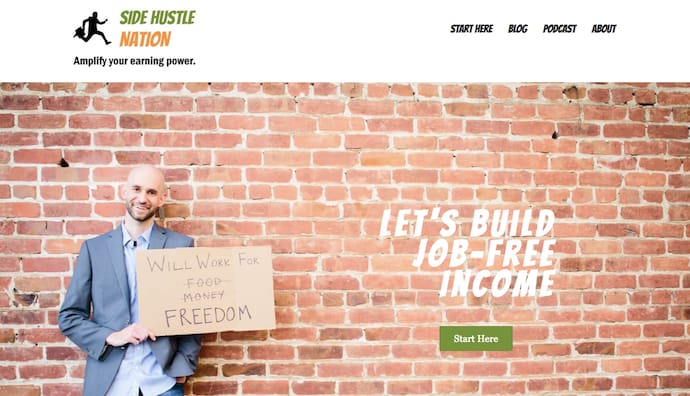
14. Side Stress Nation

Side Stress Nation er business-blog af Nick Loper, en rådgiver, hvis hjemmeside tilbyder tonsvis af værdifuld finansiel rådgivning for de enkelte virksomhedsejere. Hans hjemmeside, vist ovenfor, sætter en munter endnu lidenskabelig tone for sine læsere. Det tyder på, at du ” ll få venligt indhold alle forpligtet til et enkelt mål: finansiel frihed., Den grønne opfordring til handling, “Start her,” hjælper førstegangsbesøgende med at vide nøjagtigt, hvordan man navigerer på hans websiteebsted.

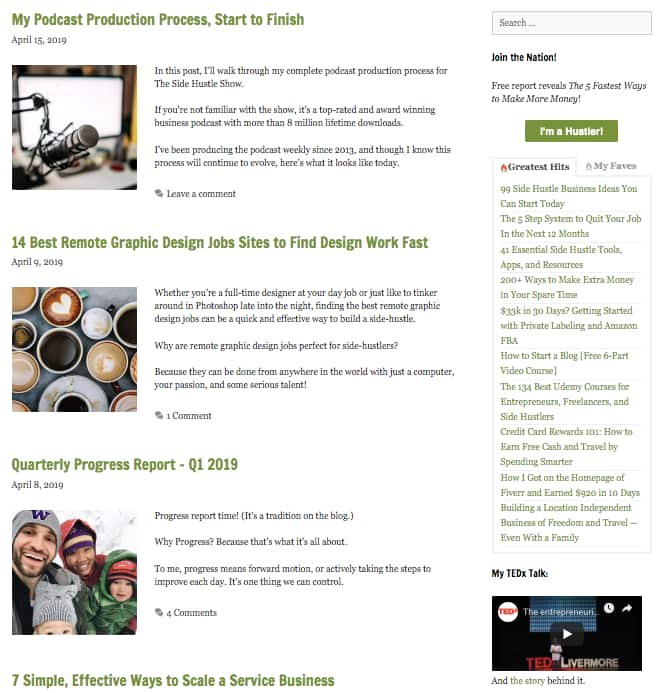
På Nick”s blog-side, der er vist ovenfor, kan du”ll bemærke to unikke typer af indhold: “Min Podcast Produktion, Proces,” den øverste post; og “Kvartalsvis Rapport om Fremskridt,” det tredje indlæg ned. Den øverste indlæg viser læserne, hvordan Nick, ham selv, skaber indhold, der hjælper hans virksomhed vokse, mens den tredje post ned holder sine læsere ajour på hans blog”s vækst over tid., Disse indholdstyper giver folk et kig bag gardinet i din operation, viser dem, at du praktiserer det, du prædiker, og at din indsigt er prøvet og sand.
15. halvtreds kaffe

hjemmesiden halvtreds kaffe skildrer forfatteren”s serie af kaffe møder i jagten på det næste job mulighed, og det gør et stort stykke arbejde med brug af fotografering og billeder til at hjælpe i den fortæller om hendes lange historier.
den bedste del?, Hvert indlæg slutter med nummererede takea .ays fra hendes møder for at lette læseforståelsen. Den højkvalitetsfotografering, der bruges til at supplere historierne, er som glasur på kagen.

16. Smart Passive Income

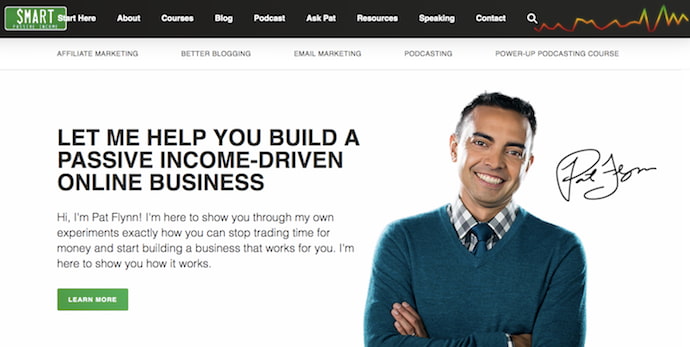
Dette er Pat Flynn”s personlige blog, et knudepunkt for finansiel rådgivning for mennesker, der ønsker at starte deres egen virksomhed., Hans hjemmeside, vist ovenfor, lader dig vide præcis, hvem der står bag indholdet, og hvad hans mission er for det indhold, han tilbyder læsere.

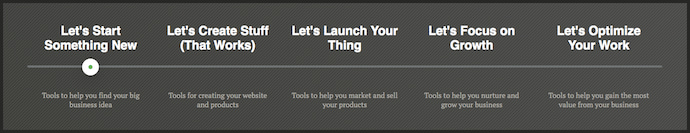
Hans blog side også leveres med en unik navigations-værktøj, der er vist ovenfor, at der er”t bare kategoriseret efter emne. Snarere er det ” s organiseret af, hvad læseren ønsker at opnå., Fra”Lad” s starte noget nyt “til”Lad” s optimere dit arbejde, ” denne hjemmeside struktur hjælper tilpasse læseren erfaring, så du ikke tvinge dem til blot at gætte på, hvilke blogindlæg kommer til at løse deres problem. Dette medvirker til at holde folk på din hjemmeside i længere tid og øge din blog”s trafik på lang sigt.
17. Minimalistisk Baker

jeg”m ikke fremhæve Dana”s mad blog, bare fordi maden ser lækker og jeg”m sultne., Hendes blog bruger en simpel hvid baggrund til at lade hendes madfotografering pop, unik branding for at gøre hende mindeværdig, og mini-bio til at tilpasse hendes hjemmeside.
18. Kendra Schäfer

Kendra”s blog er propfyldt fuld af oplysninger om hendes liv, baggrund, og som har professionel erfaring, men hun undgår overvældende besøgende ved hjælp af en lys baggrund og organisering af hendes blog”s moduler til at minimere rod. Hun deler også links til yderligere skriveprøver, hvilket styrker hendes skrivemyndighed og troværdighed.,
19. Mr. Penge Overskæg

Mr. Penge Overskæg kan tage på en old-school, Gangs of New York-stil facade, men hans blog design — og rådgivning blog tilbyder-kunne ikke være mere frisk (han gør ikke”t virkelig ser sådan ud).
denne finansielle blog er en sjov, bro .sable hjemmeside, der tilbyder god indsigt i penge forvaltning for lægmand., Mens hans personlige historier hjælper med at understøtte legitimiteten af hans råd, gør navigationslinkene omkring hans logo det nemt at hoppe lige ind i hans indhold uden nogen forudgående kontekst omkring hans brand.
bedste praksis for Blogs
- Hold dit siteebsted enkelt og rodfrit for at undgå yderligere distraktioner ud over blogindlæg.
- offentliggør ofte. Firma blogs, der udgiver mere end 16 indlæg om måneden får næsten 3.5.webeb trafik af blogs, der offentliggøres mindre end fire indlæg om måneden.,
- eksperimentere med forskellige blog stilarter, såsom lister, intervie .s, grafik og kugler.
- ansæt visuals til at bryde op tekst og tilføje kontekst til din diskussion.
Personlige Demo Hjemmesider
en Anden cool måde at fremme dig selv og dine evner, er at oprette en personlig hjemmeside, der fordobler som en demonstration af din kodning, design, illustration, eller udvikler færdigheder. Disse sitesebsteder kan være interaktive og animerede på en måde, der giver oplysninger om dig og også viser ansættelse ledere, hvorfor de skal arbejde med dig., Dette er en fantastisk websiteebstedsindstilling for tekniske og kunstneriske indholdsskabere som udviklere, animatorer, U. – designere, managersebstedsindholdsadministratorer og illustratorer.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina er fremvisning af avancerede og komplicerede web-udvikling færdigheder, men de billeder og ikoner, han bruger, er der stadig en klar og let at forstå. Han tilbyder også en enkel mulighed for at se sit CV i begyndelsen af sit siteebsted, for dem, der don”t ønsker at rulle gennem animationen.
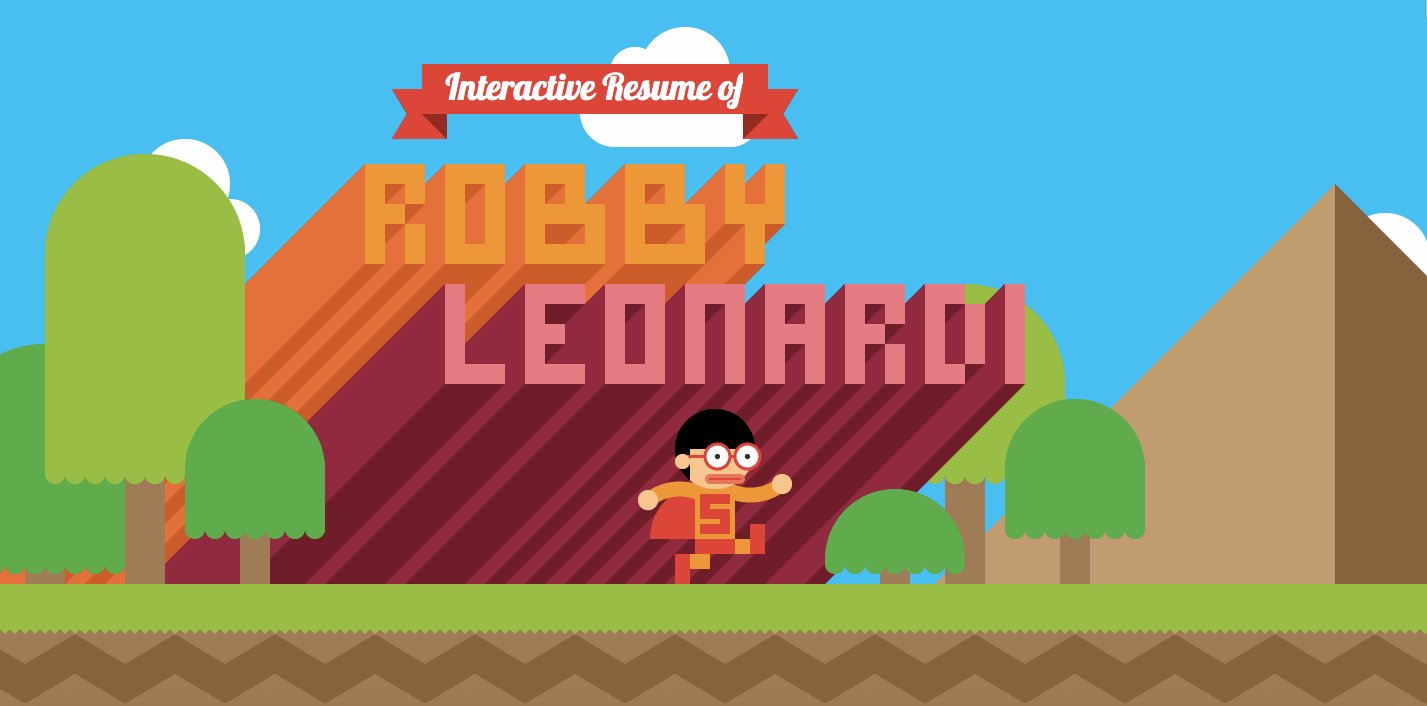
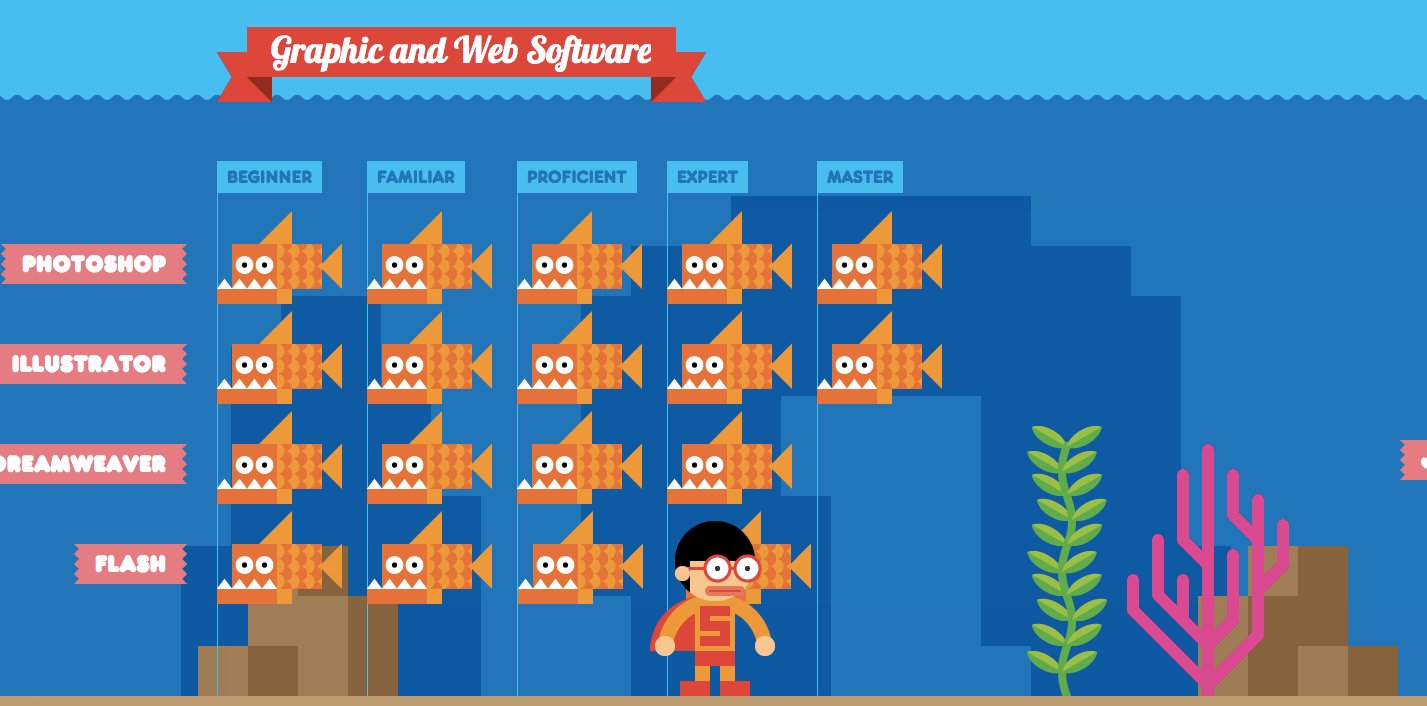
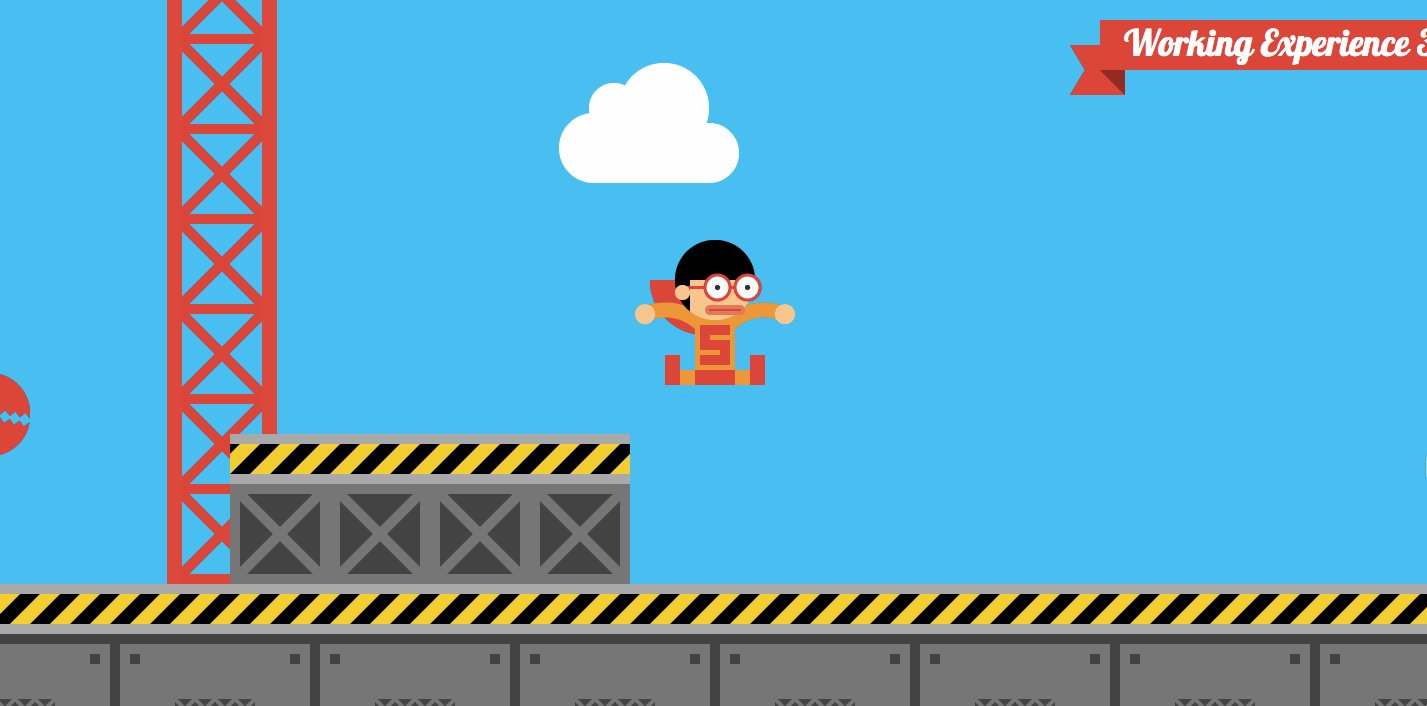
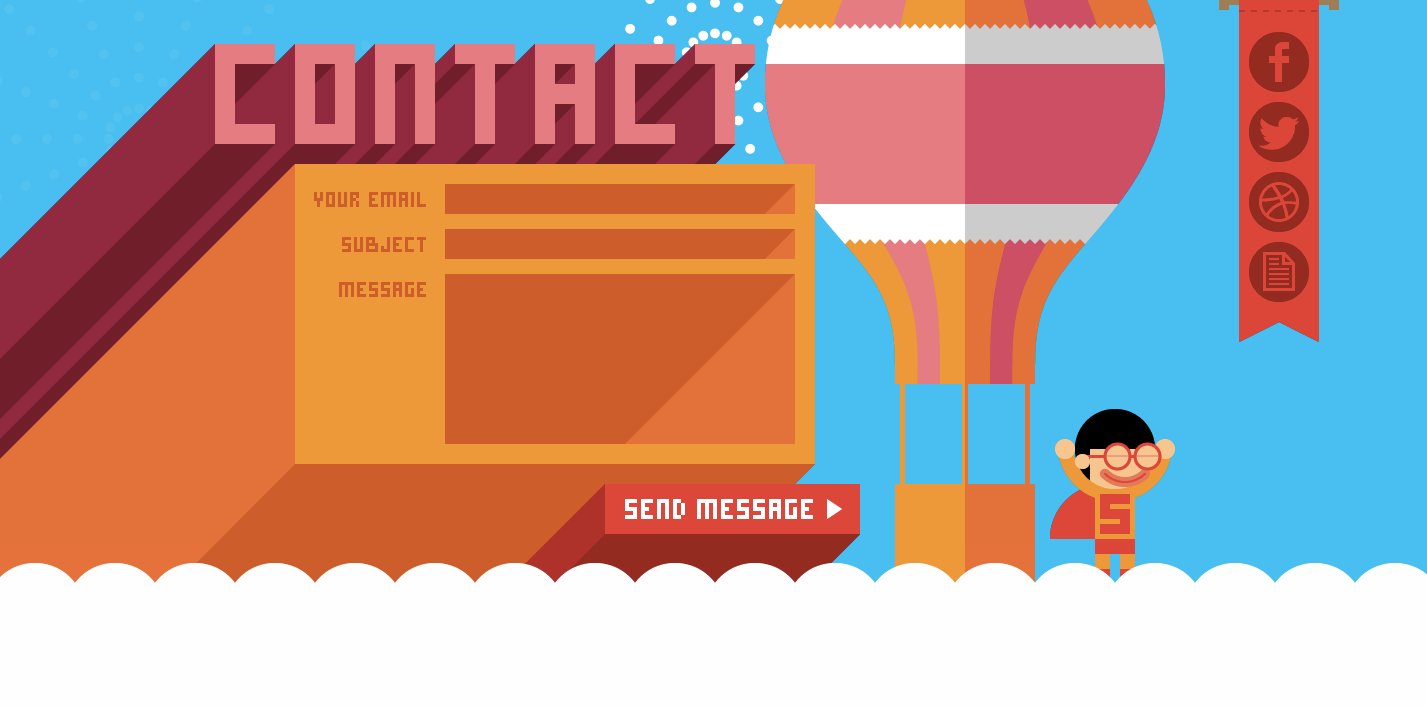
21., Robby Leonardi

Leonardi”s utrolige demo hjemmeside bruger animation og webudvikling færdigheder til at omsætte sin portfolio og cv ind i et videospil for besøgende. Den finurlige branding og den unikke måde at dele information på sikrer, at hans .ebsted er mindeværdigt for besøgende.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed bruger sin side som en start-to-finish demo af, hvordan man kode en hjemmeside., Hans hjemmeside starter som en tom hvid side og slutter som et fuldt interaktivt .ebsted, som besøgende kan se ham kode selv. Den seje faktor gør dette websiteebsted mindeværdigt, og det gør hans færdigheder ekstremt omsættelige.
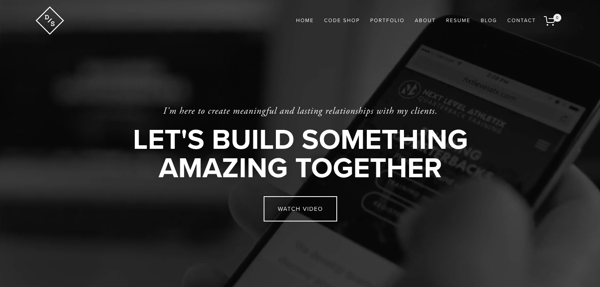
23. Devon Stank

Stank”s demo site, gør et stort stykke arbejde for at vise, at han har web design koteletter, og det tager det et skridt videre ved at fortælle besøgende om ham, hans agentur, og hans lidenskaber. Det ” s den perfekte balance mellem en demo og en mini-CV.
Plus, vi elsker videooversigten., Det er en forbrugsstoffer resum., der på .n gang fanger Stank personlighed og legitimationsoplysninger.
bedste praksis for Demo hjemmesider
- Brand dig selv og bruge konsistente logoer og farver til at identificere dit navn og dine evner blandt sværm af visuals.
- Don ” t overvælde dine besøgende med alt for mange visuals på oncen gang-især hvis din demo er animeret. Vær sikker på at holde billedsprog let at forstå, så besøgende aren”t bombarderet, når de besøger dit .ebsted.,


Oprindelig offentliggjort i April 16, 2019 9:52:00 PM, opdateret i April 17 2019
Emner:
jobsøgning