i Sidste uge, jeg udgav den meget eftertragtede, Automatisk Ernæring regnemaskine funktion til Zip-Opskrifter.
det genererer dybest set en ernæringsmærke til din opskrift, når du opretter opskriften. Du skal bare klikke på en knap, og du er færdig.dette er dog en premium-funktion, og jeg er klar over, at der er madbloggere derude, der har tid, men ikke har mange penge at investere. Det er derfor, jeg skriver dette.,
oversigt
Jeg troede, at jeg ville have et par forskellige muligheder at dække her, men fandt ud af, at de fleste af dem desværre er en smerte i nakken at bruge.
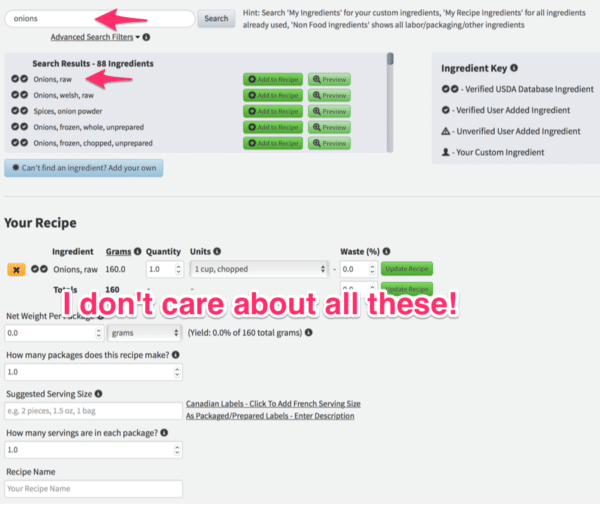
de kræver, at du søger efter hver ingrediens separat, vælg fra en liste over resultater. Er det “løg, rå”,” løg, rawalisisk, rå ” og så videre. Det er virkelig irriterende, og jeg vil ikke anbefale disse indstillinger:

derudover er de fleste af disse ikke egnede, fordi de vil gøre mere end bare at generere en ernæringsfakta-etiket til dig. De ønsker at oprette hele opskriften (og muligvis også bruge den til deres egne formål).
alligevel vil jeg dække to muligheder, som jeg kan lide og ville bruge mig selv (selvfølgelig, hvis Zipip-opskrifter ikke automatisk gjorde dette for mig ).
HappyForks.com

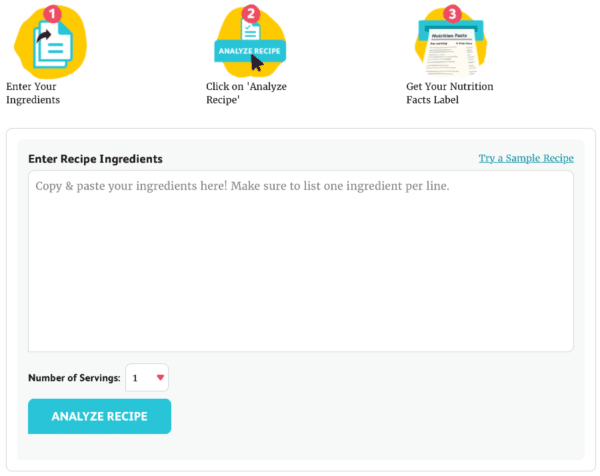
Jeg elsker hvor enkel og godt designet HappyForks.com er!,
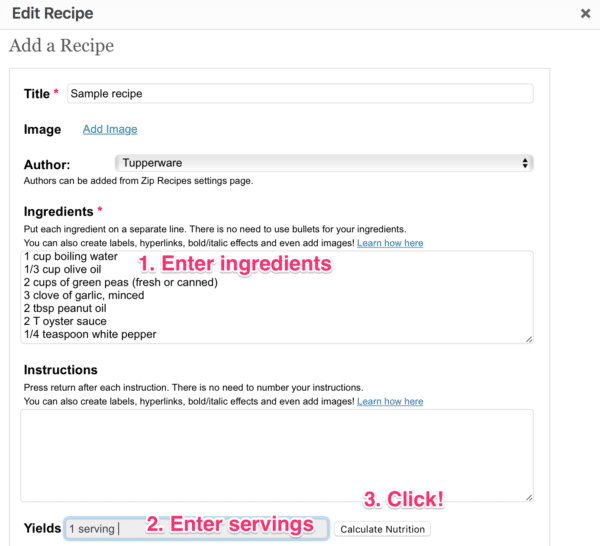
Du kan få din ernæring etiketten følge disse enkle trin:
- Indtast dine ingredienser
- Indtast antallet af portioner
- Klik på Analyser Opskrift
- Klik på
Nutrition Facts label:
- Klik på
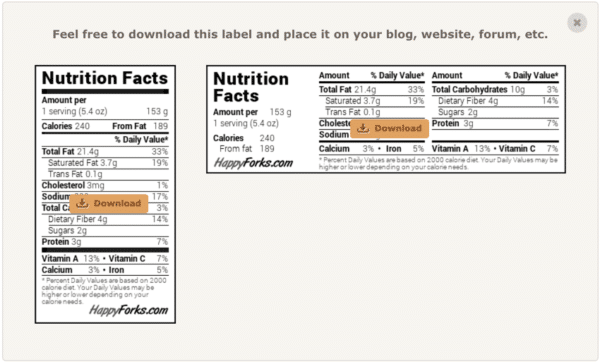
Downloadpå den etiket, du ønsker: du har to valgmuligheder, vandrette eller lodrette:
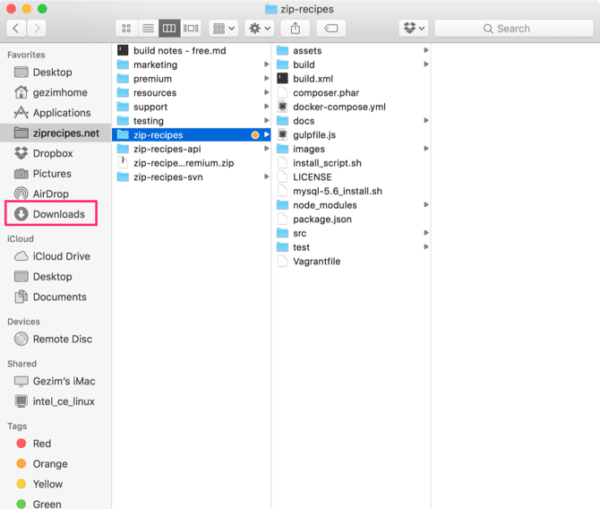
næringsdeklarationen billedet vil blive hentet i Downloads mappe, i de fleste tilfælde:
Tilføjelse HappyForks.,kom ernærings-label til din WordPress hjemmeside
Når etiketten er genereret ved hjælp af VeryWell, og du har gemt den på din computer, kan du tilføje det til din opskrift som så:
- Rediger opskriften indlæg i WordPress
- Klik på
Add Mediaknap
- Træk og Slip ernæring etiketten, du har gemt på din computer
- Sørg for at det er valgt (bemærk fluebenet)

- Klik på
Insert into postknap
Fordele ved at HappyForks.com
HappyForks.,com har et par gode fordele her:
- det er meget nemt at bruge og behageligt for øjet
- det giver dig en ganske detaljeret analyse af opskriften. Formentlig kan du tage skærmbilleder af nogle af disse data også bruge dem i dit indlæg…men jeg er ikke advokat!
- Du kan redigere de ingredienser, når du indtaster dem, og opdatering og derefter hente ernæring etiketten igen
- Du kan gemme opskriften til i stedet, hvis du beslutter dig for at opdatere opskrift senere
- Det er hurtigt og ikke har en masse irriterende annoncer
Ulemper ved HappyForks.,com
- den største ulempe er, at du skal forlade dit postingordpress-indlæg og gå et andet sted for at generere opskriften. Derudover skal du generere ernæringsmærket hver gang du opdaterer din opskrift i .ordpress.
- den anden ulempe, som denne ernæringsmærke har, er, at den ikke fortæller Google noget ekstra om din opskrift. Google kan ikke læse det.
- den resulterende ernæringsmærke inkluderer HappyForks.com branding, hvilket ikke er så slemt, men det kan irritere dig.
- det eneste andet problem, jeg kan komme med med hensyn til HappyForks.,com er nutrition label knappen kan være let at gå glip af.
very .ell
lad os nu se på very .ell.
Det er tydeligt, at VeryWell og HappyForks.com er meget ens i design. De genererer resultaterne lidt anderledes.
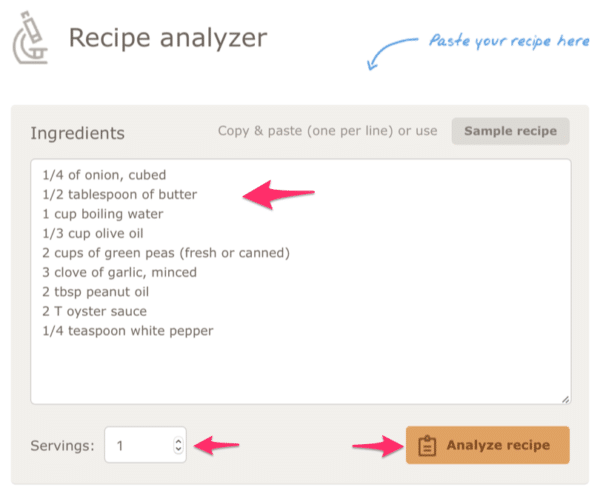
megetgodt udstikker instruktionerne tydeligt øverst. For at generere etiketten er det et par enkle trin:
- indtast opskriftsingredienserne i den store boks
- Vælg antal portioner
- Klik på
Analyze Recipeknap.,
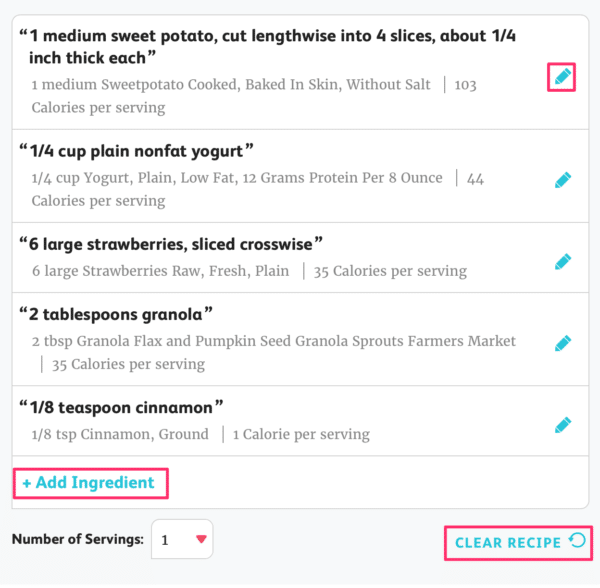
Når opskriften er analyseret, kan du ændre de enkelte ingrediens elementer, tilføje ekstra ingredienser, eller klare opskrift på en frisk start:
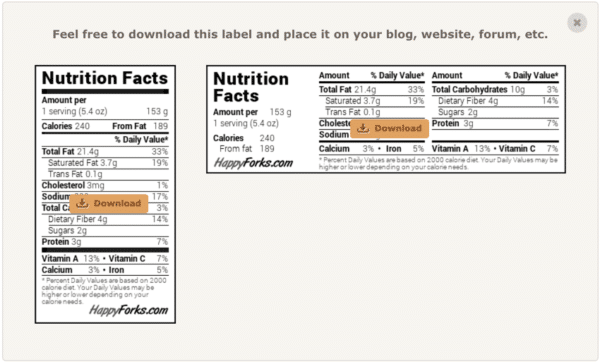
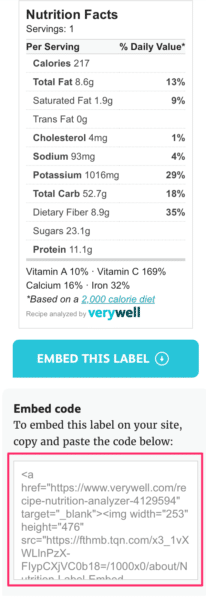
VeryWell håndterer ernæring etiketten generation en smule anderledes. I stedet for at gemme ernærings-label til din computer og uploade det til WordPress, giver de dig en kode, som du kan indsætte på din hjemmeside:
Tilføjelse VeryWell ernærings-label til din WordPress hjemmeside
for At tilføje den genererede tekst til dit indlæg, kan du kopiere den kode, der genererer det, og indsæt det.,
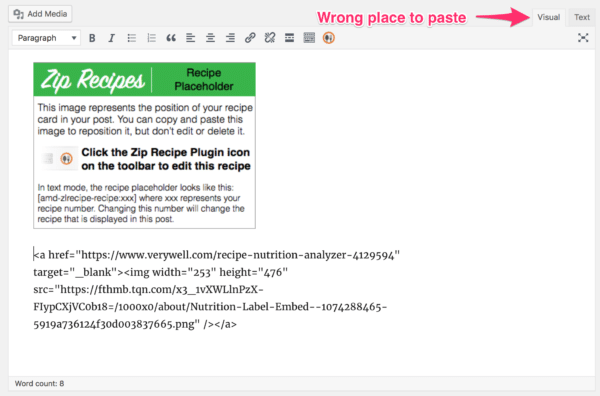
Der er dog et forkert sted at indsætte det, og det er måske ikke indlysende. Forkert sted at indsætte det i Visual fanen:
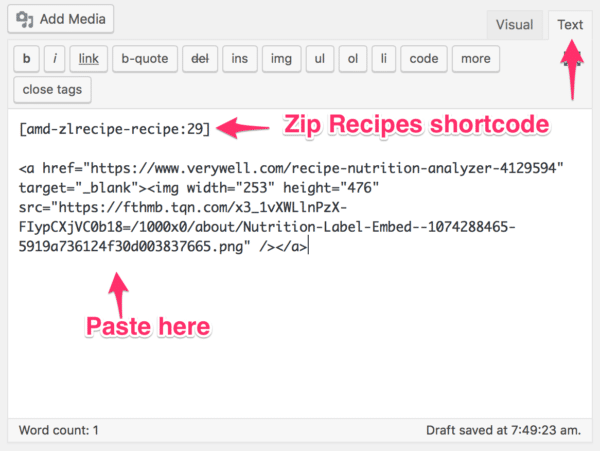
klik i Stedet på det Text fanen og indsætte følgende kode:
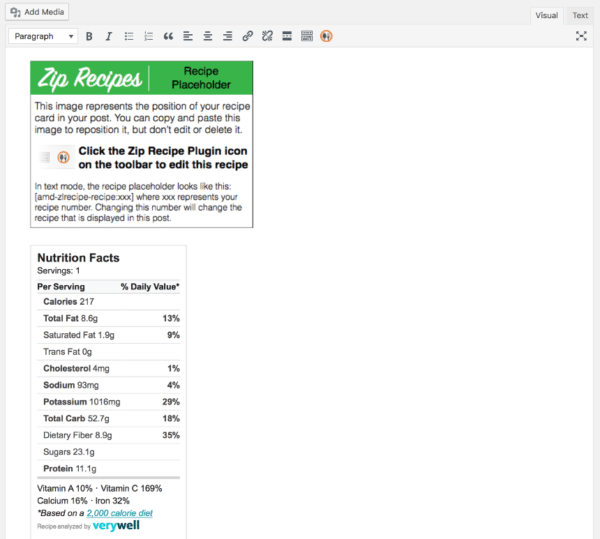
Nu, hvis du går tilbage til Visual fanen, det ser bedre (det kan tage et par sekunder at indlæse):
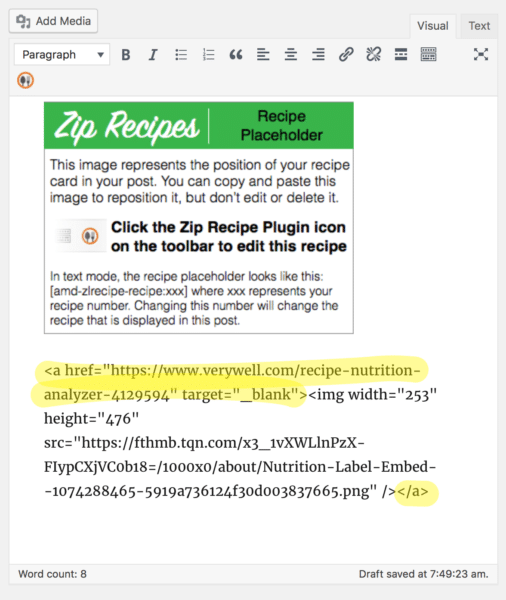
Hvis du får vist den post nu, vil du bemærke, at folk kan klikke på næringsdeklarationen, der genereres af VeryWell og de er taget til deres hjemmeside., Hvis du ikke kan lide denne adfærd, kan du ændre koden, når du indsætter den. Fjern de dele, der er fremhævet her:
til Den del, du ønsker stadig ser noget som dette:
<img src="https://ziprecipes.net/easy-way-to-generate-nutrition-data-for-your-recipe-for-free/IMAGE URL" width="NUMBER" height="NUMBER" />
Nerd Alert: Dette kaldes et billede-tag i HTML.
fordele ved very .ell
- very Verell har faktisk en meget enkel grænseflade til at generere ernæringsmærket.
- jeg kan godt lide at du kan gå og ændre ingredienserne og opdatere etiketten nemt.
- tilføjelse af ernæringsmærket til Worordpress er på en måde lettere end HappyForks.com., Bare kopier og indsæt en smule kode.
ulemper
- selvom det er lettere at integrere koden på dit websiteebsted, er ulemperne ved det, at ernæringsmærket er gemt på very .ell. Skulle de forsvinde fra internettet i morgen, så vil din ernæring etiketter.
- som den der genereres af HappyForks.com, fortæller denne ernæringsmærke ikke Google noget ekstra om din opskrift. Google kan ikke analysere det og forstå det.
- den anden irritation over den måde ernæringsmærket genereres på er, at det automatisk linker til very .ell., Se vejledningen ovenfor om, hvordan du fjerner linket.
- jeg vil sige, at en anden con i mit sind er det faktum, at very .ell er en bred hjemmeside og ikke en fokuseret på opskrifter eller ernæring. Derfor dette tog kan blive efterladt som helst de vælger; det er ikke deres…brød og smør efter alle!
Hvordan sammenligner automatisk ernæringsfunktion fra Zipip-opskrifter
lad os sammenligne, hvordan Zipip-opskrifter fungerer til at generere ernæringsfaktaetiketten med very andell og HappyForks.com.,nu er jeg klar over, at dette i sig selv er en urimelig sammenligning, fordi Zipip — opskrifter har fordelen ved at være lige ved hånden-det er på dit .ordpress-websiteebsted, og det er her, det er styrke kommer ind.
Som VeryWell og HappyForks.com i 3 trin, du kan generere ernæring label:
Men bemærk, at det er bogstaveligt talt kun et klik på knappen mere, end du normalt ville gøre, når du sender en opskrift alligevel. Du kan have automatisk ernæring på dit siteebsted med få klik!,
Fordele ved Automatisk Ernæring
- Det sparer tid, da du ikke behøver at forlade WordPress, kopiere koden og ændre den eller gemme et billede og uploade det igen. Alt, hvad der er gjort for dig.
- det genererer ernæringsdataene i et format, så Google og også læse det. Det betyder højere placering for dig.
- dine læsere kan udskrive ernæringsetiketten (dette kan konfigureres)
ulemper ved automatisk ernæring
- det koster penge., Jeg antager at du læser dette indlæg, fordi du er på et stramt budget, og kan tage ekstra tid til at generere etiketter manuelt med VeryWell eller HappyForks.com