algunos se refieren a él como un trabajo de tiempo completo en sí mismo. Otros lo comparan con las citas. Y varios gatos en BuzzFeed piensan que simplemente apesta.
pero no tiene que ser así.
Cuando estás solicitando un trabajo, normalmente se te pide que envíes un curriculum vitae y una carta de presentación, o tal vez tu perfil de LinkedIn. Pero hay mejores maneras de destacarse de su competencia, y la construcción de un sitio web personal es una de ellas.,
Profesional Bio Ejemplos, Consejos & Plantillas
cuéntanos un poco sobre ti abajo para acceder el día de hoy:
¿por Qué Usted Necesita un sitio Web Personal
Aquí»s de la cosa sobre currículos y cartas de presentación: No importa lo único que trate de hacer su propio, para la mayoría de ellos tienden a leer seco. Y hay una buena razón para ello: se supone que es una sola página, sin lujos que documenta su experiencia laboral., Y aunque ser conciso es bueno, hay muy poca oportunidad para transmitir su singularidad, o para que su personalidad brille a través en absoluto para el caso.
mientras que un curriculum vitae es un documento único, en gran medida inmutable, un sitio web personal se puede personalizar y actualizar de acuerdo con lo que está trabajando, o lo que desea enfatizar. Es fluido y corriente.
¿sabía que el 70% de los empleadores dicen que»han rechazado a un candidato porque aprendieron algo indeseable sobre ellos en línea?, Esto no significa que usted debe limpiar el internet de todo sobre usted this De hecho, esta estadística subraya la importancia de pulir su presencia en línea. Los reclutadores lo buscan en línea, y un sitio web personal que cuente la historia que desea contar puede marcar la diferencia entre usted y un candidato competidor.
si estás pensando en crear un sitio web personal por tu cuenta, echa un vistazo a los ejemplos a continuación que dieron en el clavo. Inspirado por un tipo particular de sitio web?,Ume Websites
Best Personal Websites
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D»Orio
- Verena Michelitsch
- gari Cruze
- Melanie daveid
- The Beast is back
- Daniel Grindrod
- The everywhereist
- side hustle Nation
- fifty coffees
- Smart Passive Income
- Minimalist Baker
- Kendra Schaefer
- Mr., Bigote de dinero
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
sitios web de Curriculum Vitae Personal
ya sea que cree un sitio de una sola página o un portafolio más grande, el curriculum vitae web sirve como una opción más personalizada para compartir información y demostrar sus habilidades tecnológicas puede ser utilizado por todo tipo de solicitantes de empleo.,
incluso si tiene muy poca experiencia laboral, puede aprovechar un sitio web para construir una mejor imagen de sus capacidades y de usted mismo como candidato, mientras se apoya en su CV tradicional para proporcionar la información básica de fondo.
1. Gary Sheng

a diferencia de un documento de CV estándar, el sitio web de Sheng le facilita incluir logotipos y enlaces en los que puede hacer clic que le permiten brillar sus habilidades de ingeniería de software y desarrollo web.,
nos encanta que los visitantes puedan elegir desplazarse por su página para ver todas las categorías del sitio web («acerca de mí»,» mi pasión», etc.), o ir a una página específica utilizando la navegación superior.
la sección «Mi sistema» se lee como una declaración de misión de la empresa, y este toque personal ayuda a humanizar su trabajo y hacerlo más memorable.
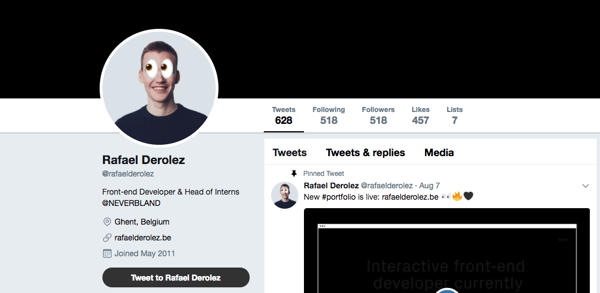
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez»en la web de curriculum vitae moderno, fresco e informativo., Muestra su personalidad, marca y habilidades de desarrollo de una manera que»sigue siendo muy simple y clara. Sin mencionar que su uso de fuentes únicas y superposiciones geométricas atribuye personalidad a su nombre de una manera llamativa.
Quieres ponerte en contacto con Derolez? Simplemente haga clic en el CTA ubicado en la parte inferior de la página para abrir un correo electrónico que»s pre-dirigido directamente a él. O seleccione uno de los enlaces de redes sociales para conectarse con él en plataformas como Twitter, donde la apariencia de los activos visuales se alinea perfectamente con la marca de su sitio web. Bien jugado, Derolez.,

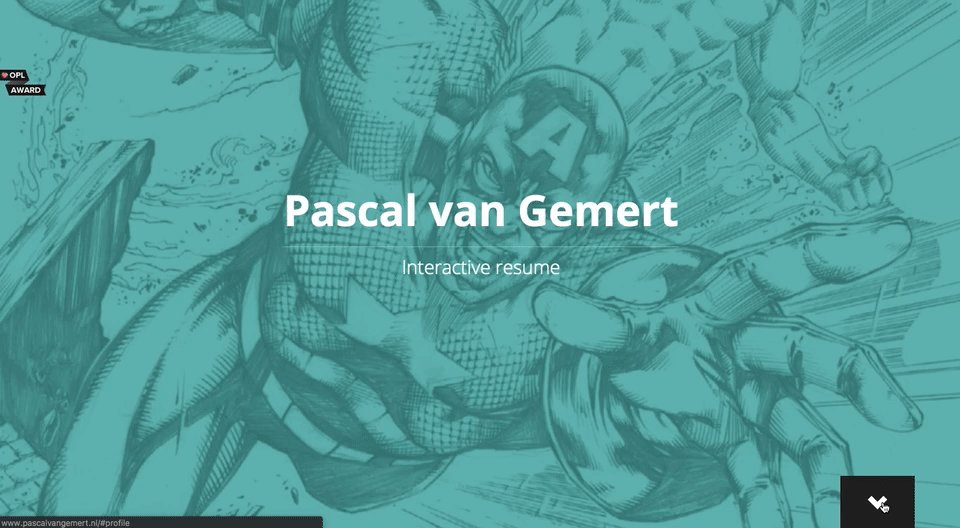
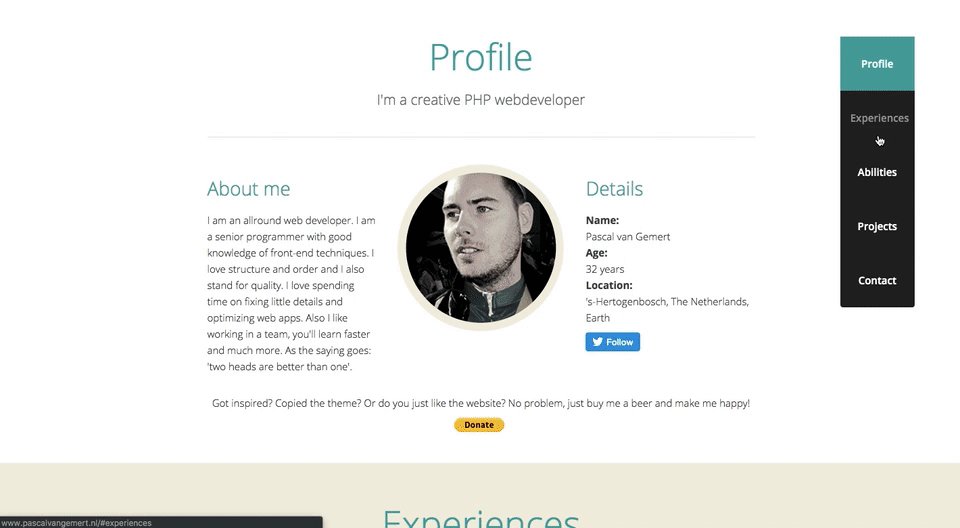
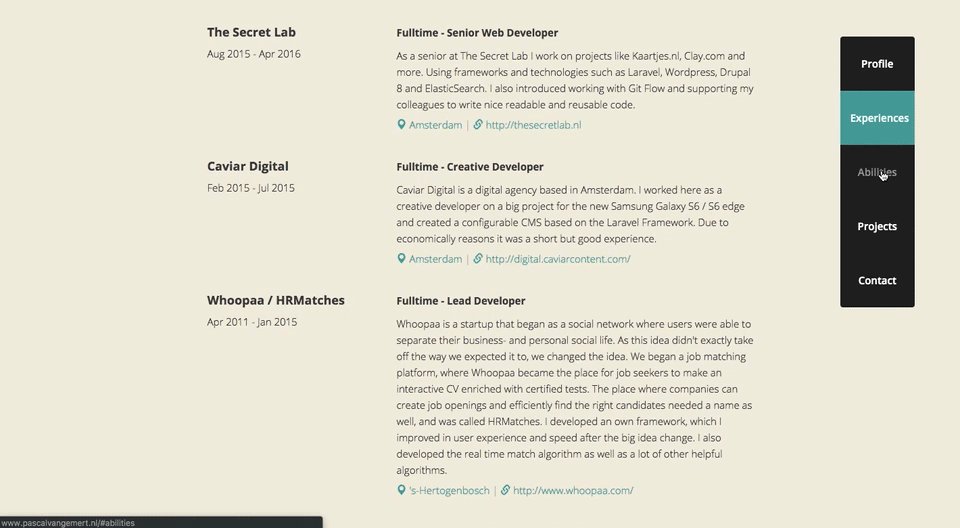
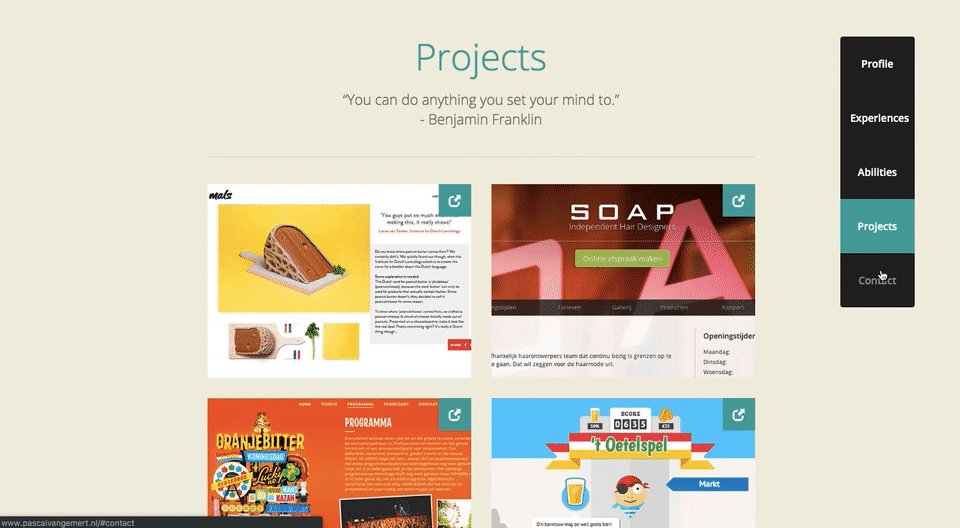
3. Pascal van Gemert

Pascal van Gemert es un desarrollador web de los Países Bajos, y su sitio web de CV personal demuestra que puede incluir mucha información en una sola página web si está organizada correctamente.
cuanta más experiencia tengas, más tendrás que compartirla con los empleadores., El curriculum vitae de Pascal, mostrado arriba, usa una barra de desplazamiento extendida para evitar que los visitantes tengan que navegar a una página diferente cuando aprenden sobre él. También visualiza su carrera de diferentes maneras entre «perfil», «experiencias», «habilidades» y «proyectos», mientras usa un color verde azulado consistente para unir todos los contenidos de su currículum bajo una sola marca.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson»s increíble curriculum vitae debe ser visto para ser creído., Hermosas imágenes de planetas ayudan a complementar su formación científica planetaria, y las animaciones hacen que su currículum sea más una experiencia que un documento.
en términos de diseño, el fondo texturizado y multicapa agrega mayor profundidad a la página bidimensional de una manera que evoca sentimientos del espacio y los sistemas planetarios, en los que se centra el trabajo de Johnson.
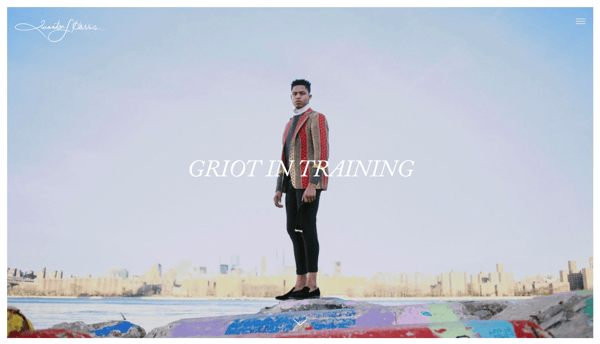
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris » resume utiliza fotos para contar su historia personal — y se lee como un libro de recuerdos digital genial., Cubre todas las bases de un curriculum vitae-y algo más-al discutir su formación académica, experiencia laboral y habilidades de una manera altamente visual.
sin mencionar que la copia es fantástica. Está claro que Harris se tomó el tiempo para elegir cuidadosamente las palabras correctas para describir cada paso de su viaje personal y profesional. Por ejemplo, la sección de storytelling dice:
NYC, mi nuevo hogar, está lleno de los secretos necesarios no solo para impulsar mi arte, sino también mi identidad como artista. Con cada lente rota y cada píxel colocado, me estoy convirtiendo en mí.,
finalmente, en el punto de navegación final (tenga en cuenta los círculos de desplazamiento en el lado izquierdo de la página), los usuarios son redirigidos a quintonharris.com, donde continúa contando su historia con más detalle.

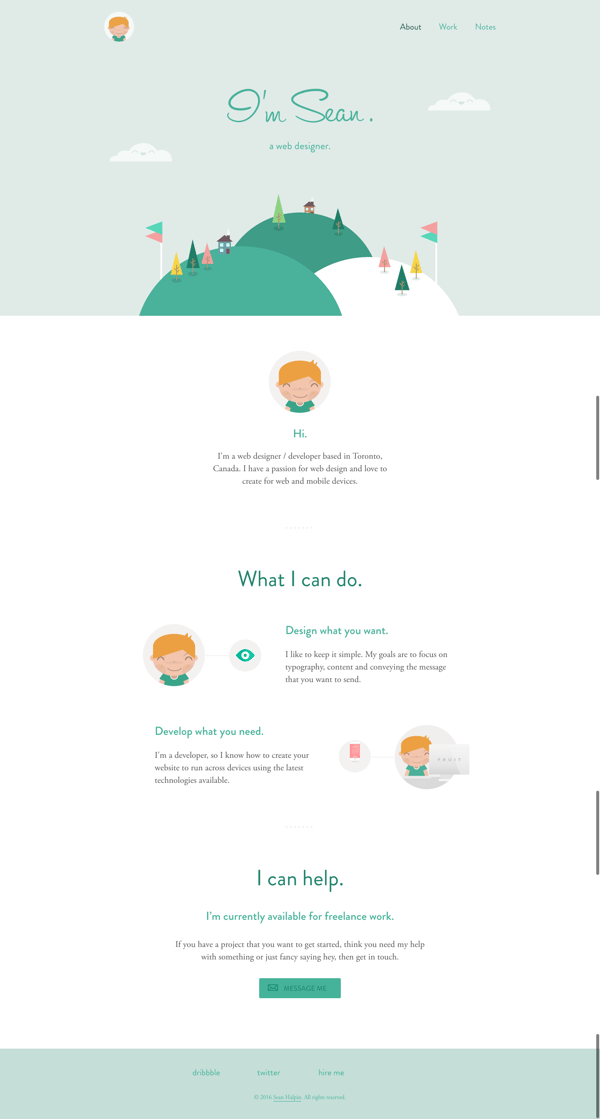
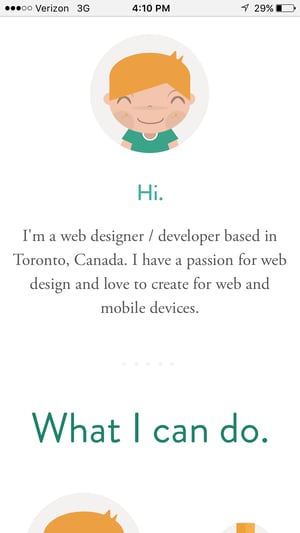
6. Sean Halpin

el currículum de Halpin es corto, dulce y al grano, que es auténtico para su voz y marca personal delineada en el sitio., El espacio en blanco que permite a sus diseños y copia del pop y el comando del lector»s la atención, lo cual ayuda a mejorar la legibilidad, especialmente en dispositivos móviles:


las Mejores Prácticas para Reanudar Sitios web
- el Código de su curriculum vitae por lo que puede ser rastreado por los motores de búsqueda.
- ofrezca un botón para descargar su currículum en PDF para que el gerente de recursos humanos pueda agregarlo a su archivo.,
- mantenga la marca consistente entre las versiones del sitio web y del documento: Use fuentes, colores e imágenes similares para que sea fácil de reconocer.
- sé creativo y auténtico contigo mismo. Piense en los colores, imágenes y medios que desea ser parte de su historia que no podría incluir en un CV de documento.
portafolios personales
construir un portafolio en línea es una herramienta de marketing y marca personal muy útil si su experiencia laboral y conjunto de habilidades requieren la creación de contenido., De hecho, fotógrafos, diseñadores gráficos, ilustradores, escritores y marketers de contenido pueden usar portafolios web para mostrar sus habilidades de una manera más fácil de usar que un portafolio de CV o copia impresa.
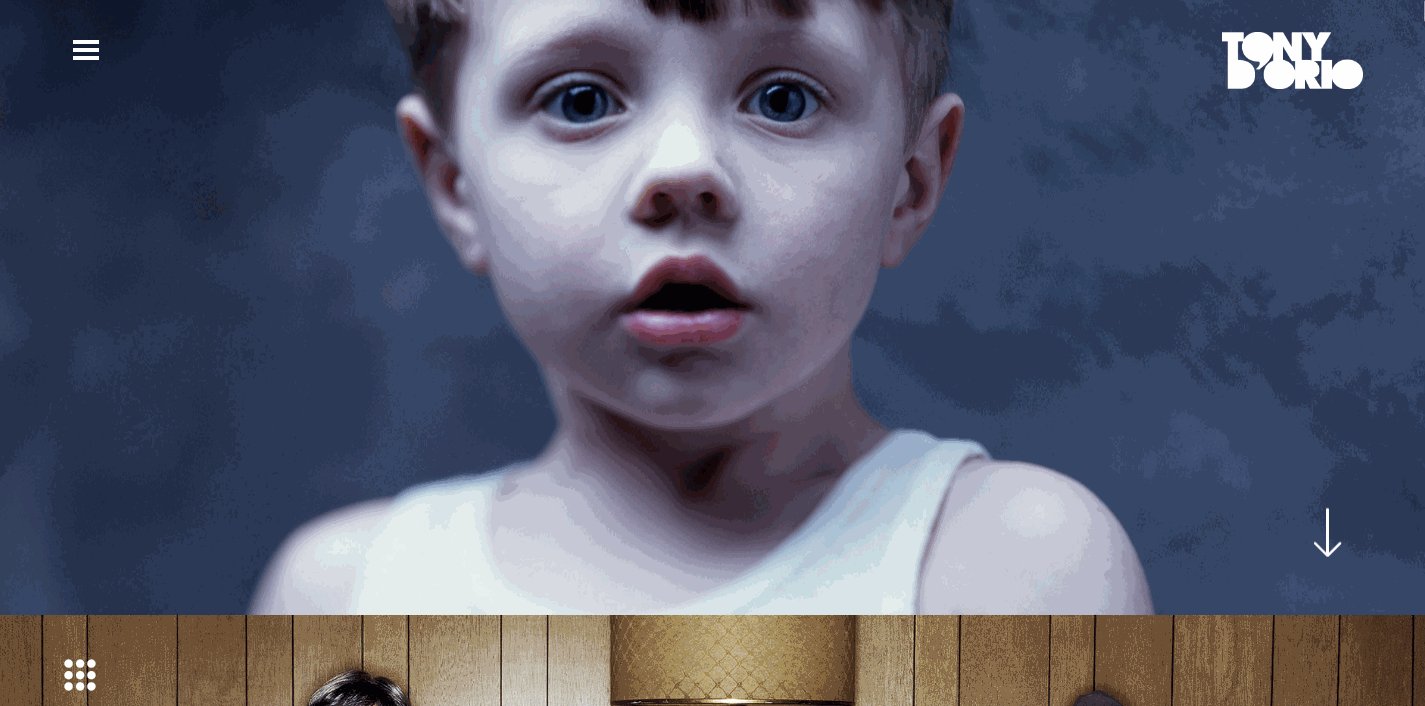
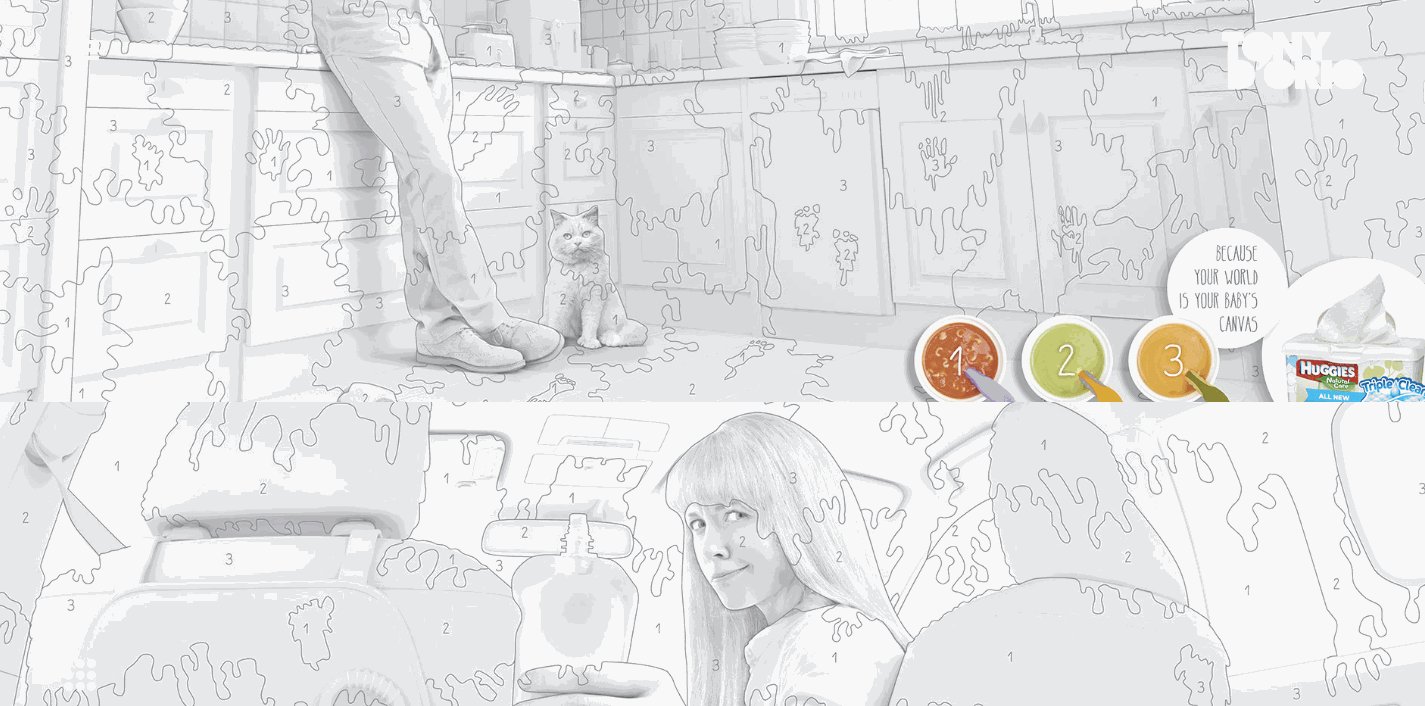
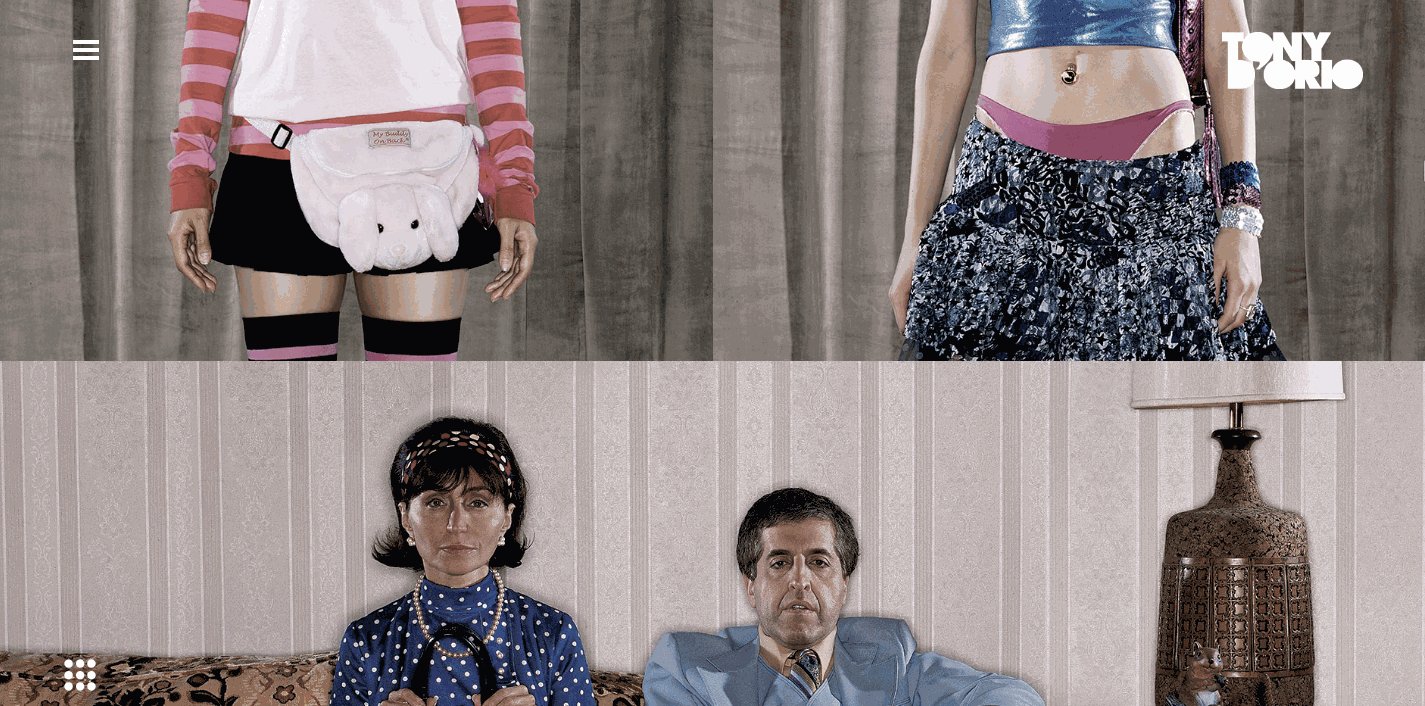
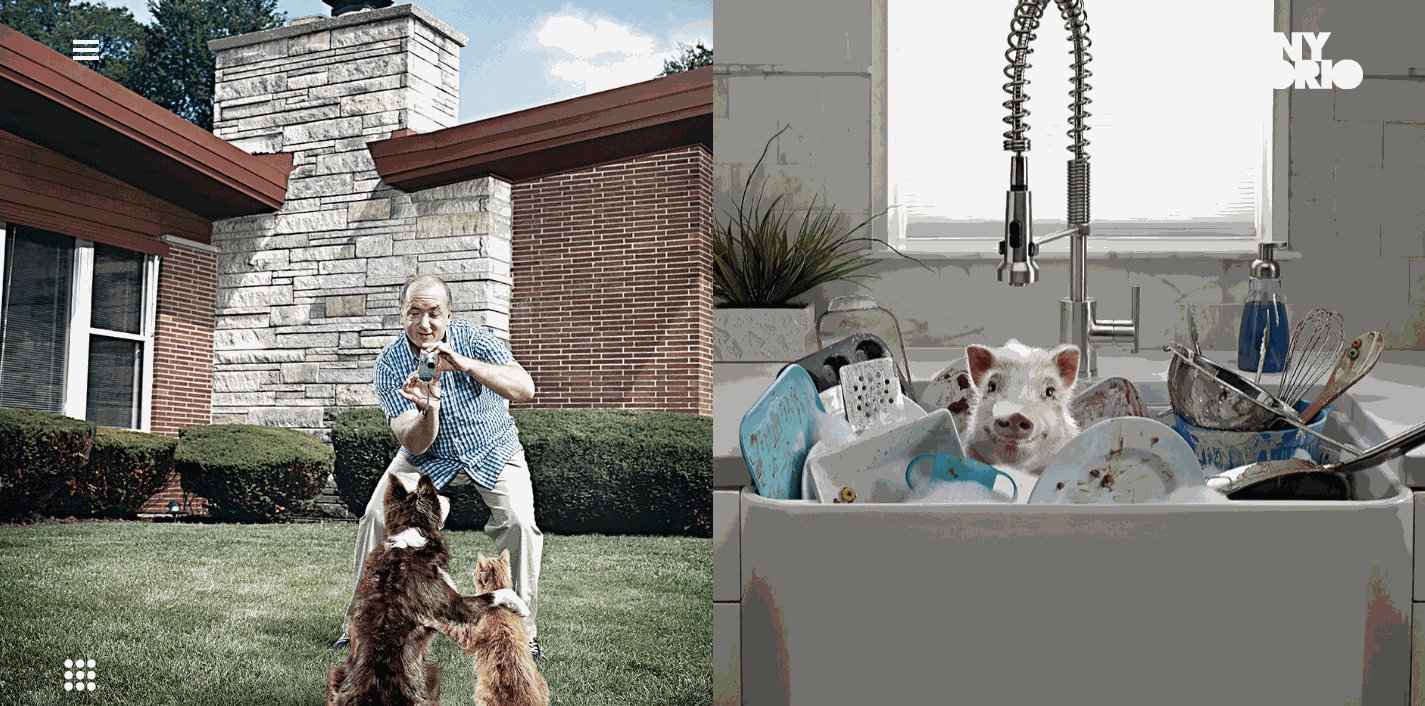
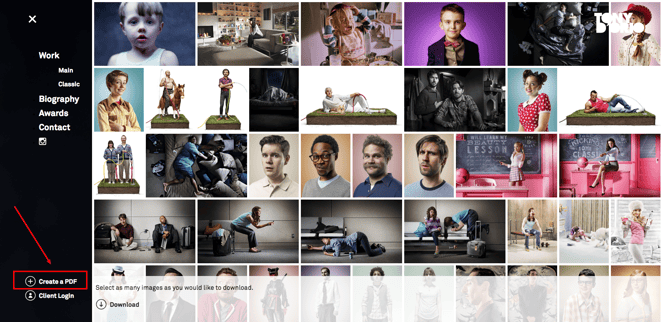
7. Tony D «Orio

es importante mantener el diseño de su portafolio visual simple para permitir que las imágenes capten la atención de los visitantes, y D» Orio logra esto presentando fotografías audaces en el frente y en el Centro de su sitio web. Su logotipo y menú de navegación son claros y no distraen de su trabajo., Y hace que sea fácil para los clientes potenciales descargar su trabajo de forma gratuita.
¿quieres probarlo? Haga clic en el menú hamburguesa en la esquina superior izquierda, luego seleccione + Crear un PDF para seleccionar tantas imágenes como desee descargar.

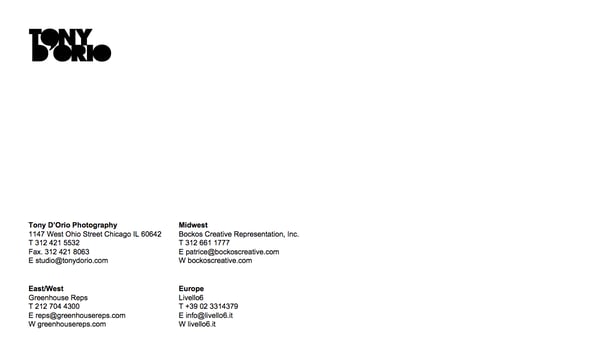
Una vez que abra el PDF, notará que viene totalmente equipado con la tarjeta de visita de D»Orio»como portada … por si lo necesitas.

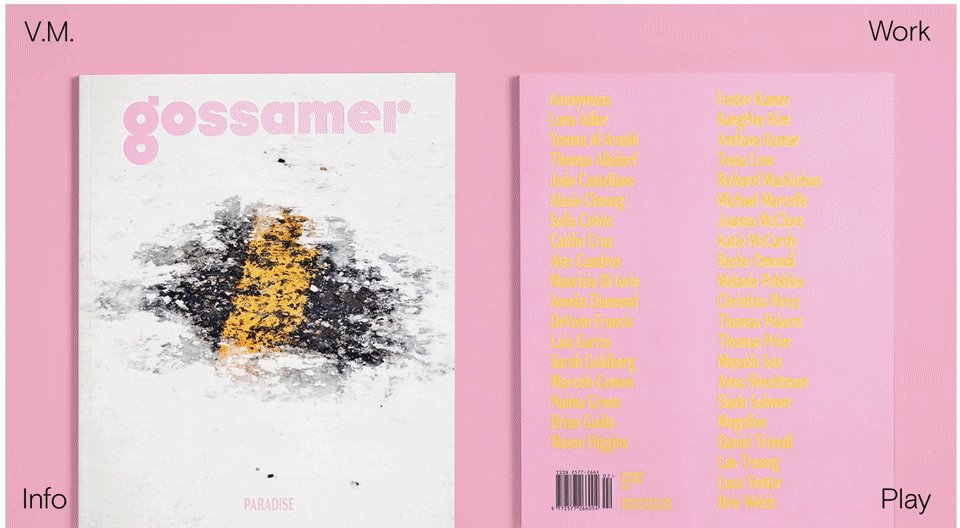
8., Verena Michelitsch

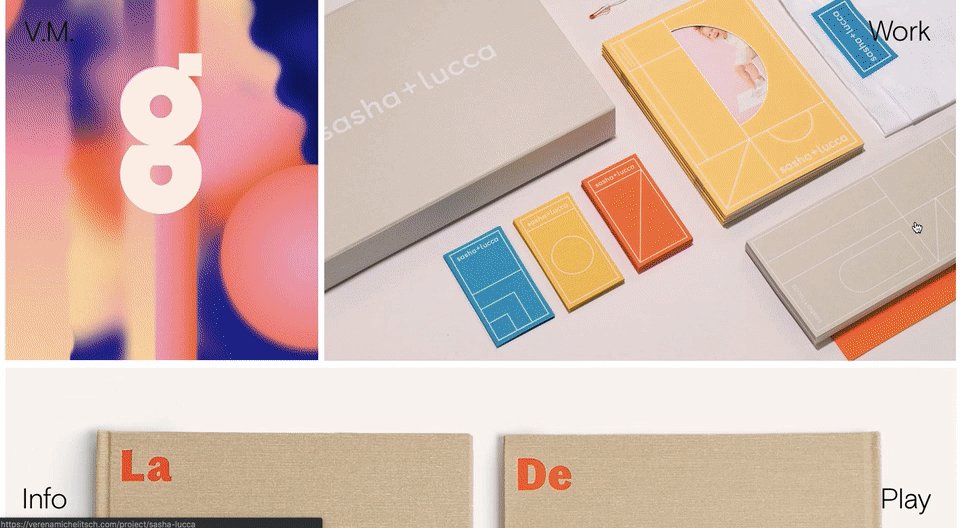
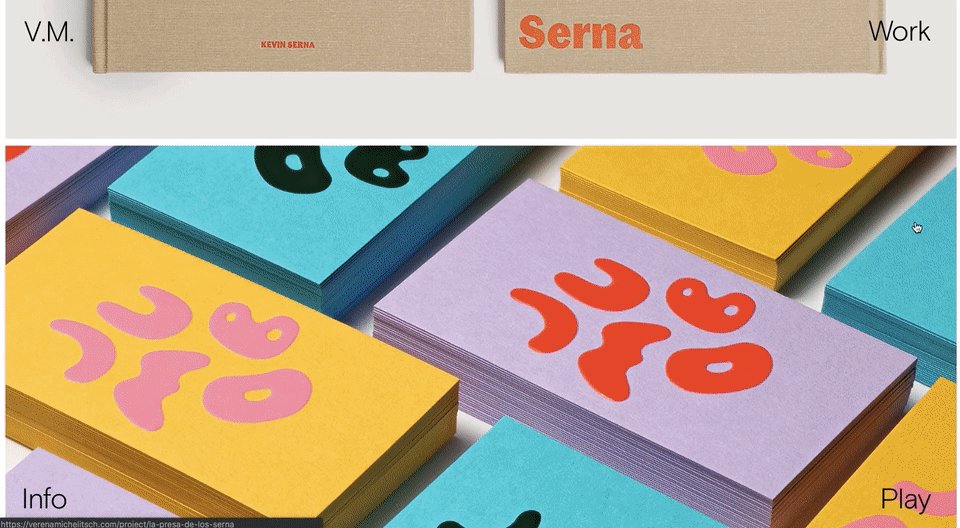
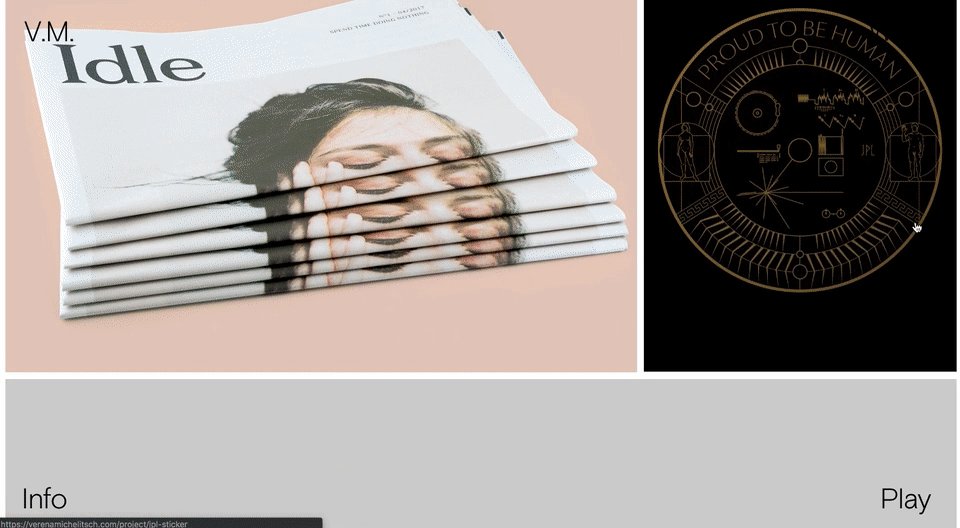
Cuando usted es un diseñador, no un píxel en su sitio web personal debe ir sin usar. El portafolio de Verena Michelitsch, mostrado arriba, está cubierto de punta a punta en ilustraciones. De su extensa biblioteca de trabajo, eligió exhibir múltiples colores, estilos y dimensiones para que los visitantes puedan ver cuánta gama tiene como diseñadora. Es un ejemplo perfecto del Adagio clásico, «show, don» t tell.»
9., Gari Cruze

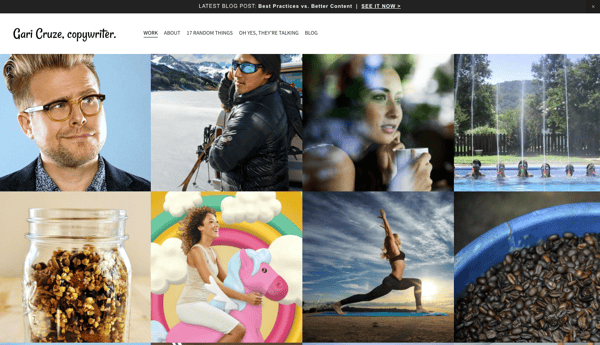
el Cruze es un copywriter. Pero al convertir su sitio web en un portafolio con imágenes de diferentes campañas en las que ha trabajado, hace que los visitantes quieran seguir haciendo clic para aprender más sobre él. Además, hay un gran CTA en la parte superior de la página que lleva a los visitantes a su última publicación de blog.
la copia humorística de su sitio, específicamente en las secciones»17 Random Things «Y» Oh Yes, They «re Talking», sirve para mostrar sus habilidades, mientras se hace más memorable también., Estas páginas también incluir su información de contacto en el lado derecho, por lo que es fácil llegar y conectar en cualquier punto:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid»el sitio web es un gran ejemplo de «menos es más.»
La Cartera de esta desarrolladora presenta imágenes claras y de buena marca de las campañas y aplicaciones en las que trabajó Daveid, y muestra sus habilidades de codificación cuando haces clic para ver los detalles de su trabajo.,
si bien puede parecer demasiado mínimo incluir solo tres ejemplos de su trabajo, Daveid hizo su portafolio un servicio al incluir sus mejores y más notables campañas. Al final del día, es mejor tener menos ejemplos de excelencia en su cartera que muchos ejemplos de mediocridad.
11. La bestia está de vuelta

La Cartera de Christopher Lee está ocupada y colorida de una manera que funciona., Cuando lees más sobre Lee en su sitio fácilmente navegable, te das cuenta de que una página tan divertida y vibrante es perfecta para un ilustrador y diseñador de juguetes.
conocido por su marca, «the Beast Is Back», El portafolio web de Lee destaca diseños llamativos con marcas reconocibles, como Target y Mario, junto con enlaces para comprar su trabajo. Este es otro portafolio estilo galería con toques de color que lo hacen divertido y le dan personalidad, lo que lo hace más memorable.
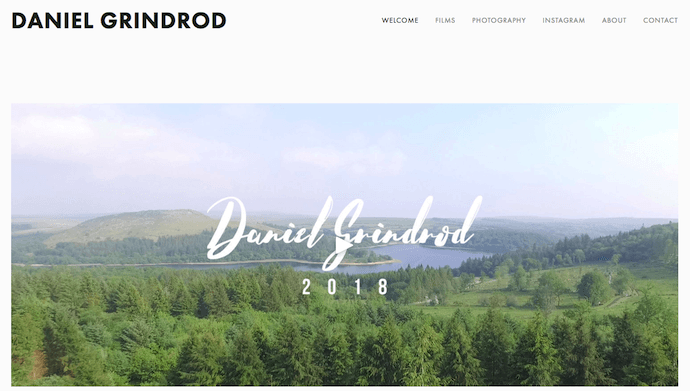
12., Daniel Grindrod
Este camarógrafo independiente es otro ejemplo de un portafolio simple pero elegante, que organiza los muchos tipos de medios que Daniel ha hecho en las categorías por las que sus clientes potenciales probablemente querrían navegar. El video de apertura en la página de inicio, etiquetado como «Daniel Grindrod 2018», como se muestra en la imagen fija, también garantiza a los visitantes de su sitio que está creando activamente un trabajo hermoso.

las mejores prácticas para los sitios web de cartera
- utilizan principalmente elementos visuales., Incluso si » re mostrando su trabajo escrito, el uso de logotipos u otra marca es más llamativo para sus visitantes.
- No tengas miedo de ser tú mismo. ¡Tu personalidad, estilo y sentido del humor podrían ser lo que te diferencia de otros sitios!
- La organización es clave. Si tu portafolio está lleno de fotos, logotipos y otras imágenes, asegúrate de que sea fácil para los visitantes navegar hasta donde puedan ponerse en contacto contigo.
- marca tú mismo. Elija un logotipo o icono para que su información sea fácilmente identificable.,
Blogs personales
publicar constantemente en un blog es una excelente manera de atraer la atención en las redes sociales y los motores de búsqueda — y dirigir el tráfico a su sitio. Bloguear es una forma inteligente de darle personalidad a tu trabajo, hacer una crónica de tus experiencias y estirar tus músculos de escritura. Usted puede escribir un blog personal si usted » re un escritor por el comercio, pero prácticamente cualquier persona puede beneficiarse de la adición de un blog a su sitio y proporcionar contenido útil para su audiencia.
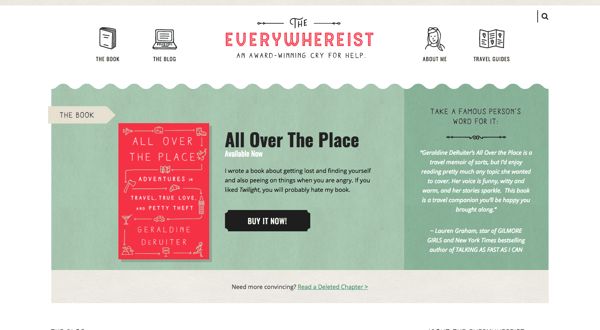
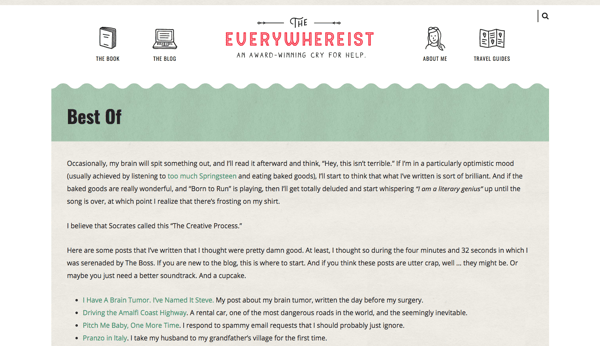
13., The Everywhereist

Este blog parece un poco más ocupado, pero su marca consistente ayuda a los visitantes a navegar fácilmente por el sitio. El blog de viajes utiliza la iconografía del globo para mover a los visitantes alrededor del sitio, lo que facilita la exploración de secciones más allá del blog.
propiedad de la escritora Geraldine DeRuiter, este blog también cuenta con una sección» Lo Mejor de » que permite a los nuevos visitantes aprender sobre lo que cubre el blog para aclimatarse. El esquema de color es cálido, neutro y libre de exceso de desorden que podría distraer del contenido.,

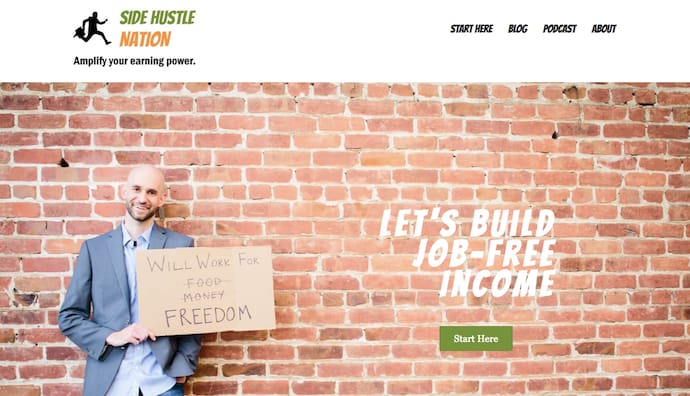
14. Side Hustle Nation

Side Hustle Nation es el blog de negocios de Nick Loper, un asesor cuyo sitio web ofrece toneladas de valiosos consejos financieros para Propietarios de negocios individuales. Su página de inicio, mostrada arriba, establece un tono alegre pero apasionado para sus lectores. Sugiere que obtendrás contenido amigable comprometido con un solo objetivo: la libertad financiera., El llamado verde a la acción, «comienza aquí», ayuda a los visitantes primerizos a saber exactamente cómo navegar por su sitio web.

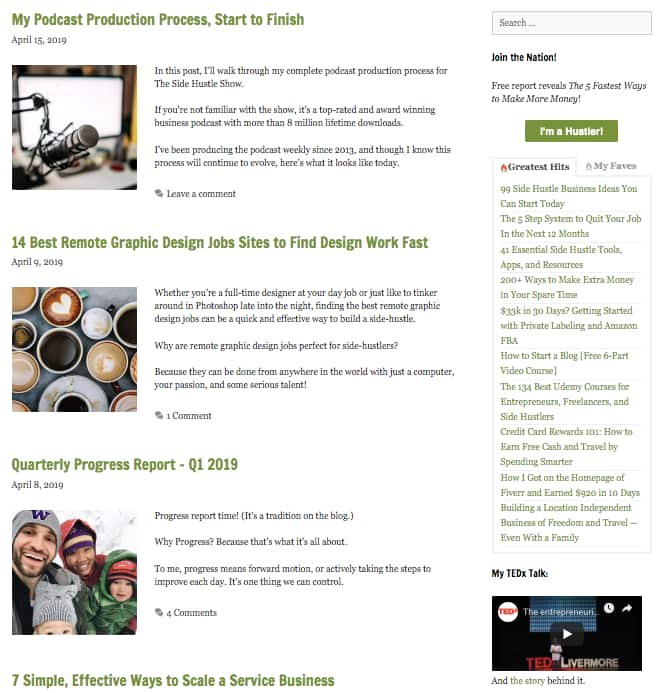
en la página del blog de Nick, que se muestra arriba, notarás dos tipos únicos de contenido:»mi proceso de producción de Podcast», la publicación principal; y «Informe de progreso trimestral», la tercera publicación. El post superior muestra a los lectores cómo Nick, Él Mismo, Crea contenido que ayuda a su negocio a crecer, mientras que el tercer post abajo mantiene a sus lectores actualizados sobre el crecimiento de su blog a lo largo del tiempo., Estos tipos de contenido le dan a la gente un vistazo detrás de la cortina de su operación, mostrándoles que practica lo que predica y que su visión es probada y verdadera.
15. fifty coffees

el sitio web fifty coffees narra la serie de reuniones de café de la autora en busca de su próxima oportunidad de trabajo, y hace un gran trabajo al usar fotografía y elementos visuales para ayudar a contar sus largas historias.
La mejor parte?, Cada post termina con números para llevar de sus reuniones para facilitar la comprensión de la lectura. La fotografía de alta calidad utilizada para complementar las historias es como la guinda del pastel.

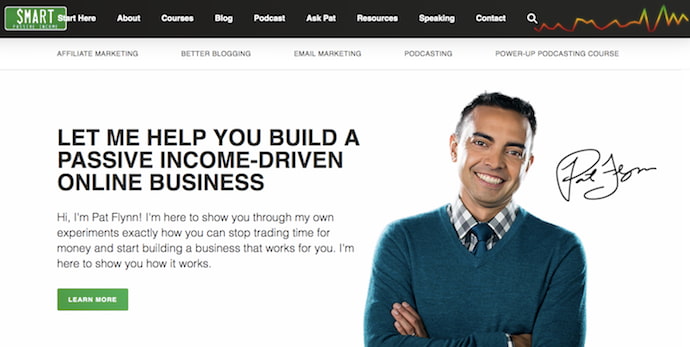
16. Smart Passive Income

Este es el blog personal de Pat Flynn, un centro de asesoramiento financiero para personas que desean iniciar su propio negocio., Su página de inicio, mostrada arriba, te permite saber exactamente quién está detrás del contenido y cuál es su misión para el contenido que ofrece a los lectores.

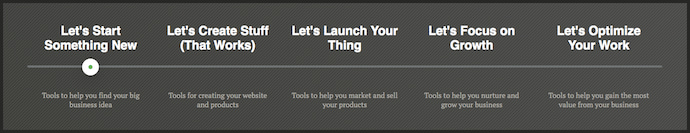
Su página de blog también viene con una única herramienta de navegación, se muestra más arriba, que no sólo categorizados por tema. Más bien, está organizado por lo que el lector quiere lograr., Desde»Let» s Start Something New «hasta» Let «s Optimize Your Work», esta estructura del Sitio ayuda a personalizar la experiencia del lector para que no los obligue a adivinar simplemente qué publicaciones de blog van a resolver su problema. Esto ayuda a mantener a las personas en su sitio web por más tiempo y aumentar el tráfico de su blog a largo plazo.
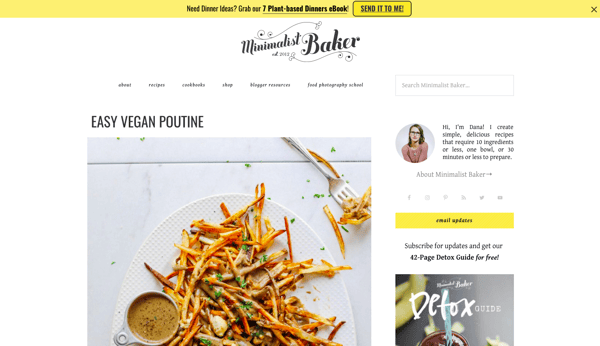
17. Minimalist Baker

No estoy resaltando el blog de comida de Dana solo porque la comida se ve deliciosa y tengo hambre., Su blog utiliza un fondo blanco simple para dejar que su fotografía de alimentos pop, marca única para hacerla memorable, y mini-bio para personalizar su sitio web.
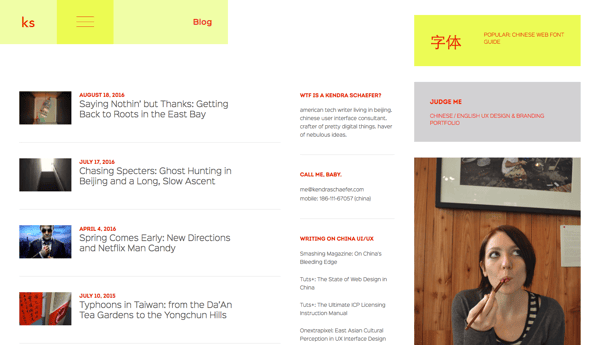
18. Kendra Schaefer

El blog de Kendra está repleto de información sobre su vida, antecedentes y experiencia profesional, pero evita abrumar a los visitantes usando un fondo ligero y organizando los módulos de su blog para minimizar el desorden. También comparte enlaces a muestras de escritura adicionales, lo que refuerza su autoridad de escritura y credibilidad.,
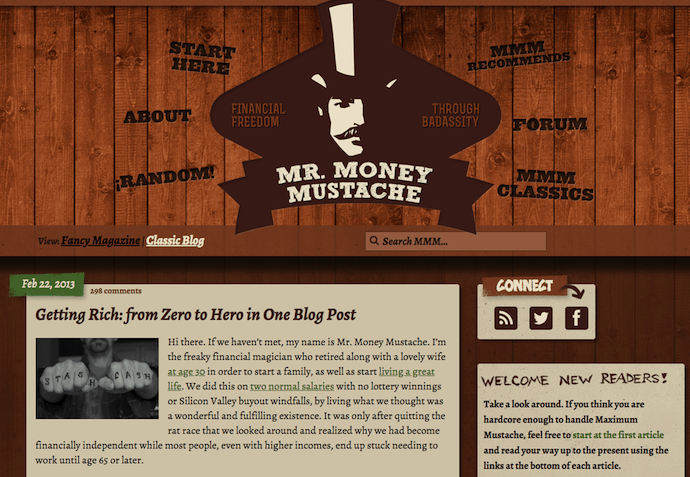
19. Mr.Money Mustache

Mr. Money Mustache podría asumir una fachada de estilo neoyorquino de la vieja escuela, pero su diseño de blog — y los consejos que ofrece el blog t no podrían ser más frescos (tampoco realmente mira así).
este blog financiero es un sitio web divertido y navegable que ofrece una visión sólida de la administración del dinero para el Lego., Si bien sus historias personales ayudan a respaldar la legitimidad de sus consejos, los enlaces de navegación que rodean su logotipo hacen que sea fácil saltar directamente a su contenido sin ningún contexto previo alrededor de su marca.
mejores prácticas para Blogs
- Mantenga su sitio simple y libre de desorden para evitar distracciones adicionales más allá de las publicaciones de blog.
- Publicar a menudo. Blogs de la empresa que publica más de 16 entradas por meses conseguir casi 3,5 X el tráfico web de los blogs que publican menos de cuatro entradas por mes.,
- experimenta con diferentes estilos de blog, como listas, entrevistas, gráficos y viñetas.
- emplea elementos visuales para dividir el texto y agregar contexto a tu discusión.
sitios web de demostración Personal
otra forma genial de promocionarte a ti mismo y a tus habilidades es crear un sitio web personal que se duplique como una demostración de tus habilidades de codificación, diseño, ilustración o desarrollador. Estos sitios pueden ser interactivos y animados de una manera que proporcione información sobre usted y también muestre a los gerentes de recursos humanos por qué deben trabajar con usted., Esta es una excelente opción de sitio web para creadores de contenido técnico y artístico, como desarrolladores, animadores, diseñadores de experiencia de usuario, administradores de contenido de sitios web e ilustradores.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina está mostrando habilidades avanzadas y complicadas de desarrollo web, pero las imágenes y los iconos que utiliza siguen siendo claros y fáciles de entender. También ofrece una opción simple para ver su currículum al principio de su sitio, para aquellos que no quieren desplazarse a través de la animación.
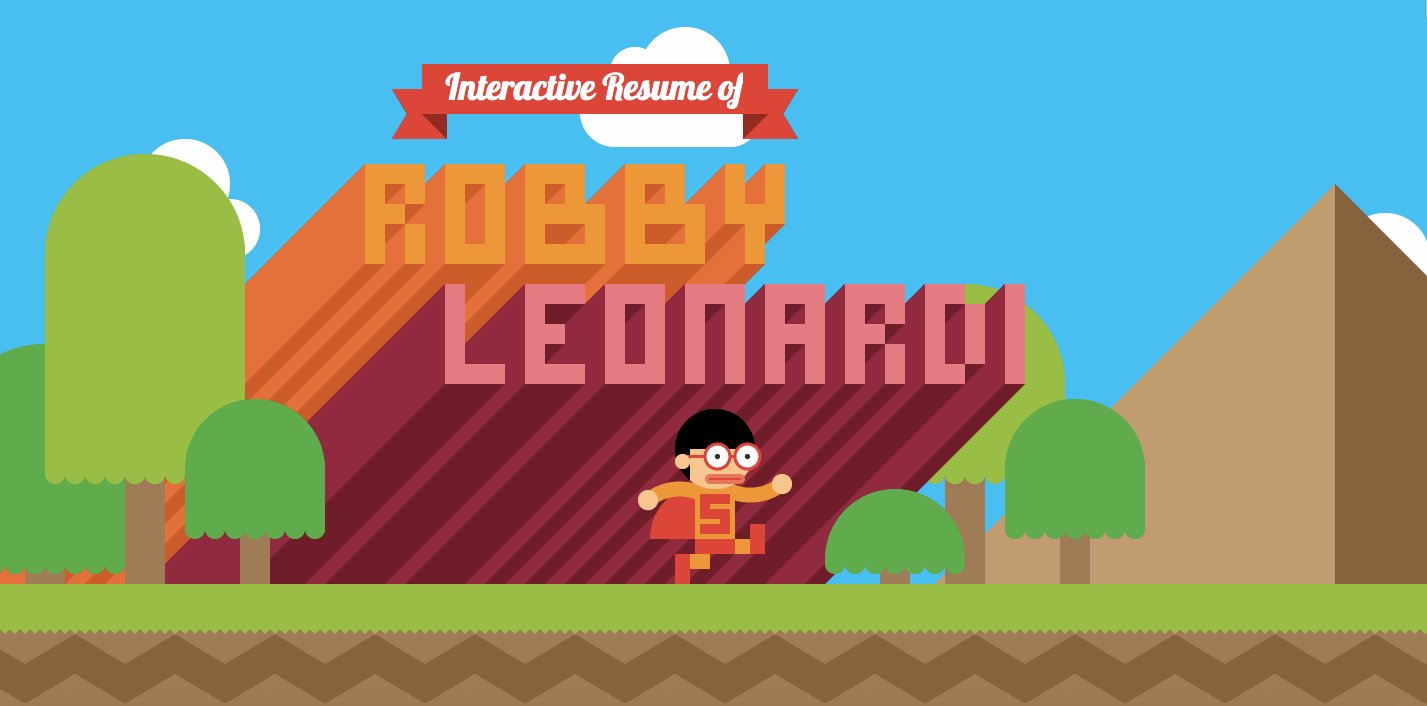
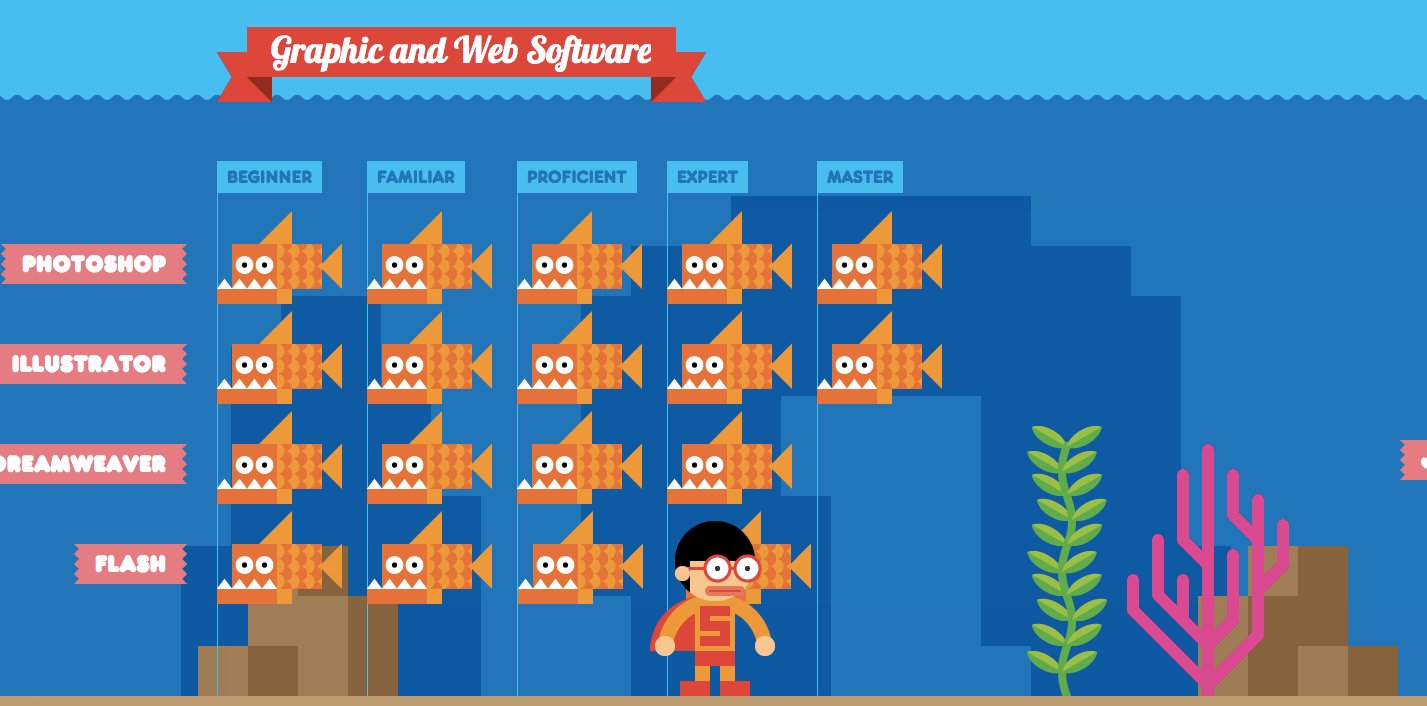
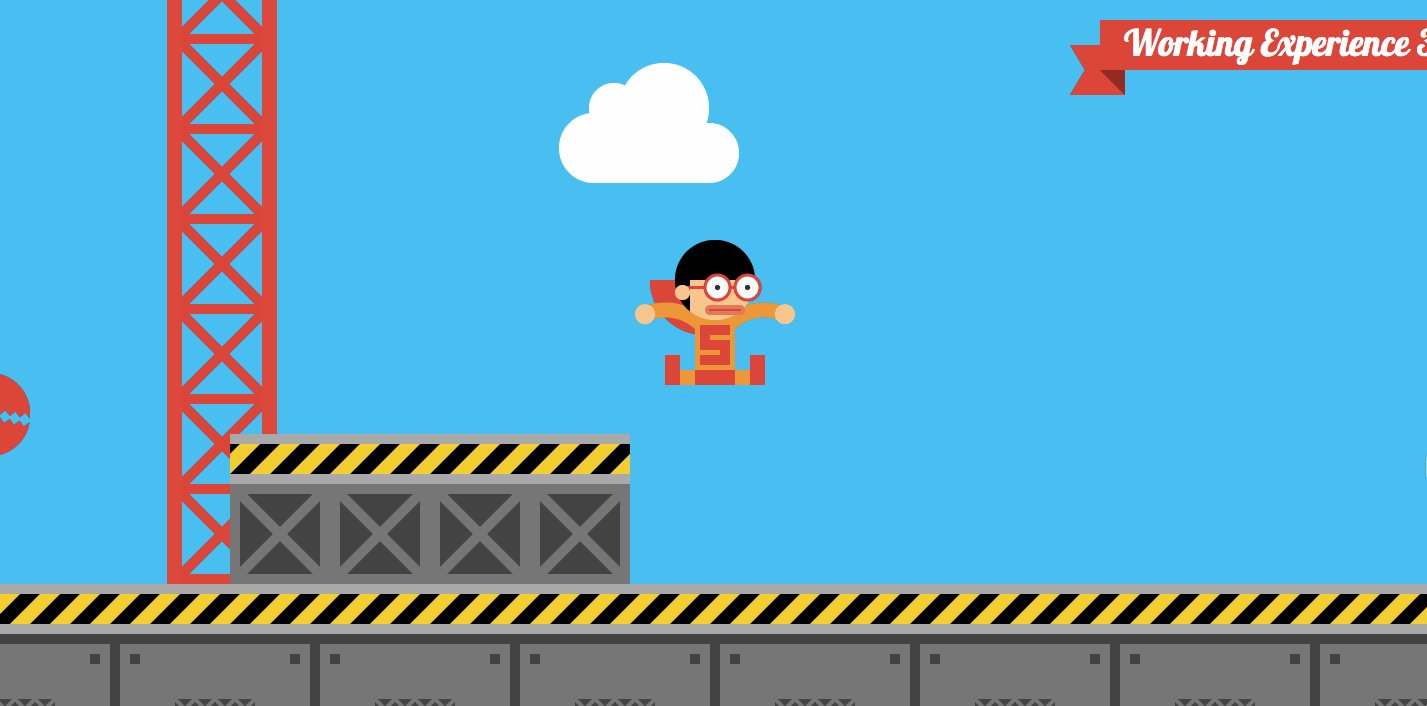
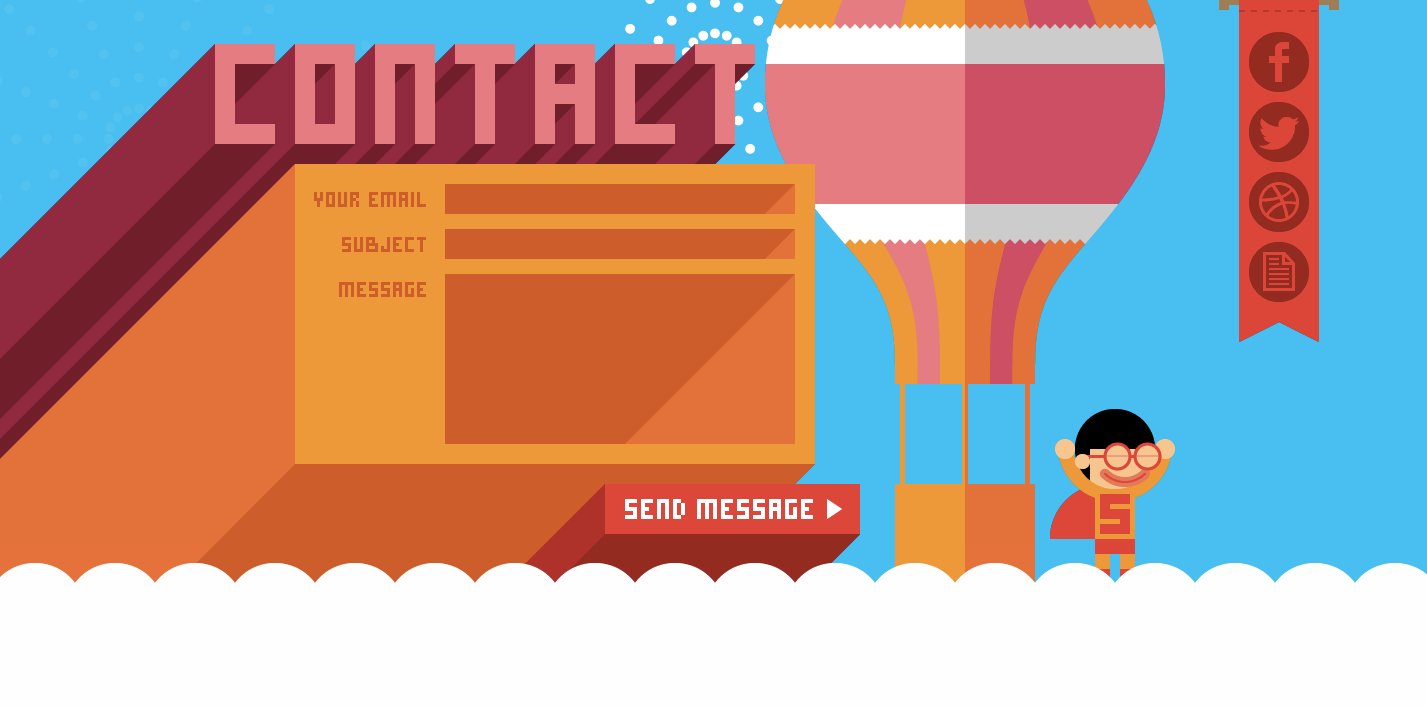
21., Robby Leonardi

El increíble sitio web demo de Leonardi utiliza habilidades de animación y desarrollo web para convertir su portafolio y currículum en un videojuego para los visitantes del sitio. La marca caprichosa y la forma única de compartir información aseguran que su sitio sea memorable para los visitantes.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed utiliza su página como una demostración de principio a fin de cómo codificar un sitio web., Su sitio web comienza como una página en blanco y termina como un sitio totalmente interactivo en el que los visitantes pueden verlo codificar ellos mismos. El factor genial hace que este sitio web sea memorable, y hace que sus habilidades sean extremadamente comercializables.
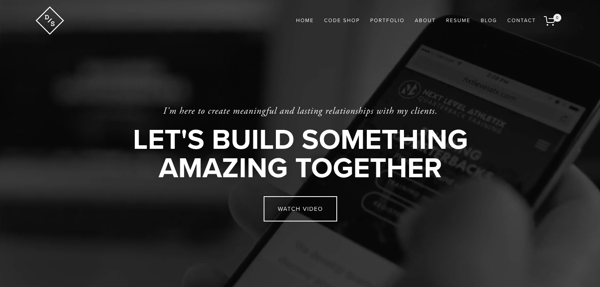
23. Devon Stank

el sitio de demostración de Stank hace un gran trabajo al mostrar que tiene las habilidades de diseño web y lo lleva un paso más allá al decirle a los visitantes todo sobre él, su agencia y sus pasiones. Es el equilibrio perfecto de una demostración y un mini-curriculum vitae.
Además, nos encanta el resumen del video., Es un resumen de consumibles que captura a la vez la personalidad y las credenciales de Stank.
mejores prácticas para sitios web de demostración
- marca y utiliza logotipos y colores consistentes para identificar tu nombre y tus habilidades entre el grupo de elementos visuales.
- no sobrecargues a tus visitantes con demasiadas imágenes a la vez, especialmente si tu demo está animada. Asegúrese de mantener las imágenes fáciles de entender para que los visitantes no sean bombardeados cuando visitan su sitio.,


publicado originalmente el 16 de abril de 2019 a las 9:52:00 pm, actualizado el 17 de abril de 2019
temas:
búsqueda de empleo