jotkut kutsuvat sitä jo itsessään kokopäivätyöksi. Toiset vertaavat sitä seurusteluun. Ja useat kissat BuzzFeedissä luulevat, että se vain haisee.
mutta sen”ei tarvitse olla niin.
kun ”haet työpaikkaa uudelleen”, pyysit tyypillisesti lähettämään ansioluettelon ja saatekirjeen, tai ehkä LinkedIn-profiilisi. Mutta on olemassa parempia tapoja erottua kilpailusta, ja henkilökohtaisen sivuston rakentaminen on yksi niistä.,
Ammatillinen Bio Esimerkkejä, Vinkkejä & Mallit
Kerro meille hieman itsestäsi alla päästä tänään:
Miksi Tarvitset Henkilökohtainen Verkkosivuilla
Tässä”s juttu jatkuu ja kattaa kirjaimet: Ei ole väliä kuinka ainutlaatuinen olet yrittää tehdä oman, suurimmaksi osaksi, ne ovat yleensä mukava lukea. Ja siinä ”on hyvä syy: sen” pitäisi olla yksi, ei tavallinen sivu, joka dokumentoi työkokemuksesi., Ja vaikka ytimekäs on hyvä, ” on hyvin vähän mahdollisuuksia välittää ainutlaatuisuutta, tai persoonallisuutesi loistaa läpi ollenkaan, että asia.
Kun uudelleen on ainoa, pitkälti muuttumaton asiakirja, henkilökohtainen sivusto voidaan räätälöidä ja päivittää sen mukaan, mitä sinua”uudelleen toimimasta, tai mitä haluat korostaa. Se on sekä nestettä että virtaa.
tiesitkö, että 70 prosenttia työnantajista sanoo”hylänneensä työpaikkaehdokkaan, koska he oppivat netistä jotain ei-toivottua?, Tämä ei tarkoita, että sinun pitäisi pestä internet kaikesta sinusta-itse asiassa tämä tilasto korostaa kiillotus online läsnäolo. Rekrytoijat etsivät sinua netistä, ja henkilökohtainen verkkosivusto, joka kertoo tarinan, jonka haluat kertoa, voi tehdä kaiken eron sinun ja kilpailevan ehdokkaan välillä.
Jos”mietit oman henkilökohtaisen verkkosivuston luomista, katso alla olevat esimerkit, jotka osuivat naulaan päähän. Innoittamana tietyn tyyppinen sivusto?,ume-Sivustot
Paras Henkilökohtaiset Sivustot
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D”Orio
- Fausto Michelitsch
- Gari Cruze
- Melanie Daveid
- Peto On Palannut
- Daniel Grindrod
- Everywhereist
- Puolella Touhu Kansakunta
- viisikymmentä kahvit
- Smart Passiivista Tuloa
- Minimalistinen Baker
- Kendra Schaefer
- Mr., Rahaa Viikset
- Albiino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Haisi
Personal Resume Sivustot
Olitpa luoda yhden sivun päällä tai suurempi portfolio, web-resume toimii enemmän henkilökohtainen vaihtoehto jakaa tietoa ja osoittaa teknologista osaamista-ja se voi käyttää kaikenlaisia työnhakijoille.,
Vaikka sinulla on hyvin vähän työkokemusta, voit hyödyntää internet-sivusto rakentaa paremman kuvan ominaisuuksia ja itse ehdokkaaksi, kun taas nojaten perinteinen jatkaa tarjota perustieto.
1. Gary Sheng

toisin Kuin standardi jatkaa asiakirjan, Sheng”n verkkosivuilla tekee se helppoa sisältävät logoja ja linkkejä, joiden avulla hänen ohjelmistojen suunnittelu ja web-kehitys taitoja loistaa.,
rakastamme, että vierailijat voivat halutessaan vierittää sivuaan alaspäin nähdäksesi kaikki sivuston ” s-Kategoriat (”minusta”,” intohimoni ” jne.), tai hypätä tietylle sivulle käyttäen alkuun navigointi.
”My System” – osiossa lukee kuin yrityksen mission statement, ja tämä henkilökohtainen kosketus auttaa inhimillistämään hänen työtään ja tekemään hänestä ikimuistoisemman.
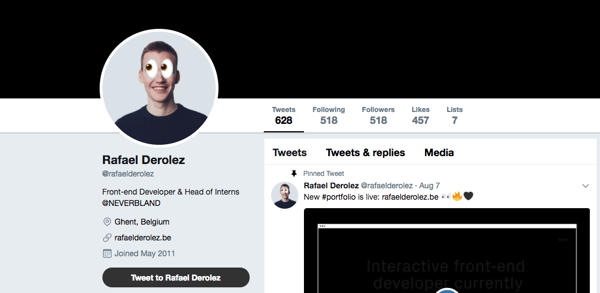
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez”s web-ansioluettelo on moderni, siisti ja informatiivinen., Se osoittaa hänen persoonallisuutensa, brändäys, ja kehittää taitoja tavalla, joka ” on vielä hyvin yksinkertainen ja selkeä. Puhumattakaan siitä, että hän käyttää ainutlaatuinen fontteja ja geometrinen peittokuvat pitää persoonallisuutta hänen nimensä silmäänpistävä tavalla.
Haluatko ottaa yhteyttä Deroleziin? Klikkaa CTA sijaitsee alareunassa sivun avata sähköpostia, että”s pre-osoitettu suoraan hänelle. Tai valitse yksi sosiaalisen median linkkejä yhteyden hänen kanssaan alustoilla, kuten Twitter-missä ulkoasua visual varat tapahtuu saumattomasti linjassa branding hänen verkkosivuilla. Hyvin pelattu, Derolez.,

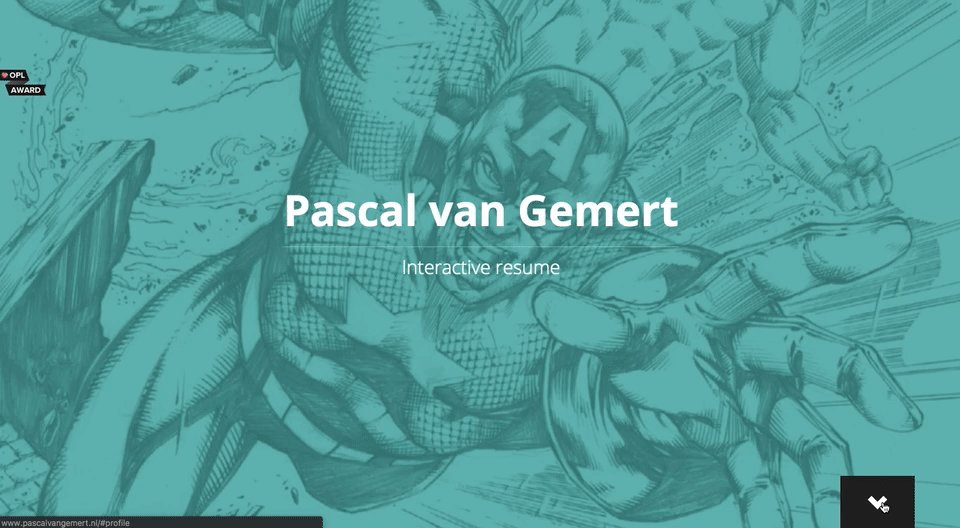
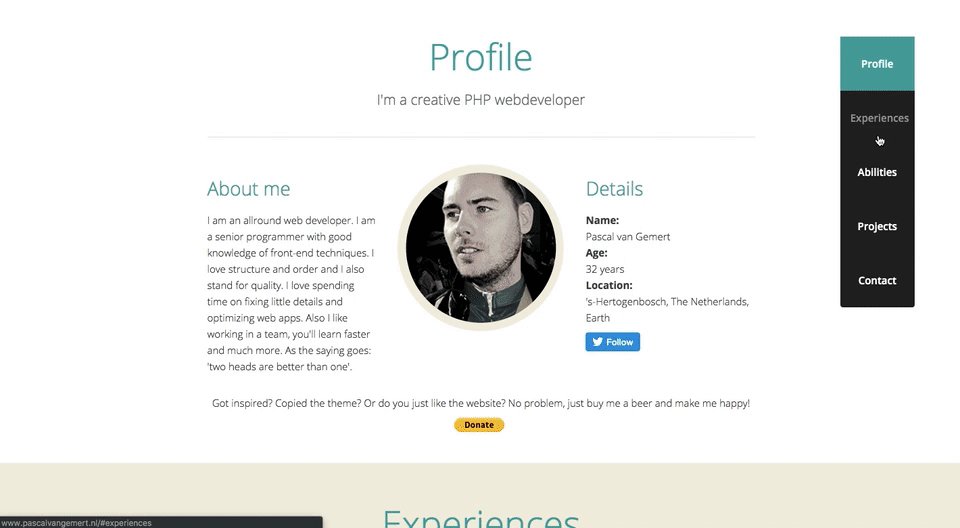
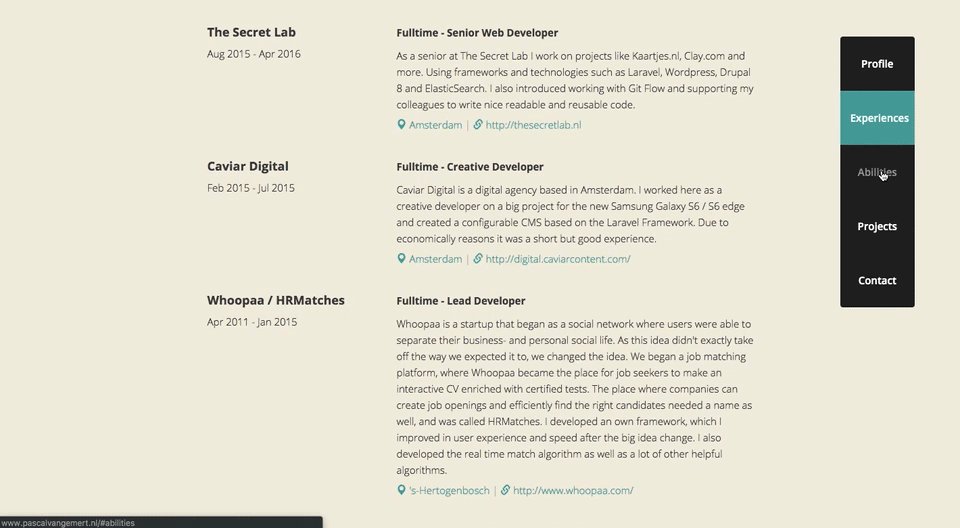
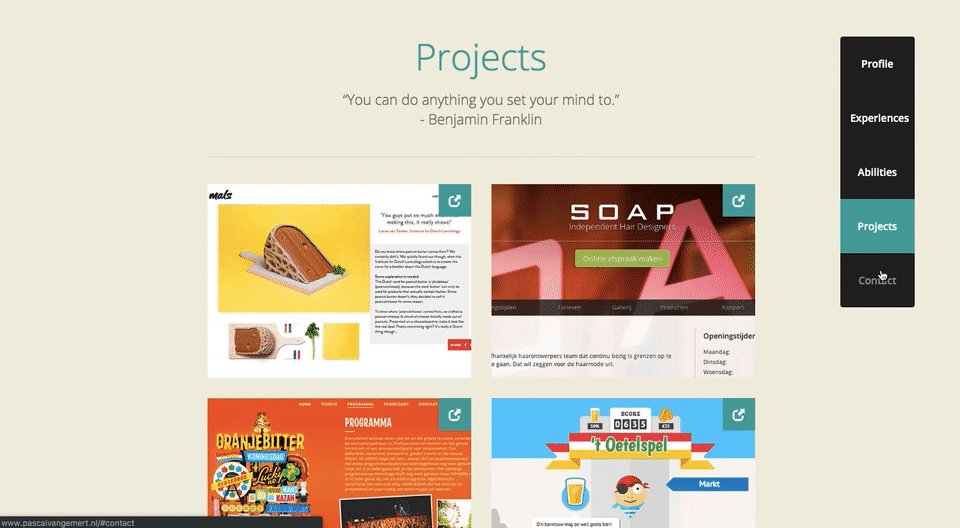
3. Pascal van Gemert

Pascal van Gemert on web-kehittäjä, Alankomaista, ja hänen henkilökohtainen jatkaa verkkosivuilla osoittaa, voit sisällyttää paljon tietoa yhdellä www-sivulla, jos se”s järjestetty asianmukaisesti.
Mitä enemmän kokemusta saat, sitä enemmän”joudut jakamaan työnantajille., Pascal ” s ansioluettelo, yllä, käyttää laajennettu vierityspalkki estää kävijöitä tarvitse navigoida eri sivulle, kun oppia hänestä. Hän myös visualisoi hänen uransa eri tavoin välillä ”Profiili”, ”Kokemukset”, ”Taidot” ja ”Hankkeita”, kun käytät johdonmukainen tavi väri yhdistää kaikki hänen jatkaa sisällön alle yhden brändin.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson”s uskomaton jatkaa on nähtävä uskominen., Kauniit kuvat planeetoista täydentävät hänen planeettatieteellistä taustaansa, ja animaatiot tekevät hänen ansioluettelostaan enemmän elämyksen kuin dokumentin.
design, kuvioitu, multi-layered tausta tuo enemmän syvyyttä kaksiulotteinen sivu tavalla, joka herättää tunteita tilaa ja planeettojen järjestelmiä, jotka Johnson”s työ keskittyy.
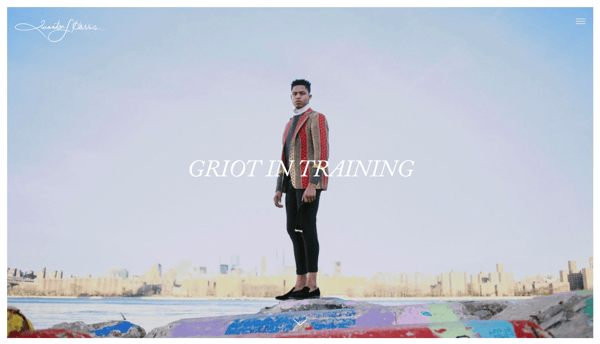
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris” jatkaa käyttää kuvia kertoa hänen henkilökohtainen tarina-ja se lukee vähän kuin viileä, digitaalinen leikekirja., Se kattaa kaikki perusteet jatkaa-ja sitten jotkut-keskustelemalla hänen koulutustausta, työkokemus ja taidot erittäin visuaalinen tapa.
puhumattakaan, kopio on fantastinen. On selvää, että Harris otti aikaa huolellisesti valita oikeat sanat kuvaamaan jokaisen askeleen hänen henkilökohtaisen ja ammatillisen matkan. Esimerkiksi osa tarinankerrontaa lukee:
NYC, minun uuteen kotiin, on täynnä tarvittavat salaisuuksia ei vain kuljettamaan minun veneet eteenpäin, mutta minun identiteetti taiteilijana. Kun jokainen linssi napsahti ja pikseli laitettiin, minusta tulee minä.,
Lopulta, viimeisessä navigoinnin kohta (huomaa vieritys piireissä vasemmalla puolella sivulla), käyttäjät ohjataan quintonharris.com, missä hän menee kertomaan hänen tarinansa yksityiskohtaisesti.

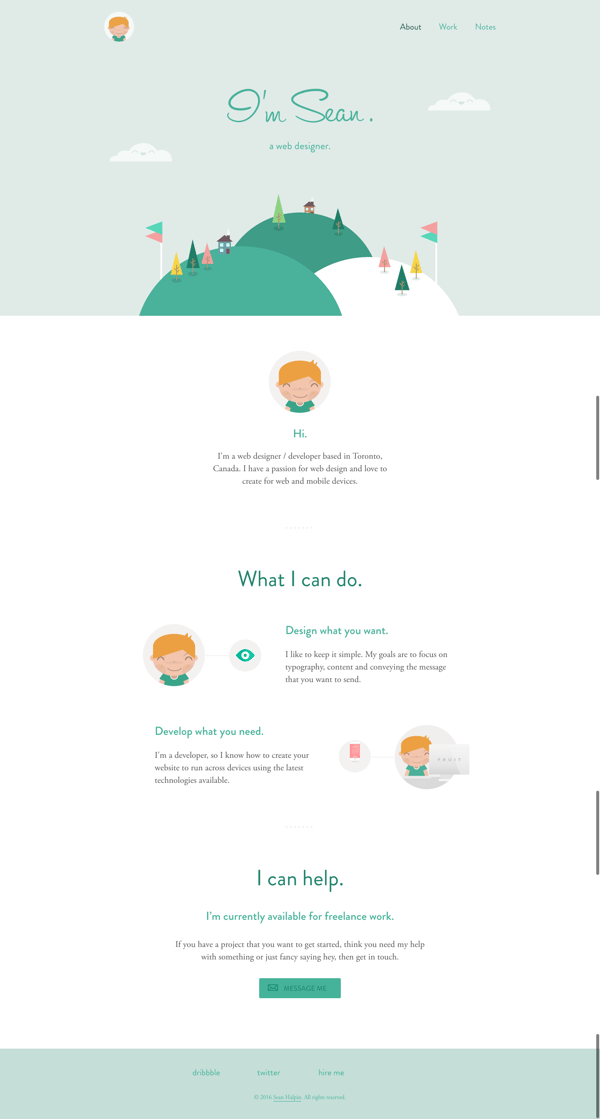
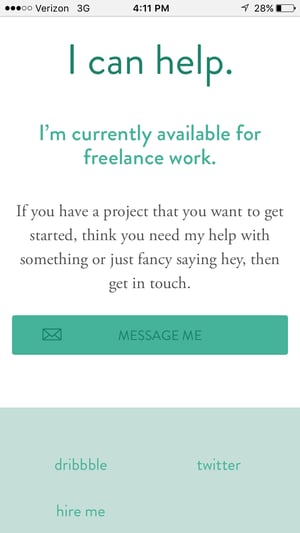
6. Sean Halpin

Halpin”s jatkaa on lyhyt, makea ja piste, joka on aito, jotta hänen äänensä ja henkilökohtainen brändäys on hahmoteltu sivusto., Valkoinen tila sallii hänen malleja ja kopioi pop ja komento lukija”s huomiota, joka auttaa luettavuuden parantamiseksi-erityisesti mobiililaitteissa:


Parhaat Käytännöt Jatkaa Sivustot
- Koodi ansioluettelosi, jotta se voidaan indeksoida hakukoneita.
- tarjoa ansioluettelosi lataamista varten painike PDF-muodossa, jotta vuokrausjohtaja voi lisätä sen tiedostoosi.,
- pidä brändäys johdonmukaisena sivuston ja dokumenttiversioiden välillä: käytä samanlaisia fontteja, värejä ja kuvia, jotta sinut”on helppo tunnistaa.
- Ole luova ja aito itsellesi. Mieti värejä, kuvia ja mediaa, jotka haluat olla osa tarinaasi, jota et voinut”t sisällyttää asiakirjaan jatkaa.
Henkilökohtaiset Portfoliot
Rakennus online-portfolio on erittäin hyödyllinen henkilökohtainen brändäys ja markkinointi työkalu, jos työsi kokemus ja taito asettaa puhelun sisällön luomiseen., Itse asiassa, valokuvaajat, graafiset suunnittelijat, kuvittajat, kirjailijat, ja sisältöä markkinoijat voivat käyttää web-salkut keuliminen taitojaan käyttäjäystävällisempi tapa kuin jatkaa tai paperiversiona portfolio.
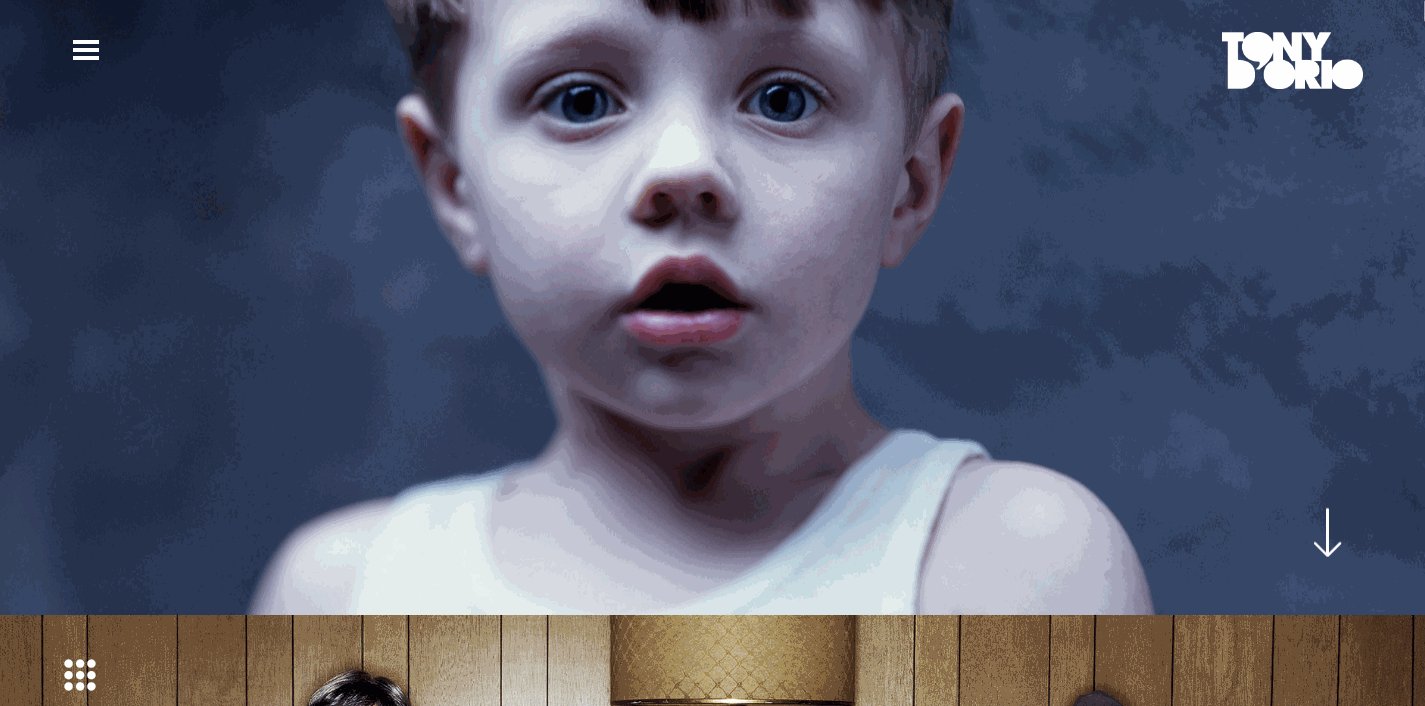
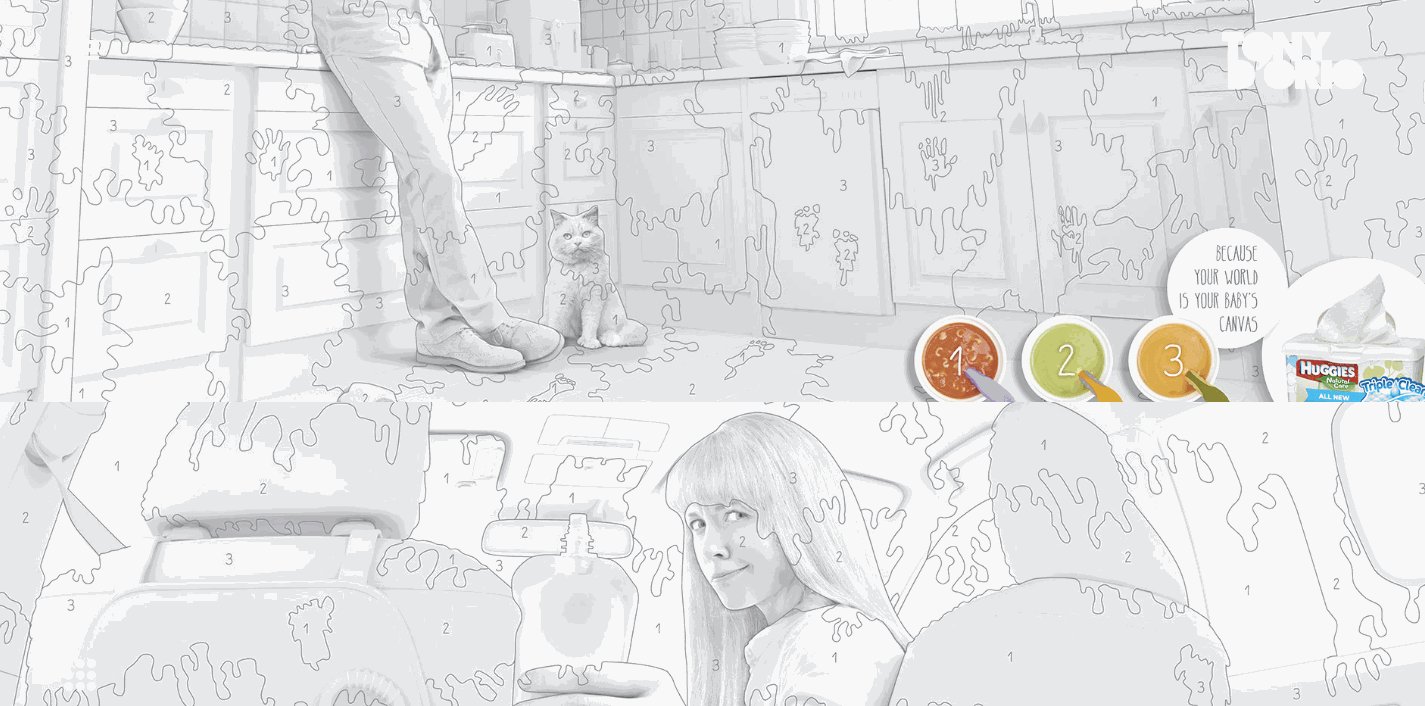
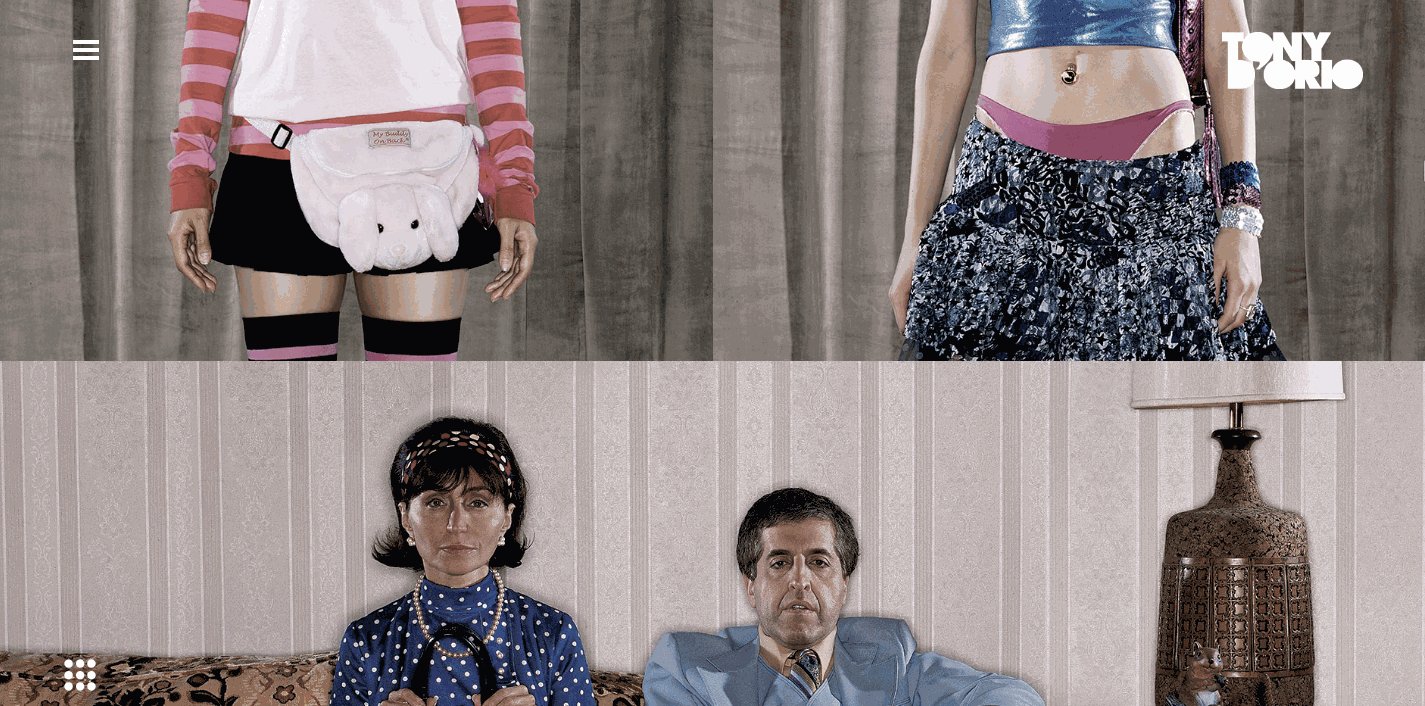
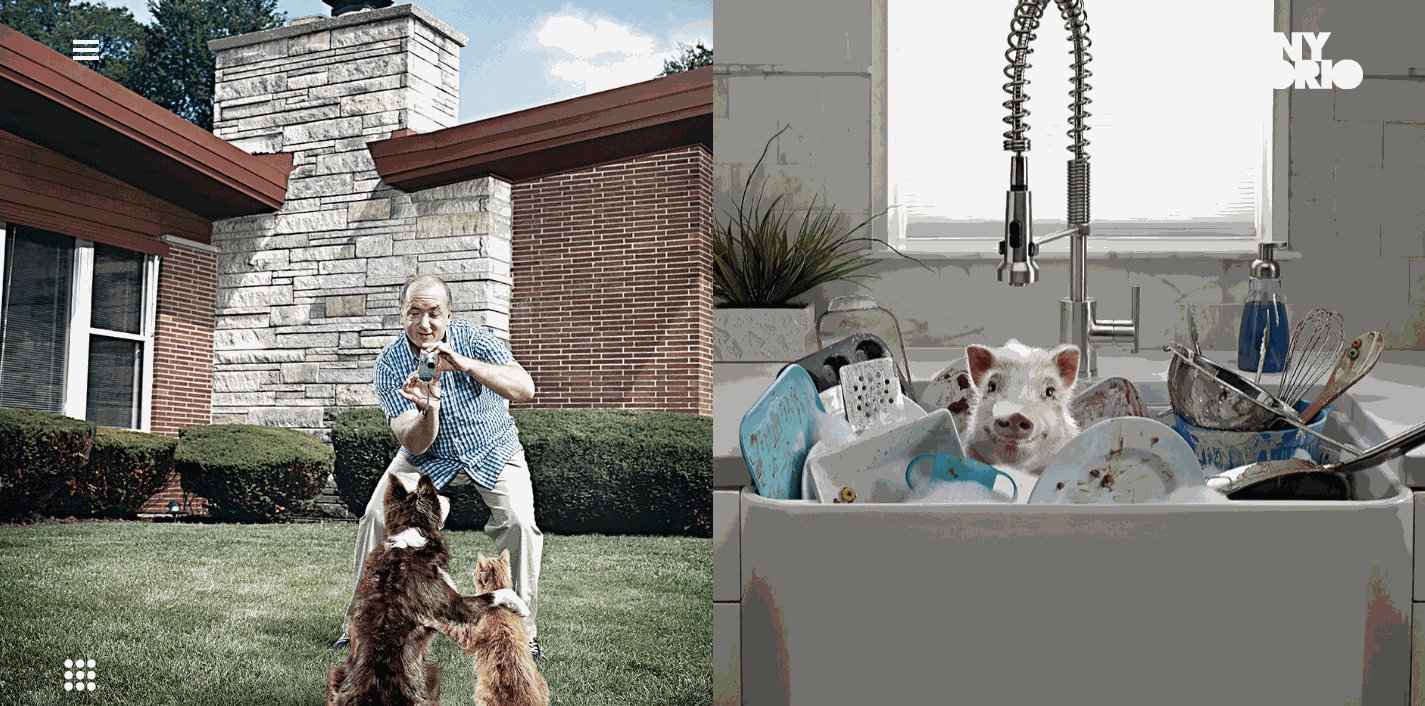
7. Tony D”Orio

Se”s tärkeää pitää suunnittelu visuaalinen portfolio, yksinkertainen anna kuvia kaapata kävijöitä” huomiota, ja D” – Orio tekee tämän featuring rohkea valokuvia eteen-ja-keskus hänen verkkosivuilla. Hänen logonsa ja navigointivalikko ovat selkeät ja älä häiritse hänen työtään., Ja hän tekee mahdollisille asiakkaille helpoksi ladata työnsä ilmaiseksi.
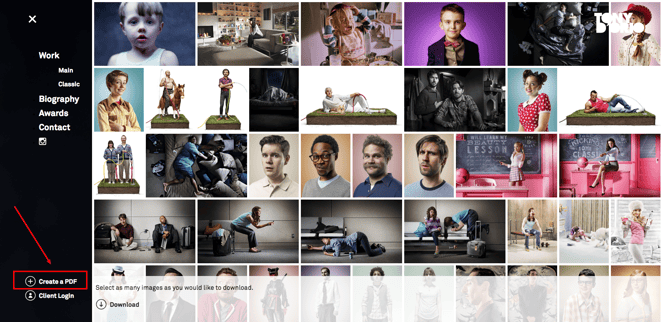
haluatko kokeilla? Klikkaa hampurilaisvalikosta vasemmassa yläkulmassa, Valitse + Luo PDF valita niin monta kuvaa kuin ” d haluavat ladata.

Kun avaat PDF-tiedoston, sinua”ll ilmoitus, että se tulee täysin varustettu D”Orio”s-business-kortin kansi … siltä varalta, että tarvitset sitä.

8., Fausto Michelitsch

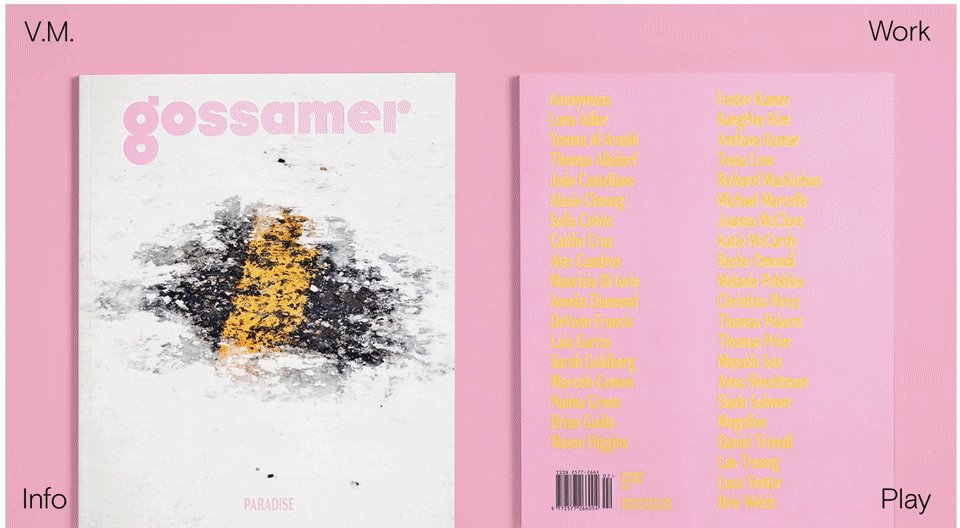
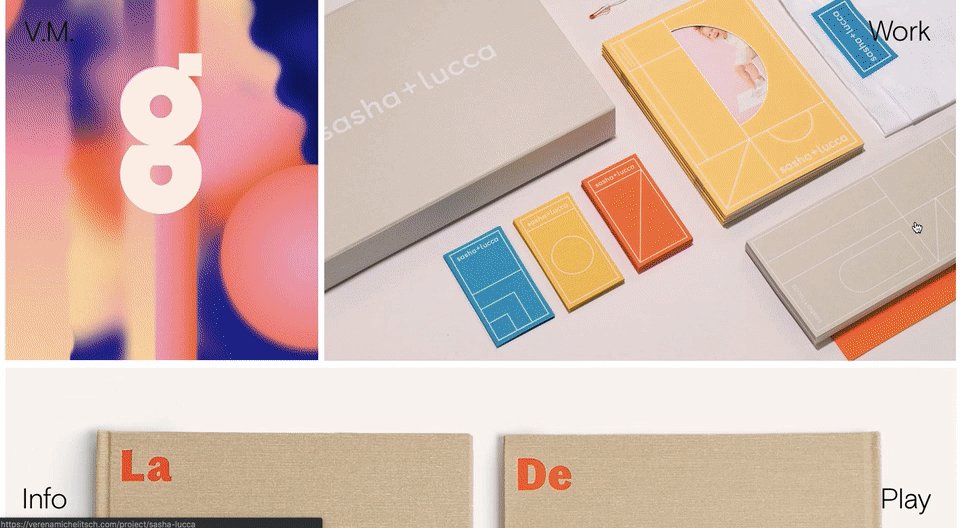
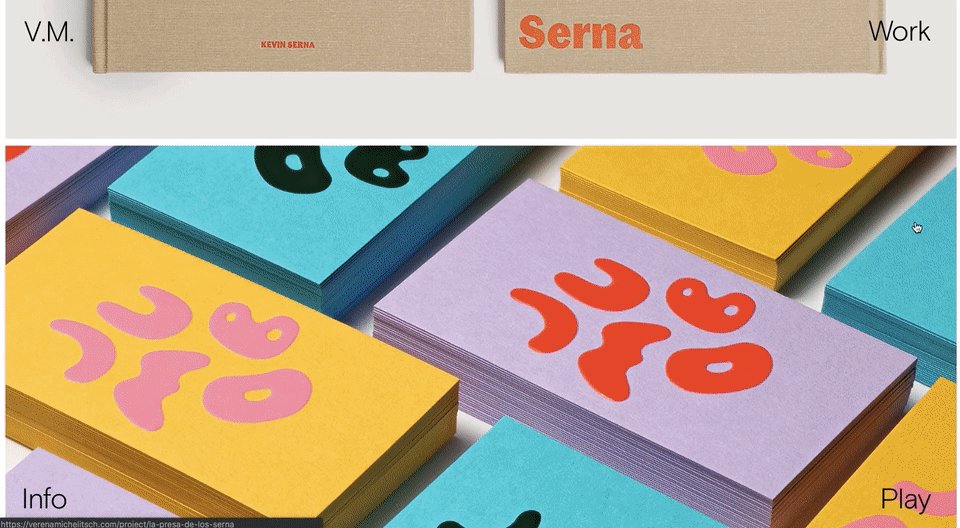
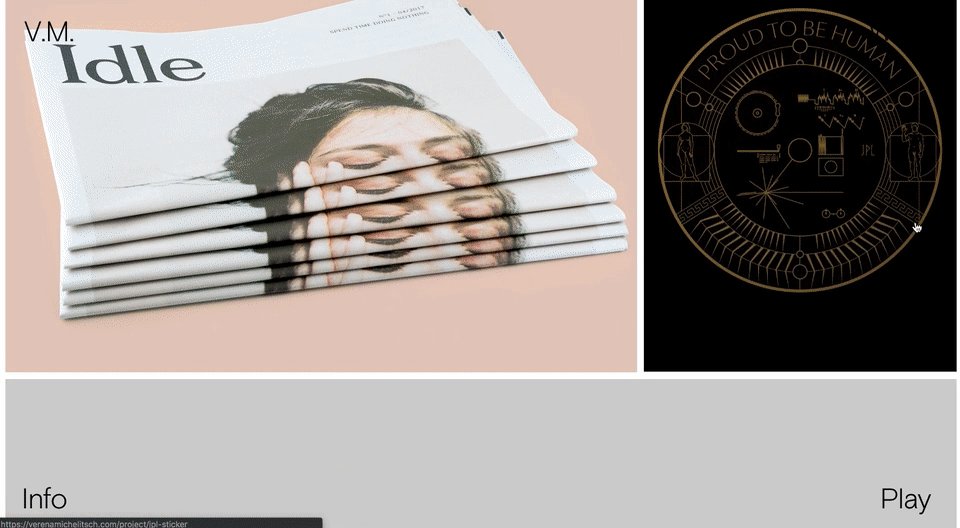
Kun olet”re suunnittelija, ei yksi pikseli oman sivuston pitäisi mennä käyttämättä. Verena Michelitsch ” s portfolio, esitetty edellä, on katettu päästä päähän taidetta. Hänen laaja kirjasto toimi, hän valitsi näytteille useita värejä, tyylejä, ja mitat joten vierailijat voivat nähdä, kuinka paljon alue hän on suunnittelijana. Se on täydellinen esimerkki klassisesta adagesta, show, don ’ t t tell.”
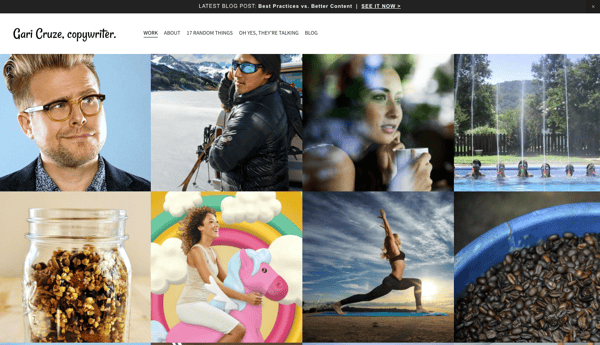
9., Gari Cruze

Cruze on copywriter. Mutta kääntämällä hänen verkkosivuilla portfolio, jossa kuvia eri kampanjoita, hän”s työskennellyt, hän tekee kävijät haluavat pitää klikkaamalla oppia lisää hänestä. Myös, siellä”s suuri CTA yläosassa sivun, joka johtaa kävijöitä hänen uusin blogikirjoitus.
Hänen sivuston”s humoristinen kopioi-erityisesti ”17 Satunnaisia Asioita” ja ”Kyllä, He”re Talking” muototeräkset-palvelee keuliminen hänen taitojaan, kun tekee itse enemmän muistettavaa kuin hyvin., Nämä sivut sisältävät myös hänen yhteystiedot oikealla puolella, joten se on helppo tavoittaa ja yhdistää missään vaiheessa:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid”s sivusto on hyvä esimerkki ”vähemmän on enemmän.”
Tämän kehittäjä”s-portfolio on esteetön, hyvin merkkituotteiden kuvastoa kampanjat ja sovellukset, jotka Daveid työskennellyt, ja hän osoittaa pois hänen koodaus taitoja, kun klikkaa läpi nähdä yksityiskohtia hänen työnsä.,
Vaikka se saattaa tuntua liian minimaalinen vain kuuluu kolme esimerkkejä hänen työstään, Daveid teki hänen portfolio palvelua, mukaan lukien hänen paras, merkittävin kampanjoita. Loppujen lopuksi on parempi, että salkussanne on vähemmän esimerkkejä huippuosaamisesta kuin monia esimerkkejä keskinkertaisuudesta.
11. Peto On Palannut

Christopher Lee”, s portfolio on kiireinen ja värikäs tavalla, joka toimii., Kun olet lukenut enemmän siitä, Lee on hänen helppo liikkua-sivusto, huomaat, että niin hauska ja elinvoimainen kotisivu on täydellinen kuvittaja ja lelu suunnittelija.
Tunnetaan hänen tuotemerkki, ”Peto On Palannut,” Lee”s web portfolio korostaa silmäänpistävä malleja, joissa on tunnistettavissa tuotemerkkejä, kuten Target ja Mario, sekä linkkejä ostaa hänen työstään. Tämä on toinen Galleria-tyylinen portfolio pops väri, jotka tekevät siitä hauskaa ja antaa sille persoonallisuus, mikä tekee siitä ikimuistoisempi.
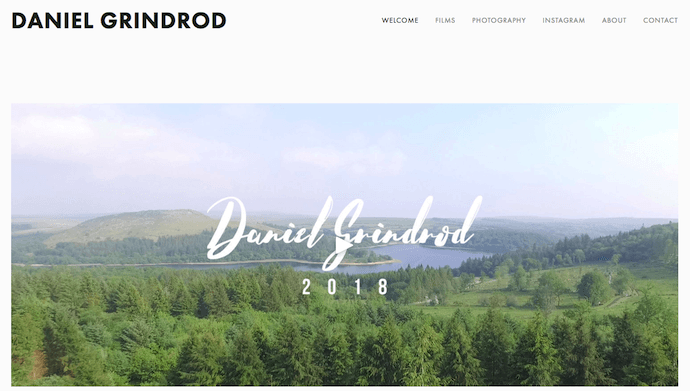
12., Daniel Grindrod
Tämä freelance-videokuvaaja on toinen esimerkki yksinkertainen mutta tyylikäs portfolio, järjestää monia medioita Daniel”s tehnyt ryhmiin, jonka hänen potentiaalisia asiakkaita olisi todennäköisesti haluat selata. Avaamisesta video spot-kotisivu-merkitty ”Daniel Grindrod 2018”, kuten näkyy still image — varmistetaan myös hänen sivuston kävijät, että hän”s aktiivisesti luoda kauniita työtä.

Parhaat Käytännöt Portfolio Sivustot
- Käyttää lähinnä grafiikka., Vaikka olet”re esittelee oman kirjallisen työn, käyttämällä logoja tai muita brändäys on enemmän silmäänpistävä kävijöitä.
- älä pelkää olla oma itsesi. Persoonallisuutesi, tyylisi ja huumorintajusi voivat olla se, mikä erottaa sinut muista sivustoista!
- organisaatio on avainasemassa. Jos portfoliosi on täynnä kuvia, logoja ja muita kuvia, varmista, että vierailijoiden on helppo suunnistaa sinne, missä he voivat ottaa sinuun yhteyttä.
- brändää itsesi. Valitse logo tai kuvake, jotta tietosi voidaan helposti tunnistaa.,
Omat Blogit
Jatkuvasti julkaisemalla blogi on hyvä tapa houkutella huomiota sosiaalisessa mediassa ja hakukoneissa-ja ajaa liikennettä sivustoosi. Bloggaaminen on fiksu tapa antaa työlle persoonallisuus, kronikoida kokemuksia ja venyttää kirjoituslihaksia. Voit kirjoittaa henkilökohtainen blogi, jos sinua”uudelleen kirjailija ammatiltaan, mutta lähes kuka tahansa voi hyötyä lisäämällä blogi niiden sivuston ja tarjoamalla hyödyllistä sisältöä yleisönsä.
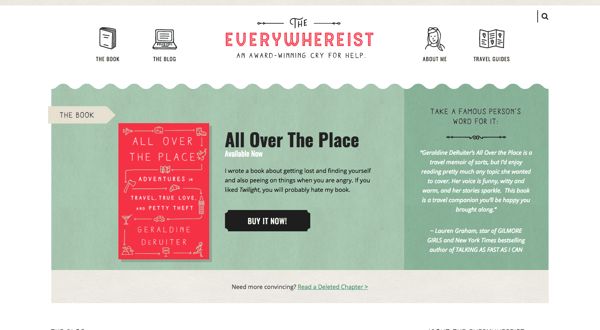
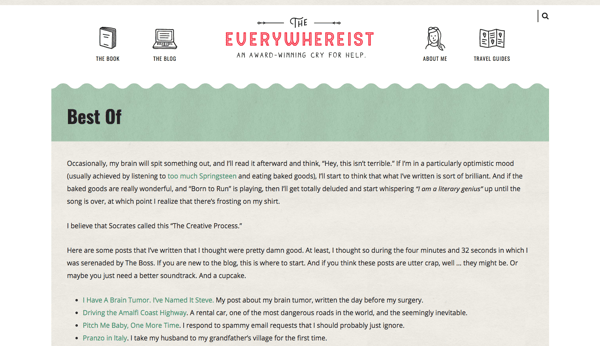
13., Se Everywhereist

Tämä blogi näyttää hieman vilkkaampi, mutta sen johdonmukainen brändi auttaa kävijöitä helposti navigoida sivuston. Travel blogi käyttää globe iconography siirtää kävijöitä ympäri sivuston, joten se on helppo tutkia osioita blogin ulkopuolella.
Omistaa kirjailija Geraldine DeRuiter, tämä blogi on myös ”Best Of” – osiossa, jonka avulla uusia kävijöitä oppia siitä, mitä blogi kattaa saada totutettu. Värimaailma on lämmin, neutraali ja vapaa ylimääräisestä sotkusta, joka voisi häiritä sisältöä.,

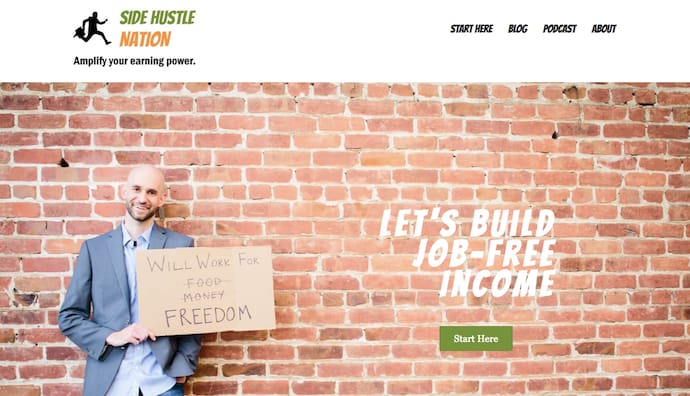
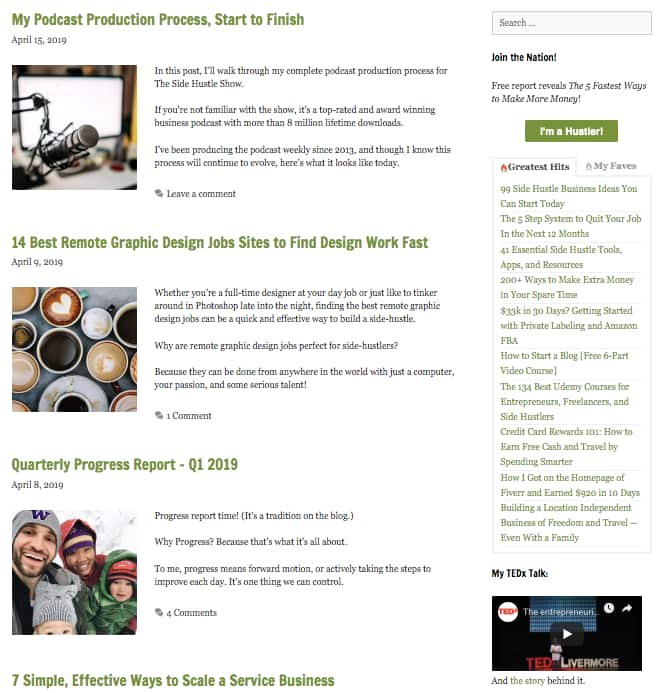
14. Side Hustle Kansakunta

Side Hustle Nation on liike-blogin Nick Loper, neuvonantaja, jonka sivusto tarjoaa tonnia arvokasta taloudellista neuvontaa yksittäisten yritysten omistajat. Hänen kotisivunsa, joka on esitetty edellä, asettaa hilpeän mutta intohimoisen sävyn lukijoilleen. Se ehdottaa sinulle ” ll saada ystävällistä sisältöä kaikki sitoutunut yhteen tavoitteeseen: taloudellinen vapaus., Vihreä call to action, ”Aloita Tästä,” auttaa ensikertalaiselle tietää tarkalleen, miten navigoida hänen verkkosivuilla.

Nick”s blogi-sivu, joka on esitetty edellä, sinua”ll ilmoitus kaksi ainutlaatuista sisältöä: ”Minun Podcast-Tuotannon Prosessi,” top post; ja ”väliraportti Neljännesvuosittain,” kolmas viesti alas. Top post osoittaa lukijoille, miten Nick, itsensä, luo sisältöä, joka auttaa hänen liiketoiminta kasvaa, kun taas kolmas viesti alas, pitää lukijat ajan tasalla blogissaan,”kasvu yli ajan., Nämä sisältötyypit antaa ihmisille kurkistaa verhon toimintaa, heille näytetään käytännössä mitä saarnata ja että tietoa on kokeiltu ja totta.
15. viisikymmentä kahvit

verkkosivuilla viisikymmentä kahvia chronicles kirjoittaja”s-sarjan kahvia kokouksiin etsimään hänen seuraava työ mahdollisuus, ja se tekee hienoa työtä käyttämällä valokuvaus ja grafiikka auttaa kertoen hänen pitkiä tarinoita.
paras osa?, Jokainen viesti päättyy numeroitu takeaways hänen kokouksista helppolukuisen ymmärtämisen. Tarinoiden täydentämiseen käytetty laadukas valokuvaus on kuin kuorrutus kakun päällä.

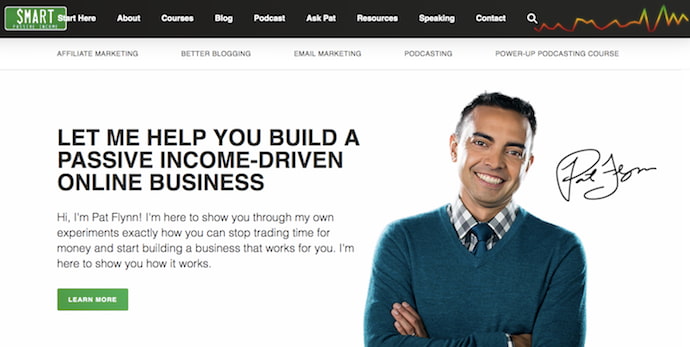
16. Smart Passiivista Tuloa

Tämä on Pat Flynn”s henkilökohtainen blogi, solmukohta taloudellista neuvontaa ihmisille, jotka haluavat aloittaa oman yrityksen., Hänen Kotisivu, yllä, voit tietää tarkalleen, kuka ”on takana sisältöä ja mitä hänen tehtävänsä on sisältöä hän”s tarjoaa lukijoille.

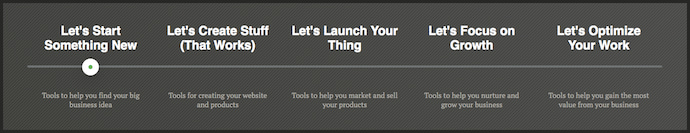
Hänen blogi-sivun mukana tulee myös ainutlaatuinen navigointi-työkalu, joka on esitetty edellä, se ei”t vain luokiteltu aihepiireittäin. Sen sijaan se on järjestetty sen mukaan, mitä lukija haluaa saavuttaa., Alkaen ”Olkoon”s Aloittaa Jotain Uutta” ja ”Anna”s Optimoimaan Työtä,” tämä sivuston rakenne auttaa muokata lukija”s kokea niin sinua”uudelleen ei pakottaa heidät vain arvailla, jossa blogimerkinnät ovat menossa ratkaista heidän ongelmansa. Tämä auttaa pitämään ihmiset sivustossasi pidempään ja lisätä blogisi”s liikenne pitkällä aikavälillä.
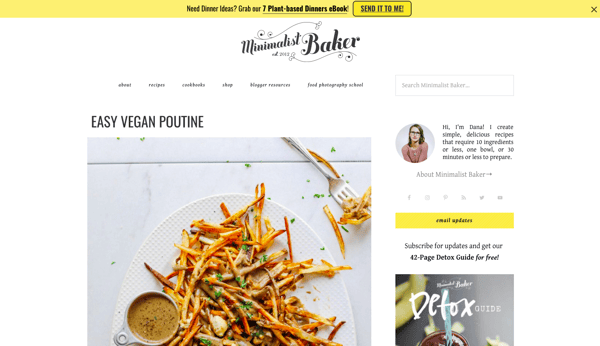
17. Minimalistinen Baker

I”m ole korostaen Dana”s food blog vain koska ruoka näyttää herkulliselta ja I”m nälkää., Hänen blogissaan käytetään yksinkertainen valkoinen tausta antaa hänen ruokakuvaus pop, ainutlaatuinen brändäys tehdä hänestä ikimuistoinen, ja mini-bio personoida hänen verkkosivuilla.
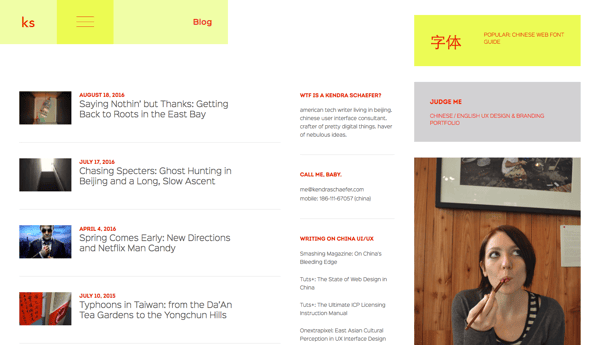
18. Kendra Schaefer

Kendra”s blogi on täynnä tietoa hänen elämänsä, tausta ja työkokemus, mutta hän välttää ylivoimainen kävijöitä käyttämällä vaaleaa taustaa vasten ja järjestää hänen blogi”s moduulit minimoimiseksi sotkua. Hän jakaa myös linkkejä ylimääräisiin kirjoitusnäytteisiin, mikä vahvistaa hänen kirjoitusvaltaansa ja uskottavuuttaan.,
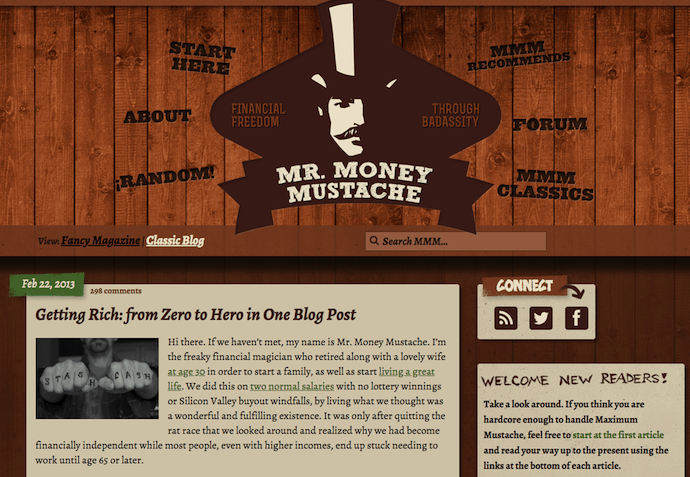
19. Mr. Money Mustache

Mr. Money Mustache saattaa ottaa vanhan koulukunnan, Gangs of New York-tyylinen julkisivu, mutta hänen blogi suunnittelu-ja neuvonta blogi tarjoaa-couldn”t olla enemmän tuoreita (myös hän ei”t todella näyttää, että).
Tämä taloudellinen blogi on hauska, selattavissa sivusto, joka tarjoaa ääni käsityksen rahaa hallinta maallikko., Kun hänen henkilökohtaisia tarinoita auttaa tukemaan oikeutuksen hänen neuvoja, navigointi linkkejä ympäröivän hänen logo on helppo hypätä suoraan hänen sisältöä ilman etukäteen yhteydessä noin hänen brändin.
Parhaat Käytännöt Blogit
- Pitää sivusto yksinkertaisena ja siistinä välttää ylimääräisiä häiriötekijöitä kuin blogikirjoituksia.
- julkaisee usein. Yli 16 viestiä kuukaudessa julkaisevat yritysblogit saavat lähes 3,5 kertaa alle neljä viestiä kuukaudessa julkaisevien blogien verkkoliikenteen.,
- kokeilee erilaisia blogityylejä, kuten listoja, haastatteluja, grafiikkaa ja luoteja.
- Työllistää grafiikka hajottaa tekstiä ja lisätä yhteydessä keskustelu.
Henkilökohtainen Demo Sivustot
Toinen hyvä tapa edistää itsesi ja taitosi on luoda henkilökohtainen sivusto, joka tuplaa kuin esittelyn koodaus, suunnittelu, kuvitus, tai kehittäjä taitoja. Nämä sivustot voivat olla interaktiivisia ja animoituja tavalla, joka tarjoaa tietoa sinusta ja näyttää myös palkata johtajia miksi heidän pitäisi työskennellä kanssasi., Tämä on suuri sivusto vaihtoehto teknisen ja taiteellisen sisällön luojat, kuten kehittäjät, animaattorit, UX-suunnittelijoiden, sivuston sisällön johtajat, ja kuvittajia.
20. Albiino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina on esittelee kehittyneitä ja monimutkaisia web-kehitys taitoja, mutta kuvia ja kuvakkeita että hän käyttää on vielä selkeä ja helppo ymmärtää. Hän tarjoaa myös yksinkertaisen vaihtoehdon tarkastella ansioluetteloaan sivustonsa alussa, niille, jotka eivät halua selata animaatiota.
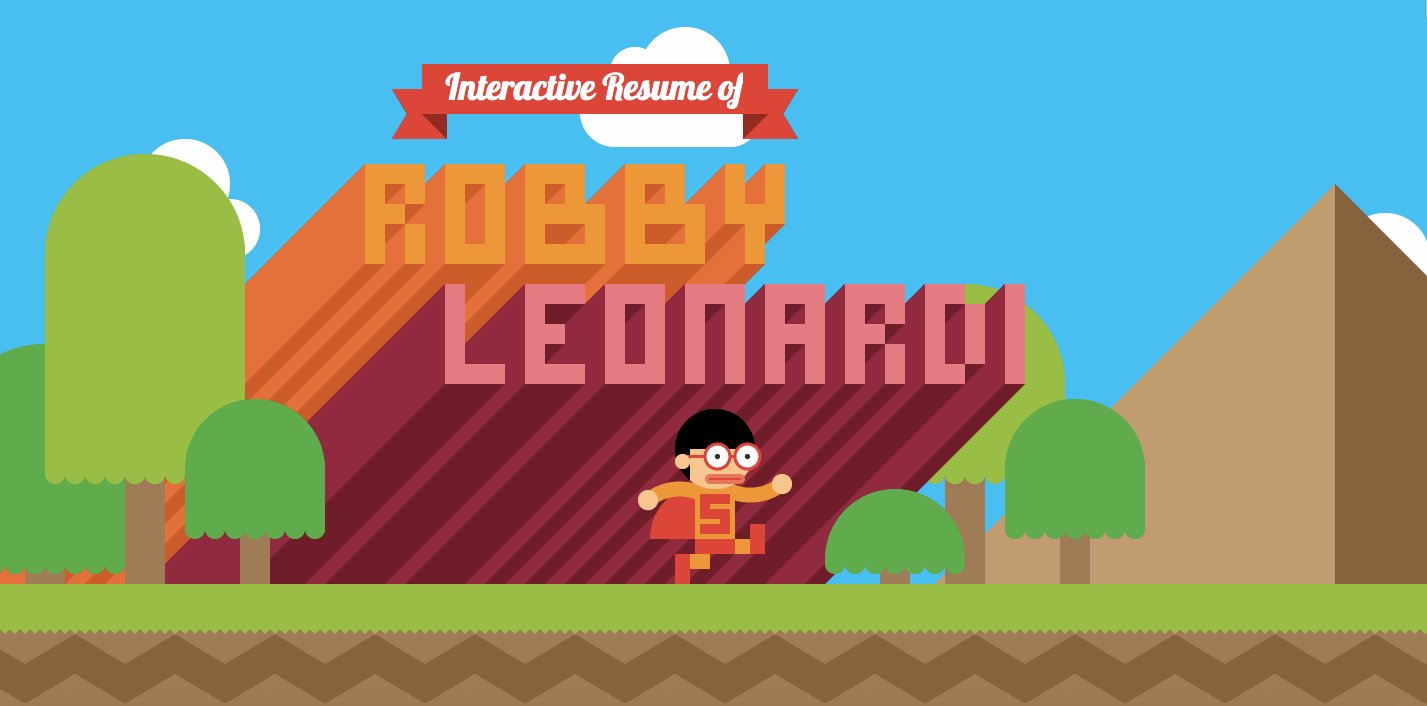
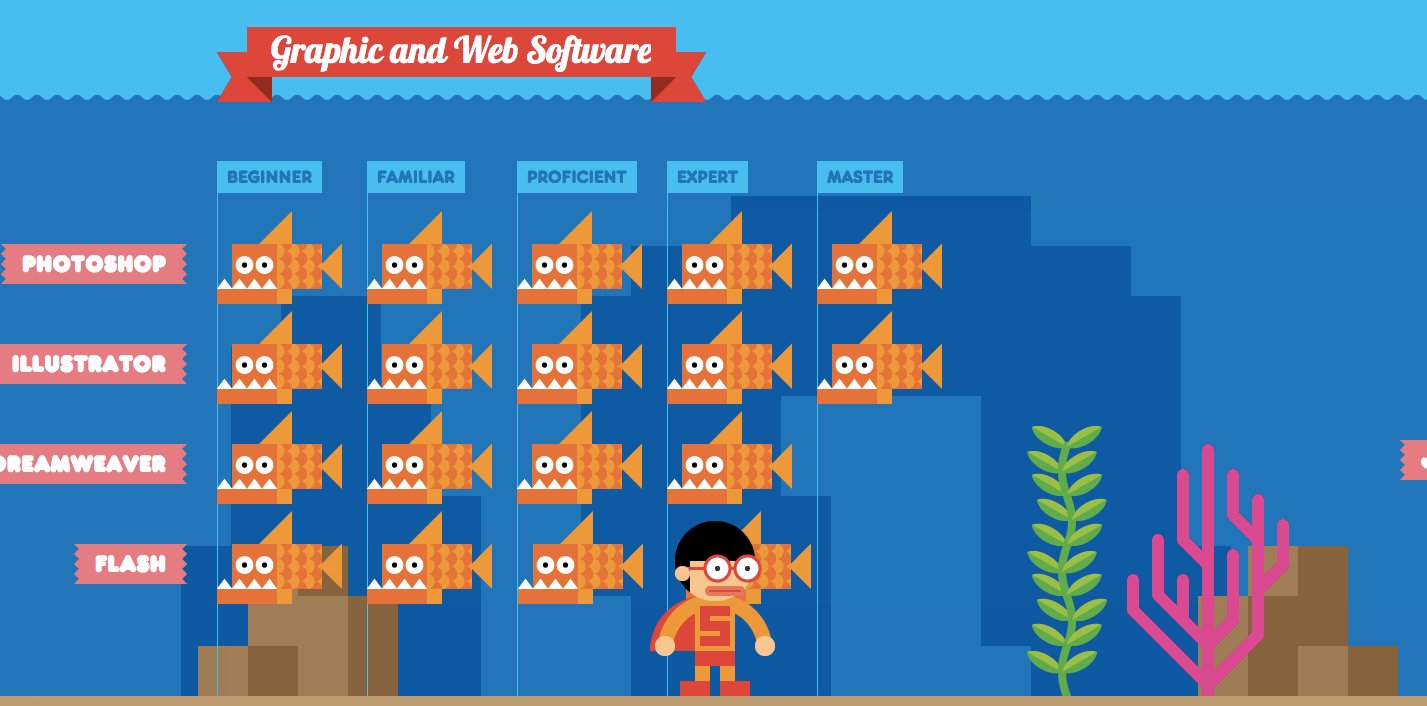
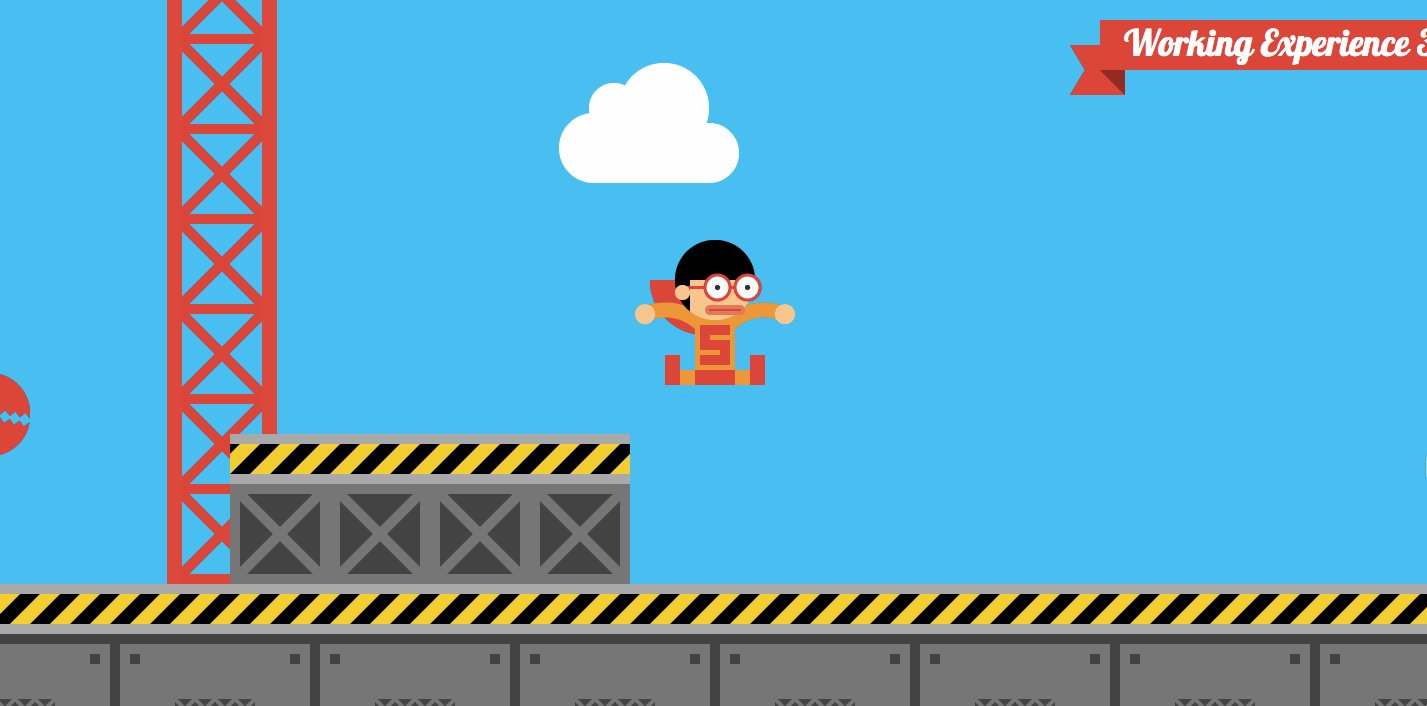
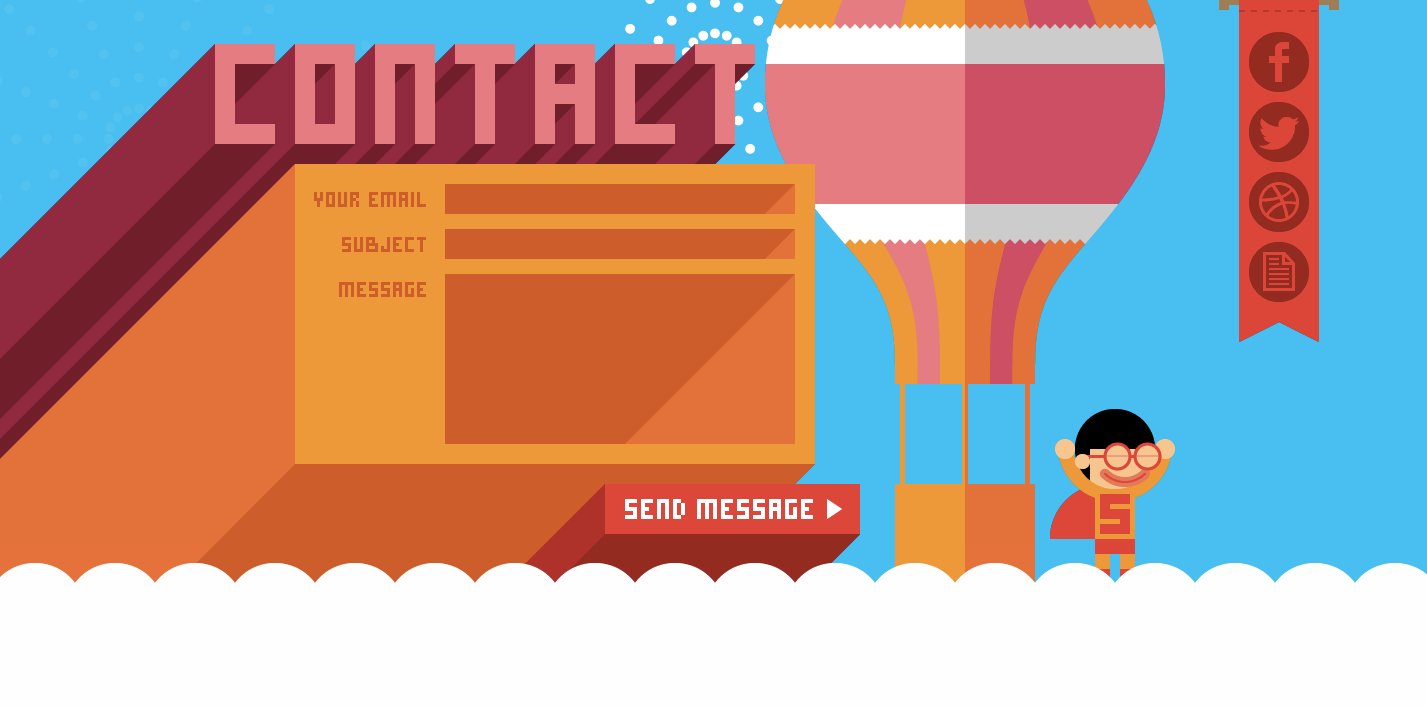
21., Robby Leonardi

Leonardi”s uskomaton demo sivusto käyttää animaatio ja web-kehitys taitoja kääntää hänen portfolio ja jatkaa osaksi videopeli sivuston kävijät. Oikukas brändäys ja ainutlaatuinen tapa jakaa tietoa takaavat, että hänen sivustonsa on ikimuistoinen vierailijoille.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed käyttää hänen sivun start-to-finish demo, miten koodi sivuston., Hänen verkkosivuilla alkaa tyhjä valkoinen sivu ja päättyy täysin interaktiivinen sivuston kävijät voivat katsella häntä koodin itse. Viileä tekijä tekee tämän sivuston ikimuistoinen, ja se tekee hänen taitojaan erittäin myyntikelpoisia.
23. Devon Haisi

Haisi”s demo sivusto tekee hienoa työtä, jotka osoittavat, että hän on web design kyljykset ja se ottaa sen askeleen pidemmälle kertomalla kävijöille kaikki hänestä, hänen virasto, ja hänen intohimoja. Se on täydellinen tasapaino demo ja mini-jatkaa.
Plus, we love the video summary., Se on kuluttava yhteenveto, joka heti vangitsee Stank ’ s persoonallisuus ja valtakirjat.
Parhaat Käytännöt Demo Sivustot
- Brändi itse ja käyttää johdonmukaisesti logot ja värit tunnistaa oman nimensä ja oman ammattitaidon parvi grafiikka.
- Don”t musertaa vierailijasi liian monilla visuaalisilla kuvilla kerralla-varsinkin jos demosi on animoitu. Muista pitää mielikuvat helposti ymmärrettävissä, joten kävijöitä ei pommiteta, kun he vierailevat sivustossasi.,


alun Perin julkaistu Huhtikuu 16, 2019 9:52:00 PM, päivitetty 17. huhtikuuta 2019
Aiheet:
työnhaku