에 영감을 불어 넣는 최고의 개인 웹 사이트 중 23 개는 그 자체로 풀 타임 직업으로 언급합니다. 다른 사람들은 그것을 데이트와 비교합니다. 그리고 BuzzFeed 에서 여러 고양이는 그냥 일반 악취 생각합니다.그런 식으로해야합니다.
경우 당신은”다시 적용하는 일을 위해,당신은”다시 일반적으로 질문을 제출하는 이력서와 커버 레터나 어쩌면 당신의 LinkedIn profile. 그러나 경쟁에서 눈에 띄는 더 좋은 방법이 있으며 개인 웹 사이트를 구축하는 것이 그 중 하나입니다.,
전문적인 바이오 예,팁&템플릿
우리에게 조금 자신에 대해 아래에 액세스 할 오늘:
필요한 이유는 개인 웹사이트
여기에서”s 에 대한 것은 이력서와 커버 글자:어떻게 독특한 만들려고,자신의 대부분에,그들은 그것을 읽는 건조합니다. 그리고 거기에 좋은 이유가 있습니다:그것은 당신의 업무 경험을 문서화하는 하나의 노 프릴 페이지 여야합니다., 고는 간결하네”s 는 아주 작은 기회를 전달하는 귀하의 고유성,또는 당신의 개성을 통해 빛나는 모든는 문제입니다.
는 동안 이력창 크게 변하지 않는 문서,개인 웹사이트 주문을 받아서 만들어질 수 있고에 따라 업데이트를 당신이 무엇을”다시 작업에서,또는 당신이 원하는 무슨을 강조했습니다. 그것은 유체와 전류 모두입니다.
고용주의 70%가”온라인에서 그들에 대해 바람직하지 않은 것을 배웠기 때문에 취업 후보자를 거부 했습니까?, 이는”t 는 당신을 의미 스크럽의 인터넷에 대한 모든 것을 당신이-사실 이 통계량의 중요성을 강조한 닦는 당신의 온라인 존재입니다. 채용가 찾는 당신이 온라인 개인 웹사이트 이야기를 알려주는 당신이 말하고 싶은 모두를 만들 수 있고 경쟁 후보자.
경우 당신은”다시 만드는 방법에 대해 생각하고 있는 개인의 웹사이트에 당신의 자신의 체크 아웃,아래 예제는 네 머리에 있습니다. 특정 유형의 웹 사이트에서 영감을 얻었습니까?,매 웹사이트
최상의 개인 웹사이트
- Gary Sheng
- Raf Derolez
- 파스칼은 반 Gemert
- 브랜든 존슨
- ㅁ Harris
- Sean Halpin
- Tony D”Orio
- Verena Michelitsch
- Gari Cruze
- 멜라니 Daveid
- 짐승입니다 다시
- 다니엘 Grindrod
- 이 Everywhereist
- 측 Hustle 국가
- 오 커피
- 스마트 수동소득
- 미니멀한 베이커
- 켄드라 쉐퍼
- 씨, 돈 콧수염
- 알비노 Tonnina
- Robby 알베르고 델 세나토
- 사무엘 Reed
- 데번 악취가 나
개인 이력서 웹사이트
여부를 만드는 한 페이지 사이트 또는 큰 포트폴리오 웹 이력서를 제공합으로 더 많은 개인화한 옵션에 대한 정보를 공유하여 귀하의 기술력-그리고 그것에 의해 사용될 수 있는 모든 유형의 구직자.,
경우에도 당신은 아주 작은 작업 경험을 활용할 수 있습니다 웹 사이트를 구축하는 더 나은 사진의 기능과 자신으로 후보에 기대 하는 동안 당신의 기존 이력을 제공하는 기본적인 배경 정보입니다.
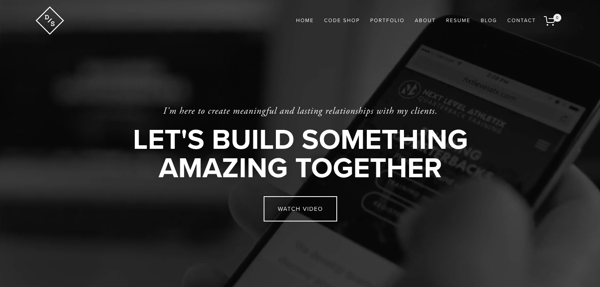
1. Gary Sheng

과는 달리 표준 이력서 문서,모리는”s 웹사이트에 쉽게 그를 포함하는 로고 클릭하여 연결할 수 있는 링크는 자신의 소프트웨어 엔지니어링 및 웹 개발 기술을 빛납니다.,
우리는 사랑하는 방문자는 선택할 수 있습니다 아래로 스크롤하는 자신의 페이지를 보려면 모든 웹 사이트의”s 종류(“About Me,””저의 열정”등입니다.),또는 상단 탐색을 사용하여 특정 페이지로 이동합니다.
“시스템”섹션을 같이 읽는 회사의 발전 계획서,이 개인적인 접촉는 데 도움이 인간답게 그의 작품과 그에게 더 많은 기억에 남는 있습니다.
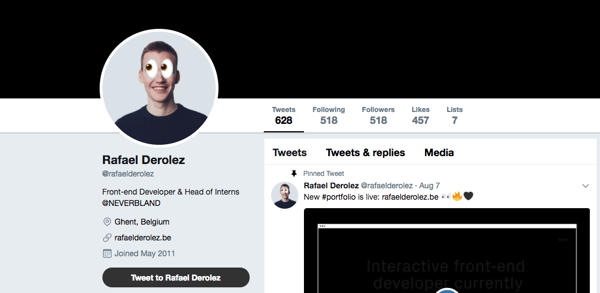
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez”s web 이력서는 현대,멋,그리고 유익한 것입니다., 그것은”여전히 매우 간단하고 명확한 방식으로 자신의 성격,브랜딩 및 개발 기술을 과시합니다. 말할 것도없이,독특한 글꼴과 기하학적 오버레이의 그의 사용은 눈길을 끄는 방식으로 그의 이름에 개성을 부여합니다.
Derolez 와 연락하고 싶습니까? 단순히”s 는 그에게 직접 미리 해결 이메일을 열려면 페이지 하단에있는 CTA 를 클릭합니다. 선택하거나 하나의 소셜 미디어 링크를 연결하는 그와 같은 플랫폼에서 트위터는 모양과 느낌의 시각적 자산에 발생을 완벽하게 맞추는 브랜드의 자신의 웹 사이트입니다. 잘 했어,데롤 레즈.,

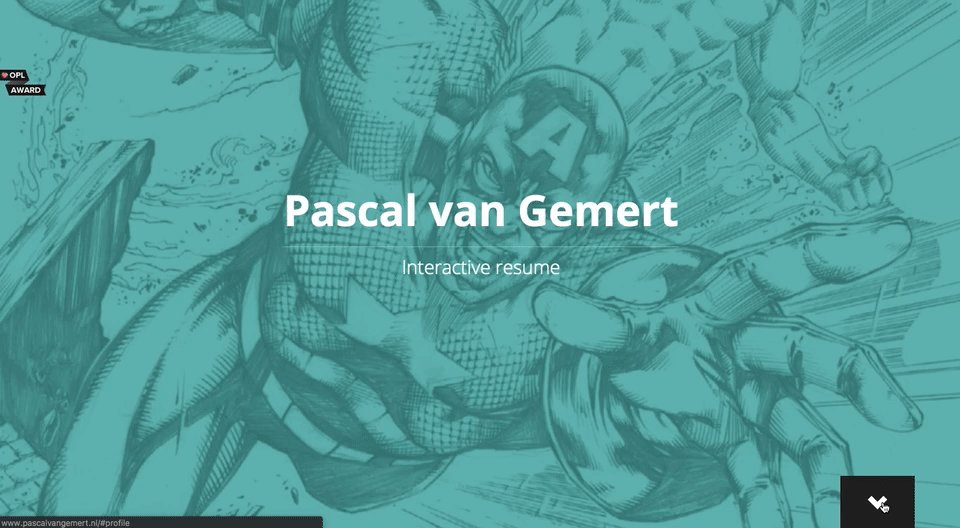
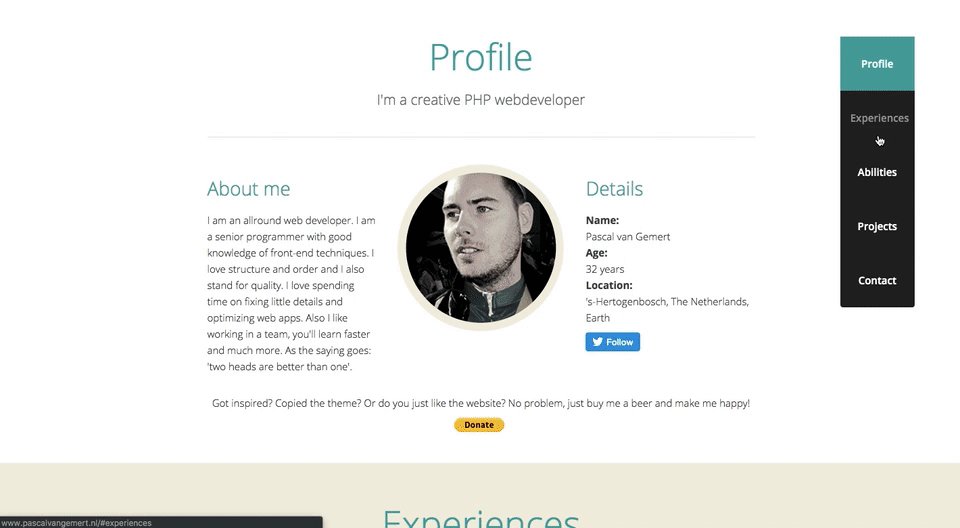
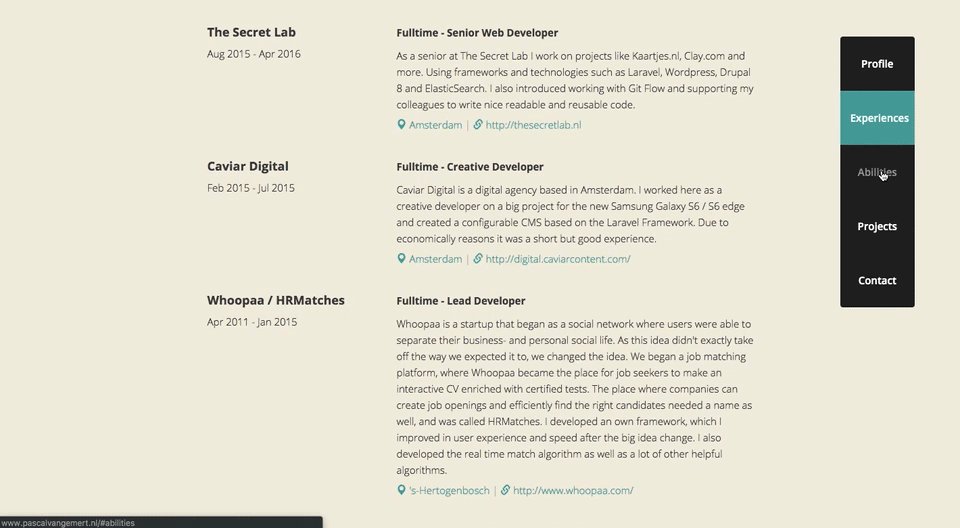
3. 파스칼은 반 Gemert

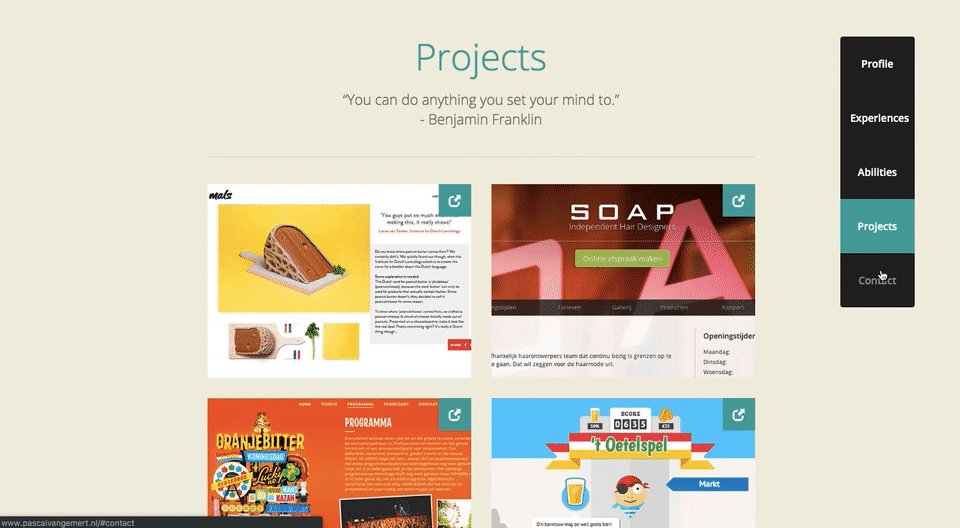
파스칼은 반 Gemert 은 웹 개발자 네덜란드에서,그리고 자신의 개인 이력서 웹사이트 증명 포함할 수 있습니다 많은 정보에서 하나의 웹 페이지면 그것을”제대로 구성 되어 있습니다.
당신이 얻는 경험이 많을수록 당신은”고용주와 공유해야 할 것입니다., 파스칼은”s 이력서,위와 같이,사용하는 확장된 스크롤 막대를 방문자를 유지하는 데에서 다른 페이지로 이동을 배울 때 그에 대해입니다. 그는 또한 자신의 경력을 시각화에서 다른 방법으로”사이 Profile,””경험,””기술”과”프로젝트”를 사용하는 동안 일관성있는 청록색 결합하 모두 그의 이력서 내용에서 하나의 브랜드입니다.
4. 브랜던 존슨
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson”s 놀라운 다시 시작해야 합니다., 의 아름다운 이미지는 행성을 보완하는 데 도움이 그의 행성 과학의 배경,애니메이션 만들의 이력서 이상의 경험보다 문서입니다.
측면에서의 디자인,텍스쳐드,다중 계층화 된 배경에 추가 더 깊이를 두 차원에서 페이지 방법을 불러 일으키는 감정의 공간과 행성 시스템이 존슨”s 업에 초점을 맞추고.
5. ㅁ Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
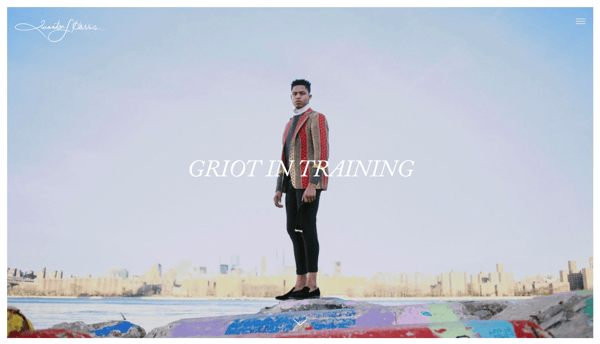
해리스는”이력서 사용하는 사진을 말하는 그 개인적인 이야기-그리고 그것을 읽는 종류의 차가운,디지털 방식으로 스크랩북에., 그의 교육 배경,직장 경험 및 기술을 매우 시각적 인 방식으로 논의함으로써 이력서의 모든 기반을 다루고 있습니다.말할 것도없고,사본은 환상적입니다. 그것은”분명 해리스가 시간이 걸렸을 신중하게 선택하는 단어 설명의 각 단계 자신의 개인적이고 전문적인 여행이다. 예를 들어,이 섹션에서는 스토리 텔링에 읽습니다.
뉴욕,새 집으로 가득에 필요한 비밀 뿐만 아니라 추진 내 기술이 앞으로,그러나 나의 신분으로 예술가입니다. 모든 렌즈가 찍히고 모든 픽셀이 놓여지면 나는 나가되고 있습니다.,
마지막으로,최종에서 항해 포인트(note 스크롤 원 왼쪽)페이지,사용자 리디렉션됩 quintonharris.com 그가 어디에 간 그의 이야기를 전하고 있다.

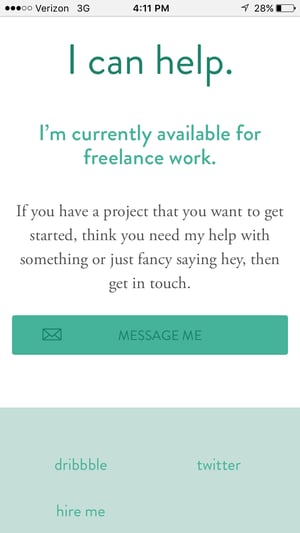
6. Sean Halpin

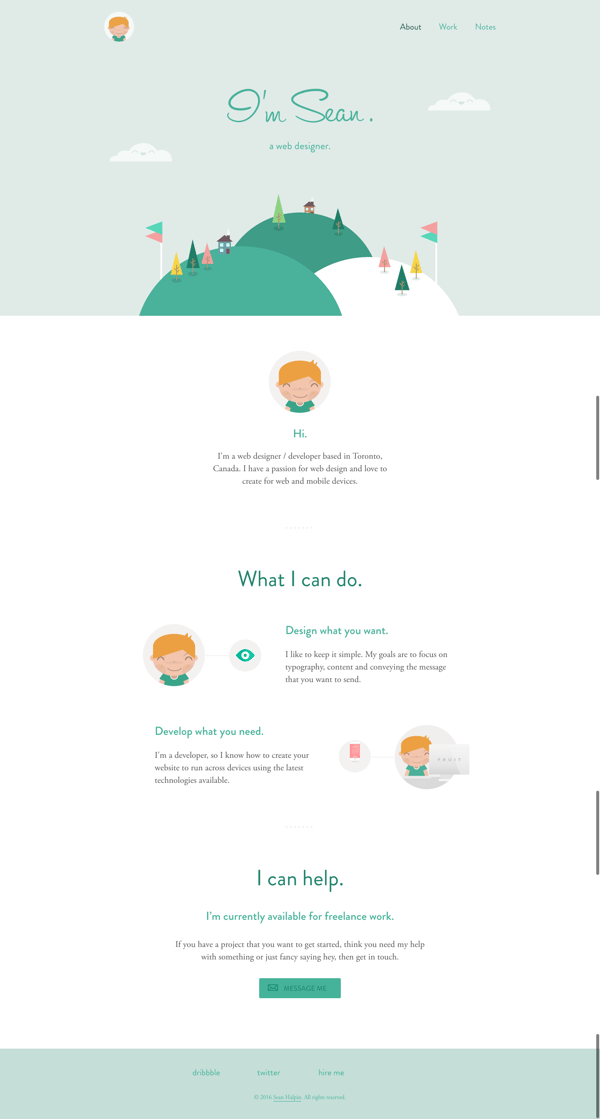
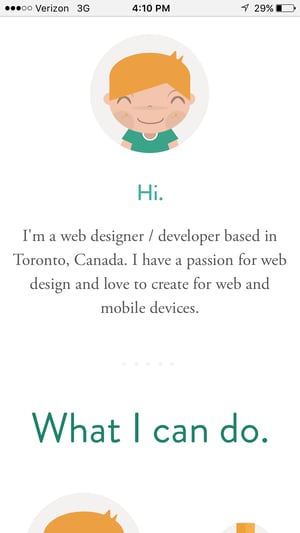
Halpin”s 력이 짧고,달콤한,그리고 지점은 본격적인은 그의 음성 및 개인 브랜딩에서 설명하고 사이트입니다., 흰색 공간이 허용하는 자신의 디자인과에 복사하는 명령의 리더는”s 주의를 향상하는 데 도움이되는 가독성-특히 모바일 장치에서는:


모범 사례에 대한 이력 웹사이트
- 코드를 다시 시작할 수 있도록 크롤링에 의한 검색 엔진입니다.
- 채용 관리자가 파일에 추가 할 수 있도록 PDF 로 이력서를 다운로드 할 수있는 버튼을 제공합니다.,
- 유지 브랜드 사이의 일관성 웹사이트 문서 버전:와 유사한 사용 글꼴,색상,이미지 그래서 당신은”다시 인식하기 쉽다.
- 자신에게 창의적이고 정통하십시오. 문서 이력서에 포함시킬 수 없었던 이야기의 일부가되기를 원하는 색상,이미지 및 미디어에 대해 생각해보십시오.
개인정 포트폴리오
온라인 포트폴리오는 매우 유용한 개인 브랜딩 및 마케팅 도구하는 경우 귀하의 작업 경험과 기술에 대한 전화 콘텐츠를 생성., 사실,사진,그래픽 디자이너,작가,작가,콘텐츠 마케터를 모두 사용할 수 있는 웹사 포트폴리오를 자신의 능력을 과시에서 더 많은 사용자 친화적인 방법보다 이력서 또는 복사 포트폴리오 입니다.
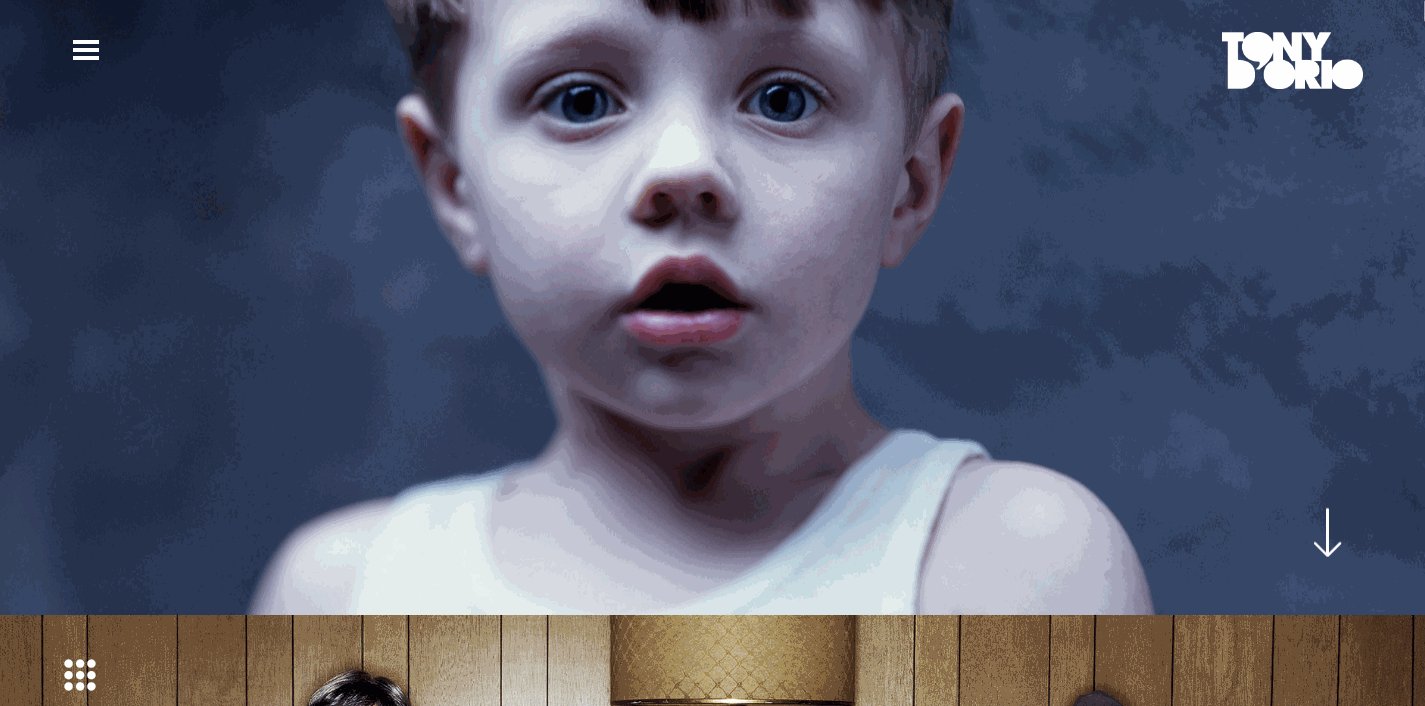
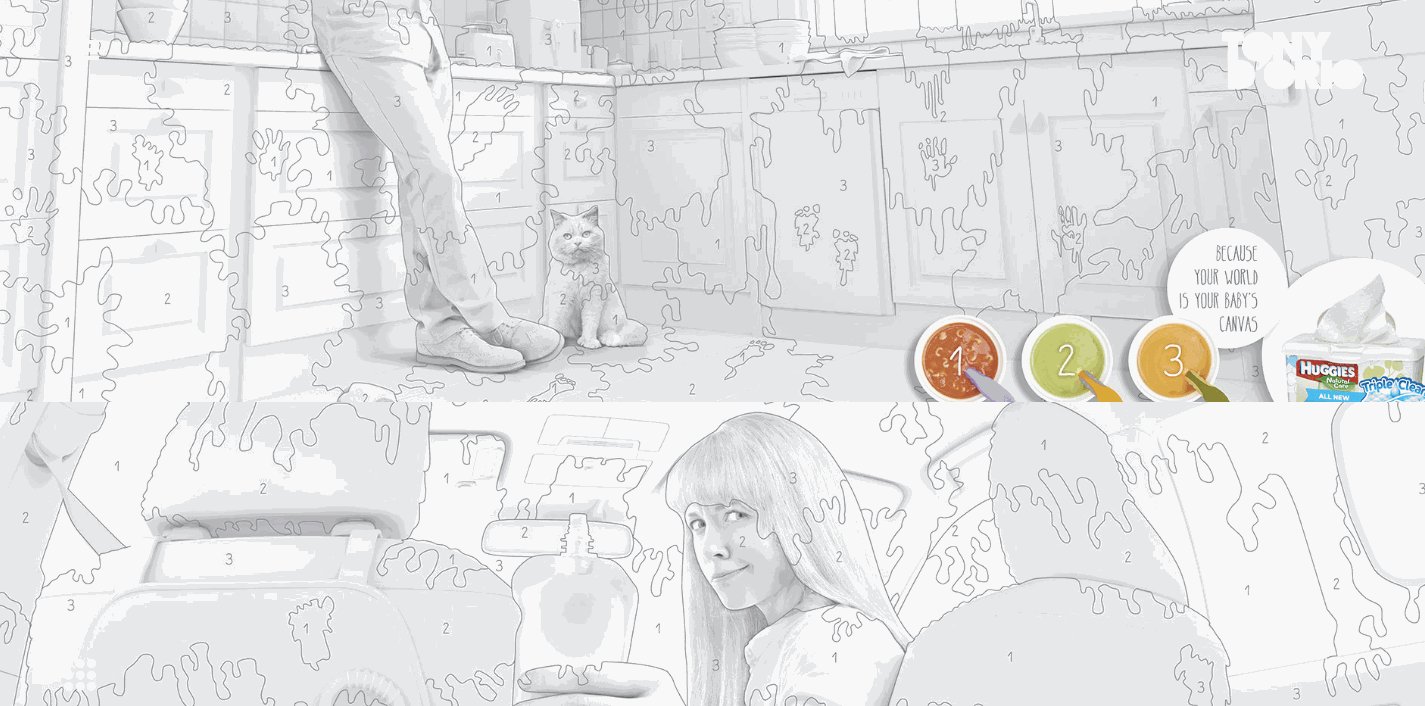
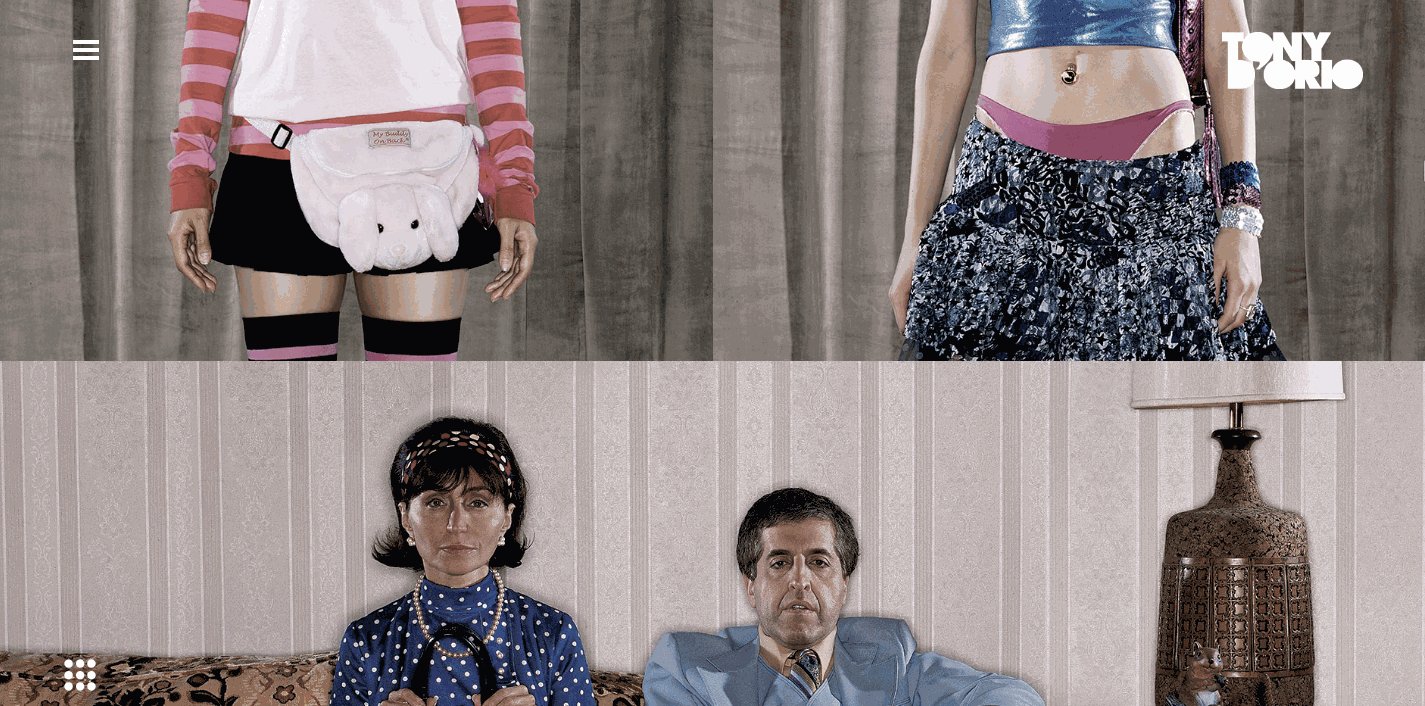
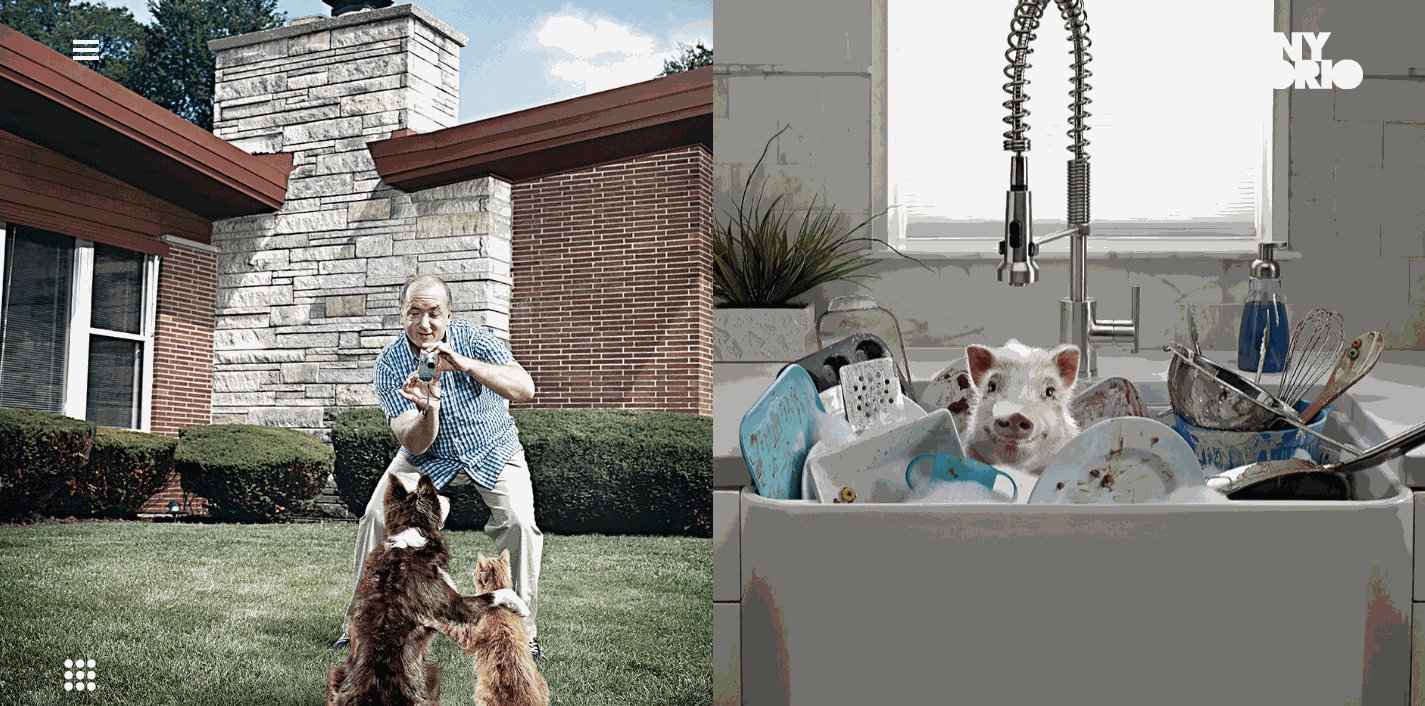
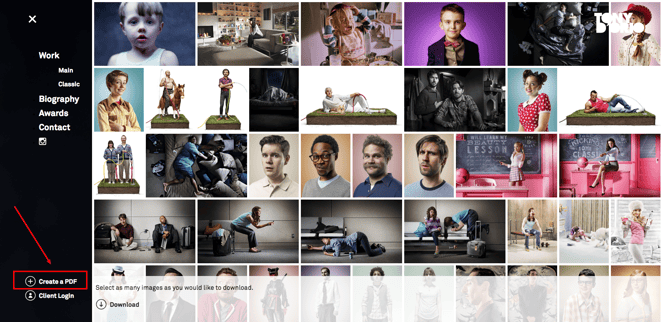
7. Tony D”Orio

“s 을 유지하는 것이 중요 디자인의 시각 간단한 포트폴리오도록 이미지를 캡처하는 방문자”주의,D”오리오를 달성한 이해를 갖춘 대담한 사진 앞 및 센터에서 자신의 웹 사이트입니다. 그의 로고와 탐색 메뉴는 분명하고 그의 작업에서 산만 해지지 않습니다., 그리고 그는 잠재 고객이 자신의 작품을 무료로 다운로드하기 쉽게 만듭니다.
그것을 시도주고 싶어? 왼쪽 상단 모서리에있는 햄버거 메뉴를 클릭 한 다음+를 선택하여 PDF 를 만들어”다운로드하려는 많은 이미지를 선택하십시오.

을 열 번 PDF,당신은”주는 그것은 완전히 갖추고 있으 D”Orio”s 비즈니스 카드으로 덮습니다… 당신이 그것을 필요로 할 때를 대비해서.

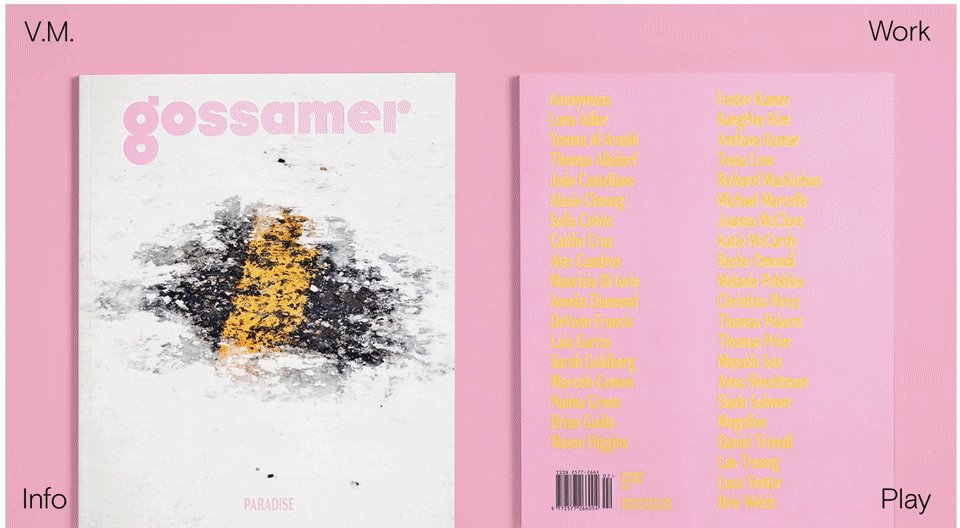
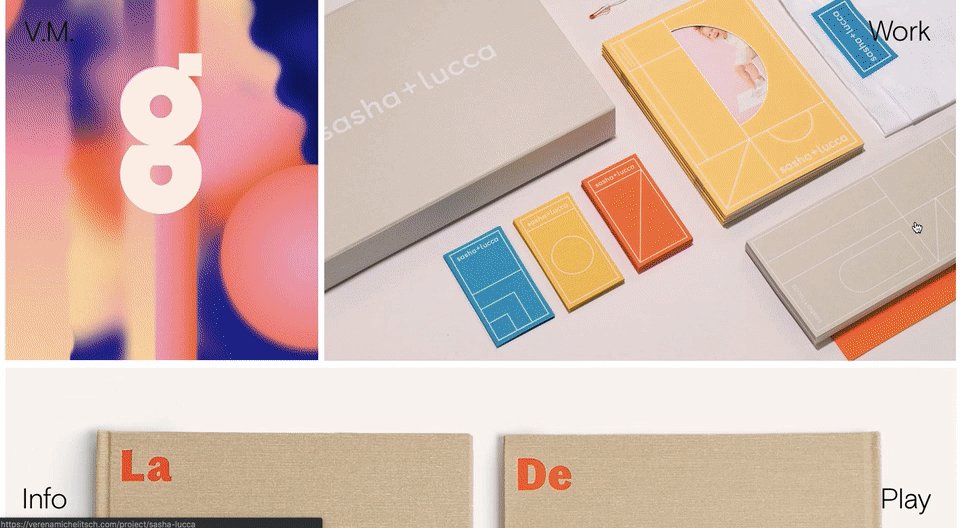
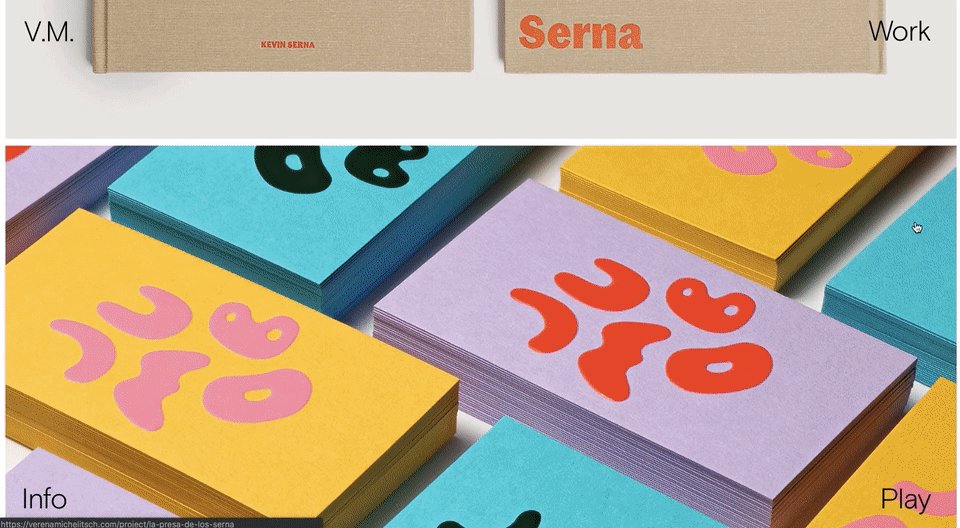
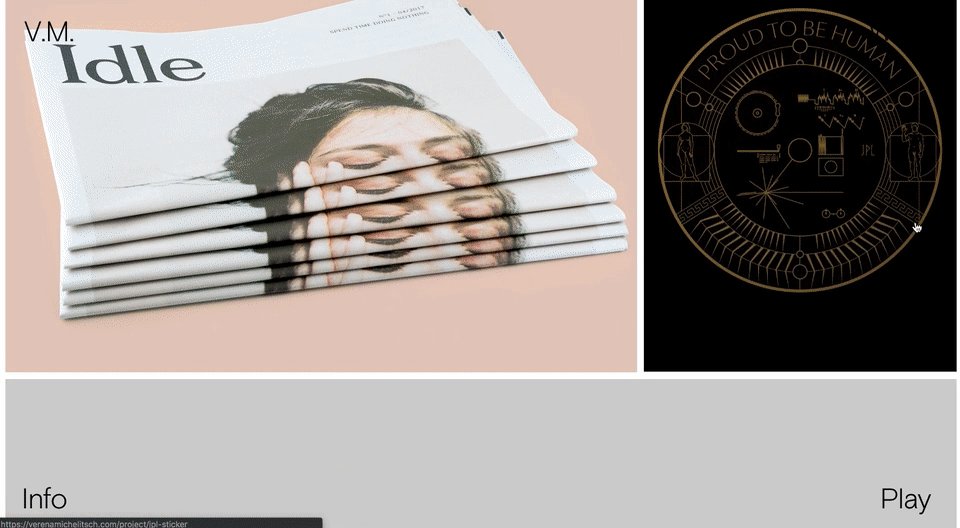
8., Verena Michelitsch

경우 당신은”다시 디자이너가 아닌 하나의 픽셀의 개인 웹사이트에 이동해야 사용되지 않습니다. 위에 표시된 Verena Michelitsch 의 포트폴리오는 삽화에서 끝까지 덮여 있습니다. 에서 그녀의 광범위한 라이브러리 작업,그녀는 선택을 전시하 여러 색,스타일 및 크기 그렇게 방문자가 볼 수 있는 얼마나 많은 범위에 그녀는 디자이너로. 그것은 고전적인 격언의 완벽한 예입니다,”쇼,돈”t 말해.”
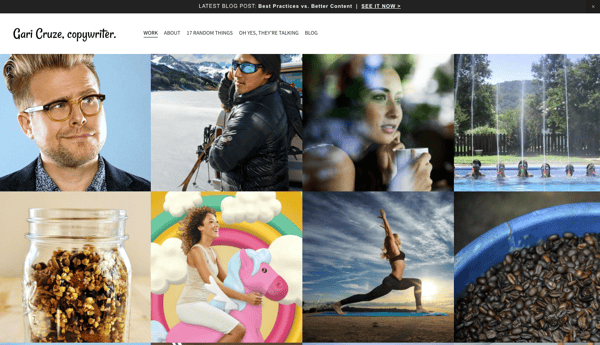
9., Gari Cruze

Cruze 는 카피라이터입니다. 그러나 돌려 자신의 웹 사이트에 포트폴리오 이미지를 갖춘에서 다양한 캠페인 그는”s 에 근무,그는 방문객을 유지하려면 클릭하면 그에 대해 자세한 내용. 또한 방문자를 최신 블로그 게시물로 안내하는 페이지 상단에 훌륭한 CTA 가 있습니다.
그의 사이트”의 유머러스 복사-에서 구체적으로”17 임의의 일을”그리고”네,그들은”다시 말하는”섹션을 제공하여 자신의 능력하면서,자신이 더욱 기억에 남는니다., 이러한 페이지를 포함한 그의 연락처 정보를 오른쪽 만들고,그것은 도달하기 쉽고 연결하는 모든 지점에서:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid”의 웹 사이트는”less is more 의 좋은 예입니다.”
이는 개발자”들 포트폴리오 기능이 명확하고,아니라 브랜드 이미지의 캠페인된 앱과 Daveid 에 근무,그리고 그녀를 보여줍니다 그녀의 코딩 기술을 클릭하면을 통해 보의 특성 그녀의 작품이다.,
하는 동안 보일 수 있습니다 지나치게 최소만을 포함하는 세 가지 예가,그녀의 작품을 Daveid 았다는 그녀의 포트폴리오 서비스를 포함함으로써 그녀의 최선,가장 주목할 만한 캠페인이다. 하루가 끝나면 평범함의 많은 예보다 포트폴리오에서 우수성의 예가 적은 것이 좋습니다.
11. 짐승입니다 다시

크리스토퍼 리”s 포트홀리로는 바쁜하고 화려한 방식으로 작동되는지 확인합니다., 을 읽을 때에 대해 더 많은 이에 그의 쉽게 탐색 할 당신은 사이트를 실현하는 등 재미있고 활기찬 홈페이지에 대한 완벽한 일러스트레이터와 장난감은 디자이너입니다.
에 의해 알려진 자신의 브랜드 이름을”짐승입니다 다시,”Lee”s web 포트폴리오 하이라이트 눈길을 끄는 디자인을 알아볼 수 있는 상표와 같은 목표 마리오에 대한 링크와 함께 구입하는 그의 작동합니다. 이것은 재미 있고 개성을 부여하여 더 기억에 남는 색상의 팝이있는 또 다른 갤러리 스타일의 포트폴리오입니다.
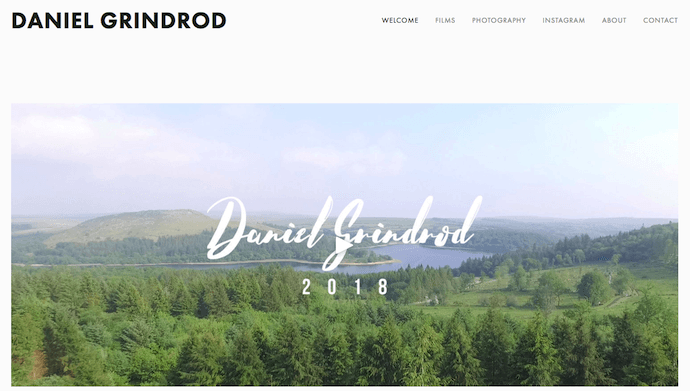
12., 다니엘 Grindrod
이 프리랜서 제작자의 또 다른 예입니다 간단하지만 세련된 포트폴리오를 조직 많은 종류의 미디어의 다니엘”s 으로 범주는 자신의 잠재적인 고객이 원하는 찾아보기. 개막 비디오 현장 홈페이지에 표시”다니엘 Grindrod2018,”과 같이 여전히 이미지-한 그의 사이트 방문자는 그는”s 을 적극적으로 아름다운 만들기 작동합니다.

모범 사례에 대한 포트폴리오 웹사이트
- 사용을 주로 영상., “서면 작업을 다시 선보일지라도 로고 또는 기타 브랜딩을 사용하는 것이 방문자에게 더 눈길을 끕니다.
- Don”t 는 자신이되는 것을 두려워합니다. 당신의 성격,스타일 및 유머 감각은 다른 사이트와 차별화되는 것일 수 있습니다!
- 조직이 핵심입니다. 당신의 포트폴리오의 전체 사진,로고,그리고 다른 이미지를 확인 그것은”방문자를 위해 쉽게 이동할 수 있는 연락 드리겠습니다.리>자신을 브랜드. 로고 또는 아이콘을 선택하여 정보를 쉽게 식별 할 수 있도록하십시오.,
개인 블로그
지속적으로 게시 블로그에 좋은 방법입니다 관심을 끌기 위해 소셜 미디어에서 검색 엔진-과 트래픽을 사이트입니다. 블로깅은 작업에 개성을 부여하고 경험을 기록하며 글쓰기 근육을 스트레칭하는 현명한 방법입니다. 를 작성할 수 있습니다 개인 블로그는 경우 당신은”다시 작가 무역에 의하여,하지만 실제로 사람을 수 있는 혜택을 추가하는 블로그 사이트와 유용한 콘텐츠를 제공해 그들의 고객.
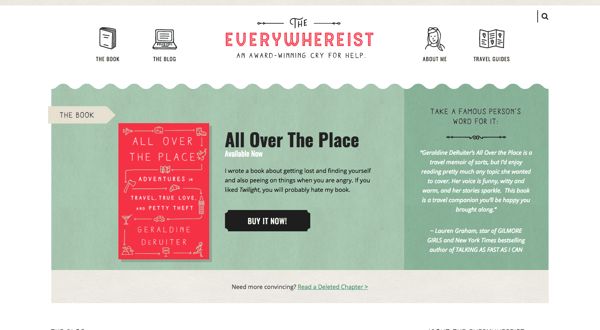
13., 이 Everywhereist

이 블로그는 조금 보이 혼잡하지만,일관된 브랜드는 데 도움이 방문자가 쉽게 탐색하는 사이트입니다. 여행 블로그는 글로브 도해법을 사용하여 사이트 주변 방문자를 이동시켜 블로그를 넘어 섹션을 쉽게 탐색 할 수 있습니다.
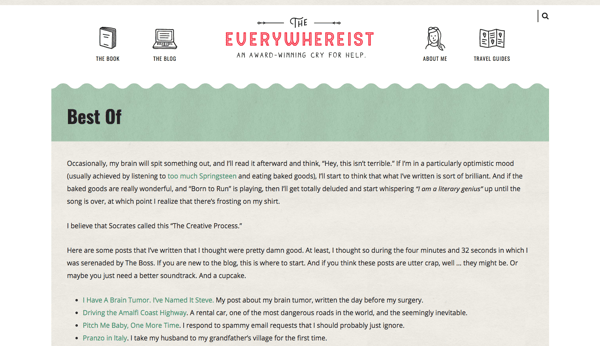
에 의해 소유 작가 제 DeRuiter,이 블로그는 또한”최고의”섹션에서 허용하는 새로운 방문자에 대해 배우는 무엇인 블로그를 커버하기에 적응. 색 구성표는 따뜻하고 중립적이며 내용에서 산만해질 수있는 과도한 혼란이 없습니다.,

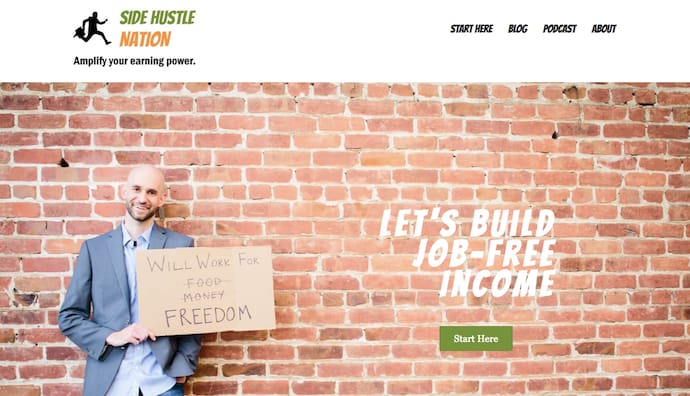
14. 측 Hustle 국가

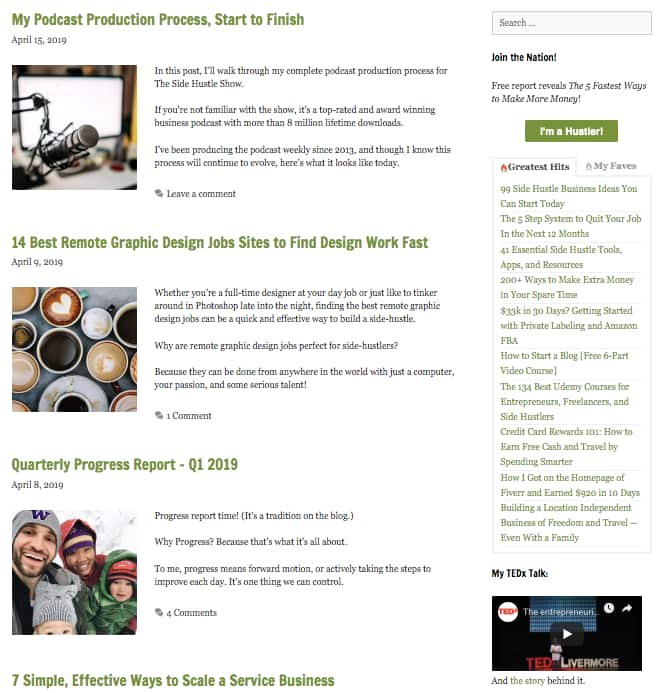
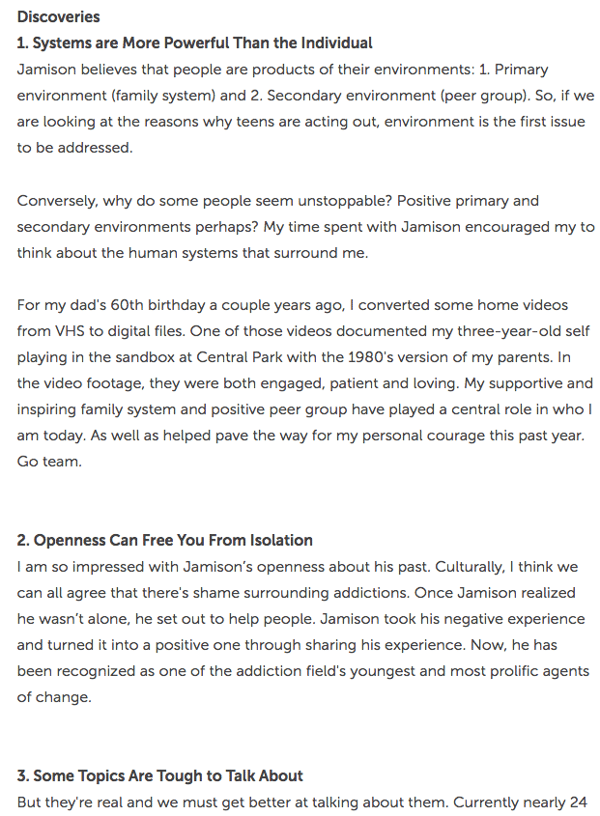
Side Hustle 국가는 비즈니스 블로그의 닉 Loper,고문관의 웹 사이트 톤을 제공하의 소중한 금융 조언에 대한 개별기업의 소유자. 위에 표시된 그의 홈페이지는 독자들에게 경쾌하면서도 열정적 인 음색을 설정합니다. 그것은 당신이 제안”모든 단일 목표에 최선을 다하고 친절 한 콘텐츠를 얻을 것 이다:재정적인 자유., 녹색 행동 촉구 인”여기에서 시작하십시오”는 처음 방문자가 자신의 웹 사이트를 탐색하는 방법을 정확히 알 수 있도록 도와줍니다.

닉”s 블로그,페이지 위에 표시된 당신이”는 두 가지를 알 수 있는 독특한 콘텐츠 형식:”내 팟캐스트 생산 프로세스”최고의 게시물;그리고”분기별로 진행 보고서,”세 번째 게시니다. 최고 포스트는 독자를 보여줍니다 어떻게 닉,자기 자신을 만든 콘텐츠는 데 도움이 그분의 비즈니스 성장하는 동안 세 번째 게시 아래로 계속 그의 최신 독자를 자신의 블로그에”s 성장을 통해 시간., 이러한 콘텐츠 형식을 사람들에게 들은 뒤에 당신의 가동을 보여주는,그들은 당신을 연 당신이 무엇을 전파하라고는 당신의 통찰력을 시도하고 사실이다.
15. 오 커피

웹사이트 오 커피 역대기 저자는”s 시리즈는 커피의 모임에서 그녀의 검색은 다음 작업 기회,그리고 그것은 훌륭한 일을 사용하는 사진과 영상에 도움을 말하는 그녀의 긴 이야기입니다.
가장 좋은 부분은?, 각 게시물은 독해의 용이성을 위해 그녀의 회의에서 번호가 매겨진 테이크 아웃으로 끝납니다. 이야기를 보완하는 데 사용되는 고품질의 사진은 케이크 위에 장식하는 것과 같습니다.

16. 스마트 수동소득

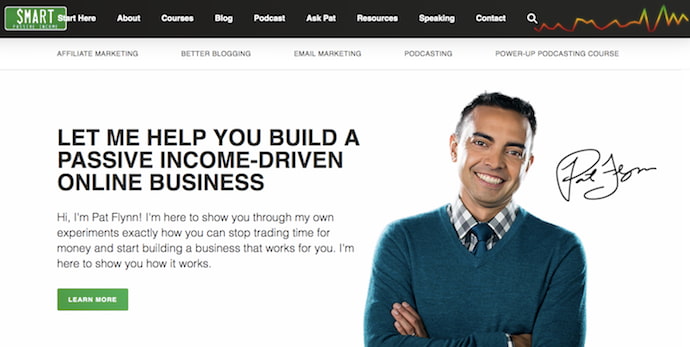
이 팻 플린”s 개인 블로그,허브 위한 재정적인 통보고 싶은 사람들을 위해 자신의 사업을 시작합니다., 자신의 홈페이지,보상,정확히 알 수 있습자”가 컨텐츠이고 무엇이 자신의 임무 콘텐츠에 대해 그는”s 제공하는 독자.

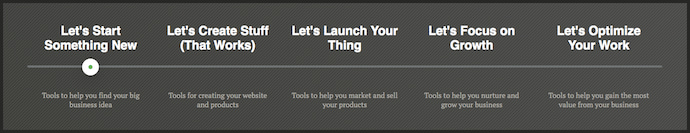
그의 블로그 페이지 또한 독특한 탐색 도구,위와 같이,는”t 는 단지별로 분류 주제를 파악할 수 있습니다. 오히려 독자가 성취하고자하는 것에 의해 조직됩니다., 에서”보자”s 뭔가를 시작하는 새로운”에서”보자”s 작업을 최적화하,”이 사이트 구조는 데 도움이 사용자 정의 리더는”s experience 그래서 당신은”다시지 않을 강제로 그들은 단지 추측에서는 블로그 게시물을 해결하는 것이 그들의 문제입니다. 이것은 더 이상 귀하의 웹 사이트에 사람들을 유지하고 장기적으로 블로그의 트래픽을 증가시키는 데 도움이됩니다.
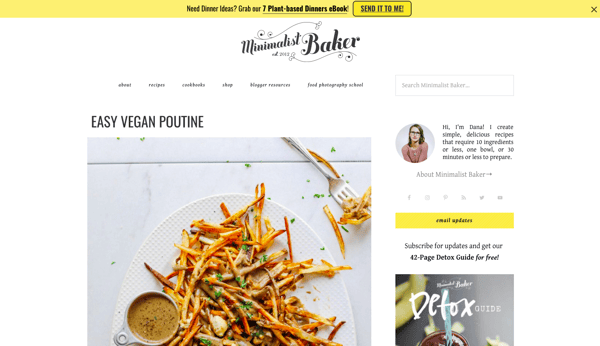
17. 미니멀한 베이커

I”m 지 않을 강조 Dana”s 식 블로그기 때문에 그냥 음식이 맛있고 나는”m 배가됩니다., 그녀의 블로그를 사용하여 간단한 흰 배경은 그녀의 음식 사진 pop,독특한 브랜딩을 만드는 그녀의 기억에 남는,그리고 미니 바이오인 그녀의 웹 사이트입니다.
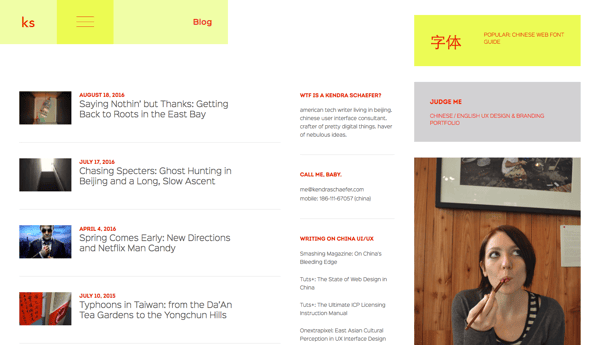
18. 켄드라 쉐퍼

켄드라”s 블로그의 꽉 전체에 대한 정보가 그녀의 인생 배경,그리고 전문적인 경험을,하지만 그녀는 피 압도하는 방문자를 사용하여 가벼운 배경과 조직에 그녀의 블로그에”s 듈을 최소화하십시오. 그녀는 또한 그녀의 글쓰기 권위와 신뢰성을 강화시키는 추가 작문 샘플에 대한 링크를 공유합니다.,
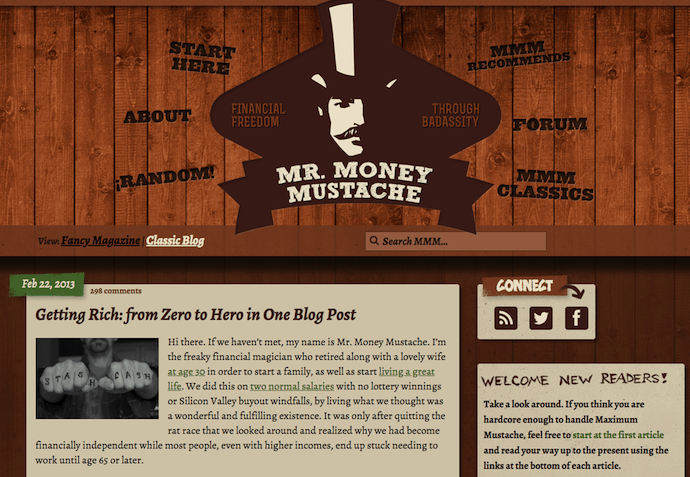
19. Mr.Money 콧수염

씨 돈이 수염이 걸릴 수 있습니다에서 오래된 학교,갱의 뉴욕 스타일의 외관,하지만 그의 블로그 디자인과 조언을 블로그에 제공합–수”t 더 신선한(그는 또한 그는”t 는 다음과 같은)입니다.
이 금융 블로그는 재미 있고,찾아볼 수 있는 웹사이트를 제공합 사운드에 대한 통찰력 돈을 관리하십시오., 동시에 그의 개인적인 이야기를 지원하는 데 도움이 정당성이 자신의 조언을 탐색의 링크 주변 자신의 로고를 쉽게 이동이 바로 그의 콘텐츠에없이 이전의 컨텍스트의 주위에 자신의 브랜드입니다.
모범 사례에 대한 블로그
- 유 귀하의 사이트 간단하고 깔끔 방지하기 위해 추가 주의 산만을 넘어 블로그 게시물이 있습니다.
- 자주 게시하십시오. 회사 블로그를 게시하는 16 개 이상의 게시물을당 개월 동안 거의 3.5X 웹 트래픽의 블로그는 게시보다 적은 네 개의 게시물습니다.,
- 목록,인터뷰,그래픽 및 글 머리 기호와 같은 다양한 블로그 스타일을 실험 해보십시오.
- 비주얼을 사용하여 텍스트를 깨고 토론에 컨텍스트를 추가하십시오.
개인 데 웹사이트
또 다른 방법으로 자신을 홍보하고 당신의 능력을 개인적인 웹사이트로의 데모로 코딩,디자인,그림,또는 개발자가 능력입니다. 이러한 사이트할 수 있화와 애니메이션에서는 방법에 대한 정보를 제공하는 당신은 또한 보여 관리자를 채용 왜 그들이 당신과 함께 일합니다., 이것은 좋은 웹사이트에 대한 옵션 기술적 및 예술적 컨텐츠 제작자와 같은 개발자,애니메이터 UX 디자이너,웹사이트의 콘텐츠 매니저,그리고 일러스트레이터.
20. 알비노 Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina 선보이는 고급과 복잡한 웹 개발 기술지만,이미지와 아이콘을 사용하여 그는 여전히 명확하고 이해하기 쉽습니다. 그는 또한 제공합을 볼 수있는 옵션이 그의 이력의 시작 부분에서 그의 사이트는 사람들을 위해,don”t 원하는 스크롤를 통해 애니메이션이다.
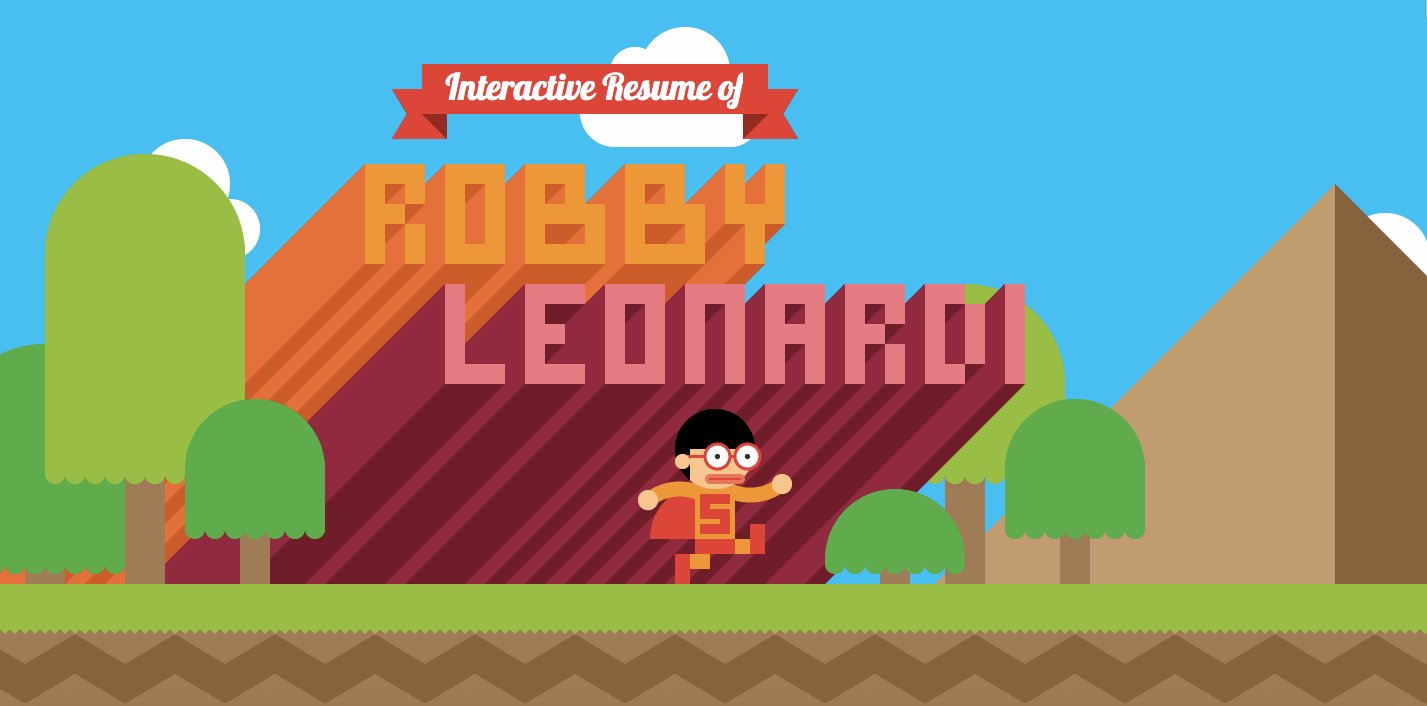
21., 로비 레오나

알베르고 델 세나토”s 놀라운모 웹 사이트를 사용하여 애니메이션과 웹 개발 기술을 자신의 포트폴리오를 다시 시작 비디오 게임으로 사이트 방문자를위한. 정보를 공유하는 기발한 브랜딩과 독특한 방법은 그의 사이트가 방문자에게 기억에 남는 것을 보장합니다.
22. 사무엘은 리드
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
리드 사용하여 자신의 페이지로는 처음부터 마지막까지 필요한 데모를 코딩하는 방법이다., 그의 웹 사이트는 빈 흰색 페이지로 시작하여 방문자가 자신을 코딩하는 것을 볼 수있는 완전히 대화 형 사이트로 끝납니다. 멋진 요소는이 웹 사이트를 기억에 남도록 만들고,그의 기술을 매우 시장성있게 만듭니다.
23. 데이 독특

악취가 나”s 모 사이트의 큰 일을 보여주는 그의 웹 디자인 메인 로비 옆에 있으며,그것은 더 나아가서 방문자는 모든 그에 대해,그의 기관,그리고 그의 열정입니다. 그것은 데모와 미니 이력서의 완벽한 균형입니다.
플러스,우리는 비디오 요약을 좋아합니다., 그것은 한 번에 Stank 의 성격과 자격 증명을 캡처 소모품 요약이야.
모범 사례에 대한 데모 웹사이트
- 브랜드 자신을 사용하여 일관된 로고와 색상 식별의 이름과 당신의 능력을 사이의 떼 영상.
- Don”t 는 한 번에 너무 많은 비주얼로 방문자를 압도-데모가 애니메이션 특히. 방문자가 귀하의 사이트를 방문 할 때 포격되지 않도록 이해하기 쉬운 이미지를 유지해야합니다.,


원래 출판 Apr16,2019 년 9:52:00PM,업데이트 월 17 2019
주제:
일을 검색