Noen se det som en fulltidsjobb i seg selv. Andre sammenligner det å dating. Og flere katter over på BuzzFeed tror det bare vanlig stinker.
Men det ikke t å være sånn.
Når du»re søker på en jobb, du»re vanligvis bedt om å sende inn en cv og følgebrev, eller kanskje din LinkedIn-profil. Men det finnes bedre måter å skille seg ut fra konkurrentene dine, og bygge en personlig nettside er en av dem.,
Profesjonell Bio Eksempler, Tips & Maler
Fortell oss litt om deg selv nedenfor for å få tilgang til i dag:
Grunnen til at Du Trenger en Personlig Nettside
Her»s ting om cv og dekke bokstaver: uansett hvor unik du prøv å lage din egen, for det meste, de har en tendens til å lese tørr. Og det er en god grunn til det: Det er ment å være en enkel, no-frills side som dokumenterer din arbeidserfaring., Og samtidig være konsis er god, det er svært liten mulighet til å formidle din egenart, eller for din personlighet skinne gjennom i det hele tatt for den saks skyld.
Mens en cv er et eneste, stort sett uendret dokument, en personlig nettside kan tilpasses og oppdateres i henhold til hva du»re arbeider på, eller hva du ønsker å fremheve. Det er både flytende og gjeldende.
Visste du at 70% av arbeidsgiverne sier at de»har avvist en jobb kandidat, fordi de har lært noe uønsket om dem på nettet?, Dette doesn»t bety at du bør skrubbe internett av alt-om-du-faktisk, denne statistikken underbygger betydningen av polering din online tilstedeværelse. Rekrutterere leter du opp på nettet, og en personlig nettside som forteller historien du ønsker å fortelle, kan gjøre hele forskjellen mellom deg og en konkurrerende kandidat.
Hvis du»re tenker på å lage en personlig nettside i din egen, sjekk ut eksempler nedenfor som treffer spikeren på hodet. Inspirert av en bestemt type nettsted?,ume Nettsteder
Beste Personlige Nettsteder
– >
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D»Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Dyret Er Tilbake
- Daniel Grindrod
- Everywhereist
- Side Kjas Nasjon
- femti kaffe
- Smart Passiv Inntekt
- Minimalistisk Baker
- Kendra Schaefer
- Mr., Penger Bart
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Personlige Gjenoppta Nettsteder
Enten du vil opprette en én side nettsted eller en større portefølje, web fortsette fungerer som en mer tilpasset alternativ for deling av informasjon og demonstrere din teknologiske ferdigheter-og den kan brukes ved alle typer av arbeidssøkere.,
Selv om du har svært liten erfaring, du kan utnytte et nettsted for å bygge et bedre bilde av dine evner og deg som kandidat, mens du lener deg på din tradisjonelle fortsette å gi grunnleggende bakgrunnsinformasjon.
1. Gary Sheng

i Motsetning til en standard gjenoppta dokument, Sheng»s hjemmeside gjør det enkelt for ham å ta logoer og klikkbare linker som gjør at hans software engineering og web-utvikling av ferdigheter til å skinne.,
Vi elsker at besøkende kan velge å bla ned sin side for å vise alle av nettstedet»s kategorier («Om Meg», «Min Lidenskap», osv.), eller hoppe til en bestemt side ved å bruke navigasjonen.
«Mitt System» avsnittet leser som en av selskapets formålsparagraf, og denne personlige kontakten bidrar til å menneskeliggjøre sitt arbeid og gjøre ham mer minneverdig.
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez»s web-cv er moderne, kult og lærerikt., Det viser hans personlighet, merkevarebygging, og å utvikle ferdigheter på en måte som»er fortsatt veldig enkel og klar. For ikke å nevne, hans bruk av unike skrifter og geometriske overlegg tilskriver personlighet til hans navn i en iøynefallende måte.
Ønsker å komme i kontakt med Derolez? Bare klikk på CTA ligger på bunnen av siden for å åpne opp en e-post at»s pre-adressert direkte til ham. Eller velg ett av sosiale medier linker til kontakt med ham på plattformer som Twitter, der utseendet og følelsen av den visuelle eiendeler skjer sømløst på linje med merkevarebygging av sin nettside. Bra spilt, Derolez.,

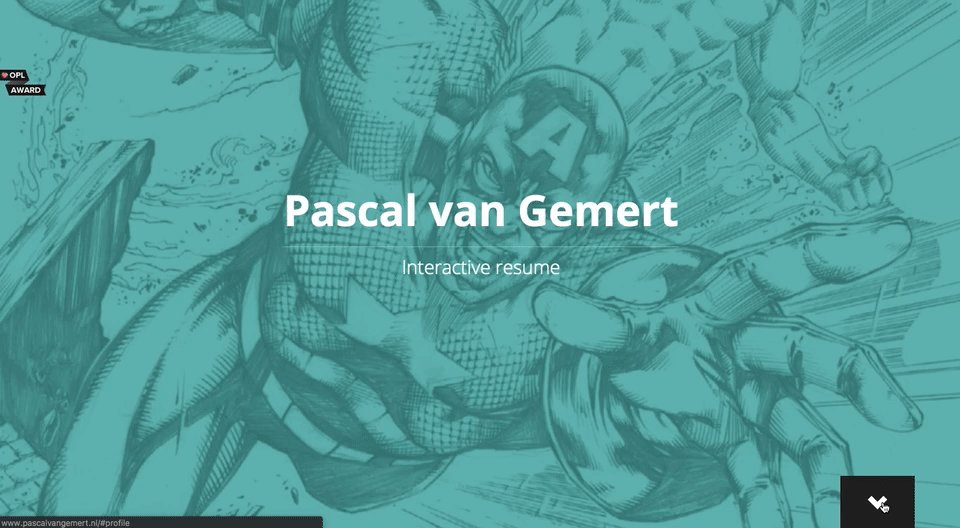
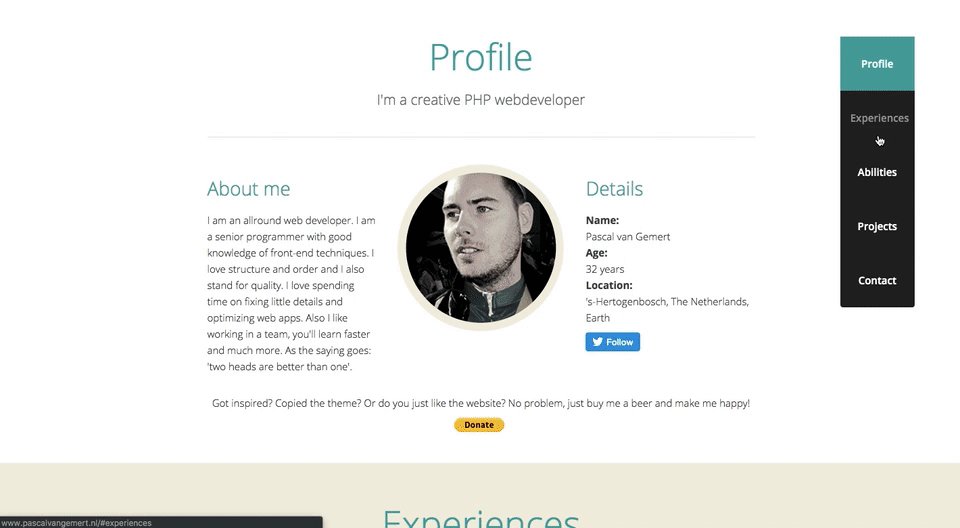
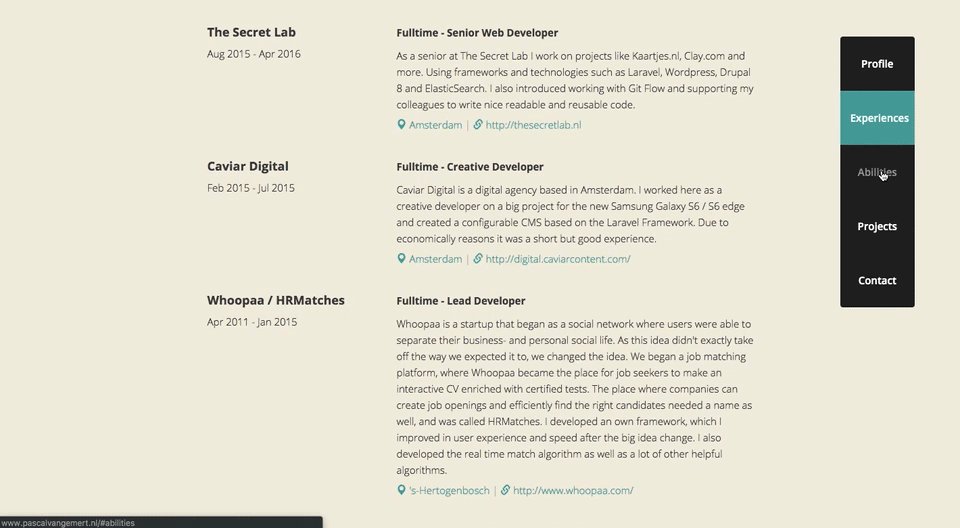
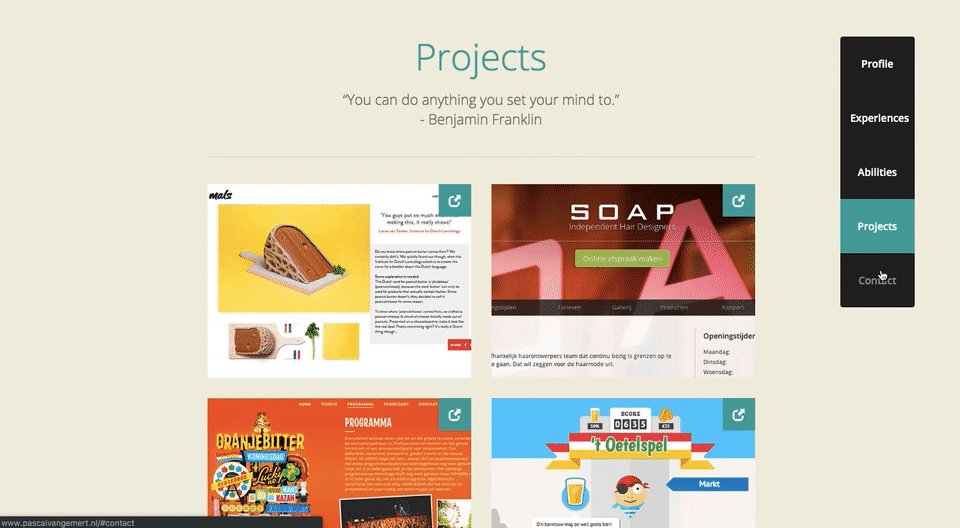
3. Pascal van Gemert

Pascal van Gemert er en web-utvikler fra Nederland, og hans personlige gjenoppta nettsted beviser at du kan ta med mye informasjon på en enkelt webside, hvis det er organisert på riktig måte.
Jo mer erfaring du får, jo mer av det du»ll har å dele med arbeidsgivere., Pascal»s cv-en, som er vist ovenfor, bruker en utvidet rullefeltet for å holde besøkende fra å måtte navigere til en annen side ved å lære om ham. Han synliggjør sin karriere på ulike måter mellom «Profil» på «Opplevelser,» «Ferdigheter» og «Prosjekter», mens en ved hjelp av en konsekvent turkis farge for å forene alle på hans cv-innhold under en merkevare.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnsons utrolig gjenoppta må sees for å bli trodd., Vakre bilder av planeter bidra til å utfylle sin planetary science bakgrunn, og animasjoner gjør hans gjenoppta mer en opplevelse enn et dokument.
I forhold til design, strukturert, multi-lagdelt bakgrunn legger større dybde til den to-dimensjonale side på en måte som fremkaller følelser av plass og planetsystemer, som Johnson»s arbeid fokuserer på.
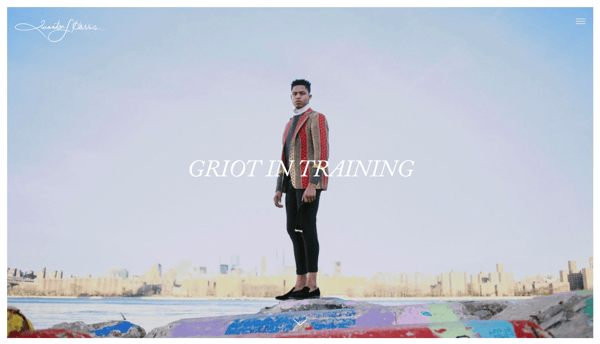
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris» gjenoppta bruker bilder for å fortelle sin personlige historie-og det lyder typen som en kule, digital utklippsbok., Det dekker alle baser av en cv — og så noen-av å diskutere sin utdanningsbakgrunn, arbeidserfaring og kompetanse på en svært visuell måte.
for Ikke å nevne, kopien er fantastisk. Det er klart at Harris tok deg tid til å nøye velge de rette ordene for å beskrive hvert trinn av hans personlige og profesjonelle reise. For eksempel avsnittet om historiefortelling lyder:
NYC, mitt nye hjem, er fylt med nødvendig hemmeligheter å ikke bare drive håndverket mitt fremover, men min identitet som kunstner. Med hver linse knakk og hver piksel lagt, jeg blir meg.,
til Slutt, i den siste navigasjons-tilgangspunkt (merk rulle kretser på venstre side av siden), brukere blir omdirigert til quintonharris.com der går han med på å fortelle sin historie i mer detalj.

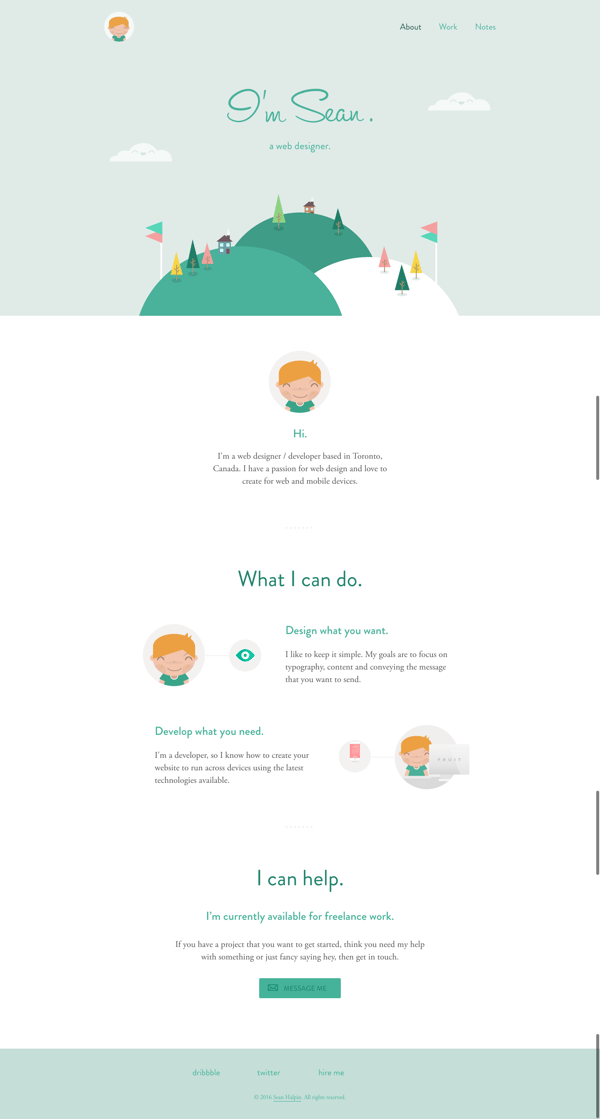
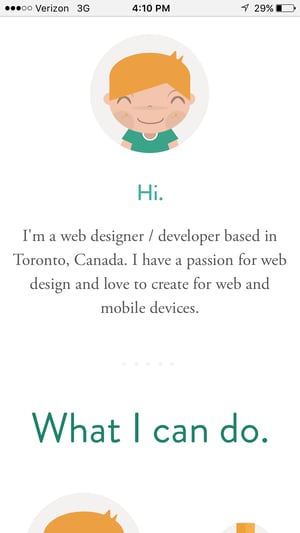
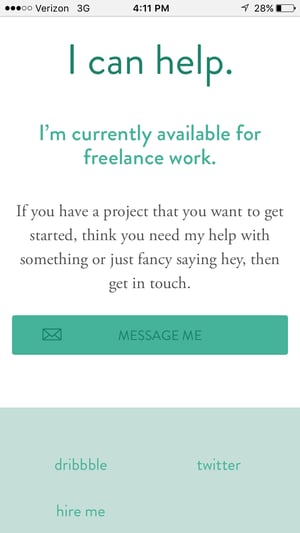
6. Sean Halpin

Halpin»s cv er kort, søt, og til poenget, som er autentisk på hans røst og personlig merkevarebygging er beskrevet på nettstedet., Den hvite plassen tillater hans design og kopier til pop og kommando the reader»s oppmerksomhet, noe som bidrar til å forbedre lesbarheten, spesielt på mobile enheter:


Beste Praksis for å Gjenoppta Nettsteder
- – Koden din cv, slik at det kan bli gjennomsøkt av søkemotorer.
- Tilbyr en knapp for å laste ned din cv i PDF slik at de ansette manager kan legge det til i din fil.,
- Hold merkevarebygging samsvar mellom nettstedet og dokumentere versjoner: Bruk lignende skrifter, farger og bilder, slik at du»re lett å kjenne igjen.
- Være kreativ og autentisk for deg selv. Tenke på farger, bilder og media du ønsker å være en del av din historie at du kunne»t inkludere i et dokument fortsette.
Personlige Porteføljer
– Bygg en online portefølje er en svært nyttig personlig merkevarebygging og markedsføring verktøy hvis din erfaring og ferdigheter satt call for innhold., Faktisk, fotografer, grafiske designere, illustratører, forfattere og innhold markedsførere kan bruke internett porteføljer til å vise frem sine ferdigheter på en mer brukervennlig måte enn en cv eller en kopi portefølje.
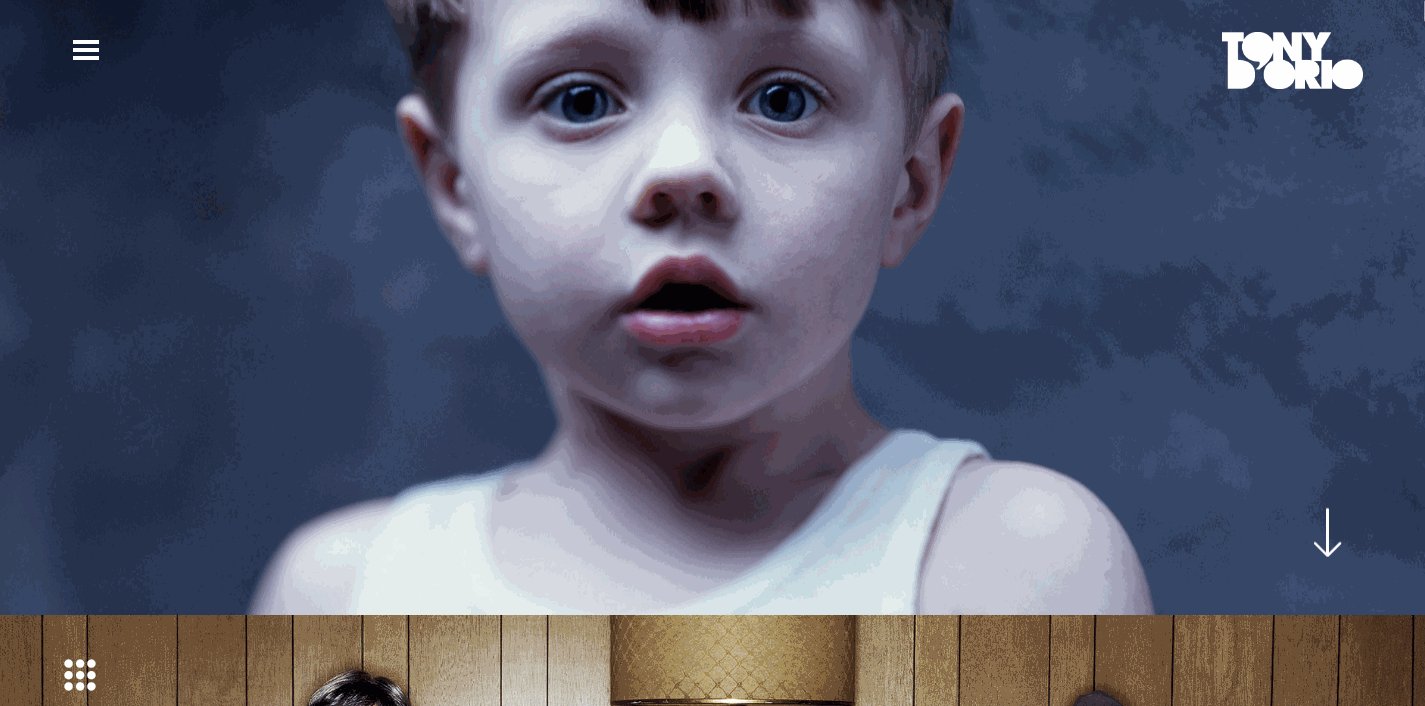
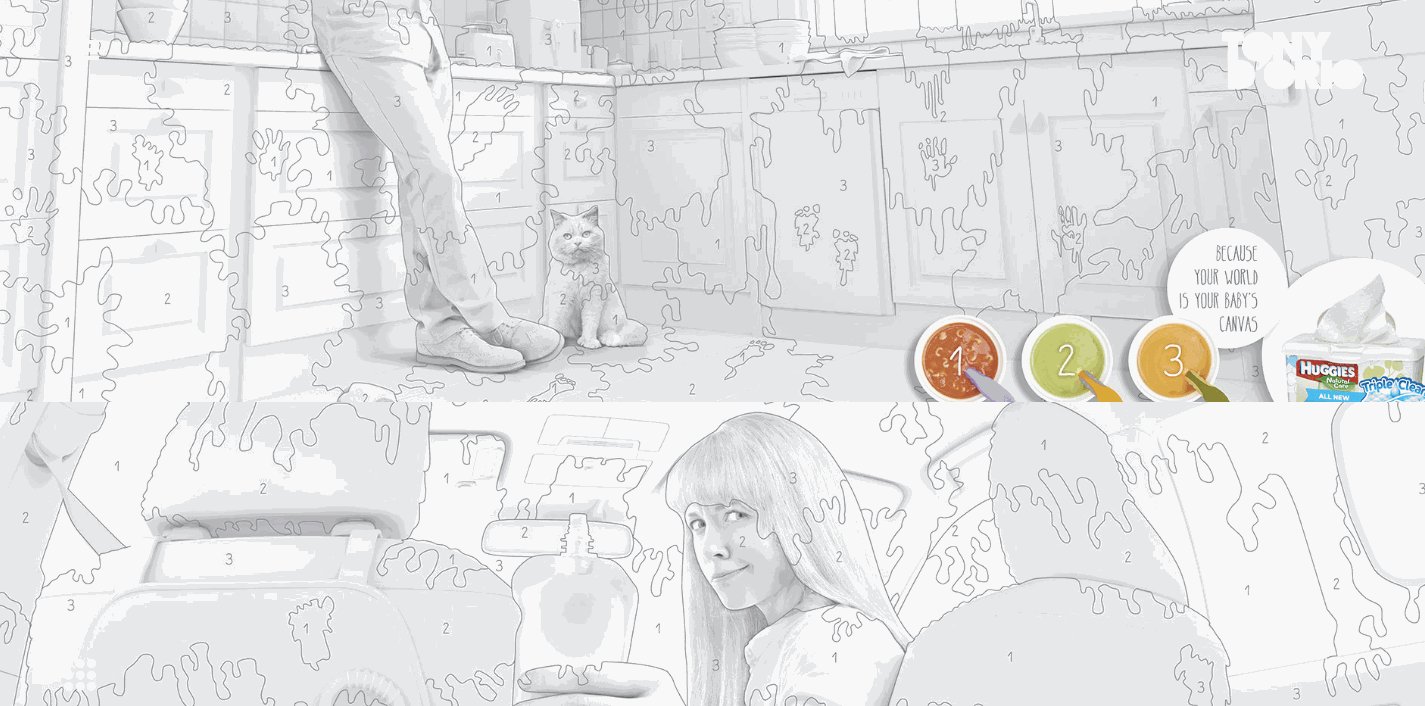
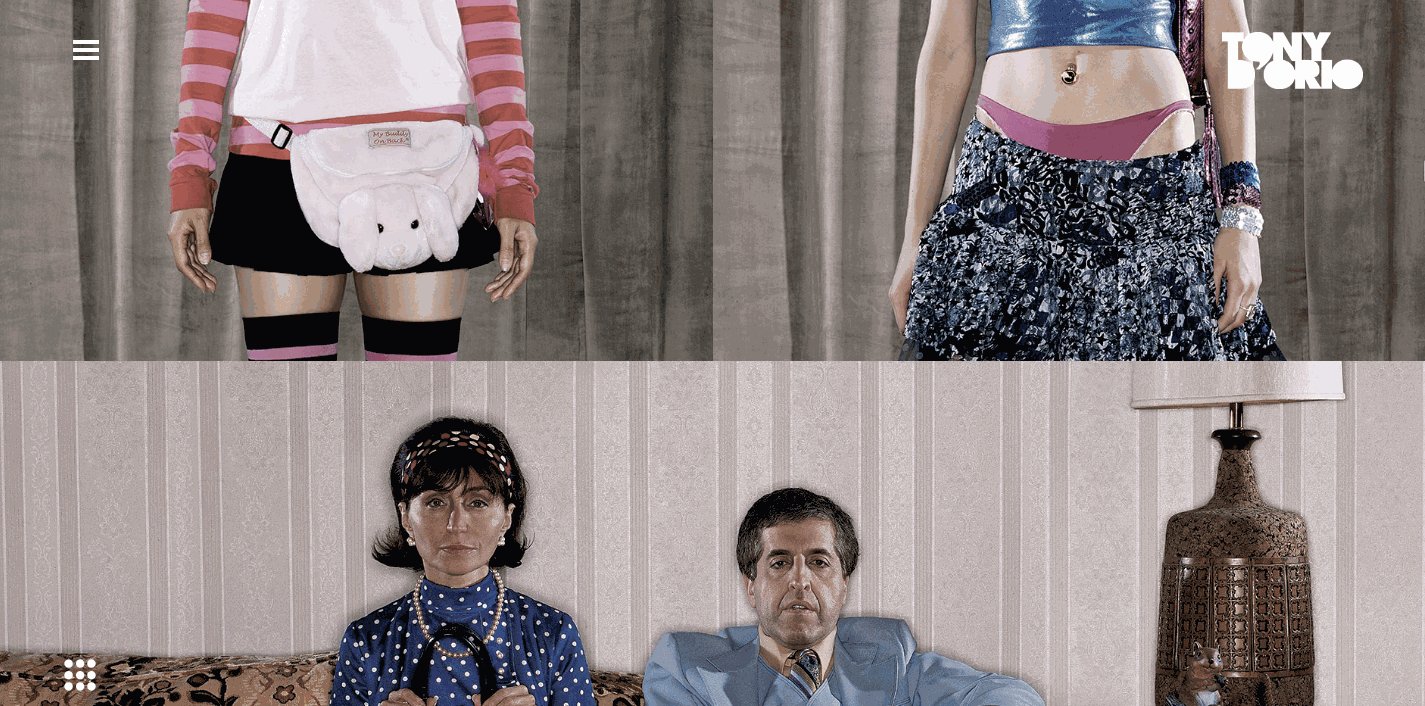
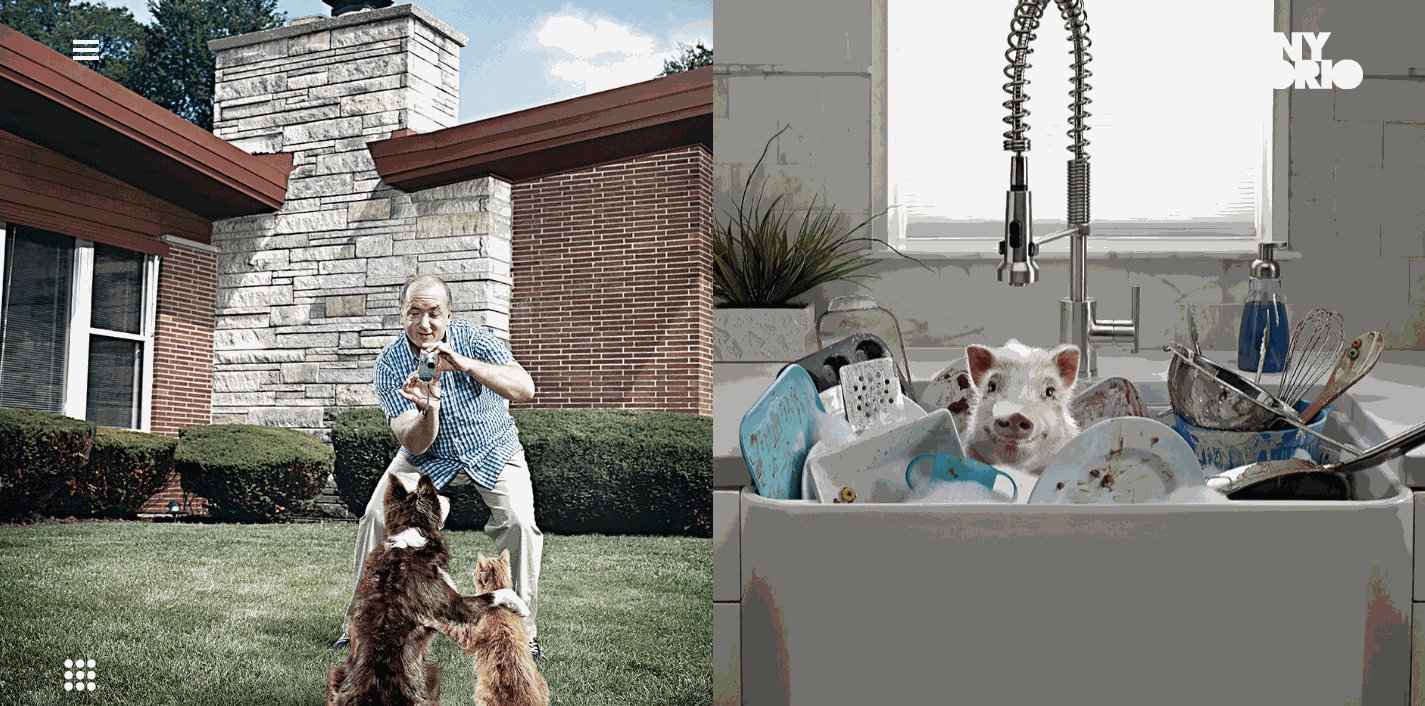
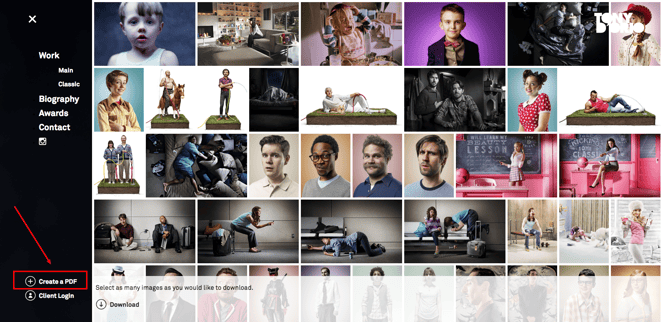
7. Tony D»Orio

Det er viktig å holde utformingen av din visuelle portefølje enkel å la bildene fangst besøkende» oppmerksomhet, og D»Orio oppnår dette ved med fet bilder front-og-center på sin nettside. Hans-logoen og navigering meny er klar og don»t distrahere fra sitt arbeid., Og han gjør det enkelt for potensielle kunder å laste ned hans arbeid gratis.
Ønsker å gi det et forsøk? Klikk på hamburger-menyen øverst til venstre hjørne, og velg deretter + Opprette en PDF-fil for å velge så mange bilder som du»d liker å laste ned.

Når du åpner PDF-filen du vil legge merke til at det kommer fullt utstyrt med D»Orio»s visittkort som dekke … bare i tilfelle du trenger det.

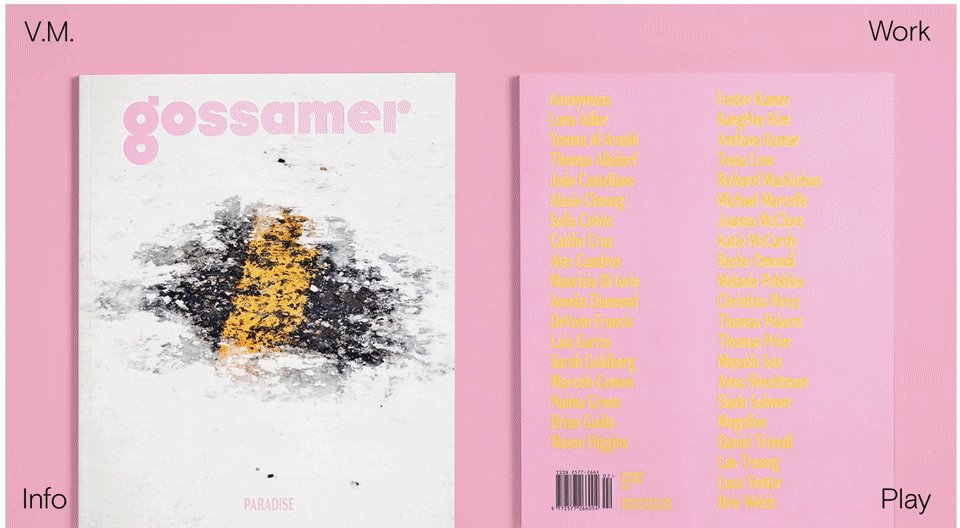
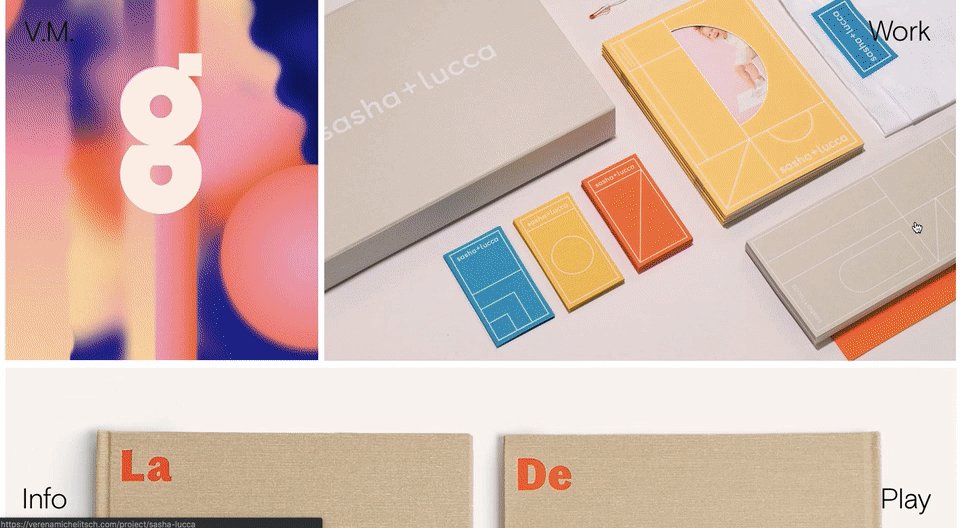
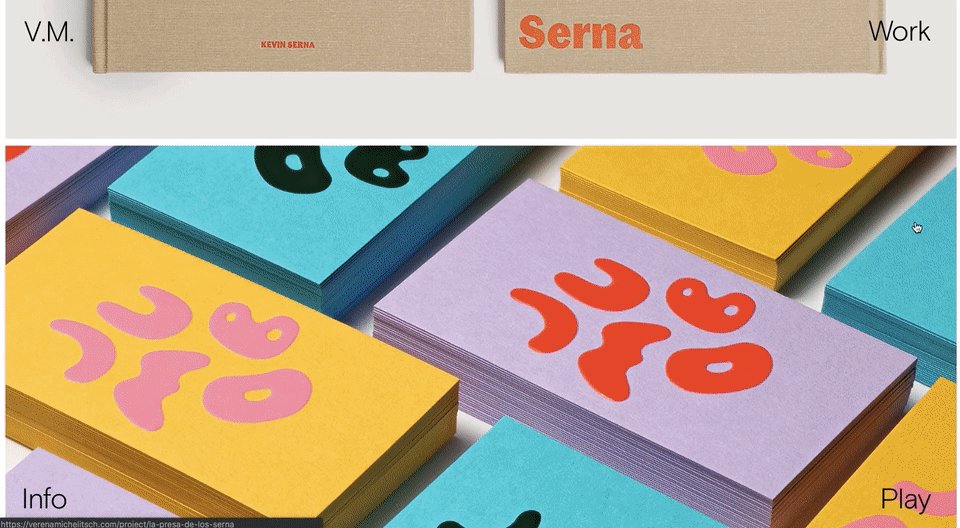
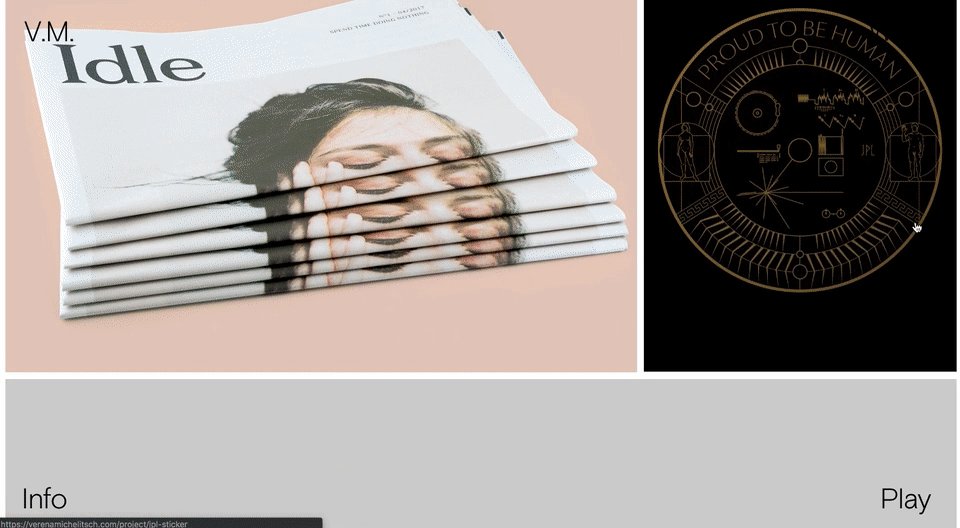
8., Verena Michelitsch

Når du»re en designer, ikke en piksel på din personlige nettside bør gå ubrukt. Verena Michelitsch»s portefølje, som er vist ovenfor, er dekket ende-til-ende i kunstverk. Fra hennes omfattende bibliotek av arbeid, valgte hun å vise flere farger, stiler og dimensjoner, slik at besøkende kan se akkurat hvor mye utvalg har hun som designer. Det er et perfekt eksempel på den klassiske ordtaket, «show, don’ t tell.»
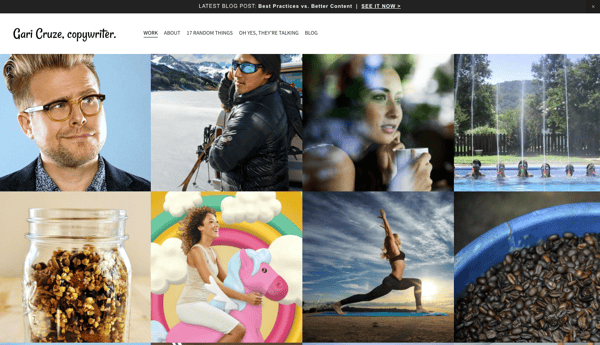
9., Gari Cruze

Cruze er en tekstforfatter. Men ved å slå sin nettside til en portefølje med bilder fra ulike kampanjer han»s jobbet på, han som gjør de besøkende ønsker å holde klikke for å lære mer om ham. Også, det ‘ s en stor CTA på toppen av siden som fører besøkende til sitt siste blogginnlegg.
nettstedet Hans,»s humoristiske kopi-spesielt i «17 Tilfeldige Ting» og «Oh Ja, De»re Talking» seksjoner-tjener til å vise frem sine ferdigheter, samtidig som man gjør seg selv mer minneverdig som godt., Disse sidene også hans kontaktinformasjon på høyre side, noe som gjør det enkelt å komme ut og koble på noe punkt:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid»s hjemmeside er et flott eksempel på «mindre er mer.»
Dette utvikler»s portefølje har klart, godt merkede bilder av kampanjer og programmer som Daveid jobbet på, og hun viser henne koding ferdigheter når du klikker gjennom å se detaljene i hennes arbeid.,
Mens det kan virke altfor minimal omfatter kun tre eksempler av arbeidet hennes, Daveid gjorde henne en tjeneste portefølje av blant annet hennes beste, mest bemerkelsesverdige kampanjer. På slutten av dagen, det er bedre å ha færre eksempler of excellence i porteføljen enn mange eksempler på middelmådighet.
11. Dyret Er Tilbake

Christopher Lee»s portefølje er travle og fargerike på en måte som fungerer., Når du les mer om Lee på hans lett farbare nettsted, kan du innser at en slik en morsom og levende hjemmeside er perfekt for en illustratør og leketøy designer.
Kjent av hans merkenavnet, «Dyret Er Tilbake,» Lee»s web-portefølje høydepunkter iøynefallende design med kjente merkevarer, slik som Mål, og Mario, sammen med koblinger til å kjøpe sitt arbeid. Dette er en annen galleri-stil portefølje med pops av farge som gjør det gøy og gir den personlighet, og dermed gjør det mer minneverdig.
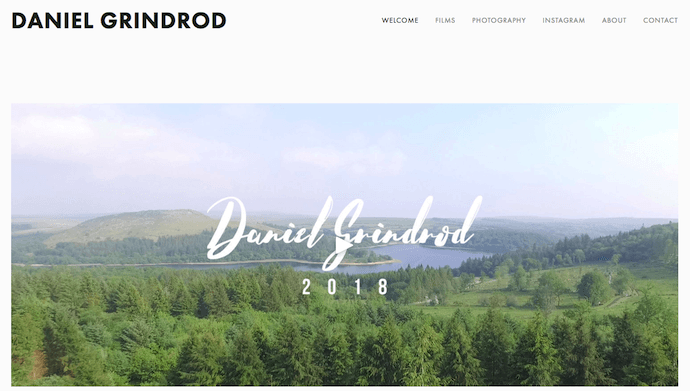
12., Daniel Grindrod
Dette freelance fotograf er et eksempel på en enkel, men elegant portefølje, å organisere mange typer media Daniel»s gjort i kategorier som sin potensielle kunder ville mest sannsynlig vil bla gjennom. Åpning video sted på hjemmesiden — merket «Daniel Grindrod 2018,» som vist på bilde — sørger også for at hans besøkende at han»s aktivt for å skape vakre arbeid.

Beste Praksis for Porteføljen Nettsteder
- Bruk hovedsakelig visuelle., Selv om du»re som viser ditt skriftlige arbeid, bruk av logoer eller andre merkevarebygging er mer iøynefallende for dine besøkende.
- Don»t være redd for å være deg selv. Din personlighet, stil og sans for humor kan være det som skiller deg fra andre nettsteder!
- Organisasjon er nøkkelen. Hvis din portefølje er full av bilder, logoer og andre bilder, gjør at det er lett for besøkende å navigere til hvor de kan kontakte deg.
- Merke deg selv. Velg en logo eller et ikon for å gjøre informasjon lett identifiserbar.,
Personlige Blogger
Konsekvent publisering på en blogg er en fin måte å tiltrekke seg oppmerksomhet på sosiale medier og søkemotorer — og drive trafikk til nettstedet ditt. Blogging er en smart måte å gi arbeidet en personlighet, krønike dine erfaringer, og strekke på å skrive muskler. Du kan skrive en personlig blogg hvis du»re en forfatter av handel, men nesten alle kan ha nytte av å legge en blogg til deres nettsted og gi nyttig innhold for sitt publikum.
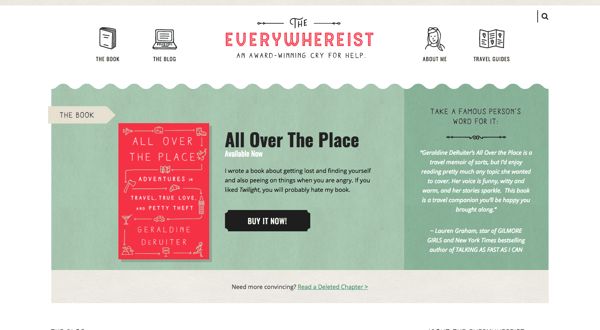
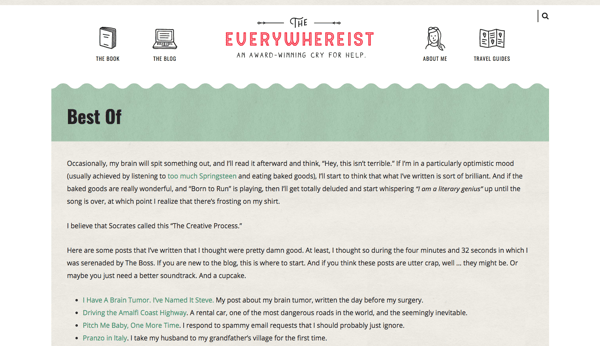
13., Den Everywhereist

Denne bloggen ser litt travlere, men konsistent merkevarebygging hjelper besøkende enkelt å navigere på nettstedet. Reise-bloggen bruker verden ikonografi å flytte besøkende rundt nettstedet ditt, noe som gjør det enkelt å utforske deler utover bloggen.
som Eies av forfatteren Geraldine DeRuiter, denne bloggen har også en «Best Of» – del som lar nye besøkende til å lære om hva bloggen dekker til å bli akklimatisert. Fargevalget er varme, nøytrale, og uten overflødig rot som kan ta oppmerksomheten bort fra innholdet.,

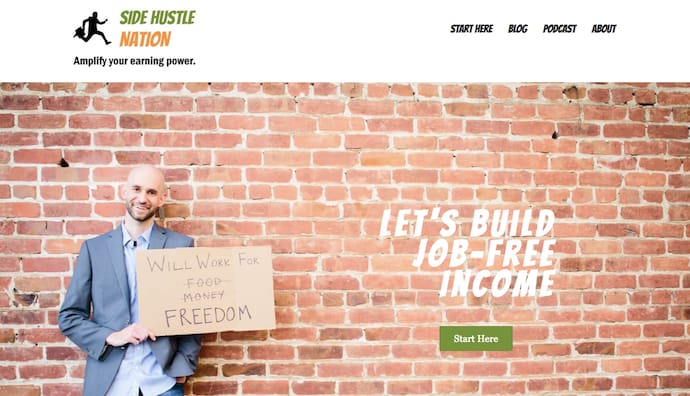
14. Side Kjas Nasjon

Siden Kjas Nasjon er business blogg av Nick Loper, en rådgiver hvis nettstedet tilbyr tonnevis av verdifull økonomisk rådgivning for enkelte virksomhet og eiere. Hans hjemmeside, vist ovenfor, setter en munter ennå lidenskapelig tone for sine lesere. Det tyder på at du»ll få vennlig innhold alle forpliktet til en enkelt mål: økonomisk frihet., De grønne oppfordring til handling, «Start Her» hjelper første gang besøkende vet nøyaktig hvordan de skal navigere på nettstedet hans.

På Nick»s blogg side, som vist ovenfor, du vil legge merke til to unike typer innhold: «Min Podcast produksjonsprosessen,» det øverste innlegget, og «Kvartalsvis Progress Report», det tredje innlegget ned. Det øverste innlegget viser leserne hvordan Nick, seg selv, skaper innhold som hjelper sine vokse, mens den tredje legge ned holder sine lesere oppdatert på bloggen sin»s vekst over tid., Disse typer innhold, gi folk en se bak gardinen til operasjonen, må du vise dem at du i praksis hva du forkynne, og at innsikt er prøvd og sanne.
15. femti kaffe

nettstedet femti kaffe skildrer forfatteren»s-serien av kaffe møter på jakt etter sin neste jobb mulighet, og det gjør en god jobb med å bruke foto og visuelle for å bistå i å fortelle henne lengre historier.
Den beste delen?, Hvert innlegg avsluttes med nummererte takeaways fra hennes møter for god leseforståelse. Høy kvalitet på fotografering brukes til å utfylle historiene er som glasur på kaken.

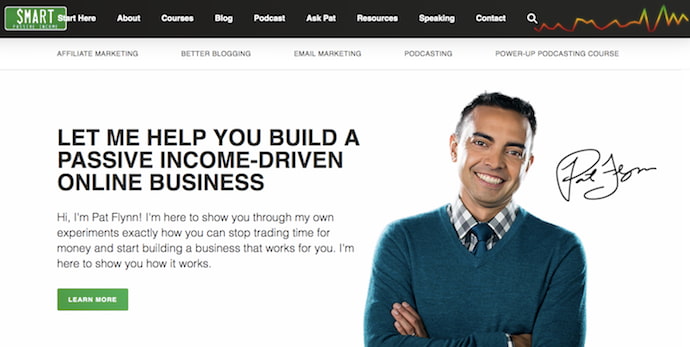
16. Smart Passiv Inntekt

Dette er Pat Flynn»s personlige blogg, som er et knutepunkt for finansielle råd for mennesker som ønsker å starte sin egen virksomhet., Hans hjemmeside, vist ovenfor, lar du vet nøyaktig hvem»s bak innholdet og hva hans oppdrag er for det innhold han»s tilbyr lesere.

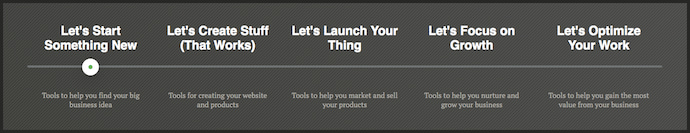
bloggen Sin side kommer også med en unik navigasjons verktøy, som vist ovenfor, at det er»t bare kategorisert etter emne. Snarere, det er organisert av hva leseren ønsker å oppnå., Fra «Let’ s Start på Noe Nytt» til «Let’ s Optimalisere Arbeidet Ditt,» dette nettstedet struktur bidrar til å tilpasse reader»s erfaring, slik at du»re ikke tvinge dem til å bare gjette på hvilken blogg innlegg kommer til å løse sine problem. Dette bidrar til å holde folk på ditt nettsted for lenger, og øke din blogg»s trafikk på lang sikt.
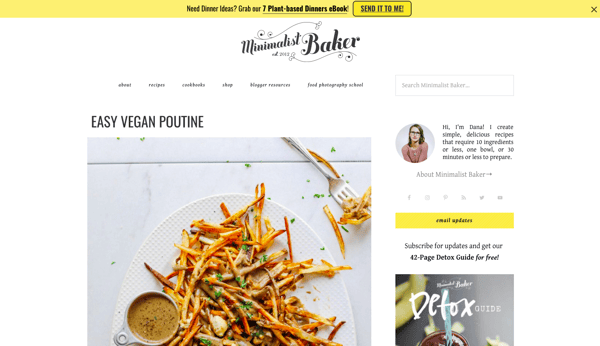
17. Minimalistisk Baker

jeg»m ikke å fremheve Dana»s mat blogg bare fordi den ser deilig mat, og jeg»m sulten., Bloggen hennes bruker en enkel hvit bakgrunn for å la henne mat fotografering pop, unike merkevarebygging å gjøre henne minneverdig, og mini-bio til å tilpasse sin nettside.
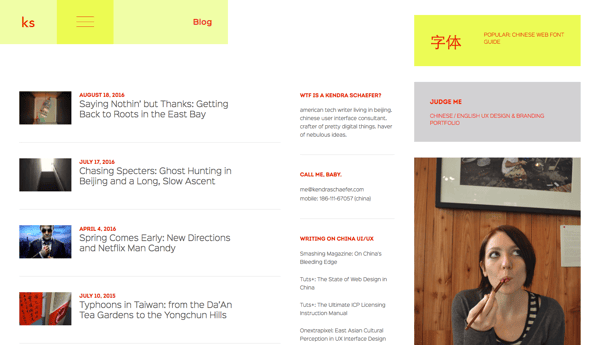
18. Kendra Schaefer

Kendra»s blogg er stappfulle av informasjon om hennes liv, bakgrunn og yrkespraksis, men hun unngår overveldende besøkende ved å bruke en lys bakgrunn og organisering bloggen hennes»s moduler for å minimere støy. Hun deler også lenker til ytterligere å skrive prøver, som supplerer å skrive henne autoritet og troverdighet.,
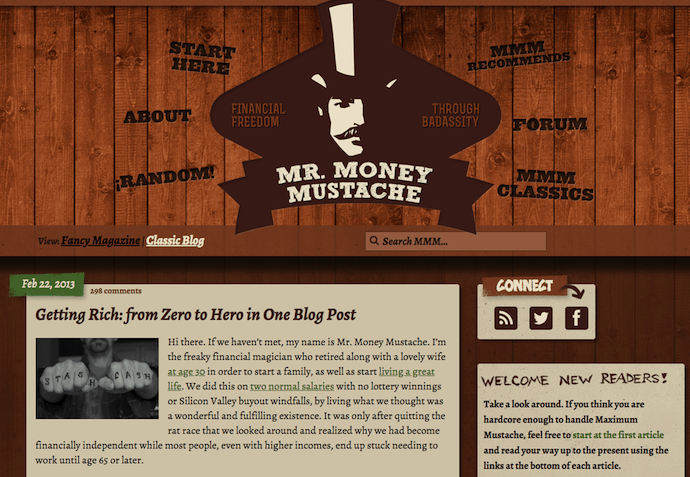
19. Mr. Penger Bart

Mr. Penger Bart kan ta på en old-school, Gangs of New York-stil fasaden, men hans blogg design-og råd bloggen tilbyr — kunne»t være mer frisk (han også doesn»t virkelig se ut som).
Denne finansielle blogg er en morsom, søkbare nettsted som tilbyr lyd innblikk i forvaltning av penger for layperson., Mens hans personlige historier bidrar til å støtte legitimiteten av hans råd, navigasjon lenker rundt sin logo gjør det enkelt å hoppe rett inn i hans innhold uten forutgående konteksten rundt sin merkevare.
Beste Praksis for Blogger
- Holde nettstedet enkel og oversiktlig å unngå ytterligere forstyrrelser utover blogg innlegg.
- Publiser ofte. Selskapet blogger som publiserer mer enn 16 innlegg per mnd får nesten 3,5 X web-trafikk til blogger som publiserte mindre enn fire innlegg per måned.,
- Eksperimentere med forskjellige bloggen stiler, for eksempel lister, intervjuer, grafikk og kuler.
- Ansette visuelle for å bryte opp teksten og legge til konteksten til diskusjon.
Personlig Demo Nettsteder
en Annen kul måte å markedsføre deg selv og dine ferdigheter er å lage en personlig nettside som dobler som en demonstrasjon av koding, design, illustrasjon, eller utvikler ferdigheter. Disse nettstedene kan være interaktive og animert på en måte som gir informasjon om deg og viser også ansette ledere hvorfor de bør jobbe med deg., Dette er et flott nettsted for alternativ for teknisk og kunstnerisk innhold skapere som utviklere, animatører, UX designere, nettstedet innhold ledere, og illustratører.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina er utstillingsvindu avansert og komplisert web-utvikling ferdigheter, men bilder og ikoner bruker han er fortsatt klart og lett å forstå. Han tilbyr også en enkel mulighet til å vise sin cv i begynnelsen av sitt nettsted, for de som don»t ønsker å bla gjennom animasjon.
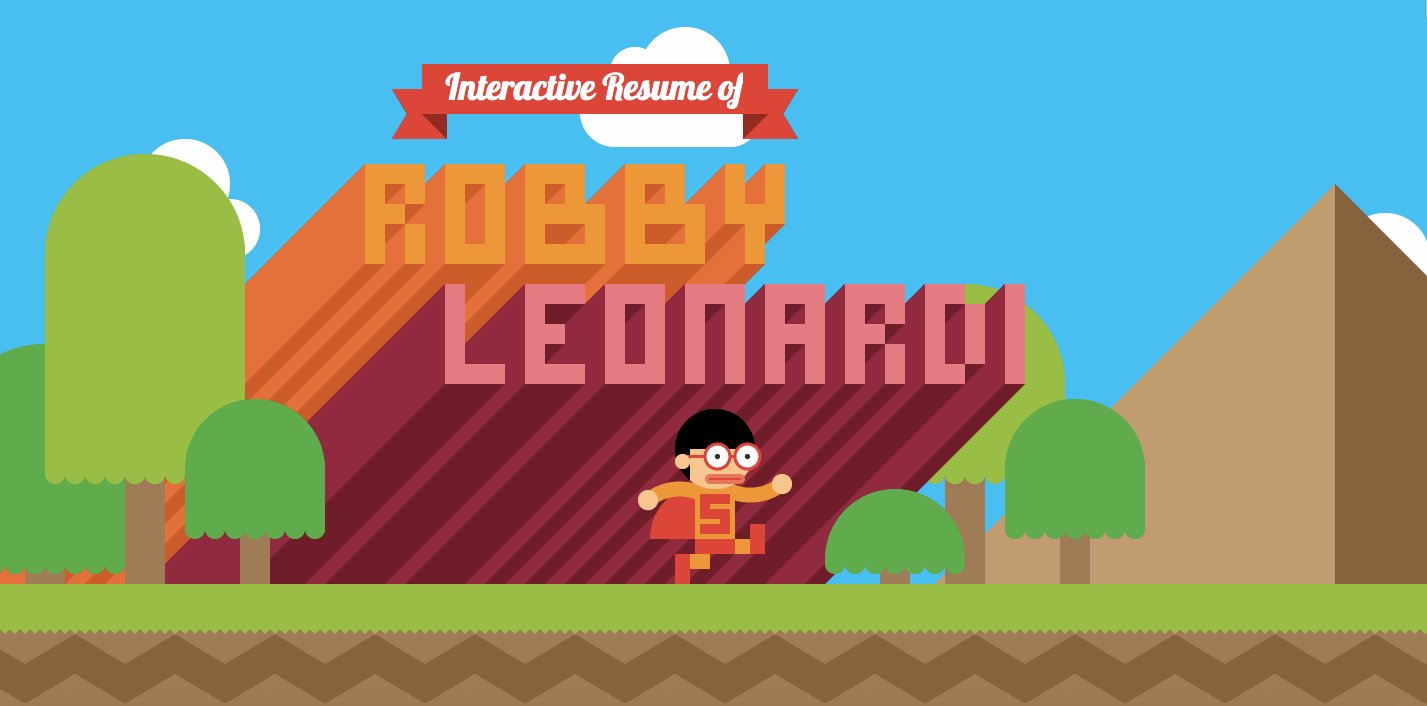
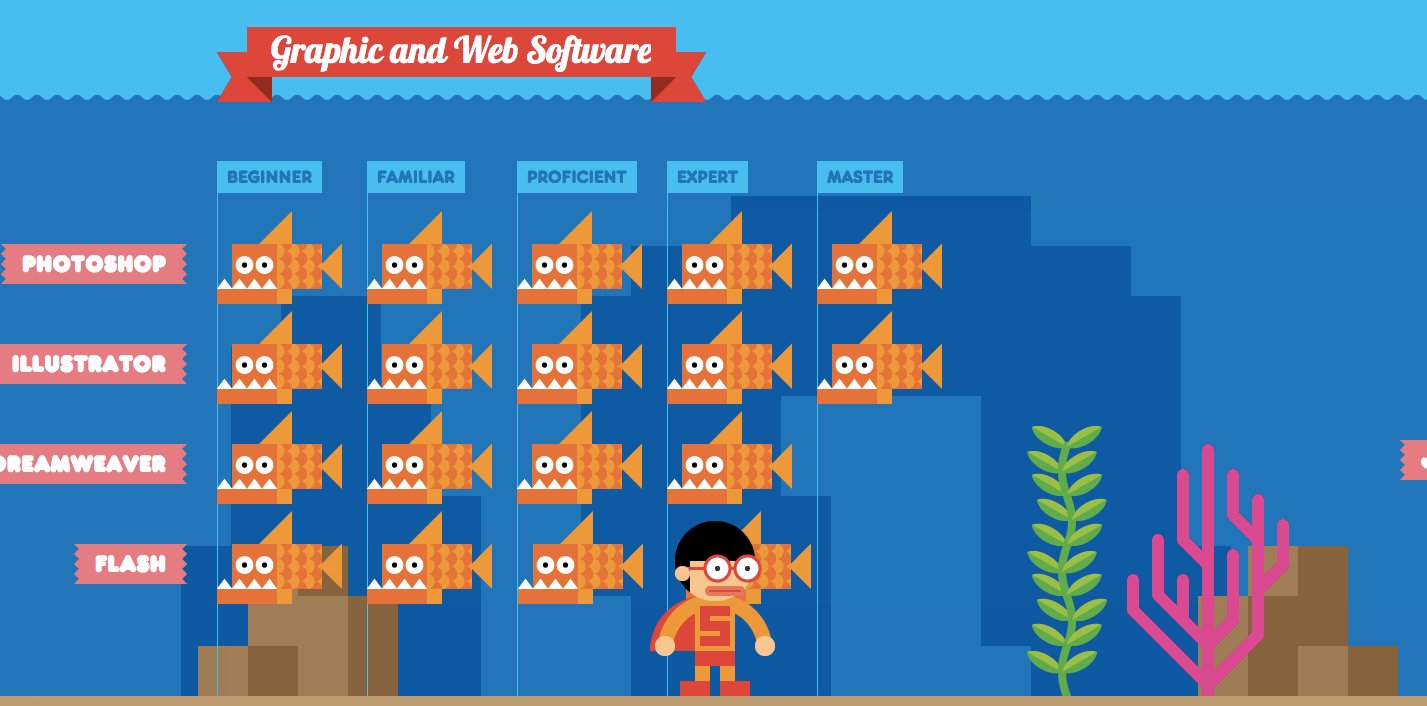
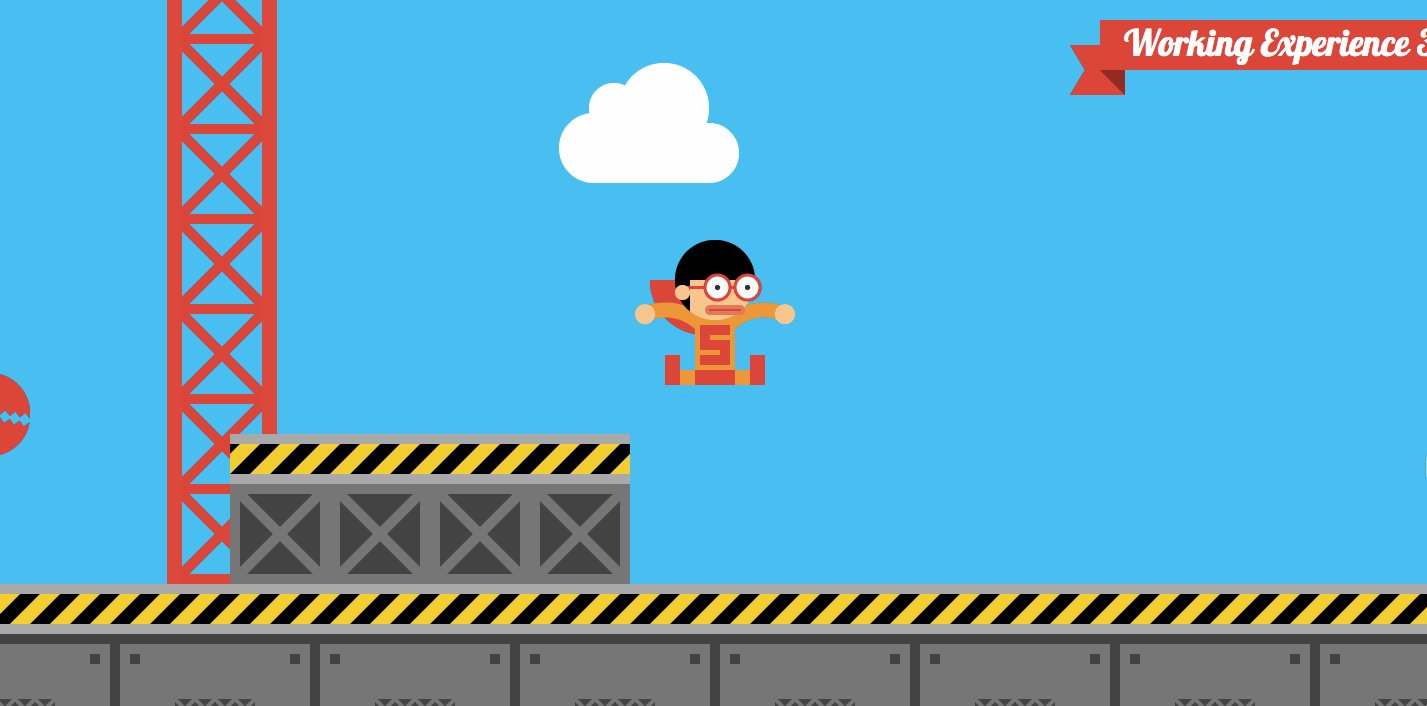
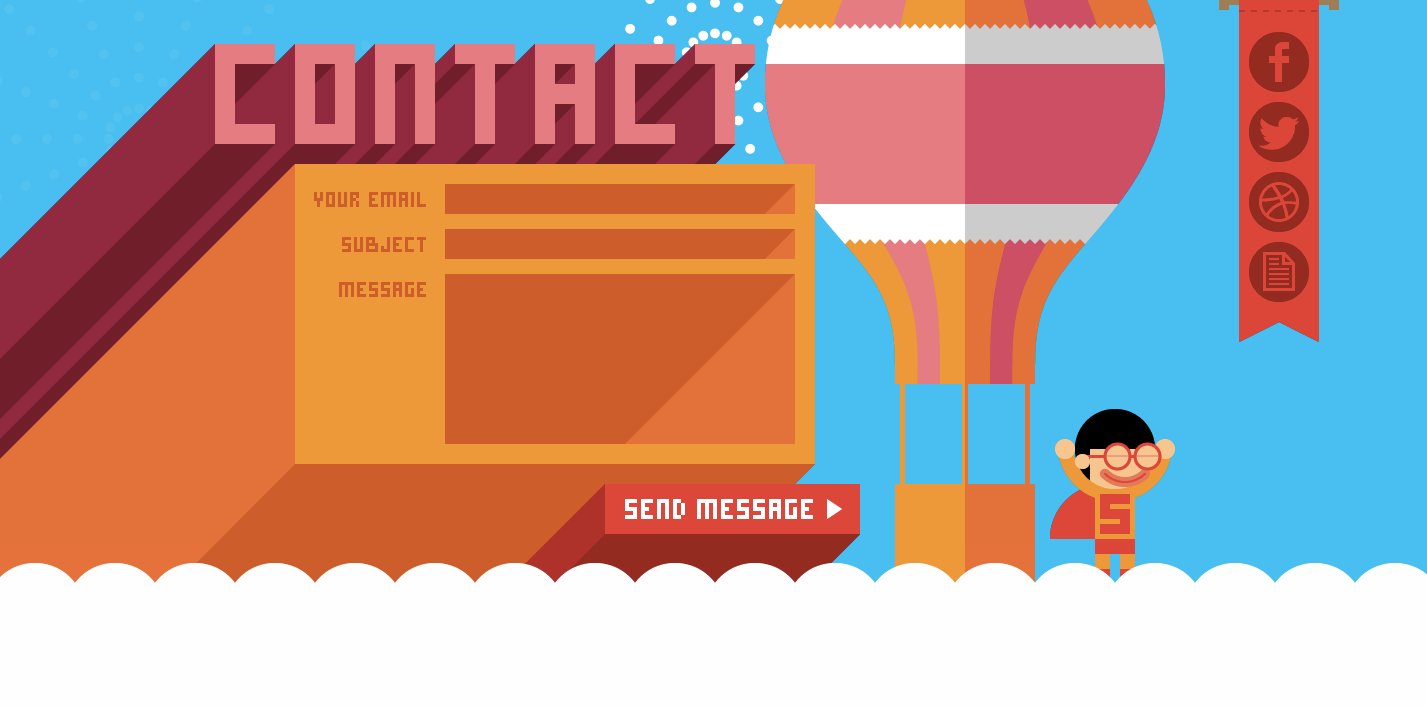
21., Robby Leonardi

Leonardi»s utrolige demo nettsiden bruker animasjon og web-utvikling av ferdigheter til å slå sin portefølje og cv til en video spill for besøkende på nettstedet ditt. Den merkelige merkevarebygging og unik måte å dele informasjon sørge for at nettstedet er lett å huske for de besøkende.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed bruker sin side som en start-til-avslutning demo av hvordan koden på et nettsted., Hans nettsted starter som en tom, hvit side og ender som et fullt ut interaktivt nettsted som besøkende kan se ham koden selv. Den kul faktor som gjør dette nettstedet minneverdig, og det gjør hans ferdigheter svært salgbar.
23. Devon Stank

Stank»s demo side gjør en god jobb med å vise til at han har web design koteletter og det tar det et skritt videre ved å fortelle besøkende om ham, hans kontor, og hans lidenskaper. Det er den perfekte balansen av en demo og en mini-cv.
Pluss, vi elsker videoen oppsummering., Det er en forbruksvare sammendrag som samtidig fanger Stank»s personlighet og legitimasjon.
Beste Praksis for Demo Nettsteder
- Merke deg selv og bruker konsekvent logoer og farger for å identifisere ditt navn og dine ferdigheter blant flokk av det visuelle.
- Don»t overvelde dine besøkende med altfor mange visuelle på en gang, spesielt hvis din demo er animert. Sørg for å holde bildene lett å forstå slik at besøkende aren t bombardert når de besøker nettstedet ditt.,


Opprinnelig publisert Apr 16, 2019 9:52:00 PM, oppdatert 17 April 2019
Emner:
Job Søk