te inspireren sommige verwijzen naar het als een fulltime baan op zich. Anderen vergelijken het met daten. En verschillende katten bij BuzzFeed denken dat het gewoon stinkt.
maar het hoeft niet zo te zijn.
wanneer u ” solliciteert voor een baan, wordt u meestal gevraagd om een cv en sollicitatiebrief in te dienen, of misschien uw LinkedIn-profiel. Maar er zijn betere manieren om te onderscheiden van uw concurrentie, en het bouwen van een persoonlijke website is een van hen.,
professionele Bio voorbeelden, Tips & sjablonen
vertel ons hieronder een beetje over uzelf om vandaag toegang te krijgen:
waarom je een persoonlijke website nodig hebt
Hier is het ding over cv ‘ s en sollicitatiebrieven: hoe uniek je ook probeert je eigen te maken, meestal lezen ze droog. En daar is een goede reden voor: het zou een enkele, no-nonsense pagina moeten zijn die uw werkervaring documenteert., En hoewel beknopt zijn goed is, is er heel weinig gelegenheid om je uniciteit over te brengen, of om je persoonlijkheid te laten schijnen wat dat betreft.
hoewel een cv een enig, grotendeels onveranderlijk document is, kan een persoonlijke website worden aangepast en bijgewerkt op basis van waar u aan werkt, of wat u wilt benadrukken. Het is zowel vloeistof als stroom.
wist u dat 70% van de werkgevers zegt een kandidaat te hebben afgewezen omdat ze iets ongewenst over hen online hebben geleerd?, Dit betekent niet dat je het internet van alles over jezelf moet wissen — in feite onderstreept deze statistiek het belang van het polijsten van je online aanwezigheid. Recruiters zoeken je online op, en een persoonlijke website die het verhaal vertelt dat je wilt vertellen kan het verschil maken tussen jou en een concurrerende kandidaat.
Als u denkt aan het maken van een persoonlijke website van uw eigen, bekijk dan de voorbeelden hieronder die de spijker op de kop slaan. Geïnspireerd door een bepaald type website?,ume Websites
Beste Persoonlijke Websites
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D ‘ Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Het Beest Is Terug
- Daniel Grindrod
- De Everywhereist
- Kant Drukte Natie
- vijftig koffie
- Smart Passive Income
- Minimalistische Baker
- Kendra Schaefer
- de Heer, Money Mustache
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
persoonlijke CV Websites
of u nu een website van één pagina of een grotere portfolio maakt, het web CV dient als een meer gepersonaliseerde optie voor het delen van informatie en het aantonen van uw technologische vaardigheden — en het kan worden gebruikt door alle soorten werkzoekenden.,
zelfs als u weinig werkervaring hebt, kunt u een website gebruiken om een beter beeld te krijgen van uw mogelijkheden en uzelf als kandidaat, terwijl u leunt op uw traditionele cv om de basisinformatie te verschaffen.
1. Gary Sheng

In tegenstelling tot een standaard CV document, Sheng ’s website maakt het gemakkelijk voor hem om logo’ s en klikbare links die zijn software engineering en web development vaardigheden te schitteren toe te voegen.,
we vinden het geweldig dat bezoekers kunnen kiezen om naar beneden te scrollen om alle categorieën van de website te bekijken (“About Me, “” My Passion, “etc.), of spring naar een specifieke pagina met behulp van de bovenste navigatie.
de sectie “Mijn systeem” leest als een bedrijfsverklaring, en deze persoonlijke touch helpt zijn werk te humaniseren en hem meer memorabel te maken.
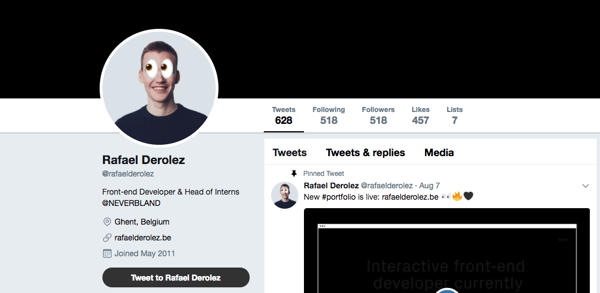
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez ‘ s web CV is modern, cool en informatief., Het pronkt met zijn persoonlijkheid, branding, en het ontwikkelen van vaardigheden op een manier die”s nog steeds zeer eenvoudig en duidelijk. Niet te vergeten, zijn gebruik van unieke lettertypen en geometrische overlays toeschrijft persoonlijkheid aan zijn naam in een opvallende manier.
wilt u contact opnemen met Derolez? Klik gewoon op de CTA aan de onderkant van de pagina te openen een e-mail die”s vooraf rechtstreeks aan hem gericht. Of selecteer een van de social media links om met hem in contact te komen op platforms zoals Twitter-waar de look en feel van de visuele middelen toevallig naadloos aansluiten bij de branding van zijn website. Goed gespeeld, Derolez.,

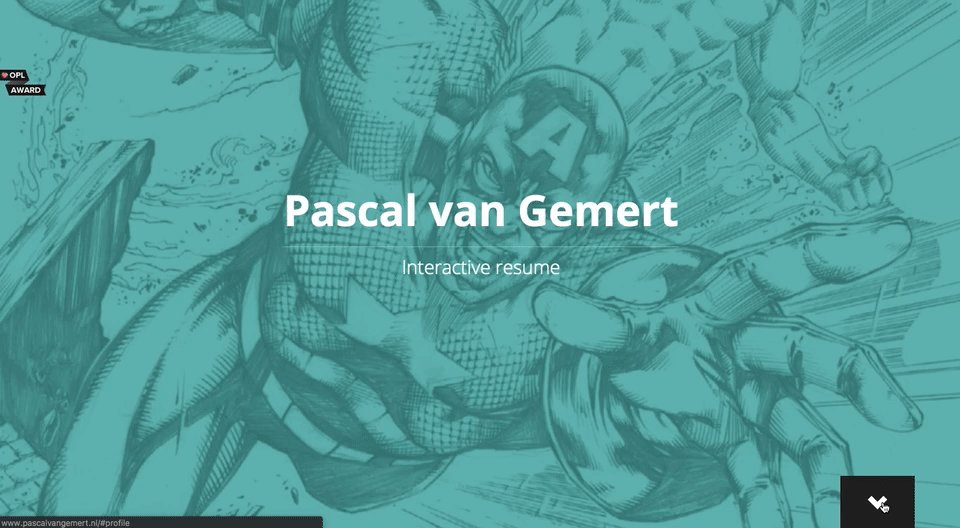
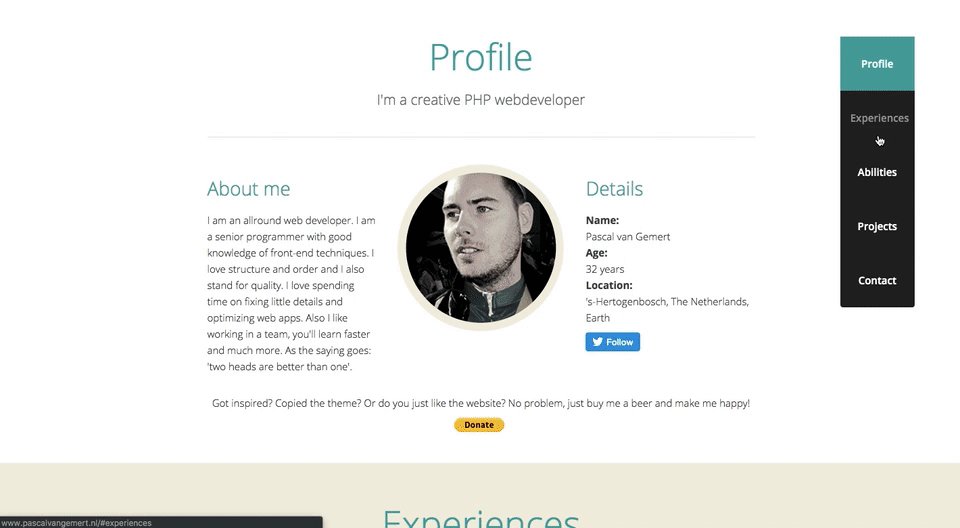
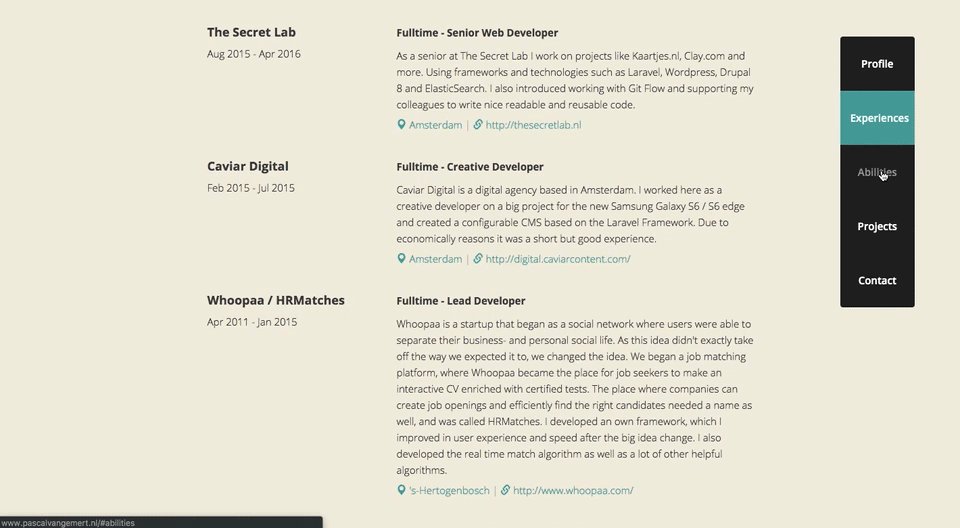
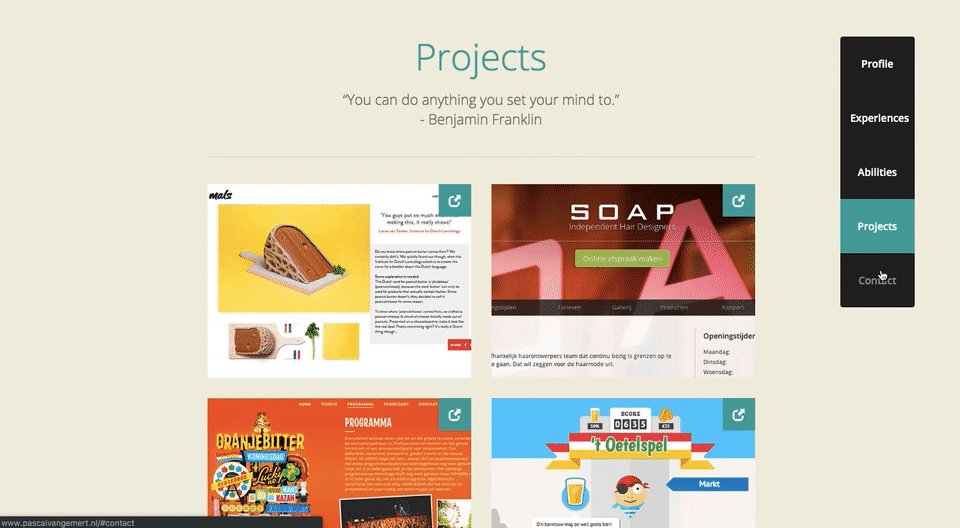
3. Pascal Van Gemert

Pascal Van Gemert is een webontwikkelaar uit Nederland.
hoe meer ervaring je krijgt, hoe meer je zult moeten delen met werkgevers., Pascal ‘ s cv, hierboven weergegeven, maakt gebruik van een uitgebreide schuifbalk om te voorkomen dat bezoekers naar een andere pagina moeten navigeren wanneer ze over hem leren. Hij visualiseert ook zijn carrière op verschillende manieren tussen “profiel, “” ervaringen,” “vaardigheden,” en “projecten,” terwijl het gebruik van een consistente teal kleur om al zijn cv inhoud te verenigen onder één merk.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson ‘ s ongelooflijke CV moet worden gezien om te worden geloofd., Mooie beelden van planeten helpen om zijn planetaire wetenschappelijke achtergrond aan te vullen, en animaties maken zijn cv meer een ervaring dan een document.
qua ontwerp voegt de gestructureerde, Meerlagige achtergrond meer diepte toe aan de tweedimensionale pagina op een manier die gevoelens oproept van ruimte en de planetenstelsels, waarop Johnson ‘ s werk zich richt.
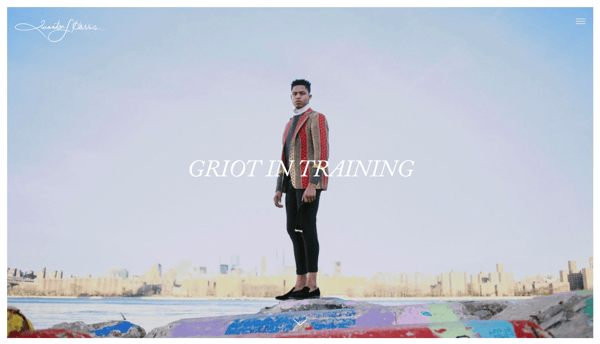
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris “CV gebruikt foto’ s om zijn persoonlijke verhaal te vertellen — en het leest een beetje als een cool, digitaal plakboek., Het omvat alle basis van een cv – en nog wat – door het bespreken van zijn educatieve achtergrond, werkervaring en vaardigheden in een zeer visuele manier.
niet te vergeten, de kopie is fantastisch. Het is duidelijk dat Harris de tijd nam om zorgvuldig de juiste woorden te kiezen om elke stap van zijn persoonlijke en professionele reis te beschrijven. Bijvoorbeeld, de sectie over storytelling luidt:
NYC, mijn nieuwe thuis, is gevuld met de nodige geheimen om niet alleen mijn ambacht vooruit te stuwen, maar ook mijn identiteit als artiest. Met elke lens gebroken en elke pixel gelegd, ben ik mezelf.,
ten slotte, op het laatste navigatiepunt (let op de scrollende cirkels aan de linkerkant van de pagina), worden gebruikers omgeleid naar quintonharris.com, waar hij verder gaat om zijn verhaal in meer detail te vertellen.

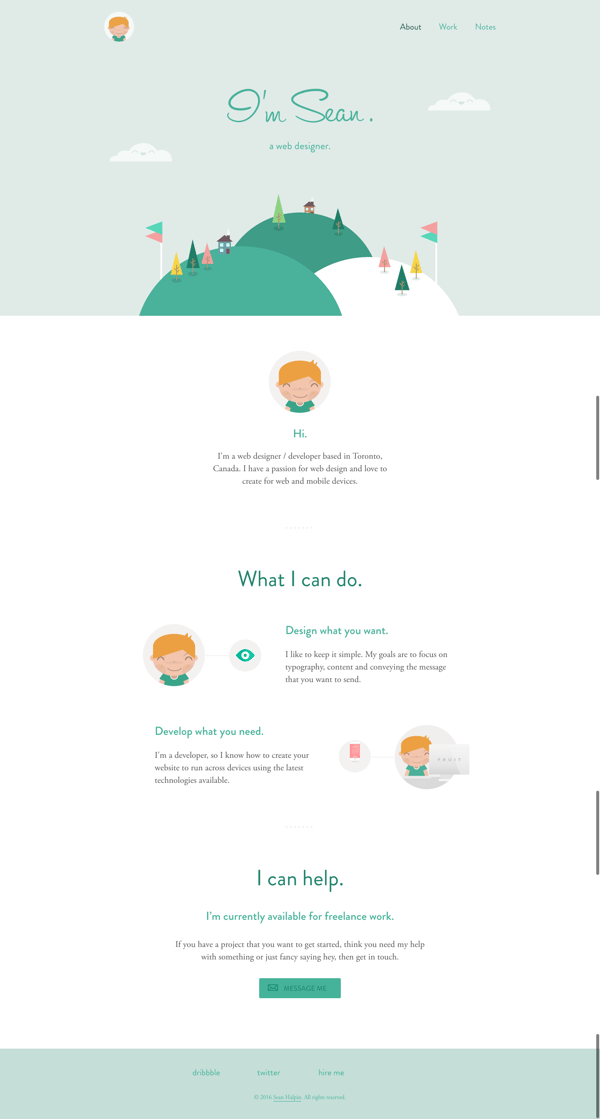
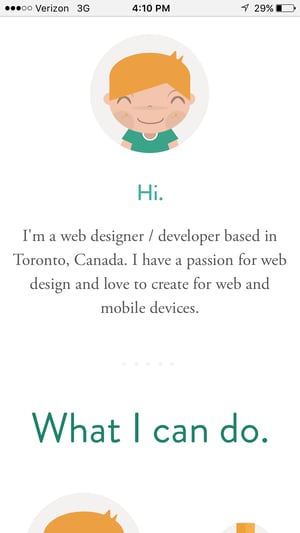
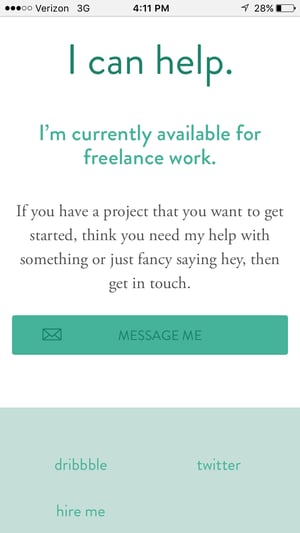
6. Sean Halpin

Halpin ‘ s cv is kort, zoet en to the point, wat authentiek is aan zijn stem en persoonlijke branding zoals beschreven op de site., De witruimte staat zijn ontwerpen toe en kopieert naar pop en command the reader”s attention, wat helpt om de leesbaarheid te verbeteren — vooral op mobiele apparaten:


Best Practices for Resume Websites
- codeer uw cv zodat het door zoekmachines kan worden gekropen.
- bied een knop aan om uw cv in PDF te downloaden, zodat de hiring manager het aan uw bestand kan toevoegen.,
- houd branding consistent tussen de website en documentversies: gebruik vergelijkbare lettertypen, kleuren en afbeeldingen zodat u gemakkelijk te herkennen bent.
- Wees creatief en authentiek voor jezelf. Denk na over de kleuren, afbeeldingen en media die u wilt een deel van uw verhaal dat je niet kon opnemen in een document CV.
persoonlijke portfolio ‘ s
het opbouwen van een online portfolio is een zeer nuttig persoonlijk merk-en marketinginstrument als uw werkervaring en vaardigheden vereisen dat inhoud wordt gecreëerd., In feite, fotografen, grafisch ontwerpers, illustratoren, schrijvers, en content marketeers kunnen allemaal gebruik maken van web portfolio ‘ s om te pronken met hun vaardigheden op een meer gebruiksvriendelijke manier dan een cv of papieren portfolio.
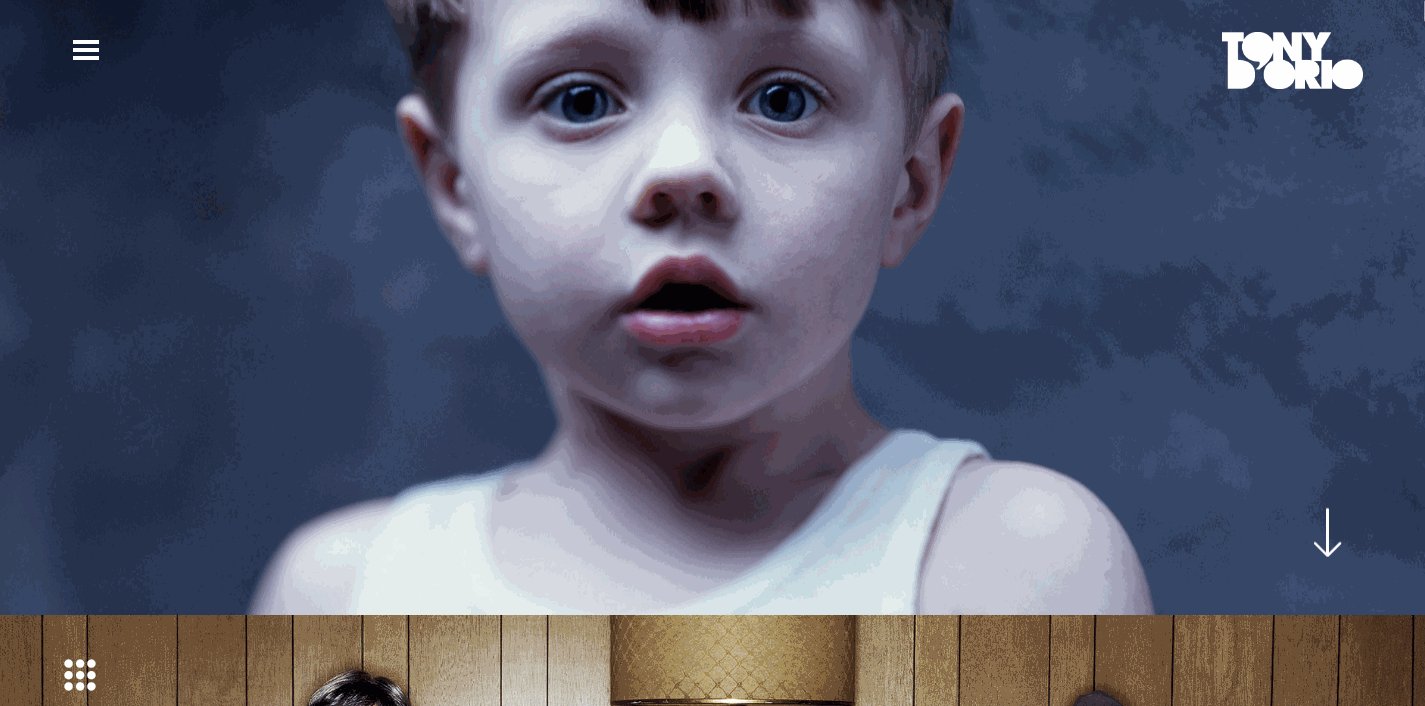
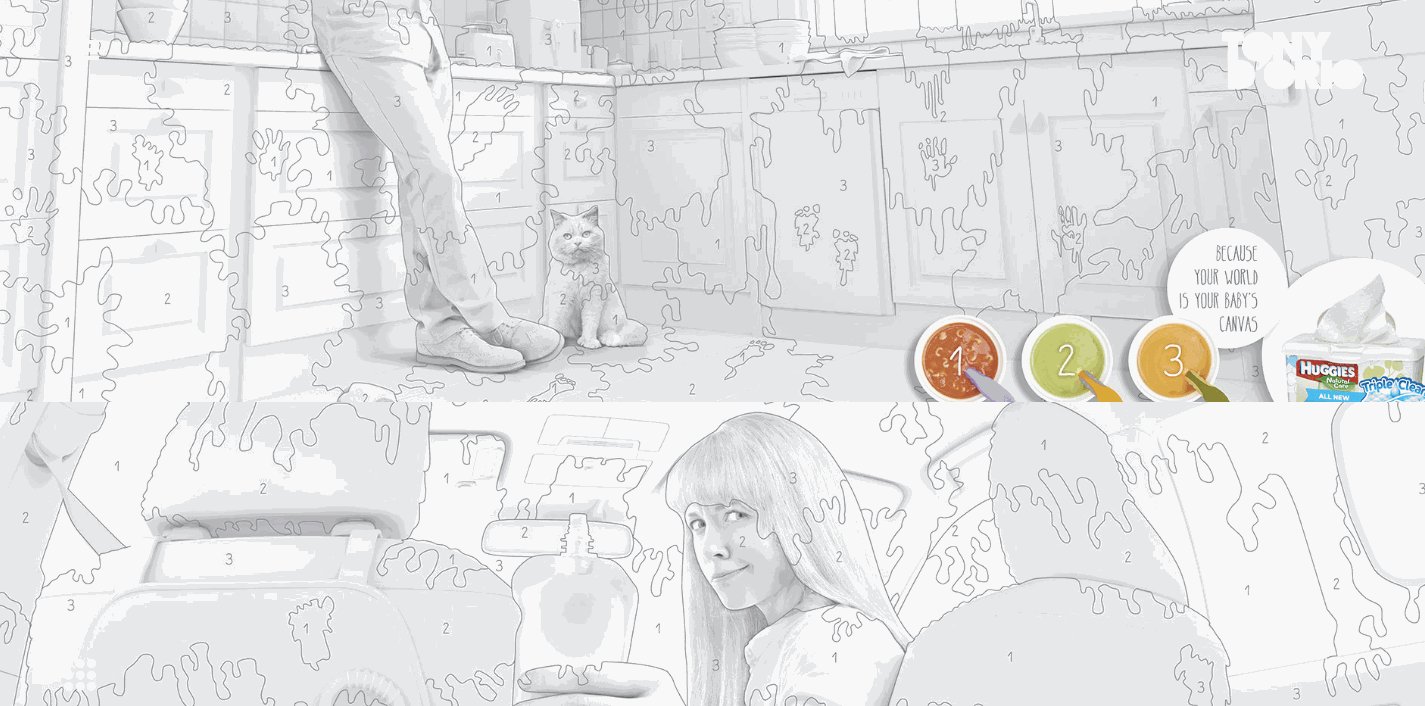
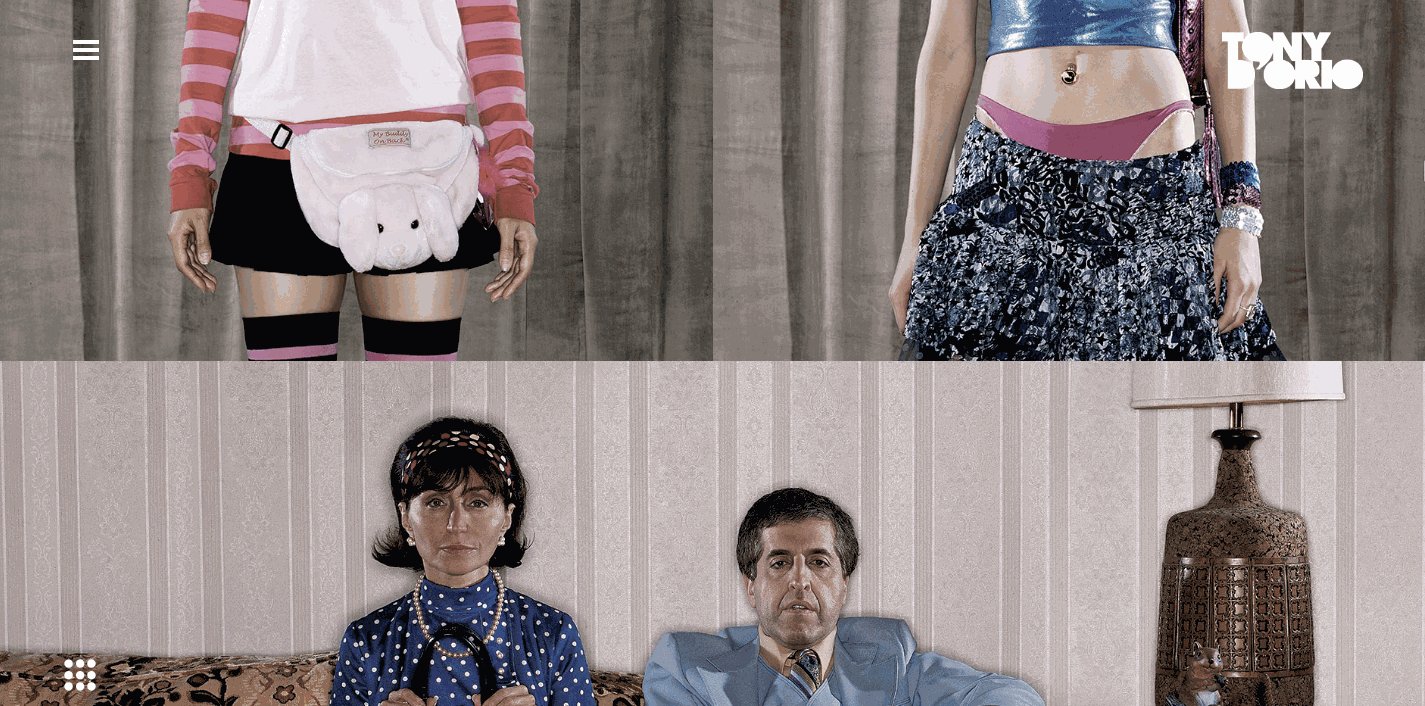
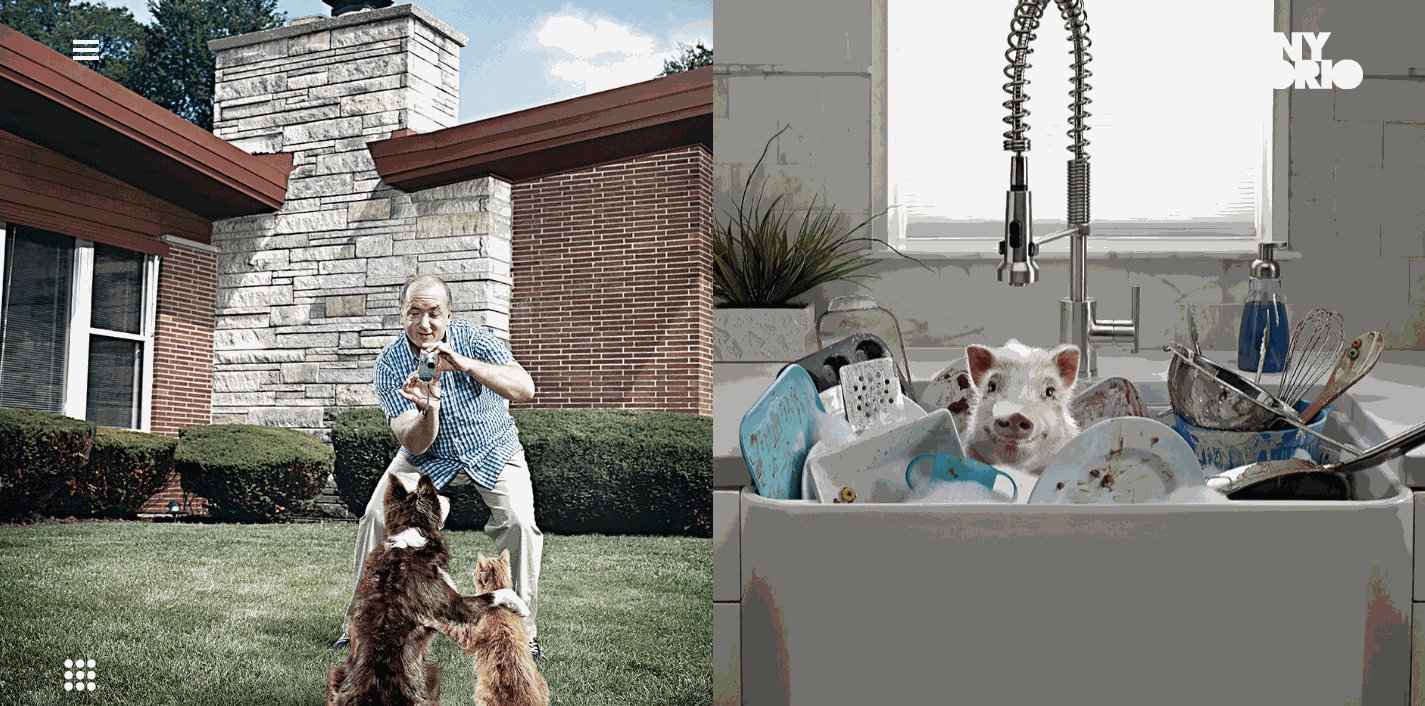
7. Tony D “Orio

Het is belangrijk om het ontwerp van uw visuele portfolio eenvoudig te houden om beelden de aandacht van bezoekers te laten trekken, en D” Orio bereikt dit door vetgedrukte foto ‘ s vooraan in het midden op zijn website te plaatsen. Zijn logo en navigatie menu zijn duidelijk en niet afleiden van zijn werk., En hij maakt het gemakkelijk voor potentiële klanten om zijn werk gratis te downloaden.
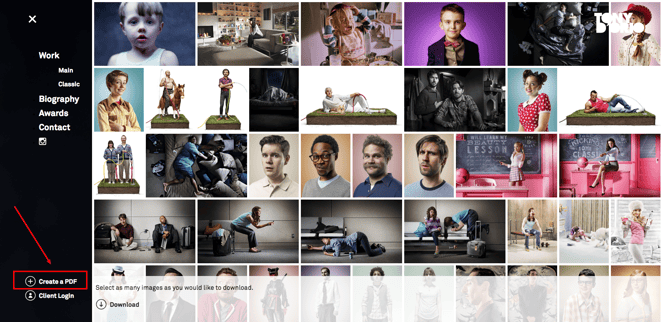
wilt u het eens proberen? Klik op het hamburgermenu in de linkerbovenhoek, selecteer dan + maak een PDF aan om zoveel afbeeldingen te selecteren als u wilt downloaden.

zodra u de PDF opent, zult u merken dat het volledig is uitgerust met het visitekaartje van D”Orio”als omslag … voor het geval je het nodig hebt.

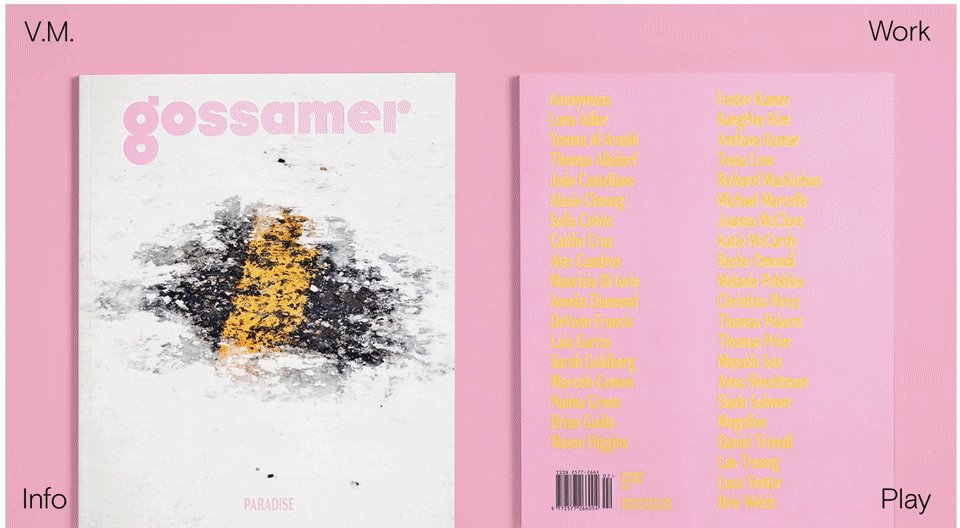
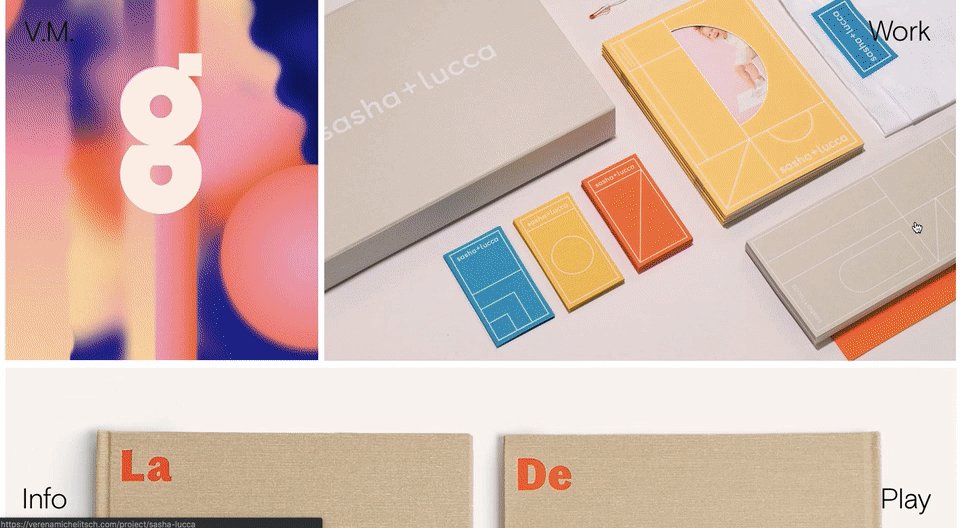
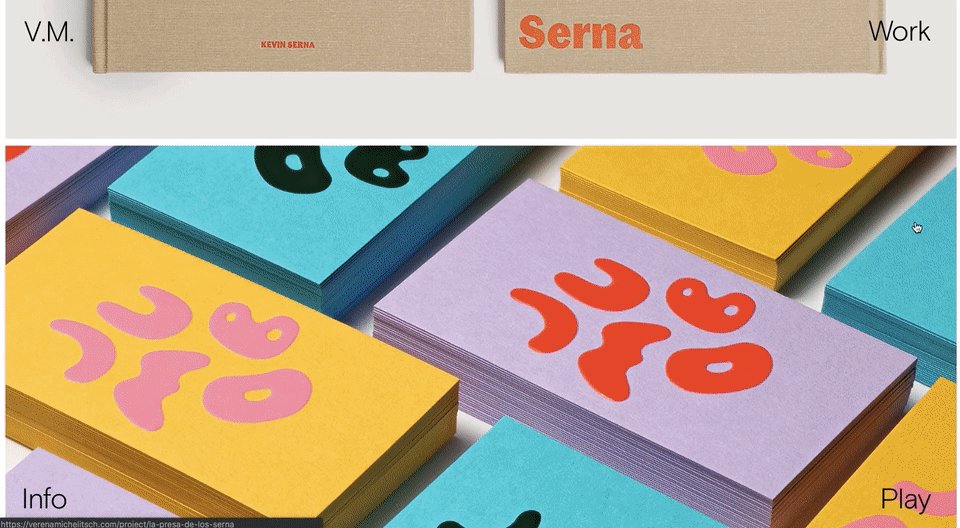
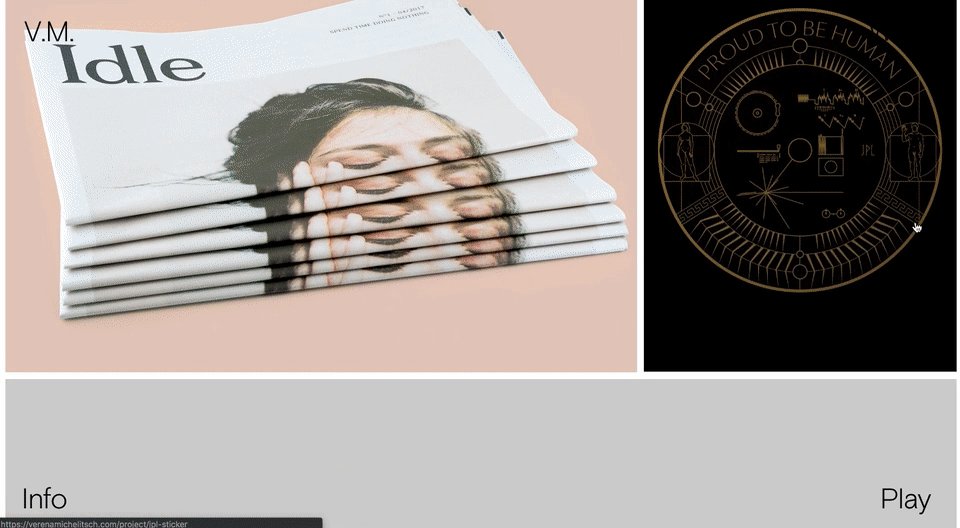
8., Verena Michelitsch

wanneer u een ontwerper bent, mag geen enkele pixel op uw persoonlijke website ongebruikt blijven. Verena Michelitsch ‘ s portfolio, hierboven weergegeven, is van begin tot eind behandeld in kunstwerk. Uit haar uitgebreide bibliotheek van werk, koos ze ervoor om meerdere kleuren, stijlen en afmetingen tentoon te stellen, zodat bezoekers kunnen zien hoeveel bereik ze heeft als ontwerper. Het is een perfect voorbeeld van het klassieke adagium, “show, don’ t tell.”
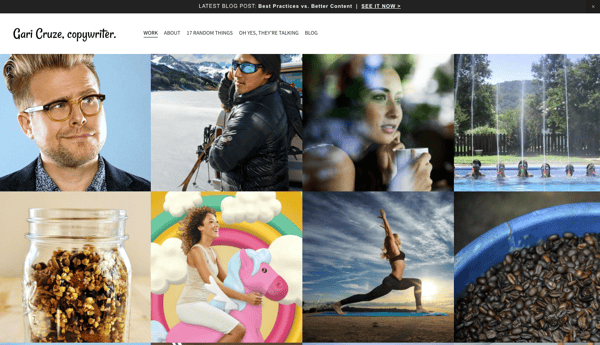
9., Gari Cruze

Cruze is een copywriter. Maar door zijn website om te zetten in een portfolio met afbeeldingen van verschillende campagnes waar hij aan gewerkt heeft, zorgt hij ervoor dat bezoekers willen blijven klikken om meer over hem te leren. Ook, er ” s een grote CTA aan de bovenkant van de pagina die bezoekers naar zijn laatste blogpost leidt.
zijn site ’s humoristische kopie-specifiek in de”17 Random Things “en” Oh Yes, They “re Talking”secties-dient om te pronken met zijn vaardigheden, terwijl het maken van zichzelf meer memorabel als goed., Deze pagina ‘ s bevatten ook zijn contactgegevens aan de rechterkant, waardoor het gemakkelijk is om te bereiken en verbinding te maken op elk punt:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid “s website is een goed voorbeeld van” less is more.”
Deze Ontwikkelaar portfolio beschikt over duidelijke, goed-branded beelden van campagnes en apps die Daveid werkte aan, en ze pronkt met haar codering vaardigheden wanneer u doorklikt om de details van haar werk te zien.,hoewel het misschien te Minimaal lijkt om slechts drie voorbeelden van haar werk op te nemen, verleende Daveid haar portfolio een dienst door haar beste, meest opmerkelijke campagnes op te nemen. Uiteindelijk is het beter om minder voorbeelden van uitmuntendheid in uw portefeuille te hebben dan veel voorbeelden van middelmatigheid.
11. The Beast Is Back

Christopher Lee ‘ s portfolio is druk en kleurrijk op een manier die werkt., Als je meer leest over Lee op zijn gemakkelijk bevaarbare site, realiseer je je dat zo ‘ n leuke en levendige homepage perfect is voor een illustrator en speelgoed ontwerper.Lee ‘ s webportfolio, bekend onder zijn merknaam “The Beast is Back”, belicht opvallende ontwerpen met herkenbare merken, zoals Target en Mario, samen met links om zijn werk te kopen. Dit is een andere gallery-stijl portfolio met pops van kleur die het leuk maken en geven het persoonlijkheid, waardoor het meer memorabel.
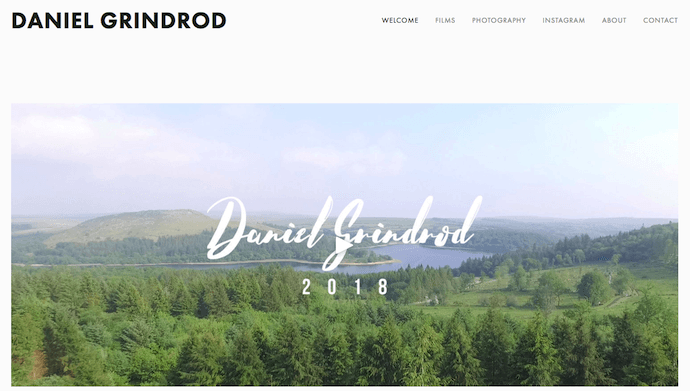
12., Daniel Grindrod
deze freelance videograaf is een ander voorbeeld van een eenvoudige maar slanke portfolio, het organiseren van de vele soorten media Daniel ‘ s gedaan in de categorieën door middel waarvan zijn potentiële klanten zouden waarschijnlijk willen bladeren. De openingsvideo spot op de homepage — gelabeld “Daniel Grindrod 2018,” Zoals getoond op de foto — zorgt er ook voor dat zijn bezoekers van de site actief mooi werk maken.

beste praktijken voor Portfoliowebsites
- gebruiken voornamelijk visuals., Zelfs als u ‘re presentatie van uw geschreven werk, het gebruik van logo’ s of andere branding is meer in het oog springende voor uw bezoekers.
- wees niet bang om jezelf te zijn. Je persoonlijkheid, stijl en gevoel voor humor kunnen zijn wat je onderscheidt van andere sites!
- organisatie is de sleutel. Als uw portfolio vol zit met foto ‘s, logo’ s en andere afbeeldingen, zorg er dan voor dat bezoekers gemakkelijk kunnen navigeren naar de plek waar ze contact met u kunnen opnemen.
- merk uzelf. Kies een logo of pictogram om uw informatie gemakkelijk identificeerbaar te maken.,
persoonlijke Blogs
consequent publiceren op een blog is een geweldige manier om aandacht te trekken op sociale media en zoekmachines — en verkeer naar uw site te sturen. Bloggen is een slimme manier om je werk een persoonlijkheid te geven, je ervaringen te kronieken en je schrijfspieren te rekken. Je zou een persoonlijke blog te schrijven als je ” bent een schrijver van de handel, maar vrijwel iedereen kan profiteren van het toevoegen van een blog aan hun site en het verstrekken van nuttige inhoud voor hun publiek.
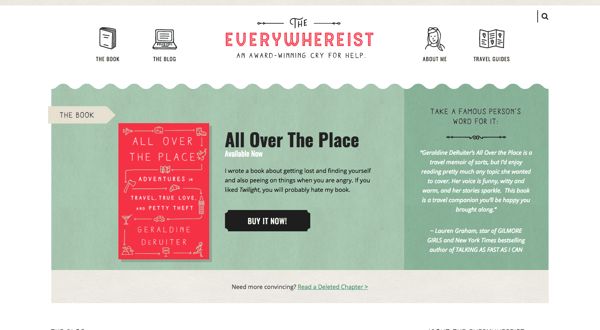
13., De Everywhereist

deze blog ziet er wat drukker uit, maar de consistente branding helpt bezoekers gemakkelijk door de site te navigeren. De travel blog maakt gebruik van globe iconografie om bezoekers te bewegen rond de site, waardoor het gemakkelijk om secties buiten de blog te verkennen.
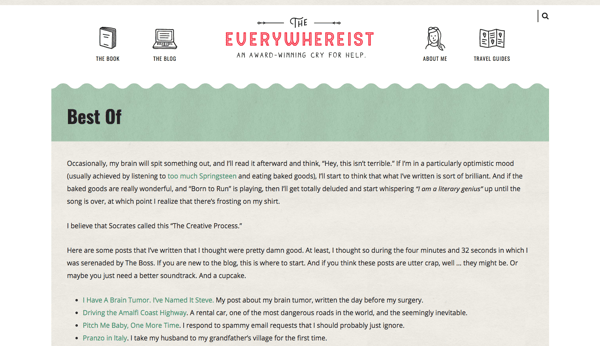
eigendom van schrijver Geraldine DeRuiter, deze blog bevat ook een “Best Of” sectie die nieuwe bezoekers in staat stelt om te leren over wat de blog behandelt om te wennen. Het kleurenschema is warm, neutraal en vrij van overtollige rommel die kan afleiden van de inhoud.,

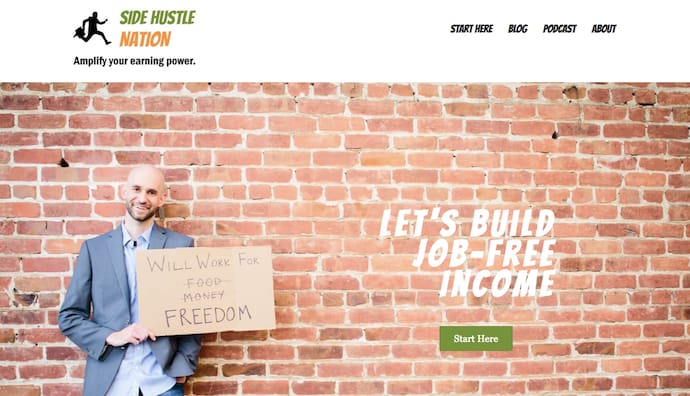
14. Side Hustle Nation

Side Hustle Nation is het zakelijke blog van Nick Loper, een adviseur wiens website tal van waardevolle financiële adviezen biedt aan individuele ondernemers. Zijn homepage, hierboven weergegeven, zet een luchthartige maar gepassioneerde toon voor zijn lezers. Het suggereert dat u ‘ ll krijgen vriendelijke content alle toegewijd aan een enkel doel: financiële vrijheid., De groene oproep tot actie, “Start Hier,” helpt beginnende bezoekers precies weten hoe ze zijn website te navigeren.

op de hierboven getoonde Nick”s blogpagina valt u twee unieke soorten content op: “mijn Podcast productieproces” de bovenste post; en “driemaandelijks voortgangsverslag” de derde post naar beneden. De top post toont lezers hoe Nick, zelf, maakt inhoud die zijn bedrijf helpt groeien, terwijl de derde post naar beneden houdt zijn lezers up-to-date op de groei van zijn blog in de tijd., Deze inhoudstypen geven mensen een kijkje achter het gordijn van uw operatie, hen te laten zien dat je in de praktijk wat je predikt en dat uw inzicht is beproefd en waar.
15. fifty coffees

de website fifty coffees vertelt de reeks koffiebijeenkomsten van de auteur op zoek naar haar volgende baan, en het doet geweldig werk met behulp van fotografie en visuals om te helpen bij het vertellen van haar lange verhalen.
het beste deel?, Elke post eindigt met genummerde afhaalmaaltijden van haar vergaderingen voor het gemak van het lezen begrip. De hoge kwaliteit fotografie gebruikt om de verhalen aan te vullen is als kers op de taart.

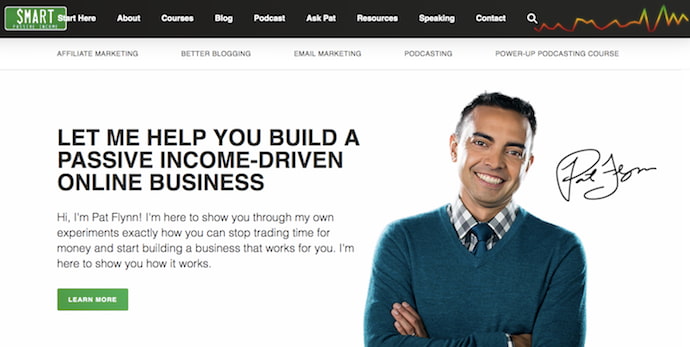
16. Smart Passive Income

Dit is Pat Flynn ‘ s persoonlijke blog, een hub voor Financieel Advies voor mensen die een eigen bedrijf willen starten., Zijn homepage, hierboven weergegeven, laat je precies weten wie achter de inhoud en wat zijn missie is voor de inhoud die hij biedt lezers.

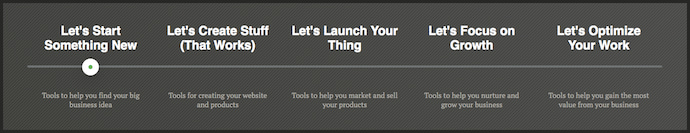
zijn blogpagina wordt ook geleverd met een uniek navigatiehulpmiddel, hierboven weergegeven, dat niet alleen is gecategoriseerd per onderwerp. Integendeel, het is georganiseerd door wat de lezer wil bereiken., Van “laten” S Start iets nieuws “te”laten” S optimaliseren van uw werk,”deze site structuur helpt bij het aanpassen van de lezer”s ervaring, zodat je” re niet dwingen hen om alleen maar te raden op welke blogberichten gaan om hun probleem op te lossen. Dit helpt om mensen op uw website langer te houden en het verkeer van uw blog op de lange termijn te verhogen.
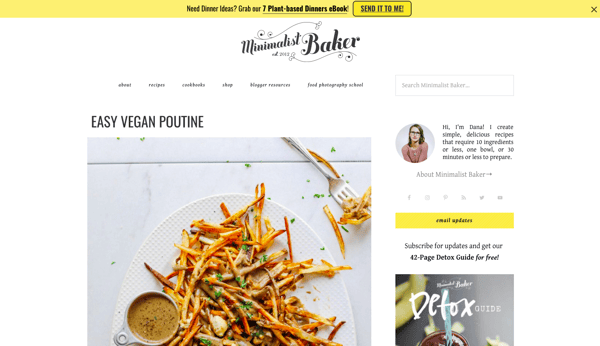
17. Minimalist Baker

I”m not highlighting Dana”s food blog just because the food looks delicious and I”m hongerig., Haar blog maakt gebruik van een eenvoudige witte achtergrond te laten haar voedsel Fotografie pop, unieke branding om haar onvergetelijk te maken, en mini-bio om haar website te personaliseren.
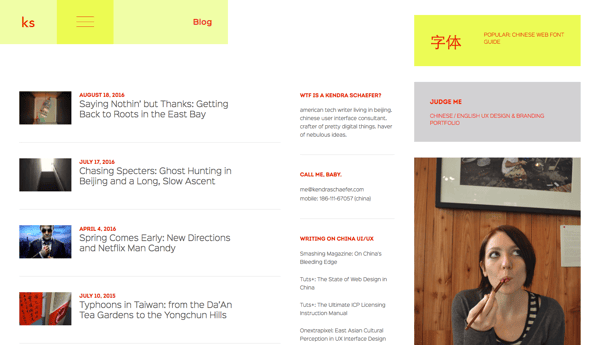
18. Kendra Schaefer

Kendra”s blog zit boordevol informatie over haar leven, achtergrond en professionele ervaring, maar ze vermijdt overweldigende bezoekers door een lichte achtergrond te gebruiken en de modules van haar blog te organiseren om rommel te minimaliseren. Ze deelt ook links naar aanvullende schriftelijke samples, die haar schrijfvaardigheid en geloofwaardigheid versterkt.,
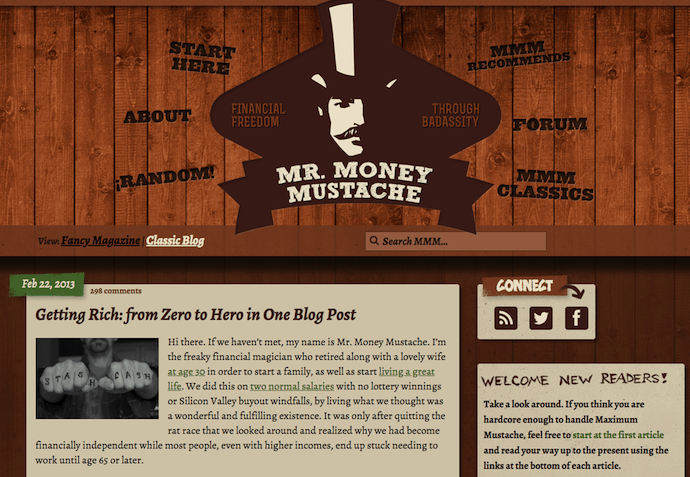
19. Mr. Money Mustache

Mr.Money Mustache kan een ouderwetse, New Yorkse stijl gevel aannemen, maar zijn blogontwerp — en het advies dat de blog biedt — kon niet frisser zijn (hij ziet er ook niet echt zo uit).
deze financiële blog is een grappige, browsbare website die een goed inzicht biedt in geldbeheer voor de leek., Terwijl zijn persoonlijke verhalen helpen de legitimiteit van zijn advies te ondersteunen, de navigatie links rond zijn logo maken het gemakkelijk om te springen recht in zijn inhoud zonder enige voorafgaande context rond zijn merk.
Best Practices voor Blogs
- Houd uw site eenvoudig en overzichtelijk om extra afleiding buiten blogberichten te voorkomen.
- vaak publiceren. Bedrijf blogs die meer dan 16 berichten per maand te publiceren krijgen bijna 3.5 X het webverkeer van blogs die minder dan vier berichten per maand gepubliceerd.,
- experimenteer met verschillende blogstijlen, zoals lijsten, interviews, afbeeldingen en kogels.
- gebruik visuals om tekst te breken en context toe te voegen aan uw discussie.
persoonlijke Demowebsites
een andere coole manier om jezelf en je vaardigheden te promoten is het creëren van een persoonlijke website die ook dienst doet als demonstratie van je vaardigheden op het gebied van programmeren, ontwerpen, illustreren of ontwikkelen. Deze sites kunnen interactief en geanimeerd zijn op een manier die informatie over u biedt en ook laat zien dat managers inhuren waarom ze met u moeten werken., Dit is een geweldige website optie voor technische en artistieke content makers zoals ontwikkelaars, animators, UX ontwerpers, website content managers, en illustrators.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina toont geavanceerde en ingewikkelde webontwikkelingsvaardigheden, maar de afbeeldingen en pictogrammen die hij gebruikt zijn nog steeds duidelijk en gemakkelijk te begrijpen. Hij biedt ook een eenvoudige optie om zijn cv te bekijken aan het begin van zijn site, voor degenen die niet willen scrollen door de animatie.
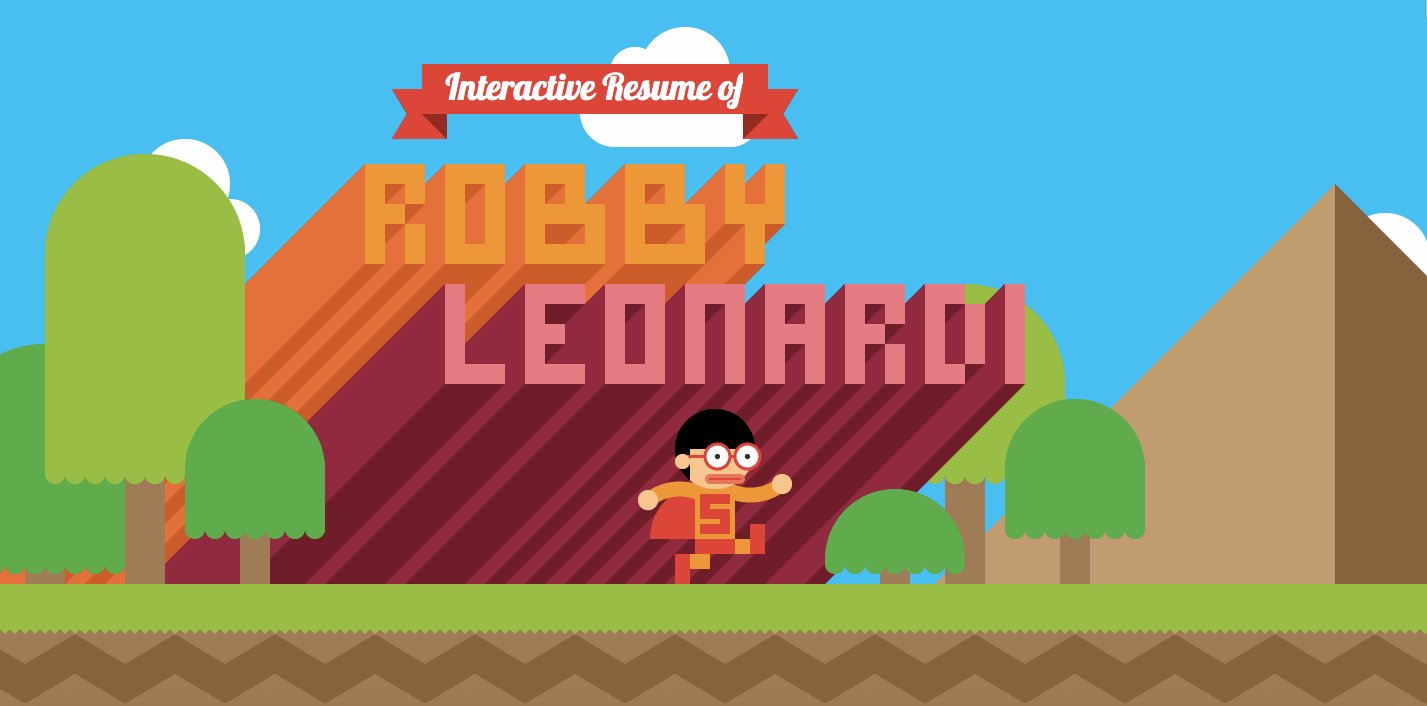
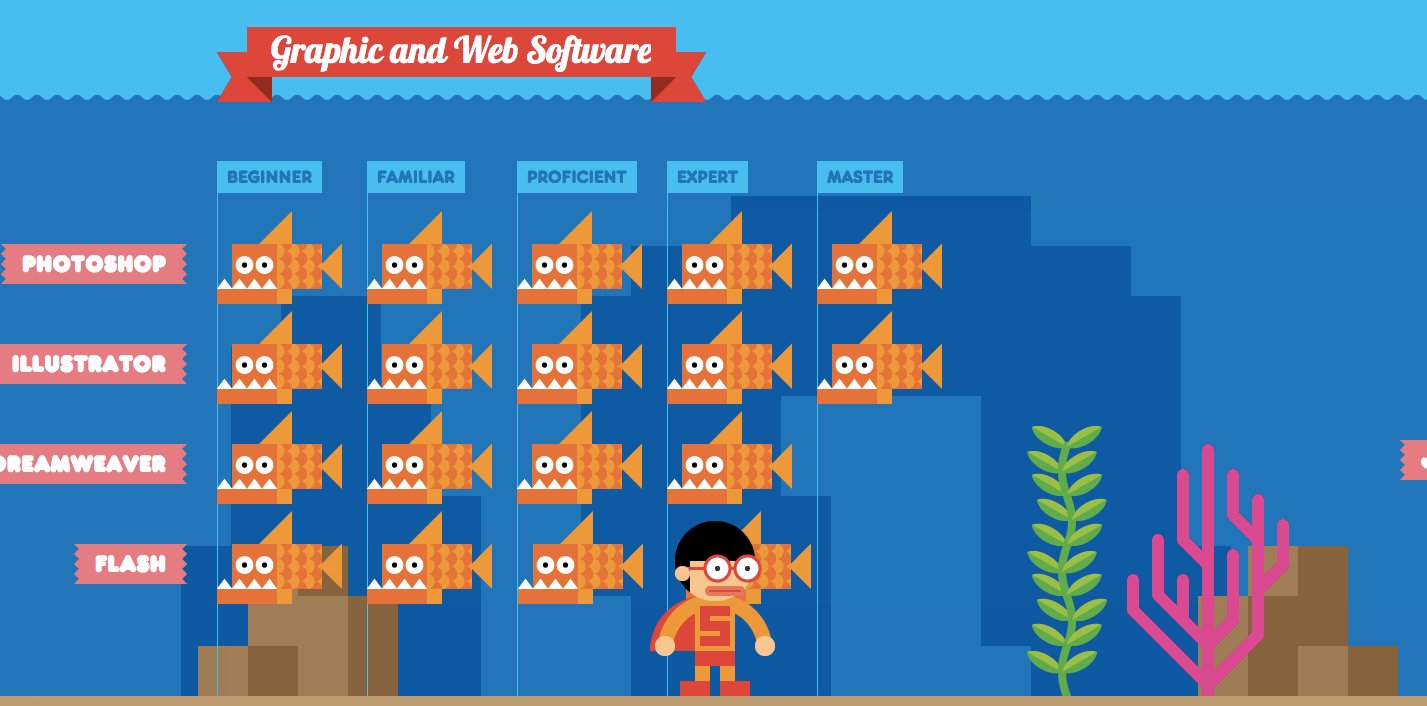
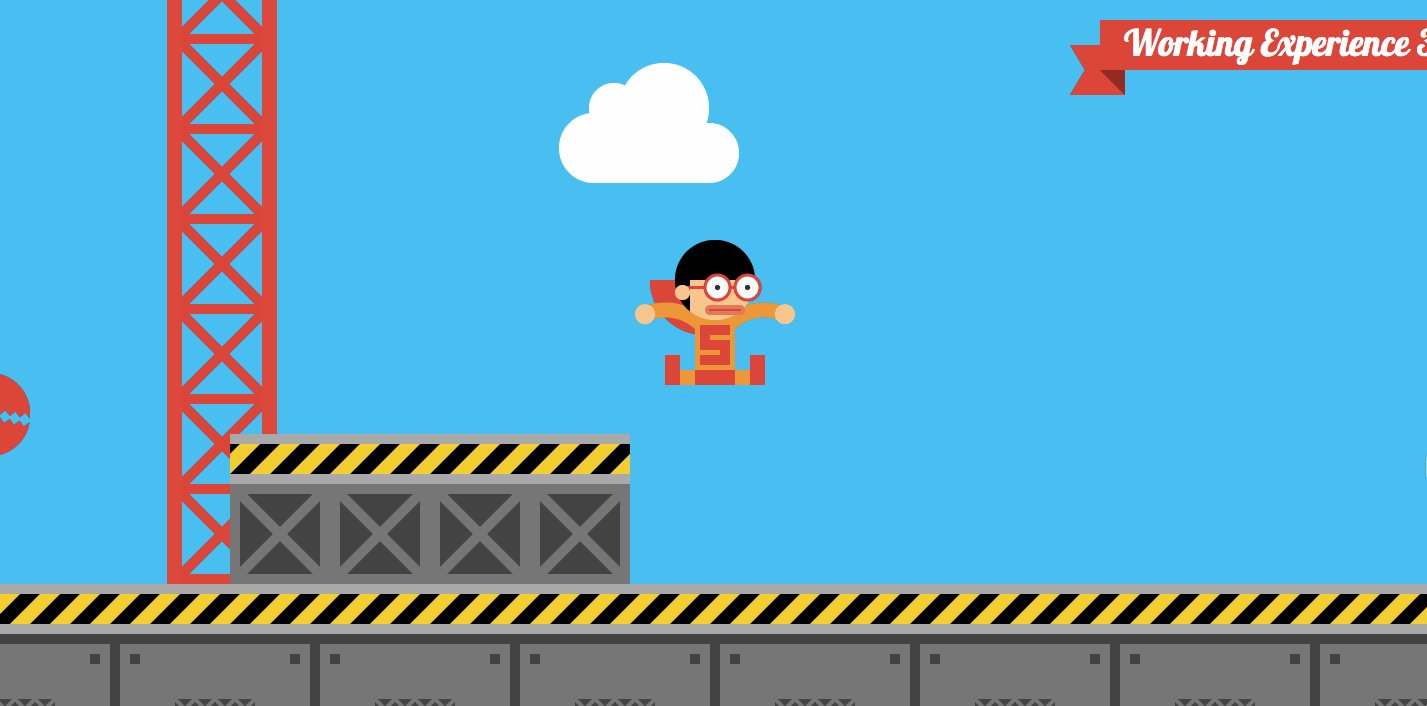
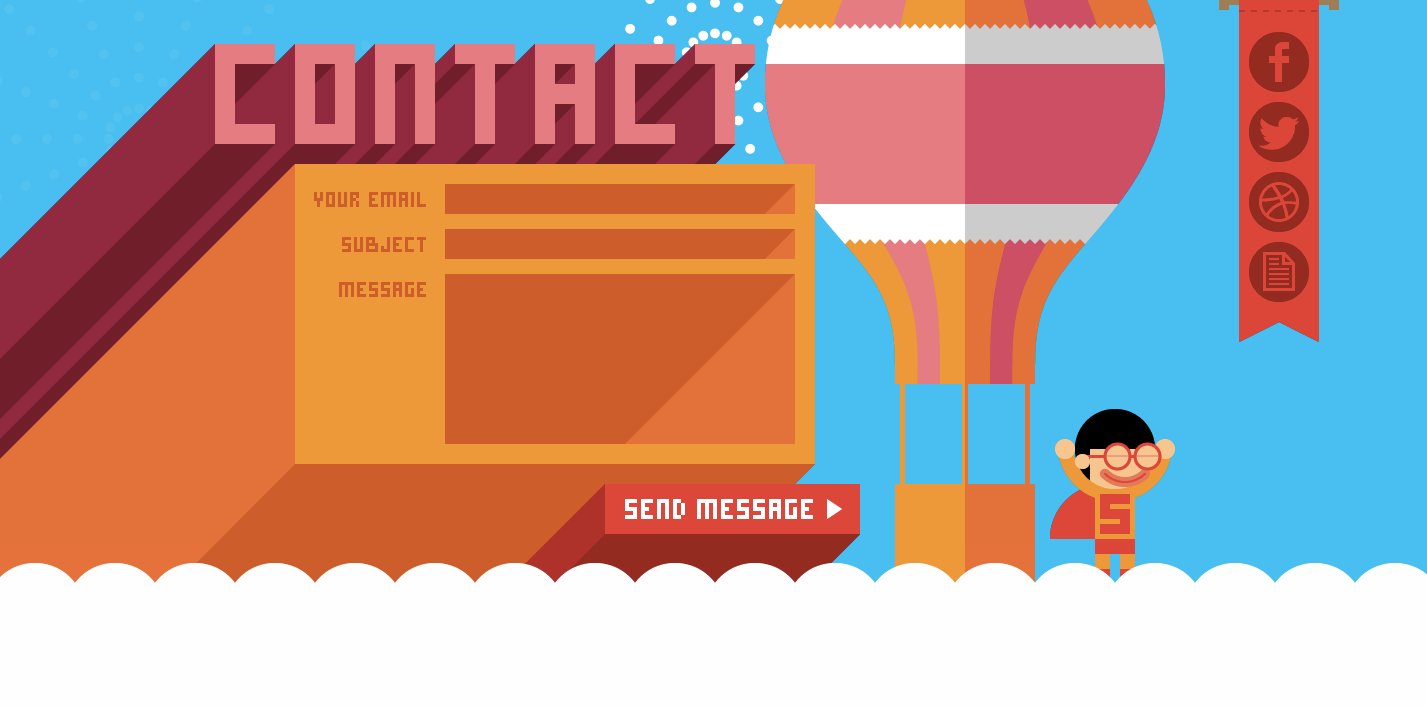
21., Robby Leonardi

Leonardi”s incredible demo website maakt gebruik van animatie en web development vaardigheden om zijn portfolio om te zetten in een videospel voor bezoekers. De grillige branding en unieke manier van het delen van informatie zorgen ervoor dat zijn site is onvergetelijk voor bezoekers.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed gebruikt zijn pagina als een start-to-finish demo van het coderen van een website., Zijn website begint als een lege witte pagina en eindigt als een volledig interactieve site die bezoekers zelf kunnen zien programmeren. De coole factor maakt deze website memorabel, en het maakt zijn vaardigheden zeer verhandelbaar.
23. Devon Stank

Stank ” s demo site laat goed zien dat hij het webdesign heeft en gaat een stap verder door bezoekers alles over hem, zijn Agentschap en zijn passies te vertellen. Het is de perfecte balans van een demo en een mini-CV.
Plus, We houden van de videosamenvatting., Het is een consumeerbare samenvatting die meteen Stank ‘ s persoonlijkheid en referenties vastlegt.
Best Practices voor Demowebsites
- merk uzelf en gebruik consistente logo ‘ s en kleuren om uw naam en uw vaardigheden te identificeren tussen de schuine visuals.
- overweldig uw bezoekers niet met te veel visuals tegelijk-vooral als uw demo geanimeerd is. Zorg ervoor dat beelden gemakkelijk te begrijpen te houden, zodat bezoekers worden ‘ t gebombardeerd wanneer ze uw site te bezoeken.,


oorspronkelijk gepubliceerd op 16 April 2019 21: 52: 00, bijgewerkt op 17 April 2019
onderwerpen:
zoeken naar vacatures