onthoud Mad Libs?
het sjabloon woordspel dat je liet lachen tot je huilde tijdens logeerpartijtjes in je kindertijd? Dat gaf je familie een leuke activiteit om te doen na het eten? En dat je coole leraar je klas liet spelen? laat me je verzekeren dat Mad Libs nog steeds “the World’ s greatest game ” is.”En dankzij Wufoo, spelen is het gratis en gemakkelijk!,
om u te helpen Wufoo om te zetten in een Mad Lib generator, laten we het hebben over hoe u de verschillende functies in Wufoo kunt gebruiken om er zelf een te maken.
Stap # 1 bij het gebruik van Wufoo als uw mad Lib-generator: Kies een verhaal
Dit is waarschijnlijk het moeilijkste deel over het maken van een Mad Lib-formulier. Zoals de meeste dingen die grappig zijn, moet je een goede greep op de punchline hebben. In een gekke Lib betekent dat het onthullen van onverwachte woorden in een vrij eenvoudig verhaal. Als u op zoek bent naar wat inspiratie, er is een grote set van ideeën die kunnen worden gevonden over op It ‘ s a Mad Libs World!,
Stap #2: Ontwerp Het formulier-met behulp van onze Mad Libs template screenshot
om Wufoo als uw eigen Mad Lib generator te gebruiken, bouwt u drie pagina ‘ s in uw formulier. Op de eerste pagina kunt u vragen naar de persoonlijke gegevens van de form takers. Het verkrijgen van informatie, zoals hun e-mailadres, kunt u een kopie van het voltooide verhaal e-mail naar de gebruiker als aandenken.
de tweede pagina vraagt om alle verschillende categorieën woorden die u nodig hebt om uw verhaal te voltooien., Voor inspiratie kunt u hieronder een screenshot van onze Mad Libs-sjabloon bekijken:


in onze Mad Libs-sjabloon zijn alle velden verplicht. Dit wordt gedaan om gaten in ons verhaal te voorkomen. .
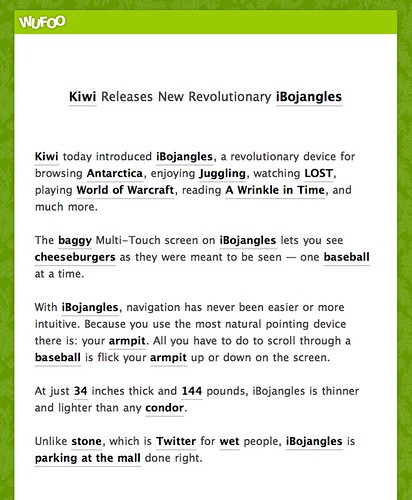
de derde pagina moet het verhaal zelf bevatten. Zodra u het ingevulde formulier in te dienen, de bevestigingspagina zal de 3e pagina ingevuld tonen—en het zal ook worden gemaild naar de vorm nemer.Laten we nu praten over de stappen die u moet nemen op de back-end om ervoor te zorgen dat Wufoo werkt als uw Mad Lib generator!,
Stap #3: gebruik ons templating systeem
Met Ons templating systeem kunt u de door de gebruiker verzonden gegevens terugsturen op een bevestigingspagina, in een bevestigingsmail en zelfs in een betalingsbewijs en factuur.
om templating in Wufoo te gebruiken, moet u eerst een lijst krijgen van de API-veld-ID ‘ s die aan elk veld zijn gekoppeld. U kunt deze informatie vinden in de Code Manager. Het zal een lijst van uw formulieren bevatten samen met een tabel met de velden en hun ID ‘ s., Met behulp van die informatie en onze templating documentatie, kunt u de templating tags die nodig zijn om de gegevens weer te geven op de bevestigingspagina te construeren. Als u bijvoorbeeld wilt weergeven wat de gebruiker voor het Fruitveld heeft ingevoerd (zie eerdere schermafbeelding), vindt u het veld-ID voor dat veld en gebruikt u dat om de juiste sjabloontag te maken. Dat betekent dat van de ingang voor dat formulier, het zal de gegevens voor een veld met een ID van X-nummer weer te geven., Om een voorbeeld te gebruiken, heb ik de velden en de bijbehorende tags in een mogelijk verhaal gezet:

Het is vermeldenswaard dat u ook elke sjabloontag in vetgedrukte tags kunt wikkelen om ze anders op te stylen en ze op de bevestigingspagina kunt weergeven met behulp van CSS. U kunt die tekst vervolgens Invoegen op de bevestigingspagina. Als u ook wilt dat de gebruiker een kopie van de vermelding krijgen wanneer ze vertrekken, kunt u de bevestigingsmail Instellen om dezelfde templated info te gebruiken., Zie voorbeeld hieronder:

Stap #4: Kleed uw Mad Lib-formulier aan met aangepaste CSS
Als u uw Mad Lib-verhaal wat fancy wilt maken en de woorden wilt benadrukken die door de gebruiker zijn ingevoerd, kunt u die vetgedrukte tags rond de sjabloontags stylizen met enkele aangepaste stijlen. In Wufoo kunt u onze Themaontwerper gebruiken om uw eigen CSS-stijlregels toe te voegen in een extern stylesheet. Ik heb een CSS-bestand geüpload naar Amazon S3 genaamd contest.css met de volgende CSS regel om die tags te markeren.,
wanneer de gebruiker het formulier verzendt, zal de bevestigingspagina de woorden van de gebruikers als volgt onderstrepen en markeren:

u kunt meer informatie vinden over het gebruik van uw eigen CSS-Stylesheet in onze documentatie over aangepaste CSS.
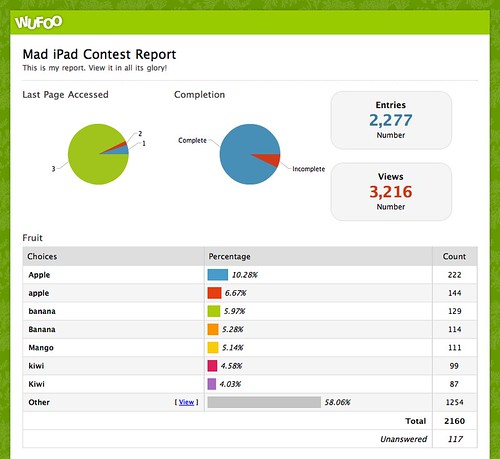
Stap #5: rapporteer uw resultaten!
Als u klaar bent, kunt u zelfs een rapport maken dat de meest populaire antwoorden toont voor elk woord dat u in uw Mad Lib hebt gevraagd.

en dat is het!, De vorm duurt niet erg lang te maken en onze gebruikers lijken te krijgen een kick van het maken van hun eigen revolutionaire product aankondigingen. Probeer het alsjeblieft en geniet van het maken van je eigen gekke Libs!