alguns referem-se a ele como um trabalho a tempo inteiro em si. Outros comparam-no com encontros. E vários gatos do BuzzFeed acham que é uma porcaria.mas não tem de ser assim.
Quando se está a candidatar a um emprego, é-lhe normalmente pedido que envie um resumo e uma carta de apresentação, ou talvez o seu perfil LinkedIn. Mas há maneiras melhores de se destacar de sua competição, e construir um site pessoal é uma delas.,
Profissional Bio Exemplos, Dicas & Modelos
Conte-nos um pouco sobre si mesmo abaixo para ter acesso hoje:
Por que Você Precisa de um Website Pessoal
Aqui”s a coisa sobre currículos e cartas de apresentação: Não importa o quão único que você tente fazer o seu próprio, para a maior parte, eles tendem a ler a seco. E há uma boa razão para isso: é suposto ser uma única página sem frescuras que documenta a sua experiência de trabalho., E enquanto ser conciso é bom, há muito pouca oportunidade de transmitir a sua singularidade, ou para que sua personalidade brilhe em tudo para esse assunto.
enquanto um currículo é um documento único, em grande parte imutável, um site pessoal pode ser personalizado e atualizado de acordo com o que você”está trabalhando, ou o que você quer enfatizar. É fluido e corrente.sabias que 70% dos empregadores dizem que rejeitaram um candidato por terem aprendido algo indesejável sobre ele online?, Isso não significa que você deve esfregar a internet de tudo sobre você — na verdade, esta estatística enfatiza a importância de polir sua presença online. Recrutadores estão procurando você on-line, e um site pessoal que conta a história que você quer contar pode fazer toda a diferença entre você e um candidato concorrente.
Se você está pensando em criar um site pessoal de seu próprio, confira os exemplos abaixo que bateu o prego na cabeça. Inspirado por um determinado tipo de site?,ume Sites
Melhores Websites Pessoais
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D”Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- A Besta Está de Volta
- Daniel Grindrod
- O Everywhereist
- Lado Agitação Nação
- cinquenta café
- Smart Renda Passiva
- Minimalista Baker
- Kendra Schaefer
- o Sr., Dinheiro Bigode
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Fedia
Currículo Pessoal Sites
Se você cria uma página de site ou um portfólio maior, o web currículo serve como mais uma opção personalizada para o compartilhamento de informações e demonstrar suas competências tecnológicas — e ele pode ser usado por todos os tipos de candidatos a emprego.,
mesmo se você tem muito pouca experiência de trabalho, você pode alavancar um site para construir uma melhor imagem de suas capacidades e você mesmo como um candidato, ao mesmo tempo apoiando-se no seu currículo tradicional para fornecer as informações básicas de fundo.
1. Gary Sheng

ao contrário de um padrão de retomar documento, Sheng site torna mais fácil para ele para incluir logotipos e links clicáveis que permitem a sua engenharia de software e web desenvolvimento de competências para brilhar.,
adoramos que os visitantes possam escolher percorrer a sua página para ver todas as categorias do Site (“Sobre mim”,” Minha paixão”, etc.), ou saltar para uma página específica usando a navegação superior.
a seção “Meu sistema” parece uma declaração de missão da empresa, e este toque pessoal ajuda a humanizar seu trabalho e torná-lo mais memorável.2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
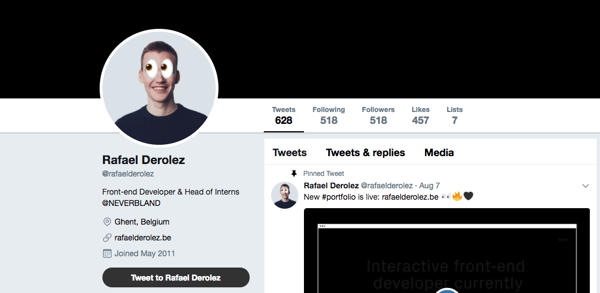
Derolez”s web currículo é moderno, legal e informativo., Ele mostra sua personalidade, branding, e desenvolver habilidades de uma forma que ainda é muito simples e clara. Sem mencionar que o seu uso de fontes únicas e sobreposições geométricas atribui personalidade ao seu nome de uma forma atraente.queres entrar em contacto com o Derolez? Basta clicar no CTA localizado na parte inferior da página para abrir um e-mail que”é pré-endereçado diretamente a ele. Ou selecione um dos links das redes sociais para se conectar com ele em plataformas como o Twitter — onde a aparência e a sensação dos ativos visuais acontece de se alinhar perfeitamente com a marca de seu site. Bem jogado, Derolez.,

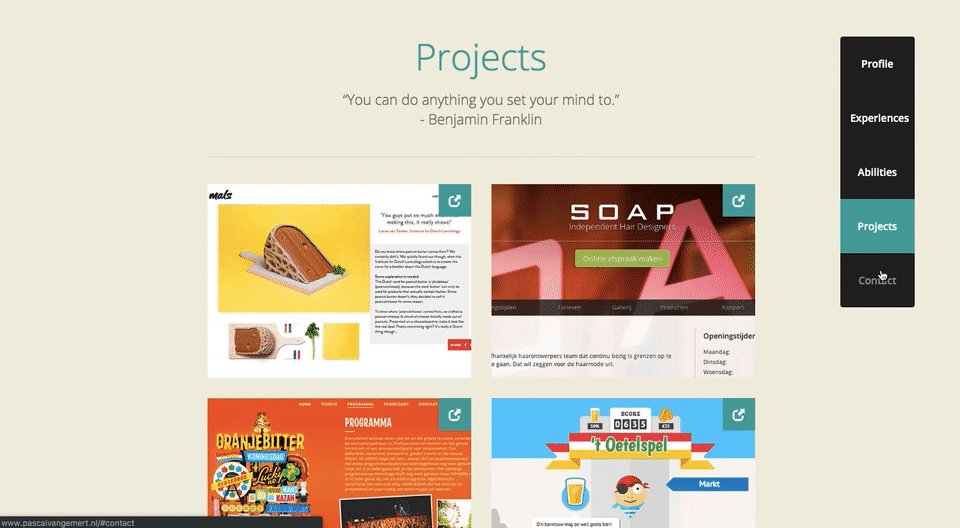
3. Pascal van Gemert

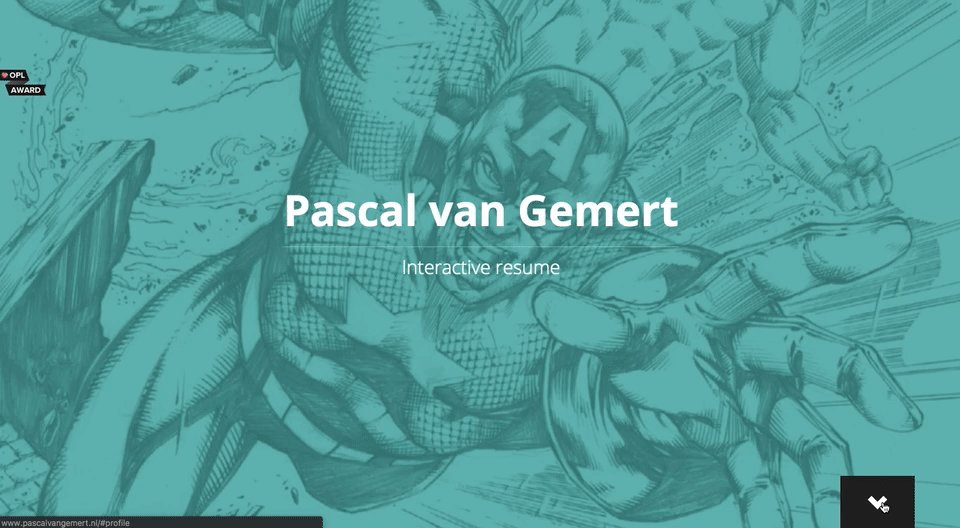
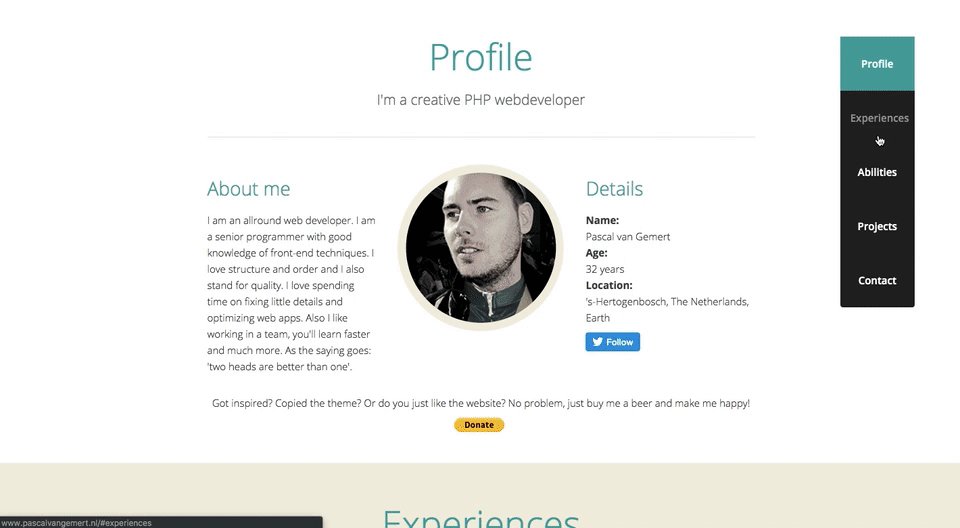
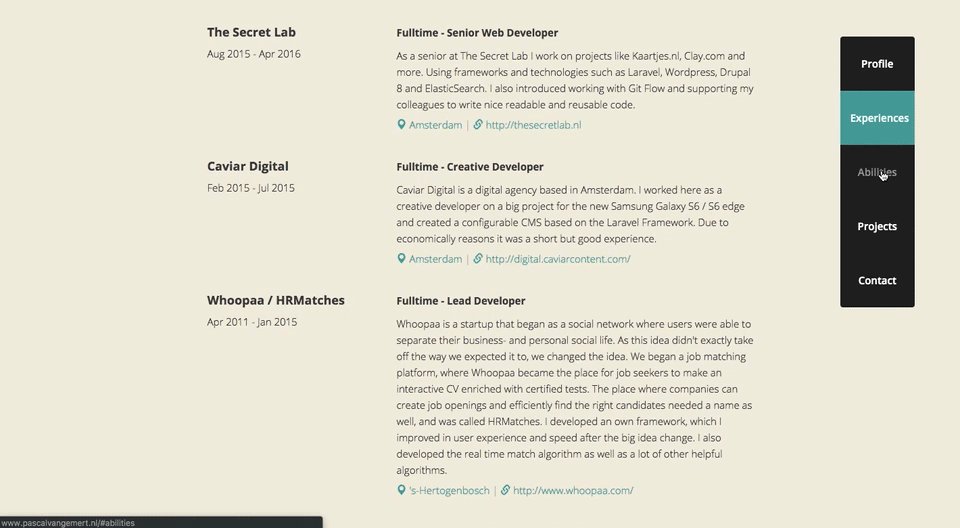
Pascal van Gemert é um desenvolvedor web, da Holanda, e seu currículo pessoal website prova que você pode incluir uma grande quantidade de informações em uma única página da web se”s organizados corretamente.quanto mais experiência tiver, mais terá de partilhar com os empregadores., O currículo de Pascal, mostrado acima, usa uma barra de pergaminhos estendida para evitar que os visitantes tenham que navegar para uma página diferente ao aprender sobre ele. Ele também visualiza sua carreira de diferentes maneiras entre “Profile”, “Experiences”, “Skills” e “Projects”, enquanto usa uma cor azul esverdeada consistente para unir todos os seus conteúdos de currículo sob uma marca.4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson”s incrível currículo deve ser visto para ser acreditado., Belas imagens de planetas ajudam a complementar seu fundo de ciência planetária, e animações fazem seu currículo mais de uma experiência do que um documento.
em termos de design, o fundo texturizado, multi-camadas adiciona maior profundidade à página bidimensional de uma forma que evoca sentimentos de espaço e os sistemas planetários, em que o trabalho de Johnson se concentra.
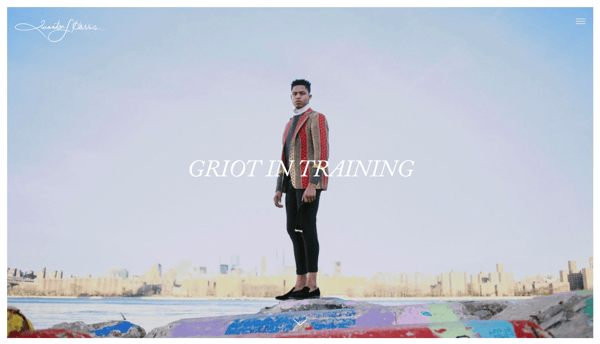
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris” resume usa fotos para contar sua história pessoal — e lê-se como um álbum de recortes frio e digital., Ele cobre todas as bases de um currículo — e algumas — discutindo sua formação educacional, experiência de trabalho e habilidades de uma forma altamente visual.sem mencionar que a cópia é fantástica. É claro que Harris tomou o tempo para escolher cuidadosamente as palavras certas para descrever cada passo de sua jornada pessoal e profissional. Por exemplo, a seção sobre narrativa lê:
NYC, minha nova casa, está cheia com os segredos necessários para não só impulsionar o meu ofício para a frente, mas a minha identidade como artista. Com cada lente partida e cada pixel colocado, estou a tornar-me eu.,
finalmente, no ponto de navegação final (note Os círculos de deslocamento do lado esquerdo da página), os utilizadores são redireccionados para quintonharris.com, onde ele conta sua história em mais detalhes.

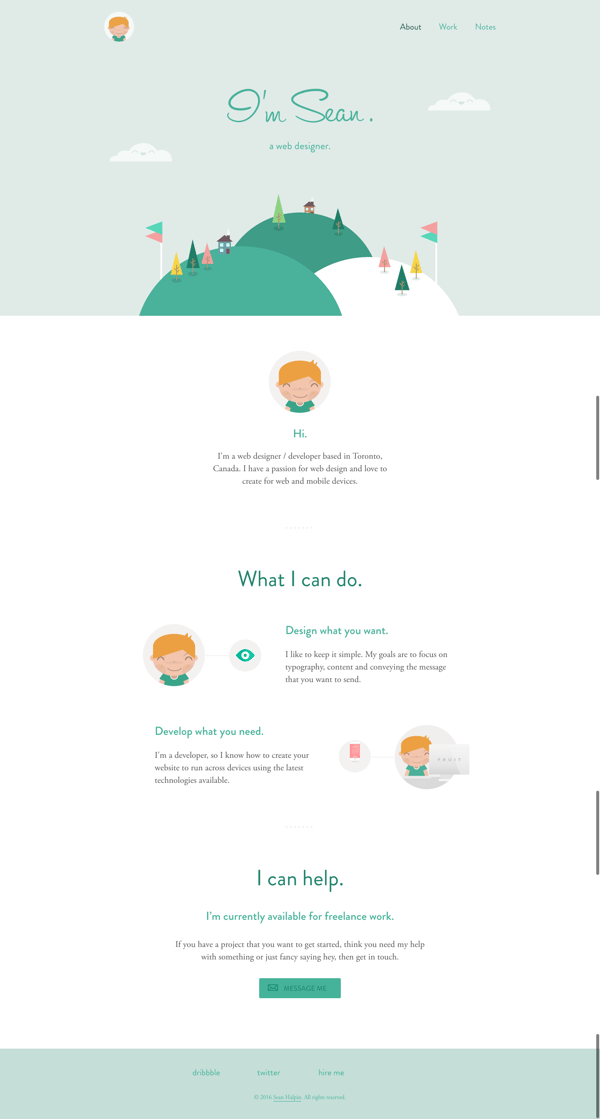
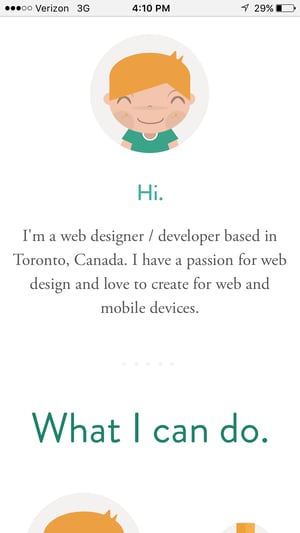
6. Sean Halpin

Halpin ” o currículo é curto, doce, e até o ponto, que é autêntico para a sua voz e marca pessoal delineado no site., O espaço em branco permite que seus projetos e copiar para o pop e o comando do reader”s atenção, o que ajuda a melhorar a legibilidade, especialmente em dispositivos móveis:


as Melhores Práticas para Retomar Sites
- Código de seu currículo, assim ele pode ser rastreado pelos motores de pesquisa.
- ofereça um botão para baixar o seu currículo em PDF para que o gerente de contratação possa adicioná-lo ao seu arquivo.,
- mantenha a marca consistente entre o site e versões de documentos: Use fontes semelhantes, cores e imagens para que você”seja fácil de reconhecer.seja criativo e autêntico para si. Pense sobre as cores, imagens e mídia que você quer ser uma parte de sua história que você não poderia incluir em um currículo de Documento.
portfólios pessoais
construir um portfólio online é uma ferramenta de marketing e marca pessoal altamente útil se a sua experiência de trabalho e conjunto de habilidades exigem a criação de conteúdo., Na verdade, fotógrafos, designers gráficos, ilustradores, escritores e comerciantes de conteúdo podem Todos usar portfólios da web para mostrar suas habilidades de uma forma mais fácil de usar do que um currículo ou portfólio de cópia impressa.
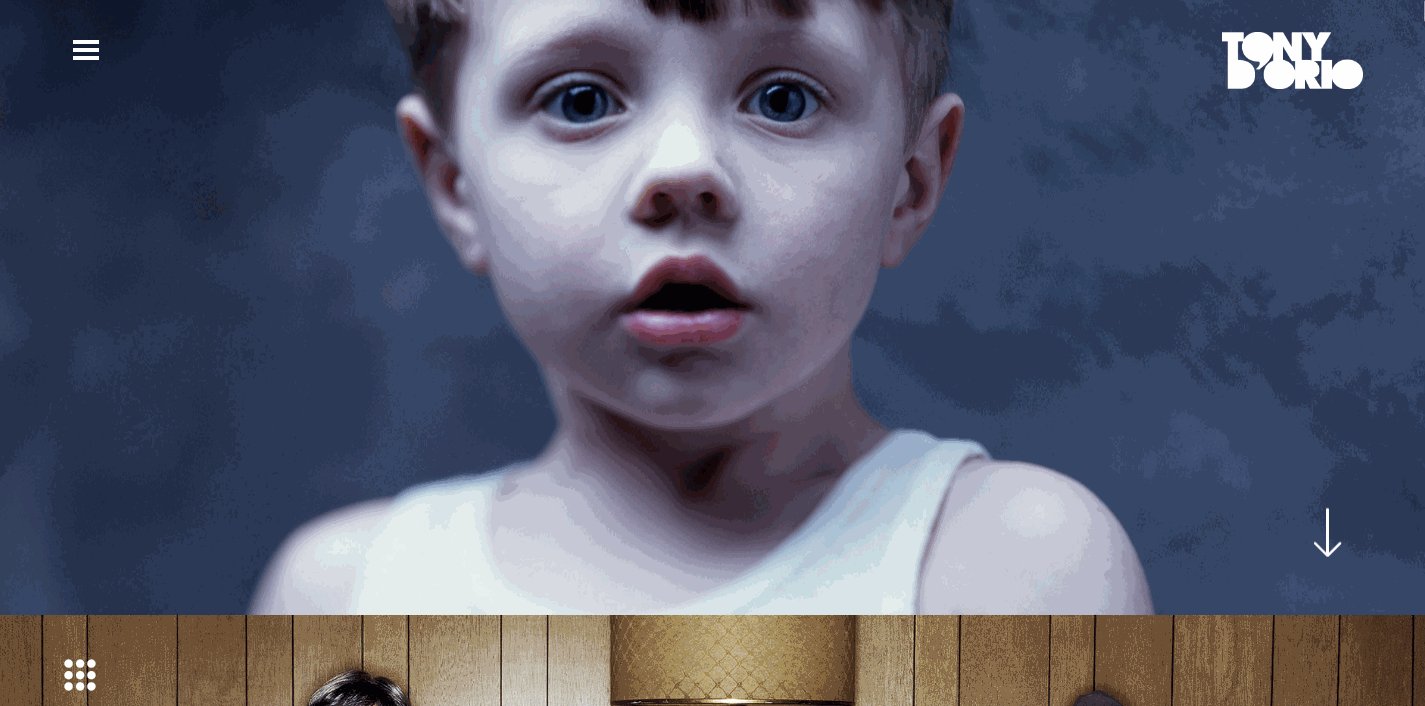
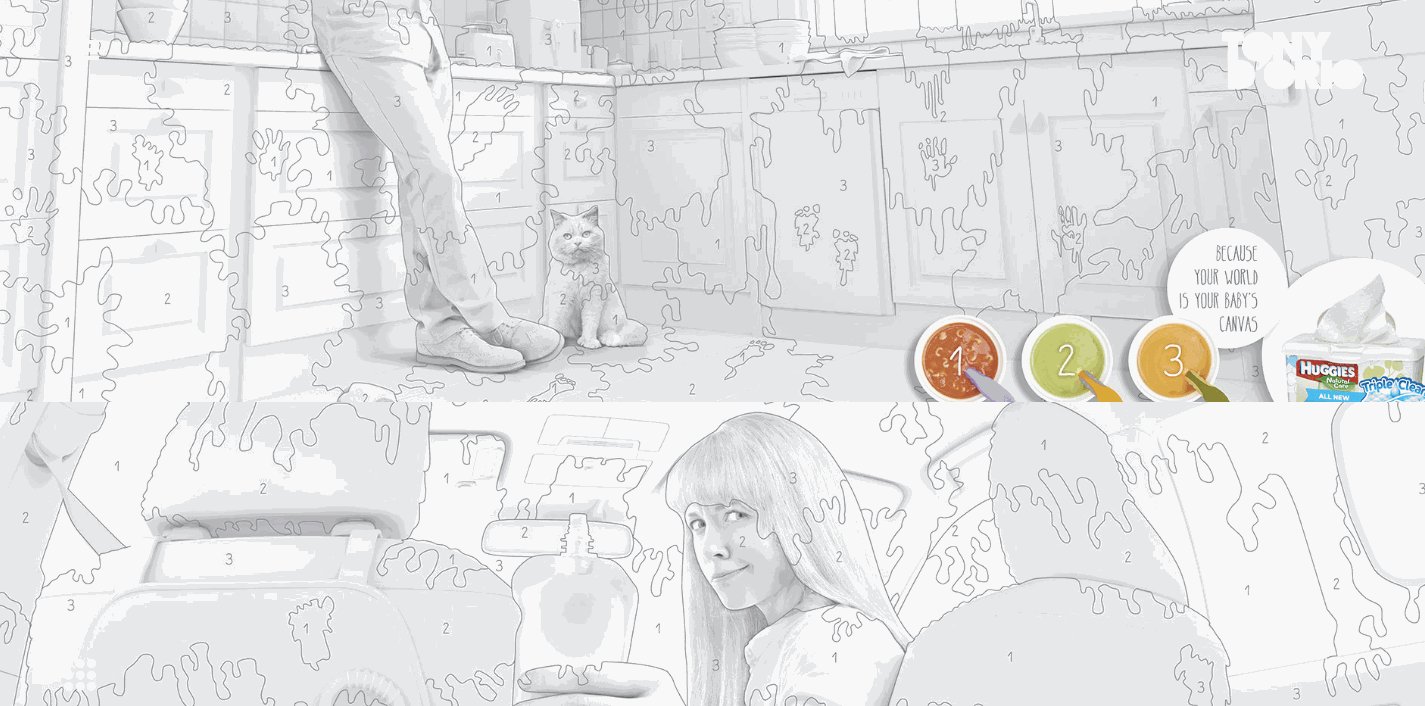
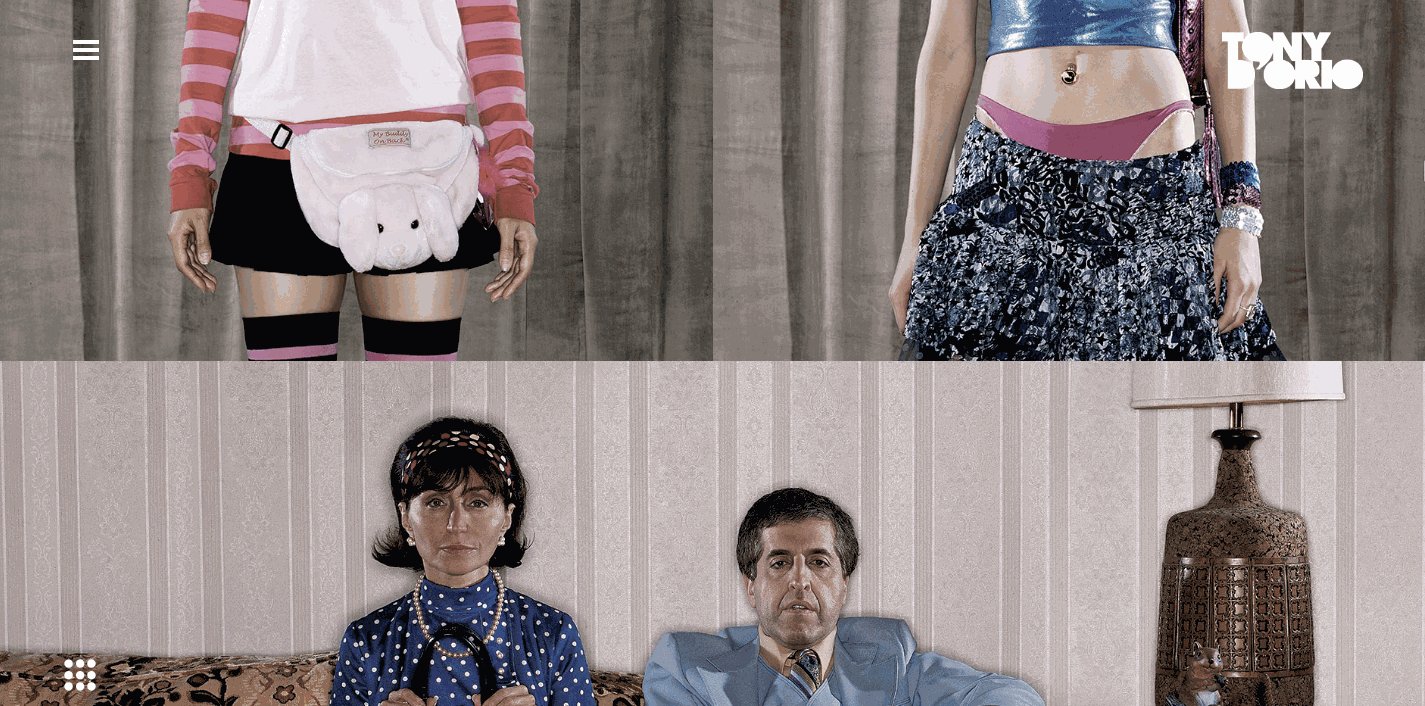
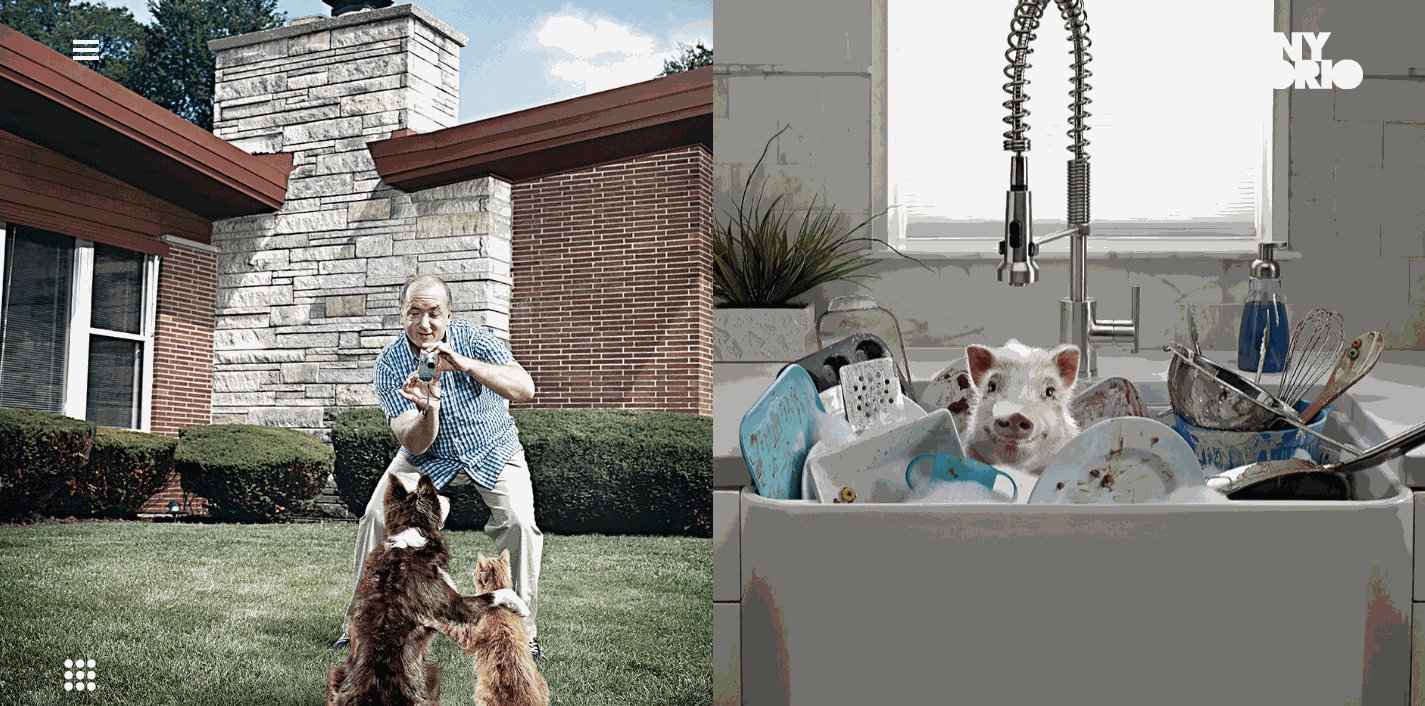
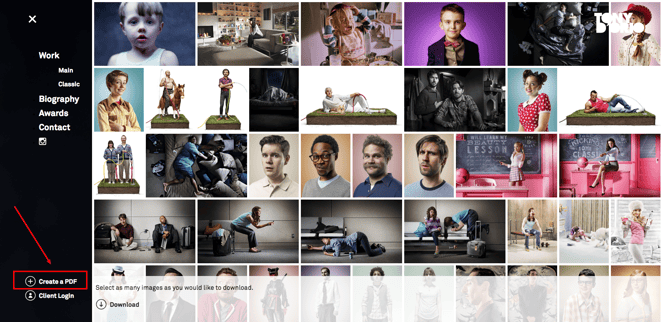
7. Tony D”Orio

É importante para manter a estrutura do seu visual carteira simples para permitir que imagens de captura de visitantes” atenção, e D”Orio faz isso com negrito fotografias frente-e-centro de em seu site. O logótipo e o menu de navegação estão limpos e não distraem o trabalho dele., E facilita aos potenciais clientes descarregar o seu trabalho GRATUITAMENTE.queres tentar? Clique no menu hamburger no canto superior esquerdo, em seguida, selecione + Criar um PDF para selecionar quantas imagens que você”gostaria de baixar.

uma Vez que você abrir o PDF, você vai notar que ele vem totalmente equipada com D”Orio”s cartão de visita como a tampa … para o caso de precisares.

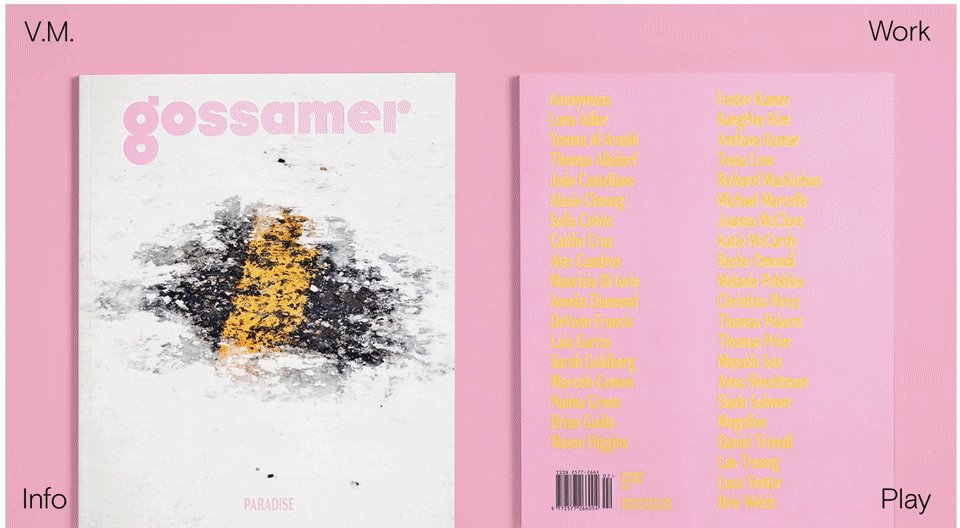
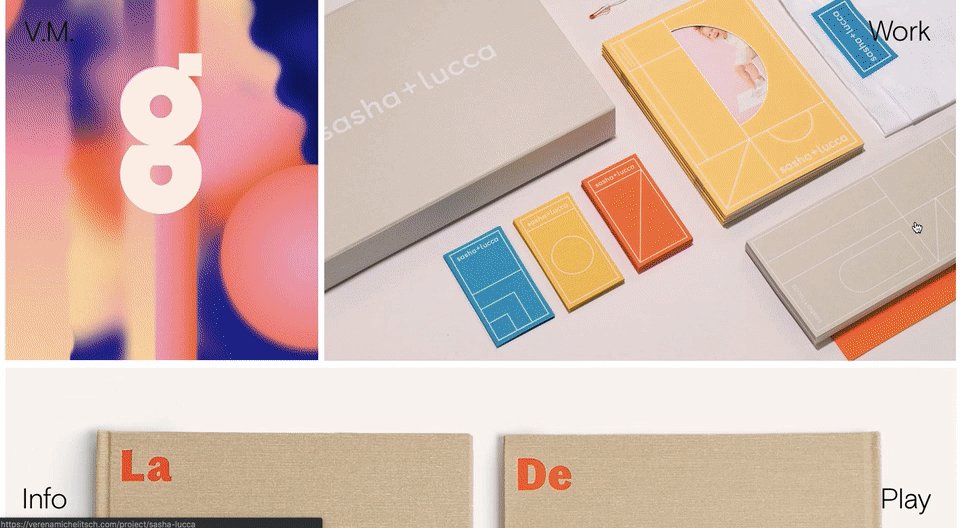
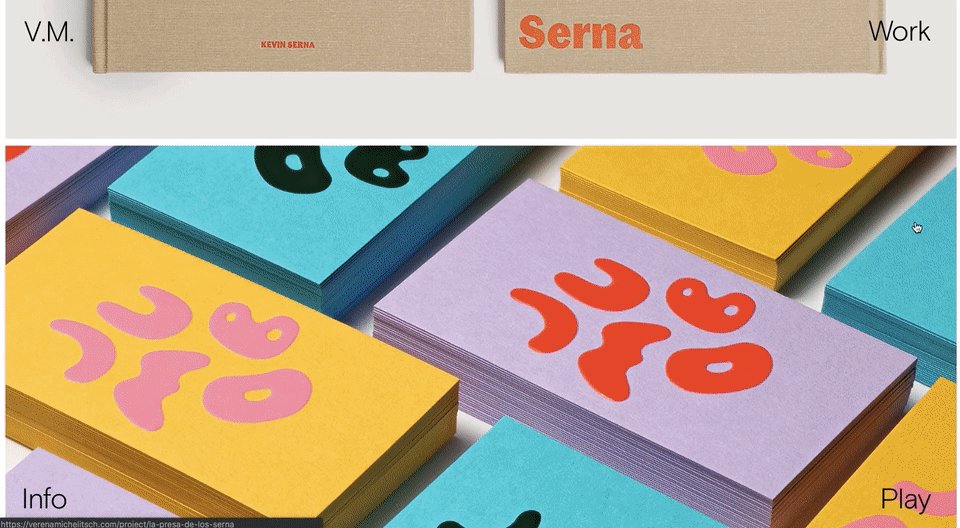
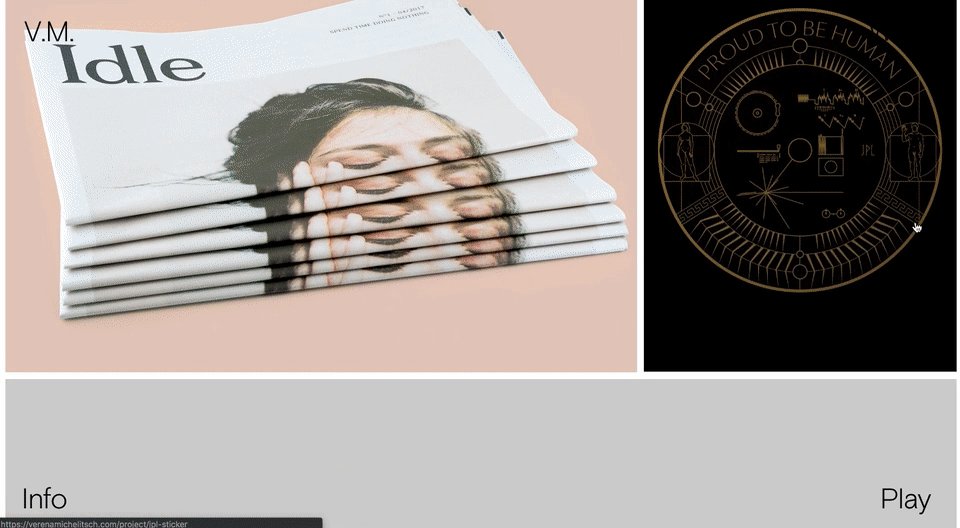
8., Verena Michelitsch

quando você ” é um designer, nem um pixel no seu site pessoal deve ser usado. O portfólio de Verena Michelitsch, mostrado acima, é coberto de ponta a ponta em obras de arte. A partir de sua extensa biblioteca de trabalho, ela escolheu para exibir várias cores, estilos e dimensões para que os visitantes possam ver o quanto ela tem como designer. É um exemplo perfeito do clássico adágio “show, don’t tell”.”
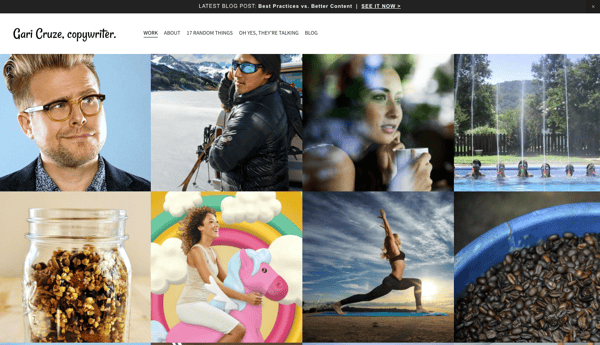
9., Gari Cruze

Cruze é um copywriter. Mas ao transformar seu site em um portfólio com imagens de diferentes campanhas em que ele trabalhou, ele faz com que os visitantes querem continuar clicando para saber mais sobre ele. Além disso, há um grande CTA no topo da página que leva os visitantes ao seu último post no blog.
his site”s humorous copy — specifically in the” 17 Random Things “and”oh Yes, They” re Talking ” sections — serves to show off his skills, while making himself more memorable as well., Estas páginas incluem também a sua informação de contacto do lado direito, tornando-o fácil de alcançar e se conectar em qualquer ponto:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid site é um ótimo exemplo de que “menos é mais.”
Este portfólio de desenvolvedores apresenta imagens claras e bem marcadas de campanhas e aplicativos em que Daveid trabalhou, e ela mostra suas habilidades de codificação quando você clicar para ver as especificidades de seu trabalho.,embora possa parecer muito mínimo incluir apenas três exemplos de seu trabalho, Daveid fez seu portfólio de um serviço, incluindo suas melhores e mais notáveis campanhas. No final das contas, é melhor ter menos exemplos de excelência em seu portfólio do que muitos exemplos de mediocridade.
11. A Besta Está de Volta

Christopher Lee carteira é movimentado e colorido de uma forma que funciona., Quando você lê mais sobre Lee em seu site facilmente navegável, você percebe que uma homepage tão divertida e vibrante é perfeita para um ilustrador e designer de brinquedos.
conhecido por seu nome de marca, ” The Beast Is Back,”O portfólio da Web de Lee destaca projetos de captura de olhos com marcas reconhecíveis, como Target e Mario, juntamente com links para comprar seu trabalho. Este é outro portfólio estilo galeria com pops de cor que torná-lo divertido e dar-lhe personalidade, tornando-o assim mais memorável.
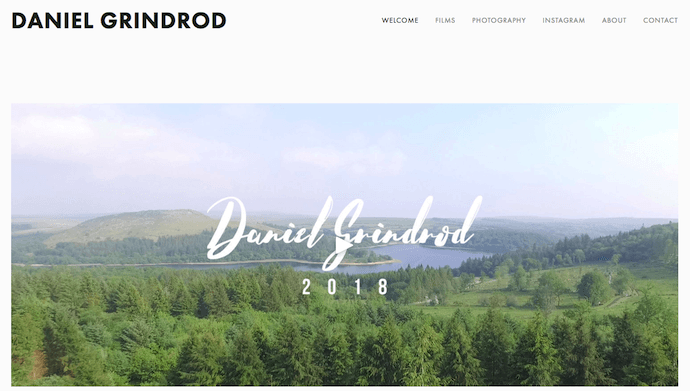
12., Daniel Grindrod
este videógrafo freelance é outro exemplo de um portfólio simples, mas elegante, organizando os muitos tipos de mídia Daniel”s feito nas categorias pelas quais seus potenciais clientes provavelmente querem navegar. O local de abertura de vídeo na página inicial — rotulado “Daniel Grindrod 2018”, Como mostrado na imagem imóvel — também garante aos seus visitantes do site que ele está ativamente criando um belo trabalho.

melhores práticas para sites de carteira
- Use mainly visuals., Mesmo se você ” mostrar novamente o seu trabalho escrito, usando logotipos ou outra marca é mais atraente para os seus visitantes.não tenha medo de ser você mesmo. Sua personalidade, estilo e senso de humor pode ser o que o diferencia de outros sites!
- Organização é a chave. Se o seu portfólio estiver cheio de fotos, logotipos e outras imagens, certifique-se de que é fácil para os visitantes navegar para onde eles podem contatá-lo.marca tu mesmo. Escolha um logotipo ou ícone para tornar as suas informações facilmente identificáveis.,
Blogs pessoais
consistentemente publicar em um blog é uma ótima maneira de atrair a atenção nas mídias sociais e motores de busca — e conduzir o tráfego para o seu site. Blogar é uma maneira inteligente de dar ao seu trabalho uma personalidade, chronicle suas experiências, e esticar seus músculos de escrita. Você pode escrever um blog pessoal se você ” é um escritor de comércio, mas praticamente qualquer um pode se beneficiar de adicionar um blog ao seu site e fornecer conteúdo útil para o seu público.
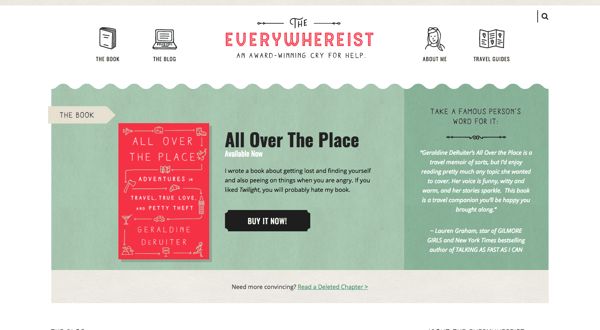
13., O Everywhereist

Este blog parece um pouco mais ocupada, mas a sua marca consistente ajuda os visitantes a navegar facilmente até o local. O blog travel usa a iconografia globe para mover os visitantes ao redor do site, tornando mais fácil explorar seções além do blog.
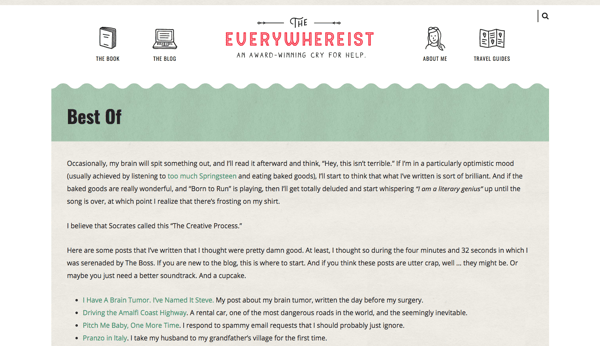
propriedade da escritora Geraldine DeRuiter, este blog também apresenta uma seção “Best Of” que permite que novos visitantes aprendam sobre o que o blog cobre para se acostumar. O esquema de cores é quente, neutro, e livre de excesso de desordem que poderia distrair do conteúdo.,

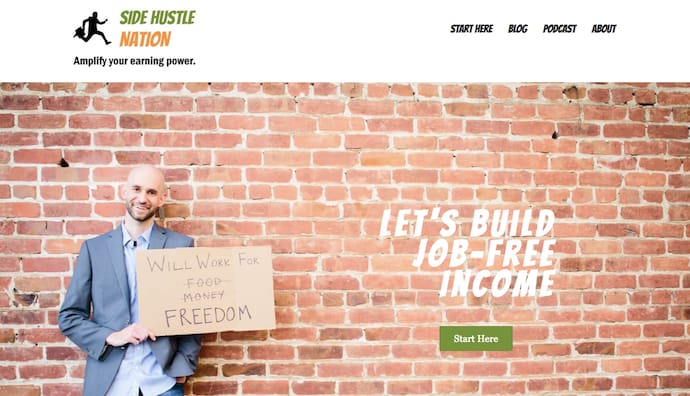
14. Do lado Agitação Nação

Lado Agitação Nação é o blog de negócios de Nick Loper, um consultor cujo site oferece toneladas da valiosa assessoria financeira para empresários individuais. Sua homepage, mostrada acima, define um tom leve e apaixonado para seus leitores. Ele sugere que você vai obter conteúdo amigável todos comprometidos com um único objetivo: liberdade financeira., O chamado verde para a ação, “Comece Aqui”, ajuda os visitantes da primeira vez a saber exatamente como navegar seu site.

On Nick”s blog page, shown above, you “ll notice two unique types of content:” My Podcast Production Process, “the top post; and” Quarterly Progress Report, ” The third post down. O primeiro post mostra aos leitores como Nick, ele mesmo, cria conteúdo que ajuda seu negócio a crescer, enquanto o terceiro post down mantém seus leitores atualizados sobre o crescimento de seu blog ao longo do tempo., Estes tipos de conteúdo dão às pessoas uma espreitadela atrás da cortina de sua operação, mostrando – lhes que você pratica o que você prega e que sua visão é experimentada e verdadeira.
15. cinqüenta cafés

O site cinqüenta cafés narra o autor”série s do café reuniões em busca de sua próxima oportunidade de emprego, e ele faz um ótimo trabalho de fotografia e efeitos visuais para ajudar a contar de sua longa histórias.a melhor parte?, Cada posto termina com takeaways numerados de suas reuniões para facilitar a compreensão de leitura. A fotografia de alta qualidade usada para complementar as histórias é como cereja no bolo.

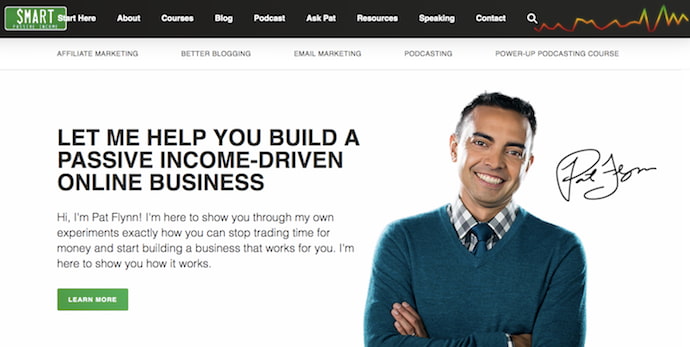
16. Smart Renda Passiva

Este é Pat Flynn”s blog pessoal, um centro de aconselhamento financeiro para as pessoas que querem iniciar o seu próprio negócio., Sua homepage, mostrada acima, permite que você saiba exatamente quem está por trás do conteúdo e qual é sua missão para o conteúdo que ele está oferecendo aos leitores.

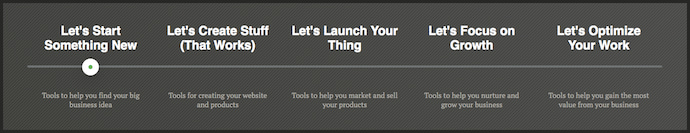
Sua página do blog também vem com uma exclusiva ferramenta de navegação, mostrado acima, que não apenas categorizados por assunto. Em vez disso, é organizado pelo que o leitor quer realizar., De “Vamos” começar algo novo “para” Vamos “otimizar o seu trabalho”, esta estrutura do site ajuda a personalizar a experiência do leitor, então você”não está forçando-os a meramente adivinhar em que blog posts estão indo para resolver o seu problema. Isso ajuda a manter as pessoas em seu site por mais tempo e aumentar o tráfego do seu blog a longo prazo.
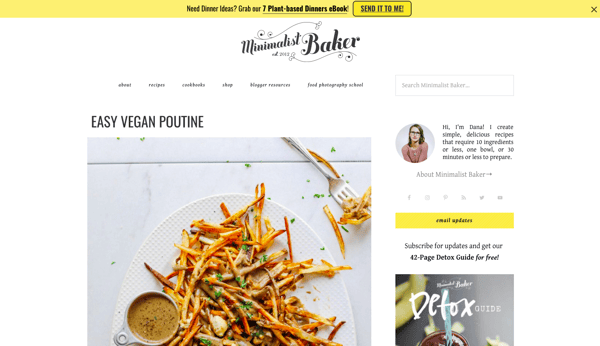
17. Minimalista Baker

I”m não destacando Dana”s food blog só porque a comida parece deliciosa e eu”m com fome., Seu blog usa um fundo branco simples para deixar sua fotografia de comida pop, marca única para torná-la memorável, e mini-bio para personalizar seu site.
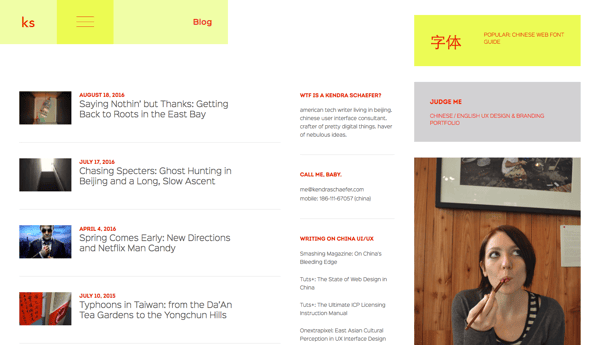
18. Kendra Schaefer

Kendra”s blog está repleta de informações sobre sua vida, plano de fundo, e experiência profissional, mas ela o evita esmagadora visitantes por meio de uma luz de fundo e a organização de seu blog”s módulos para minimizar a confusão. Ela também compartilha links para amostras de escrita adicionais, o que reforça sua autoridade de escrita e credibilidade.,
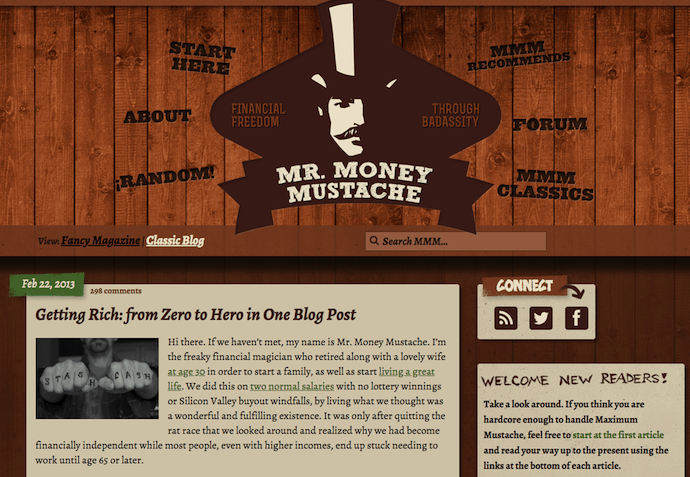
19. Mr. Dinheiro Bigode

o Sr. Dinheiro Bigode pode assumir um old-school, Gangues de Nova York-fachada de estilo, mas o seu blog de design — e os conselhos que o blog oferece, poderia estar mais fresco (ele também não parece realmente que).
Este blog financeiro é um site engraçado e navegável que oferece uma visão sólida sobre a gestão de dinheiro para o leigo., Enquanto suas histórias pessoais ajudam a apoiar a legitimidade de seu conselho, os links de navegação em torno de seu logotipo torna mais fácil Saltar para o seu conteúdo sem qualquer contexto anterior em torno de sua marca.
melhores práticas para Blogs
- mantenha o seu site simples e livre de confusão para evitar distrações adicionais além de posts em blogs.
- publica frequentemente. Blogs da empresa que publicam mais de 16 posts por mês recebem cerca de 3,5 X o tráfego web de blogs que publicaram menos de quatro posts por mês.,
- Experimente diferentes estilos de blogs, tais como listas, entrevistas, gráficos e balas.
- empregam visuais para quebrar o texto e adicionar contexto à sua discussão.
sites de demonstração pessoal
outra maneira legal de se promover e suas habilidades é criar um site pessoal que duplica como uma demonstração de suas habilidades de codificação, design, ilustração ou desenvolvedor. Estes sites podem ser interativos e animados de uma forma que fornece informações sobre você e também mostra a contratação de gestores por que eles devem trabalhar com você., Esta é uma ótima opção do site para criadores de conteúdo técnico e artístico, como desenvolvedores, animadores, designers da UX, gestores de conteúdo do site e ilustradores.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina está apresentando avançadas e complicadas web desenvolvimento de competências, mas as imagens e ícones que ele usa são ainda claras e fáceis de entender. Ele também oferece uma opção simples para ver seu currículo no início de seu site, para aqueles que não querem percorrer a animação.
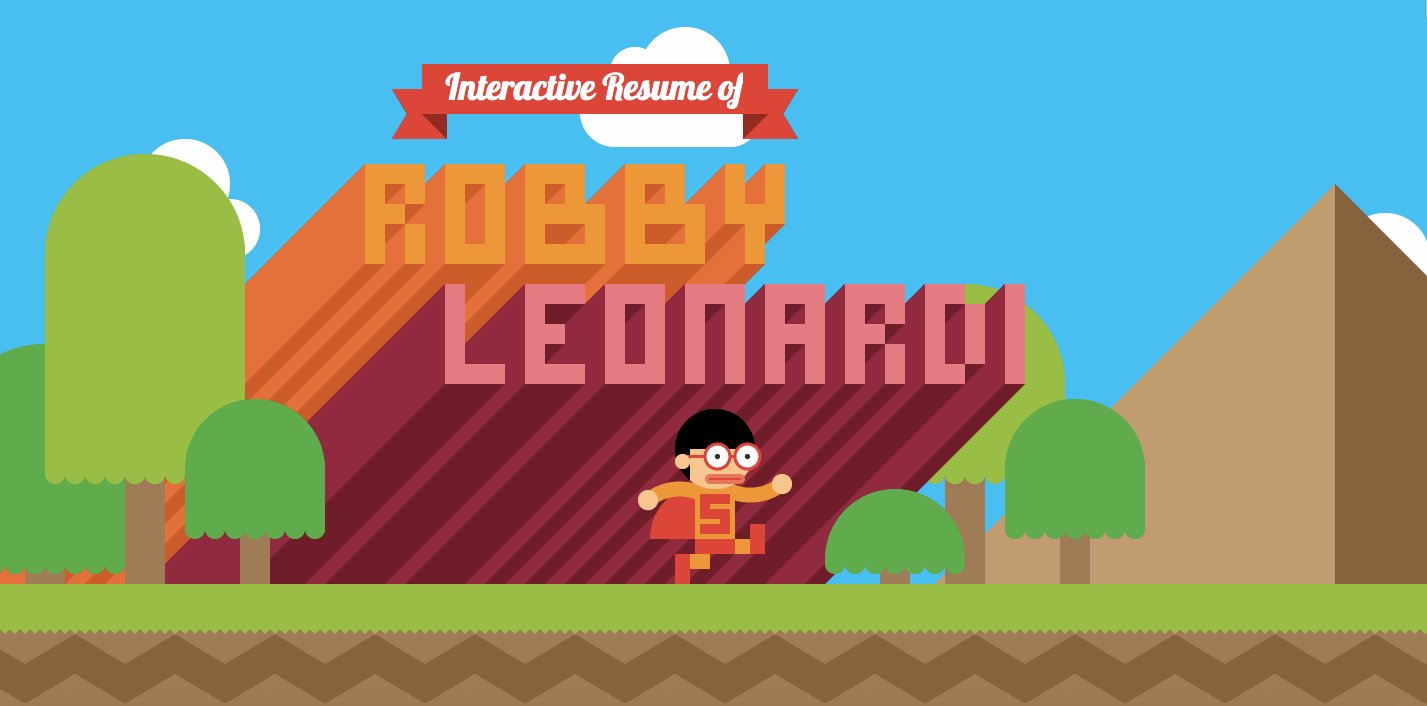
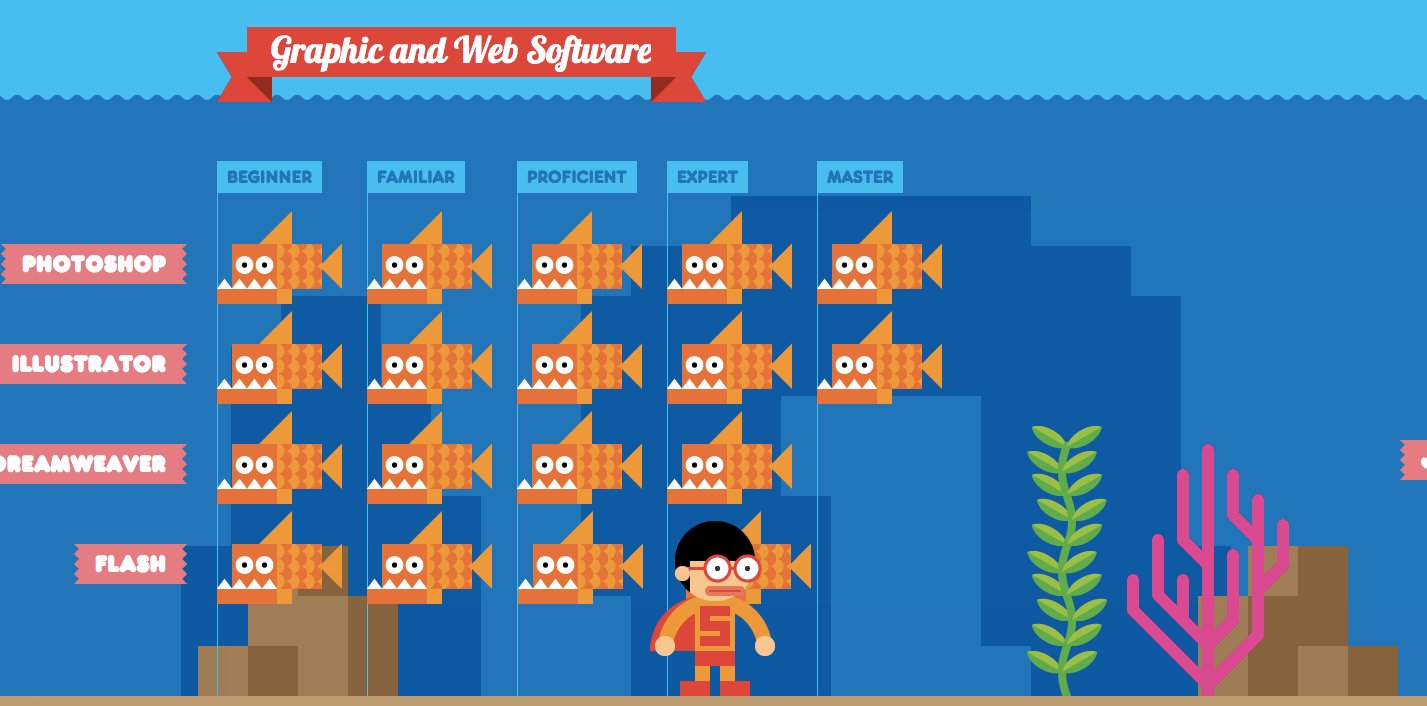
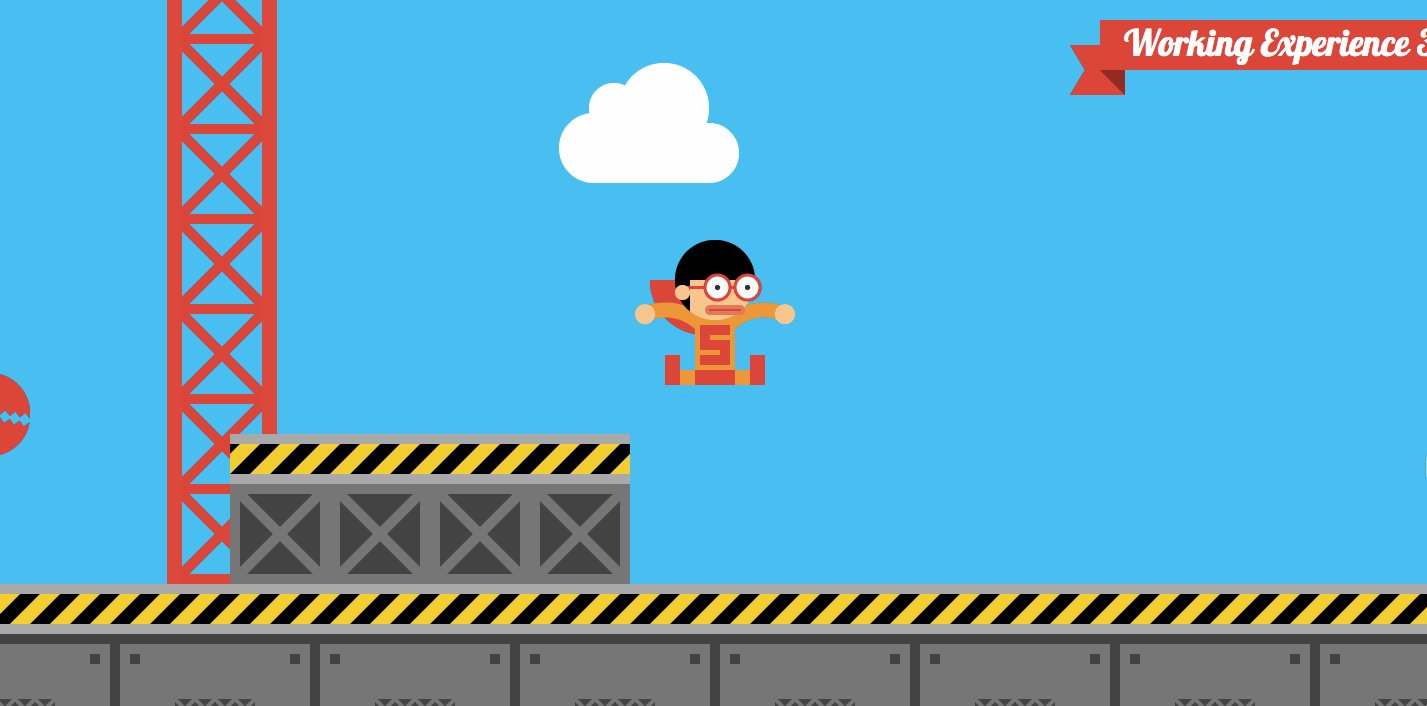
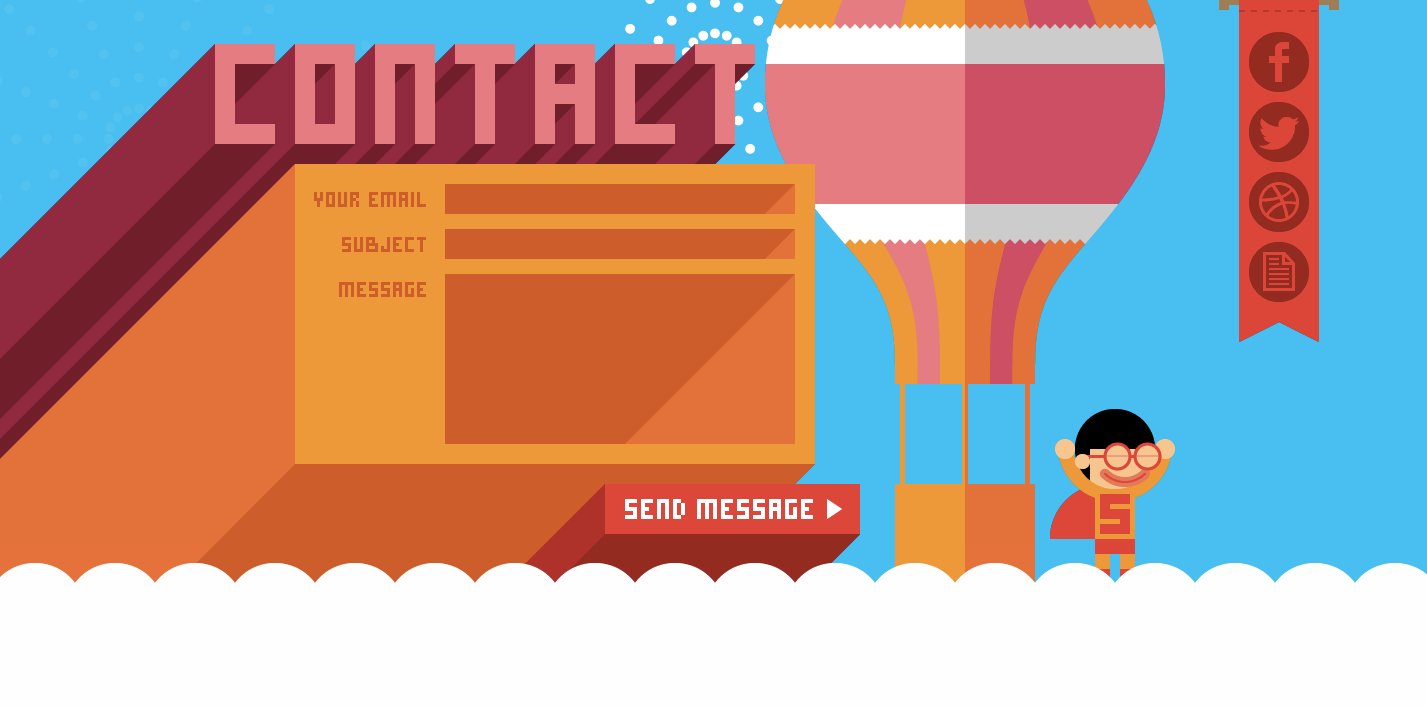
21., Robby Leonardi

Leonardi ” o incrível site demo usa animação e habilidades de desenvolvimento da web para transformar seu portfólio e retomar em um jogo de vídeo para visitantes do site. A marca caprichosa e forma única de compartilhar informações garantem que seu site é memorável para os visitantes.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed usa sua página como uma demonstração de como codificar um site., Seu site começa como uma página branca em branco e termina como um site totalmente interativo que os visitantes podem vê-lo codificar eles mesmos. O fator legal torna este site memorável, e torna suas habilidades extremamente comercializáveis.
23. Devon Fedia

Fedia”s site de demonstração faz um ótimo trabalho de mostrar que ele tem o design para web no tacho e leva isso um passo adiante, dizendo a todos os visitantes sobre ele, sua agência e suas paixões. É o equilíbrio perfeito de uma demo e um mini-currículo.além disso, adoramos o resumo do vídeo., É um resumo consumável que captura imediatamente a personalidade e as credenciais do Stank.
melhores práticas para sites de demonstração
- marca-se e use logotipos e cores consistentes para identificar o seu nome e suas habilidades entre a variedade de visuais.
- ão sobrecarregue seus visitantes com muitos visuais ao mesmo tempo — especialmente se sua demo é animada. Certifique-se de manter imagens fáceis de entender para que os visitantes não são bombardeados quando eles visitam o seu site.,


publicado Originalmente Abr 16, 2019 9:52:00, atualizado em 17 de abril de 2019
Tópicos:
uma Pesquisa de Trabalho