lembra-se da Mad Libs? o jogo de palavras modelo que te fez rir até chorares durante a infância? Isso deu à tua família uma actividade divertida para fazer depois do jantar? E que o teu professor fixe deixou a tua turma jogar? bem, deixe-me assegurar-lhe que Mad Libs ainda é “o maior jogo do mundo.”E graças ao Wufoo, jogar é livre e fácil!,
para ajudá-lo a transformar Wufoo em um gerador Mad Lib, vamos falar sobre como você pode usar as várias características em Wufoo para criar um você mesmo.
Step # 1 in using Wufoo as your Mad Lib generator: Pick a Story
This is probably the most difficult part about creating a Mad Lib form. Como a maioria das coisas que são engraçadas, você tem que ter um bom controle sobre a piada. Numa palavra louca, isso significa revelar palavras inesperadas numa história bastante simples. Se você está procurando alguma inspiração, há um grande conjunto de idéias que podem ser encontradas em seu mundo é um Mad Libs!,
Passo #2: Desenhe o formulário – com a ajuda da nossa imagem de modelo Mad Libs
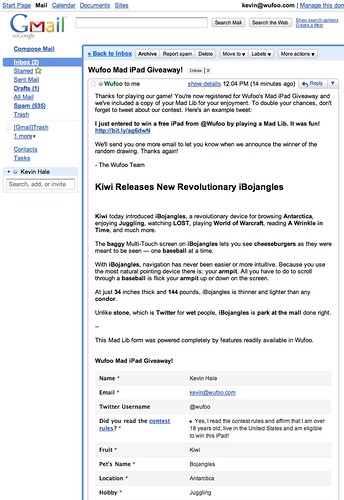
para usar o Wufoo como o seu próprio gerador Mad Lib, crie três páginas na sua forma. Na primeira página, você pode pedir as informações pessoais dos usuários do formulário. Obter informações, como o seu endereço de E-mail, permite-lhe enviar uma cópia da história completa ao Utilizador como recordação.
a segunda página pede todas as diferentes categorias de palavras que você precisa para completar a sua história., Para inspiração, confira uma imagem do nosso modelo Mad Libs abaixo:

no nosso modelo Mad Libs, todos os campos são necessários. Isto é feito para evitar quaisquer falhas na nossa história. .
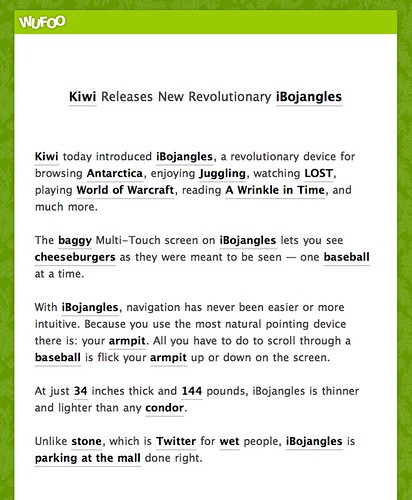
A terceira página deve conter a história em si. Uma vez que você enviar o formulário completo, a página de confirmação irá mostrar a terceira página preenchido—e também será enviado para o destinatário do formulário.Agora vamos falar sobre os passos que você precisa tomar na parte de trás para garantir que Wufoo funciona como seu gerador Mad Lib!,
Passo # 3: Use o nosso sistema de template
o nosso sistema de template permite-lhe levar os dados enviados pelo utilizador e enviá-los de volta para eles numa página de confirmação, dentro de um e-mail de confirmação, e mesmo num recibo de pagamento e factura.
para usar templating em Wufoo, você primeiro terá que obter uma lista dos IDs de campo da API associados a cada campo. Você pode encontrar esta informação no Gerenciador de código. Vai conter uma lista dos seus formulários, juntamente com uma mesa que contém os campos e as identificações., Usando essa informação e nossa documentação de Template, você pode construir as tags de template necessárias para exibir os dados na página de confirmação. Por exemplo, se você quiser mostrar o que o usuário introduziu para o campo de frutas (veja screenshot anterior), você iria encontrar o ID do campo para esse campo, e então usar isso para criar a marca de modelo adequada. Isso significa que a partir da entrada para esse formulário, ele irá exibir os dados para um campo com um ID de número X., Para usar um exemplo, eu mapeado os campos e as suas tags em um potencial de história:

vale lembrar que você também pode envolver cada tag de modelo em alguns negrito, a fim de estilo-las de forma diferente e pop-los na página de confirmação, usando CSS. Você pode então inserir esse texto na página de confirmação. Se você também quiser deixar o usuário obter uma cópia da entrada quando eles saem, você pode configurar o e-mail de confirmação para usar a mesma informação templated., Veja o exemplo abaixo:

Passo #4: Vestir-se a sua Mad Lib formulário com CSS Personalizado
Se você quiser fazer o seu Mad Lib história um pouco mais de fantasia e enfatizar as palavras que foram inseridos pelo usuário, você pode estilizar aqueles em negrito tags de template tags com alguns estilos personalizados. Em Wufoo, você pode usar o nosso Designer de temas para anexar suas próprias regras de estilo CSS em uma folha de estilo externa. Enviei um ficheiro CSS para a Amazon S3 chamado contest.css com a seguinte regra CSS para realçar essas marcas.,
Agora, quando o usuário submete o formulário, a página de confirmação irá sublinhar e destacar os usuários’ palavras assim:

Você pode aprender mais sobre como utilizar a sua própria folha de Estilos CSS em nossa documentação sobre o CSS personalizado.
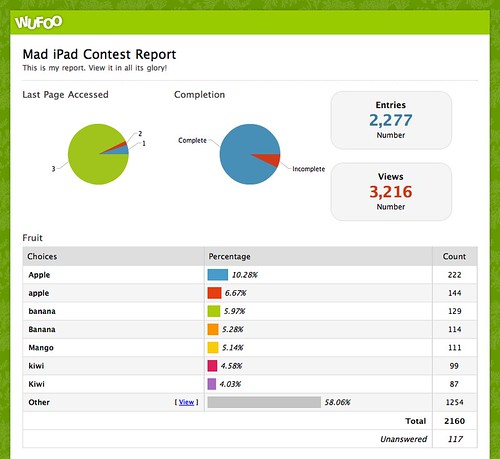
Passo # 5: relate os seus resultados!
Uma vez que você está pronto, você pode até mesmo criar um relatório que irá mostrar as respostas mais populares para cada palavra que você perguntou em seu Mad Lib.

e pronto!, O formulário não leva muito tempo para criar e nossos usuários parecem estar recebendo um chute fora de fazer seus próprios anúncios de produtos revolucionários. Por favor, experimente e divirta-se a fazer as suas próprias mentiras loucas!