Einige bezeichnen es als Vollzeitjob für sich. Andere vergleichen es mit Dating. Und einige Katzen bei BuzzFeed denken, es stinkt einfach.
Aber es muss nicht so sein.
Wenn Sie sich für einen Job bewerben, werden Sie normalerweise gebeten, einen Lebenslauf und ein Anschreiben oder vielleicht Ihr LinkedIn-Profil einzureichen. Es gibt jedoch bessere Möglichkeiten, sich von Ihrer Konkurrenz abzuheben, und der Aufbau einer persönlichen Website ist eine davon.,
Professionelle Bio Beispiele, Tipps & Templates
Erzähl uns ein wenig über sich selbst, Sie unten, um Zugang heute:
Warum Brauchen Sie eine Persönliche Website
Hier“s die Sache, über Lebensläufe und anschreiben: egal, wie einzigartig Sie versuchen, Ihre eigenen zu machen, für die meisten Teil, Sie neigen dazu, Lesen Sie trocken. Und es gibt einen guten Grund dafür: Es soll eine einzige sein, schnörkellose Seite, die Ihre Berufserfahrung dokumentiert., Und während prägnant ist gut, es gibt sehr wenig Gelegenheit, Ihre Einzigartigkeit zu vermitteln, oder für Ihre Persönlichkeit überhaupt durchscheinen für diese Angelegenheit.
Während ein Lebenslauf ein einziges, weitgehend unveränderliches Dokument ist, kann eine persönliche Website angepasst und aktualisiert werden, je nachdem, was Sie arbeiten, oder was Sie betonen möchten. Es ist sowohl flüssig als auch Strom.
Wussten Sie, dass 70% der Arbeitgeber sagen, dass sie einen Bewerber abgelehnt haben, weil sie etwas Unerwünschtes über sie online gelernt?, Dies bedeutet nicht, dass Sie das Internet von allem über Sie schrubben sollten – in der Tat unterstreicht diese Statistik die Bedeutung Ihrer Online-Präsenz polieren. Recruiter suchen Sie online nach, und eine persönliche Website, die die Geschichte erzählt, die Sie erzählen möchten, kann den Unterschied zwischen Ihnen und einem konkurrierenden Kandidaten ausmachen.
Wenn Sie darüber nachdenken, eine eigene persönliche Website zu erstellen, schauen Sie sich die folgenden Beispiele an, die den Nagel auf den Kopf treffen. Inspiriert von einer bestimmten Art von Website?,ume Websites
Beste Persönliche Webseiten
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D“Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Das Tier Ist Zurück
- Daniel Grindrod
- Die Everywhereist
- Side Hustle Nation
- fünfzig Kaffee
- Smart Passives Einkommen
- Minimalistische Baker
- Kendra Schaefer
- Herr, Geld Schnurrbart
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Persönliche Lebenslauf-Websites
Ob Sie eine einseitige Website oder ein größeres Portfolio erstellen, der Web-Lebenslauf dient als eine personalisierte Option für den Austausch von Informationen und demonstrieren Sie Ihre technologischen Fähigkeiten-und es kann von allen Arten von Arbeitssuchenden verwendet werden.,
Selbst wenn Sie nur sehr wenig Berufserfahrung haben, können Sie eine Website nutzen, um ein besseres Bild von Ihren Fähigkeiten und sich selbst als Kandidat zu erstellen, während Sie sich auf Ihren traditionellen Lebenslauf stützen, um die grundlegenden Hintergrundinformationen bereitzustellen.
1. Gary Sheng

Im Gegensatz zu einem Standard-Lebenslauf Dokument, Sheng Website macht es ihm leicht, Logos und anklickbare Links, die seine Software-Engineering und Web-Entwicklung Fähigkeiten zu glänzen erlauben.,
Wir lieben, dass die Besucher können wählen, scrollen Sie nach unten seine Seite, um alle Kategorien der Website („Über mich“,“ Meine Leidenschaft“, etc.), oder springen Sie mit der oberen Navigation zu einer bestimmten Seite.
Der Abschnitt „Mein System“ liest sich wie ein Unternehmensleitbild, und diese persönliche Note hilft, seine Arbeit zu humanisieren und ihn unvergesslicher zu machen.
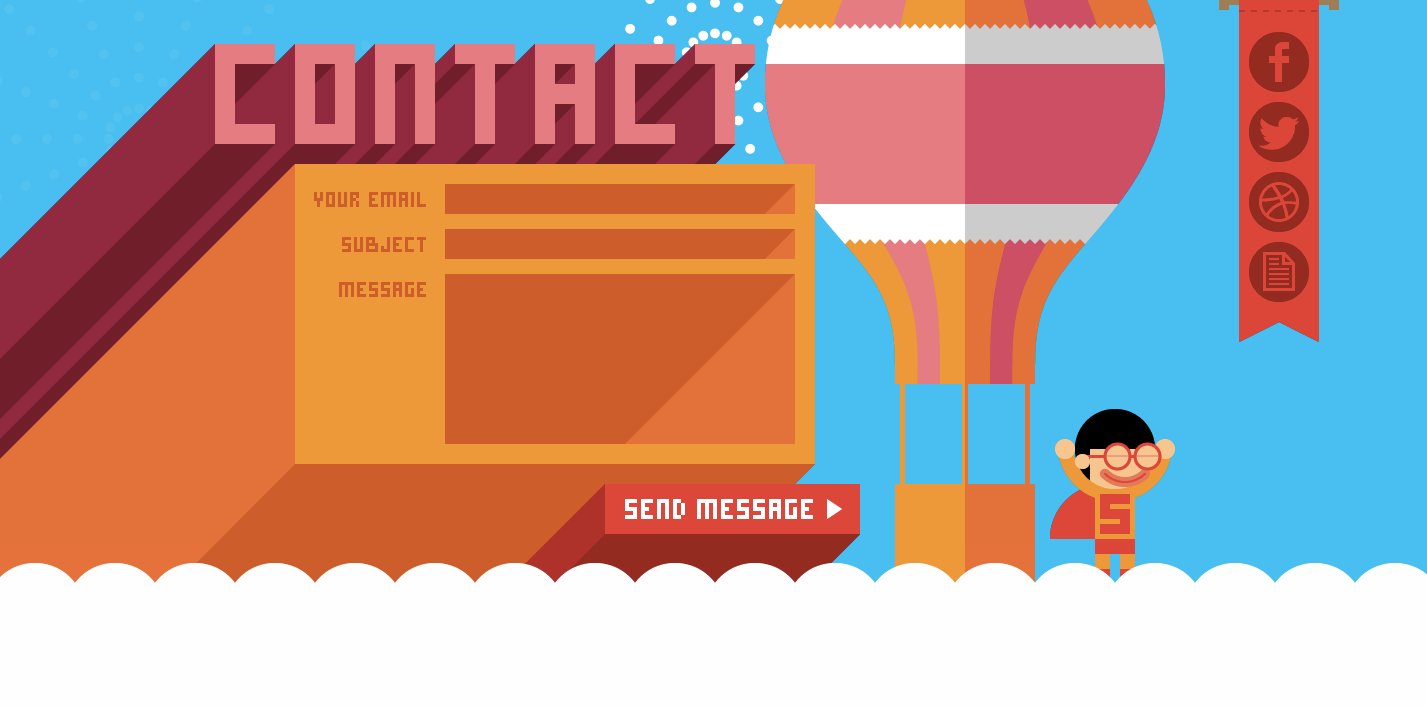
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez“s web-Lebenslauf ist modern, cool und informativ., Es zeigt seine Persönlichkeit aus, Branding, und die Entwicklung von Fähigkeiten in einer Weise, die immer noch sehr einfach und klar ist. Ganz zu schweigen davon, dass seine Verwendung einzigartiger Schriftarten und geometrischer Überlagerungen seinem Namen auf auffällige Weise Persönlichkeit verleiht.
Möchten Sie mit Derolez in Kontakt treten? Klicken Sie einfach auf die CTA am unteren Rand der Seite befindet sich eine E-Mail zu öffnen,die direkt an ihn gerichtet ist. Oder wählen Sie einen der Social-Media-Links aus, um sich auf Plattformen wie Twitter mit ihm zu verbinden-wo das Erscheinungsbild der visuellen Assets nahtlos mit dem Branding seiner Website übereinstimmt. Gut gespielt, Derolez.,

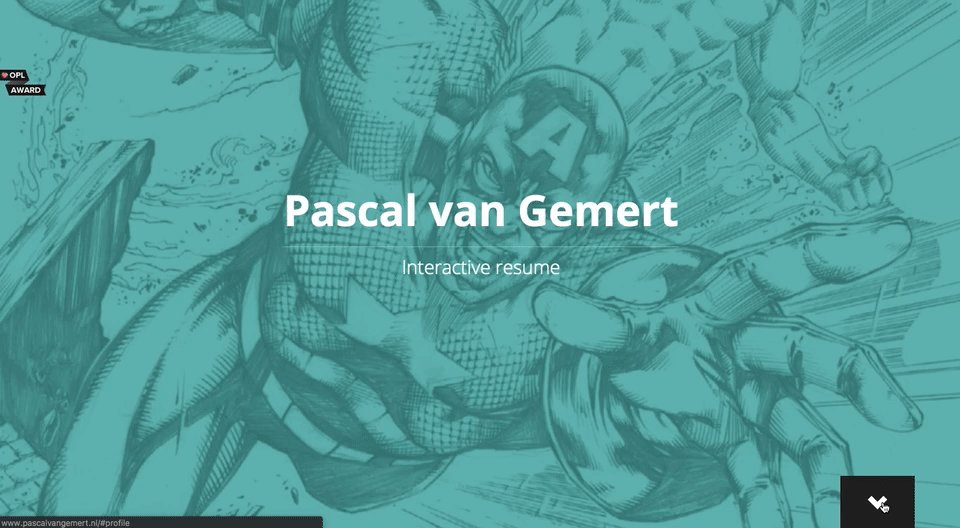
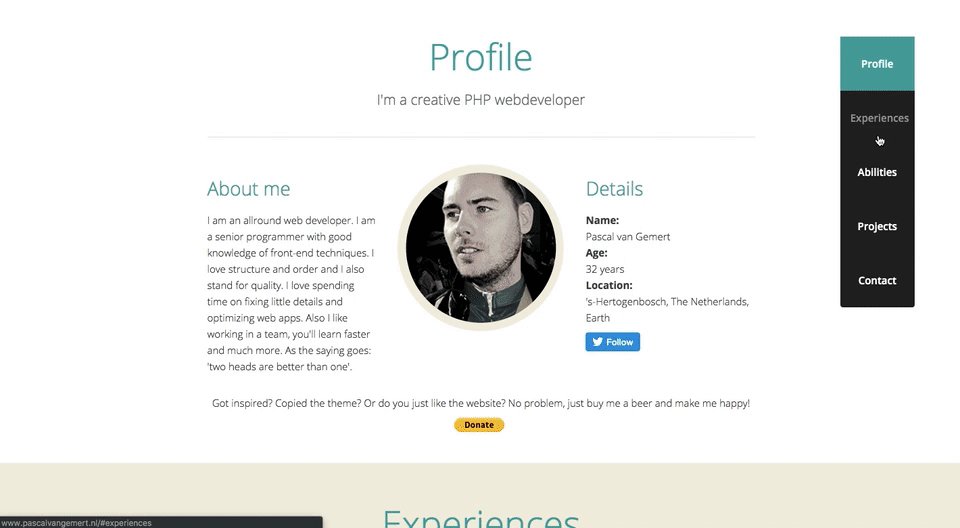
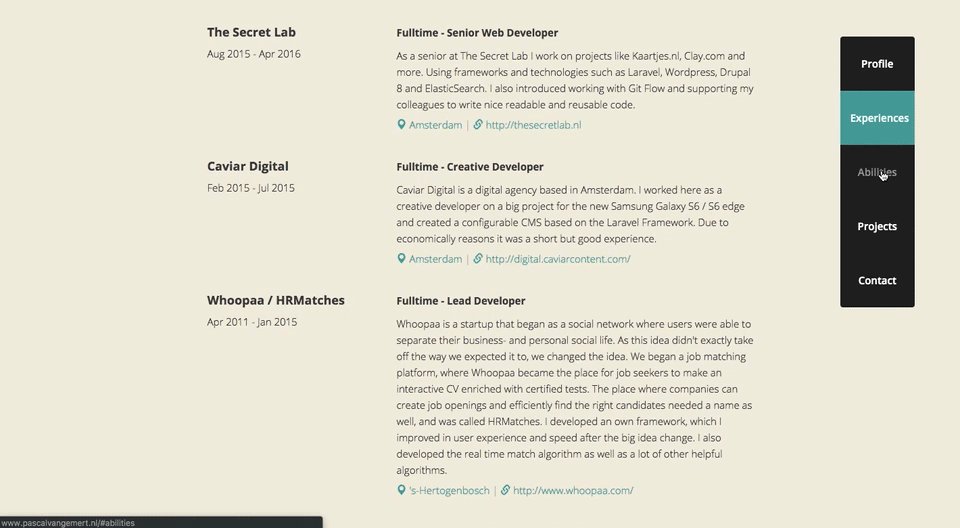
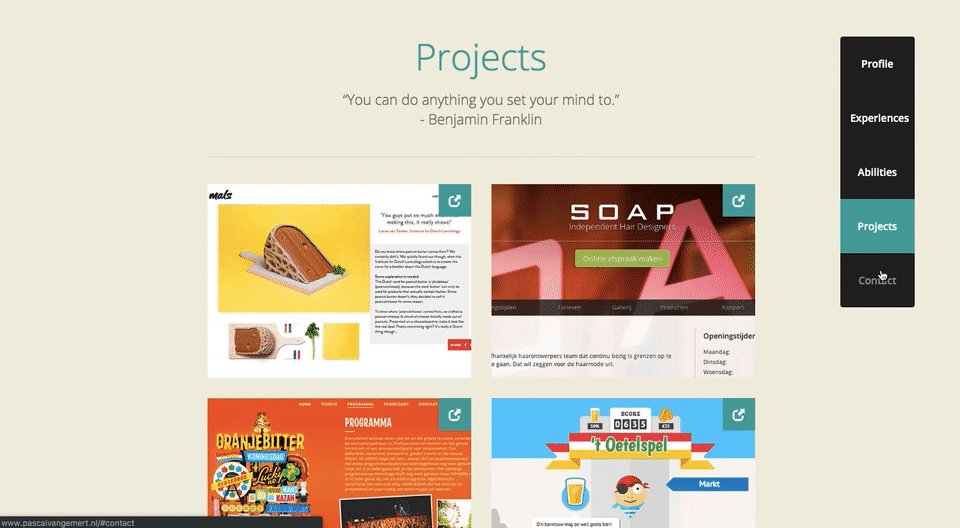
3. Pascal van Gemert

Pascal van Gemert ist ein Webentwickler aus den Niederlanden, und seine persönliche Lebenslauf-Website beweist, dass Sie viele Informationen auf einer einzelnen Webseite einfügen können, wenn sie richtig organisiert ist.
Je mehr Erfahrung Sie erhalten, desto mehr davon müssen Sie mit den Arbeitgebern teilen., Pascal ‚ s Lebenslauf, oben gezeigt, verwendet eine erweiterte Bildlaufleiste Besucher davon abzuhalten, auf eine andere Seite zu navigieren, wenn über ihn zu lernen. Er visualisiert seine Karriere auch auf unterschiedliche Weise zwischen „Profil“, „Erfahrungen“, „Fähigkeiten“ und „Projekten“, während er eine konsistente Teal-Farbe verwendet, um alle seine Lebenslaufinhalte unter einer Marke zu vereinen.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson“s unglaubliche Lebenslauf muss gesehen werden, um geglaubt zu werden., Schöne Bilder von Planeten ergänzen seinen Hintergrund in der Planetenwissenschaft, und Animationen machen seinen Lebenslauf eher zu einer Erfahrung als zu einem Dokument.
In Bezug auf Design, fügt der strukturierte, mehrschichtige Hintergrund mehr Tiefe auf die zweidimensionale Seite in einer Weise, die Gefühle des Raumes und der Planetensysteme hervorruft, die Johnsons Arbeit konzentriert sich auf.
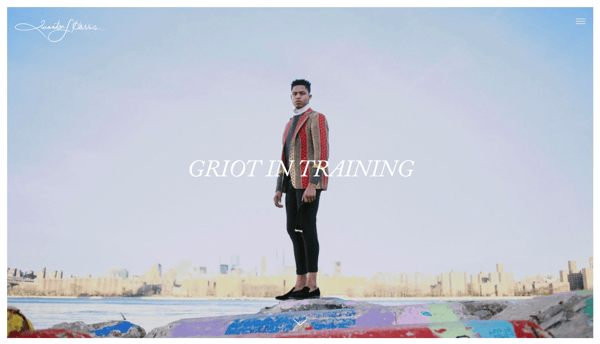
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris “ Lebenslauf verwendet Fotos, um seine persönliche Geschichte zu erzählen-und es liest sich irgendwie wie ein cooles, digitales Sammelalbum., Es deckt alle Grundlagen eines Lebenslaufs-und dann einige – ab, indem es seinen Bildungshintergrund, seine Berufserfahrung und seine Fähigkeiten auf sehr visuelle Weise diskutiert.
Ganz zu schweigen, die Kopie ist fantastisch. Es ist klar, dass Harris die Zeit nahm sorgfältig die richtigen Worte zu wählen, jeden Schritt seiner persönlichen und beruflichen Reise zu beschreiben. Zum Beispiel lautet der Abschnitt über Storytelling:
NYC, meine neue Heimat, ist mit den notwendigen Geheimnissen gefüllt, um nicht nur mein Handwerk voranzutreiben, sondern auch meine Identität als Künstler. Mit jedem Objektiv geschnappt und jedes Pixel gelegt, Ich werde ich.,
Schließlich werden Benutzer am letzten Navigationspunkt (beachten Sie die Bildlaufkreise auf der linken Seite der Seite) umgeleitet quintonharris.com, wo er seine Geschichte detaillierter erzählt.

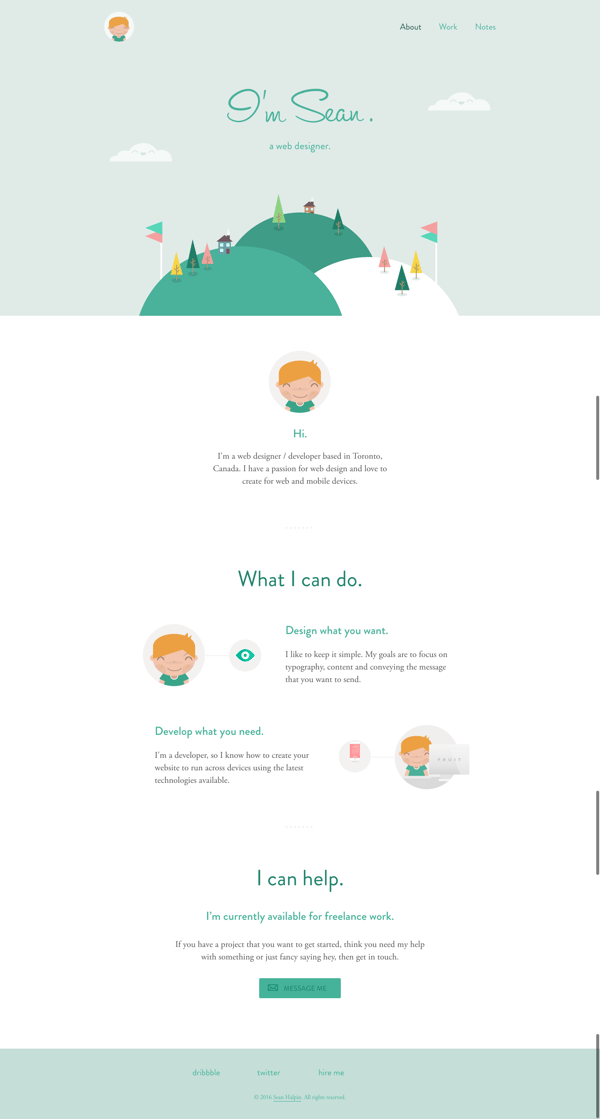
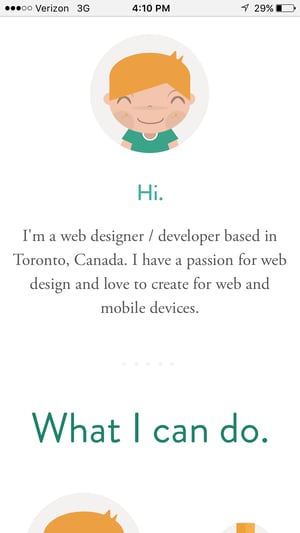
6. Sean Halpin

Halpins Lebenslauf ist kurz, süß und auf den Punkt, der authentisch für seine Stimme und sein persönliches Branding auf der Website ist., Der weiße Raum ermöglicht seine Entwürfe und kopieren zu pop und Befehl die Aufmerksamkeit des Lesers, die Lesbarkeit zu verbessern hilft-vor allem auf mobilen Geräten:


Best Practices für Lebenslauf Websites
- Code Ihren Lebenslauf, so dass es kann von Suchmaschinen gecrawlt werden.
- Bieten Sie eine Schaltfläche zum Herunterladen Ihres Lebenslaufs als PDF an, damit der Einstellungsmanager ihn zu Ihrer Datei hinzufügen kann.,
- Halten Sie Branding konsistent zwischen der Website und Dokument-Versionen: Verwenden Sie ähnliche Schriftarten, Farben und Bilder, so dass Sie leicht zu erkennen sind.
- Sei kreativ und authentisch zu dir selbst. Denken Sie über die Farben, Bilder und Medien, die Sie ein Teil Ihrer Geschichte sein wollen, die Sie in einem Dokument Lebenslauf nicht enthalten konnte.
Persönliche Portfolios
Der Aufbau eines Online-Portfolios ist ein äußerst nützliches Tool für persönliches Branding und Marketing, wenn Ihre Berufserfahrung und Fähigkeiten die Erstellung von Inhalten erfordern., Tatsächlich können Fotografen, Grafikdesigner, Illustratoren, Autoren und Content-Vermarkter Webportfolios verwenden, um ihre Fähigkeiten benutzerfreundlicher als einen Lebenslauf oder ein gedrucktes Portfolio zu zeigen.
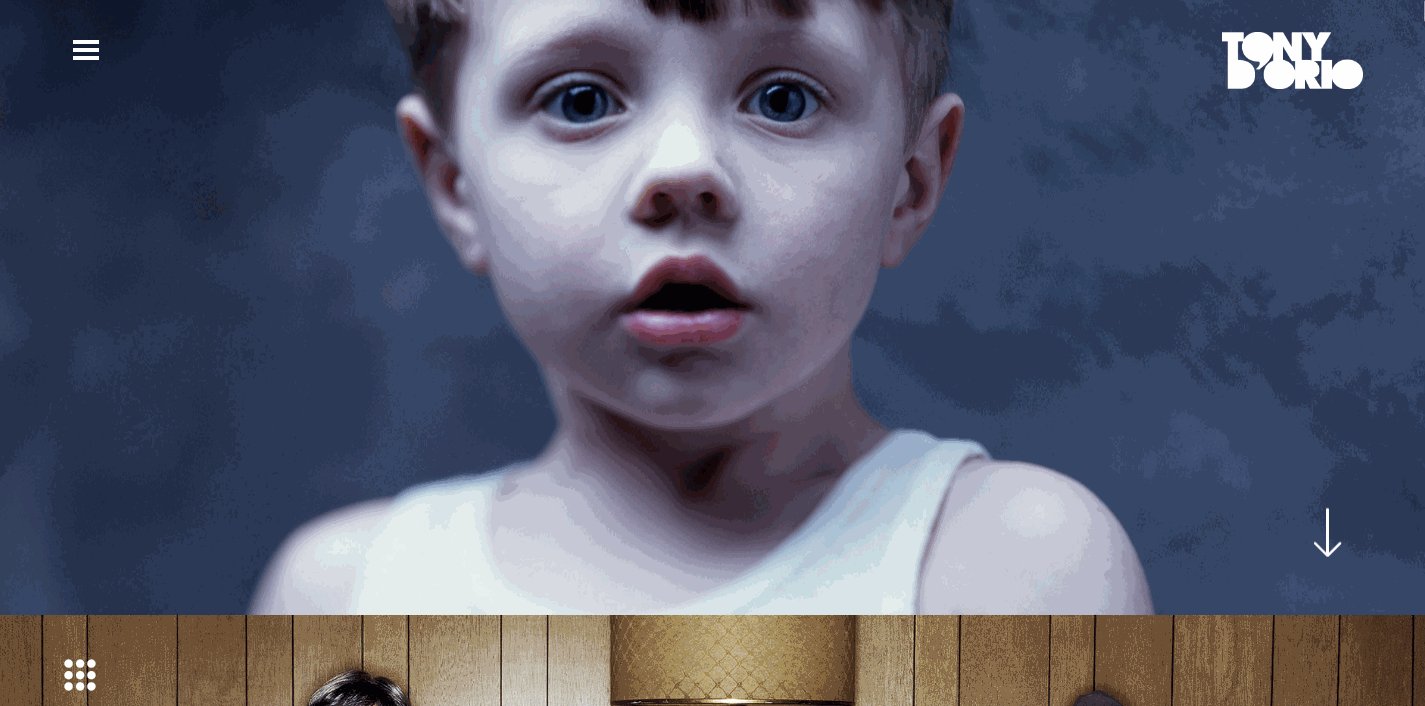
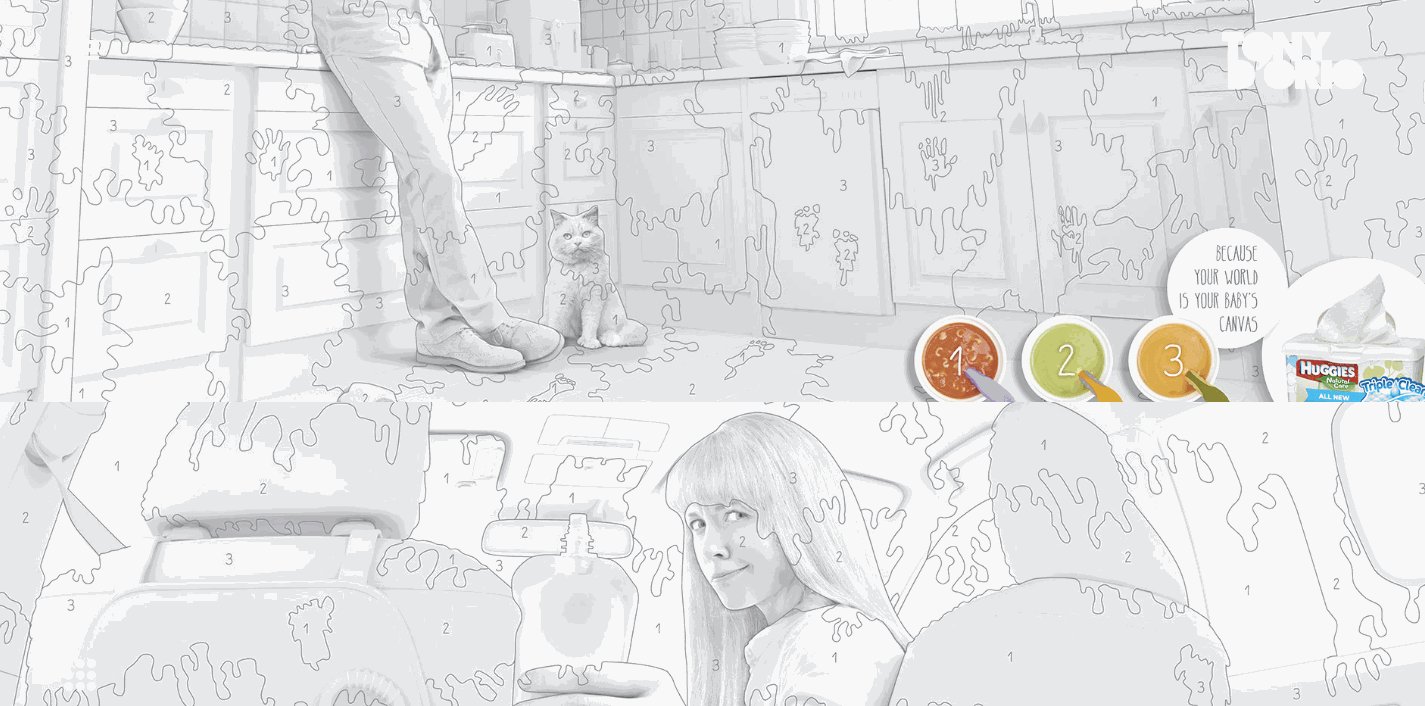
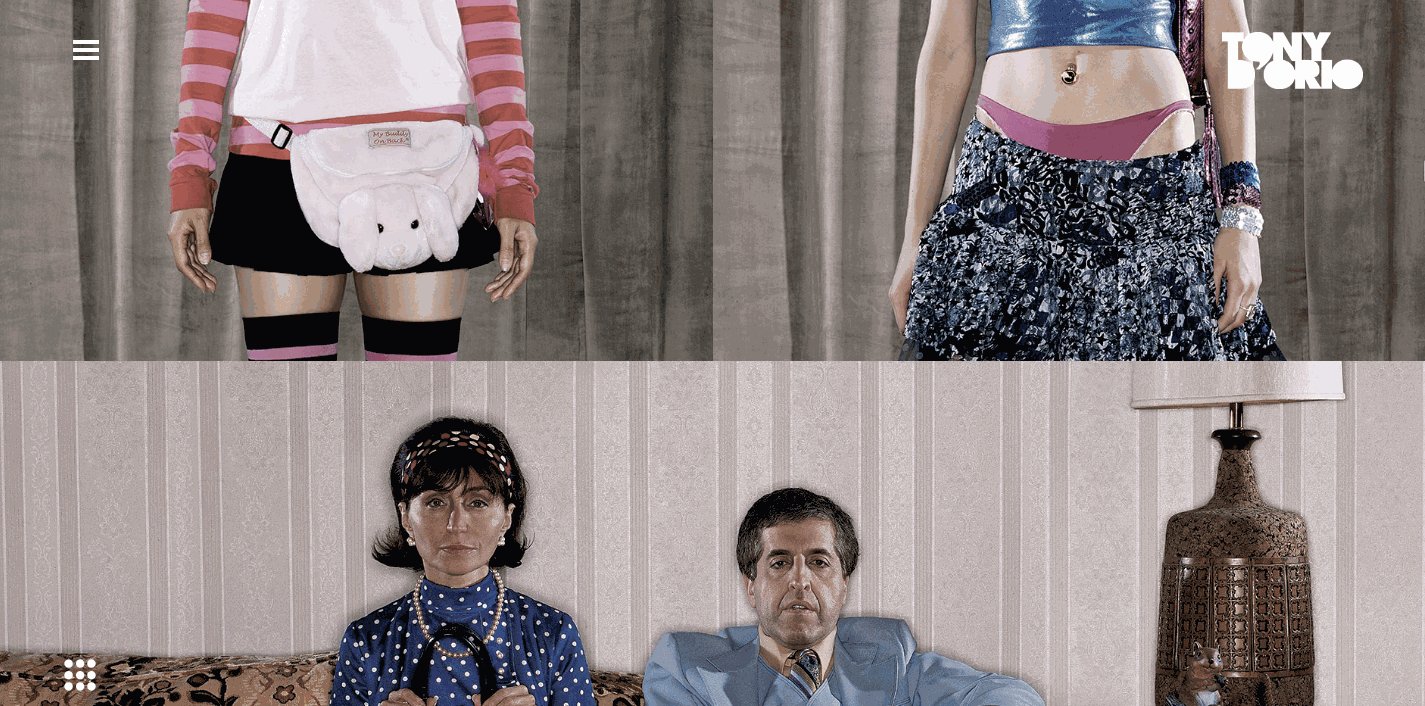
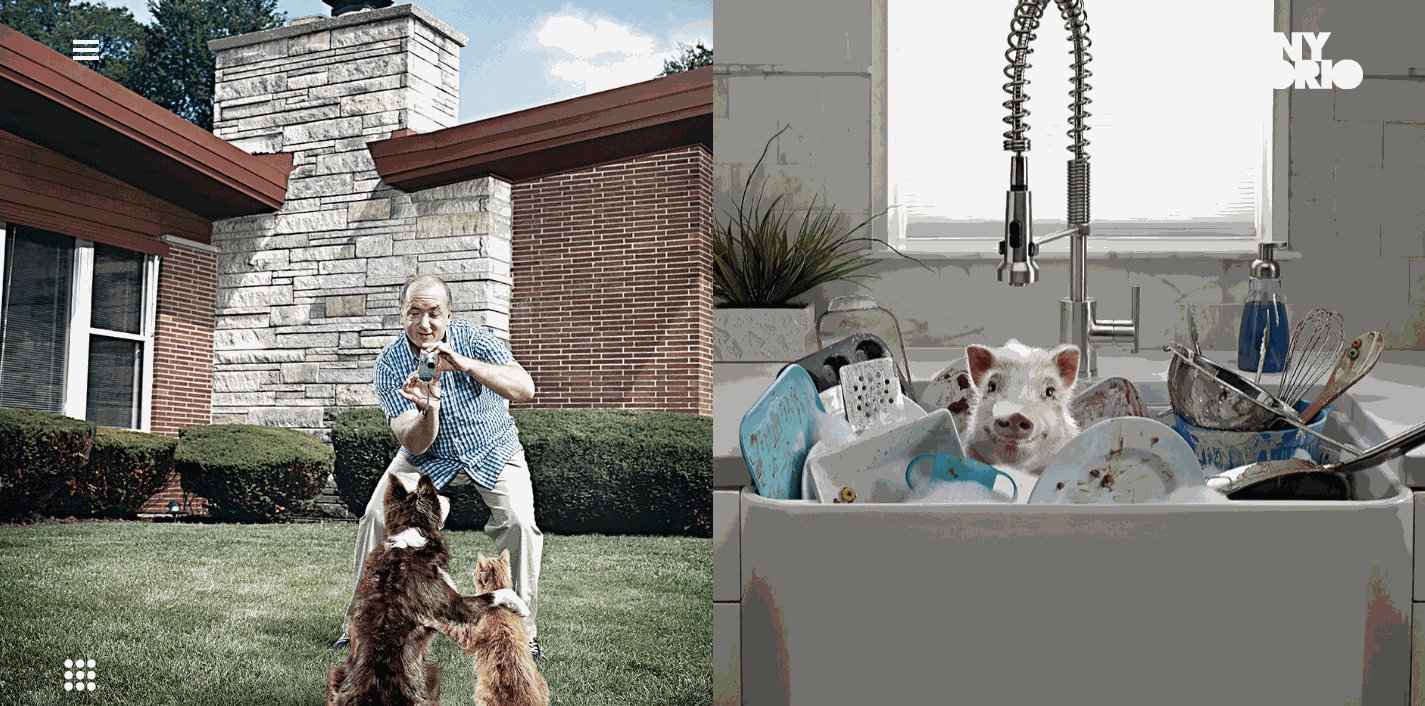
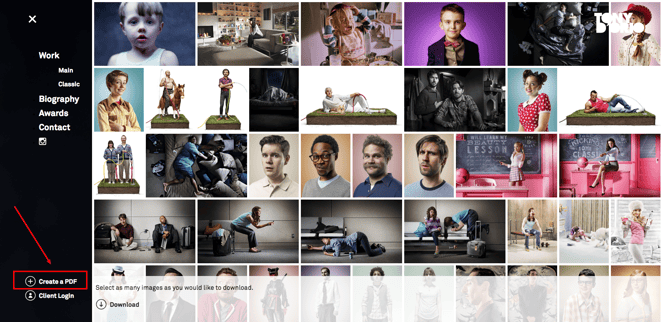
7. Tony D „Orio

Es ist wichtig, das Design Ihres visuellen Portfolios einfach zu halten, damit Bilder die Aufmerksamkeit der Besucher auf sich ziehen können, und D“ Orio erreicht dies, indem kühne Fotos in Front-and-Center auf seiner Website angezeigt werden. Sein Logo und Navigationsmenü sind klar und lenken nicht von seiner Arbeit ab., Und er macht es potenziellen Kunden leicht, seine Arbeit kostenlos herunterzuladen.
Willst du es versuchen? Klicken Sie auf das Hamburger-Menü in der oberen linken Ecke, dann wählen Sie + Erstellen Sie ein PDF, um so viele Bilder auszuwählen, wie Sie “ d wie zum Download bereit.

Sobald sie öffnen die PDF, sie“ll hinweis, dass es kommt voll ausgestattet mit D“Orio“ s business karte als die abdeckung … nur für den Fall, dass Sie es brauchen.

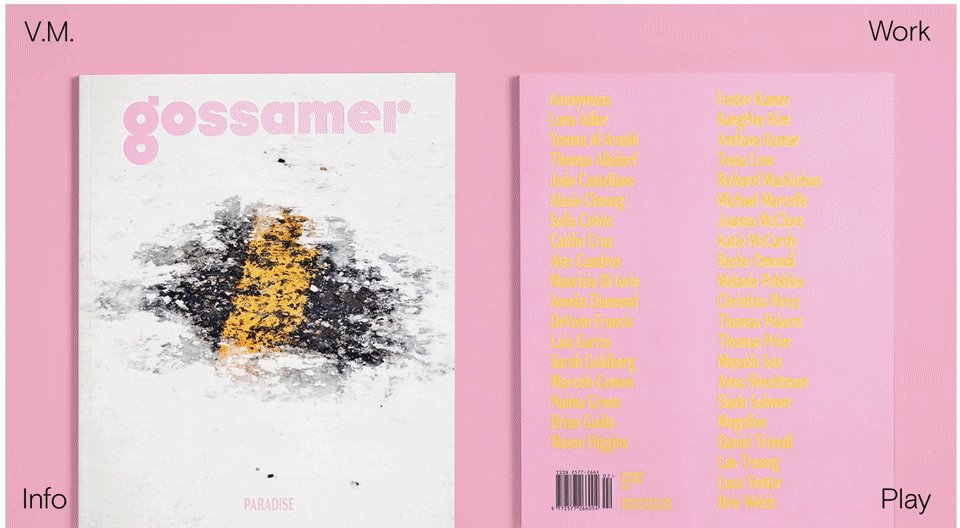
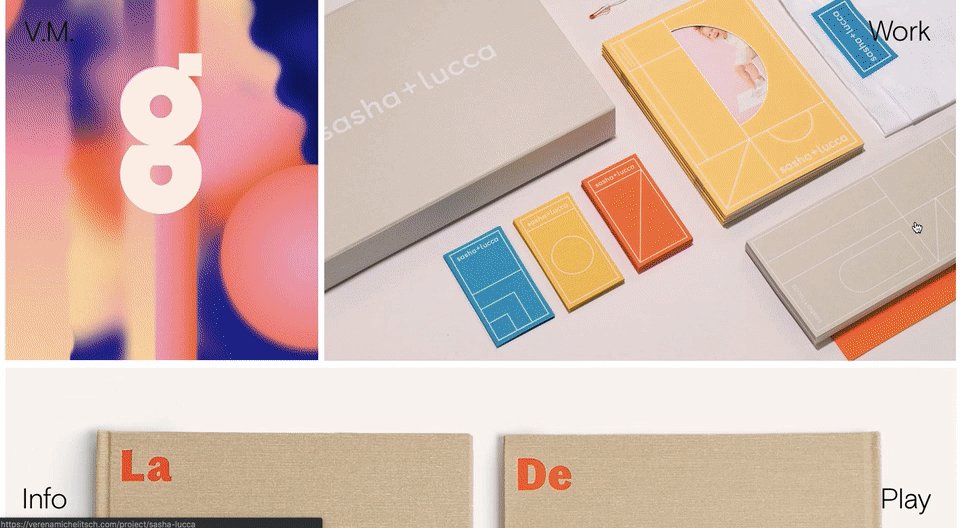
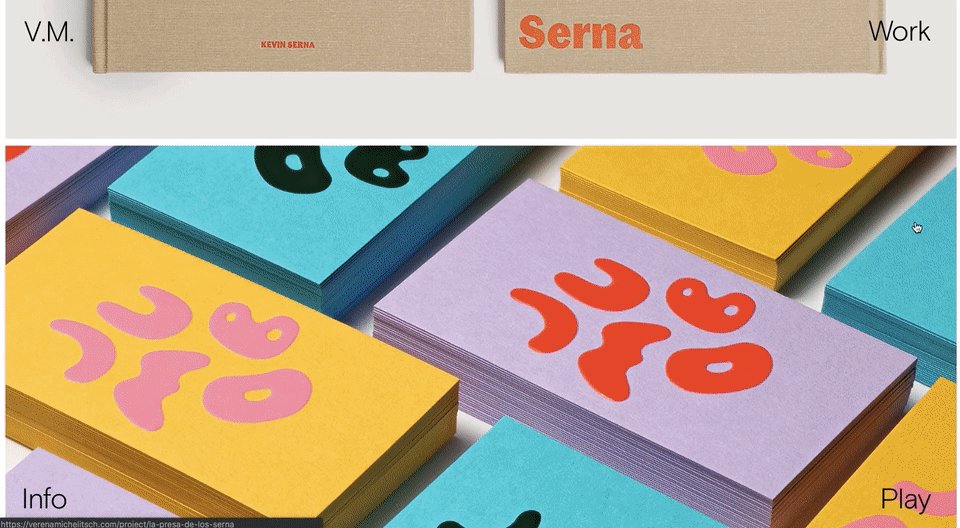
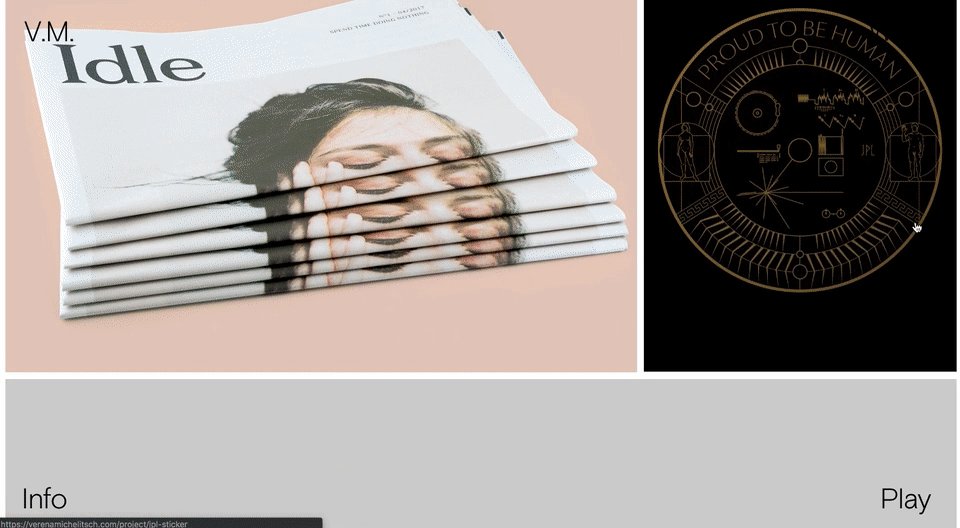
8., Verena Michelitsch

Wenn Sie“re a designer, nicht ein pixel auf Ihrer persönlichen Webseite soll ungenutzt bleiben. Verena Michelitschs Portfolio, oben abgebildet, ist von Ende zu Ende mit Kunstwerken bedeckt. Aus ihrer umfangreichen Werkbibliothek wählte sie mehrere Farben, Stile und Dimensionen aus, damit die Besucher sehen können, wie viel Reichweite sie als Designerin hat. Es ist ein perfektes Beispiel für das klassische Sprichwort, „show, don“ t tell.“
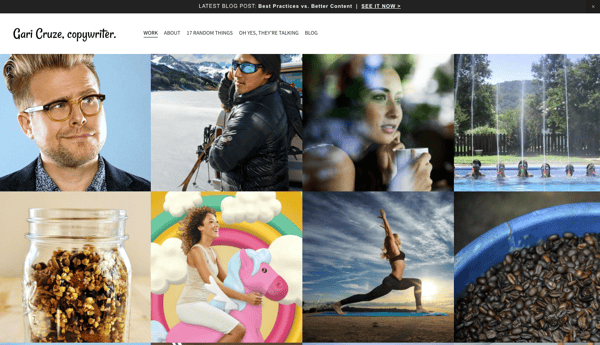
9., Gari Cruze

Cruze ist ein Texter. Aber durch seine Website in ein Portfolio mit Bildern aus verschiedenen Kampagnen drehen er arbeitete an, er macht die Besucher wollen mehr über ihn zu halten klicken, um zu erfahren. Außerdem gibt es eine große CTA an der Spitze der Seite, die Besucher zu seinem neuesten Blog-Post führt.
Seine humorvolle Kopie seiner Website – speziell in den Abschnitten“ 17 zufällige Dinge „und“Oh Ja, sie sprechen“ – dient dazu, seine Fähigkeiten unter Beweis zu stellen und sich gleichzeitig unvergesslicher zu machen., Diese Seiten enthalten auch seine Kontaktdaten auf der rechten Seite, so dass es leicht zu erreichen und eine Verbindung zu jedem Punkt:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid“s website ist ein großartiges Beispiel für weniger ist mehr.“
Dieser Entwickler Portfolio verfügt über klare, gut gebrandmarkt Bilder von Kampagnen und Anwendungen, die Daveid gearbeitet, und sie zeigt ihre Programmierkenntnisse aus, wenn Sie durch klicken, um die Besonderheiten ihrer Arbeit zu sehen.,
Obwohl es übermäßig minimal erscheinen mag, nur drei Beispiele ihrer Arbeit aufzunehmen, hat Daveid ihr einen Dienst erwiesen, indem sie ihre besten und bemerkenswertesten Kampagnen aufgenommen hat. Am Ende des Tages, es ist besser, weniger Beispiele für Exzellenz in Ihrem Portfolio als viele Beispiele für Mittelmäßigkeit zu haben.
11. Das Biest ist zurück

Christopher Lee Portfolio ist beschäftigt und bunt in einer Weise, die funktioniert., Wenn Sie mehr über Lee auf seiner leicht navigierbaren Website lesen, stellen Sie fest, dass eine so unterhaltsame und lebendige Homepage perfekt für einen Illustrator und Spielzeugdesigner ist.
Bekannt unter seinem Markennamen „The Beast Is Back“, hebt Lees Webportfolio auffällige Designs mit erkennbaren Marken wie Target und Mario sowie Links zum Kauf seiner Arbeit hervor. Dies ist ein weiteres Portfolio im Galeriestil mit Farbtupfern, die Spaß machen und ihm Persönlichkeit verleihen und es so unvergesslicher machen.
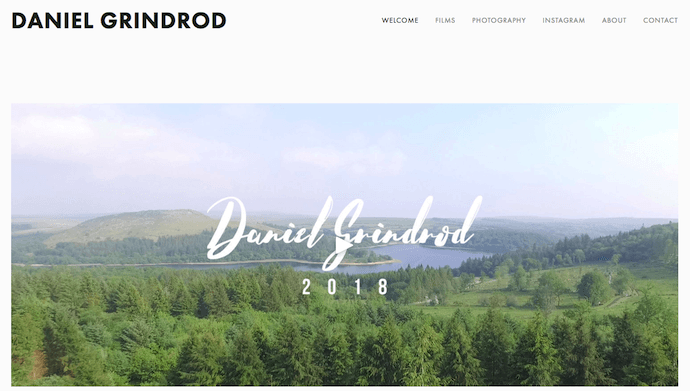
12., Daniel Grindrod
Dieser freiberufliche Videofilmer ist ein weiteres Beispiel für ein einfaches, aber schlankes Portfolio, Organisation der vielen Arten von Medien Daniel in die Kategorien getan, von denen seine potenziellen Kunden wahrscheinlich durchsuchen möchten. Der Eröffnungsvideo-Spot auf der Homepage – beschriftet „Daniel Grindrod 2018“, wie auf dem Standbild gezeigt – sorgt auch für seine Website-Besucher, dass er aktiv schöne Arbeit zu schaffen.

Best Practices for Portfolio Websites
- Verwenden Sie hauptsächlich visuals., Auch wenn Sie Ihre schriftliche Arbeit präsentieren, mit Logos oder anderen Branding ist mehr Blickfang für Ihre Besucher.
- Hab keine Angst, du selbst zu sein. Ihre Persönlichkeit, Stil, und Sinn für Humor könnte sein, was Sie von anderen Websites unterscheidet!
- Organisation ist der Schlüssel. Wenn Ihr Portfolio ist voll von Fotos, Logos und andere Bilder, stellen Sie sicher, es ist einfach für die Besucher zu navigieren, wo sie Sie kontaktieren können.
- Marke selbst. Wählen Sie ein Logo oder Symbol, um Ihre Informationen leicht identifizierbar zu machen.,
Persönliche Blogs
Die konsequente Veröffentlichung in einem Blog ist eine großartige Möglichkeit, die Aufmerksamkeit in sozialen Medien und Suchmaschinen auf sich zu ziehen-und den Traffic auf Ihre Website zu lenken. Bloggen ist eine intelligente Möglichkeit, Ihrer Arbeit eine Persönlichkeit zu verleihen, Ihre Erfahrungen aufzuzeichnen und Ihre Schreibmuskeln zu dehnen. Sie könnten einen persönlichen Blog schreiben, wenn Sie ein Schriftsteller von Beruf sind, aber praktisch jeder kann von der Zugabe eines Blogs auf ihre Website und Bereitstellung nützlicher Inhalte für ihr Publikum profitieren.
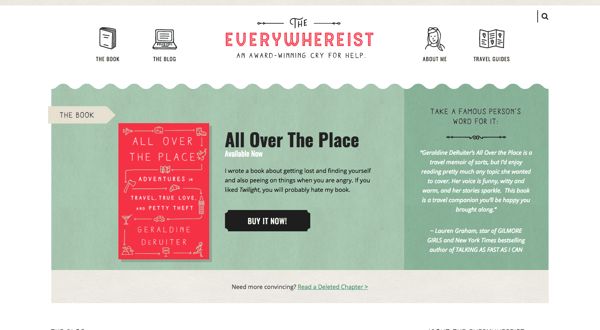
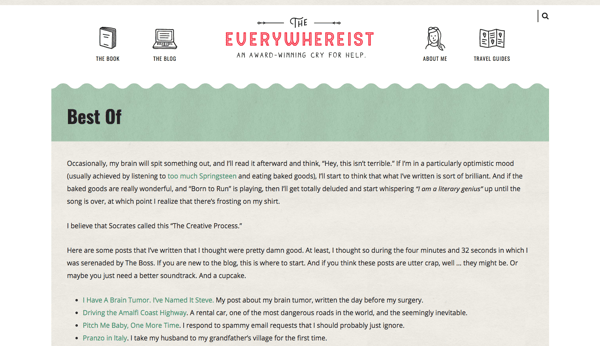
13., Der Everywhereist

Dieser Blog sieht etwas geschäftiger aus, aber sein konsistentes Branding hilft Besuchern, leicht auf der Website zu navigieren. Der Reiseblog verwendet Globus-Ikonographie, um Besucher auf der Website zu bewegen, so dass es einfach, Abschnitte über den Blog zu erkunden.
Im Besitz der Schriftstellerin Geraldine DeRuiter bietet dieser Blog auch einen“ Best Of “ – Bereich, in dem neue Besucher erfahren können, was der Blog abdeckt, um sich zu akklimatisieren. Das Farbschema ist warm, neutral und frei von übermäßigem Durcheinander, das vom Inhalt ablenken könnte.,

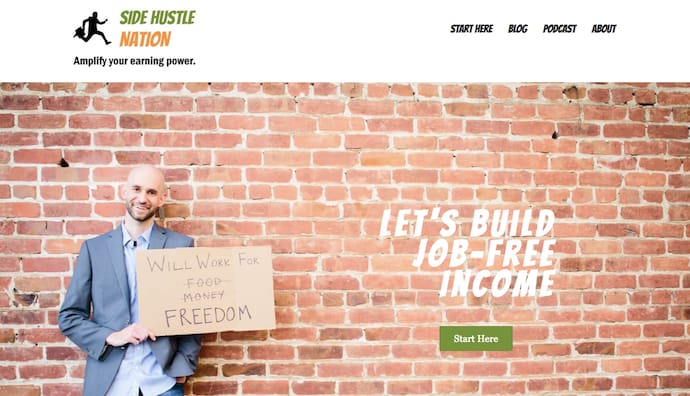
14. Side Hustle Nation

Side Hustle Nation ist der Business-Blog von Nick Loper, einem Berater, dessen Website jede Menge wertvolle Finanzberatung für einzelne Unternehmer bietet. Seine Homepage, oben gezeigt, setzt einen unbeschwerten, aber leidenschaftlichen Ton für seine Leser. Es schlägt vor, dass Sie freundliche Inhalte erhalten, die sich alle einem einzigen Ziel verschrieben haben: der finanziellen Freiheit., Der grüne Aufruf zum Handeln“ Hier anfangen “ hilft Erstbesuchern, genau zu wissen, wie sie auf seiner Website navigieren.
Auf Nick“s Blog-Seite, oben gezeigt, werden Sie feststellen, zwei einzigartige Arten von Inhalten: „Mein Podcast Produktionsprozess“, der Top-Post; und „Quarterly Fortschrittsbericht“, der dritte Beitrag nach unten. Der Top-Beitrag zeigt den Lesern, wie Nick, selbst, schafft Inhalte, die sein Geschäft wachsen hilft, während der dritte Beitrag nach unten hält seine Leser auf dem Laufenden auf seinem Blog Wachstum im Laufe der Zeit., Diese Inhaltstypen geben den Menschen einen Blick hinter den Vorhang Ihrer Operation und zeigen ihnen, dass Sie üben, was Sie predigen, und dass Ihre Einsicht bewährt ist.
15. fünfzig Kaffee

Die Website fünfzig Kaffee Chroniken der Autor der Reihe von Kaffee Treffen auf der Suche nach ihrem nächsten Job Gelegenheit, und es macht einen tollen Job mit Fotografie und Visuals in der Erzählung ihrer langen Geschichten zu unterstützen.
Der beste Teil?, Jeder Beitrag endet mit nummerierten Imbissbuden aus ihren Meetings, um das Leseverständnis zu erleichtern. Die hochwertige Fotografie, mit der die Geschichten ergänzt werden, ist wie das Sahnehäubchen.

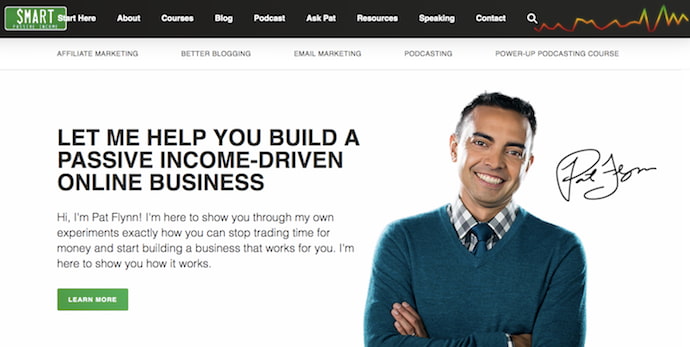
16. Smart passives Einkommen

Dies ist Pat Flynns persönlicher Blog, eine Drehscheibe für Finanzberatung für Menschen, die ihr eigenes Unternehmen gründen wollen., Seine Homepage, oben gezeigt, können Sie genau wissen, wer hinter dem Inhalt und was seine Mission für den Inhalt ist er den Lesern bietet.

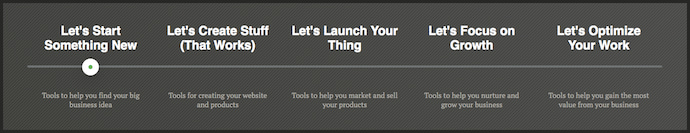
Seine Blog-Seite kommt auch mit einem einzigartigen Navigations-Tool, oben gezeigt, das ist nicht nur nach Themen kategorisiert. Vielmehr ist es durch das, was der Leser erreichen will organisiert., Von „Let“s Start Something New“ to „Let“s Optimieren Ihre Arbeit,“ die site-Struktur hilft, passen Sie den reader“s Erfahrung, so dass Sie“re nicht Sie zu zwingen, lediglich erraten, welche blog-Beiträge sind gehen zu lösen Ihre problem. Dies hilft, die Menschen auf Ihrer Website länger zu halten und Ihren Blog-Traffic auf lange Sicht zu erhöhen.
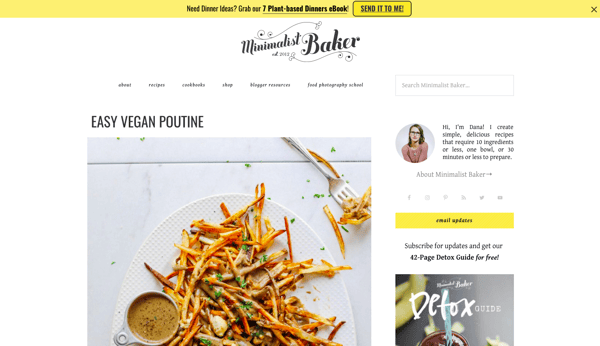
17. >

Ich“m nicht hervorhebung Dana“s lebensmittel blog nur weil das essen sieht köstlich und ich“ m hungrig., Ihr Blog verwendet einen einfachen weißen Hintergrund, um ihre Food-Fotografie Pop zu lassen, einzigartiges Branding, um sie unvergesslich zu machen, und Mini-Bio, um ihre Website zu personalisieren.
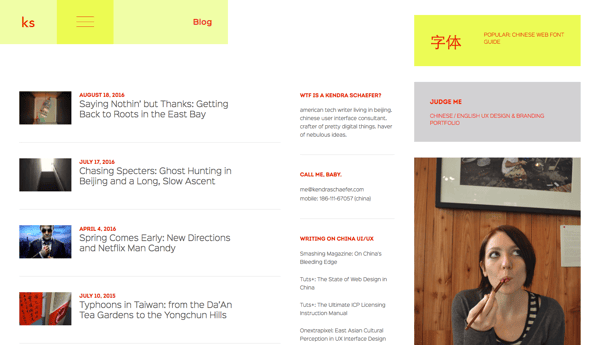
18. Kendra Schaefer

Kendra Blog ist voll von Informationen über ihr Leben, Hintergrund und Berufserfahrung, aber sie vermeidet überwältigende Besucher mit einem hellen Hintergrund und die Organisation ihres Blogs Module Unordnung zu minimieren. Sie teilt auch Links zu zusätzlichen Schreibmustern, was ihre Autorität und Glaubwürdigkeit stärkt.,
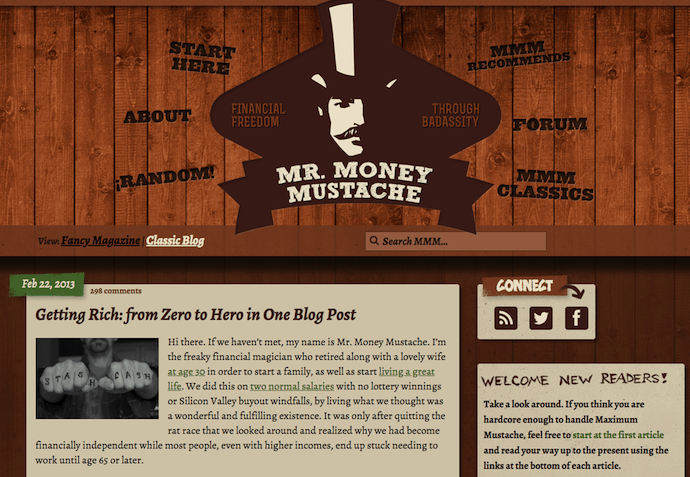
19. Mr. Money Schnurrbart

Mr. Money Schnurrbart könnte auf einer alten Schule nehmen, Banden von New York-Stil Fassade, aber sein Blog-Design-und die Beratung der Blog-Angebote-couldn“t frischer sein (er auch doesn“ t wirklich so aussehen).
Dieser Finanzblog ist eine lustige, durchsuchbare Website, die dem Laien fundierte Einblicke in das Geldmanagement bietet., Während seine persönlichen Geschichten die Legitimität seines Ratschlags unterstützen, erleichtern die Navigationslinks rund um sein Logo den Sprung direkt in seinen Inhalt, ohne dass ein vorheriger Kontext um seine Marke besteht.
Best Practices für Blogs
- Halten Sie Ihre Website einfach und unübersichtlich, um zusätzliche Ablenkungen über Blog-Posts hinaus zu vermeiden.
- Häufig veröffentlichen. Unternehmensblogs, die mehr als 16 Beiträge pro Monat veröffentlichen, erhalten fast das 3,5-Fache des Webverkehrs von Blogs, die weniger als vier Beiträge pro Monat veröffentlicht haben.,
- Experimentieren Sie mit verschiedenen Blog-Stilen wie Listen, Interviews, Grafiken und Aufzählungszeichen.
- Verwenden Sie Visuals, um Text aufzubrechen und Ihrer Diskussion Kontext hinzuzufügen.
Persönliche Demo-Websites
Eine weitere coole Möglichkeit, sich und Ihre Fähigkeiten zu bewerben, besteht darin, eine persönliche Website zu erstellen, die gleichzeitig Ihre Codierungs -, Design -, Illustrations-oder Entwicklerfähigkeiten demonstriert. Diese Websites können interaktiv und animiert in einer Weise, die Informationen über Sie bietet und zeigt auch Einstellungsmanager, warum sie mit Ihnen arbeiten sollten., Dies ist eine großartige Website-Option für Ersteller technischer und künstlerischer Inhalte wie Entwickler, Animatoren, UX-Designer, Website-Content-Manager und Illustratoren.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina mit erweiterte und komplizierte web-Entwicklung-Fähigkeiten, aber die Bilder und Symbole, die er verwendet, sind immer noch klar und leicht zu verstehen. Er bietet auch eine einfache Möglichkeit, seinen Lebenslauf am Anfang seiner Website anzuzeigen, für diejenigen, die nicht durch die Animation blättern möchten.
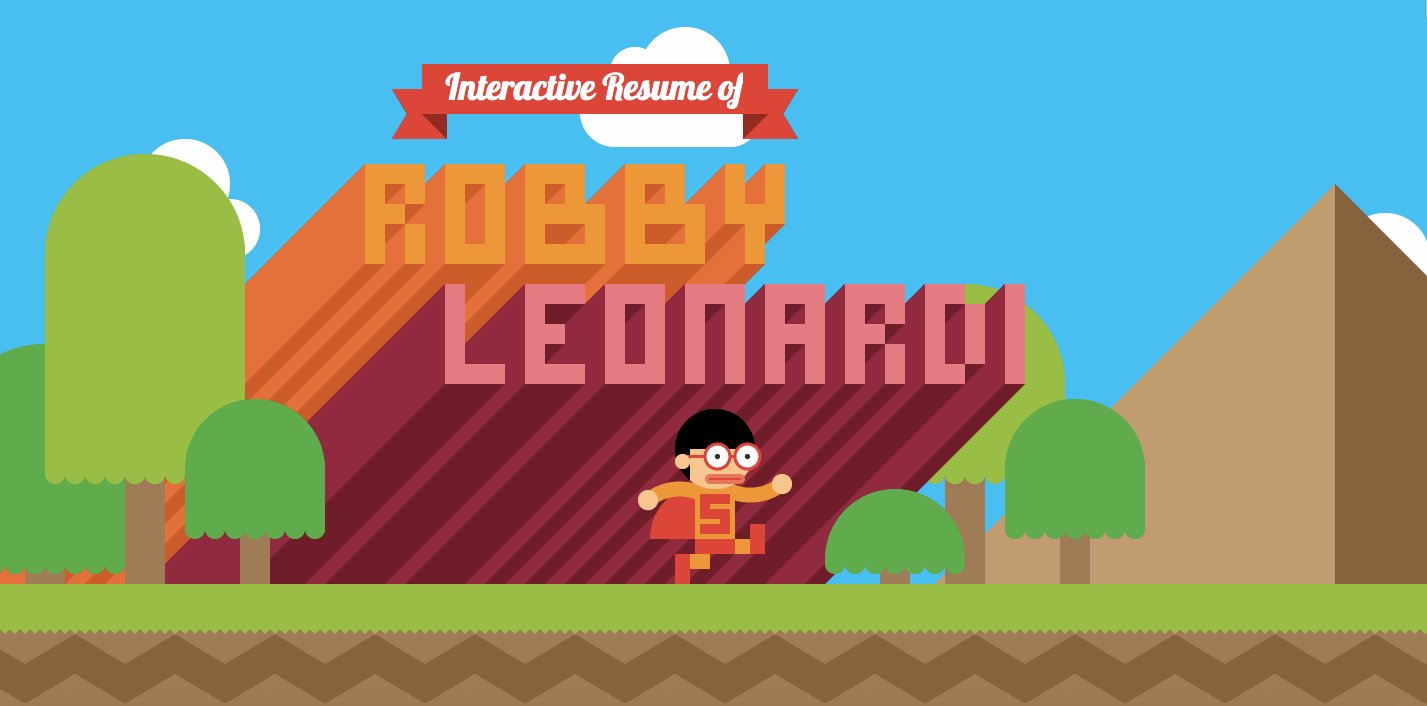
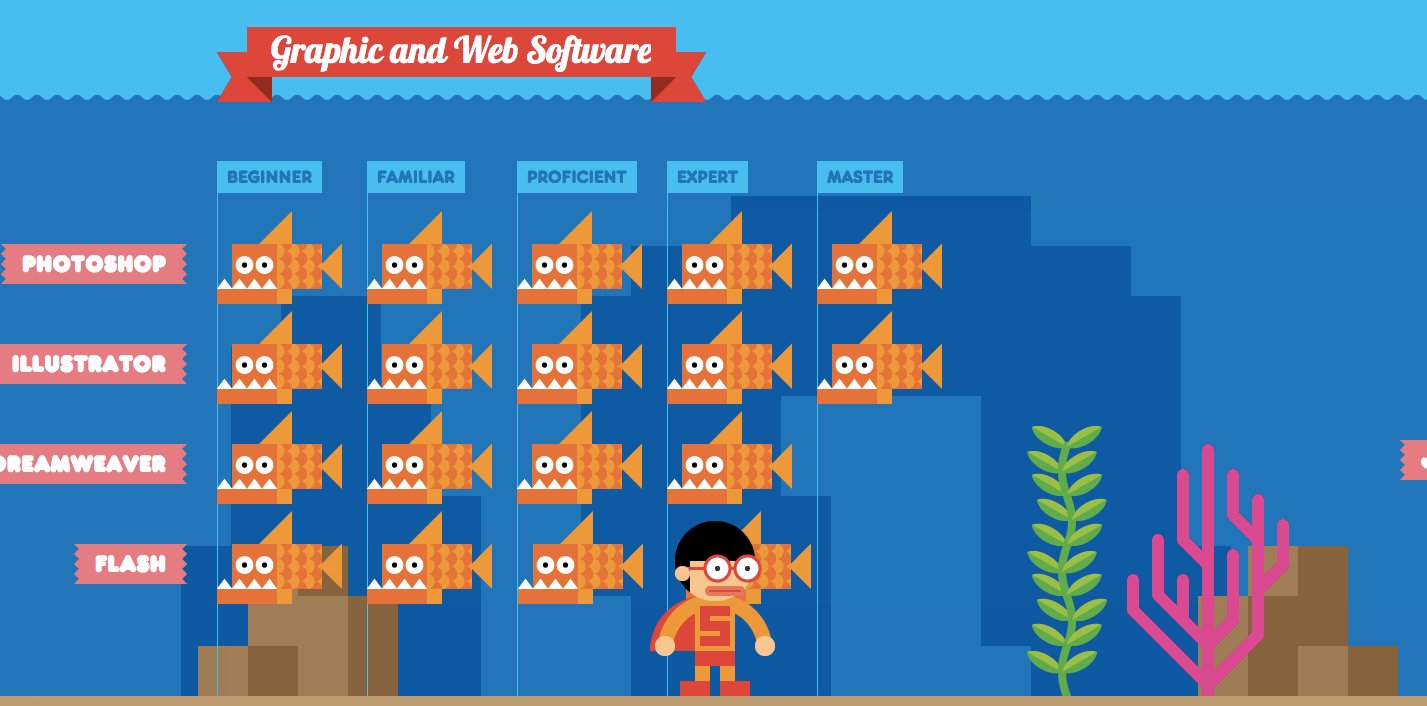
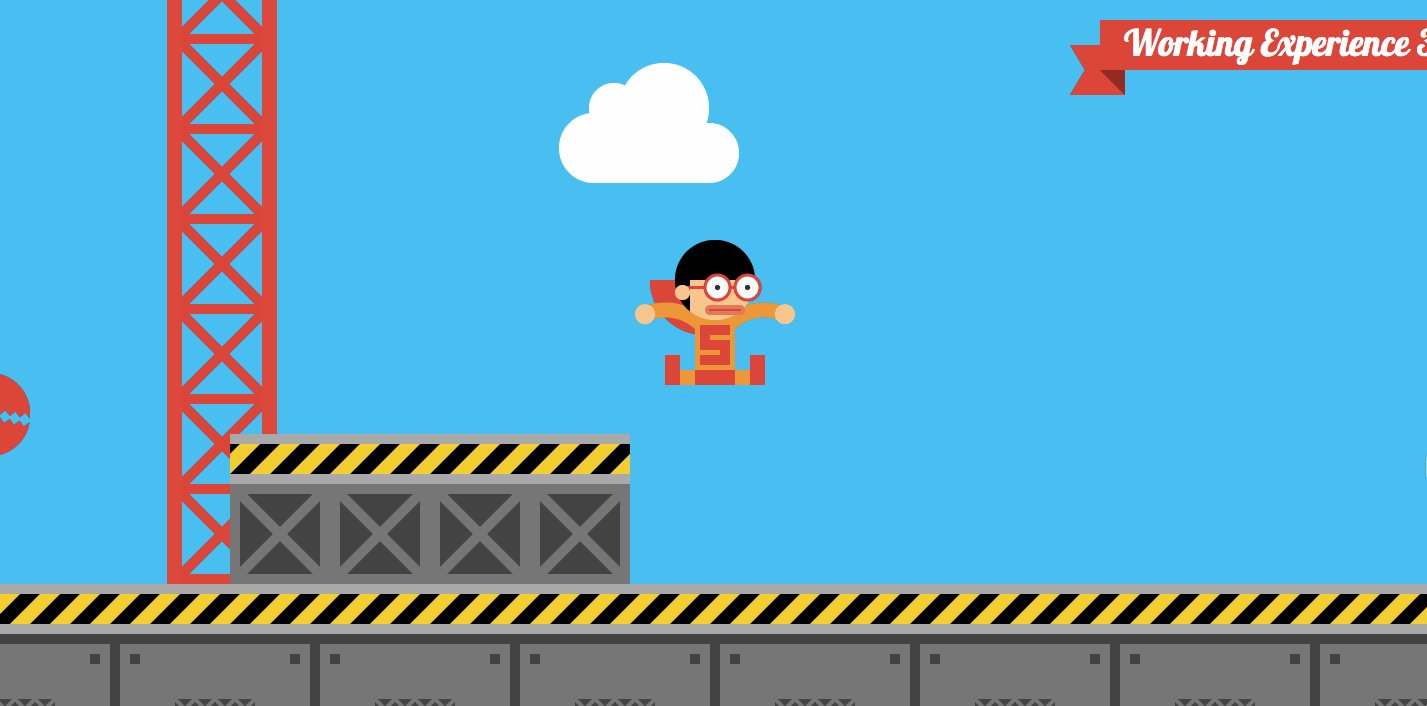
21., Robby Leonardi

Leonardi unglaubliche Demo-Website nutzt Animation und Web-Entwicklung Fähigkeiten, um sein Portfolio und Lebenslauf in ein Videospiel für Website-Besucher zu drehen. Das skurrile Branding und die einzigartige Art, Informationen auszutauschen, sorgen dafür, dass seine Website für Besucher unvergesslich ist.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed verwendet seine Seite als Start-to-Finish-Demo zum Codieren einer Website., Seine Website beginnt als leere weiße Seite und endet als vollständig interaktive Website, auf der Besucher ihn selbst codieren sehen können. Der coole Faktor macht diese Website unvergesslich, und es macht seine Fähigkeiten extrem marktfähig.
23. Devon Stank

Stank Demo-Site hat einen tollen Job zu zeigen, dass er die Web-Design-Koteletts hat, und es geht noch einen Schritt weiter, indem sie den Besuchern alles über ihn zu erzählen, seine Agentur, und seine Leidenschaften. Es ist die perfekte Balance zwischen einer Demo und einem Mini-Lebenslauf.
Außerdem lieben wir die Videozusammenfassung., Es ist eine verbrauchbare Zusammenfassung, die sofort Stank Persönlichkeit und Referenzen einfängt.
Best Practices für Demo-Webseiten
- Marke selbst und verwenden Sie eine einheitliche logos und Farben zu identifizieren, werden Ihr name und Ihre Fähigkeiten unter die Schar der Grafik.
- Don“t überwältigen Ihre Besucher mit zu vielen Visuals auf einmal – vor allem, wenn Ihre Demo animiert ist. Achten Sie darauf, Bilder zu halten leicht zu verstehen, so dass die Besucher aren“t bombardiert, wenn sie Ihre Website besuchen.,


Ursprünglich veröffentlicht Apr 16, 2019 9:52:00 Uhr, aktualisiert 17. April 2019
Themen:
Jobsuche