néhány hivatkoznak rá, mint egy teljes munkaidős állást önmagában. Mások összehasonlítják társkereső. És több macska a Buzzfeednél azt hiszi, egyszerűen büdös.
de nem kell így lennie.
amikor állásajánlatra jelentkezik, általában felkérik Önt, hogy nyújtson be önéletrajzot és kísérőlevelet, vagy talán a LinkedIn profilját. De vannak jobb módja, hogy kitűnjön a verseny, valamint az épület egy személyes honlap az egyik közülük.,
Szakmai Bio Példák, Tanácsok & Sablonok
mesélj egy kicsit magadról alatt, hogy hozzáférjenek ma:
Miért Kell egy Személyes Honlap
Itt a”s a dolog folytatódik, majd kísérőlevél: Nem számít, mennyire egyedi próbálja, hogy a saját, a legtöbb, hajlamosak olvasni száraz. És van egy jó oka: ez állítólag egy egyetlen, sallangmentes oldal, amely dokumentálja a munkatapasztalat., És miközben tömör jó, van nagyon kevés lehetőséget közvetíteni az egyediség, vagy a személyiség, hogy világítsanak át egyáltalán, hogy az ügyben.
míg egy önéletrajz egyetlen, nagyrészt változatlan dokumentum, a személyes weboldal testreszabható és frissíthető attól függően, hogy mit dolgozik, vagy mit szeretne hangsúlyozni. Ez mind folyadék, mind áram.
tudta, hogy a munkáltatók 70% – a azt mondja, hogy elutasította az álláskeresőt, mert valami nem kívánatosat tanultak róluk az interneten?, Ez nem jelenti azt, meg kell súrolja az interneten mindent rólad-sőt, ez a statisztika hangsúlyozza annak fontosságát, polírozás az online jelenlét. A toborzók online keresnek téged, és egy személyes weboldal, amely elmondja a történetet, amit el akar mondani, mindent megváltoztathat Ön és egy versengő jelölt között.
ha gondolkodik létre egy személyes honlap a maga, nézd meg az alábbi példákat, hogy elérje a köröm a fejét. Ihlette egy adott típusú weboldal?,ume Weboldalak
a Legjobb Személyes Honlapok
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D”Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- A Bestia Vissza
- Daniel Grindrod
- A Everywhereist
- Oldalán Jövés Nemzet
- ötven kávé
- Okos Passzív Jövedelem
- Minimalista Baker
- Kendra Schäfer
- Mr., Pénz bajusz
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
személyes önéletrajz weboldalak
akár egyoldalas webhelyet hoz létre, akár egy nagyobb portfóliót, az internetes önéletrajz személyre szabottabb lehetőségként szolgál az információk megosztására és a technológiai készségek bemutatására-és minden típusú álláskereső számára használható.,
Még akkor is, ha nagyon kevés a szakmai tapasztalat, akkor a tőkeáttétel egy weboldal, hogy építsenek egy szebb képet, hogy a képességek, valamint magát, mint egy jelölt, míg támaszkodva a hagyományos önéletrajz biztosítson az alap háttér-információkat.
1. Gary Sheng

a szokásos önéletrajzi dokumentummal ellentétben Sheng weboldala megkönnyíti számára, hogy logókat és kattintható linkeket tartalmazzon, amelyek lehetővé teszik szoftverfejlesztői és webfejlesztési készségeinek ragyogását.,
szeretjük, hogy a látogatók választhatnak, hogy lapozzunk lefelé az oldalt, hogy megtekinthesse az összes honlap kategóriái (“rólam, “”szenvedélyem,” stb .. ), vagy ugorjon egy adott oldalra a felső navigáció segítségével.
a “saját rendszerem” rész úgy szól, mint egy vállalati küldetésnyilatkozat, és ez a személyes érintés segít a munkájának humanizálásában és emlékezetesebbé tételében.
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez ” web önéletrajza modern, menő és informatív., Ez mutatja ki a személyiség, branding, és a fejlődő készségek oly módon, hogy még mindig nagyon egyszerű és világos. Arról nem is beszélve, hogy egyedi betűtípusok és geometrikus rátétek használata szemet gyönyörködtető módon tulajdonítja a személyiséget a nevének.
szeretné felvenni a kapcsolatot Derolez? Egyszerűen kattintson a CTA alján található az oldal megnyitni egy e-mailt, hogy előre címzett közvetlenül neki. Vagy válassza ki az egyik a közösségi média linkek csatlakozni vele platformok, mint a Twitter, ahol a megjelenés, a vizuális eszközök történik zökkenőmentesen illeszkednek a márka honlapján. Szép volt, Derolez.,

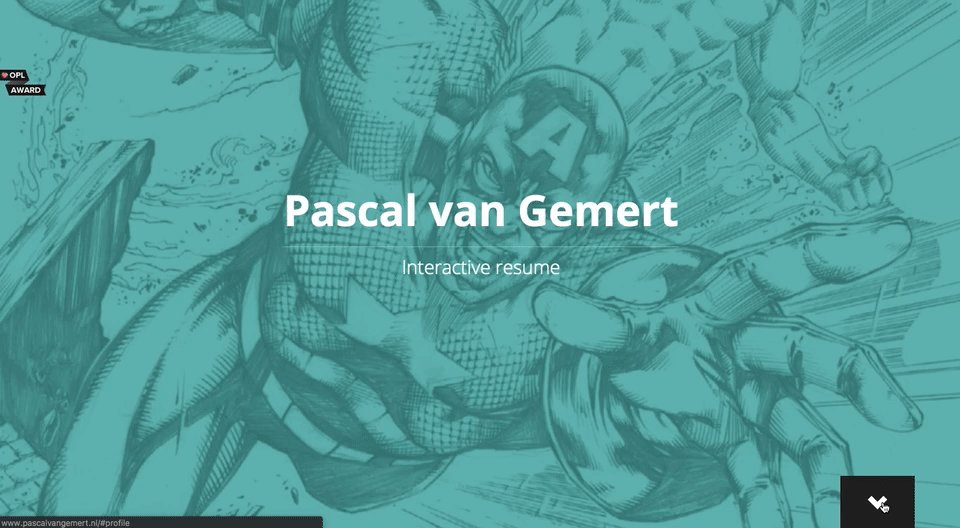
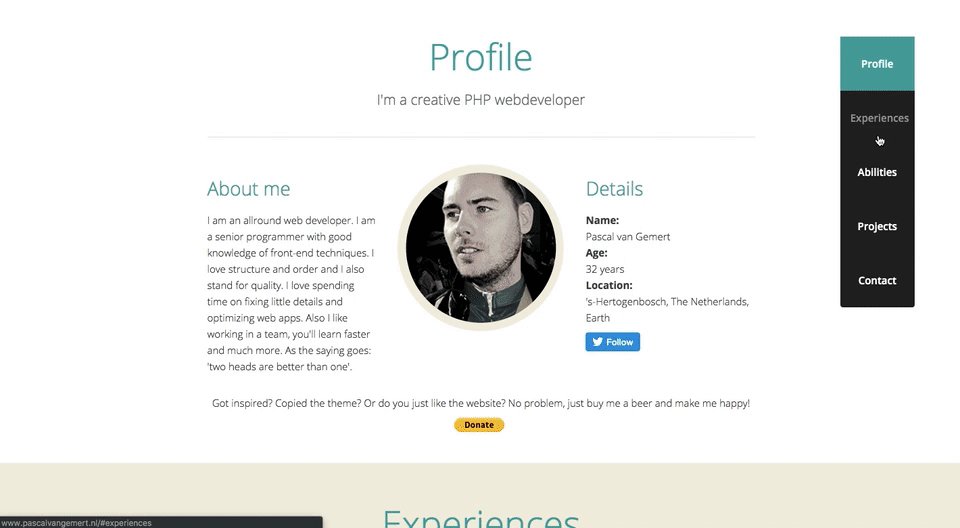
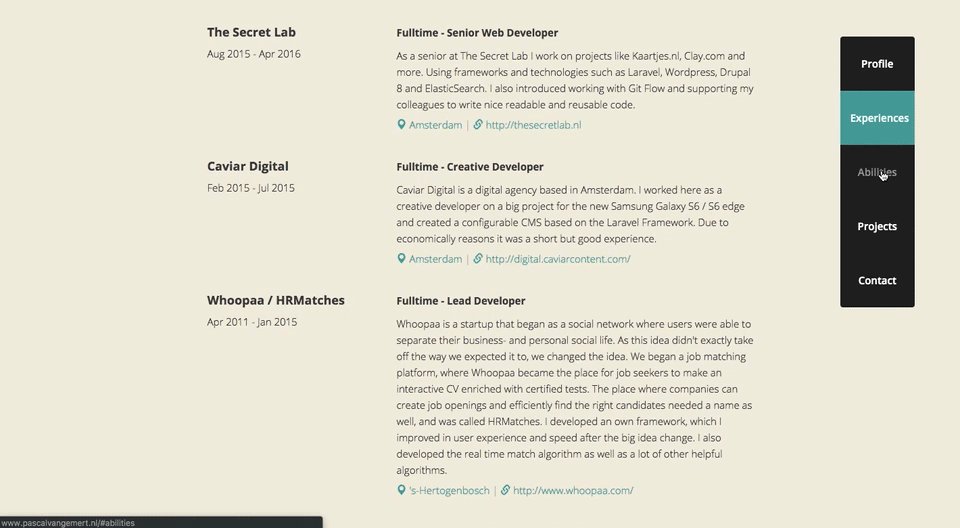
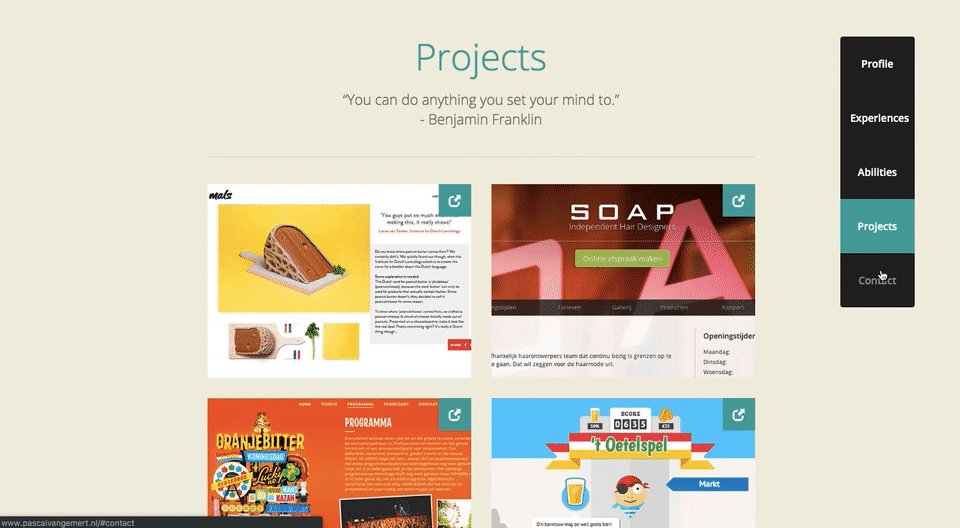
3. Pascal van Gemert

Pascal van Gemert egy hollandiai webfejlesztő, és a személyes önéletrajzának weboldala bizonyítja, hogy sok információt tartalmazhat egyetlen weboldalon, ha megfelelően van megszervezve.
minél több tapasztalatot kapsz, annál többet kell megosztanod a munkáltatókkal., Pascal önéletrajzát, fent látható, használ egy kiterjesztett görgetősáv, hogy a látogatók ne kelljen navigálni egy másik oldalra, amikor a tanulás róla. Karrierjét a “profil”, a “tapasztalatok”, a “készségek” és a “projektek” között is különböző módon jeleníti meg, miközben következetes tealszínt használ, hogy az összes önéletrajz tartalmát egy márkanév alatt egyesítse.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson hihetetlen önéletrajzát hinni kell., A bolygók gyönyörű képei kiegészítik bolygótudományi hátterét, az animációk pedig inkább élményt nyújtanak, mint dokumentumot.
a tervezés szempontjából a texturált, többrétegű háttér nagyobb mélységet ad a kétdimenziós oldalnak oly módon, hogy a tér és a bolygórendszerek érzéseit idézi elő, amelyekre Johnson munkája összpontosít.
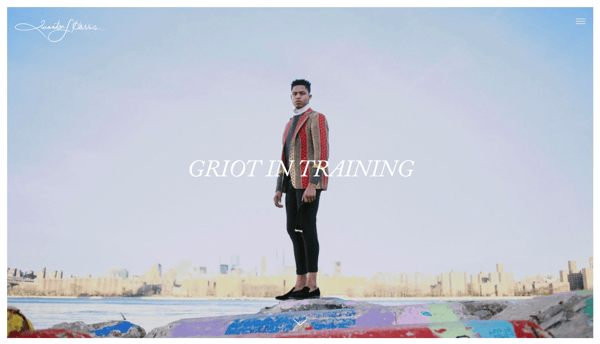
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris ” önéletrajzában fotókkal meséli el személyes történetét-és olyan, mint egy menő, digitális album., Ez magában foglalja az önéletrajz minden alapját – majd néhányat-azáltal, hogy oktatási hátterét, munkatapasztalatát és készségeit rendkívül vizuális módon tárgyalja.
nem is beszélve, a másolat fantasztikus. Egyértelmű, hogy Harris vette az időt, hogy gondosan válassza ki a megfelelő szavakat, hogy leírja minden lépését a személyes és szakmai utazás. Például a történetmesélésről szóló rész így szól:
NYC, az új otthonom tele van a szükséges titkokkal, hogy ne csak a kézművességemet továbbítsák, hanem művészként is. Minden lencsével és minden pixellel együtt én leszek.,
végül a végső navigációs ponton (vegye figyelembe az oldal bal oldalán található görgető köröket) a felhasználók átirányításra kerülnek quintonharris.com, ahol folytatja, hogy részletesebben elmondja a történetét.

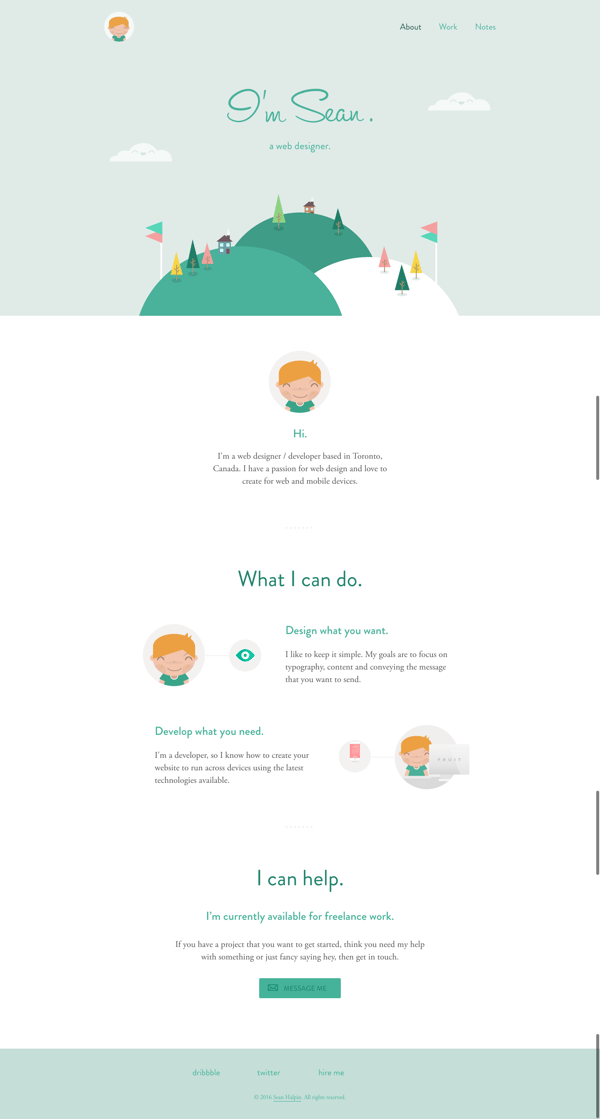
6. Sean Halpin

Halpin ” önéletrajza rövid, édes, és egészen addig a pontig, amely hiteles az oldalon vázolt hangjára és személyes brandingjére., A fehér tér lehetővé teszi a tervek és másolja a pop és parancs az olvasó figyelmét, amely segít javítani olvashatóság-különösen a mobil eszközök:

legjobb gyakorlatok önéletrajz honlapok
- kód az önéletrajzát, így lehet bejárta a keresőmotorok.
- adjon meg egy gombot az önéletrajz PDF-ben történő letöltéséhez, hogy a felvételi menedzser hozzá tudja adni a fájlhoz.,
- tartsa branding konzisztens között a honlapon, dokumentum verziók: használjon hasonló betűtípusok, színek, képek, így könnyen felismerhető.
- légy kreatív és hiteles magadnak. Gondolj a színek, képek, média szeretné, hogy egy része a történet, hogy nem tudta felvenni a dokumentum önéletrajz.
személyes portfóliók
az online portfólió kiépítése rendkívül hasznos személyes márkaépítés és marketing eszköz, ha munkatapasztalata és készségkészlete tartalomteremtésre szólít fel., Valójában a fotósok, grafikusok, illusztrátorok, írók és tartalom marketingszakemberek mind használhatják a webes portfóliókat, hogy felhasználóbarátabb módon mutassák meg készségeiket, mint egy önéletrajz vagy nyomtatott Portfólió.
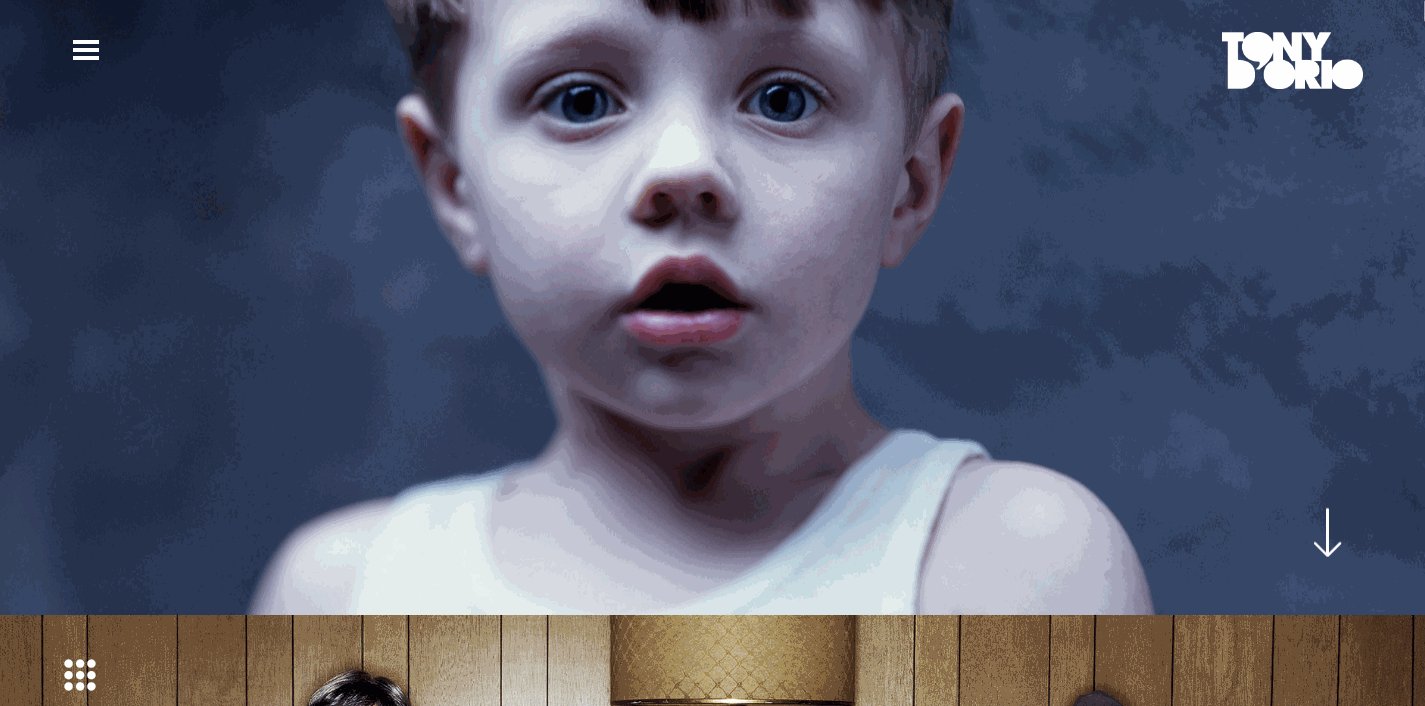
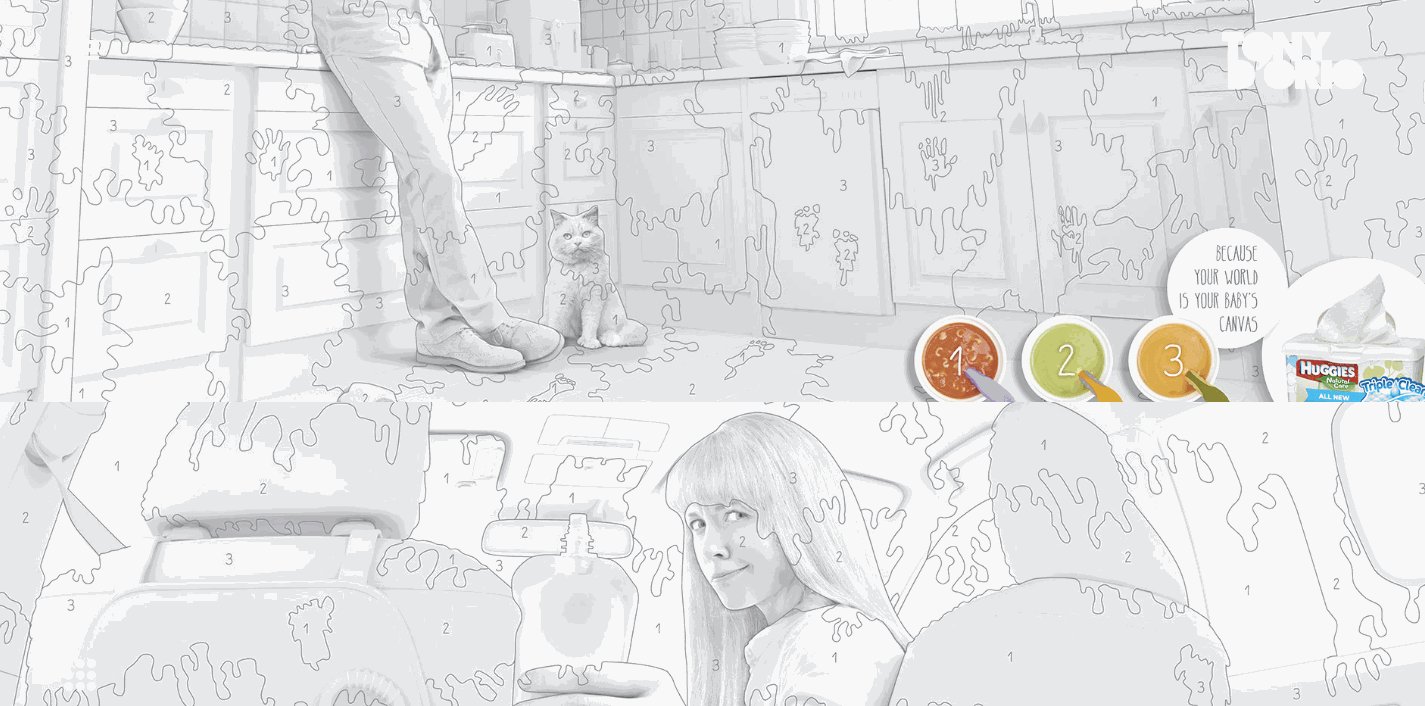
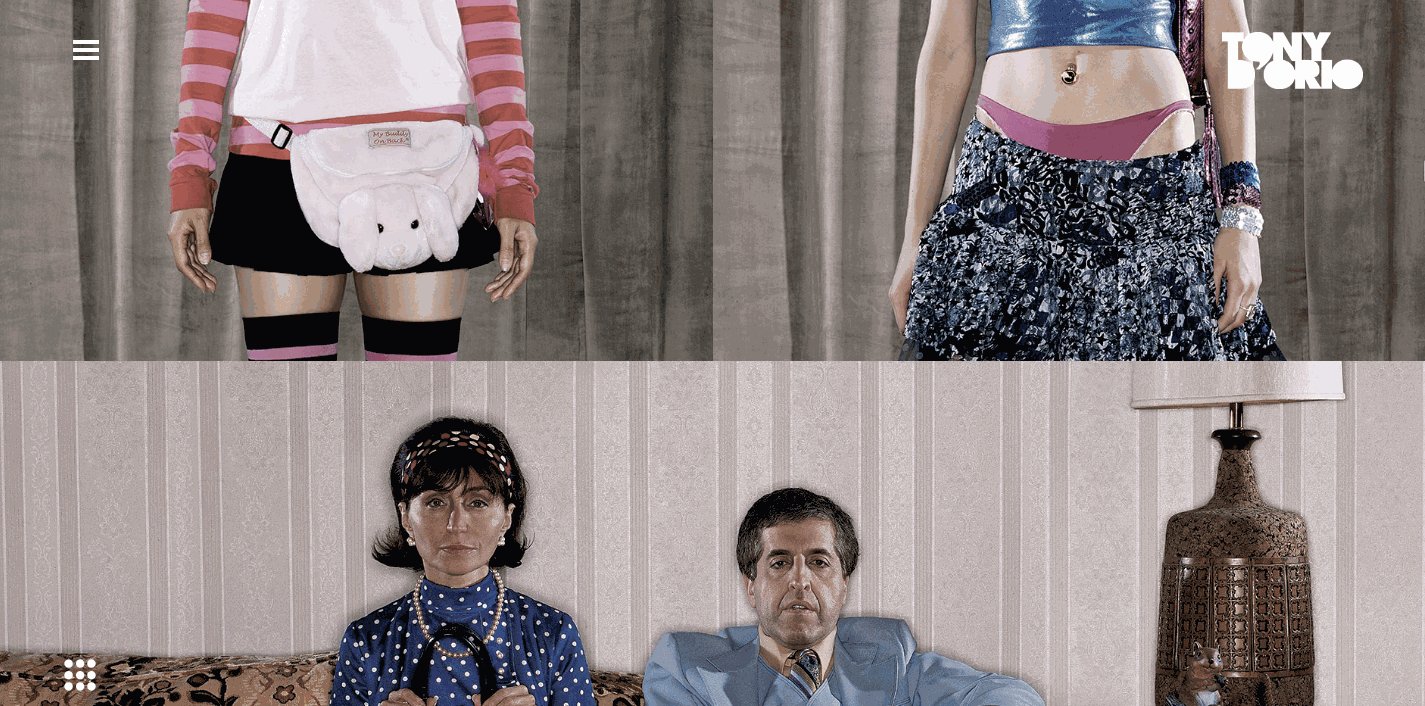
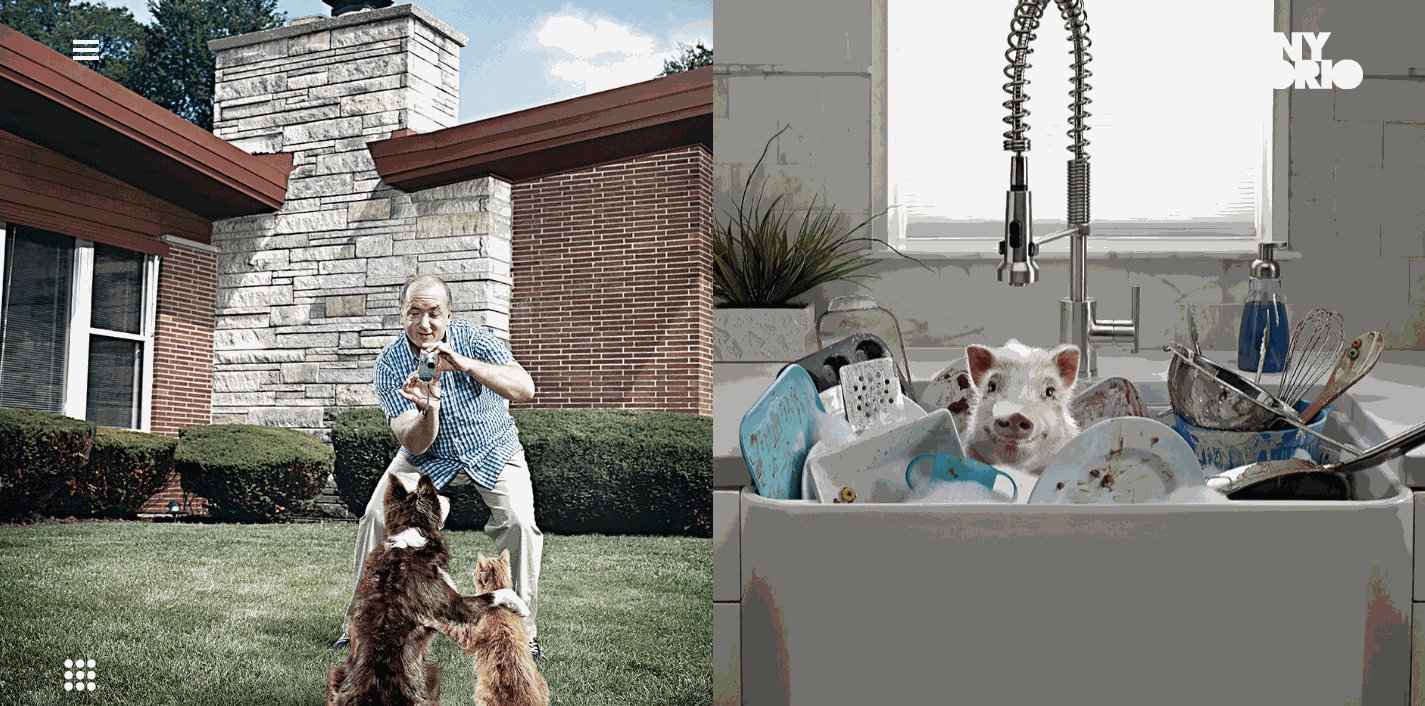
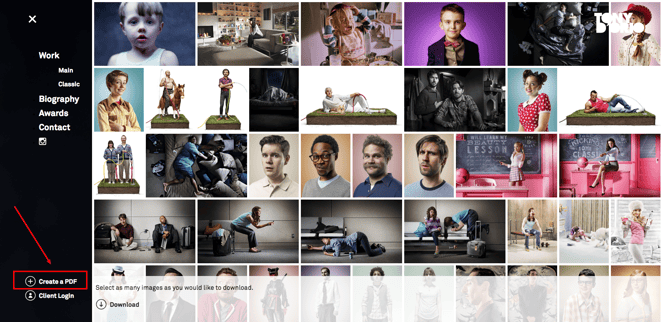
7. Tony D “Orio

fontos, hogy a vizuális Portfólió kialakítása egyszerű legyen, hogy a képek” figyelmet, és D”Orio ezt merész fényképekkel valósítsa meg a honlapján. Logója és navigációs menüje világos, és nem zavarja a munkáját., Megkönnyíti a potenciális ügyfelek számára, hogy ingyenesen letöltsék munkáját.
szeretné kipróbálni? Kattintson a hamburger menü a bal felső sarokban, majd válassza a + Hozzon létre egy PDF kiválasztásához annyi képet, amennyit szeretne letölteni.

miután kinyitotta a PDF-fájlt, észreveszi, hogy fedőlapként teljesen fel van szerelve a D”Orio”névjegykártyával … csak arra az esetre, ha szükséged lenne rá.

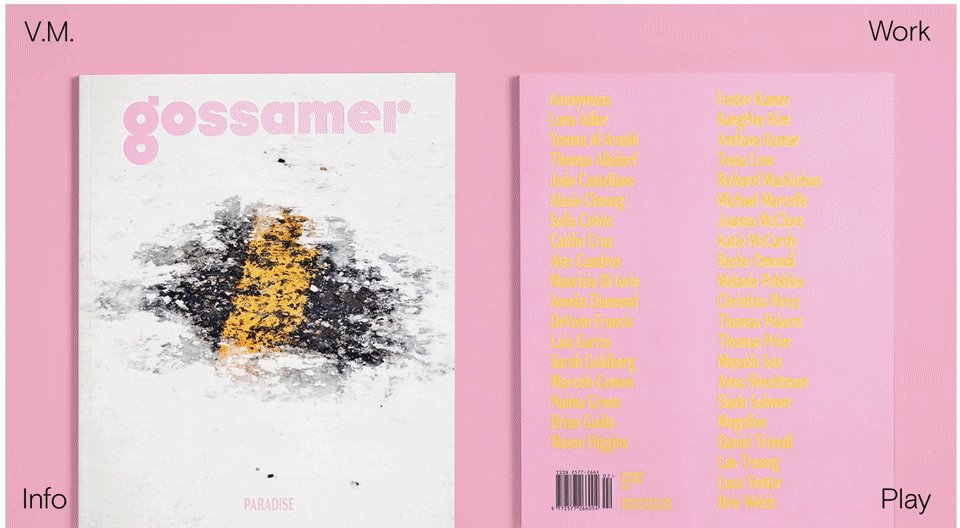
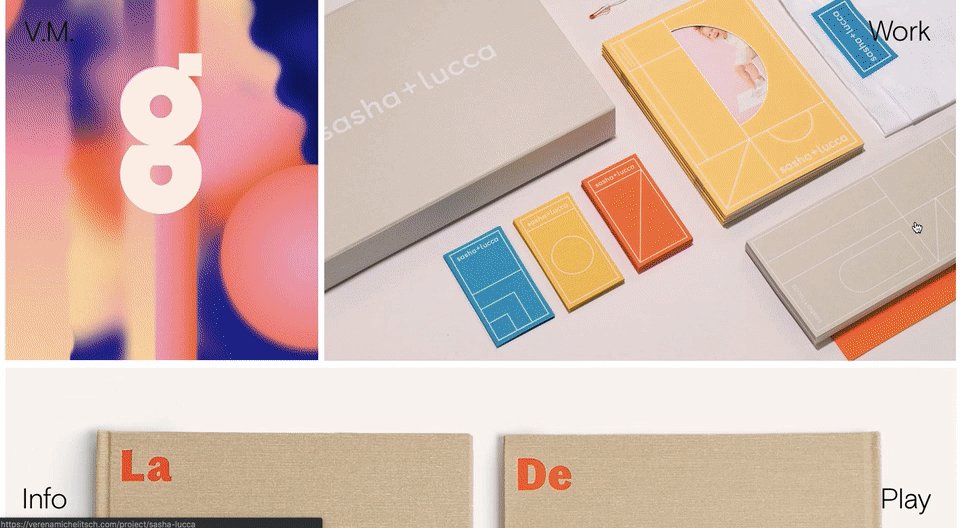
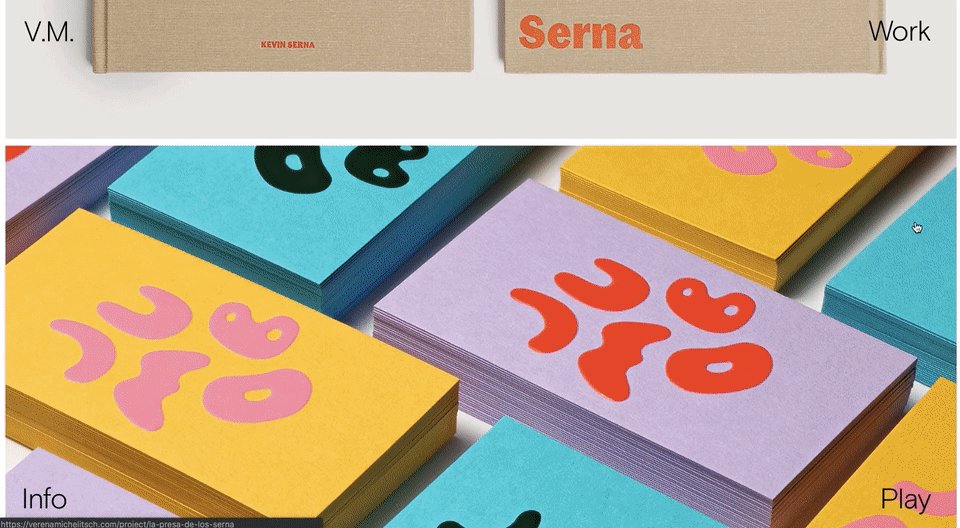
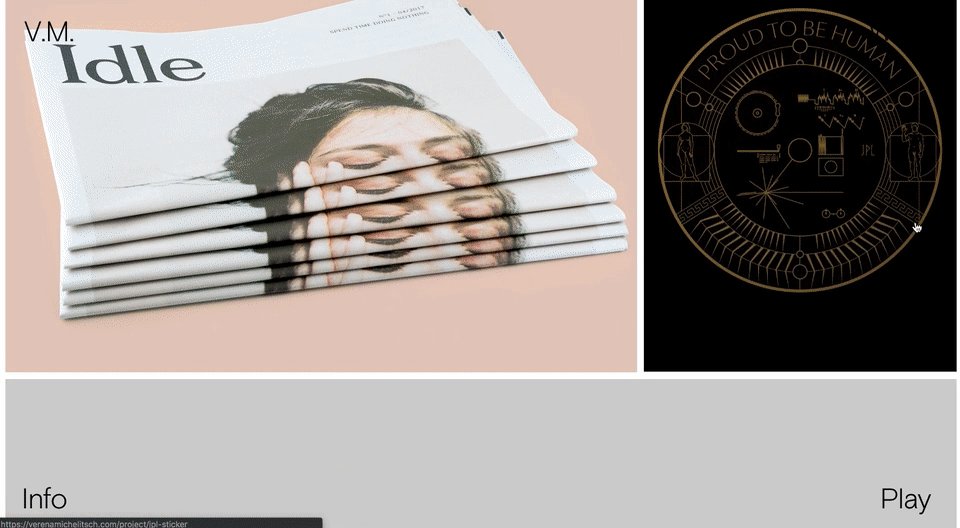
8., Verena Michelitsch

ha tervező vagy, a személyes webhelyén egyetlen pixel sem használható fel. Verena Michelitsch portfóliója, fent látható, borítja végéig grafikát. Kiterjedt műgyűjteményéből úgy döntött, hogy több színt, stílust és dimenziót mutat be, így a látogatók láthatják, hogy milyen széles skálája van tervezőként. Ez egy tökéletes példa a klasszikus mondás,”show, ne mondd.”
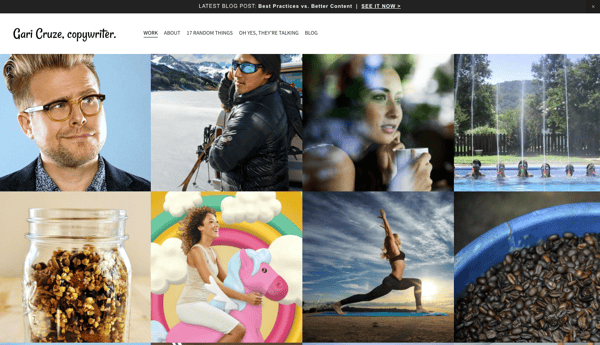
9., Gari Cruze

Cruze egy szövegíró. De fordult a honlapon egy portfolió felvázoló képek különböző kampányok ő dolgozott, ő teszi a látogatók szeretné tartani kattintva többet róla. Is, van egy nagy CTA az oldal tetején, hogy vezet a látogatók a legújabb blogbejegyzést.
oldalának humoros másolata-konkrétan a “17 Random Things”és az” Oh Yes, They “re Talking” részekben-arra szolgál, hogy megmutassa képességeit, miközben emlékezetesebbé teszi magát., Ezek az oldalak a jobb oldali elérhetőségét is tartalmazzák, így könnyen elérhető és csatlakoztatható bármely ponton:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid “s honlapján egy nagyszerű példa a” kevesebb több.”
Ez a fejlesztő portfóliója egyértelmű, jól megbélyegzett képeket tartalmaz a kampányokról és alkalmazásokról, amelyeken Daveid dolgozott, és megmutatja kódolási képességeit, amikor rákattint, hogy megnézze munkájának sajátosságait.,
bár túlságosan minimálisnak tűnhet, hogy csak három példát tartalmaz munkájáról, Daveid a portfólióját szolgáltatta azáltal, hogy bevonta a legjobb, leginkább figyelemre méltó kampányait. A nap végén, ez jobb, ha kevesebb példát kiválóság a portfolió, mint sok példa a középszerűség.
11. A vadállat visszatért

Christopher Lee ” portfóliója foglalt és színes, így működik., Amikor Lee-ről többet olvas a könnyen navigálható webhelyén, rájön, hogy egy ilyen szórakoztató és vibráló honlap tökéletes illusztrátornak és játéktervezőnek.
ismert márkanév, “The Beast visszatért,” Lee web portfolió kiemeli szemet gyönyörködtető minták felismerhető márkák, mint például a Target és Mario, valamint linkeket, hogy megvásárolja a munkáját. Ez egy másik galéria-stílusú portfólió, amelynek színes popjai teszik szórakoztatóvá és személyiséggé, ezáltal emlékezetesebbé téve.
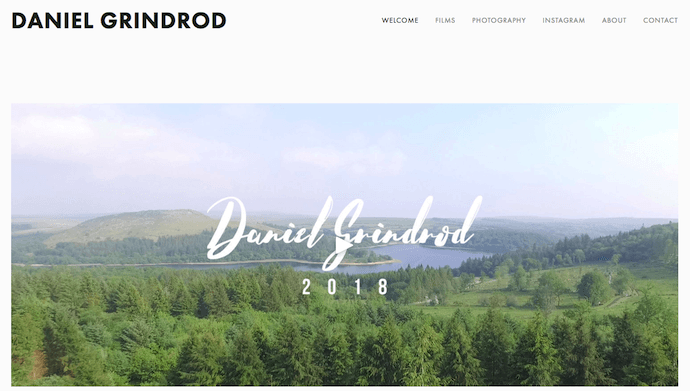
12., Daniel Grindrod
Ez szabadúszó videográfus egy másik példa egy egyszerű, de karcsú portfolió, szervező a sokféle média Daniel tette a kategóriákba, amelyek a potenciális ügyfelek valószínűleg szeretne böngészni. A nyitó videó helyszínen a honlapon-jelölt “Daniel Grindrod 2018,” amint az állókép – is biztosítja a webhely látogatói, hogy ő aktívan létre szép munka.

a Portfólióoldalak legjobb gyakorlatai
- főleg látványterveket használnak., Még akkor is, ha bemutató az írott munka, logók vagy más branding több szemet gyönyörködtető a látogatók.
- ne félj önmagad lenni. A személyiség, stílus, humorérzék lehet, hogy mi különböztet meg más oldalakon!
- a szervezet kulcsfontosságú. Ha a Portfólió tele van Fotók, logók, és más képek, győződjön meg róla, hogy a látogatók könnyen navigálni, ahol kapcsolatba léphetnek veled.
- márka magát. Válasszon egy logót vagy ikont, hogy az adatok könnyen azonosíthatók legyenek.,
személyes blogok
következetesen közzététele egy blog egy nagyszerű módja annak, hogy vonzza a figyelmet a közösségi média és a keresőmotorok – és meghajtó forgalmat a webhelyre. A blogolás egy okos módja annak, hogy a munka egy személyiség, krónika a tapasztalatok, és nyúlik az írás izmait. Lehet, hogy írjon egy személyes blog, ha egy író a kereskedelem, de gyakorlatilag bárki részesülhet hozzá egy blog, hogy a helyszínen, hogy hasznos tartalmat a közönség.
13., A Everywhereist

Ez a blog kissé elfoglaltabbnak tűnik, de következetes márkája segít a látogatóknak könnyen navigálni a webhelyen. Az utazási blog Globe ikonográfiát használ a látogatók mozgatására a webhely körül, megkönnyítve a blogon kívüli szakaszok felfedezését.
tulajdonában író Geraldine DeRuiter, ez a blog is tartalmaz egy “legjobb” rész, amely lehetővé teszi az új látogatók, hogy megtudjuk, mi a blog kiterjed, hogy akklimatizálódott. A színséma meleg, semleges, és mentes a felesleges rendetlenséget, amely elvonja a tartalmat.,

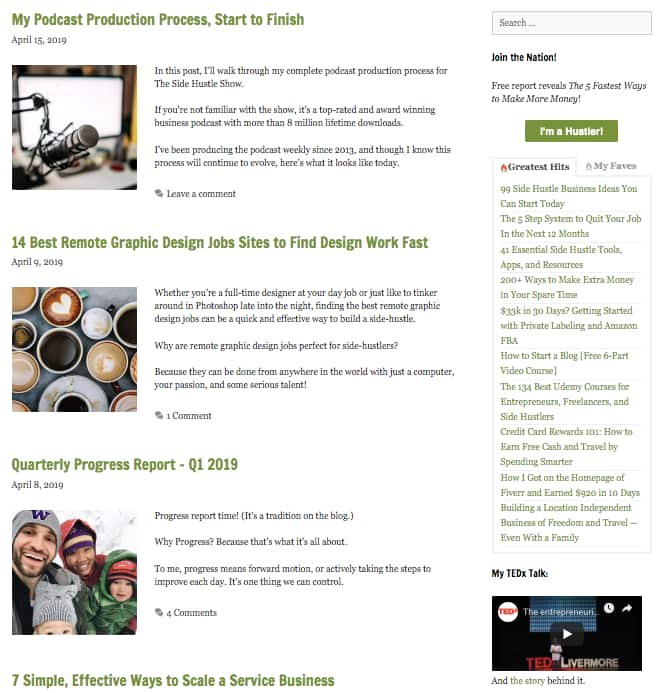
14. Side Hustle Nation

Side Hustle Nation Nick Loper üzleti blogja, egy tanácsadó, akinek a weboldala rengeteg értékes pénzügyi tanácsot kínál az egyes üzleti tulajdonosok számára. Honlapja, fent látható, könnyed, mégis szenvedélyes hangot ad olvasóinak. Azt sugallja, akkor kap barátságos tartalom minden elkötelezett egyetlen cél: a pénzügyi szabadság., A “Start Here” zöld akcióhívás segít az első alkalommal látogatóknak pontosan tudni, hogyan kell navigálni a webhelyén.

a fent látható Blogoldalon két egyedi tartalomtípust észlel:”saját Podcast gyártási folyamat”,” a felső bejegyzés; és “negyedéves eredményjelentés”, a harmadik bejegyzés lefelé. A felső bejegyzést mutatja az olvasók, hogy Nick, maga, olyan tartalmat hoz létre, amely segít az üzleti növekedés, míg a harmadik bejegyzést le tartja olvasói naprakész blogjában növekedés idővel., Ezek a tartalomtípusok bepillantást adnak az embereknek a művelet függönye mögé, megmutatva nekik, hogy gyakorolják azt, amit prédikálnak, és hogy a betekintésed kipróbált és igaz.
15. ötven kávé

A honlap ötven kávét krónikák a szerző”s-sorozat kávét találkozók a keresés a következő munkalehetőség, pedig nem egy nagy munkát, használata, fotózás, látvány, hogy segítse a elmondtam neki, hosszú történetek.
a legjobb rész?, Minden bejegyzés számozott elvitelekkel ér véget az üléseiről, hogy könnyebben megértse az olvasást. A történetek kiegészítésére használt kiváló minőségű fényképezés olyan, mint a hab a tortán.

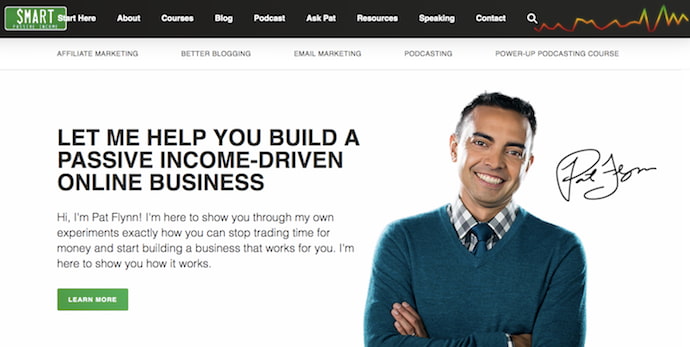
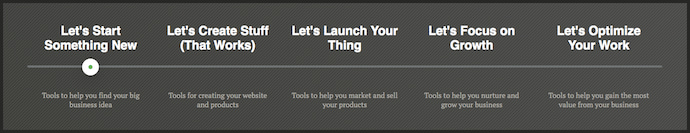
16. Intelligens passzív jövedelem

Ez Pat Flynn személyes blogja, a pénzügyi tanácsadás központja azoknak, akik saját vállalkozást akarnak indítani., Honlapja, fent látható, lehetővé teszi, hogy pontosan tudja, ki mögött a tartalom, és mi a feladata a tartalom ő kínál olvasók.

blogoldala is jön egy egyedi navigációs eszköz, a fent látható, hogy nem csak kategorizálni tárgy. Inkább, ez által szervezett, amit az olvasó akar elérni., A ” Let “s kezdeni valami újat”, hogy”Let” s optimalizálja a munkát,”ez az oldal szerkezete segít testre az olvasó tapasztalata, így nem kényszeríti őket, hogy pusztán kitalálni, hogy melyik blogbejegyzések fognak megoldani a problémát. Ez segít, hogy az emberek a honlapon hosszabb, növeli a blog forgalom hosszú távon.
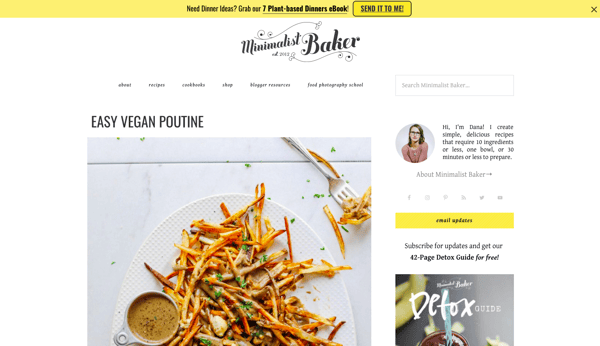
17. Minimalista Baker

I”m, nem kiemelve Dana”s élelmiszer-blog, csak azért, mert az étel finom, én pedig”m éhes., Blogja egy egyszerű fehér hátteret használ, hogy hagyja, hogy az ételfotózás pop, egyedi branding, hogy emlékezetessé tegye, a mini-bio pedig személyre szabja webhelyét.
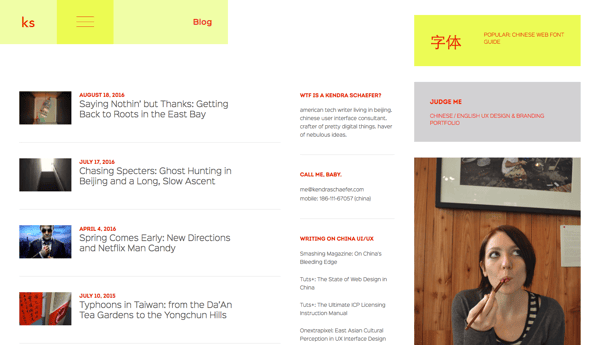
18. Kendra Schaefer

Kendra blogja tele van az életével, hátterével és szakmai tapasztalataival kapcsolatos információkkal, de elkerüli az elsöprő látogatókat egy világos háttér használatával, és a blog moduljainak szervezésével a rendetlenség minimalizálása érdekében. Emellett további írásmintákra mutató hivatkozásokat is oszt, amelyek megerősítik írói tekintélyét és hitelességét.,
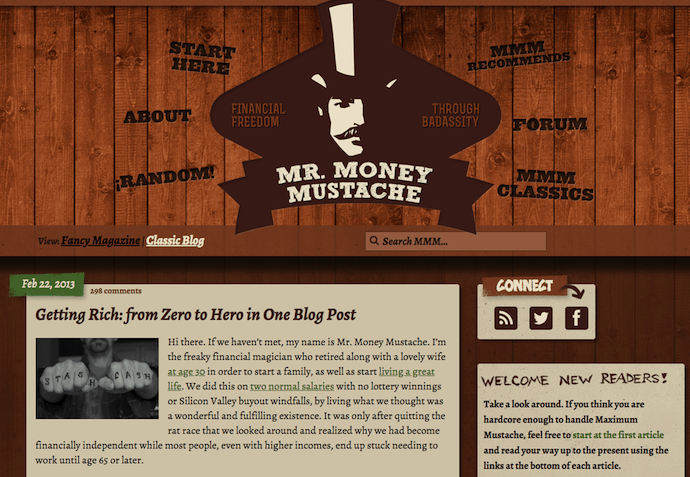
19. Mr Pénz Bajusz

Mr Pénz Bajusz eltarthat egy régi-iskola, Gangs of New York-i stílusú homlokzat, de a blog design, a tanácsot, a blog kínál … nem”t több friss (ő is nem”t nagyon szeretik).
Ez a pénzügyi blog Egy vicces, böngészhető weboldal, amely megbízható betekintést nyújt a laikus pénzkezelésébe., Míg személyes történetei segítik tanácsainak legitimitását, a logóját körülvevő navigációs linkek megkönnyítik a tartalomba való ugrást anélkül, hogy a márkája körül bármilyen előzetes kontextus lenne.
A blogok legjobb gyakorlatai
- tartsa webhelyét egyszerűen és rendetlenül, hogy elkerülje a blogbejegyzéseken kívüli további zavaró tényezőket.
- gyakran publikál. A cég a blogok, hogy közzé több mint 16 hozzászólás per hónap majdnem 3,5 X a webes forgalom a blogok, hogy a közzétett kevesebb, mint négy hozzászólások havonta.,
- kísérletezzen különböző blogstílusokkal, például listákkal, interjúkkal, grafikával és golyókkal.
- vizuális elemeket alkalmaz a szöveg felbontásához és a szövegkörnyezet hozzáadásához a beszélgetéshez.
személyes Demo weboldalak
egy másik jó módja annak, hogy támogassák magát, és a készségek, hogy hozzon létre egy személyes honlap, amely megduplázza, mint egy bemutató a kódolás, tervezés, illusztráció, vagy fejlesztői készségek. Ezek a helyek lehet interaktív, animált oly módon, hogy információt nyújt rólad, valamint azt is mutatja, bérleti vezetők, hogy miért kell dolgozni veled., Ez egy nagyszerű honlap lehetőség a technikai és művészi tartalom alkotók, mint a fejlesztők, animátorok, UX tervezők, website content Manager, illustrators.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina bemutatja a fejlett és bonyolult webfejlesztési készségeket, de az általa használt képek és ikonok még mindig világosak és könnyen érthetőek. Azt is kínál egy egyszerű lehetőség, hogy megtekinthesse önéletrajzát elején a helyszínen, azok számára, akik nem akarnak görgetni az animáció.
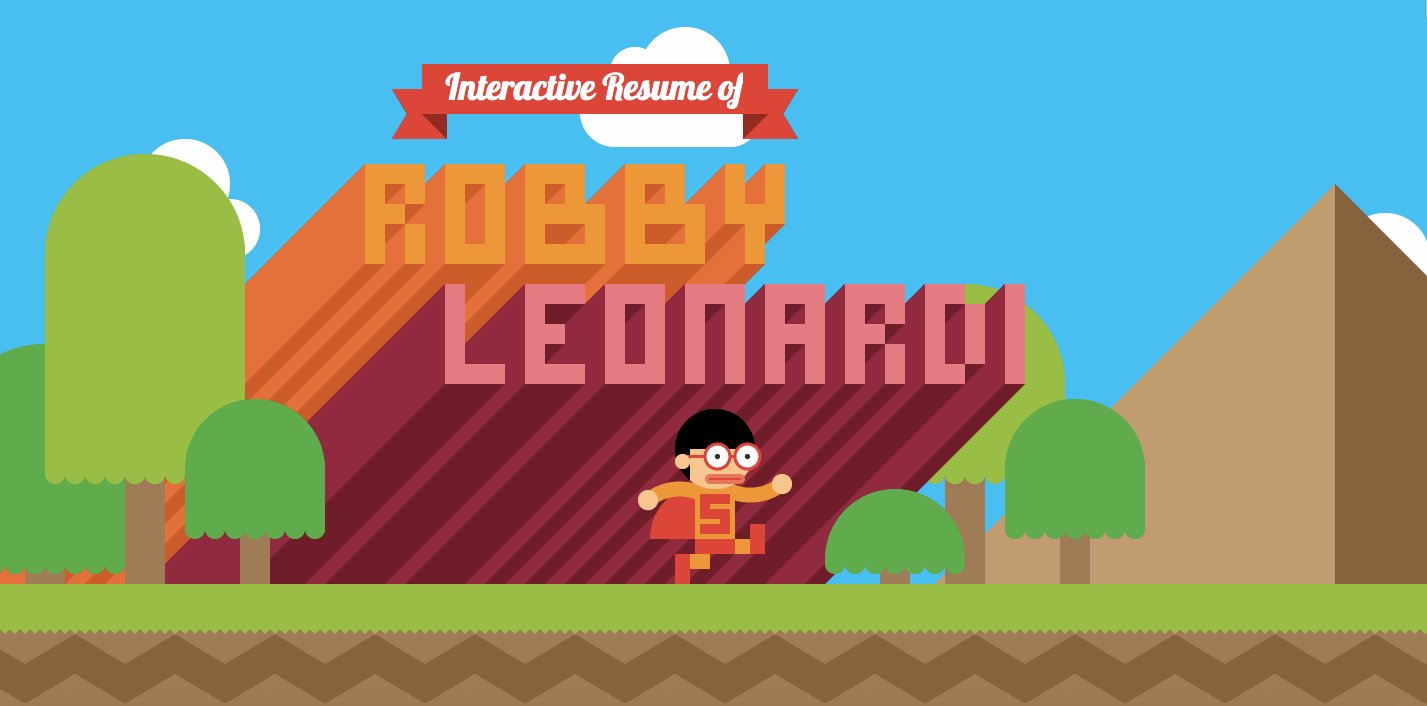
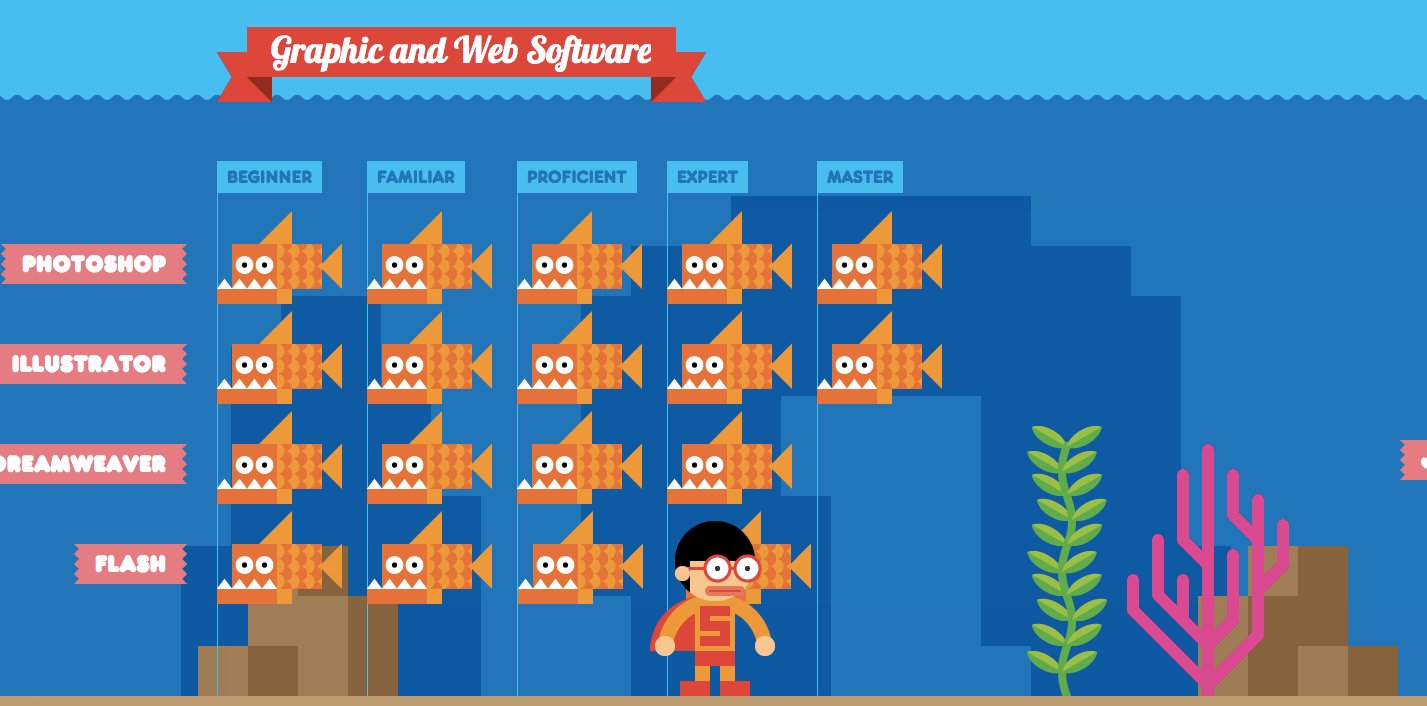
21., Robby Leonardi

Leonardi ” hihetetlen demo weboldala animációs és webfejlesztő képességeket használ, hogy portfólióját videójátékká alakítsa a látogatók számára. Az információk megosztásának szeszélyes márkája és egyedi módja biztosítja, hogy webhelye emlékezetes legyen a látogatók számára.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed az oldalát használja a weboldal kódolásának kezdő demójaként., Weboldala üres fehér oldalként kezdődik, teljesen interaktív webhelyként ér véget,amelyet a látogatók maguk is megnézhetnek. A cool factor teszi ezt a weboldalt emlékezetes, és ez teszi a készségek rendkívül piacképes.
23. Devon Büdös

Bűzlött”s demo oldalon remekül mutatja, hogy a web design hozzá ahhoz, hogy egy lépéssel tovább, azzal, hogy elmondja látogatók róla, a hivatal, a szenvedélyek. Ez a tökéletes egyensúly egy demo és egy mini-önéletrajz.
plusz, szeretjük a videó összefoglalóját., Ez egy fogyasztható összefoglaló, amely egyszerre rögzíti Stank személyiségét és hitelesítő.
legjobb gyakorlatok Demo weboldalak
- márka magát, és használja következetes logók és színek azonosítani a nevét és a készségek között a sereg látvány.
- Don ” t túlterhelik a látogatók túl sok látvány egyszerre – különösen, ha a demo animált. Ügyeljen arra, hogy képekkel könnyen érthető, így a látogatók nem bombázzák, amikor ellátogatnak a webhely.,


eredetileg megjelent április 16, 2019 9:52: 00 PM, frissítve április 17 2019
témák:
Álláskeresés