Alcuni si riferiscono ad esso come un lavoro a tempo pieno in sé. Altri lo confrontano con incontri. E diversi gatti oltre a BuzzFeed pensano che semplicemente puzza.
Ma non deve essere così.
Quando si sta applicando per un posto di lavoro, si sta tipicamente chiesto di inviare un curriculum e lettera di presentazione, o forse il tuo profilo LinkedIn. Ma ci sono modi migliori per distinguersi dalla concorrenza, e la costruzione di un sito web personale è uno di loro.,
Professionale Bio Esempi, Suggerimenti & Modelli
parlaci un po di te qui di seguito per accedere oggi:
Perché Avete Bisogno di un Sito web Personale
“s la cosa riprende e lettere di copertura: Non importa come unica è provare a fare il vostro proprio, per la maggior parte, tendono a leggere secco. E c”è una buona ragione per questo: Si suppone che sia un singolo, senza fronzoli pagina che documenta la vostra esperienza di lavoro., E pur essendo conciso è buono, c ” è pochissima opportunità di trasmettere la vostra unicità, o per la vostra personalità a brillare attraverso a tutti per quella materia.
Mentre un curriculum è un unico, documento in gran parte immutabile, un sito web personale può essere personalizzato e aggiornato in base a ciò che si sta lavorando, o ciò che si vuole sottolineare. E ” sia fluido e corrente.
Lo sapevate che 70% dei datori di lavoro dicono che hanno rifiutato un candidato di lavoro perché hanno imparato qualcosa di indesiderabile su di loro in linea?, Questo non significa che si dovrebbe strofinare internet di tutto su di te — infatti, questa statistica sottolinea l ” importanza di lucidare la vostra presenza online. I reclutatori ti stanno cercando online e un sito Web personale che racconta la storia che vuoi raccontare può fare la differenza tra te e un candidato in competizione.
Se stai pensando di creare un sito web personale del vostro molto proprio, controllare gli esempi qui sotto che ha colpito il chiodo sulla testa. Ispirato da un particolare tipo di sito web?,ume Siti web
Migliori Siti Personali
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D”Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- La Bestia È Indietro
- Daniel Grindrod
- Il Everywhereist
- Lato Caos Nazione
- cinquanta caffè
- Smart Reddito Passivo
- Minimalista Baker
- Kendra Schaefer
- il Signor, Soldi Baffi
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Puzzava
Curriculum Personale Siti web
Se si crea una singola pagina di un sito o di un portafoglio più ampio, il web curriculum serve ancora più personale l’opzione per la condivisione di informazioni e dimostrare le vostre abilità tecnologiche, e può essere utilizzato da tutti i tipi di cercatori di lavoro.,
Anche se hai pochissima esperienza lavorativa, puoi sfruttare un sito Web per costruire un quadro migliore delle tue capacità e di te stesso come candidato, appoggiandoti al tuo curriculum tradizionale per fornire le informazioni di base di base.
1. Gary Sheng

A differenza di un documento di curriculum standard, il sito web di Sheng gli rende facile includere loghi e link cliccabili che consentono alle sue capacità di ingegneria del software e sviluppo web di brillare.,
Amiamo che i visitatori possano scegliere di scorrere la sua pagina per visualizzare tutte le categorie del sito web (“About Me”,” My Passion”, ecc.), o passare a una pagina specifica utilizzando la navigazione in alto.
La sezione “Il mio sistema” si legge come una dichiarazione di missione aziendale, e questo tocco personale aiuta a umanizzare il suo lavoro e renderlo più memorabile.
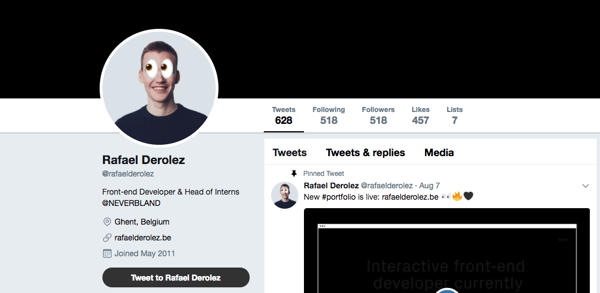
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Il curriculum web di Derolez è moderno, fresco e informativo., Essa mostra la sua personalità, branding, e lo sviluppo di competenze in un modo che è ancora molto semplice e chiaro. Per non parlare, il suo uso di caratteri unici e sovrapposizioni geometriche attribuisce personalità al suo nome in modo accattivante.
Vuoi entrare in contatto con Derolez? È sufficiente fare clic sul CTA situato nella parte inferiore della pagina per aprire una e-mail che è pre-indirizzata direttamente a lui. Oppure seleziona uno dei link dei social media per connetterti con lui su piattaforme come Twitter where dove l’aspetto e la sensazione delle risorse visive si allineano perfettamente con il marchio del suo sito web. Bella mossa, Derolez.,

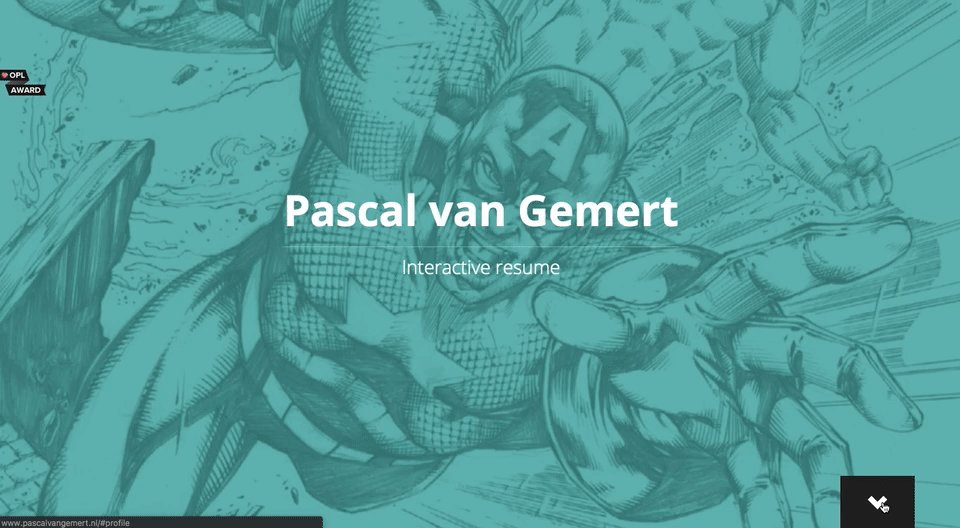
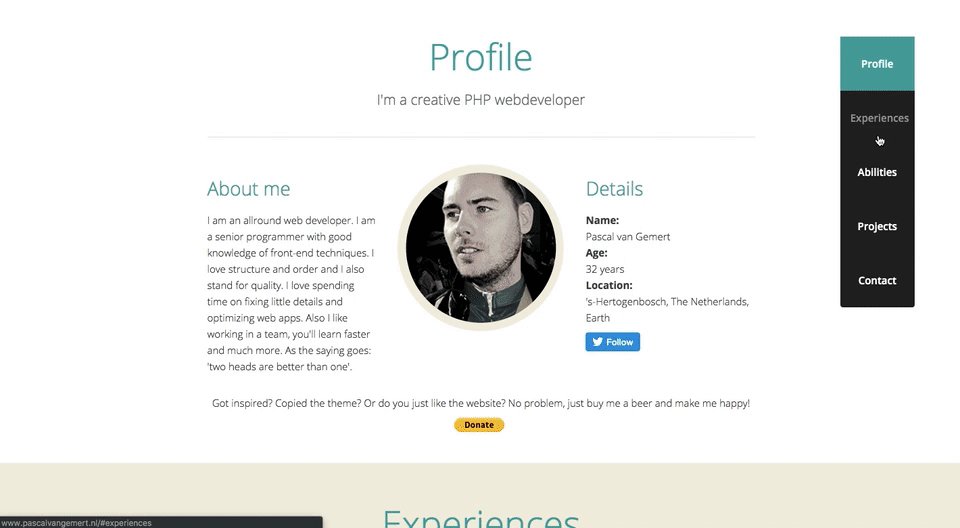
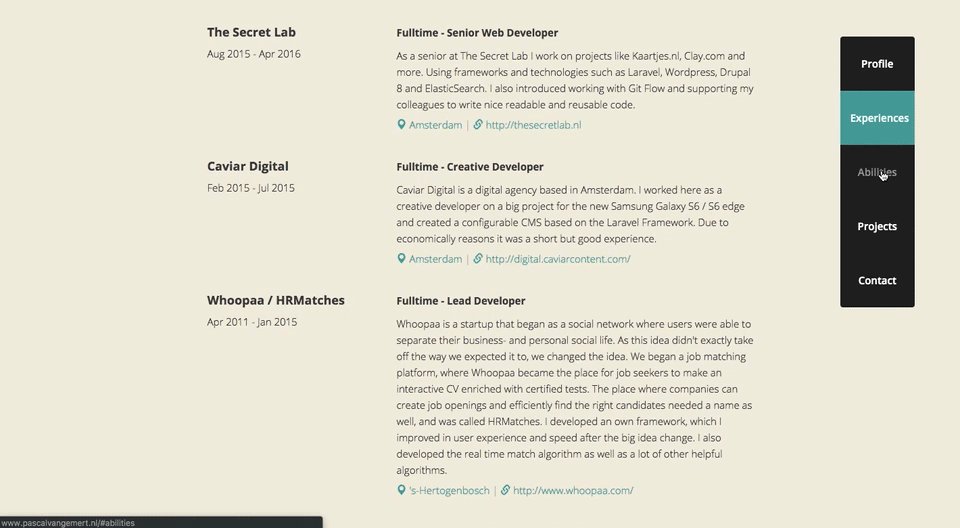
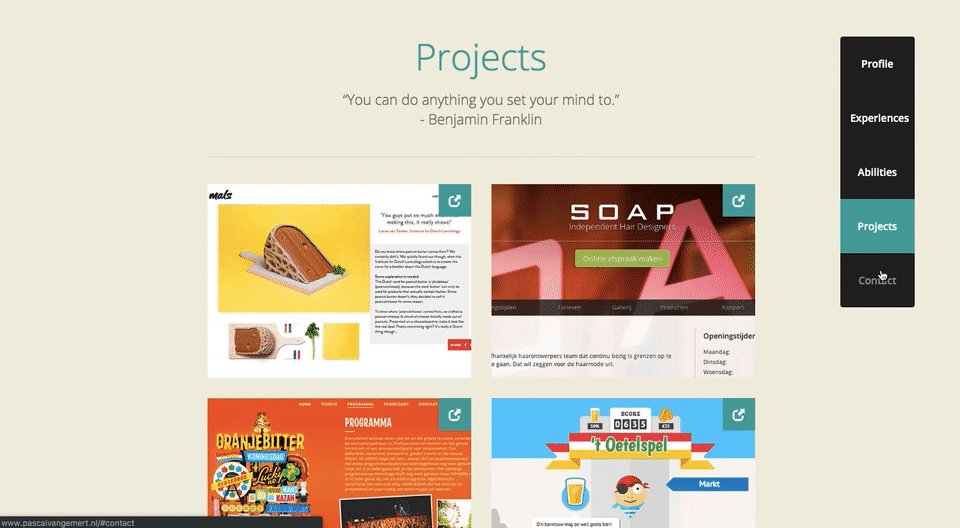
3. Pascal van Gemert

Pascal van Gemert è uno sviluppatore web dai Paesi Bassi, e il suo sito web curriculum personale dimostra che è possibile includere un sacco di informazioni su una singola pagina web se è organizzato correttamente.
Più esperienza si ottiene, più di esso si dovrà condividere con i datori di lavoro., Curriculum di Pascal, mostrato sopra, utilizza una barra di scorrimento estesa per mantenere i visitatori di dover navigare in una pagina diversa quando si impara su di lui. Visualizza anche la sua carriera in modi diversi tra “Profilo”, “Esperienze”, “Abilità” e “Progetti”, mentre utilizza un colore verde acqua coerente per unire tutti i contenuti del suo curriculum sotto un unico marchio.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
L’incredibile curriculum di Johnson deve essere visto per essere creduto., Belle immagini di pianeti aiutano a completare il suo background scientifico planetario e le animazioni rendono il suo curriculum più di un’esperienza che di un documento.
In termini di design, lo sfondo strutturato e multistrato aggiunge maggiore profondità alla pagina bidimensionale in un modo che evoca sensazioni di spazio e dei sistemi planetari, su cui il lavoro di Johnson si concentra.
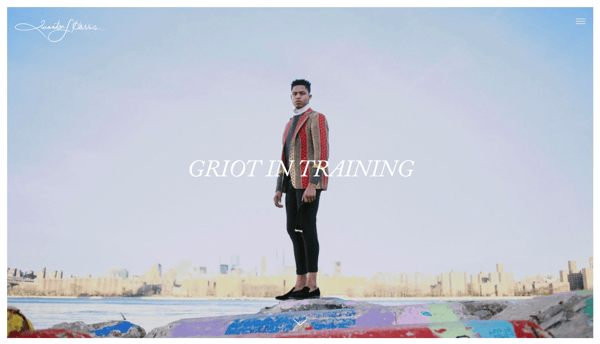
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris” curriculum utilizza le foto per raccontare la sua storia personale — e si legge un po ‘ come un fresco, album digitale., Esso copre tutte le basi di un curriculum-e poi alcuni-discutendo il suo background educativo, esperienza di lavoro, e le competenze in modo altamente visivo.
Per non parlare, la copia è fantastica. E ” chiaro che Harris ha avuto il tempo di scegliere con cura le parole giuste per descrivere ogni fase del suo percorso personale e professionale. Ad esempio, la sezione sullo storytelling recita:
NYC, la mia nuova casa, è piena dei segreti necessari non solo per spingere in avanti il mio mestiere, ma la mia identità di artista. Con ogni obiettivo scattato e ogni pixel posato, sto diventando me stesso.,
Infine, nel punto di navigazione finale (notare i cerchi di scorrimento sul lato sinistro della pagina), gli utenti vengono reindirizzati a quintonharris.com, dove continua a raccontare la sua storia in modo più dettagliato.

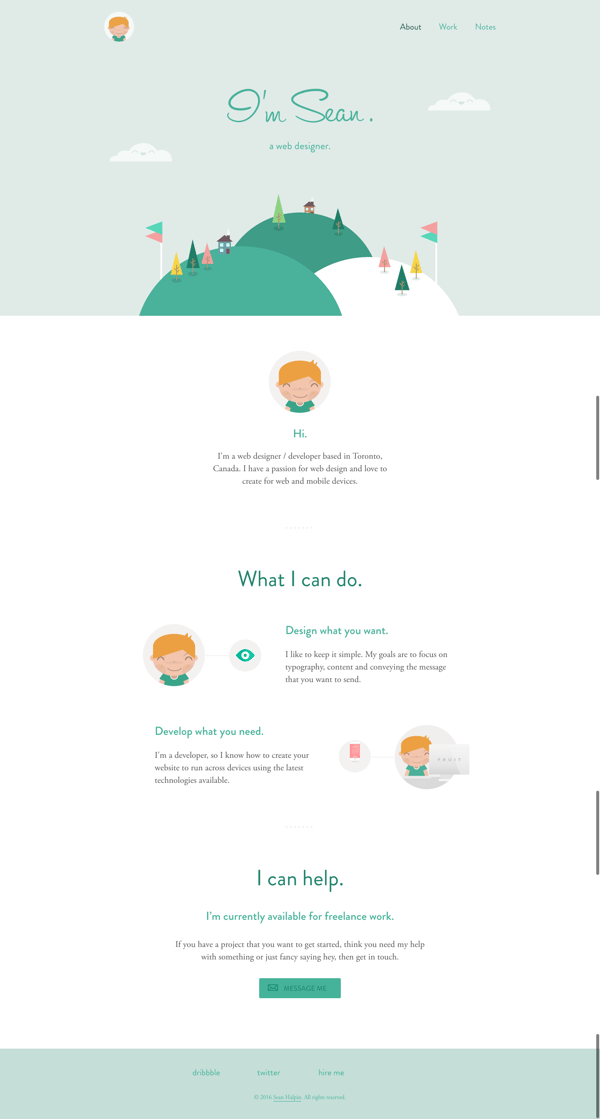
6. Sean Halpin

Il curriculum di Halpin è breve, dolce e al punto, che è autentico per la sua voce e il suo personal branding delineato sul sito., Il bianco lo spazio lo consente, i suoi disegni e copia per il pop e il comando che il lettore”attenzione, che aiuta a migliorare la leggibilità, soprattutto su dispositivi mobili:


le Migliori Pratiche per Riprendere Siti web
- il Codice del vostro resume in modo da può essere sottoposto a ricerca per indicizzazione dai motori di ricerca.
- Offri un pulsante per scaricare il tuo curriculum in PDF in modo che il gestore assumente possa aggiungerlo al tuo file.,
- Mantenere branding coerente tra il sito web e le versioni del documento: Utilizzare caratteri simili, colori, e le immagini in modo da essere facile da riconoscere.
- Sii creativo e autentico per te stesso. Pensate ai colori, immagini, e dei media che si desidera essere una parte della tua storia che non si poteva includere in un curriculum documento.
Portafogli personali
Costruire un portafoglio online è uno strumento di personal branding e marketing molto utile se la tua esperienza lavorativa e le tue abilità richiedono la creazione di contenuti., Infatti, fotografi, grafici, illustratori, scrittori, e content marketing possono tutti utilizzare portafogli web per mostrare le loro abilità in un modo più user-friendly di un curriculum o cartaceo portafoglio.
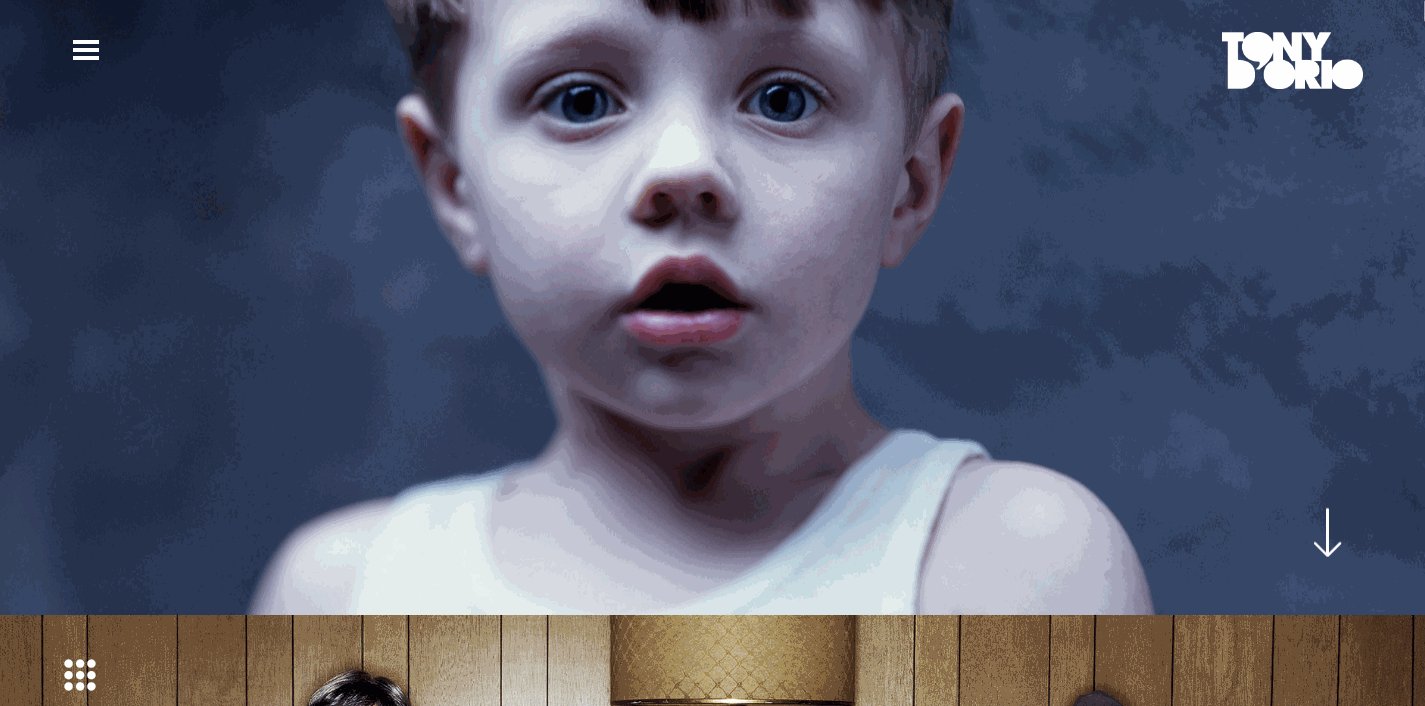
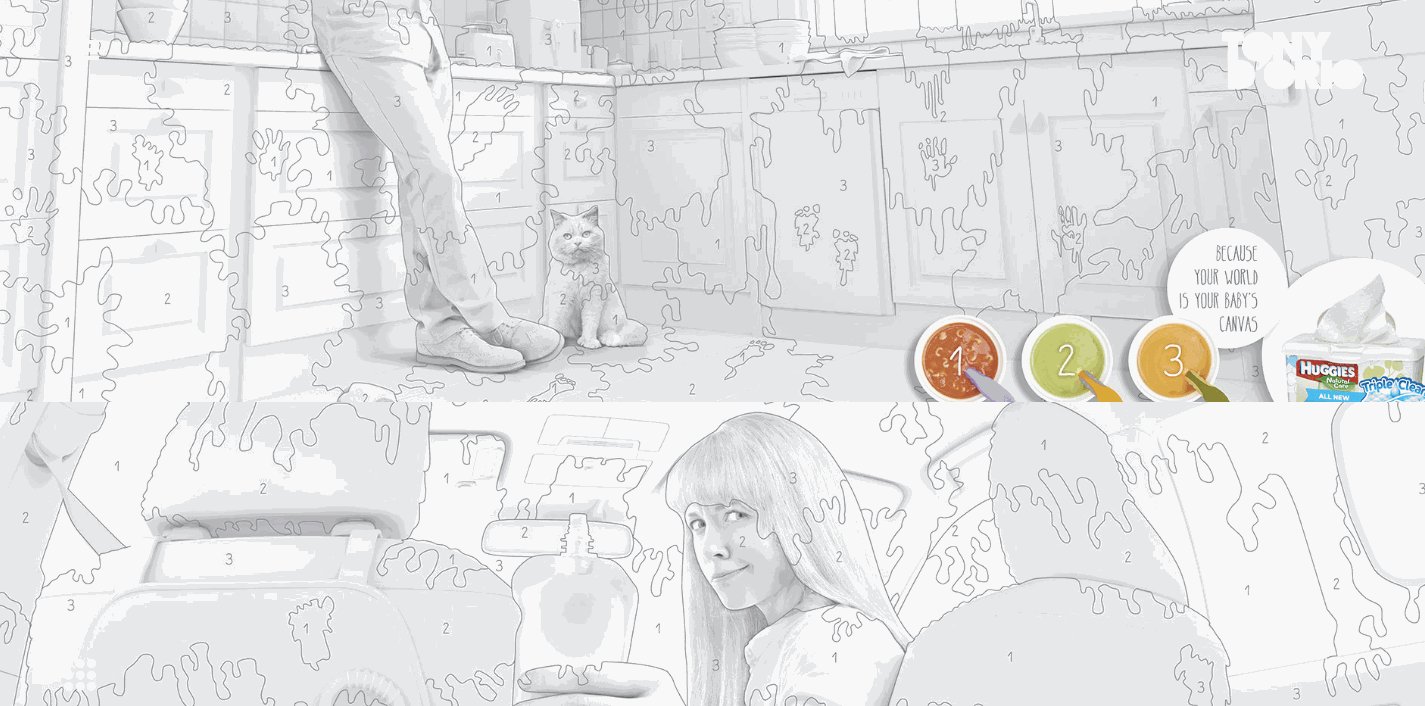
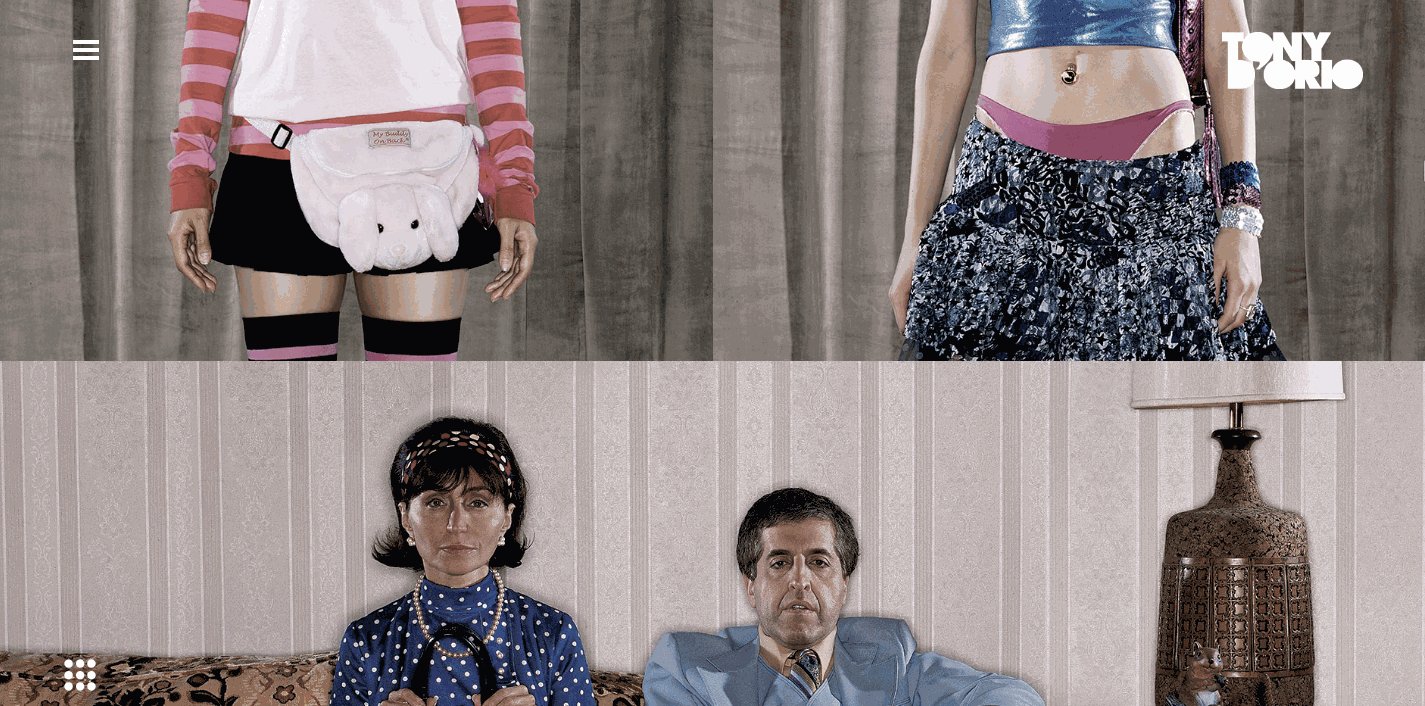
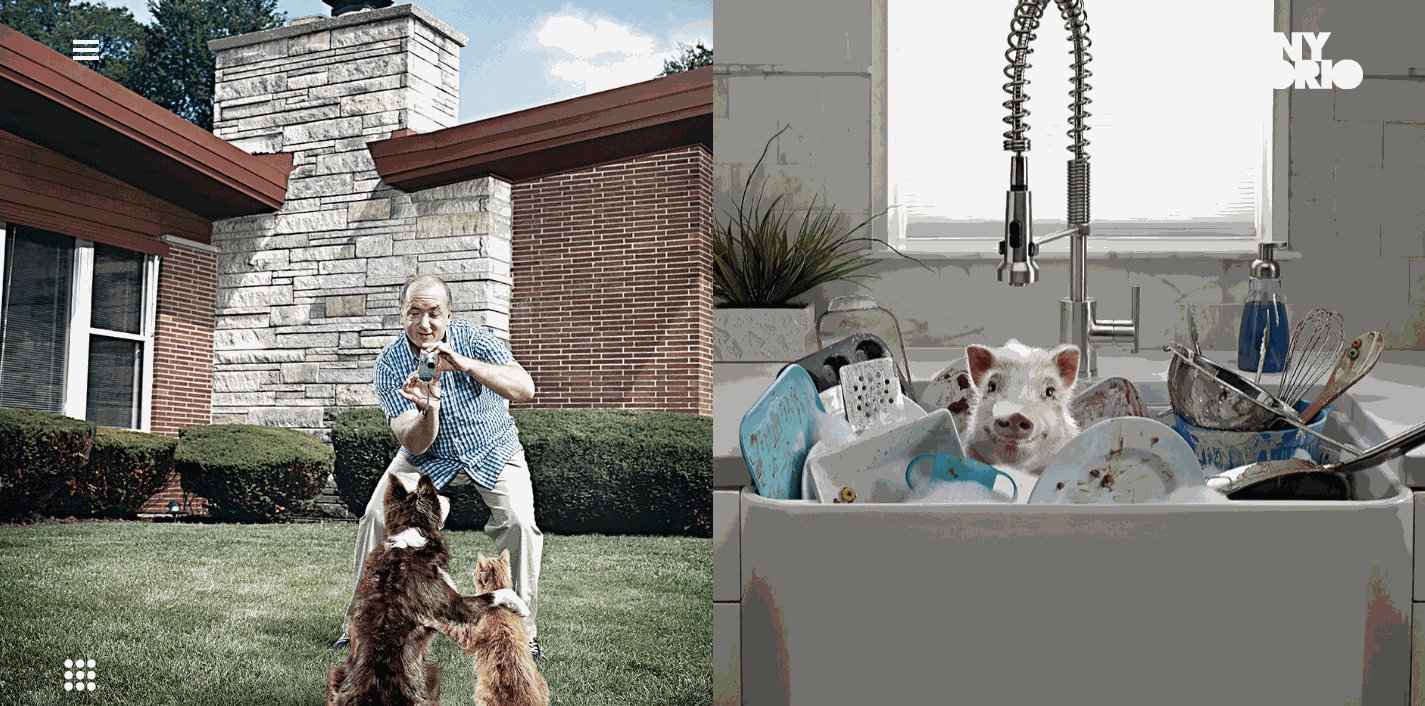
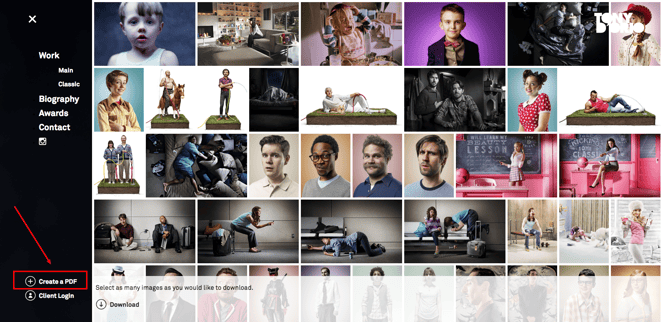
7. Tony D ” Orio

È importante mantenere il design del tuo portfolio visivo semplice per consentire alle immagini di catturare l’attenzione dei visitatori, e D”Orio realizza questo con fotografie audaci front-and-center sul suo sito web. Il suo logo e menu di navigazione sono chiare e non distrarre dal suo lavoro., E rende facile per i potenziali clienti scaricare gratuitamente il suo lavoro.
Vuoi fare un tentativo? Fai clic sul menu hamburger nell’angolo in alto a sinistra, quindi seleziona + Crea un PDF per selezionare tutte le immagini che vuoi scaricare.

Una volta aperto il PDF, noterete che viene fornito completamente equipaggiato con il biglietto da visita di D”Orio”come copertina … nel caso ne avessi bisogno.

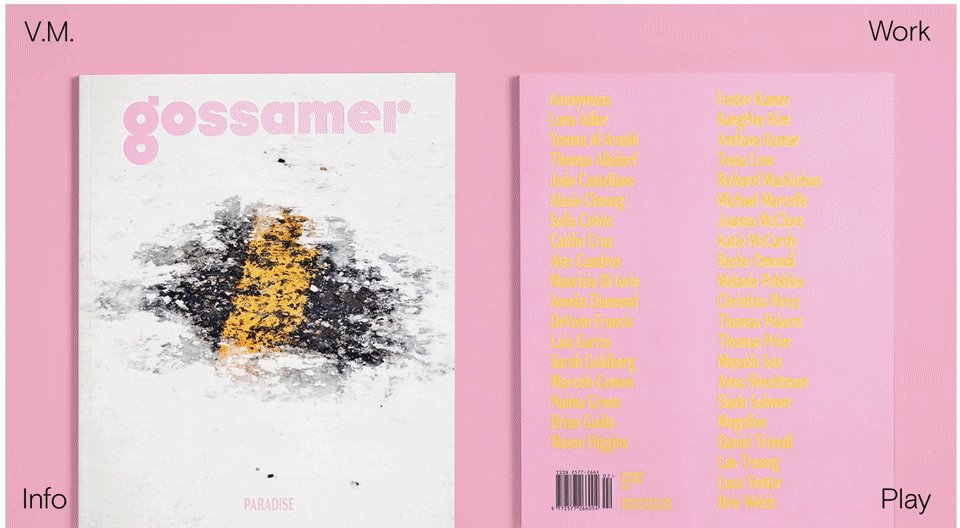
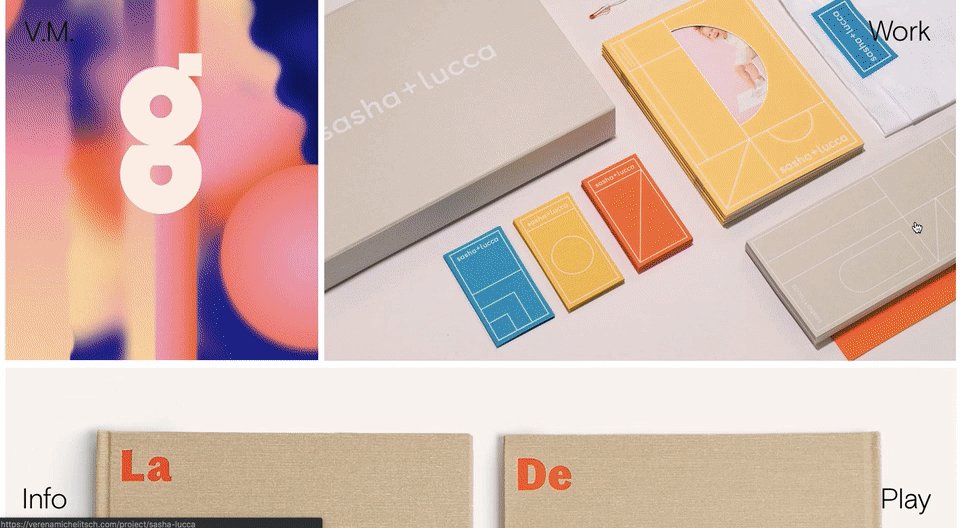
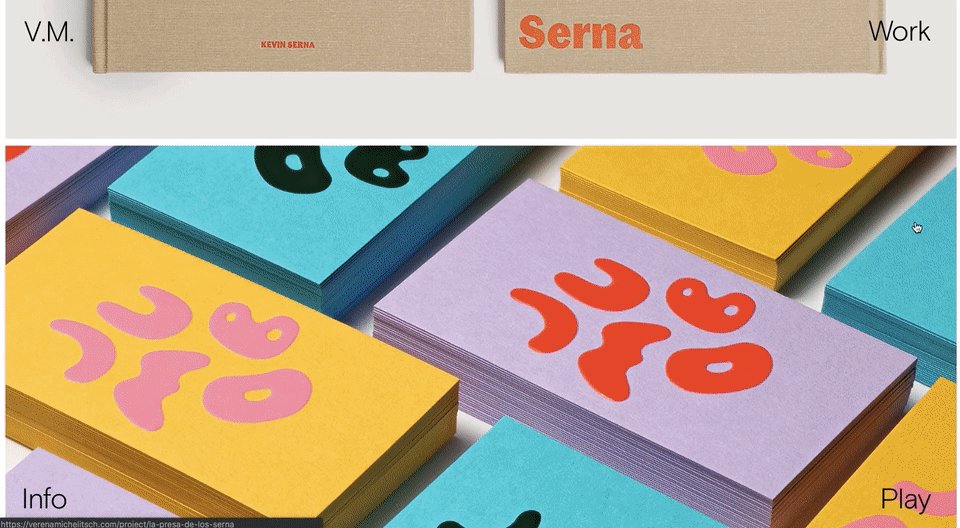
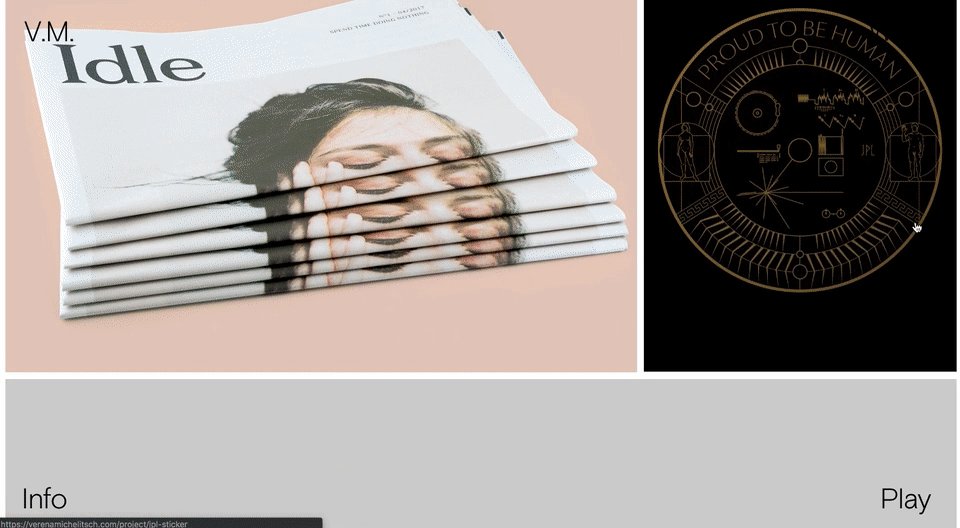
8., Verena Michelitsch

Quando sei un designer, non un pixel sul tuo sito web personale dovrebbe andare inutilizzato. Portafoglio di Verena Michelitsch, mostrato sopra, è coperto end to end in opere d ” arte. Dalla sua vasta biblioteca di lavoro, ha scelto di esporre più colori, stili e dimensioni in modo che i visitatori possano vedere quanta gamma ha come designer. E “un perfetto esempio del classico adagio,”mostrare, non dire.”
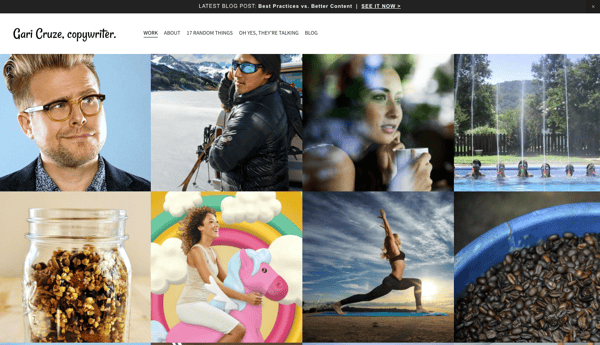
9., Gari Cruze

Cruze è un copywriter. Ma trasformando il suo sito web in un portafoglio con immagini provenienti da diverse campagne su cui ha lavorato, egli rende i visitatori vogliono continuare a cliccare per saperne di più su di lui. Anche, c ” è un grande CTA nella parte superiore della pagina che porta i visitatori al suo ultimo post sul blog.
La copia umoristica del suo sito-in particolare nelle sezioni”17 Random Things “e” Oh Sì, stanno parlando ” – serve a mostrare le sue abilità, rendendosi anche più memorabile., Queste pagine includono anche le sue informazioni di contatto sul lato destro, rendendo più facile raggiungere e connettersi in qualsiasi punto:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Il sito web di Daveid è un ottimo esempio di”less is more.”
Il portfolio di questo sviluppatore presenta immagini chiare e ben marchiate di campagne e app su cui Daveid ha lavorato, e mostra le sue capacità di codifica quando fai clic per vedere le specifiche del suo lavoro.,
Anche se potrebbe sembrare eccessivamente minimale includere solo tre esempi del suo lavoro, Daveid ha reso il suo portfolio un servizio includendo le sue campagne migliori e più degne di nota. Alla fine della giornata, è meglio avere un minor numero di esempi di eccellenza nel vostro portafoglio di molti esempi di mediocrità.
11. La bestia è tornata

Il portfolio di Christopher Lee è occupato e colorato in un modo che funziona., Quando leggi di più su Lee sul suo sito facilmente navigabile, ti rendi conto che una homepage così divertente e vibrante è perfetta per un illustratore e un designer di giocattoli.
Conosciuto con il suo marchio “The Beast Is Back”, il portfolio web di Lee mette in evidenza design accattivanti con marchi riconoscibili, come Target e Mario, insieme a link per acquistare il suo lavoro. Questo è un altro portafoglio in stile galleria con schiocchi di colore che lo rendono divertente e gli conferiscono personalità, rendendolo così più memorabile.
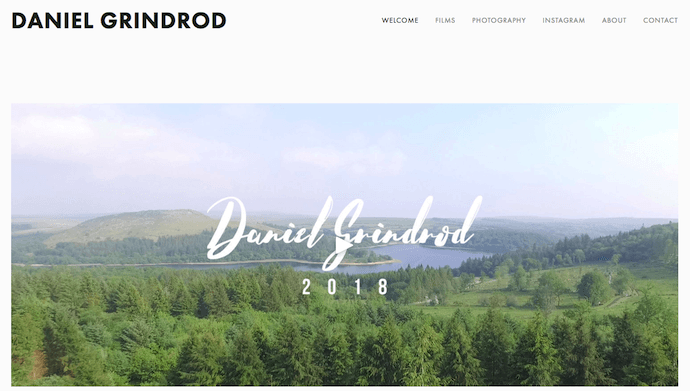
12., Daniel Grindrod
Questo operatore video freelance è un altro esempio di un portafoglio semplice ma elegante, organizzando i molti tipi di media Daniel”s fatto nelle categorie con cui i suoi potenziali clienti sarebbe probabilmente vogliono navigare. Lo spot video di apertura sulla homepage labeled etichettato “Daniel Grindrod 2018”, come mostrato nell’immagine fissa ensures assicura anche ai visitatori del suo sito che sta creando attivamente un bel lavoro.

Le migliori pratiche per i siti Web di portfolio
- Utilizzano principalmente immagini., Anche se si ” re in mostra il tuo lavoro scritto, utilizzando loghi o altri branding è più accattivante per i visitatori.
- Non aver paura di essere te stesso. La tua personalità, stile, e senso dell ” umorismo potrebbe essere ciò che si distingue da altri siti!
- L’organizzazione è la chiave. Se il vostro portafoglio è pieno di foto, loghi, e altre immagini, assicurarsi che sia facile per i visitatori di navigare a dove possono contattare l”utente.
- Marca te stesso. Scegli un logo o un’icona per rendere le tue informazioni facilmente identificabili.,
Blog personali
Pubblicare costantemente su un blog è un ottimo modo per attirare l’attenzione sui social media e sui motori di ricerca — e indirizzare il traffico verso il tuo sito. Blogging è un modo intelligente per dare il vostro lavoro una personalità, cronaca vostre esperienze, e allungare i muscoli di scrittura. Si potrebbe scrivere un blog personale se sei uno scrittore di mestiere, ma praticamente chiunque può beneficiare di aggiungere un blog al loro sito e fornire contenuti utili per il loro pubblico.
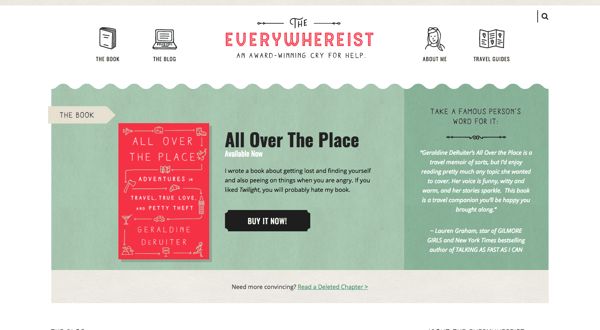
13., The Everywhereist

Questo blog sembra un po ‘ più occupato, ma il suo marchio coerente aiuta i visitatori a navigare facilmente nel sito. Il blog di viaggio utilizza l’iconografia del globo per spostare i visitatori in tutto il sito, rendendo più facile esplorare le sezioni oltre il blog.
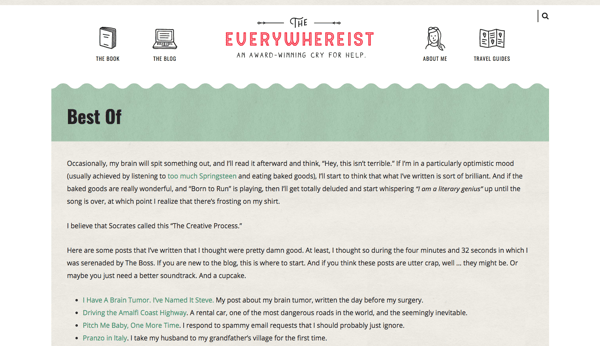
Di proprietà della scrittrice Geraldine DeRuiter, questo blog offre anche una sezione “Best Of” che consente ai nuovi visitatori di conoscere ciò che il blog copre per acclimatarsi. La combinazione di colori è caldo, neutro, e privo di disordine in eccesso che potrebbe distrarre dal contenuto.,

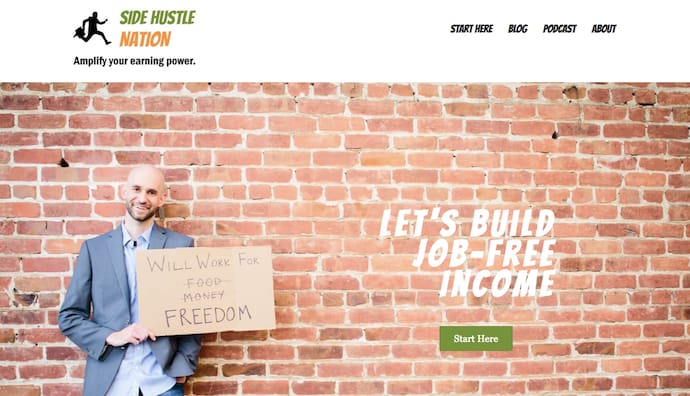
14. Side Hustle Nation

Side Hustle Nation è il blog aziendale di Nick Loper, un consulente il cui sito web offre tonnellate di preziosi consigli finanziari per i singoli proprietari di imprese. La sua homepage, mostrato sopra, imposta un tono spensierato ma appassionato per i suoi lettori. Esso suggerisce si otterrà contenuti amichevoli tutti impegnati a un unico obiettivo: libertà finanziaria., La chiamata verde all’azione, “Inizia qui”, aiuta i visitatori per la prima volta a sapere esattamente come navigare nel suo sito web.

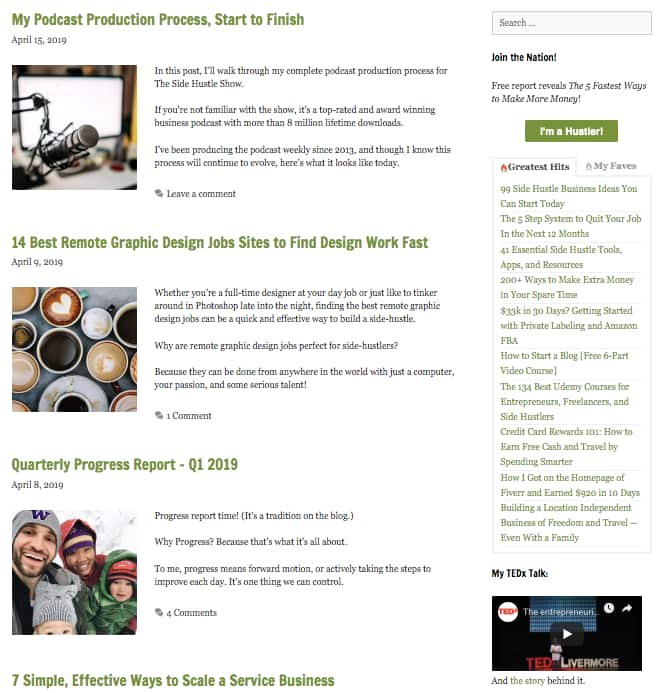
Sulla pagina del blog di Nick, mostrata sopra, noterai due tipi unici di contenuti:”Il mio processo di produzione del podcast”, il primo post; e “Rapporto trimestrale sui progressi”, il terzo post in basso. Il post in alto mostra ai lettori come Nick, se stesso, crea contenuti che aiuta la sua attività a crescere, mentre il terzo post verso il basso mantiene i suoi lettori aggiornati sulla crescita del suo blog nel corso del tempo., Questi tipi di contenuto dare alle persone una sbirciatina dietro la tenda della vostra operazione, mostrando loro si pratica ciò che predica e che la vostra intuizione è vero e provato.
15. cinquanta caffè

sito web cinquanta caffè racconta l’autore”della serie s di caffè incontri in cerca della sua nuova opportunità di lavoro, e fa un grande lavoro, utilizzando la fotografia e le immagini per aiutare a raccontare le sue lunghe storie.
La parte migliore?, Ogni post termina con takeaway numerati dalle sue riunioni per facilitare la comprensione della lettura. La fotografia di alta qualità utilizzata per completare le storie è come la ciliegina sulla torta.

16. Smart Passive Income

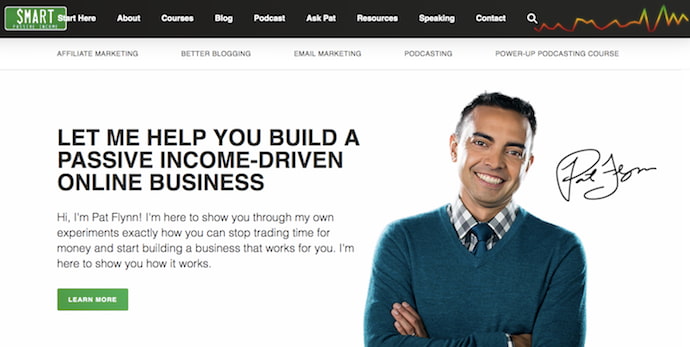
Questo è il blog personale di Pat Flynn, un hub per la consulenza finanziaria per le persone che vogliono iniziare la propria attività., La sua homepage, mostrato sopra, consente di sapere esattamente chi c”è dietro il contenuto e ciò che la sua missione è per il contenuto che sta offrendo ai lettori.

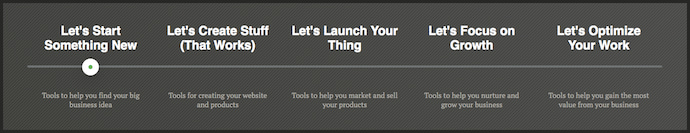
La sua pagina del blog viene fornito con uno strumento di navigazione unico, mostrato sopra, che non è solo classificato per materia. Piuttosto, è organizzato da ciò che il lettore vuole realizzare., Da”Cominciamo qualcosa di nuovo” a “Cerchiamo di ottimizzare il vostro lavoro,”questa struttura del sito aiuta a personalizzare l” esperienza del lettore in modo da non costringerli a indovinare solo a quali post del blog stanno per risolvere il loro problema. Questo aiuta a mantenere le persone sul tuo sito web più a lungo e aumentare il traffico del tuo blog a lungo termine.
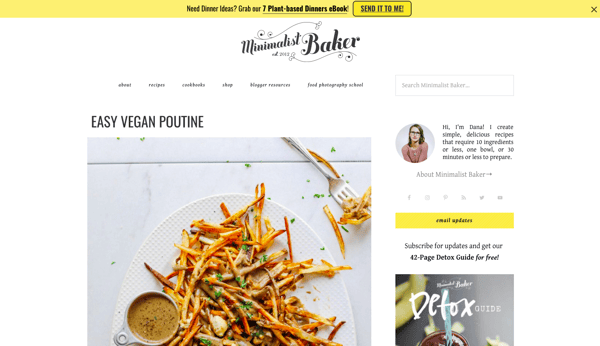
17. Minimalist Baker

Non sto evidenziando il blog alimentare di Dana solo perché il cibo sembra delizioso e ho fame., Il suo blog utilizza un semplice sfondo bianco per far apparire la sua fotografia di cibo, un marchio unico per renderla memorabile e mini-bio per personalizzare il suo sito web.
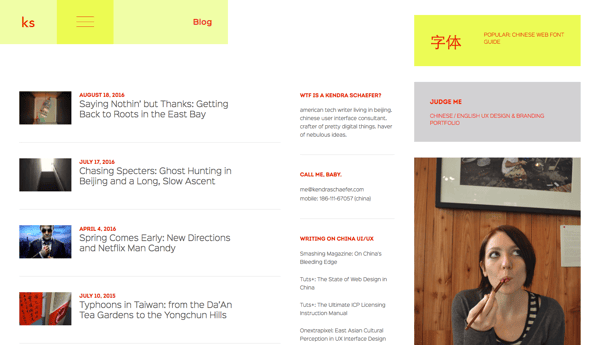
18. Kendra Schaefer

Kendra”s blog è pieno zeppo di informazioni sulla sua vita, il background e l’esperienza professionale, ma si evita di travolgente visitatori utilizzando una luce di sfondo e organizzare il suo blog”moduli s per ridurre al minimo l’ingombro. Condivide anche link a campioni di scrittura aggiuntivi, che rafforza la sua autorità di scrittura e credibilità.,
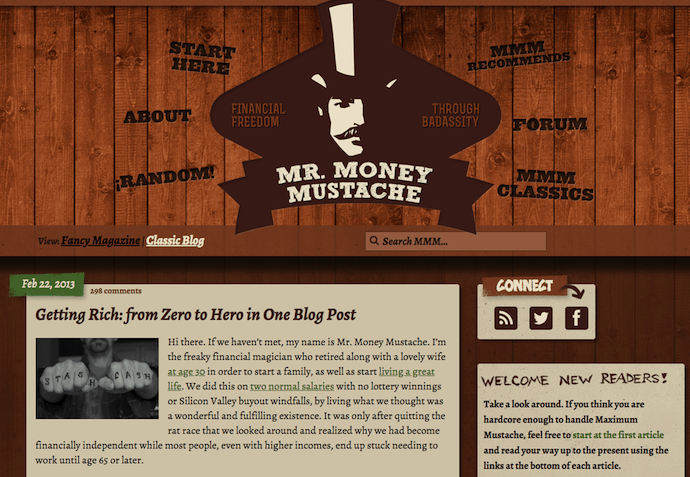
19. Mr. Money Moustache

Mr. Money Moustache potrebbe assumere una vecchia scuola, Bande di facciata in stile newyorkese, ma il suo blog design – e il consiglio che il blog offre-non potrebbe essere più fresco (anche lui non sembra davvero così).
Questo blog finanziario è un divertente, sito web sfogliabile che offre una visione suono nella gestione del denaro per il laico., Mentre le sue storie personali aiutano a sostenere la legittimità dei suoi consigli, i link di navigazione che circondano il suo logo rendono facile saltare direttamente nel suo contenuto senza alcun contesto precedente attorno al suo marchio.
Best practice per i blog
- Mantieni il tuo sito semplice e privo di disordine per evitare ulteriori distrazioni oltre i post del blog.
- Pubblica spesso. I blog aziendali che pubblicano più di 16 post al mese ottengono quasi 3,5 volte il traffico web dei blog che hanno pubblicato meno di quattro post al mese.,
- Sperimenta con diversi stili di blog, come elenchi, interviste, grafica e elenchi puntati.
- Impiegare immagini per suddividere il testo e aggiungere contesto alla discussione.
Siti Web Demo personali
Un altro modo fresco per promuovere se stessi e le vostre abilità è quello di creare un sito web personale che funge anche da dimostrazione della vostra codifica, design, illustrazione, o capacità di sviluppo. Questi siti possono essere interattivi e animati in un modo che fornisce informazioni su di te e mostra anche responsabili delle assunzioni perché dovrebbero lavorare con voi., Questa è un’ottima opzione per i creatori di contenuti tecnici e artistici come sviluppatori, animatori, designer UX, gestori di contenuti per siti Web e illustratori.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina mette in mostra avanzate e complicate capacità di sviluppo web, ma le immagini e le icone che usa sono ancora chiare e facili da capire. Egli offre anche una semplice opzione per visualizzare il suo curriculum all”inizio del suo sito, per coloro che non vogliono scorrere l” animazione.
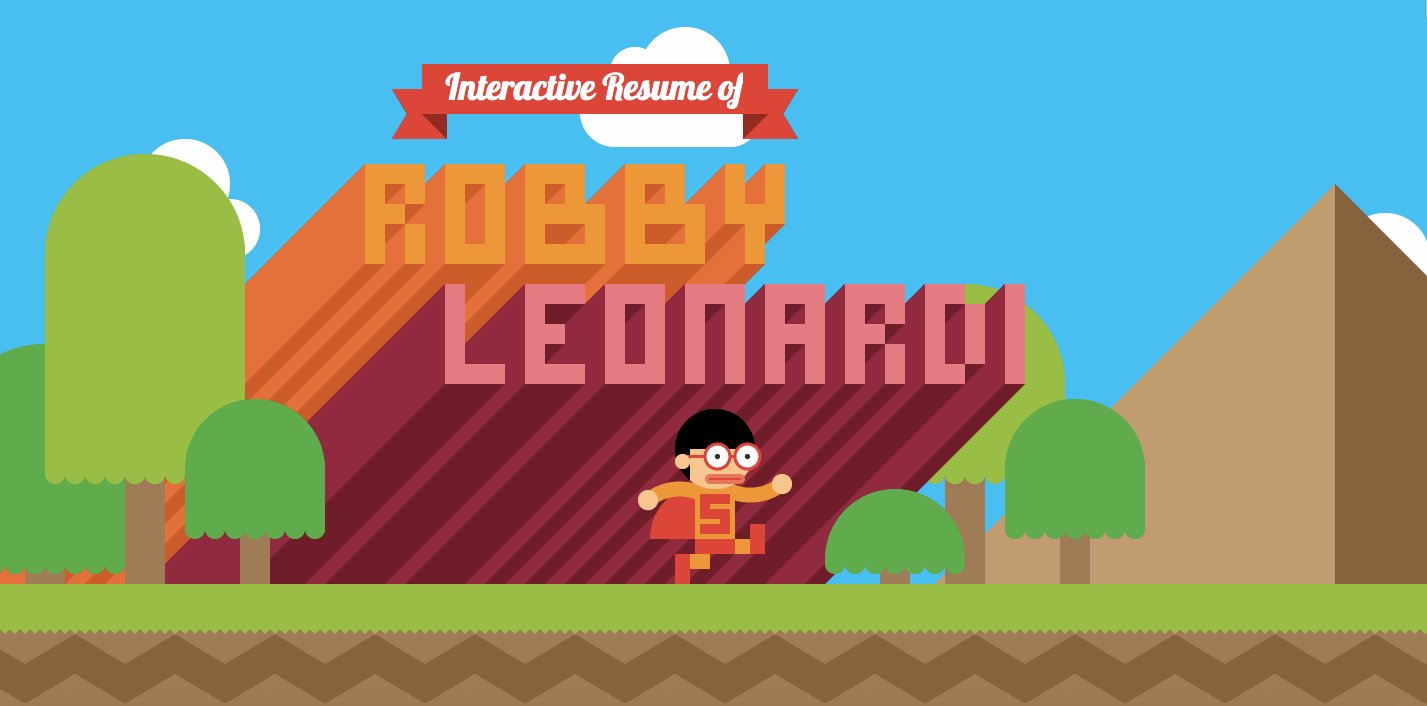
21., Robby Leonardi

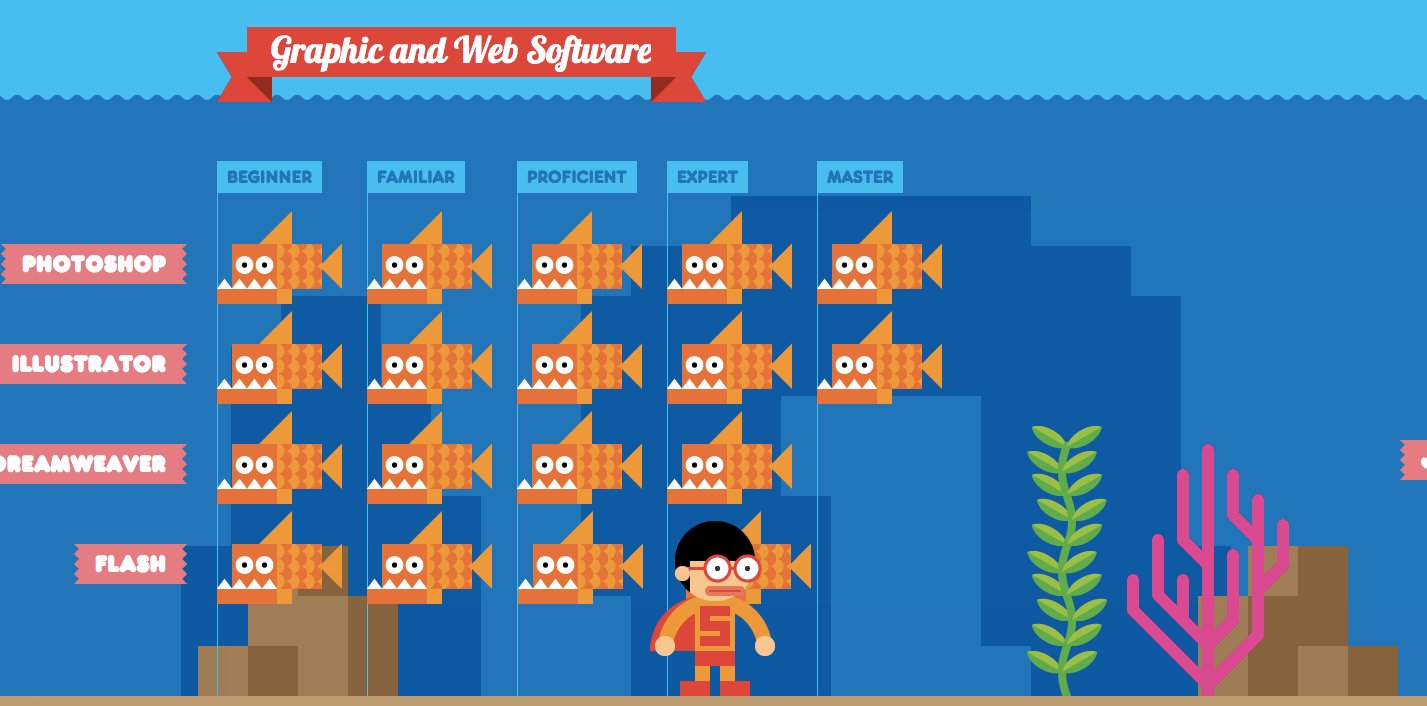
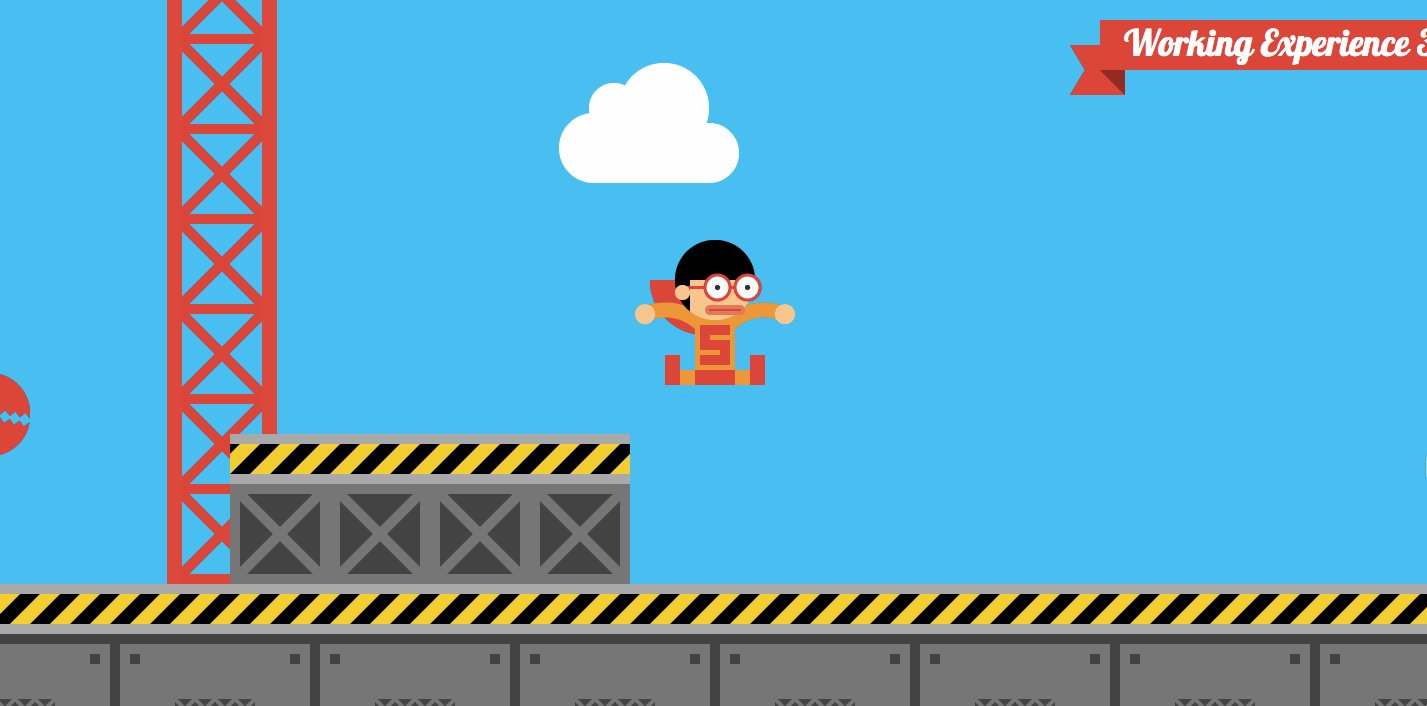
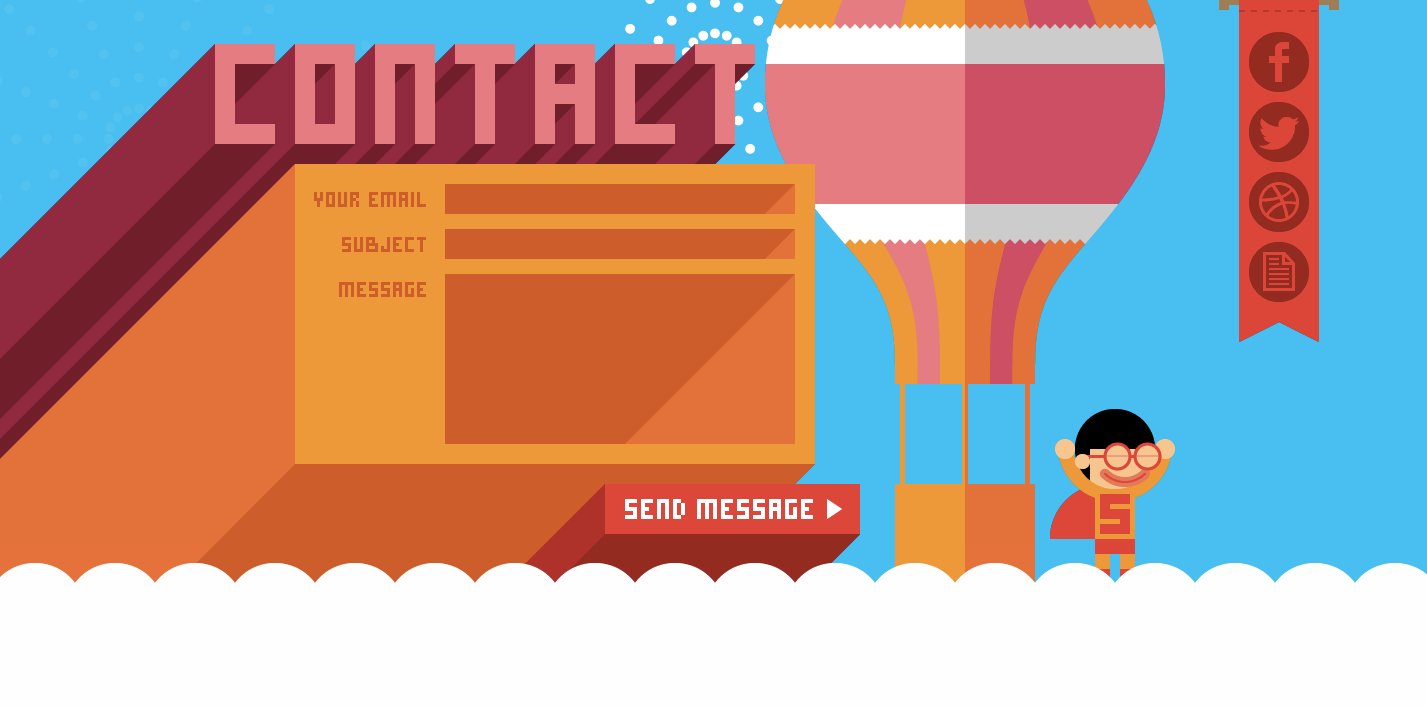
L’incredibile sito web demo di Leonardi utilizza le abilità di animazione e sviluppo web per trasformare il suo portfolio e riprendere in un videogioco per i visitatori del sito. Il marchio stravagante e il modo unico di condividere le informazioni assicurano che il suo sito sia memorabile per i visitatori.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed usa la sua pagina come demo dall’inizio alla fine di come codificare un sito web., Il suo sito web inizia come una pagina bianca vuota e termina come un sito completamente interattivo che i visitatori possono guardarlo codificare da soli. Il fattore cool rende questo sito memorabile, e rende le sue abilità estremamente commerciabili.
23. Devon Stank

Il sito demo di Stank fa un ottimo lavoro nel mostrare che ha le costolette di web design e lo porta un ulteriore passo avanti raccontando ai visitatori tutto su di lui, la sua agenzia e le sue passioni. E ” il perfetto equilibrio di una demo e un mini-curriculum.
Inoltre, amiamo il riassunto video., Si tratta di una sintesi di consumo che cattura subito la personalità e le credenziali di Stank.
Best Practice per i siti Web Demo
- Marca te stesso e utilizzare loghi e colori coerenti per identificare il tuo nome e le tue abilità tra lo stuolo di immagini.
- Non sopraffare i visitatori con troppe immagini in una sola volta especially soprattutto se la demo è animata. Essere sicuri di mantenere le immagini facile da capire così i visitatori non sono bombardati quando visitano il tuo sito.,


Originariamente pubblicato Apr 16, 2019 9: 52: 00 PM, aggiornato April 17 2019
Argomenti:
Ricerca di lavoro