Ricordate Mad Libs?
Il gioco di parole modello che ti ha fatto ridere fino a piangere durante sleepovers infanzia? Che ha dato la vostra famiglia una divertente attività da fare dopo cena? E che il tuo insegnante figo ha lasciato giocare la tua classe?
Beh, lasciate che vi assicuro che Mad Libs è ancora ” Il più grande gioco del mondo.”E grazie a Wufoo, giocare è facile e gratuito!,
Per aiutarti a trasformare Wufoo in un Mad Lib generator, parliamo di come puoi usare le varie funzionalità di Wufoo per crearne una tu stesso.
Passo #1 nell’usare Wufoo come generatore di Mad Lib: Scegli una storia
Questa è probabilmente la parte più difficile della creazione di un modulo Mad Lib. Come la maggior parte delle cose che sono divertenti, devi avere una buona maniglia sulla battuta finale. In una Lib pazza, ciò significa rivelare parole inaspettate in una storia abbastanza semplice. Se stai cercando qualche ispirazione, c’è una grande serie di idee che possono essere trovate su It’s a Mad Libs World!,
Passo #2: Progettare il modulo—con l’aiuto del nostro Mad Libs template screenshot
Per utilizzare Wufoo come il proprio Mad Lib generator, costruire tre pagine nel modulo. Nella prima pagina, è possibile richiedere i dati personali degli acquirenti del modulo. Ottenere informazioni, come il loro indirizzo e-mail, consente di inviare una copia della storia completata all’utente come ricordo.
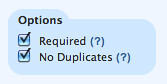
La seconda pagina richiede tutte le diverse categorie di parole necessarie per completare la tua storia., Per l’ispirazione, controlla uno screenshot del nostro modello Mad Libs qui sotto:


Nel nostro modello Mad Libs, tutti i campi sono obbligatori. Questo è fatto per evitare eventuali lacune nella nostra storia. .
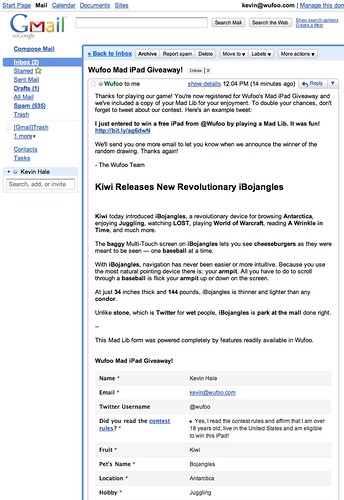
La terza pagina dovrebbe contenere la storia stessa. Una volta inviato il modulo compilato, la pagina di conferma mostrerà la pagina 3rd compilata—e verrà anche inviata via email al beneficiario del modulo.Ora parliamo dei passi è necessario prendere sul back-end per garantire che Wufoo funziona come il generatore Lib Mad!,
Passo #3: Utilizzare il nostro sistema di template
Il nostro sistema di template consente di prendere i dati inviati dall’utente e inviarli di nuovo a loro su una pagina di conferma, all’interno di una e-mail di conferma, e anche in una ricevuta di pagamento e fattura.
Per utilizzare i modelli in Wufoo, devi prima ottenere un elenco degli ID dei campi API associati a ciascun campo. Puoi trovare queste informazioni nel Gestore del codice. Conterrà un elenco dei moduli insieme a una tabella contenente i campi e i loro ID., Utilizzando tali informazioni e la nostra documentazione di template, è possibile costruire i tag di template necessari per visualizzare i dati nella pagina di conferma. Ad esempio, se si desidera visualizzare ciò che l’utente ha inserito per il campo di frutta (vedi screenshot precedente), si dovrebbe trovare l’ID del campo per quel campo, e quindi utilizzarlo per creare il tag modello corretto. Ciò significa che dalla voce per quel modulo, visualizzerà i dati per un campo con un ID di numero x., Per usare un esempio, ho mappato i campi e i loro tag appropriati in una storia potenziale:

Vale la pena notare che puoi anche avvolgere ogni tag modello in alcuni tag in grassetto per modellarli in modo diverso e farli apparire nella pagina di conferma usando CSS. È quindi possibile inserire il testo nella pagina di conferma. Se vuoi anche consentire all’utente di ottenere una copia della voce quando se ne vanno, puoi impostare l’e-mail di conferma per utilizzare le stesse informazioni basate su modelli., Vedi l’esempio qui sotto:

Passo #4: Vesti il tuo modulo Mad Lib con CSS personalizzato
Se vuoi rendere la tua storia Mad Lib un po ‘ più fantasiosa e enfatizzare le parole che sono state inserite dall’utente, puoi stilizzare quei tag in grassetto attorno ai tag del modello con alcuni stili personalizzati. In Wufoo, puoi utilizzare il nostro Designer di temi per allegare le tue regole di stile CSS in un foglio di stile esterno. Ho caricato un file CSS su Amazon S3 chiamato contest.css con la seguente regola CSS per evidenziare quei tag.,
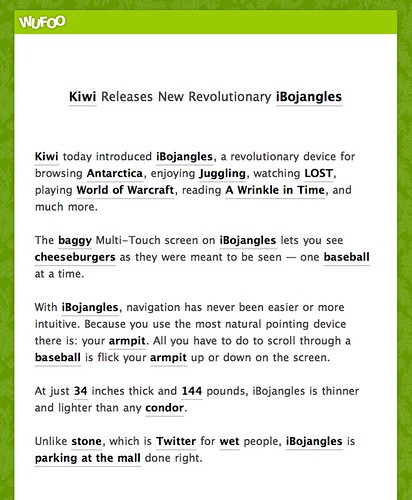
Ora, quando l’utente invia il modulo, la pagina di conferma sottolineerà ed evidenzierà le parole degli utenti in questo modo:

Puoi saperne di più sull’uso del tuo foglio di stile CSS nella nostra documentazione su CSS personalizzato.
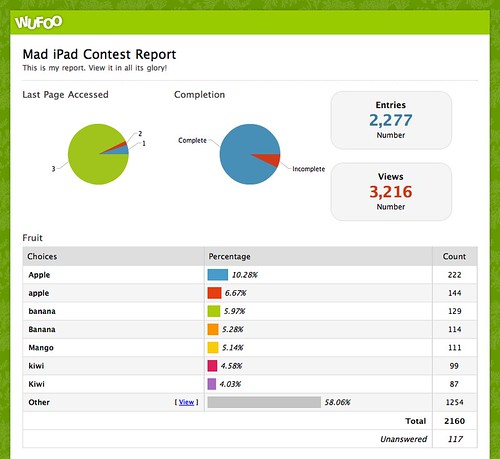
Passo # 5: Rapporto sui risultati!
Una volta che hai finito, puoi persino creare un rapporto che mostrerà le risposte più popolari per ogni parola che hai chiesto nella tua Mad Lib.

E il gioco è fatto!, Il modulo non richiede molto tempo per creare e i nostri utenti sembrano essere sempre un calcio di fare i propri annunci di prodotti rivoluzionari. Si prega di fare un tentativo e godere di fare il proprio Libs Mad!