いくつかは、それ自体でフルタイムの仕事としてそれを参照してください。 他の人は出会い系と比較します。 そしてBuzzFeedの何人かの猫はそれがちょうど明白な臭いことを考える。
しかし、それはそうでなければなりません。
あなたが”仕事に応募しているとき、あなたは”通常、履歴書とカバーレター、またはあなたのLinkedInのプロフィールを提出するように求められます。 しかし、あなたの競争から目立つより良い方法があり、個人的なウェブサイトを構築することはその一つです。,
プロフェッショナルバイオ例、ヒント&テンプレート
今日のアクセスを得るために、以下の自分自身について少し教えてください:
なぜあなたは個人的なウェブサイトを必要とします
ここに”履歴書とカバーレターについてのことです:あなたがあなた自身を作ろうとしても、ほとんどの場合彼らは乾燥した読み取りをする傾向があります。 そして、それのための正当な理由があります:それはあなたの仕事の経験を文書化する単一の、飾り気のないページであることになっています。, 簡潔であることは良いですが、あなたの独自性を伝えるために、またはそのことについては、すべてで輝くためにあなたの人格のための非常に小さ
履歴書は唯一の、ほとんど変わらない文書ですが、個人的なウェブサイトは、あなたが取り組んでいること、または強調したいことに応じてカスタマイズして更新することができます。 それは液体および流れ両方です。
さかの70%の雇用者はい”ve拒否された仕事の候補者から望ましくないものについてかつてない体験になるはずです。, これはあなたについてのすべてのインターネットをごしごし洗うべきであることを意味しない–実際、この統計量はあなたのオンライン存在を磨く重 リクルーターはオンラインで捜して、あなたが言いたいと思う物語を告げる個人的なウェブサイトはあなたと競争の候補者の間で違いをすべて生じ
あなたは非常に独自の個人的なウェブサイトを作成することを考えている場合は、その頭の上に爪を打つ以下の例をチェックしてください。 特定のタイプのウェブサイトに触発された?,umeウェブサイト
ベストパーソナルウェブサイト
- ゲイリー-シェン
- Raf Derolez
- パスカル-ヴァン-ゲマート
- ブランドン-ジョンソン
- クイントン-ハリス
- ショーン-ハルピン
- トニー-D”orio
- Verena Michelitsch
- gari cruze
- メラニー-デイヴェイド
- 獣が帰ってきた
- ダニエル-グリンドロッド
- サイドハッスルネイション
- フィフティコーヒー
- スマート受動的所得
- ミニマリストベイカー
- ケンドラ-シェーファー
- 李>さん, お金の口ひげ
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
個人的な概要のウェブサイト
単一ページの場所かより大きい有価証券を作成するかどうか、網の概要は情報を共有し、あなたの技,
あなたは非常に少ない仕事の経験を持っている場合でも、あなたは基本的な背景情報を提供するために、あなたの伝統的な履歴書に傾いながら、
1. Gary Sheng

標準的な履歴書ドキュメントとは異なり、Shengのウェブサイトには、ソフトウェアエンジニアリングとウェブ開発スキルが輝くロゴとクリック可能なリンクを含めることが容易になります。,
私たちは、訪問者がウェブサイトのすべてのカテゴリ(”私について”、”私の情熱、”など)を表示するために彼のページを下にスクロールすることを選択することトップナビゲーションを使用して特定のページにジャンプします。
“私のシステム”セクションは会社の使命記述書のように読み、この個人的な接触は彼の仕事を人間化し、彼をより重大にさせるのを助ける。
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolezのweb履歴書は、モダンでクールで有益です。, それはまだ非常にシンプルで明確な方法で彼の人格、ブランディング、および開発スキルを示しています。 言うまでもなく、ユニークなフォントと幾何学的なオーバーレイの彼の使用は、人目を引く方法で彼の名前に個性を帰する。
Derolezと連絡を取りたいですか? 単にその電子メールを開くために、ページの下部にあるCTAをクリックして、”彼に直接アドレスを事前にしました。 または、twitterのようなプラットフォーム上で彼と接続するためのソーシャルメディアのリンクのいずれかを選択します-視覚的な資産のルックアンドフィー よくやったデロレス,

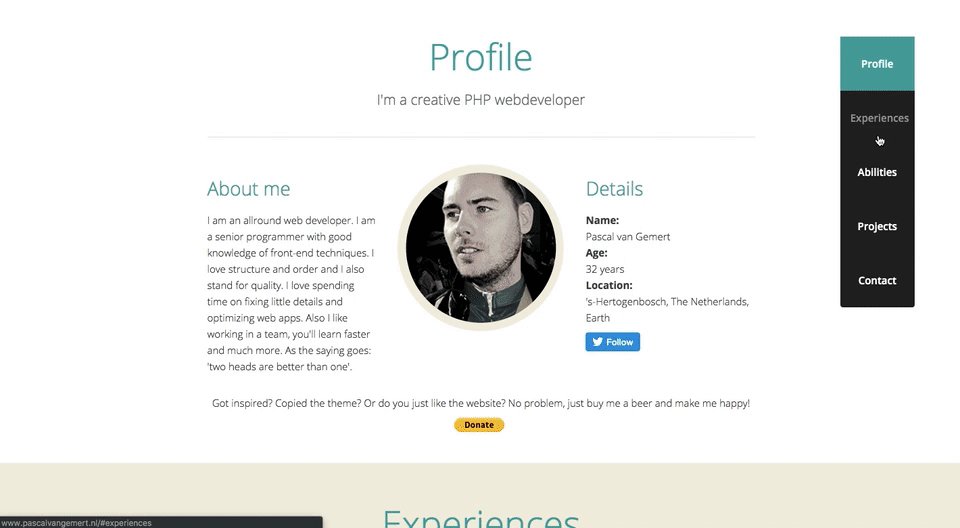
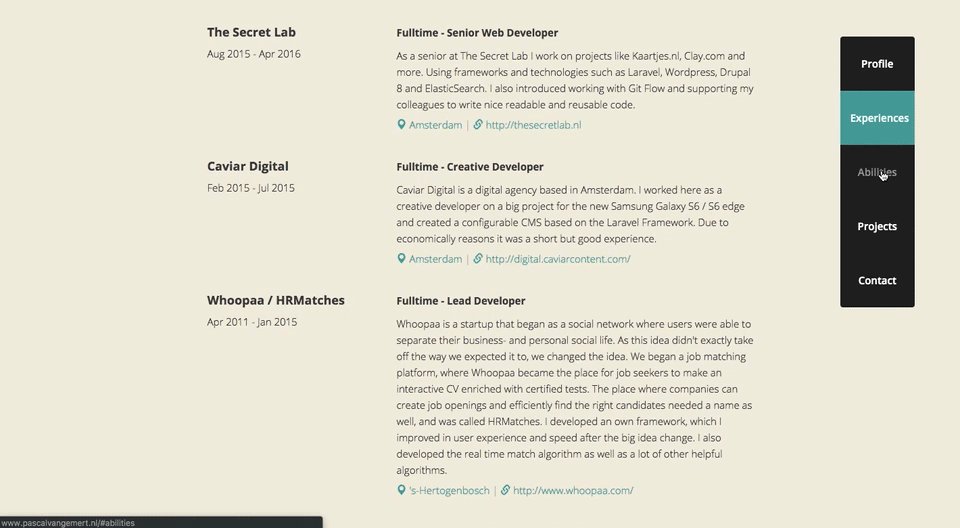
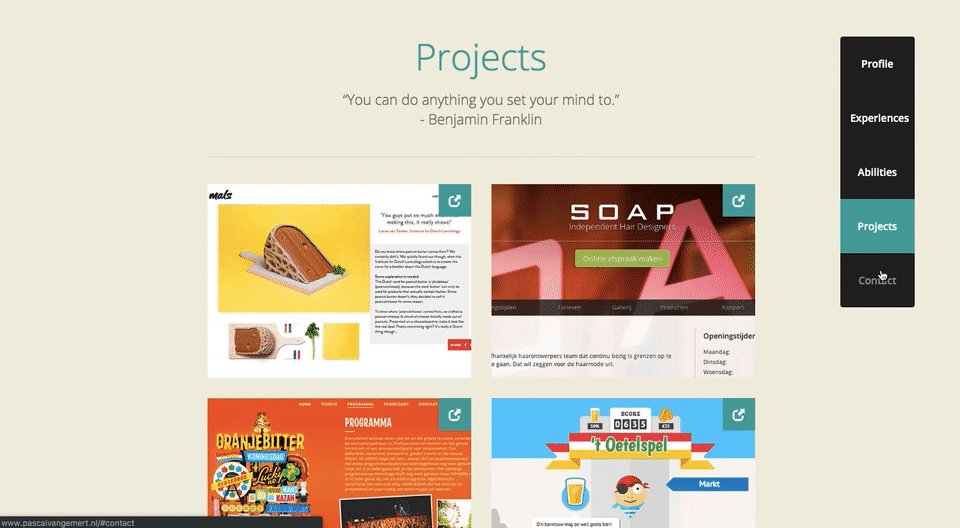
3. Pascal van Gemert

Pascal van Gemertはオランダのウェブ開発者であり、彼の個人的な履歴書のウェブサイトは、適切に整理されていれば、単一のウェブページに多くの情報を含めることができることを証明しています。
あなたが得るより多くの経験は、あなたが雇用者と共有する必要があります。, 上記のpascalの履歴書は、拡張されたスクロールバーを使用して、訪問者が彼について学ぶときに別のページに移動する必要がないようにします。 また、”プロフィール”、”経験”、”スキル”、”プロジェクト”の異なる方法で彼のキャリアを視覚化し、一貫したティールカラーを使用して、一つのブランドの下で彼の履歴書のコンテンツのすべてを統一します。
4. ブランドン-ジョンソン
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
ジョンソンの信じられないほどの履歴書は信じられないように見なければなりません。, 惑星の美しい画像は、彼の惑星科学の背景を補完するのに役立ち、アニメーションは、文書よりも経験の彼の履歴書を作ります。
デザインの面では、テクスチャ、多層の背景は、ジョンソンの仕事が焦点を当てている空間と惑星系の感情を呼び起こす方法で二次元のページに大きな深さを追加します。
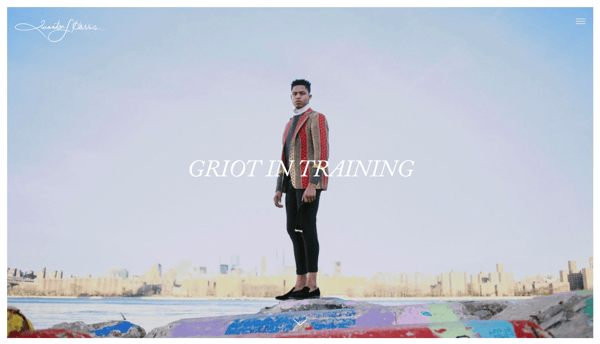
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris”履歴書は彼の個人的な話をするために写真を使用しています-そして、それは一種のクールな、デジタルスクラップブック, それは履歴書のすべての基盤をカバーする–そして次にいくつか–非常に視覚方法で彼の学歴、仕事の経験および技術を論議することによって。
言うまでもありませんが、コピーは素晴らしいです。 これは、ハリスは慎重に彼の個人的およびプロの旅の各ステップを記述するために右の単語を選択する時間がかかったことは明らかです。 たとえば、ストーリーテリングに関するセクションでは、
NYC、私の新しい家は、私の工芸品を前進させるだけでなく、アーティストとしての私のアイデンティティに必要な秘密で満たされています。 すべてのレンズがスナップし、すべてのピクセルが敷設されて、私は私にな,
最後に、最後のナビゲーションポイント(ページの左側にあるスクロール円に注意)で、ユーザーは次の場所にリダイレクトされますquintonharris.com彼はより詳細に彼の物語を伝えるために行く場所。

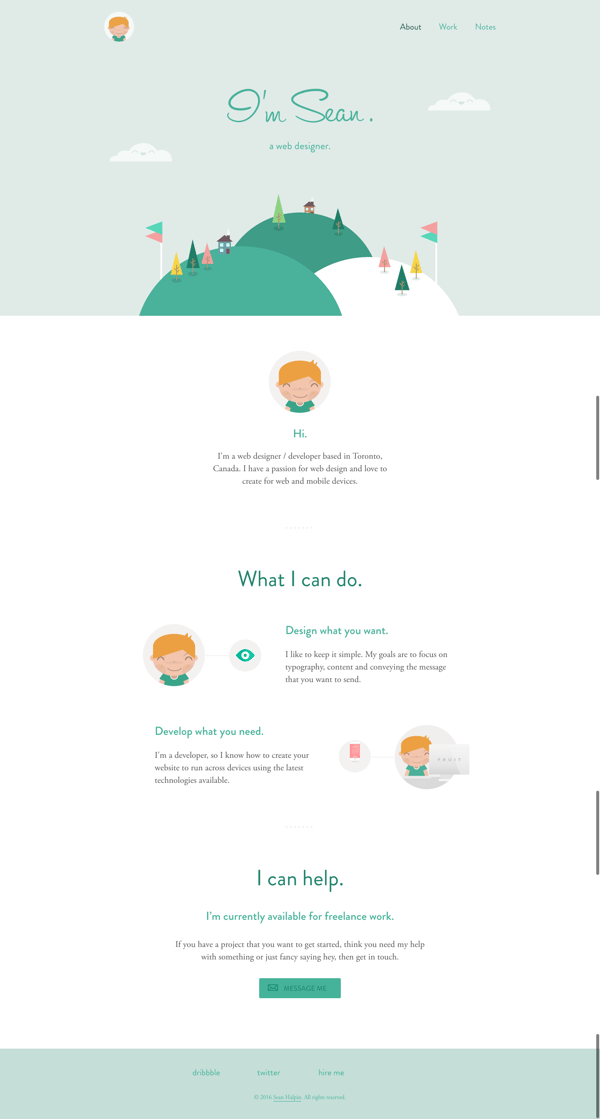
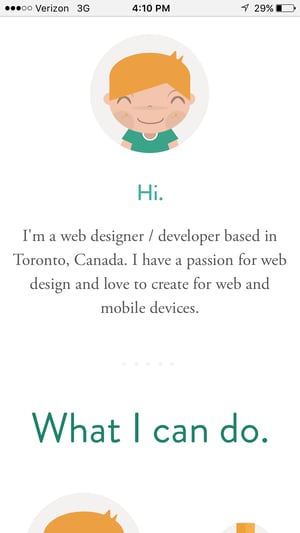
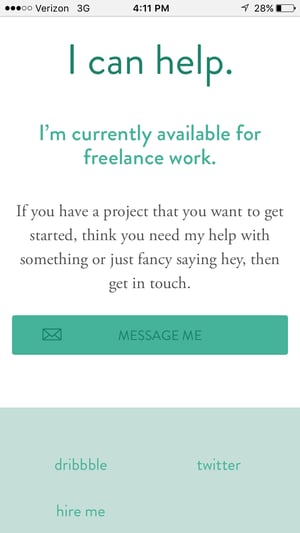
6. ショーンHalpin

Halpinの履歴書は、短い甘い、とポイントに、彼の声とサイト上で概説された個人的なブランディングに本物です。, 特にモバイルデバイスでは、


履歴書ウェブサイトのベストプラクティス
- コードあなたの履歴書はそう調査エンジンによって這うことができる。
- 履歴書をPDFでダウンロードするためのボタンを提供して、採用担当者が履歴書をファイルに追加できるようにします。,
- ウェブサイトとドキュメントのバージョンの間で一貫性のあるブランディングを維持する:同様のフォント、色、および画像を使用して、あなたが認識
- あなた自身に創造的で本物でありなさい。 あなたが文書の概要に含めることができなかったあなたの物語の部分でありたいと思う色、イメージおよび媒体について考えなさい。
パーソナルポートフォリオ
オンラインポートフォリオを構築することは、あなたの仕事の経験とスキルセットがコンテンツ作成を求めている場合, 実際は、カメラマン、グラフィック-デザイナー、イラストレーター、作家および満足なmarketersはすべて概要かハードコピーの有価証券よりユーザーフレンドリーの方法で彼らの技術を披露するのに網の有価証券を使用できる。
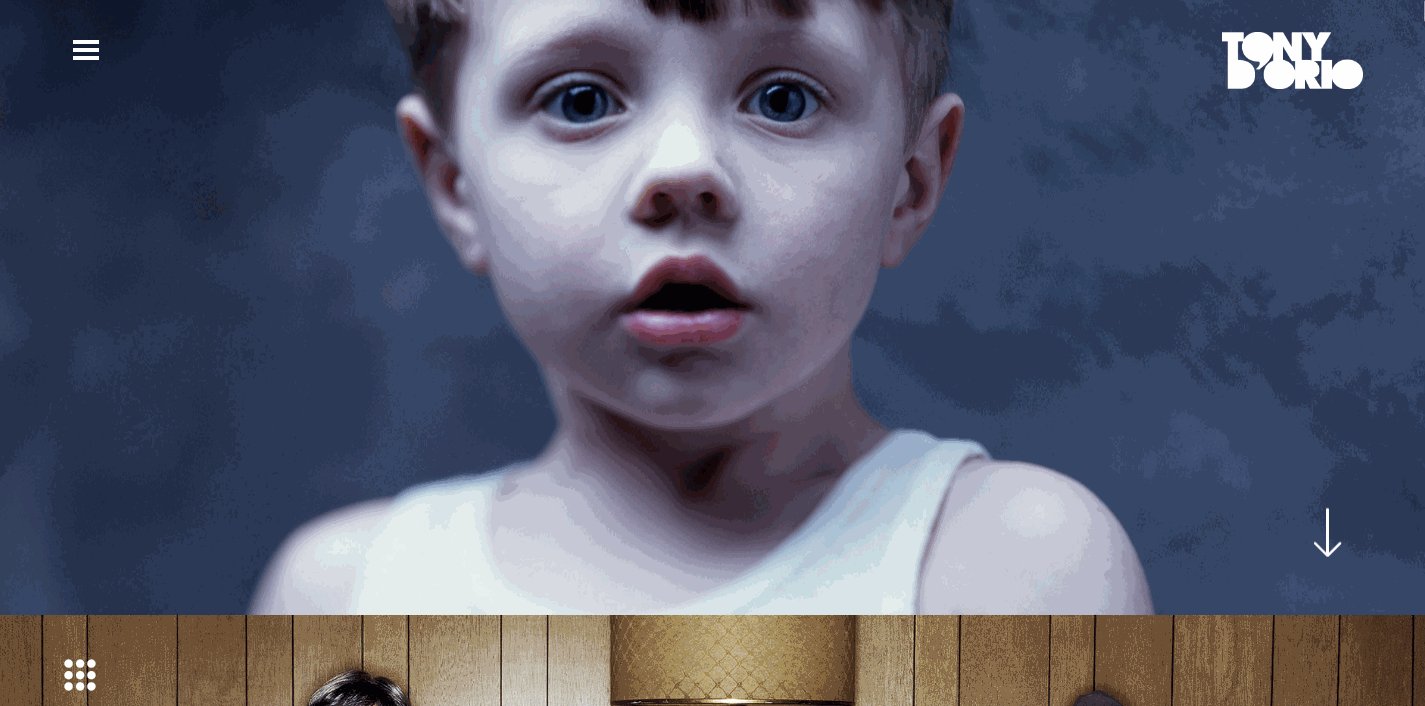
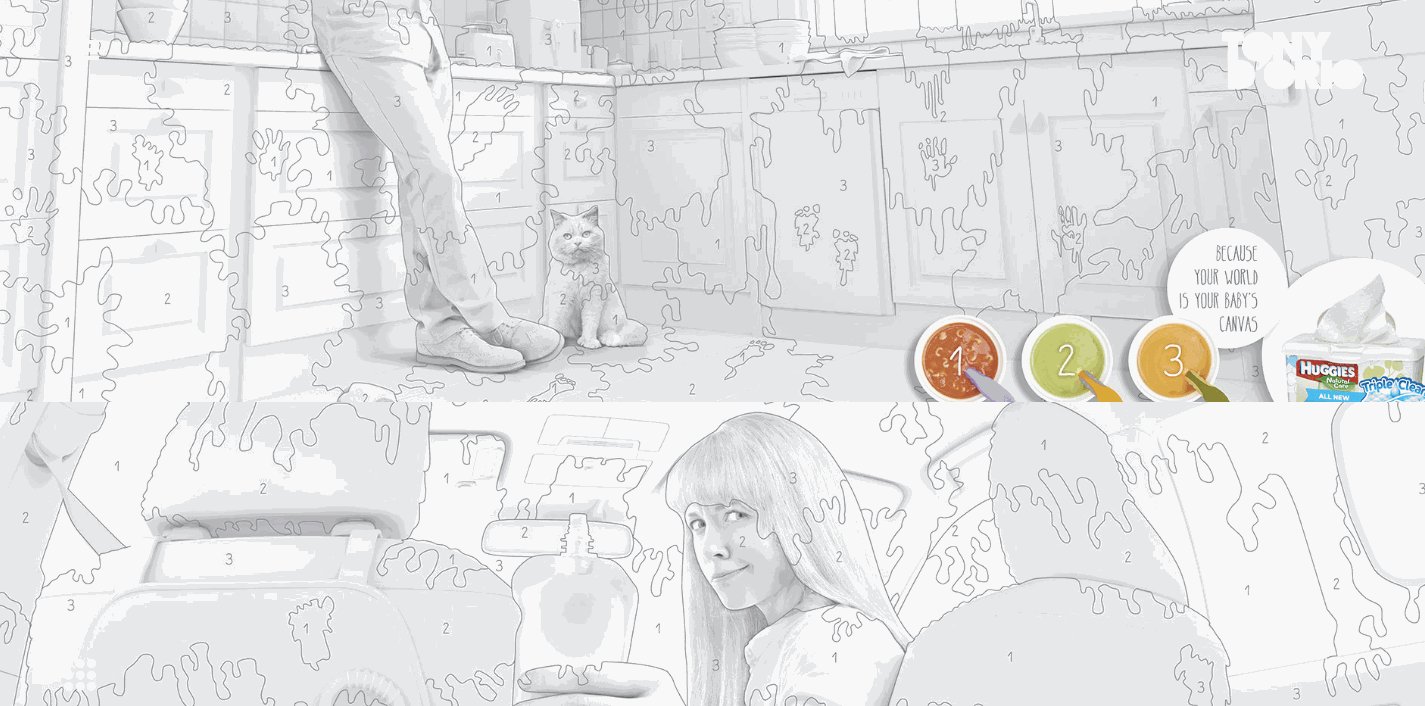
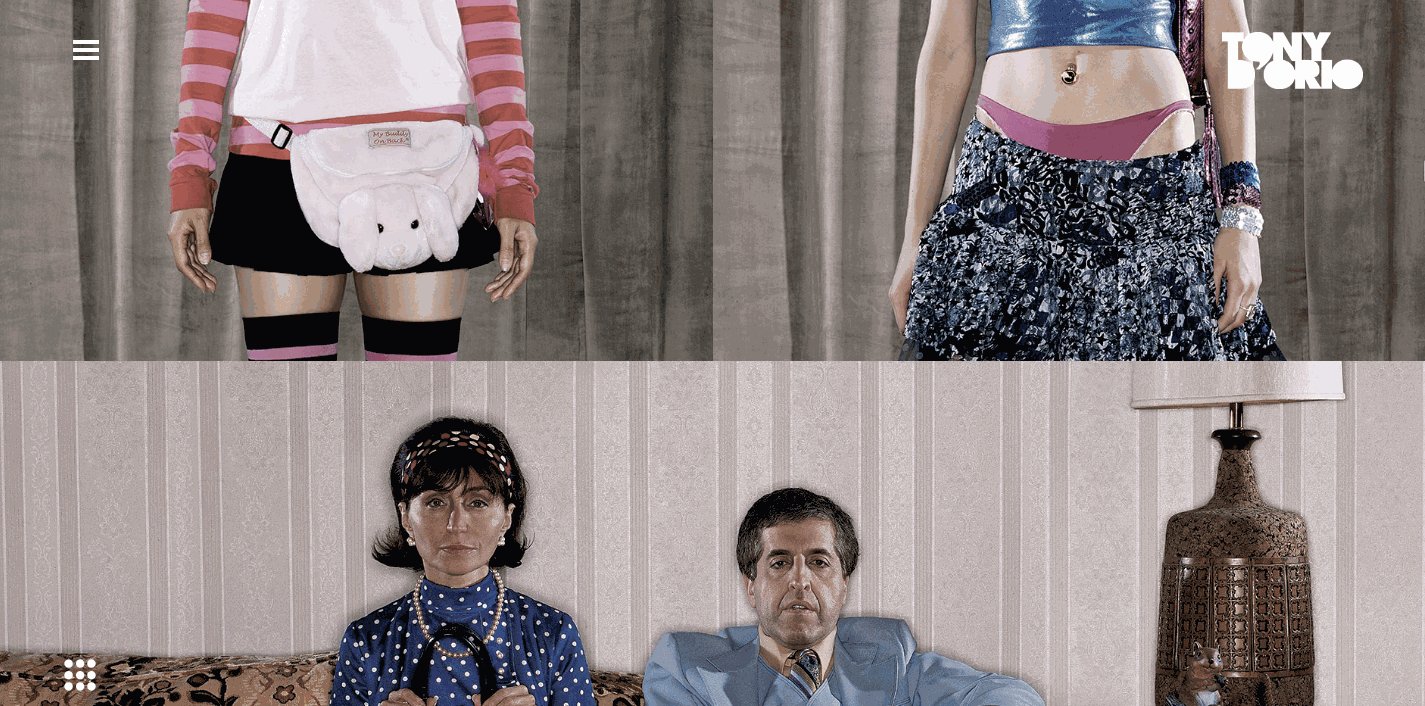
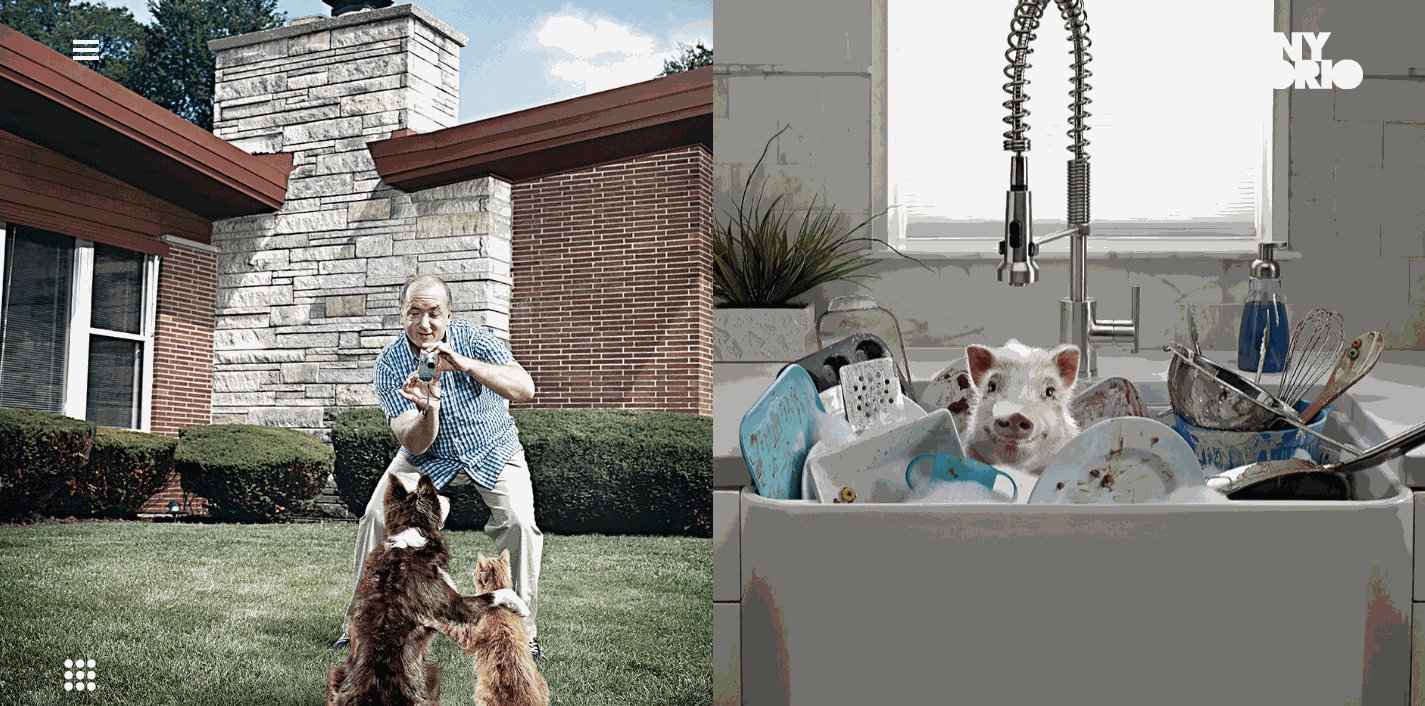
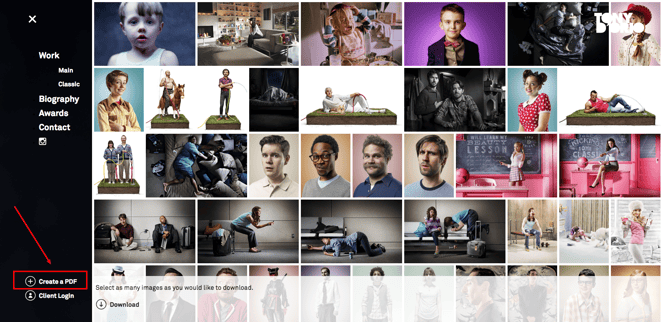
7. Tony D”Orio

ビジュアルポートフォリオのデザインをシンプルに保つことが重要であり、d”Orioは彼のウェブサイトに大胆な写真をフィーチャーすることによってこれを達成します。 自社のロゴおよびナビゲーションメニューが明確でない物館と聖ゲオルゲ記念教会から。, そして、彼は潜在的な顧客が彼の作品を無料でダウンロードすることを容易にします。
それを試してみたいですか? 左上隅にあるハンバーガーメニューをクリックし、[+Pdfを作成]を選択して、ダウンロードしたい画像をいくつでも選択します。

PDFを開くと、カバーとしてD”Orio”の名刺が完全に装備されていることがわかります。.. あなたがそれを必要とする場合に備えて。

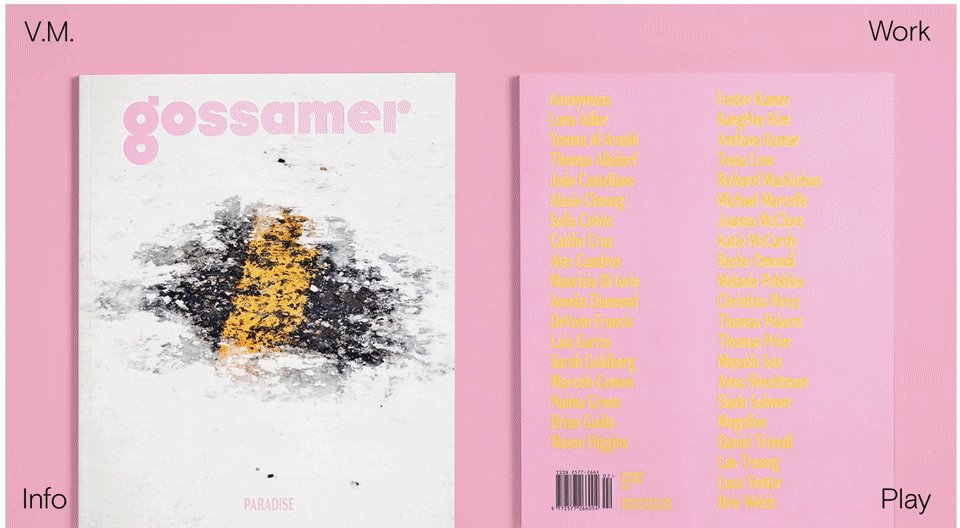
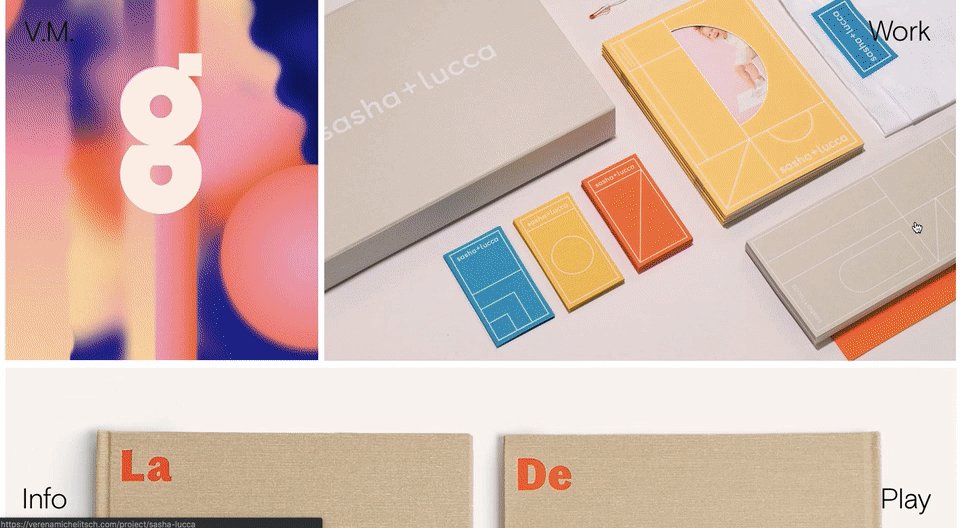
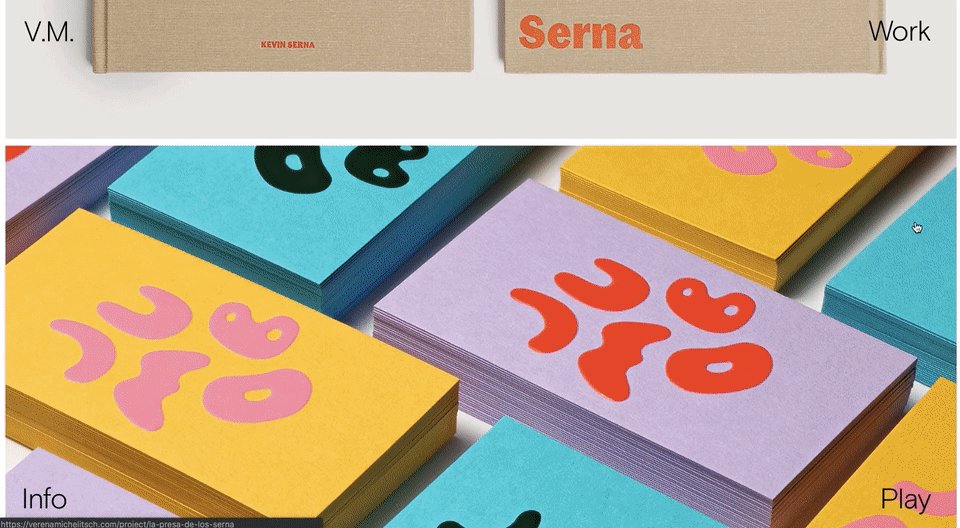
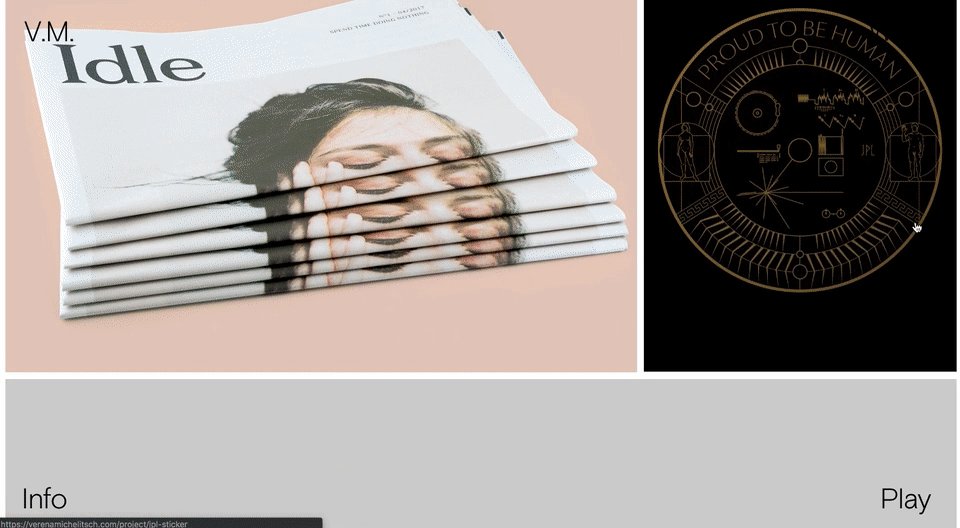
8., Verena Michelitsch

あなたは”デザイナー再とき、あなたの個人的なウェブサイト上の一つのピクセルは未使用に行く必要があります。 上記のVerena Michelitschのポートフォリオは、アートワークで端から端までカバーされています。 作品の彼女の広範なライブラリから、彼女は訪問者が彼女がデザイナーとして持っているだけでどれだけの範囲を見ることができるように、複数の色、 それは古典的な格言の完璧な例です、”ショー、ドン”tは言います。”
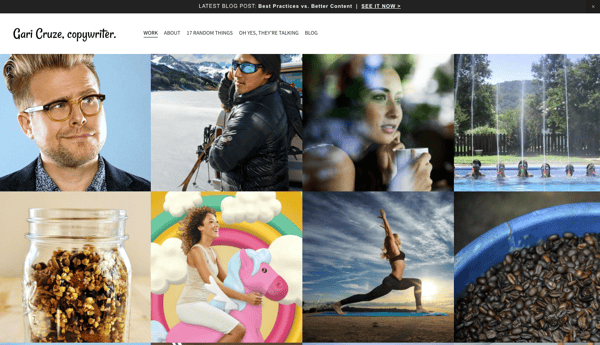
9., Gari Cruze

Cruzeはコピーライターです。 しかし、彼が取り組んださまざまなキャンペーンからの画像をフィーチャーしたポートフォリオに彼のウェブサイトを回すことによって、彼は訪問者 また、ページの上部には、訪問者を最新のブログ投稿に導く素晴らしいCTAがあります。
彼のサイトのユーモラスなコピー-特に”17ランダムなもの”と”ああ、彼らは”話している”セクションで-自分自身をより思い出深いものにしながら、彼のスキルを披露するのに役立ちます。, これらのページには、右側に彼の連絡先情報も含まれているため、いつでも簡単に手を差し伸べて接続できます。

10。 Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveidのウェブサイトは、”less is more.”
この開発者のポートフォリオは、Daveidが取り組んだキャンペーンやアプリの明確な、よくブランドのイメージを備えており、あなたが彼女の仕事の詳細を見,
彼女の仕事の三つの例だけを含めることは過度に最小限に見えるかもしれませんが、Daveidは彼女の最高の、最も注目すべきキャンペーンを含めること 一日の終わりに、それは平凡の多くの例よりもあなたのポートフォリオの卓越性の少ない例を持っている方が良いです。
11. 獣が戻ってきました

クリストファー-リーのポートフォリオは、動作する方法で忙しく、カラフルです。, きっと読む約Lee氏が簡単にで航行可能なサイトを開いていますのでそのような楽しく活気のあるホームページにぴったイラストレーターおよび玩具デザイナー。
彼のブランド名で知られている、”獣が戻ってきた、”リーのwebポートフォリオは、彼の作品を購入するためのリンクと一緒に、ターゲットやマリオなどの認識可能 このギャラリー-スタイルポートフォリオのpopsの色で楽しい性格となります。
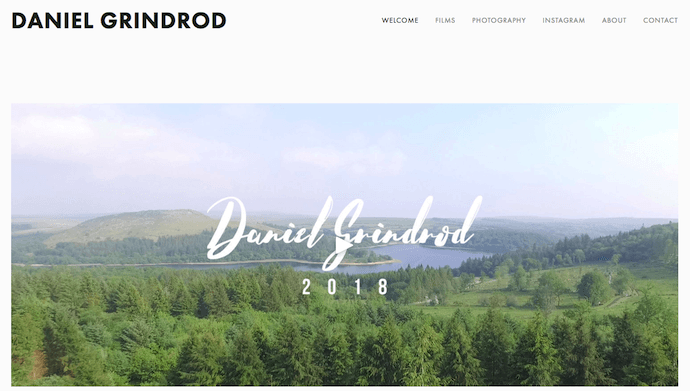
12., ダニエルGrindrod
このフリーランスのビデオグラファーは、ダニエルの多くの種類のメディアを整理し、シンプルで洗練されたポートフォリオの別の例である”彼の ホームページ上のオープニングビデオスポット-静止画に示されているように”Daniel Grindrod2018″と表示されている-また、彼のサイト訪問者は、彼が積極的に美しい作品を作

ポートフォリオWebサイトのベストプラクティス
- 主にビジュアルを使用します。, あなたの書かれた仕事を展示しても、ロゴか他の決め付けることを使用してあなたの訪問者のためにより人目を引くである。
- あなた自身であることを恐れないでください。 あなたの人格、様式、およびユーモアの感覚は他の場所から離れて置くものがであることができる!
- 組織が重要です。 あなたのポートフォリオが写真、ロゴ、およびその他の画像でいっぱいである場合は、訪問者があなたに連絡できる場所に移動するのは簡単です。
- 自分をブランド化します。 ロゴやアイコンを選択して、情報を簡単に識別できるようにします。,
Personal Blogs
ブログに一貫して公開することは、ソーシャルメディアや検索エンジンで注目を集め、サイトへのトラフィックを促進するのに最適な方法です。 Bloggingはあなたの仕事に人格を与え、あなたの経験を記録し、あなたの執筆筋肉を伸ばすスマートな方法である。 “貿易によって作家に関して個人的なblogを書くかもしれないが、事実上だれでも場所にblogを加え、聴衆に有用な内容を提供することから寄与できる。
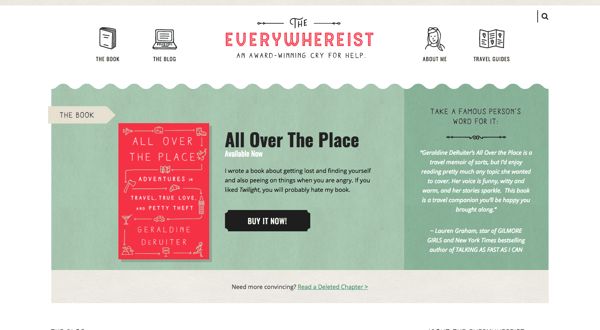
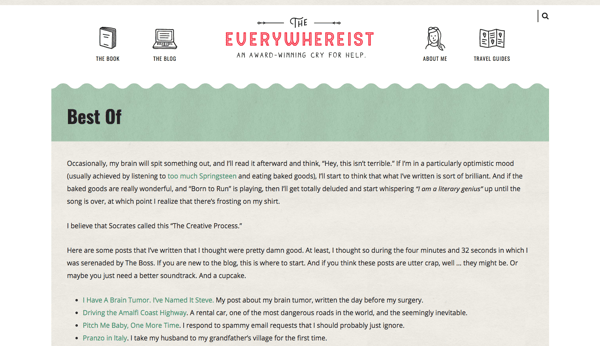
13., The Everywhereist

このブログは少し忙しく見えますが、その一貫したブランディングは訪問者が簡単にサイトをナビゲートするのに役立ちます。 の飛行船シミュレーション用地球の図像移動のサイトでの探索区間を超えてブログです。
作家ジェラルディンDeRuiterが所有し、このブログはまた、新しい訪問者がブログが順応するためにカバーするものについて学ぶことができますセクション”のベスト”を備えています。 配色は暖かく、中立的で、コンテンツから気をそらす可能性のある余分な混乱がありません。,

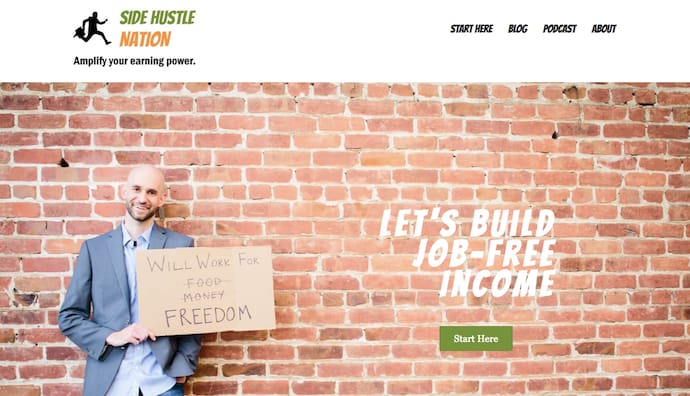
14. サイドハッスル国家

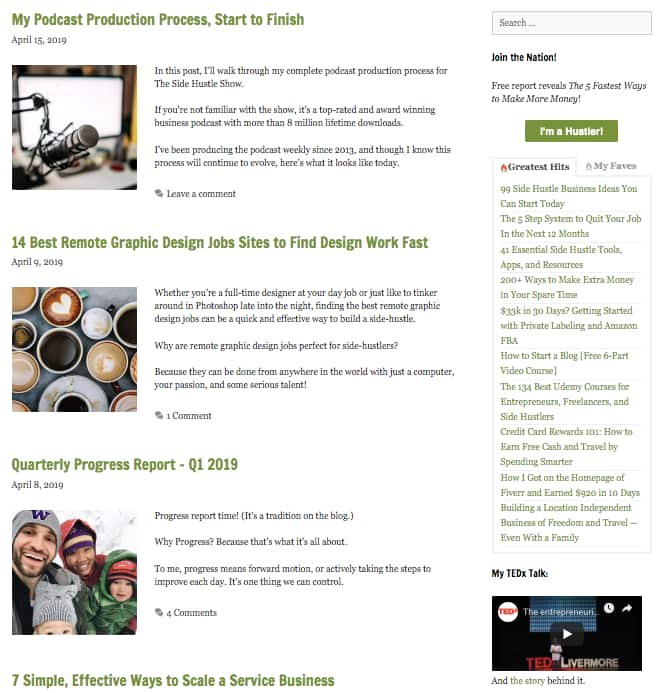
サイドハッスル国家は、ニックLoperのビジネスブログです,そのウェブサイトは、個々のビジネスオーナーのための貴重 上に示されている彼のホームページは、彼の読者のための陽気で情熱的なトーンを設定します。 それは単一の目的に託される友好的な内容をすべて得ることを提案する:財政の自由。, 緑のアクションを求める呼びかけ、”スタートここでは、”助けるよう努めています。を正確に知るこちらのウェブサイト.

上記に示すニックのブログページでは、コンテンツの二つのユニークなタイプに気づくでしょう:”私のポッドキャスト制 トップポストは、ニック、彼自身は、彼のビジネスが成長するのに役立ちますコンテンツを作成する方法を読者を示しています,第三のポストダウン, これらのコンテンツタイプは、人々にあなたの操作のカーテンの後ろの覗き見を与え、あなたが説教することを練習し、あなたの洞察が試された真実であ
15. fifty coffees

ウェブサイトfifty coffeesは、彼女の次の仕事の機会を求めて著者のコーヒーミーティングのシリーズを記録し、それは彼女の長い物語の伝えるのを助けるために写真とビジュアルを使用して素晴らしい仕事をしています。
最良の部分は?, 各ポストは読解の容易さのための彼女の会合からの番号が付いた持ち帰りで終わる。 物語を補完するために使用される高品質の写真は、ケーキの上のアイシングのようなものです。

16. スマート受動的所得

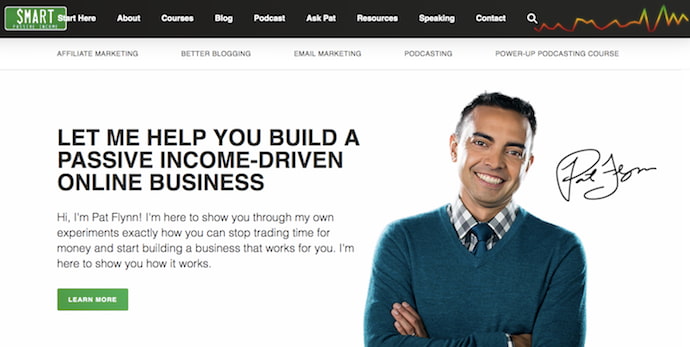
これは、パット-フリンの個人的なブログ、自分のビジネスを開始したい人のための財務アドバイス, 上に示されている彼のホームページは、あなたが正確に誰がコンテンツの背後にあるのか、彼の使命は、彼が読者を提供しているコンテンツのために何

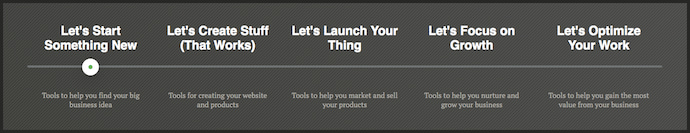
彼のブログページには、上記のユニークなナビゲーションツールも付属しています。 むしろ、それは読者が達成したいものによって組織されています。, “何か新しいことを始めよう”から”仕事を最適化しよう”まで、このサイト構造は読者の経験をカスタマイズするのに役立ちますので、どのブログ記事が これにより専門知識を持ったウェブサイトな増やブログ”s”交通の責任を負う。
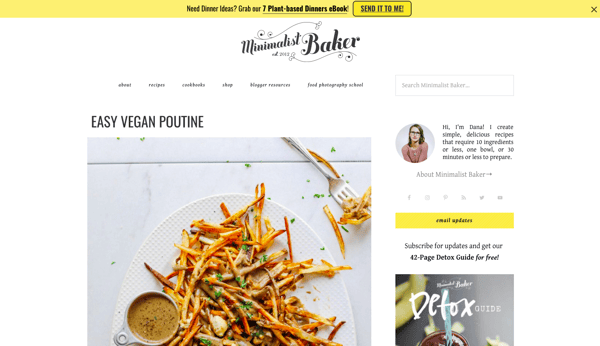
17. ミニマリストベイカー

私は食べ物がおいしく見えると私は空腹だという理由だけで、ダナの食べ物のブログを強調していません。, 彼女のブログは、彼女の食べ物の写真のポップ、彼女の思い出に残るようにユニークなブランディング、彼女のウェブサイトをパーソナライズするため
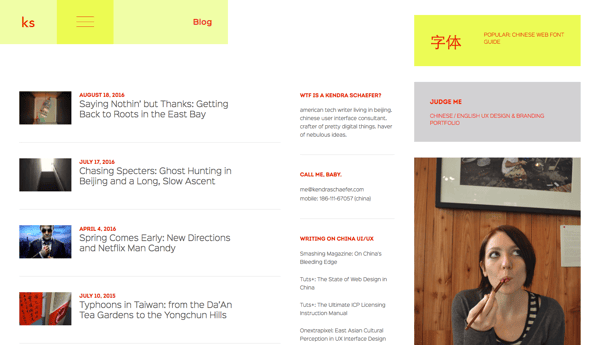
18. Kendra Schaefer

Kendraのブログは、彼女の人生、背景、およびプロの経験についての情報がぎっしり詰まっていますが、明るい背景を使用して、混乱を最小限に抑えるために彼女のブログのモジュールを整理することによって、圧倒的な訪問者を避けます。 彼女はまた彼女の執筆権限および信頼性を強化する付加的な執筆サンプルへのリンクを共有する。,
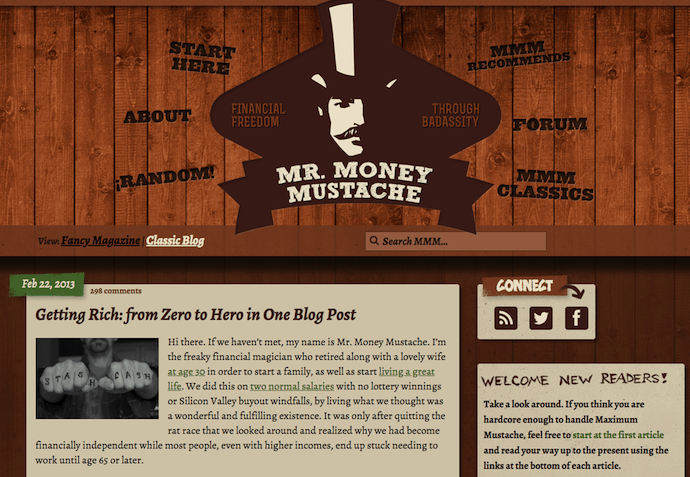
19. Mr.Money Mustache

Mr.Money Mustacheは、ニューヨークスタイルのファサードの古い学校のギャングを取るかもしれませんが、彼のブログのデザインとブログが提供するアドバイスは、もっと新鮮ではありませんでした(彼はまた、本当にそのように見えません)。
この金融ブログは、素人のためのお金の管理に健全な洞察力を提供しています面白い、閲覧可能なウェブサイトです。, 彼の個人的な物語は彼のアドバイスの正当性をサポートするのに役立ちますが、彼のロゴを囲むナビゲーションリンクは、彼のブランドの周りの事前
ブログのベストプラクティス
- ブログの記事を超えて追加の気晴らしを避けるために、サイトをシンプルで乱雑に保ちます。
- 頻繁にパブリッシュします。 月ごとの16以上のポストを出版する会社のblogsはほぼ3.5x月ごとのより少しにより四つのポストを出版したblogsの網の交通を得る。,
- 実験の異なるブログのスタイルなど、リスト、インタビュー、グラフィックス、チャリティーイベント
- ビジュアルを使用してテキストを分割し、議論にコンテキストを追加します。
パーソナルデモウェブサイト
あなた自身とあなたのスキルを促進するためのもう一つのクールな方法は、あなたのコーディング、デザイン、イラスト、または これらの場所はあなたについての情報を提供し、またあなたとなぜ働くべきであるか雇用のマネージャーを示す方法で相互そして生気に満ち, このサイトのオプションのための技術や芸術コンテンツ-クリエイターなどの開発者、アニメーター、UXデザイナー、webサイトのコンテンツマネージャー、イラストレーター.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonninaは、高度で複雑なweb開発スキルを展示していますが、彼が使用する画像やアイコンはまだ明確で理解しやすいです。 彼はまた、アニメーションをスクロールしたくない人のために、彼のサイトの初めに彼の履歴書を表示する簡単なオプションを提供しています。
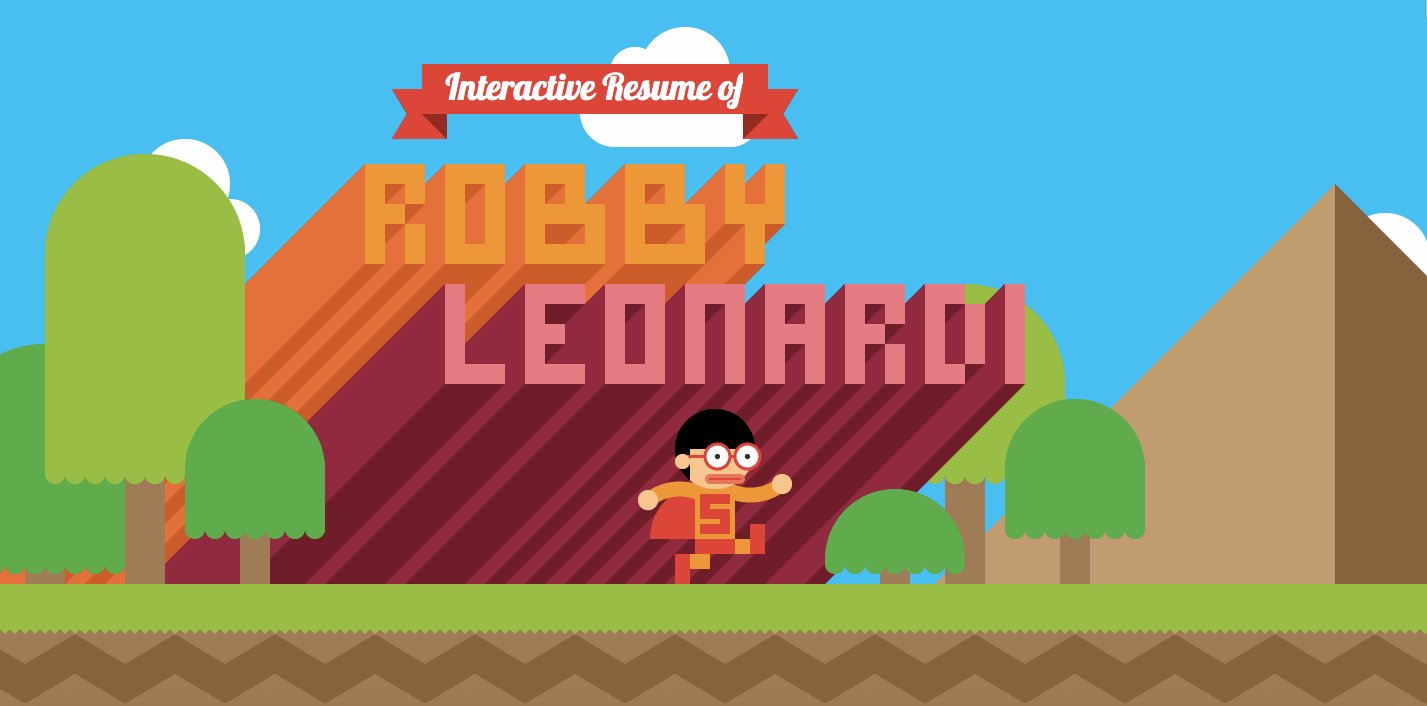
21., Robby Leonardi

Leonardiの信じられないほどのデモのウェブサイトは、彼のポートフォリオを回し、サイト訪問者のためのビデオゲームに再開するため 情報を共有する気まぐれな決め付けることそして独特な方法は彼の場所が訪問者に重大であることを保障する。
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reedは、ウェブサイトのコーディング方法の最初から最後までのデモとして彼のページを使用しています。, 彼のウェブサイ の因子がこのサイト、印象に残るので、自分の技術を極めてはなりません。
23. Devon Stank

Stankのデモサイトは、彼がwebデザインのチョップを持っていることを示す素晴らしい仕事をしており、彼、彼の代理店、そして彼の情熱についてのすべての訪問者に伝えることによって、さらに一歩進んでいます。 それはデモとミニ履歴書の完璧なバランスです。
プラス、私たちはビデオの要約が大好きです。, それはすぐにStankの人格と資格情報をキャプチャする消耗品の要約です。
デモウェブサイトのベストプラクティス
- あなた自身をブランド化し、一貫性のあるロゴと色を使用して、ビジュアルの群れの中であなたの
- デモがアニメーション化されている場合は特に、一度にあまりにも多くのビジュアルで訪問者を圧倒しないでください。 訪問者があなたの場所を訪問するとき衝撃されないように理解すること容易なイメージを保つこと確実がありなさい。,


もともと公開されたApr16,2019 9:52:00PM,更新されたApril17 2019
トピックス:
求人検索