niektórzy odnoszą się do niej jako praca na pełny etat sama w sobie. Inni porównują to do randkowania. A kilka kotów w BuzzFeed myśli, że to po prostu śmierdzi.
ale nie musi tak być.
gdy ubiegasz się o pracę, zazwyczaj prosisz o przesłanie CV i listu motywacyjnego, a może swojego profilu na LinkedIn. Ale są lepsze sposoby, aby wyróżnić się na tle konkurencji, a budowanie osobistej strony internetowej jest jednym z nich.,
profesjonalne Bio przykłady, porady & Szablony
powiedz nam trochę o sobie poniżej, aby uzyskać dostęp dzisiaj:
dlaczego potrzebujesz osobistej strony internetowej
oto rzecz o życiorysach i listach motywacyjnych: bez względu na to, jak wyjątkowy próbujesz stworzyć swój własny, w większości przypadków mają tendencję do czytania na sucho. I jest ku temu dobry powód: ma to być pojedyncza, bez zbędnych dodatków strona, która dokumentuje twoje doświadczenie zawodowe., I chociaż zwięzłość jest dobra, jest bardzo mało możliwości, aby przekazać swoją wyjątkowość, lub aby Twoja osobowość w ogóle świeciła.
podczas gdy CV jest jedynym, w dużej mierze niezmiennym dokumentem, osobista strona internetowa może być dostosowywana i aktualizowana zgodnie z tym, nad czym pracujesz lub co chcesz podkreślić. Jest płynny i prądowy.
Czy wiesz, że 70% pracodawców twierdzi, że odrzuciło kandydata do pracy, bo dowiedziało się o nich w Internecie czegoś niepożądanego?, Nie oznacza to, że powinieneś wyczyścić internet ze wszystkiego, co cię dotyczy-w rzeczywistości ta statystyka podkreśla znaczenie polerowania twojej obecności w Internecie. Rekruterzy szukają cię online, a osobista strona internetowa, która opowiada historię, którą chcesz opowiedzieć, może sprawić, że różnica między tobą a konkurencyjnym kandydatem.
Jeśli myślisz o stworzeniu własnej strony internetowej, sprawdź poniższe przykłady, które trafiły w sedno. Zainspirowany konkretnym rodzajem strony internetowej?,strony ume
najlepsze strony Demo osobiste
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Quinton Harris
- Sean Halpin
- Tony D”Orio
- Verena Michelitsch
- gari Cruze
- melanie daveid
- the Beast is back
- Daniel Grindrod
- the everywhereist
- side hustle Nation
- pięćdziesiąt kaw
- Smart passive income
- minimalistyczny piekarz
- Kendra Schaefer
- Mr., Money Mustache
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Personal CV Websites
niezależnie od tego, czy tworzysz witrynę jednostronicową, czy większe portfolio, CV internetowe służy jako bardziej spersonalizowana opcja wymiany informacji i wykazania swoich umiejętności technologicznych-i może być używany przez wszystkie rodzaje osób poszukujących pracy.,
nawet jeśli masz bardzo małe doświadczenie zawodowe, możesz wykorzystać stronę internetową, aby zbudować lepszy obraz swoich możliwości i siebie jako kandydata, opierając się na tradycyjnym CV, aby dostarczyć podstawowych informacji.
1. Gary Sheng

w przeciwieństwie do standardowego dokumentu CV, strona internetowa Sheng ułatwia mu dołączanie logo i klikalnych linków, które pozwalają jego umiejętności inżynierii oprogramowania i tworzenia stron internetowych błyszczeć.,
uwielbiamy, że odwiedzający mogą przewijać swoją stronę w dół, aby wyświetlić wszystkie kategorie witryny („O mnie”,” moja pasja „itp.), lub przejdź do określonej strony za pomocą górnej nawigacji.
sekcja „mój System” brzmi jak deklaracja misji firmy, a to osobiste podejście pomaga uczłowieczyć jego pracę i uczynić go bardziej niezapomnianym.
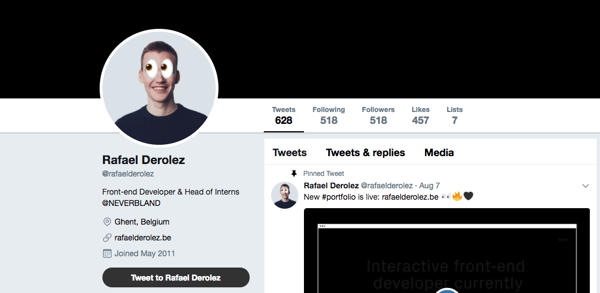
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
życiorys internetowy Derolez jest nowoczesny, fajny i pouczający., Pokazuje jego osobowość, branding i rozwijanie umiejętności w sposób, który jest wciąż bardzo prosty i jasny. Nie wspominając o tym, że jego użycie unikalnych czcionek i geometrycznych nakładek w przyciągający wzrok sposób nadaje mu osobowość.
chcesz się skontaktować z Derolez? Po prostu kliknij CTA znajduje się na dole strony, aby otworzyć e-mail, który jest wcześniej adresowany bezpośrednio do niego. Możesz też wybrać jeden z linków do mediów społecznościowych, aby połączyć się z nim na platformach takich jak Twitter – gdzie wygląd zasobów wizualnych bezproblemowo dopasowuje się do marki jego strony internetowej. Dobrze rozegrane, Derolez.,

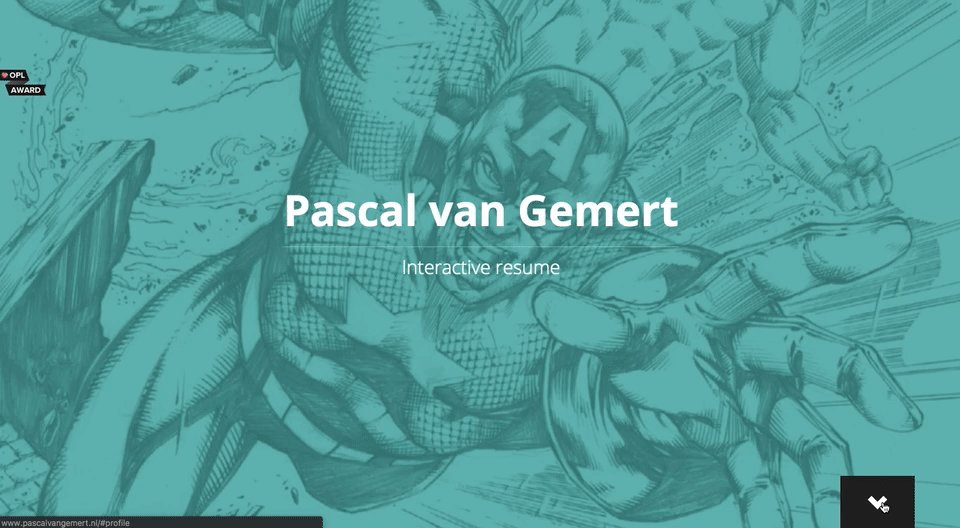
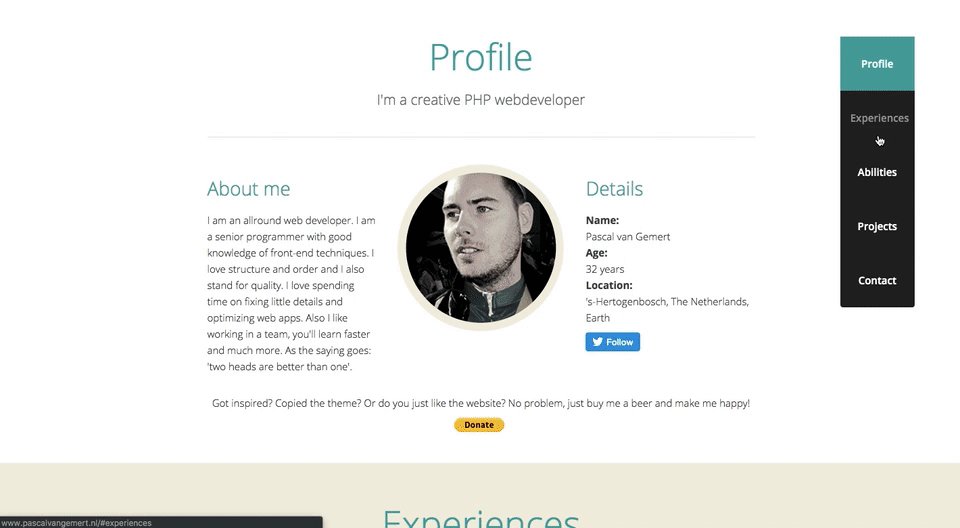
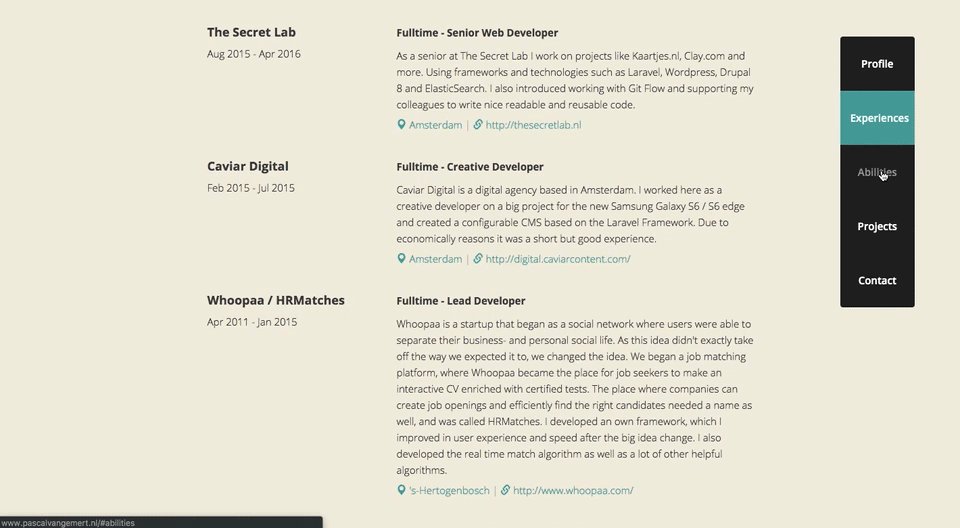
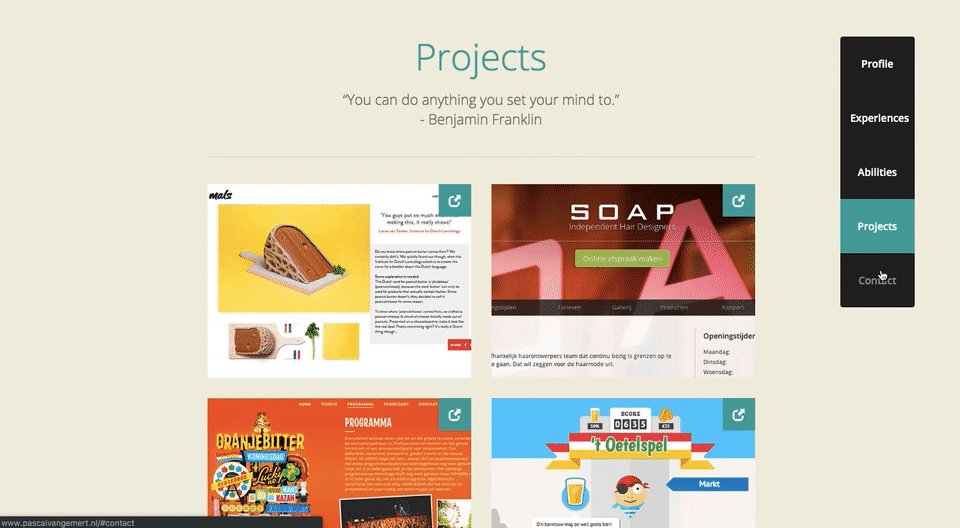
3. Pascal van Gemert

Pascal van Gemert jest programistą internetowym z Holandii, a jego osobista strona CV udowadnia, że możesz umieścić wiele informacji na jednej stronie internetowej, jeśli jest prawidłowo zorganizowana.
im więcej zdobędziesz doświadczenia, tym więcej będziesz musiał podzielić się z pracodawcami., CV Pascala, pokazane powyżej, używa rozszerzonego paska przewijania, aby odwiedzający nie musieli nawigować do innej strony, gdy dowiadują się o nim. Wizualizuje również swoją karierę na różne sposoby między „profilem”, „doświadczeniami”, „umiejętnościami” i „projektami”, jednocześnie używając spójnego koloru turkusowego, aby połączyć wszystkie treści CV pod jedną marką.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
niesamowite CV Johnsona musi być widoczne, aby uwierzyć., Piękne obrazy Planet uzupełniają jego wiedzę planetarną, a animacje sprawiają, że jego życiorys jest bardziej doświadczeniem niż dokumentem.
jeśli chodzi o design, teksturowane, wielowarstwowe tło dodaje większej głębi dwuwymiarowej stronie w sposób, który wywołuje uczucia przestrzeni i układów planetarnych, na których koncentruje się praca Johnsona.
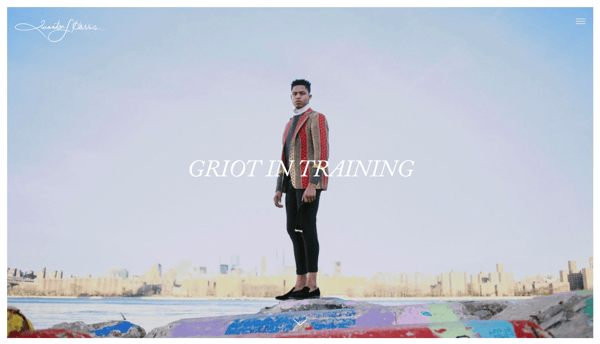
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris” resume używa zdjęć, aby opowiedzieć swoją osobistą historię-i czyta coś jak fajny, cyfrowy album z wycinkami., Obejmuje wszystkie podstawy życiorysu – a następnie niektóre-omawiając jego wykształcenie, doświadczenie zawodowe i umiejętności w wysoce wizualny sposób.
nie wspominając, że kopia jest fantastyczna. To jasne, że Harris poświęcił czas, aby starannie dobrać odpowiednie słowa, aby opisać każdy krok jego osobistej i zawodowej podróży. Na przykład sekcja o opowiadaniu historii brzmi:
NYC, mój nowy dom, jest pełen tajemnic, które nie tylko napędzają moje rzemiosło, ale także moją tożsamość jako artysty. Z każdym pękniętym obiektywem i każdym pikselem, staję się sobą.,
wreszcie, w końcowym punkcie nawigacyjnym (zwróć uwagę na kręgi przewijania po lewej stronie strony), użytkownicy są przekierowywani do quintonharris.com, gdzie opowiada swoją historię bardziej szczegółowo.

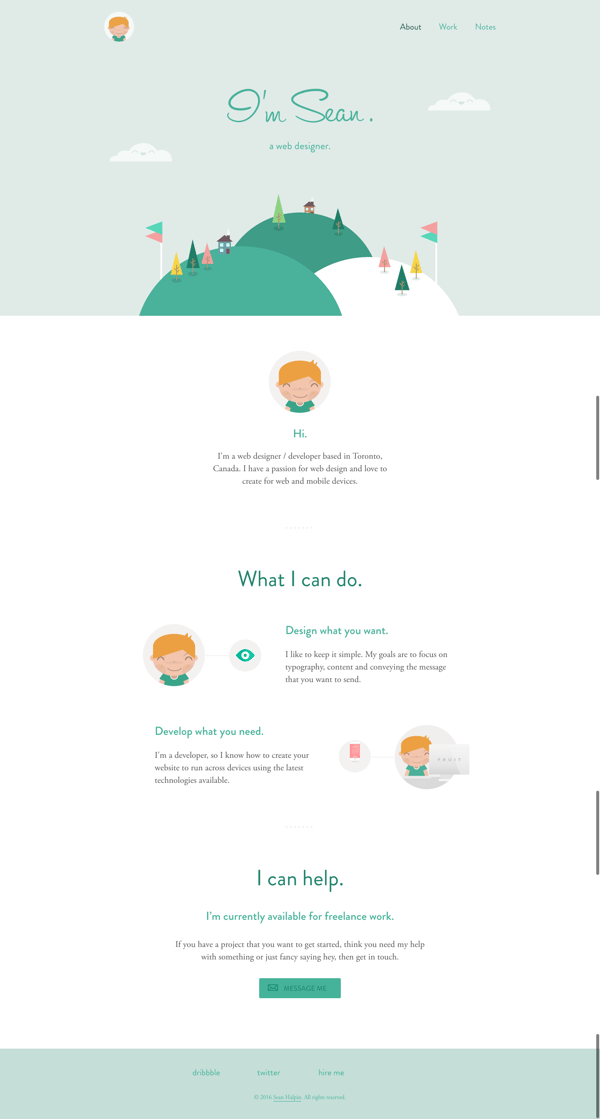
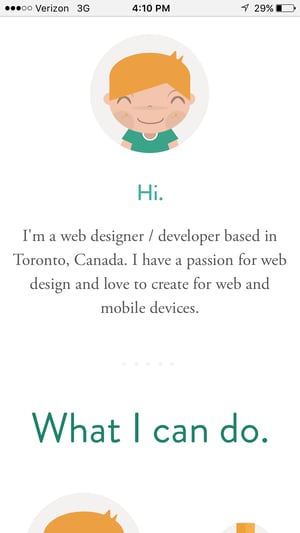
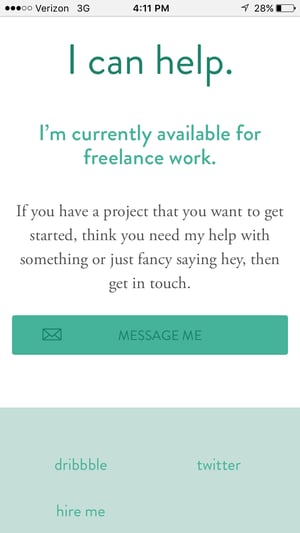
6. Sean Halpin

życiorys Halpina jest krótki, słodki i do tego stopnia, że jest autentyczny dla jego głosu i osobistej marki przedstawionej na stronie., Biała spacja pozwala na jego projekty i kopiowanie do pop i zwracanie uwagi czytnika, co pomaga poprawić czytelność-szczególnie na urządzeniach mobilnych:


najlepsze praktyki dla stron CV
- zakoduj swoje CV, aby mogło być indeksowane przez wyszukiwarki.
- oferuj przycisk, aby pobrać swoje CV w formacie PDF, aby menedżer ds. zatrudnienia mógł dodać je do Twojego pliku.,
- zachowaj spójność marki między wersjami witryny i dokumentów: używaj podobnych czcionek, kolorów i obrazów, dzięki czemu będziesz łatwy do rozpoznania.
- Bądź kreatywny i autentyczny dla siebie. Pomyśl o kolorach, obrazach i mediach, które chcesz być częścią swojej historii, której nie możesz zawrzeć w CV dokumentu.
Portfolio osobiste
budowanie portfolio online jest bardzo przydatnym narzędziem personal brandingu i marketingu, jeśli twoje doświadczenie zawodowe i umiejętności wymagają tworzenia treści., W rzeczywistości fotografowie, graficy, ilustratorzy, pisarze i marketerzy treści mogą korzystać z portfolio internetowego, aby pokazać swoje umiejętności w bardziej przyjazny dla użytkownika sposób niż CV lub portfolio w wersji papierowej.
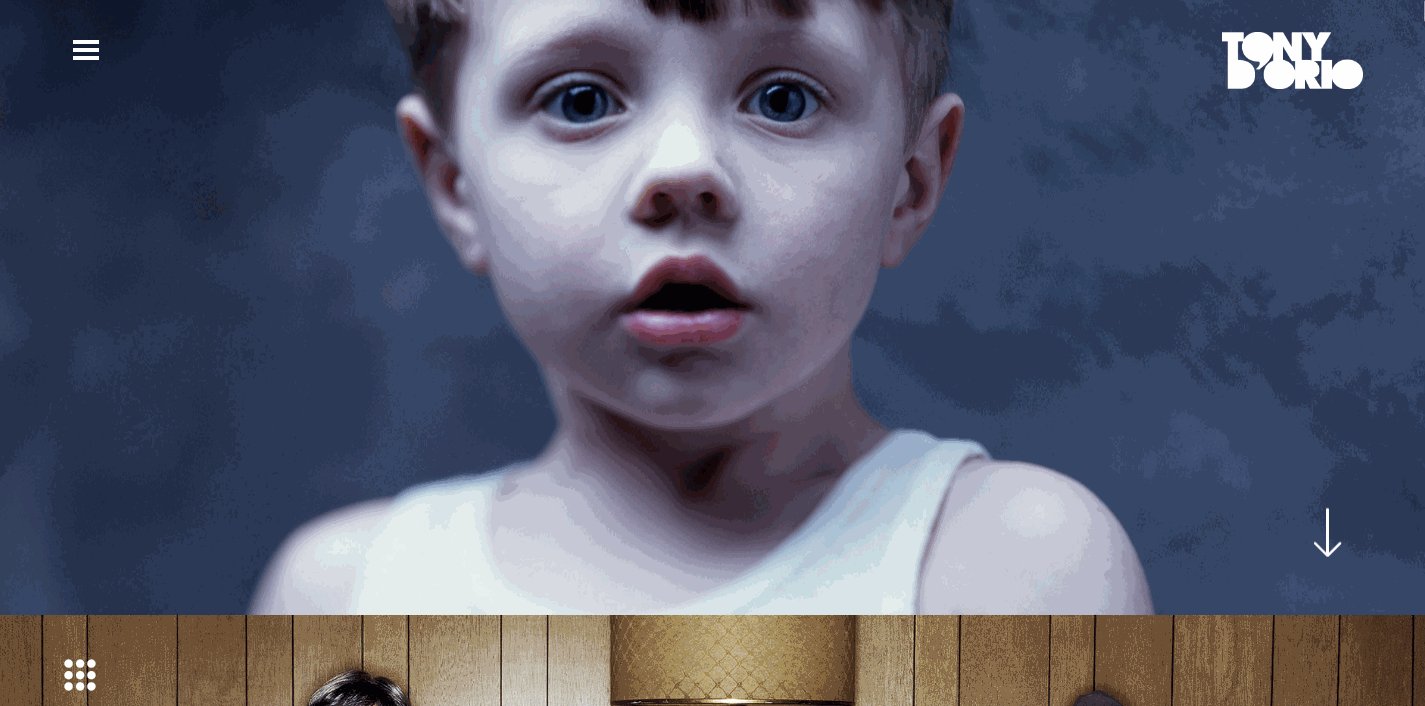
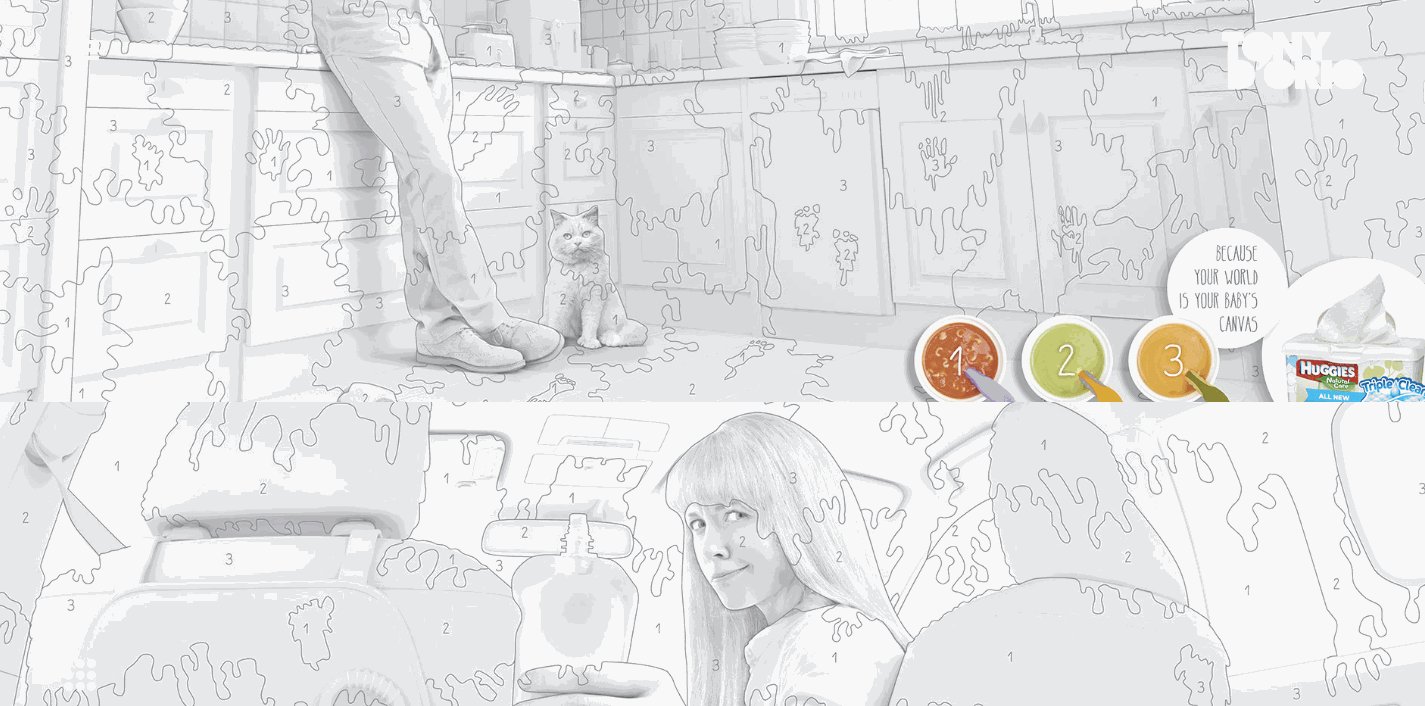
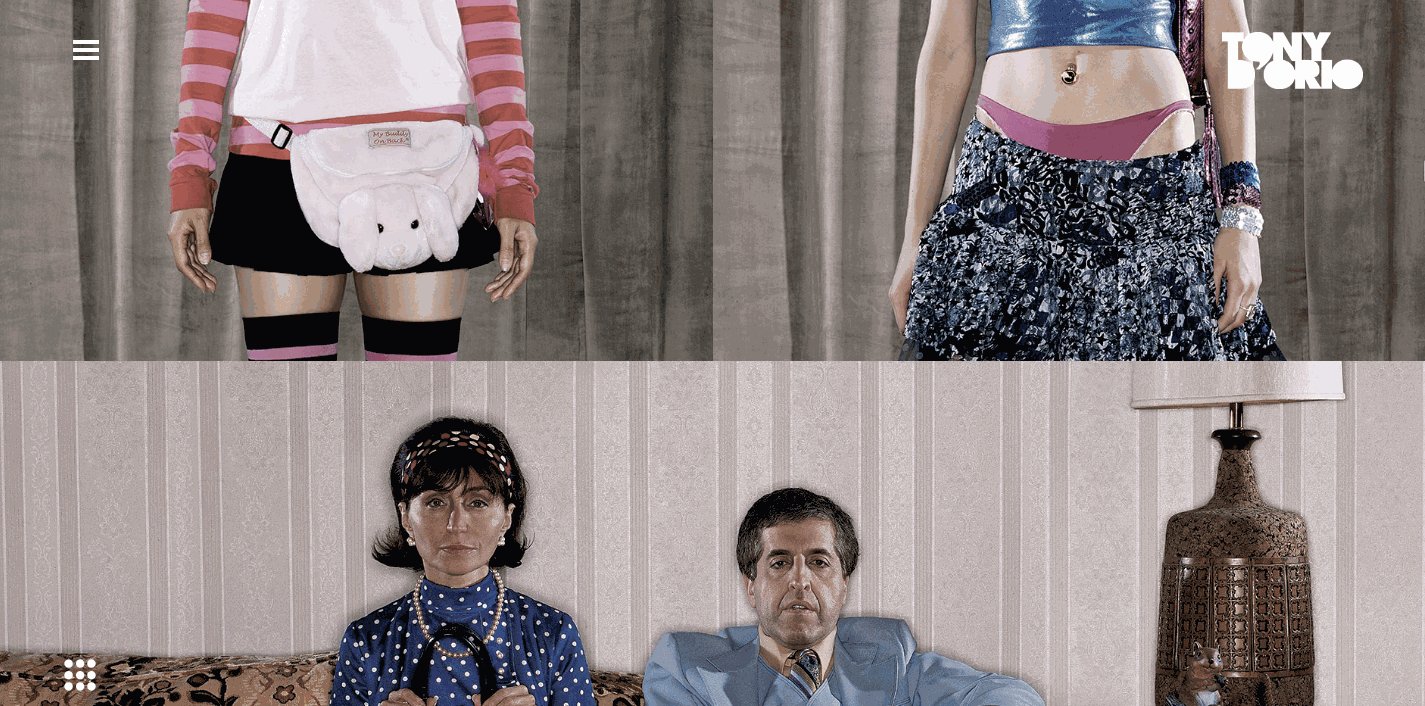
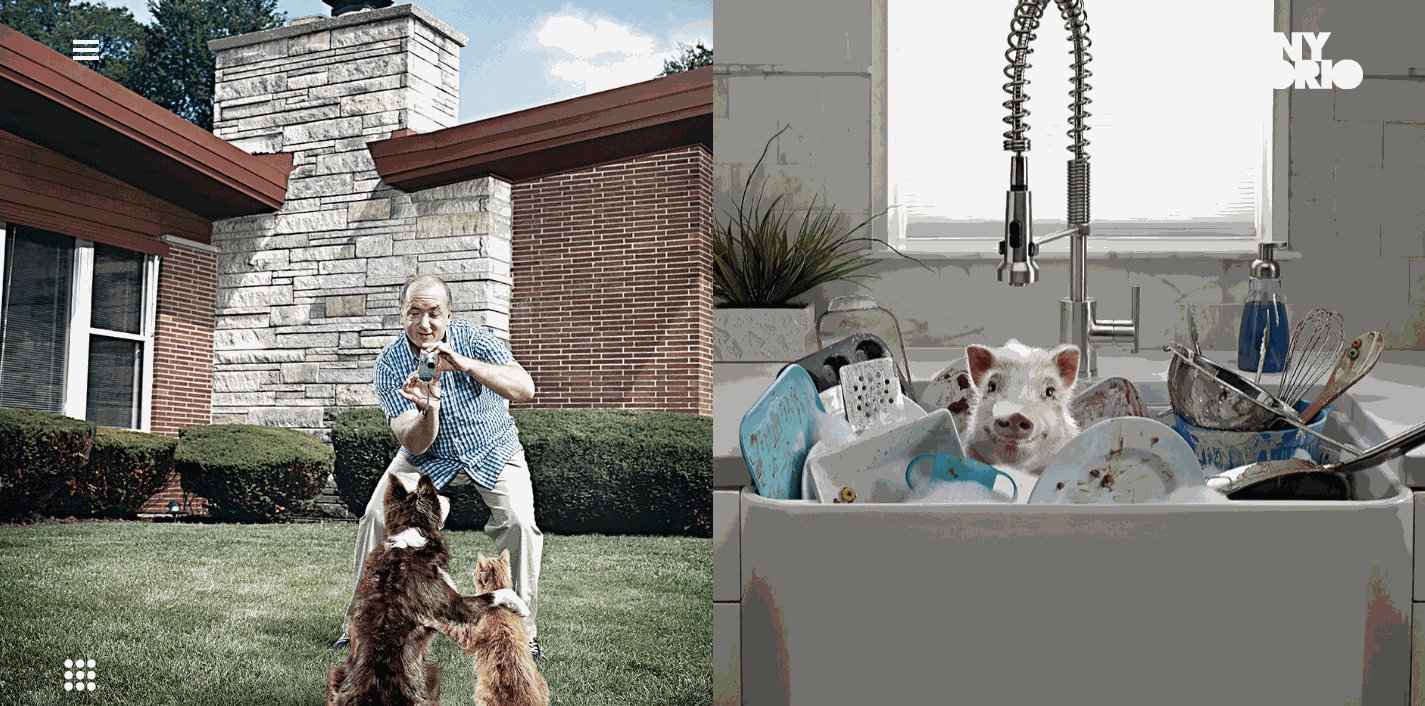
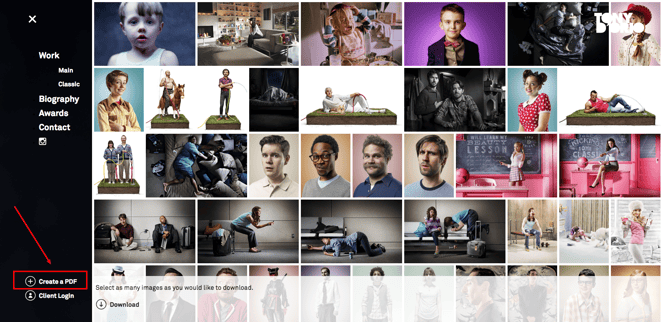
7. Tony D”Orio

ważne jest, aby projekt Twojego wizualnego portfolio był prosty, aby obrazy przyciągały uwagę odwiedzających. Jego logo i menu nawigacyjne są jasne i nie odwracają uwagi od jego pracy., I ułatwia potencjalnym klientom bezpłatne pobieranie jego prac.
chcesz spróbować? Kliknij menu hamburger w lewym górnym rogu, a następnie wybierz + Utwórz plik PDF, aby wybrać tyle obrazów, ile chcesz pobrać.

Po otwarciu pliku PDF zauważysz, że jest on w pełni wyposażony w wizytówkę D”Orio”jako okładkę … na wszelki wypadek.

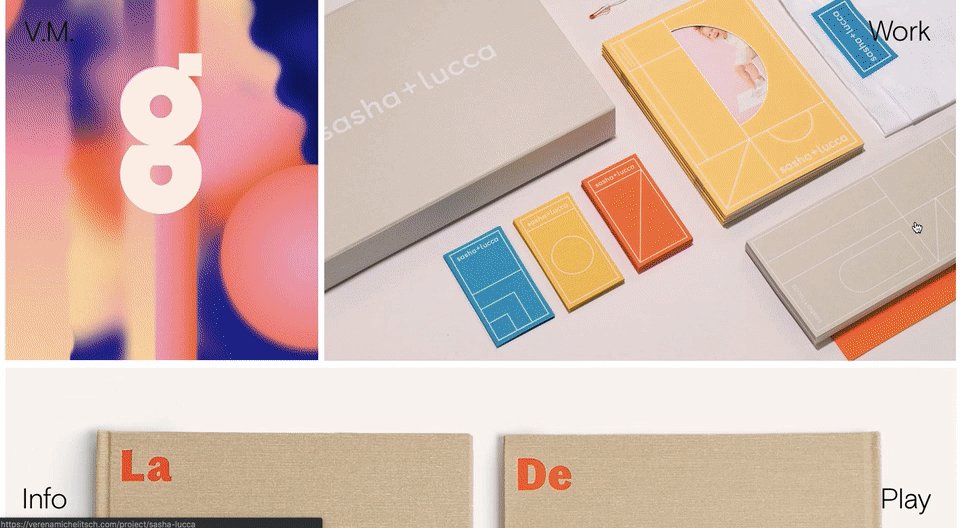
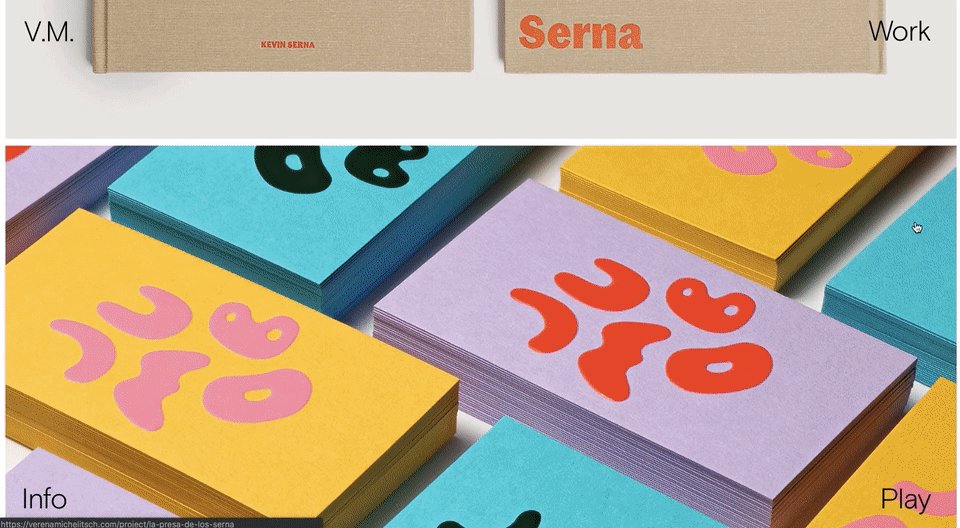
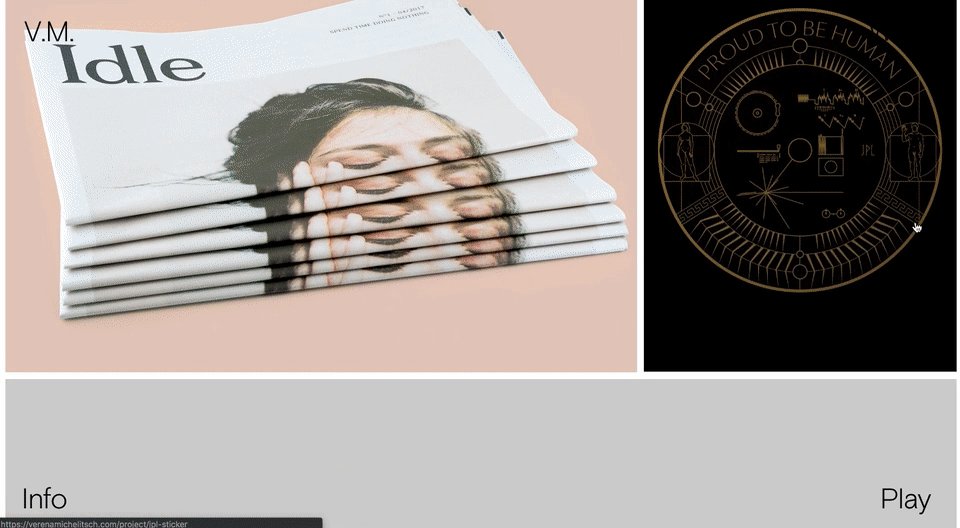
8., Verena Michelitsch

gdy jesteś projektantem, żaden piksel na twojej osobistej stronie nie powinien być nieużywany. Portfolio Vereny Michelitsch, pokazane powyżej, jest pokryte od końca grafiką. Ze swojej obszernej biblioteki prac wybrała wiele kolorów, stylów i wymiarów, aby odwiedzający mogli zobaczyć, jak duży jest jej zasięg jako projektantki. To doskonały przykład klasycznego powiedzenia „show, don' t tell.”
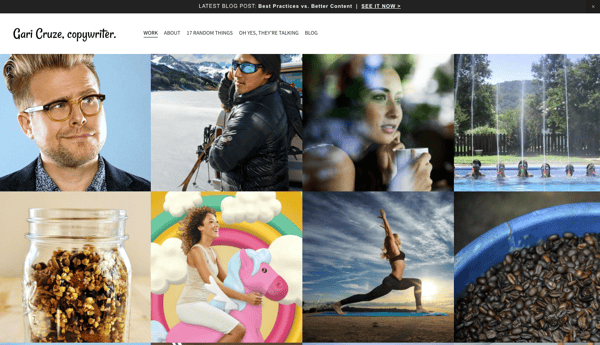
9., Gari Cruze

Cruze jest copywriterem. Ale zmieniając swoją stronę internetową w portfolio zawierające zdjęcia z różnych kampanii, nad którymi pracował, sprawia, że odwiedzający chcą klikać, aby dowiedzieć się więcej o nim. Ponadto na górze strony znajduje się świetny CTA, który prowadzi odwiedzających do jego najnowszego posta na blogu.
jego humorystyczna Kopia strony-szczególnie w sekcjach”17 Random Things „I” Oh Yes, They „re Talking” – służy do pokazania jego umiejętności, jednocześnie czyniąc go bardziej niezapomnianym., Te strony zawierają również jego dane kontaktowe po prawej stronie, dzięki czemu można łatwo dotrzeć i połączyć się w dowolnym miejscu:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
strona Daveid jest doskonałym przykładem”mniej znaczy więcej.”
portfolio tej deweloperki zawiera jasne, dobrze oznakowane obrazy kampanii i aplikacji, nad którymi pracował Daveid, a ona pokazuje swoje umiejętności kodowania, gdy klikasz, aby zobaczyć specyfikę jej pracy.,
chociaż może wydawać się zbyt Minimalne, aby zawierać tylko trzy przykłady jej pracy, Daveid zrobiła swoje portfolio usługi, włączając jej najlepsze, najbardziej godne uwagi kampanie. W końcu lepiej mieć mniej przykładów doskonałości w swoim portfolio niż wiele przykładów przeciętności.
11. The Beast Is Back

portfolio Christophera Lee jest ruchliwe i kolorowe w sposób, który działa., Kiedy czytasz więcej o Lee na jego łatwej do nawigacji stronie, zdajesz sobie sprawę, że taka zabawna i tętniąca życiem Strona główna jest idealna dla ilustratora i projektanta zabawek.
znany pod nazwą „The Beast Is Back” portfolio internetowe Lee prezentuje przyciągające wzrok projekty rozpoznawalnych marek, takich jak Target i Mario, wraz z linkami do zakupu jego prac. To kolejne portfolio w stylu galerii z wyskakującymi kolorami, które sprawiają, że jest zabawne i nadaje mu osobowość, dzięki czemu jest bardziej niezapomniany.
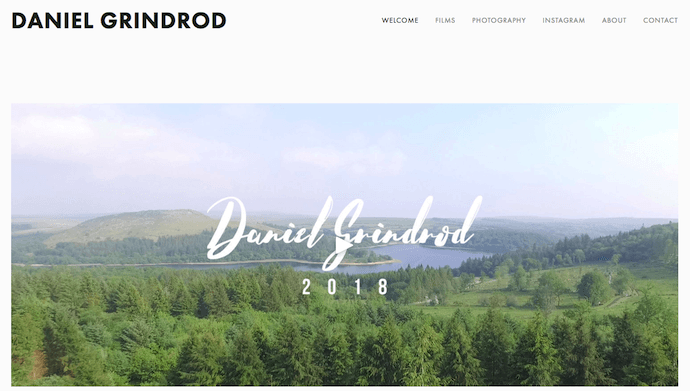
12., Daniel Grindrod
ten niezależny filmowiec jest kolejnym przykładem prostego, ale eleganckiego portfolio, organizującego wiele rodzajów mediów Daniel ” s wykonane w kategoriach, według których jego potencjalni klienci prawdopodobnie chcieliby przeglądać. Otwierający spot wideo na stronie głównej-oznaczony „Daniel Grindrod 2018”, Jak pokazano na nieruchomym obrazie-zapewnia również odwiedzającym jego witrynę, że aktywnie tworzy piękną pracę.

najlepsze praktyki dla witryn Portfolio
- korzystaj głównie z wizualizacji., Nawet jeśli ponownie prezentujesz swoją pracę pisemną, używanie logo lub innego brandingu jest bardziej przyciągające wzrok dla odwiedzających.
- nie bój się być sobą. Twoja osobowość, styl i poczucie humoru mogą być tym, co odróżnia Cię od innych stron!
- organizacja jest kluczowa. Jeśli Twoje portfolio jest pełne zdjęć, logo i innych obrazów, upewnij się, że odwiedzający mogą łatwo przejść do miejsca, w którym mogą się z Tobą skontaktować.
- Marka siebie. Wybierz logo lub ikonę, aby Twoje informacje były łatwo rozpoznawalne.,
osobiste blogi
konsekwentne publikowanie na blogu to świetny sposób na przyciągnięcie uwagi w mediach społecznościowych i wyszukiwarkach-i przyciągnięcie ruchu do twojej witryny. Blogowanie to inteligentny sposób na nadanie swojej pracy osobowości, utrwalenie swoich doświadczeń i rozciągnięcie mięśni pisarskich. Możesz napisać osobistego bloga, jeśli jesteś pisarzem z zawodu, ale praktycznie każdy może skorzystać z dodania bloga do swojej witryny i dostarczenia przydatnych treści dla swoich odbiorców.
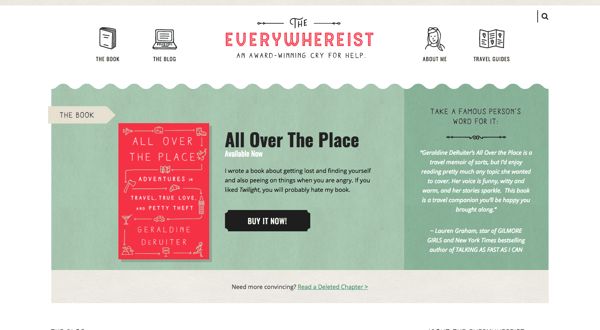
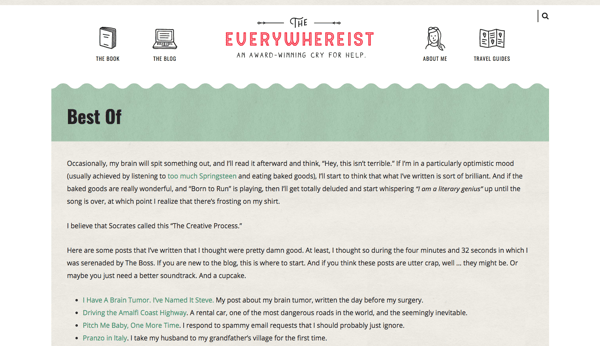
13., The Everywhereist

Ten blog wygląda nieco bardziej zajęty, ale jego spójna Marka pomaga odwiedzającym łatwo poruszać się po stronie. Blog podróżniczy wykorzystuje ikonografię globu, aby poruszać odwiedzających po witrynie, ułatwiając odkrywanie sekcji poza blogiem.
należący do pisarki Geraldine DeRuiter, ten blog zawiera również sekcję „Best Of”, która pozwala nowym odwiedzającym dowiedzieć się, co obejmuje blog, aby się zaaklimatyzować. Kolorystyka jest ciepła, neutralna i wolna od nadmiaru bałaganu, który mógłby odwrócić uwagę od treści.,

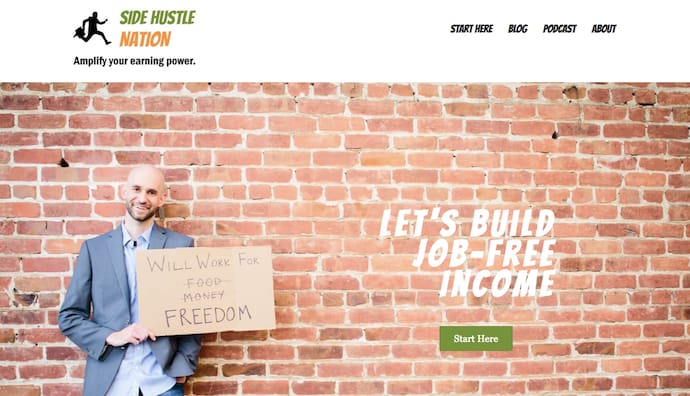
14. Side hustle Nation

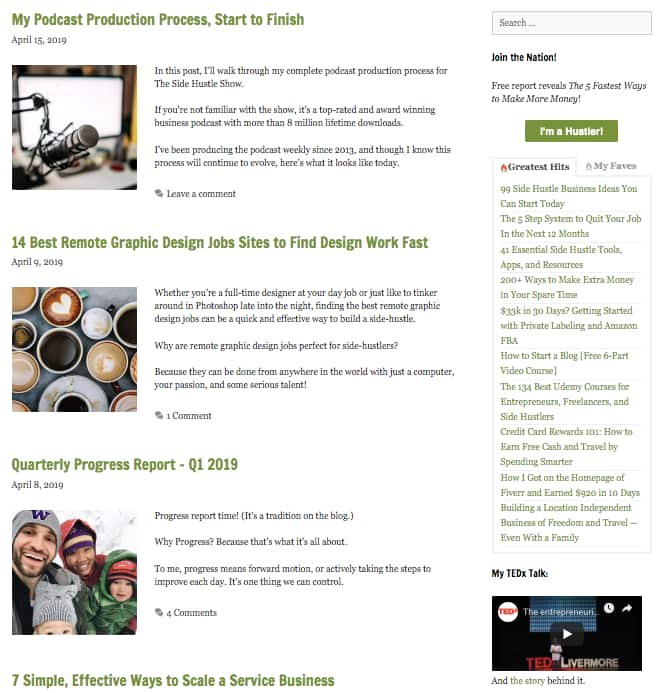
Side hustle Nation to blog biznesowy Nicka Loper, doradcy, którego strona internetowa oferuje mnóstwo cennych porad finansowych dla indywidualnych właścicieli firm. Jego Strona główna, pokazana powyżej, nadaje czytelnikom beztroski, ale namiętny ton. Sugeruje, że otrzymasz przyjazne treści, wszystkie zaangażowane w jeden cel: wolność finansową., Zielone wezwanie do działania, „Start Here”, pomaga odwiedzającym po raz pierwszy wiedzieć dokładnie, jak poruszać się po jego stronie internetowej.

na stronie bloga o nicku, pokazanej powyżej, zauważysz dwa unikalne typy treści:”mój proces produkcji podcastu”, górny post; i „kwartalny raport postępu”, trzeci post w dół. Najlepszy post pokazuje czytelnikom, w jaki sposób Nick sam tworzy treści, które pomagają rozwijać jego firmę, podczas gdy trzeci post utrzymuje czytelników na bieżąco na temat wzrostu jego bloga w czasie., Te typy treści dają ludziom podgląd za kurtynę Twojej działalności, pokazując im, że praktykujesz to, co głosisz i że Twój wgląd jest wypróbowany i prawdziwy.
15. fifty coffees

strona fifty coffees opisuje serię spotkań przy kawie autorki w poszukiwaniu jej następnej okazji do pracy.
najlepsza część?, Każdy post kończy się numerowanymi zdjęciami z jej spotkań dla ułatwienia czytania ze zrozumieniem. Wysokiej jakości Fotografia użyta do uzupełnienia opowieści jest jak wisienka na torcie.

16. Smart Passive Income

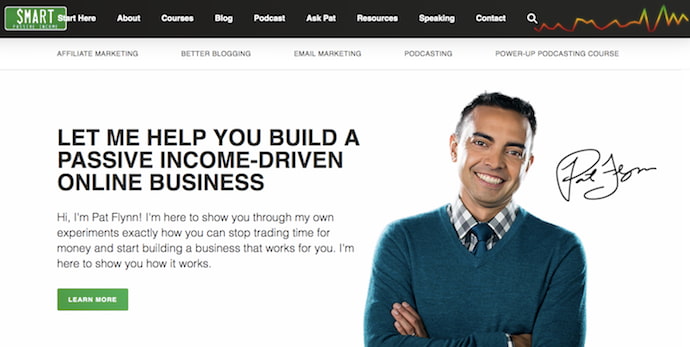
jest to osobisty blog Pat Flynn, centrum doradztwa finansowego dla osób, które chcą rozpocząć własną działalność gospodarczą., Jego Strona główna, pokazana powyżej, pozwala dokładnie wiedzieć, kto stoi za treścią i jaka jest jego misja dla treści, które oferuje czytelnikom.

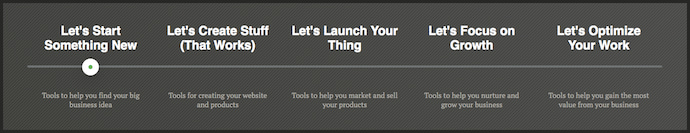
jego strona na blogu zawiera również unikalne narzędzie nawigacyjne, pokazane powyżej, które nie jest po prostu podzielone na tematy. Raczej jest zorganizowany przez to, co czytelnik chce osiągnąć., Od” Let „s Start Something New”Do” Let „s Optimize Your Work,” ta struktura witryny pomaga dostosować doświadczenie czytelnika, dzięki czemu nie zmuszasz ich tylko do zgadywania, które posty na blogu rozwiążą ich problem. Pomaga to utrzymać ludzi w Twojej witrynie na dłużej i zwiększyć ruch na blogu w dłuższej perspektywie.
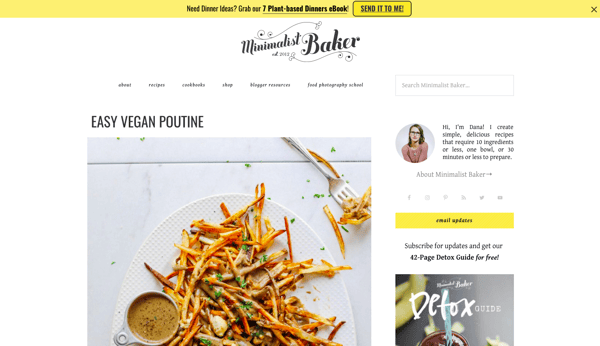
17. Minimalistyczny Piekarz

nie podkreślam bloga Dana, tylko dlatego, że jedzenie wygląda pysznie i jestem głodny., Jej blog wykorzystuje proste białe tło, aby jej fotografia kulinarna pop, unikalny branding, aby była niezapomniana, i mini-bio, aby spersonalizować swoją stronę internetową.
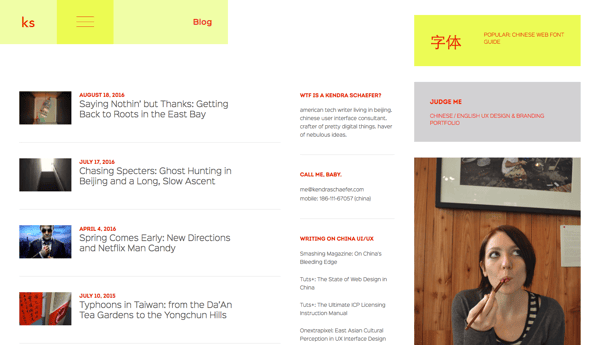
18. Kendra Schaefer

blog Kendry jest pełen informacji o jej życiu, pochodzeniu i doświadczeniu zawodowym, ale unika przytłaczających odwiedzających, używając lekkiego tła i organizując Moduły bloga, aby zminimalizować bałagan. Dzieli się również linkami do dodatkowych próbek pisarskich, co wzmacnia jej autorytet i wiarygodność pisarską.,
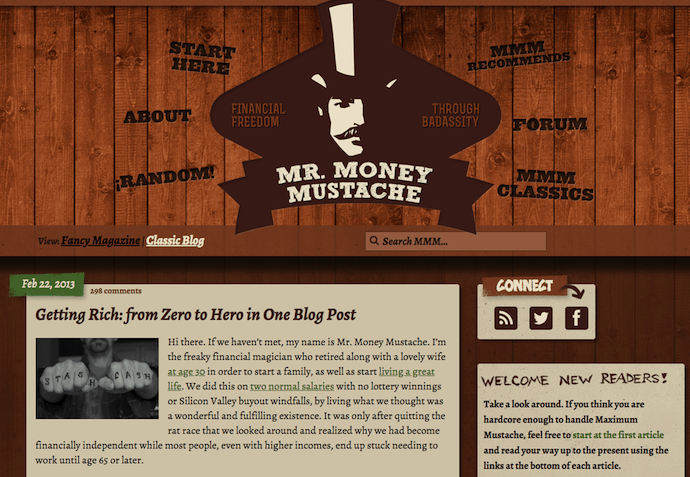
19. Mr.Money Mustache

Mr. Money Mustache może przybrać starą szkołę, Gangi nowojorskiego stylu fasady, ale jego projekt bloga-i porady, które oferuje blog-nie może być bardziej świeży (on również nie wygląda jak to).
Ten blog finansowy jest zabawną, przeglądalną stroną internetową, która oferuje solidny wgląd w zarządzanie pieniędzmi dla laika., Podczas gdy jego osobiste historie wspierają zasadność jego porad, linki nawigacyjne otaczające jego logo ułatwiają przejście od razu do jego treści bez wcześniejszego kontekstu wokół jego marki.
najlepsze praktyki dla blogów
- utrzymuj swoją witrynę prostą i wolną od bałaganu, aby uniknąć dodatkowych zakłóceń poza postami na blogu.
- Publikuj często. Blogi firmowe, które publikują więcej niż posty 16 miesięcznie, otrzymują prawie 3,5 x ruch internetowy blogów, które publikują mniej niż cztery posty miesięcznie.,
- eksperymentuj z różnymi stylami bloga, takimi jak listy, wywiady, grafiki i kule.
- użyj wizualizacji, aby podzielić tekst i dodać kontekst do dyskusji.
osobiste strony demonstracyjne
innym fajnym sposobem promowania siebie i swoich umiejętności jest stworzenie osobistej strony internetowej, która podwaja się jako demonstracja Twoich umiejętności programistycznych, projektowych, ilustracyjnych lub programistycznych. Strony te mogą być interaktywne i animowane w sposób, który dostarcza informacji o tobie, a także pokazuje menedżerom zatrudniającym, dlaczego powinni z Tobą współpracować., Jest to świetna opcja dla twórców treści technicznych i artystycznych, takich jak programiści, animatorzy, projektanci UX, menedżerowie treści witryn i ilustratorzy.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina prezentuje zaawansowane i skomplikowane umiejętności tworzenia stron internetowych, ale obrazy i ikony, których używa, są jasne i łatwe do zrozumienia. Oferuje również prostą opcję, aby wyświetlić swoje CV na początku swojej strony, dla tych, którzy nie chcą przewijać animacji.
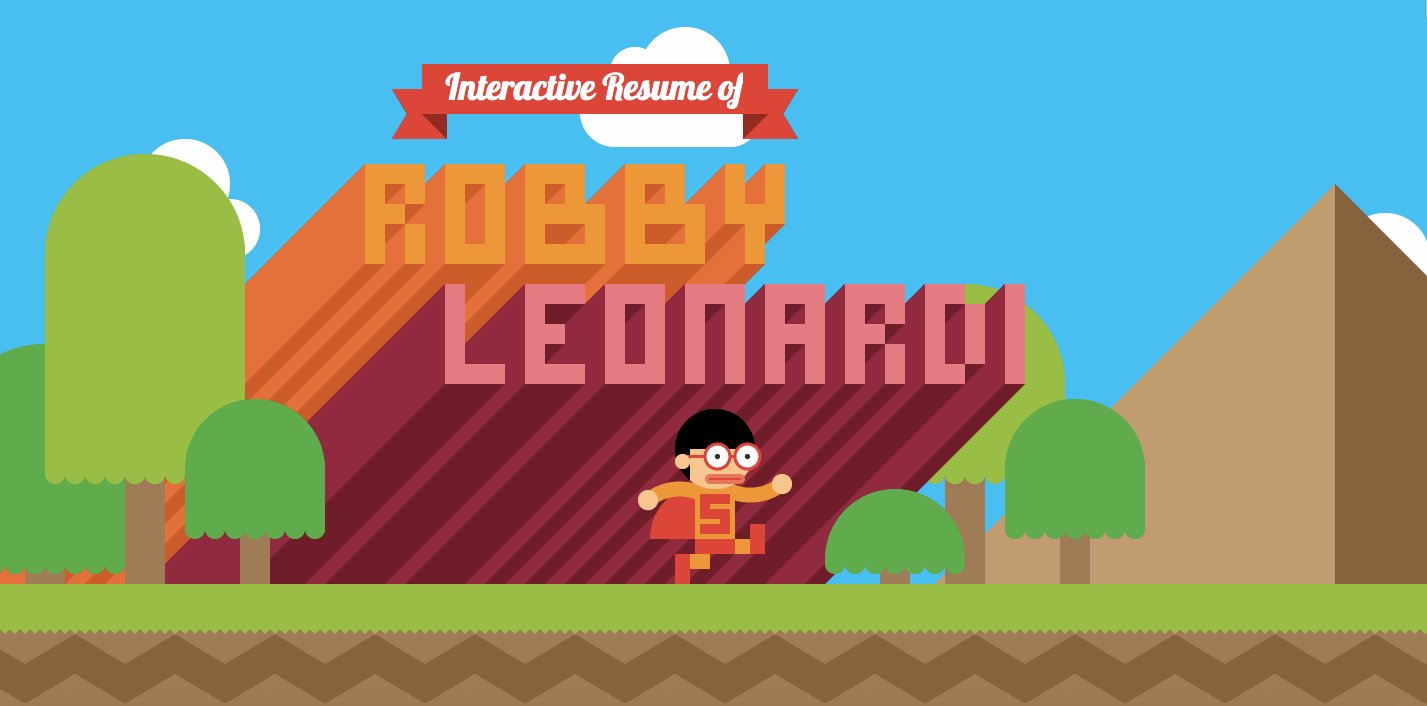
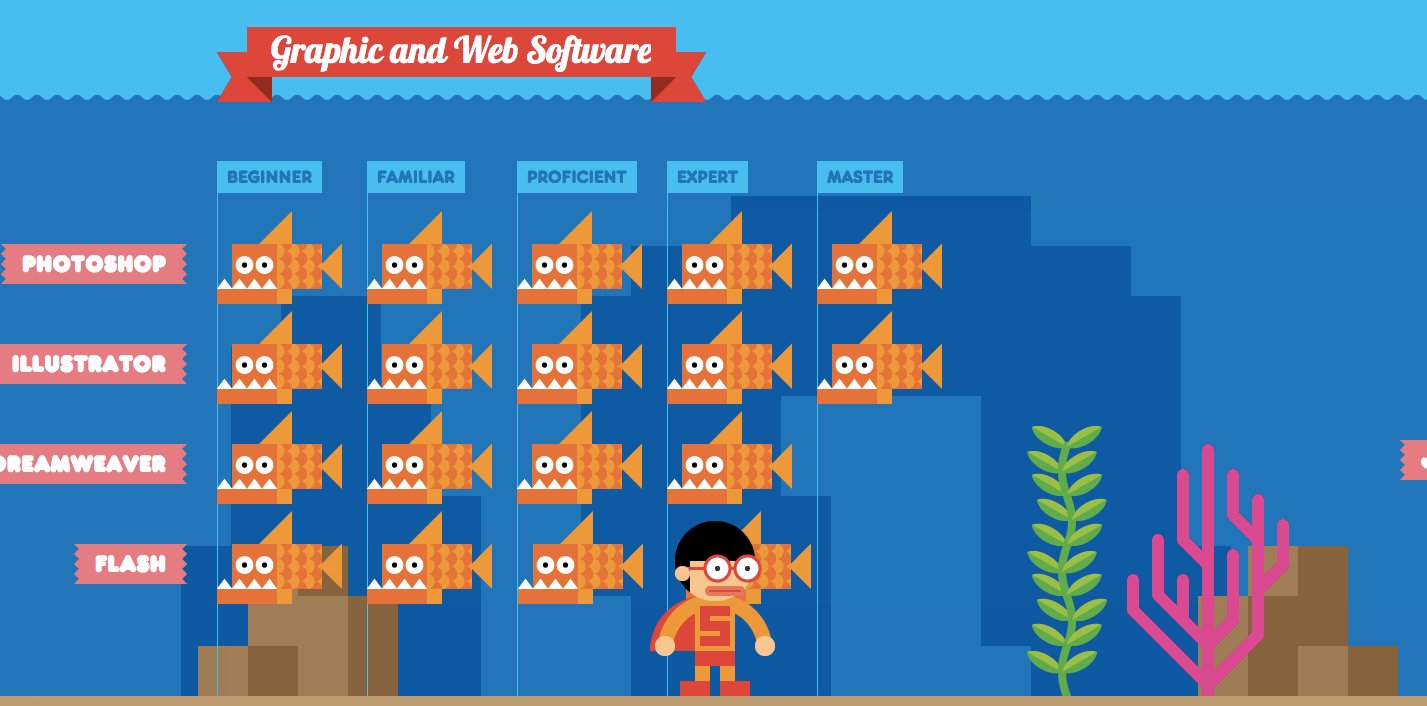
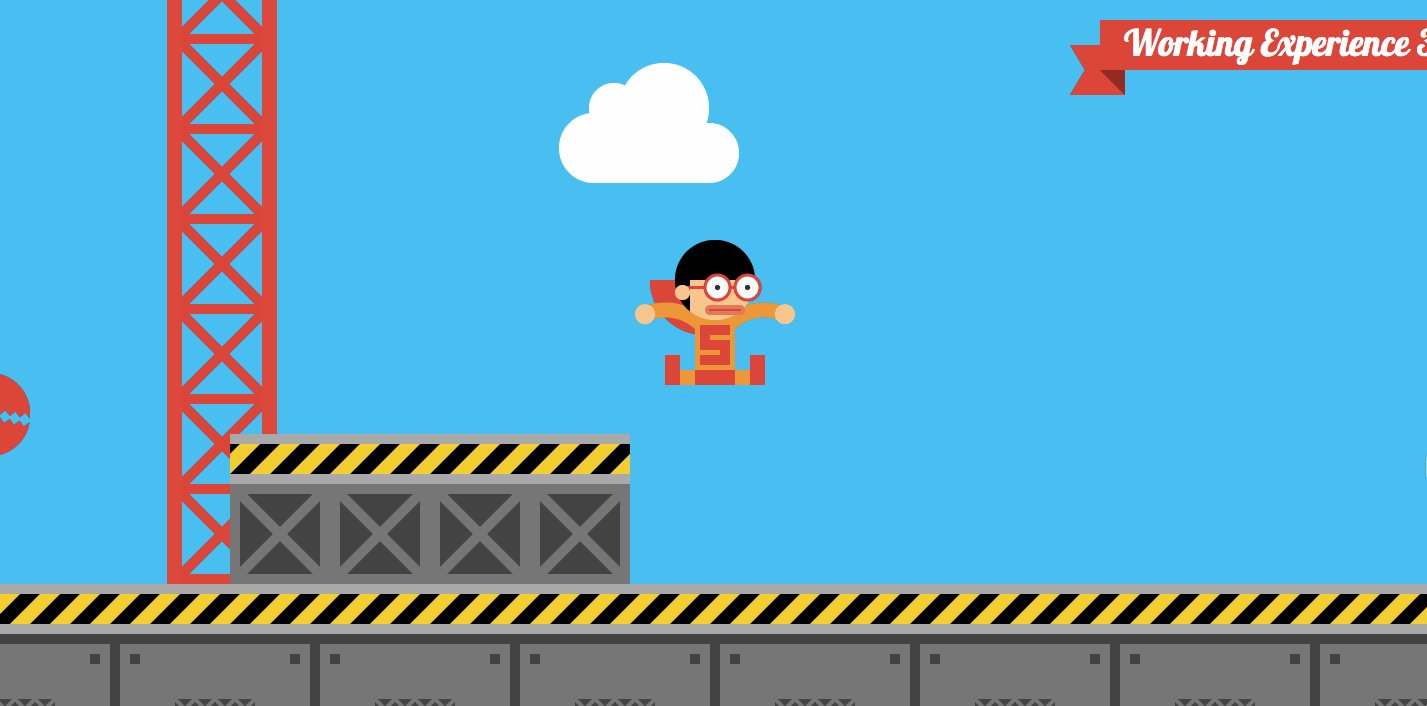
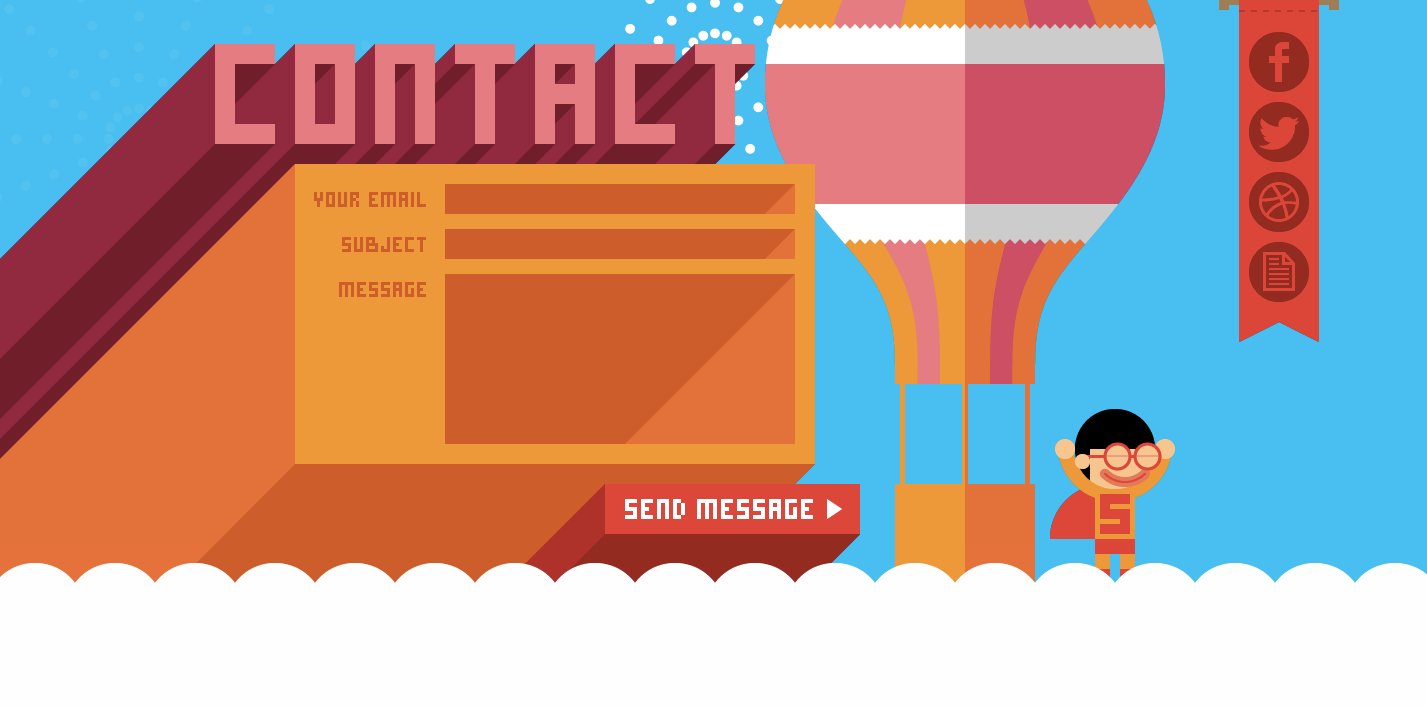
21., Robby Leonardi

niesamowita strona demonstracyjna Leonardi wykorzystuje animacje i umiejętności tworzenia stron internetowych, aby przekształcić swoje portfolio i wznowić je w grę wideo dla odwiedzających stronę. Kapryśny branding i unikalny sposób udostępniania informacji zapewniają, że jego strona jest niezapomniana dla odwiedzających.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed używa swojej strony jako demo Od początku do końca, jak kodować stronę internetową., Jego strona zaczyna się jako pusta biała strona, a kończy jako w pełni interaktywna strona, którą odwiedzający mogą oglądać, jak sam koduje. Fajny czynnik sprawia, że ta strona jest niezapomniana, a to sprawia, że jego umiejętności są niezwykle zbywalne.
23. Devon Stank

witryna demonstracyjna Stank robi świetną robotę pokazując, że ma kotlety do projektowania stron internetowych i robi to o krok dalej, opowiadając odwiedzającym o nim, jego agencji i jego pasjach. To idealna równowaga demo i mini-CV.
poza tym bardzo nam się podoba podsumowanie filmiku., To podsumowanie, które od razu oddaje osobowość i referencje Stanka.
najlepsze praktyki dla stron demonstracyjnych
- oznakuj siebie i używaj spójnych logotypów i kolorów, aby zidentyfikować swoje imię i umiejętności wśród mnóstwa wizualizacji.
- nie przytłaczaj odwiedzających zbyt wieloma efektami wizualnymi naraz-zwłaszcza, jeśli Twoje demo jest animowane. Pamiętaj, aby obrazy były łatwe do zrozumienia, aby odwiedzający nie byli bombardowani podczas odwiedzania Twojej witryny.,


pierwotnie opublikowano 16 kwietnia 2019 r. 9:52:00, zaktualizowano 17 kwietnia 2019 r.
tematy:
poszukiwanie pracy