vissa hänvisar till det som ett heltidsjobb i sig. Andra jämför det med dejting. Och flera katter på BuzzFeed tror att det bara stinker.
men det behöver inte vara så.
När du”söker ett jobb, du” re vanligtvis ombedd att skicka ett CV och följebrev, eller kanske din LinkedIn profil. Men det finns bättre sätt att sticka ut från din tävling, och att bygga en personlig hemsida är en av dem.,
professionella Bio exempel, Tips & mallar
berätta lite om dig själv nedan för att få tillgång Idag:
varför behöver du en personlig hemsida
här är saken om CV och följebrev: oavsett hur unik du försöker göra din egen, för det mesta tenderar de att läsa torr. Och det finns en bra anledning till det: Det är tänkt att vara en enda, utan krusiduller sida som dokumenterar din arbetslivserfarenhet., Och samtidigt vara koncis är bra, Det finns mycket liten möjlighet att förmedla din unika, eller för din personlighet att lysa igenom alls för den delen.
medan ett CV är en enda, till stor del oföränderliga dokument, en personlig webbplats kan anpassas och uppdateras enligt vad du”re arbetar på, eller vad du vill betona. Det är både vätska och ström.
visste du att 70% av arbetsgivarna sa att de ” ve avvisade en arbetskandidat eftersom de lärde sig något oönskat om dem online?, Detta betyder inte att du ska skrubba internet av allt om dig – i själva verket understryker denna statistik vikten av att polera din närvaro online. Rekryterare söker upp dig online, och en personlig webbplats som berättar historien du vill berätta kan göra stor skillnad mellan dig och en konkurrerande kandidat.
om du ” funderar på att skapa en personlig webbplats för din egen, kolla in exemplen nedan som slog spiken på huvudet. Inspirerad av en viss typ av webbplats?,Ume webbplatser
bästa personliga webbplatser
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D”Orio
- Verena Michelitsch
- gari Cruze
- Melanie daveid
- odjuret är tillbaka
- Daniel Grindrod
- everywhereist
- side hustle Nation
- femtio kaffe
- smart passiv inkomst
- minimalistisk bagare
- Kendra Schaefer
- Mr., Pengar mustasch
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
personliga CV webbplatser
oavsett om du skapar en enda sida eller en större portfölj, fungerar webb CV som ett mer personligt alternativ för att dela information och visa dina tekniska färdigheter-och det kan användas av alla typer av arbetssökande.,
Även om du har mycket liten arbetslivserfarenhet kan du utnyttja en webbplats för att bygga en bättre bild av dina möjligheter och dig själv som kandidat, samtidigt som du lutar på ditt traditionella CV för att ge grundläggande bakgrundsinformation.
1. Gary Sheng

Till skillnad från ett vanligt CV-dokument gör Sheng”s webbplats det enkelt för honom att inkludera logotyper och klickbara länkar som gör att hans programvaruteknik och webbutvecklingsförmåga kan lysa.,
vi älskar att besökare kan välja att rulla ner sin sida för att visa alla webbplatsens kategorier (”om mig”, ”min Passion” etc.), eller hoppa till en viss sida med den övre navigeringen.
avsnittet ”Mitt System” läser som ett företagsuppdrag, och den här personliga kontakten hjälper till att humanisera sitt arbete och göra honom mer minnesvärd.
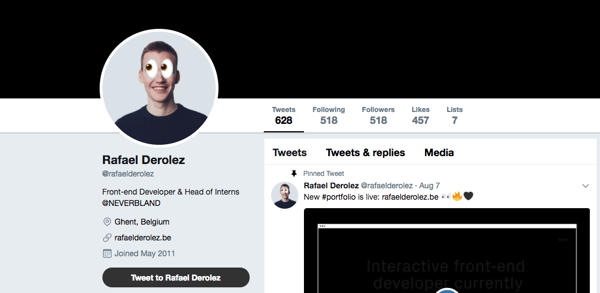
2. Raf derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
derolez”s webb CV är modern, cool och informativ., Det visar upp sin personlighet, branding och utveckla färdigheter på ett sätt som”är fortfarande mycket enkel och tydlig. För att inte nämna, tillskriver hans användning av unika teckensnitt och geometriska överlagringar personlighet till sitt namn på ett iögonfallande sätt.
vill du komma i kontakt med Derolez? Klicka bara på CTA längst ner på sidan för att öppna ett mail som”s pre-adresserad direkt till honom. Eller välj en av de sociala medier länkar för att ansluta med honom på plattformar som Twitter-där utseendet och känslan av visuella tillgångar råkar sömlöst anpassa sig till branding av hans webbplats. Bra spelat, Derolez.,

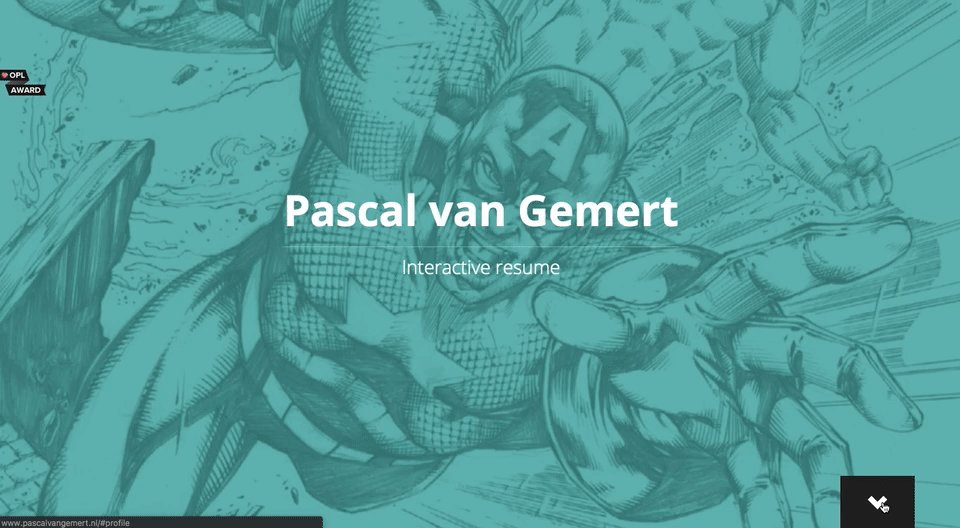
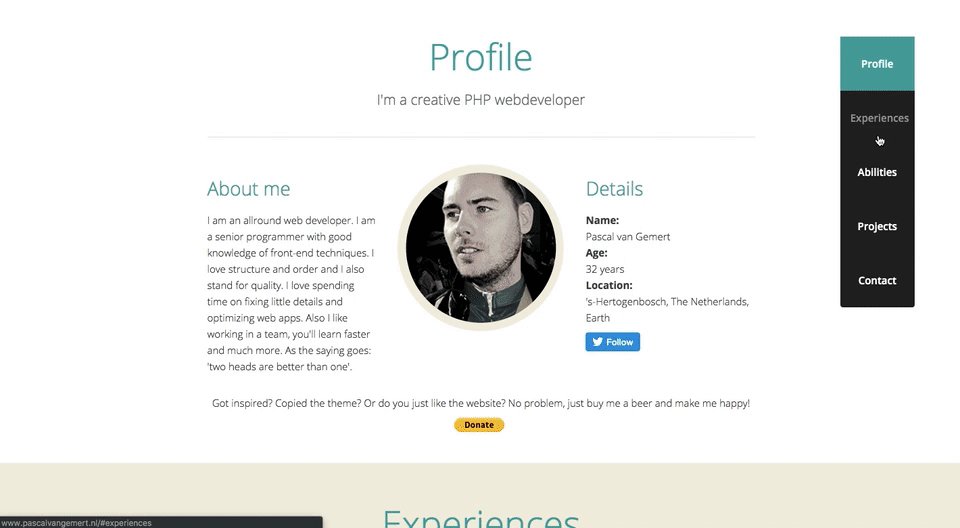
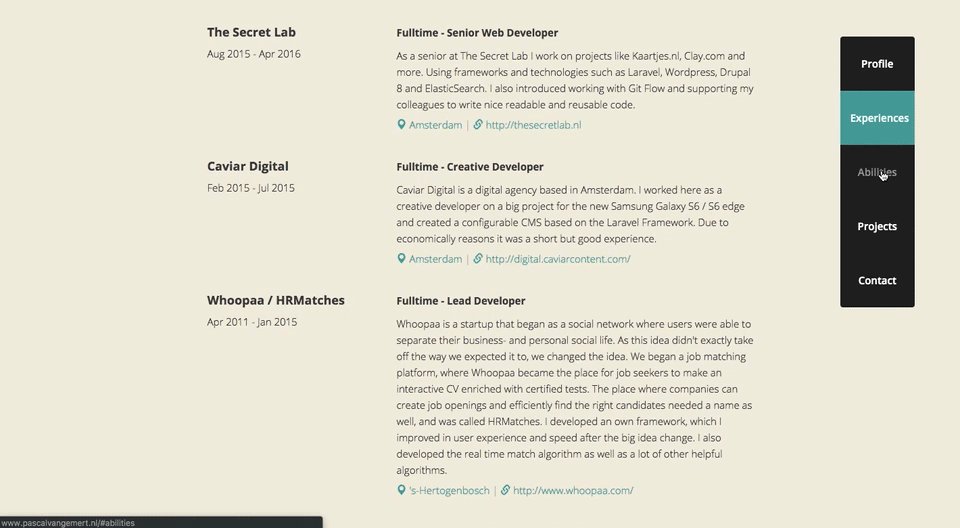
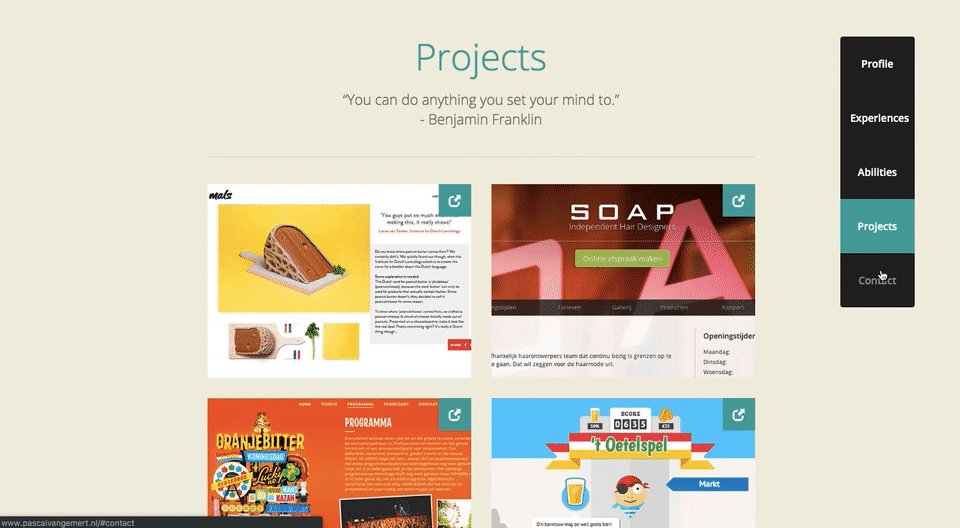
3. Pascal van Gemert

Pascal van Gemert är en webbutvecklare från Nederländerna, och hans personliga CV webbplats visar att du kan inkludera mycket information på en enda webbsida om det är organiserat korrekt.
ju mer erfarenhet du får desto mer måste du dela med arbetsgivare., Pascal ” s cv, som visas ovan, använder en utökad rullningslist för att hålla besökarna från att behöva navigera till en annan sida när de lär sig om honom. Han visualiserar också sin karriär på olika sätt mellan ”profil”, ”erfarenheter”, ”färdigheter” och ”projekt” medan han använder en konsekvent tealfärg för att förena allt sitt CV-innehåll under ett varumärke.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnsons otroliga CV måste ses som trott., Vackra bilder av planeter hjälper till att komplettera sin planetariska vetenskapsbakgrund, och animationer gör hans CV mer av en upplevelse än ett dokument.
När det gäller design lägger den texturerade, flerskiktiga bakgrunden större djup på den tvådimensionella sidan på ett sätt som framkallar känslor av rymden och planetsystemet, vilket Johnsons arbete fokuserar på.
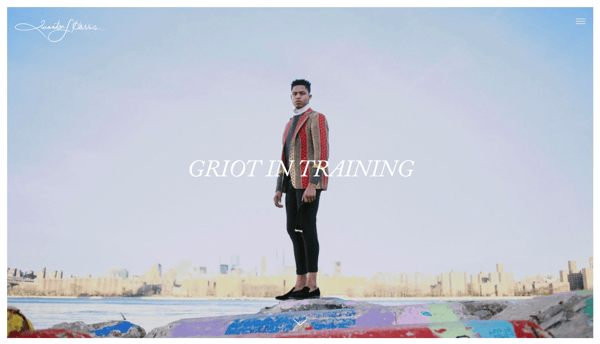
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris” resume använder bilder för att berätta sin personliga historia-och det läser ungefär som en cool, digital klippbok., Det täcker alla grunderna i ett CV – och sedan några-genom att diskutera sin pedagogiska bakgrund, arbetslivserfarenhet och färdigheter på ett mycket visuellt sätt.
för att inte nämna, kopian är fantastisk. Det är uppenbart att Harris tog sig tid att noggrant välja rätt ord för att beskriva varje steg i sin personliga och professionella resa. Till exempel läser avsnittet om berättande:
NYC, mitt nya hem, är fyllt med nödvändiga hemligheter för att inte bara driva mitt hantverk framåt, utan min identitet som konstnär. Med varje lins knäppte och varje pixel som, blir jag mig.,
slutligen, vid den slutliga navigeringspunkten (notera rullningscirklarna till vänster på sidan) omdirigeras användarna till quintonharris.com, där han fortsätter att berätta sin historia mer detaljerat.

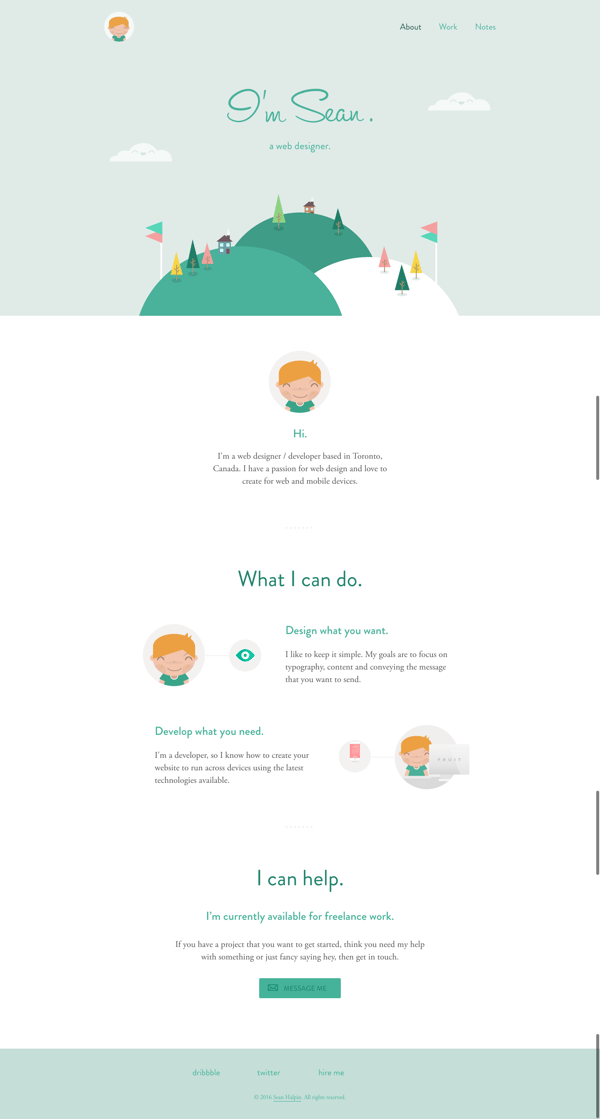
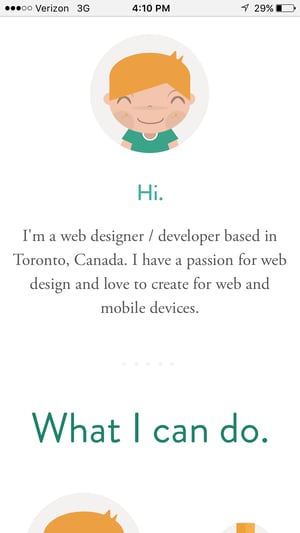
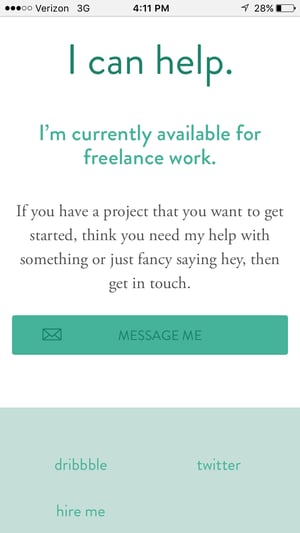
6. Sean Halpin

Halpin”s cv är kort, söt och till den punkt, som är giltig för hans röst och personliga branding beskrivs på webbplatsen., Det vita utrymmet tillåter hans mönster och kopiera till pop och kommandot läsarens uppmärksamhet, vilket bidrar till att förbättra läsbarheten-speciellt på mobila enheter:


bästa praxis för återuppta webbplatser
- koda din återuppta så att den kan genomsökas av sökmotorer.
- erbjuda en knapp för att ladda ner ditt CV i PDF så att anställningshanteraren kan lägga till den i din fil.,
- Fortsätt branding konsekvent mellan webbplats-och dokumentversionerna: använd liknande teckensnitt, färger och bilder så att du är lätt att känna igen.
- var kreativ och autentisk för dig själv. Tänk på färger, bilder och media som du vill vara en del av din berättelse som du inte kunde inkludera i ett dokument CV.
personliga portföljer
att bygga en online-portfölj är ett mycket användbart personligt varumärkes-och marknadsföringsverktyg om din arbetslivserfarenhet och kompetens kräver att du skapar innehåll., Faktum är att fotografer, grafiska designers, illustratörer, författare och innehåll marknadsförare kan alla använda webbportföljer för att visa upp sina färdigheter på ett mer användarvänligt sätt än en CV eller papperskopia portfölj.
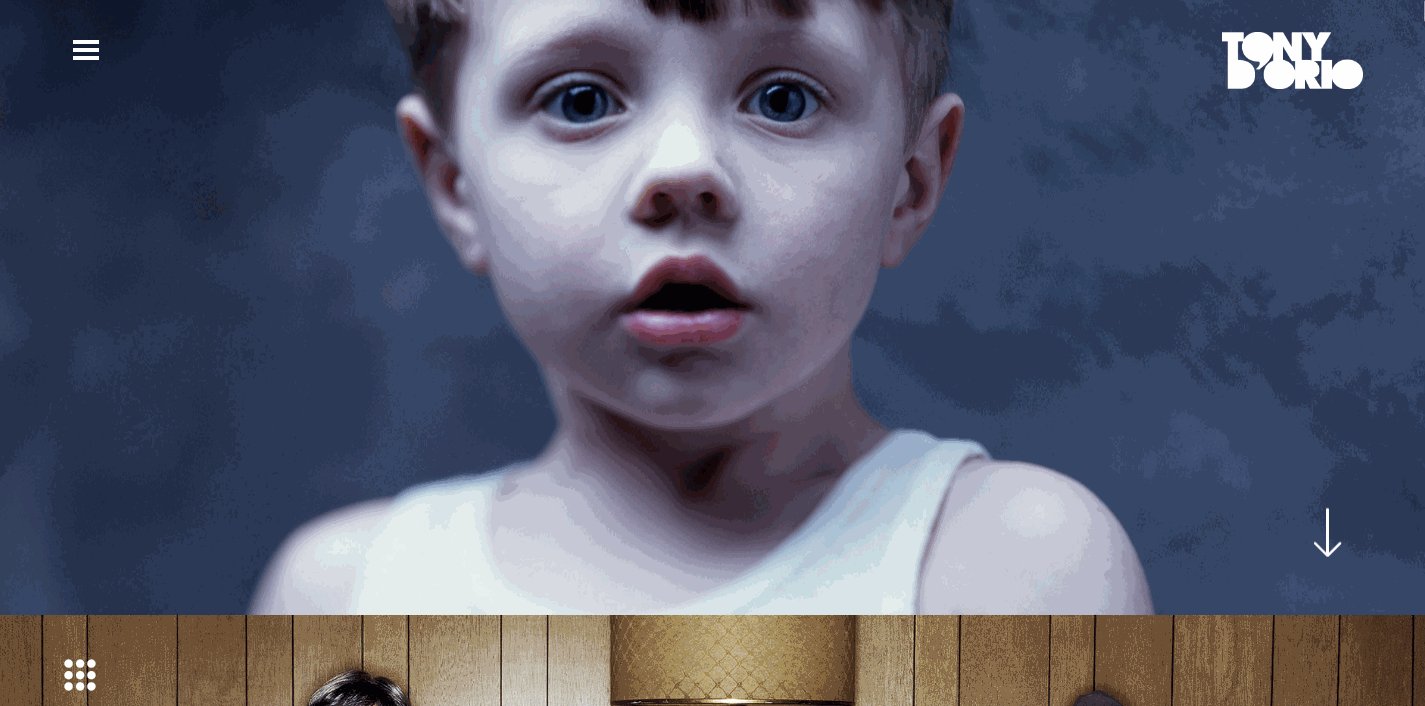
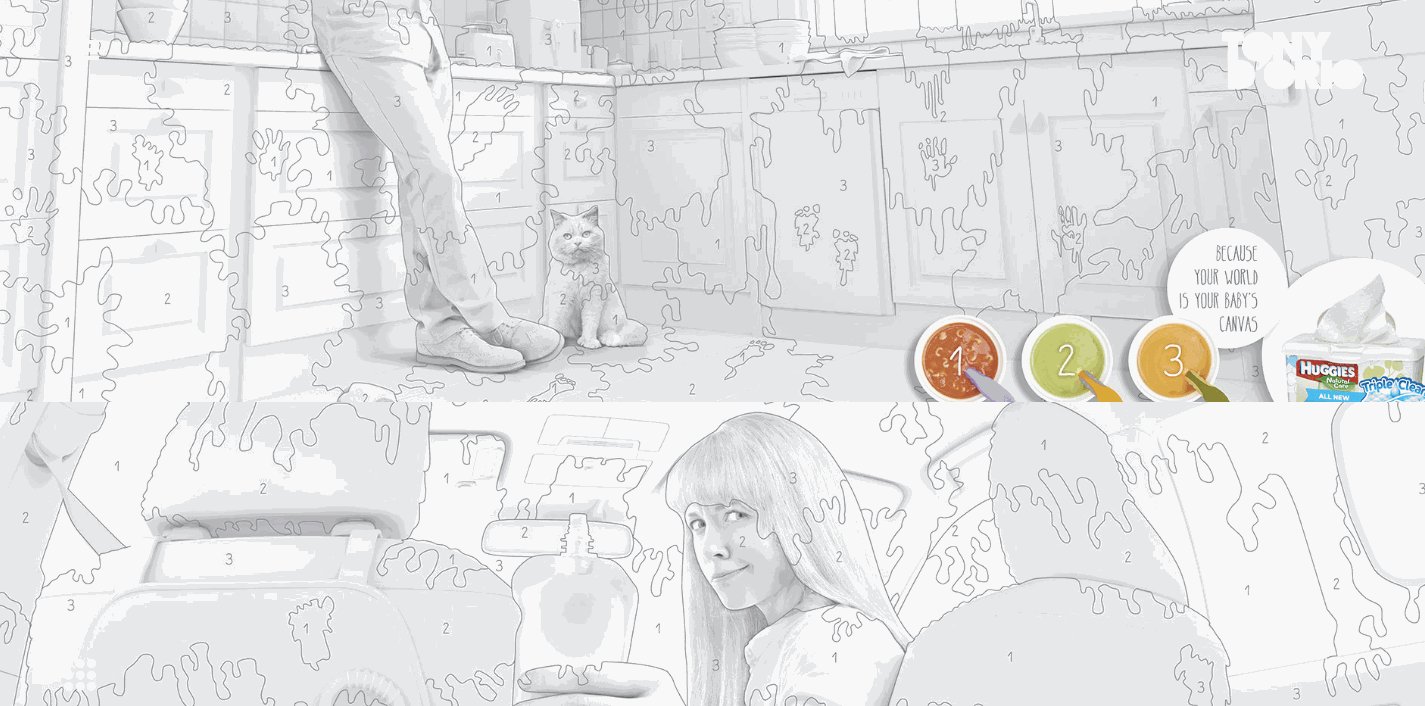
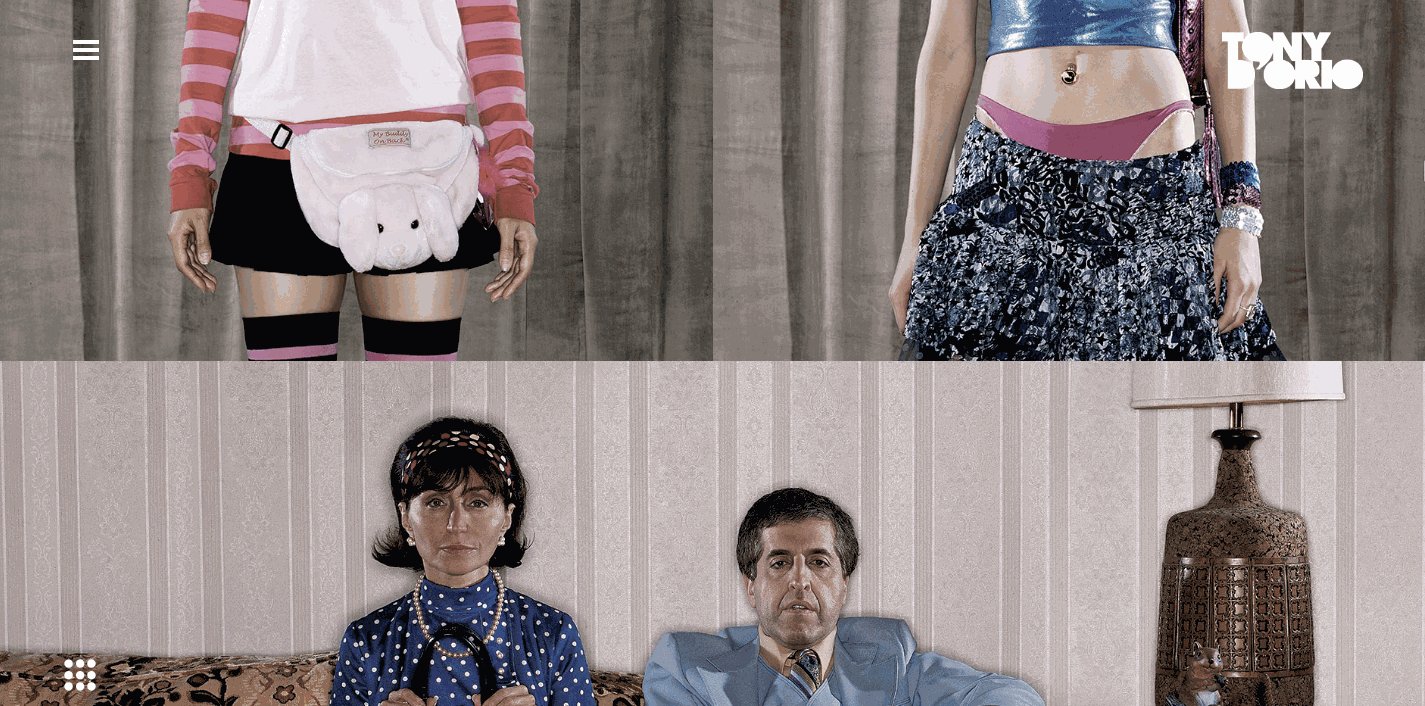
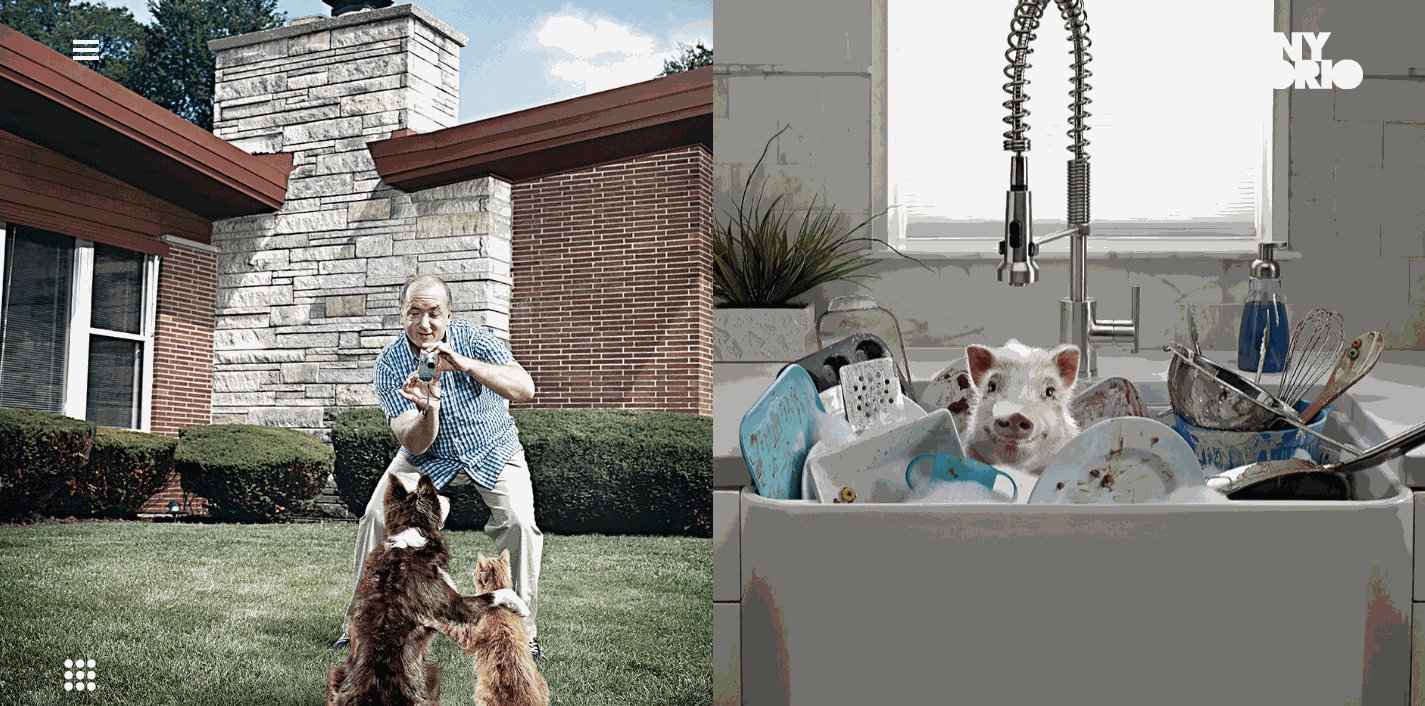
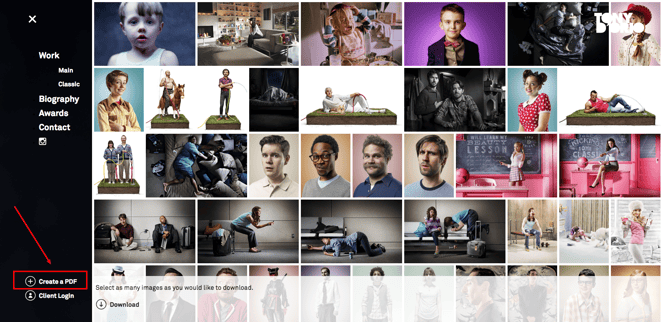
7. Tony D”Orio

det är viktigt att hålla utformningen av din visuella portfölj enkel att låta bilder fånga besökare”uppmärksamhet, och D” Orio åstadkommer detta genom att presentera djärva fotografier front-and-center på sin webbplats. Hans logotyp och navigeringsmeny är tydliga och distraherar inte från hans arbete., Och han gör det enkelt för potentiella kunder att ladda ner sitt arbete gratis.
vill du prova? Klicka på hamburgare menyn i det övre vänstra hörnet, välj sedan + skapa en PDF för att välja så många bilder som du ” d vilja ladda ner.

När du öppnar PDF-filen märker du att den är fullt utrustad med D”Orio”s visitkort som omslag … ifall du behöver det.

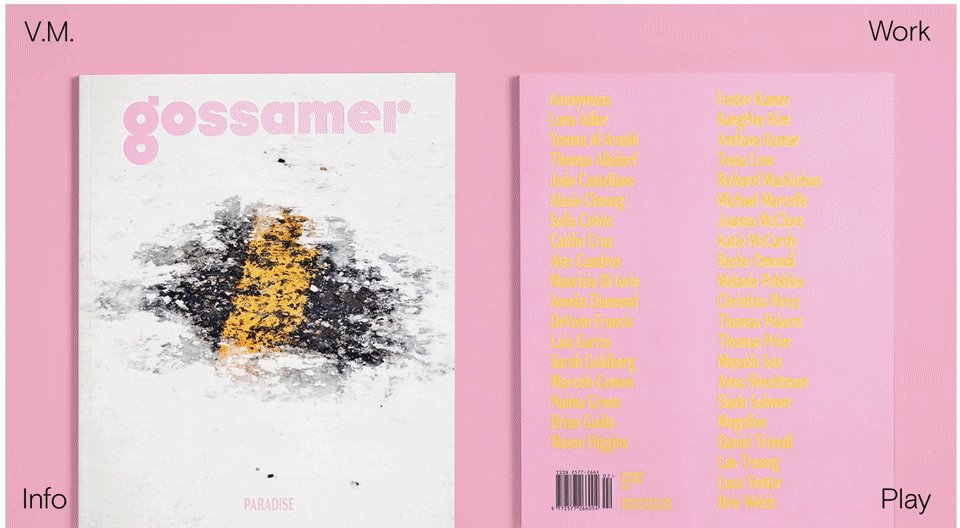
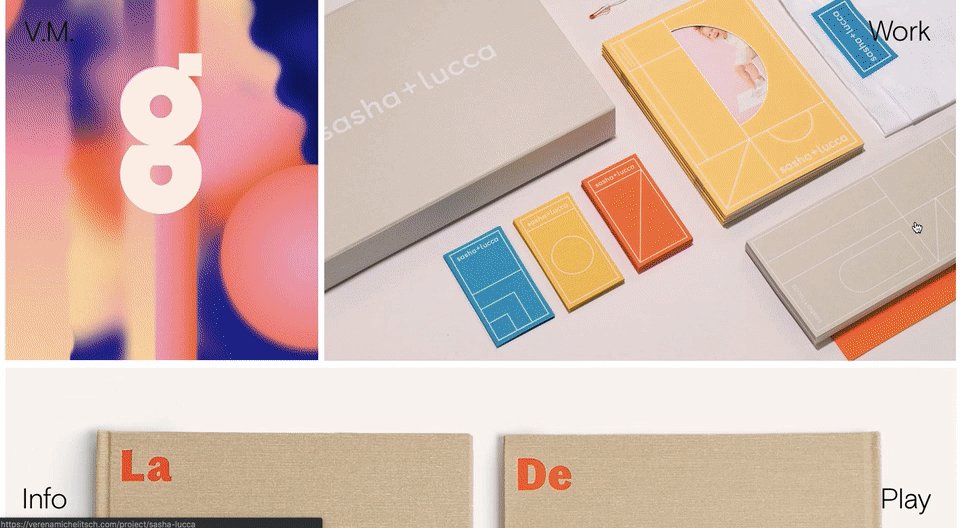
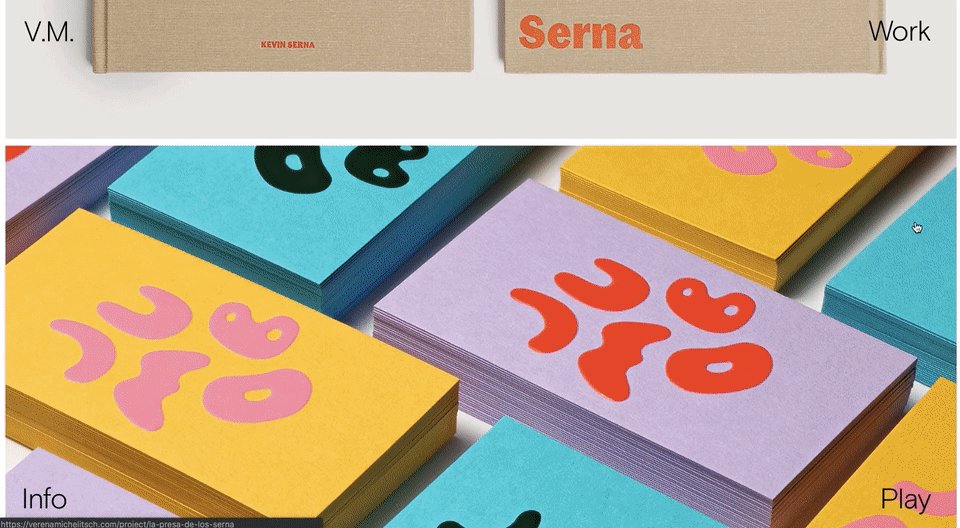
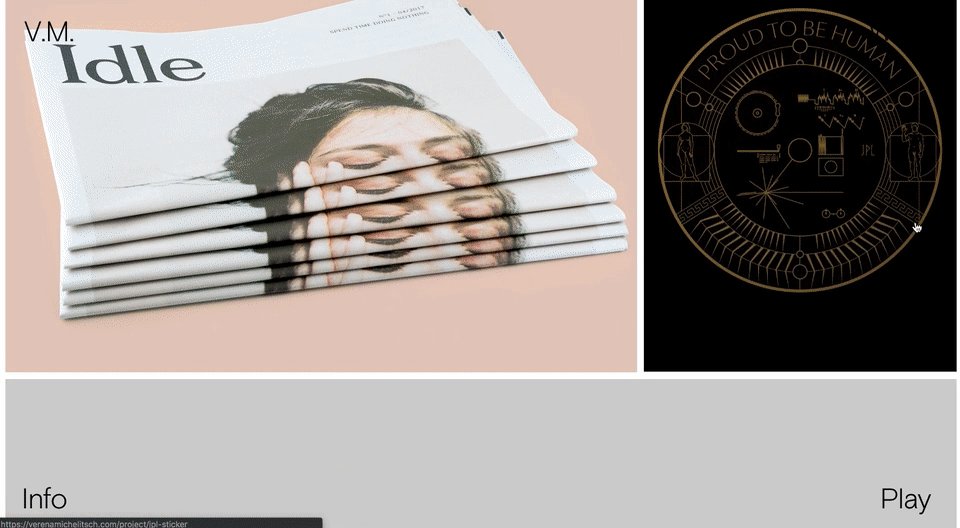
8., Verena Michelitsch

När du är designer ska inte en pixel på din personliga webbplats användas. Verena Michelitsch ” s portfölj, som visas ovan, omfattas end to end I konstverk. Från sitt omfattande arbetsbibliotek valde hon att visa upp flera färger, stilar och dimensioner så att besökare kan se hur mycket sortiment hon har som designer. Det är ett perfekt exempel på det klassiska ordspråket, ”show, Don” t tell.”
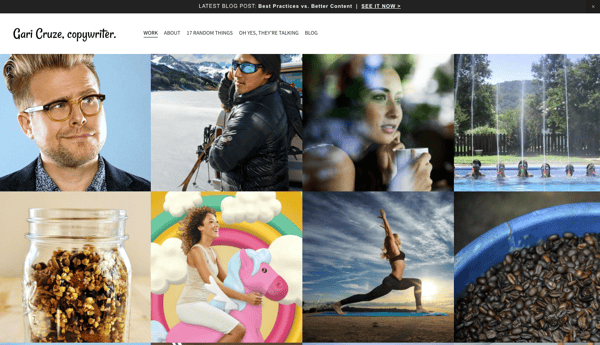
9., Gari Cruze

Cruze är copywriter. Men genom att göra sin webbplats till en portfölj med bilder från olika kampanjer han ’ s arbetat på, han gör besökare vill fortsätta klicka för att lära sig mer om honom. Det finns också en stor CTA överst på sidan som leder besökare till sitt senaste blogginlägg.
hans webbplats ”s humoristiska kopia-speciellt i” 17 slumpmässiga saker ”och”Oh ja, de” pratar ” sektioner-tjänar till att visa upp sina färdigheter, samtidigt som han gör sig mer minnesvärd också., Dessa sidor innehåller också hans kontaktinformation på höger sida, vilket gör det enkelt att nå ut och ansluta när som helst:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
daveid”s webbplats är ett bra exempel på ”less is more.”
den här utvecklarens portfölj har tydliga, väl märkta bilder av kampanjer och appar som Daveid arbetade med, och hon visar upp sina kodningsförmåga när du klickar igenom för att se detaljerna i hennes arbete.,
Även om det kan tyckas alltför minimalt att bara inkludera tre exempel på hennes arbete, gjorde Daveid sin portfölj en tjänst genom att inkludera hennes bästa, mest anmärkningsvärda kampanjer. I slutet av dagen är det bättre att ha färre exempel på excellens i din portfölj än många exempel på medelmåttighet.
11. Odjuret är tillbaka

Christopher Lee”s portfölj är upptagen och färgstark på ett sätt som fungerar., När du läser mer om Lee på hans lättnavigerade webbplats, inser du att en sådan rolig och levande hemsida är perfekt för en illustratör och leksaksdesigner.
känd under sitt varumärke, ”the Beast Is Back,” Lee”s Web portfolio belyser iögonfallande mönster med igenkännbara varumärken, såsom Target och Mario, tillsammans med länkar för att köpa sitt arbete. Detta är en annan galleri-stil portfölj med pops av färg som gör det roligt och ge det personlighet, vilket gör det mer minnesvärd.
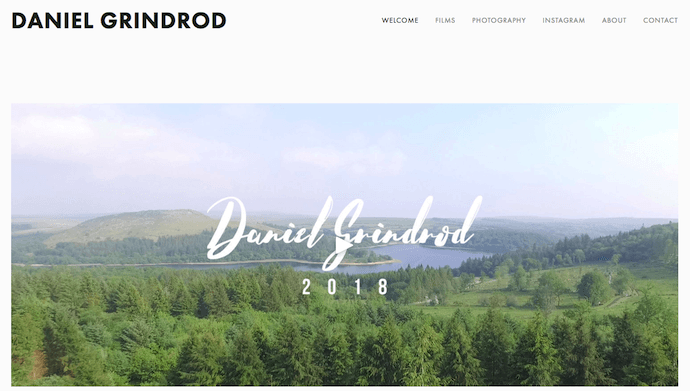
12., Daniel Grindrod
denna frilansande videograf är ett annat exempel på en enkel men elegant portfölj, organisera de många typer av media Daniel ” s gjort i de kategorier som hans potentiella kunder sannolikt skulle vilja bläddra. Öppningsvideoplatsen på hemsidan-märkt ”Daniel Grindrod 2018”, som visas på stillbilden-säkerställer också sina besökare att han aktivt skapar vackert arbete.

bästa praxis för portföljwebbplatser
- använd främst visuella., Även om du ” åter visa upp ditt skriftliga arbete, med hjälp av logotyper eller annan branding är mer iögonfallande för dina besökare.
- var inte rädd för att vara dig själv. Din personlighet, stil och humor kan vara vad som skiljer dig från andra webbplatser!
- organisationen är nyckeln. Om din portfölj är full av bilder, logotyper och andra bilder, se till att det är lätt för besökare att navigera till där de kan kontakta dig.
- Brand själv. Välj en logotyp eller ikon för att göra din information lätt identifierbar.,
personliga bloggar
konsekvent publicering på en blogg är ett bra sätt att locka uppmärksamhet på sociala medier och sökmotorer-och driva trafik till din webbplats. Blogging är ett smart sätt att ge ditt arbete en personlighet, krönika dina erfarenheter och sträcka dina skrivmuskler. Du kan skriva en personlig blogg om du ” är en författare genom handel, men nästan vem som helst kan dra nytta av att lägga till en blogg på sin webbplats och ge användbart innehåll för sin publik.
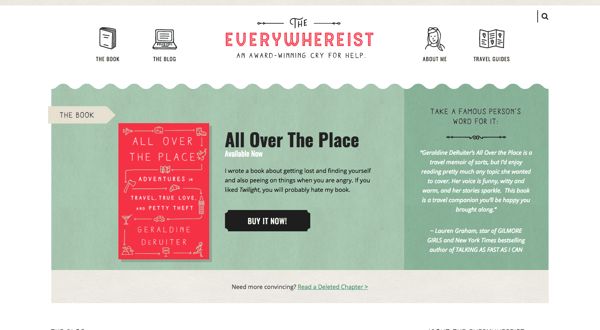
13., Den Everywhereist

den här bloggen ser lite livligare ut, men dess konsekventa branding hjälper besökarna att enkelt navigera på webbplatsen. Resebloggen använder globe iconography för att flytta besökare runt på webbplatsen, vilket gör det enkelt att utforska sektioner bortom bloggen.
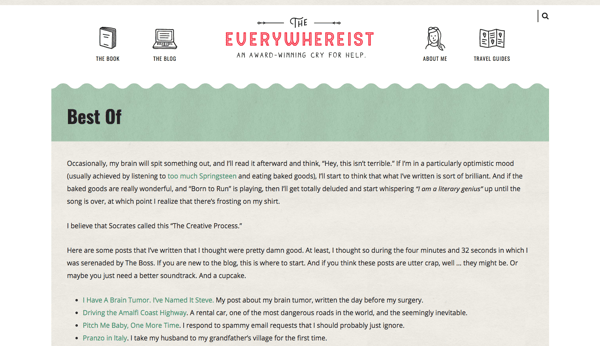
ägs av författaren Geraldine DeRuiter, den här bloggen har också en” bäst av ” avsnitt som gör det möjligt för nya besökare att lära sig om vad bloggen täcker för att bli acklimatiserad. Färgschemat är varmt, neutralt och fritt från överskott av skräp som kan distrahera från innehållet.,

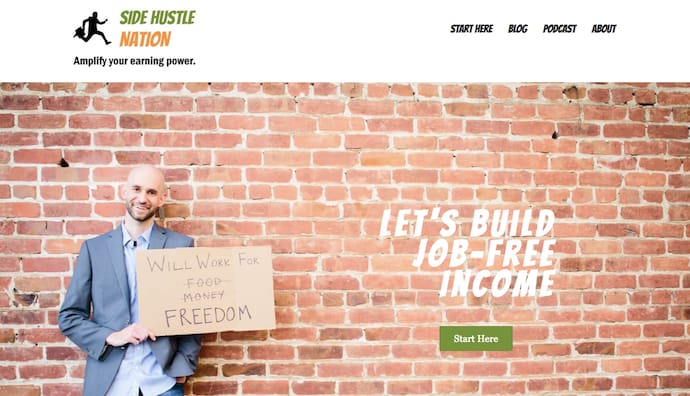
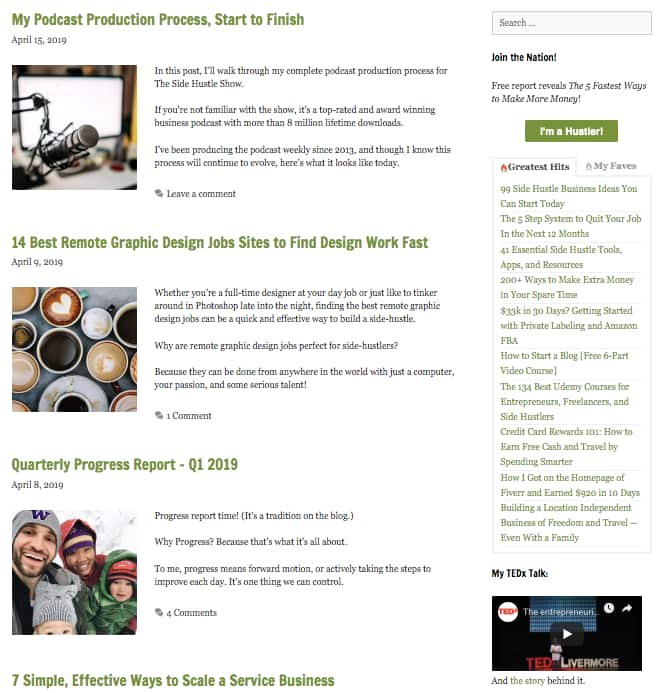
14. Side Hustle Nation

Side Hustle Nation är affärs blogg av Nick Loper, en rådgivare vars webbplats erbjuder massor av värdefulla finansiella råd för enskilda företagare. Hans hemsida, som visas ovan, sätter en lättsam men passionerad ton för sina läsare. Det föreslår att du ” ll få vänligt innehåll alla åtagit sig att ett enda mål: ekonomisk frihet., Den gröna uppmaningen till handling,” börja Här”, hjälper Första gången besökare vet exakt hur man navigerar på sin webbplats.

på Nick ’ s bloggsida, som visas ovan, kommer du att märka två unika typer av innehåll:”min Podcast produktionsprocess, ”the top post; och” Quarterly Progress Report, ”The third post down. Det översta inlägget visar läsarna hur Nick själv skapar innehåll som hjälper sin verksamhet att växa, medan det tredje inlägget håller sina läsare uppdaterade på sin blogg”s tillväxt över tiden., Dessa innehållstyper ger människor en titt bakom gardinen i din operation, visar dem du öva vad du predika och att din insikt är försökt och Sant.
15. fifty coffees

webbplatsen fifty coffees kröner författarens serie kaffemöten på jakt efter hennes nästa jobbmöjlighet, och det gör ett bra jobb med att använda fotografi och bilder för att hjälpa till med att berätta om hennes långa historier.
den bästa delen?, Varje inlägg slutar med numrerade takeaways från hennes möten för att underlätta läsförståelse. Den högkvalitativa fotografering som används för att komplettera berättelserna är som glasyr på kakan.

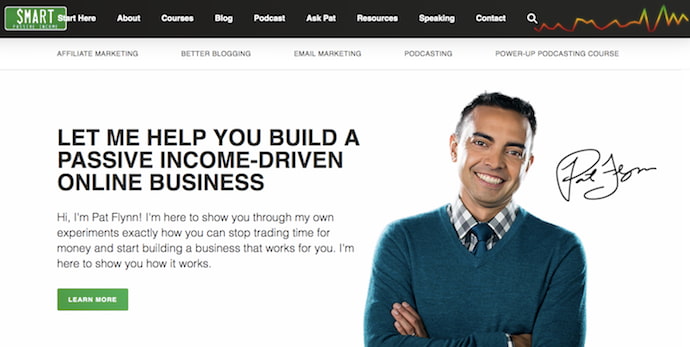
16. Smart passiv inkomst

det här är Pat Flynns personliga blogg, ett nav för ekonomisk rådgivning för personer som vill starta eget företag., Hans hemsida, som visas ovan, låter dig veta exakt vem som ligger bakom innehållet och vad hans uppdrag är för innehållet han erbjuder läsare.

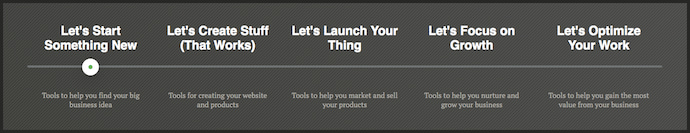
hans bloggsida kommer också med ett unikt navigeringsverktyg, som visas ovan, som inte bara kategoriseras efter ämne. Snarare är det organiserat av vad läsaren vill uppnå., Från ” Låt ”s starta något nytt ”till”Låt” s optimera ditt arbete, ”denna webbplats struktur hjälper till att anpassa läsaren” s erfarenhet så att du ” re inte tvinga dem att bara gissa på vilka blogginlägg kommer att lösa deras problem. Detta bidrar till att hålla människor på din webbplats längre och öka din blogg”s trafik på lång sikt.
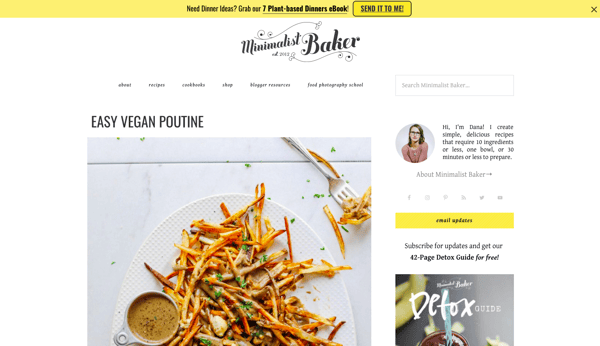
17. Minimalist Baker

jag belyser inte Dana”s matblogg bara för att maten ser utsökt ut och jag är hungrig., Hennes blogg använder en enkel vit bakgrund för att låta hennes matfotografering pop, unik branding för att göra henne minnesvärd och mini-bio för att anpassa sin hemsida.
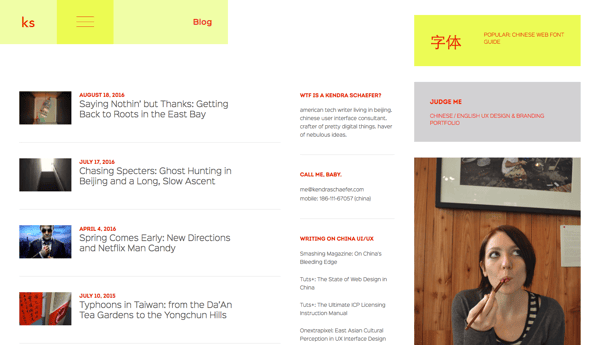
18. Kendra Schaefer

Kendra”s blogg är chock-full av information om hennes liv, bakgrund och yrkeserfarenhet, men hon undviker överväldigande besökare genom att använda en ljus bakgrund och organisera hennes blogg”s moduler för att minimera röran. Hon delar också länkar till ytterligare skrivprover, vilket stärker hennes skrivmyndighet och trovärdighet.,
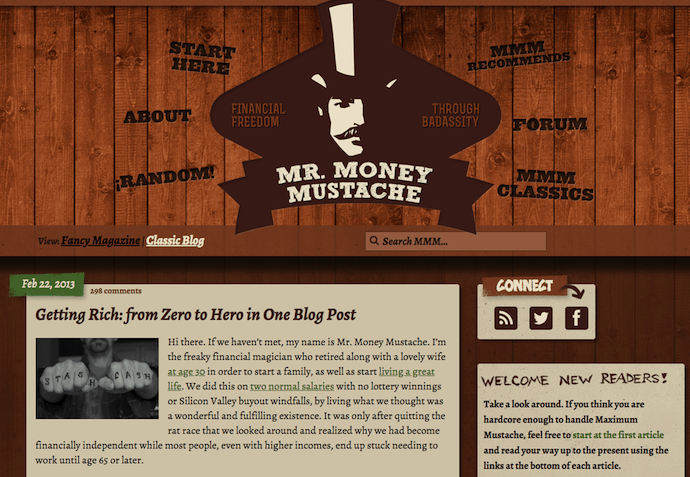
19. Mr.Money Mustache

Mr. Money Mustache kan ta på sig en gammal skola, gäng i New York-stil fasad, men hans bloggdesign-och de råd som bloggen erbjuder-kunde inte vara mer fräsch (han ser inte riktigt ut så).
den här finansiella bloggen är en rolig, bläddringsbar webbplats som ger god inblick i penninghantering för lekmannen., Medan hans personliga berättelser hjälper till att stödja legitimiteten i hans råd, gör navigeringslänkarna kring hans logotyp det enkelt att hoppa rakt in i hans innehåll utan något tidigare sammanhang runt hans varumärke.
bästa praxis för bloggar
- Håll din webbplats enkel och röran-fri för att undvika ytterligare distraktioner bortom blogginlägg.
- publicera ofta. Företag Bloggar som publicerar mer än 16 inlägg per månad får nästan 3,5 x webbtrafik bloggar som publicerade mindre än fyra inlägg per månad.,
- experimentera med olika bloggstilar, till exempel listor, intervjuer, grafik och kulor.
- använda visuella för att bryta upp text och lägga till sammanhang i din diskussion.
personliga Demo webbplatser
ett annat coolt sätt att marknadsföra dig själv och dina färdigheter är att skapa en personlig webbplats som fungerar som en demonstration av din kodning, design, illustration eller utvecklare färdigheter. Dessa webbplatser kan vara interaktiva och animerade på ett sätt som ger information om dig och visar också anställa chefer varför de ska arbeta med dig., Detta är en stor webbplats alternativ för tekniska och konstnärliga innehåll skapare som utvecklare, animatörer, UX designers, webbplats innehåll chefer och illustratörer.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina visar avancerade och komplicerade webbutvecklingsförmåga, men bilderna och ikonerna han använder är fortfarande tydliga och lätta att förstå. Han erbjuder också ett enkelt alternativ att se sitt CV i början av sin webbplats, för dem som inte vill bläddra igenom animationen.
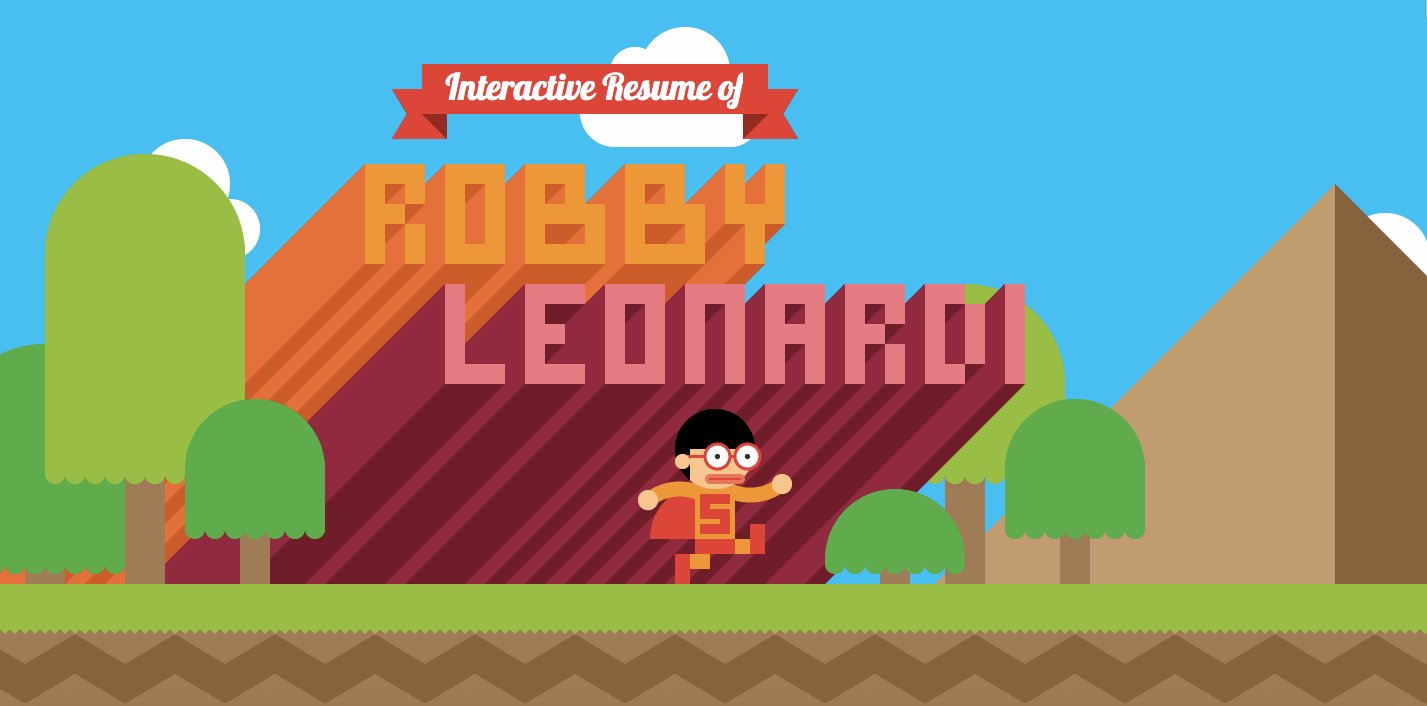
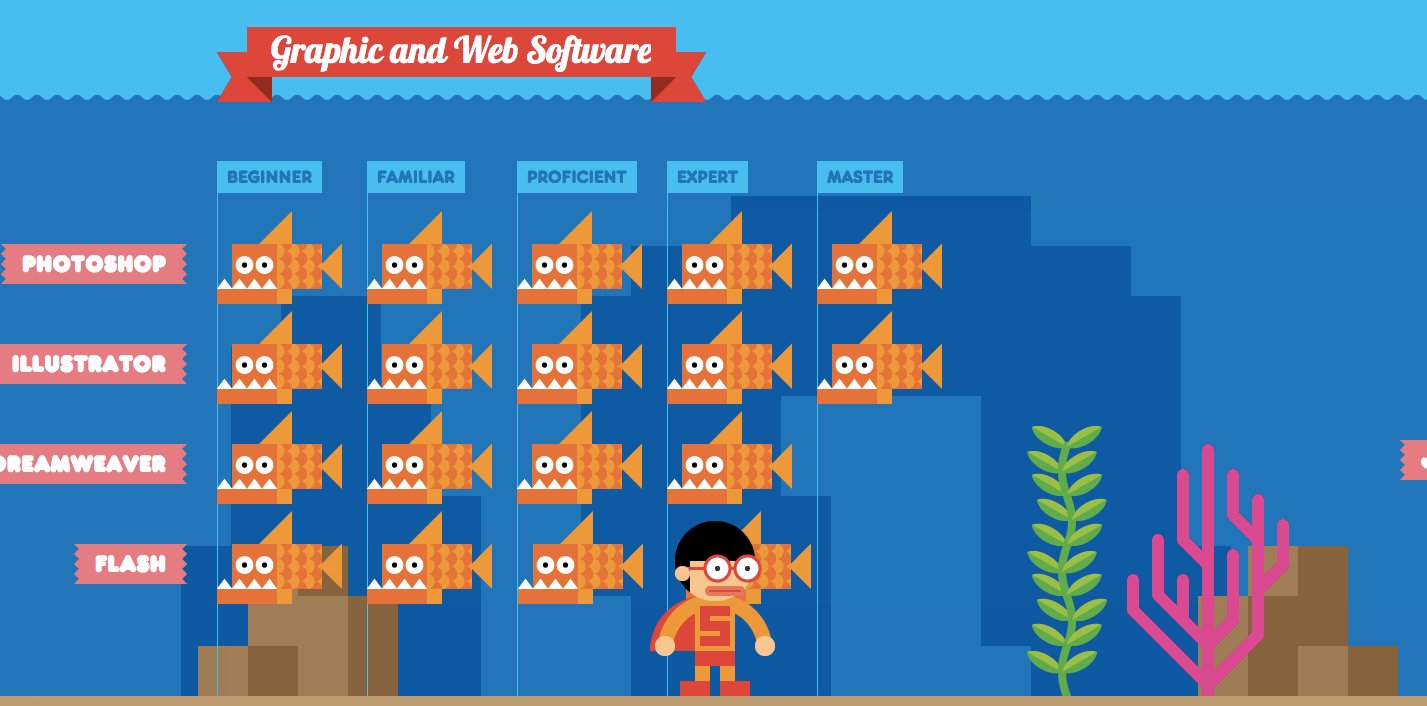
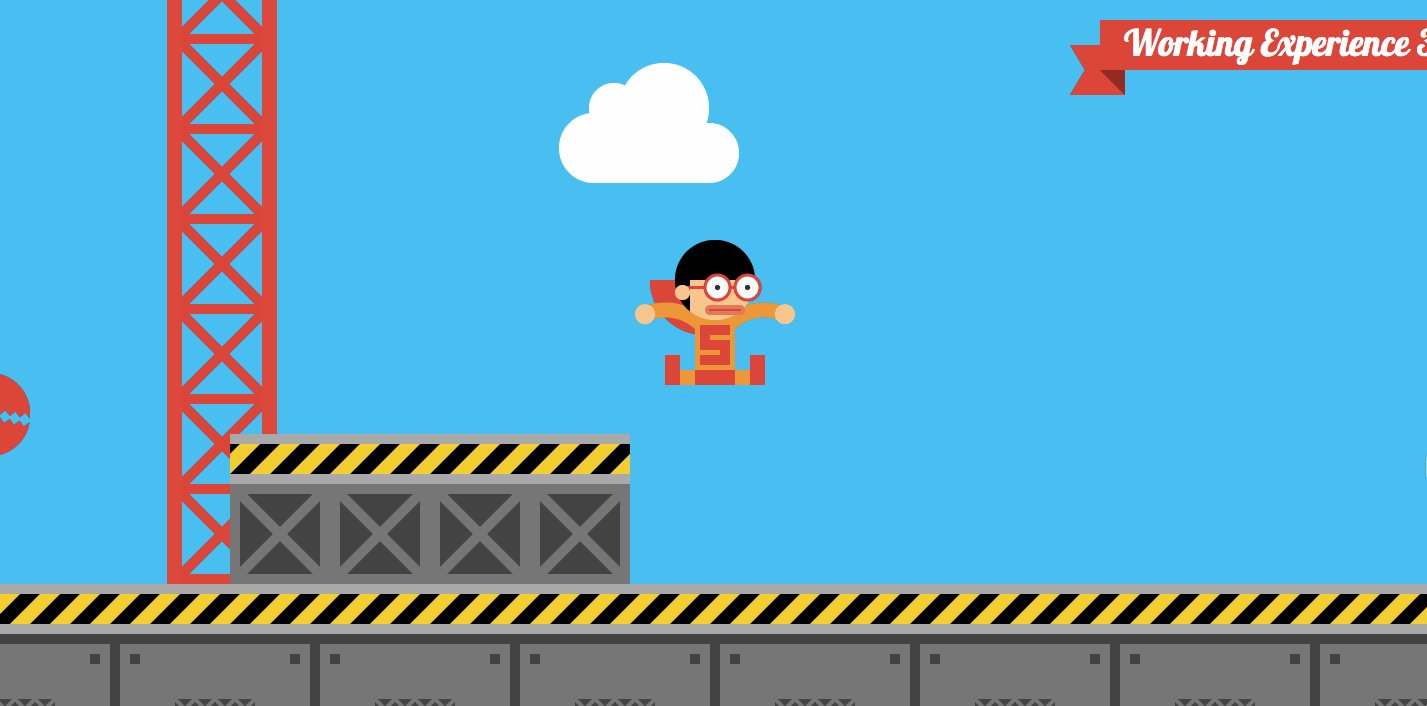
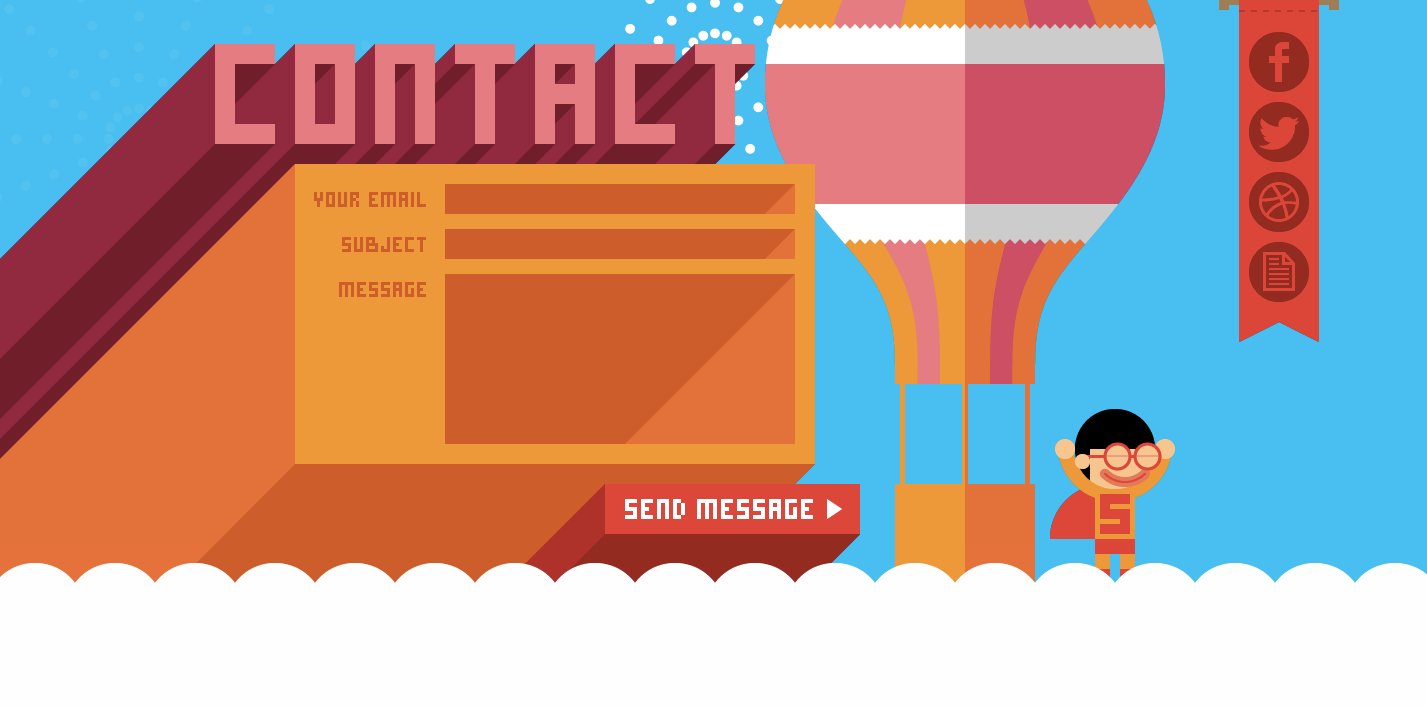
21., Robby Leonardi

Leonardi”s otroliga demo webbplats använder animation och webbutveckling färdigheter för att förvandla sin portfölj och återuppta till ett videospel för besökare. Den nyckfulla branding och unikt sätt att dela information se till att hans webbplats är minnesvärd för besökare.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed använder sin sida som en start-to-finish demo av hur man kodar en webbplats., Hans hemsida börjar som en tom vit sida och slutar som en helt interaktiv webbplats som besökare kan titta på honom koda sig. Den coola faktorn gör denna webbplats minnesvärd, och det gör hans färdigheter extremt säljbara.
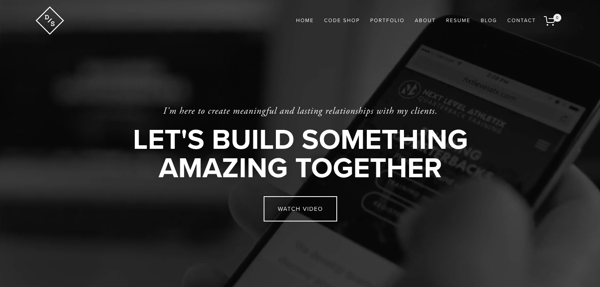
23. Devon Stank

Stank”s demo site gör ett bra jobb med att visa att han har webbdesign kotletter och det tar det ett steg längre genom att berätta besökare allt om honom, hans byrå, och hans passioner. Det är den perfekta balansen mellan en demo och en mini-CV.
Plus, vi älskar videosammanfattningen., Det är en förbruknings sammanfattning som på en gång fångar Stank personlighet och referenser.
bästa praxis för Demo webbplatser
- Brand själv och använda konsekventa logotyper och färger för att identifiera ditt namn och dina färdigheter bland uppsjö av visuella.
- Don”t överväldiga dina besökare med för många visuella på en gång-speciellt om din demo är animerad. Var noga med att hålla bilder Lätt att förstå så besökare är”t bombarderas när de besöker din webbplats.,


ursprungligen publicerad April 16, 2019 9: 52: 00 PM, uppdaterad April 17 2019
ämnen:
Jobbsökning